HTML学习:图片格式——超链接
一、图片格式
1.jpg格式
概述:扩展名为.jpg 或.jpeg ,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。
主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。
使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等。--该格式网页中很常见。
2.png格式
概述:扩展名为.png,是一种无损的压缩格式,能够更高质量的保存图片。
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如:公司logo图、重要配图等。
3.bmp格式
概述:扩展名为.bmp,不进行压缩的一种格式,在最大程度上保留图片更多的细节。
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片。(网页中很少使用)
4.gif格式
概述:扩展名为.gif,仅支持256种颜色,色彩呈现不是很完整。
主要特点:支持的颜色较少、支持简单透明背景、支持动态图。
使用场景:网页中的动态图片。
5.webp 格式
概述:扩展名为.webp,谷歌推出的一种格式,专门用来在网页中呈现图片。
主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。
使用场景:网页中的各种图片。
6.base64 格式
(1)本质:一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
(2)原理:把图片进行 base64 编码,形成一串文本。
(3)如何生成:靠一些工具或网站。
(4)如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响。
(5)使用场景:一些较小的图片,或者需要和网页一起加载的图片。
二、超链接_跳转页面
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接_跳转页面</title>
</head>
<body>
<!-- 新页签--><a href="https://rank.kkj.cn/Computer77.shtml" target="_blank">快科技</a>
<!-- 当前页签--><a href="http://www.netbian.com/mei/" target="_self">去看美女</a>
<!-- 也可以写行内标签--><a href="./HTML排版标签.html">去排版标签</a></body>
</html>2.显示结果


三、超链接_跳转文件
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接_跳转文件</title>
</head>
<body>
<!-- 浏览器可以直接打开的文件--><a href="./documents/640.png">干啥?</a><a href="./documents/641.gif">写作业!</a><a href="./documents/heiheihei.mp4">生日快乐!</a><a href="./documents/comment.pdf">个人简历!</a>
<!-- 浏览器不可以直接打开的文件--><a href="./documents/cisptext.zip">啥东西?</a>
<!-- 浏览器可以打开,但要强制出发下载--><a href="./documents/heiheihei.mp4" download="好看">生日哈快乐!</a><a href="./4.HTML_超链接_跳转锚点.html#atm" >看其他页面中的奥特曼锚点</a></body>
</html>2.显示结果


四、超链接_跳转锚点
1.相关代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接_跳转锚点</title>
</head>
<body><a href="#htl">看灰太狼</a><a href="#atm">看奥特曼</a><p>我是一只羊,一只肥美的羊</p><img src="./pictures/喜羊羊.jpg" alt="喜羊羊"><a name="htl"></a><p>我是一只狼,一只很邪恶的狼</p><img src="./pictures/灰太狼.jpg" alt="灰太狼"><p id="atm">我是一只奥特曼,一只很能打的奥特曼</p><img src="./pictures/奥特曼.jpg" alt="奥特曼"><p>我是一只羊,一只很丑的怪兽</p><img src="./pictures/大怪兽.jpg" alt="怪兽"><p>整体的介绍完毕了</p><a href="#">回到顶部</a><a href="">刷新页面</a><a href="javascript:alert(666);">点我弹窗</a></body>
</html>2.显示结果

相关文章:

HTML学习:图片格式——超链接
一、图片格式 1.jpg格式 概述:扩展名为.jpg 或.jpeg ,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)。 主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。 使用场景:对图片细节没有极高要求的场景,例如:网站的产品…...

工业级5g路由器使用案例(5g智慧安防解决方案)
项目背景: 现代化智慧安防需要满足远程可视化监控、设备联网管理、数据加密传输等多重需求,对通信网络的带宽、时延、安全性等提出了很高要求。业内急需一款高可靠、高性能、易管理的通信网关设备,来确保安防系统的顺利运行。 安装部署: SR800-D路由器采用紧凑型全金属机箱…...

sentinel熔断降级
熔断降级 Slot 责任链上的最后一环:熔断降级 DegradeSlot,熔断降级作为保护系统的一种强大手段,可以根据慢调用、异常比例和异常数进行熔断,并自定义持续时间以实现系统保护 规则配置 规则类中属性解析 与控制面板对应 // 其中资源名称在 AbstractRule 里。 pu…...

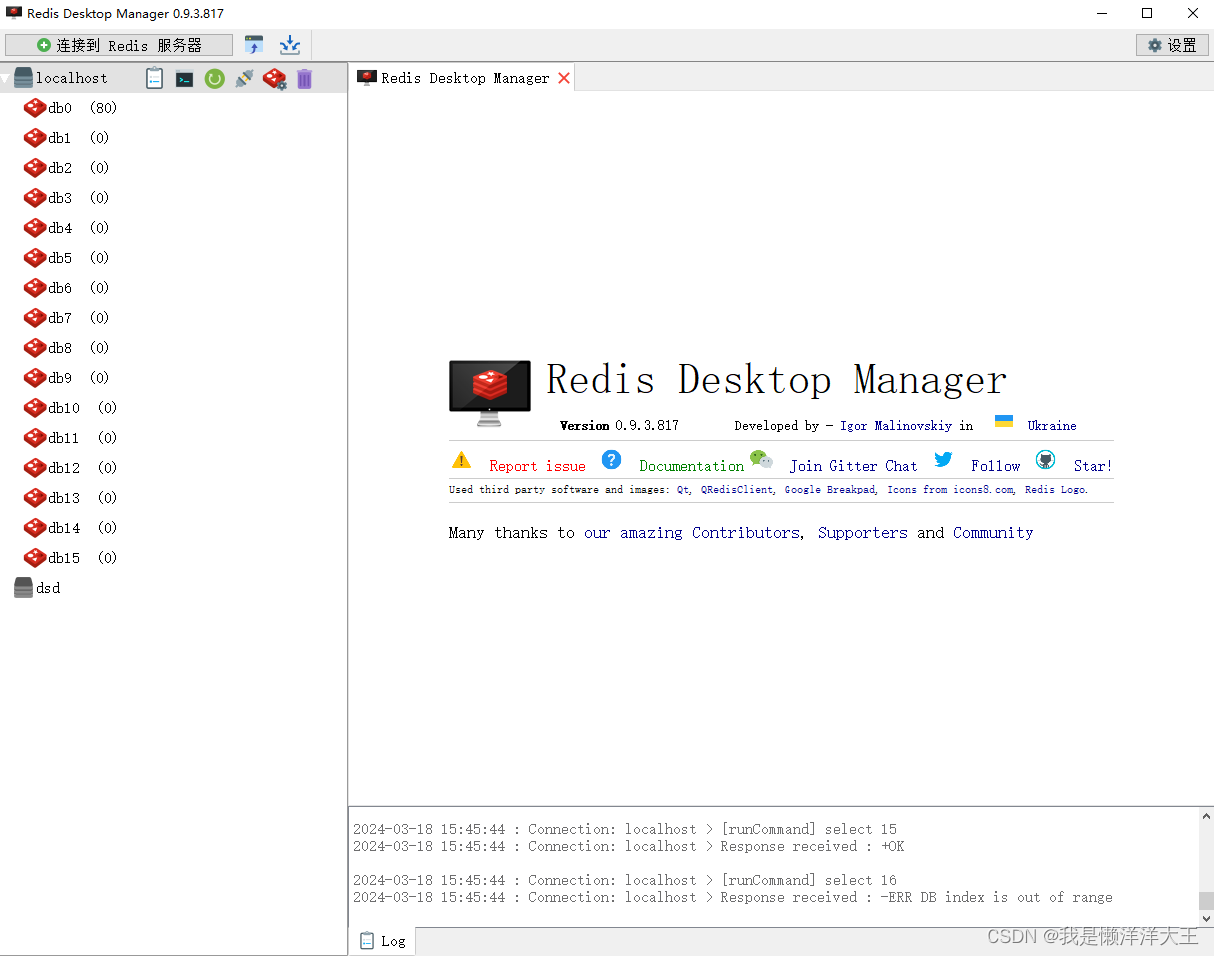
Redis的安装和部署教程(Windows环境)
一、安装Redis服务 1、下载Redis压缩包 以下这个是我网盘里面的(这个是v8.0版本的,支持导入.rdb数据文件) 链接:百度网盘 请输入提取码 提取码:x0f1 --来自百度网盘超级会员V5的分享 2、解压到文件夹 将下载的压缩…...

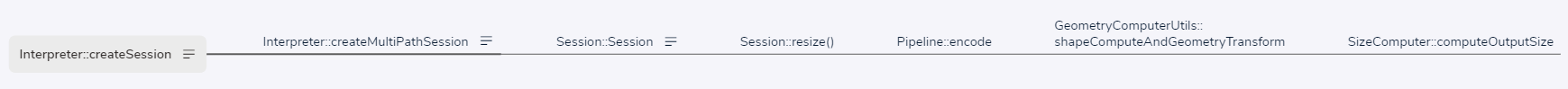
MNN Session::resize 之流水线编码(五)
系列文章目录 MNN createFromBuffer(一) MNN createRuntime(二) MNN createSession 之 Schedule(三) MNN createSession 之创建流水线后端(四) MNN Session::resize 之流水线编码&am…...

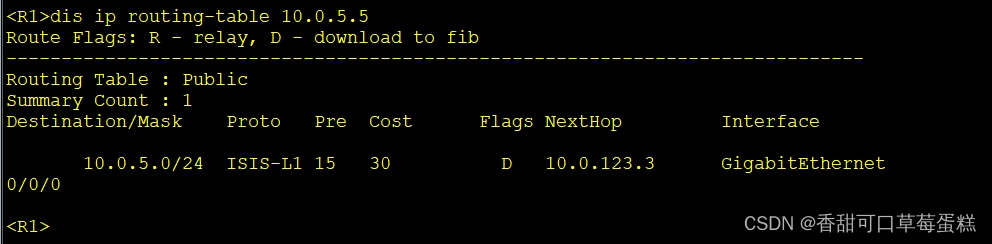
2. IS-IS 基础实验
2.1 IS-IS 配置实验 2.1.1 实验介绍 2.1.1.1 学习目标 1. 实现 IS-IS 协议基本配置 2. 实现 IS-IS 协议 DIS 优先级修改 3. 实现 IS-IS 协议网络类型修改 4. 实现 IS-IS 协议外部路由引入 5. 实现 IS-IS 接口 cost 修改 6. 实现 IS-IS 路由渗透配置 2.1.1.2 实验组网介…...

Rust 并行库 crossbeam 的 Channel 示例
示例1 一个不完整的示例: let (tx, rx) channel::unbounded::<Task>(); let mut handlers vec![];for _ in 0..number {let rx rx.clone();let handle thread::spawn(move || {while let Some(task) rx.recv() {task.call_box();}});handlers.push(han…...

缓存雪崩、缓存穿透、缓存预热、缓存更新、缓存降级的理解
一:缓存雪崩 我们可以简单的理解为:由于原有缓存失效,新缓存未到期间 (例如:我们设置缓存时采用了相同的过期时间,在同一时刻出现大面积的缓存过期),所有原本应该访问缓存的请求都去查询数据库了ÿ…...

springcloud gateway
一、 predicate : 就是你定义一些规则,如果满足了这些规则,就去找到对应的路由。 对于strip 二、自定义过略器和全局过滤器 约定大于配置,后缀不变,只改前缀 sentinel持久化 三、sentinel quick-start | Sentinel 信号量虽然简…...

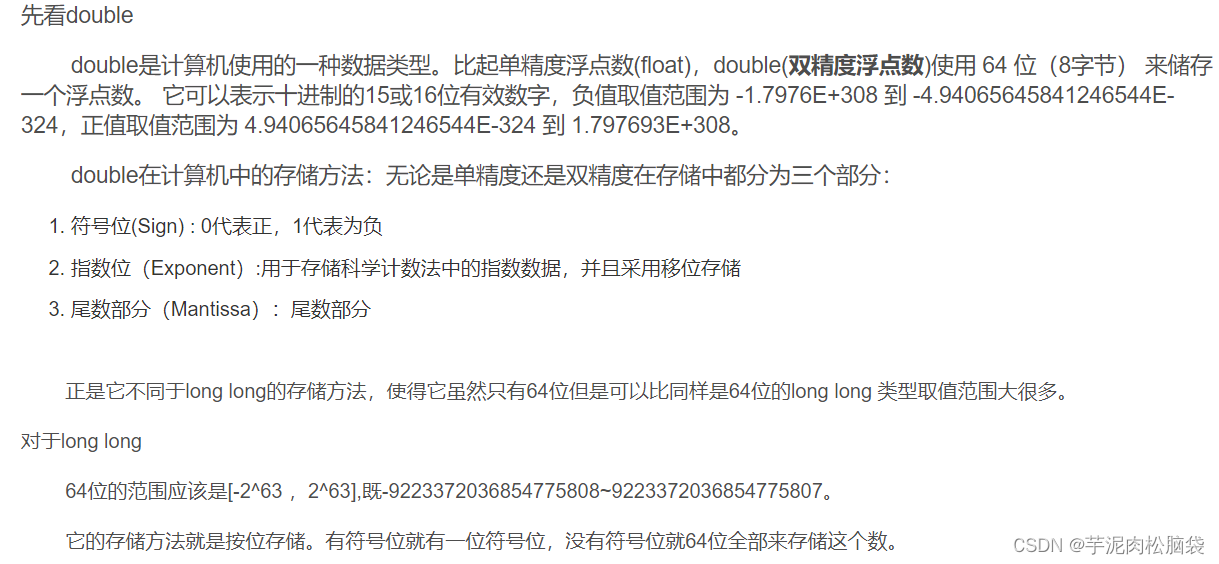
JAVA八股day1
遇到的问题 相比于包装类型(对象类型), 基本数据类型占用的空间往往非常小为什么说是几乎所有对象实例都存在于堆中呢?静态变量和成员变量、成员变量和局部变量的区别为什么浮点数运算的时候会有精度丢失的风险?如何解…...

探索拓展坞的奥秘:提升电脑接口的无限可能
在数字化时代的浪潮中,电脑已成为我们日常生活和工作中不可或缺的一部分。然而,随着外接设备的日益增多,电脑接口的数量和类型往往无法满足我们的需求。这时,拓展坞便应运而生,以其强大的扩展能力和便捷的使用方式&…...

Linux中执行脚本报错(脚本乱码问题)
主要原因是在windows中编译文件格式导致 linux下解决: 方案一: Linux下打开shell文件,用vi/vim命令打开脚本文件,输入“:set fileformatunix”,回车,保存退出。 方案二: yum install -y dos2uni…...

el-table按钮获取当前行元素
el-table按钮获取当前行元素 vue2 <el-table-column label"操作" width"240px"><template slot-scope"scope"><el-button size"mini" click"toItem(scope.row)">用户详情</el-button><el-butto…...

MySQL数据导入的方式介绍
MySQL数据库中的数据导入是一个常见操作,它涉及将数据从外部源转移到MySQL数据库表中。在本教程中,我们将探讨几种常见的数据导入方式,包括它们的特点、使用场景以及简单的示例。 1. 命令行导入 使用MySQL命令行工具mysql是导入数据的…...

构建部署_Docker常用命令
构建部署_Docker常见命令 启动命令镜像命令容器命令 启动命令 启动docker:systemctl start docker 停止docker:systemctl stop docker 重启docker:systemctl restart docker 查看docker状态:systemctl status docker 开机启动&…...

Spring Boot Actuator介绍
大家在yaml中经常见到的这个配置 management: endpoints: web: exposure: #该配置线上需要去掉,会有未授权访问漏洞 include: "*" 他就是Actuator! 一、什么是 Actuator Spring Boot Actuator 模块提供了生产级别…...

数据库中DQL、DML、DDL、DCL的概念与区别
目录 DQL (Data Query Language) DML (Data Manipulation Language) DDL (Data Definition Language) DCL (Data Control Language) 数据库语言可以根据其功能被分为几个不同的类别:DQL(数据查询语言)、DML(数据操纵语言&…...

MacOS---设置Java环境变量
介绍 在MacOS系统配置Java环境变量。 操作步骤 第一步:打开.bash_profile文件 vim ~/.bash_profile第二步:添加或修改配置 如果是第一次配置需要添加配置如果是已经配置过想更换其他版本需要修改配置 在文件末尾添加或修改下面的配置 export JAVA…...

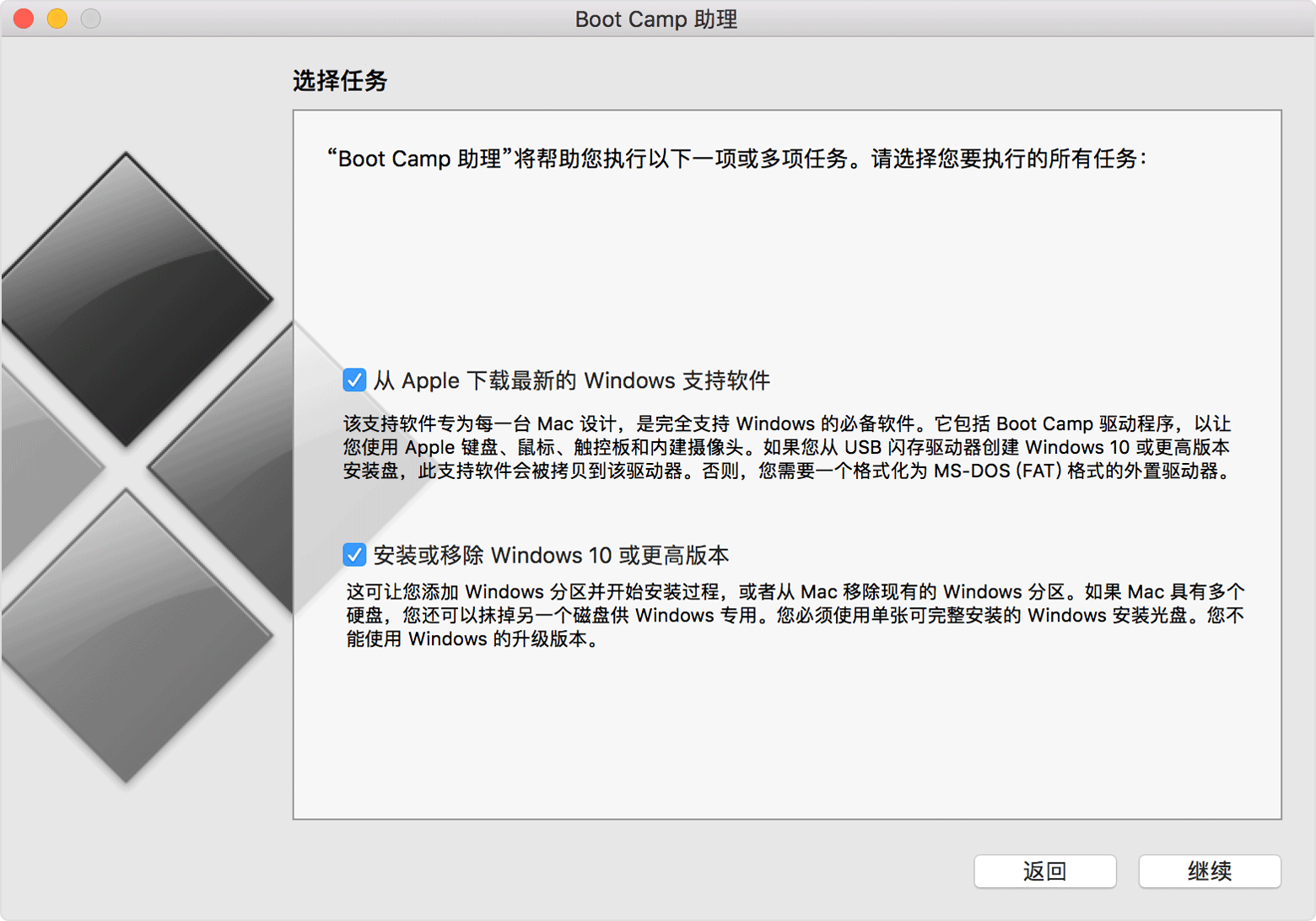
使用 Boot Camp 助理查明您的 Mac 需不需要 Windows 安装介质
使用 Boot Camp 助理查明您的 Mac 需不需要 Windows 安装介质 当前的 Mac 机型无需介质即可安装 Windows,也就是说,您不需要用到外置驱动器。较早的 Mac 机型需要用到 USB 驱动器或光盘驱动器。使用 Boot Camp 助理可查明您需要用到什么。 Boot Camp 助…...
)
KY105 整除问题(用Java实现)
描述 给定n,a求最大的k,使n!可以被a^k整除但不能被a^(k1)整除。 输入描述: 两个整数n(2<n<1000),a(2<a<1000) 输出描述: 一个整数. 示例1 输入: 6 10输出: 1代…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
