鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:Flex)
以弹性方式布局子组件的容器组件。
说明:
- 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- Flex组件在渲染时存在二次布局过程,因此在对性能有严格要求的场景下建议使用Column、Row代替。
- Flex组件主轴默认不设置时撑满父容器,Column、Row组件主轴不设置时默认是跟随子节点大小。
子组件
可以包含子组件。
接口
Flex(value?: { direction?: FlexDirection, wrap?: FlexWrap, justifyContent?: FlexAlign, alignItems?: ItemAlign, alignContent?: FlexAlign })
标准Flex布局容器。具体指南请参考弹性布局。
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 默认值 | 参数描述 |
|---|---|---|---|---|
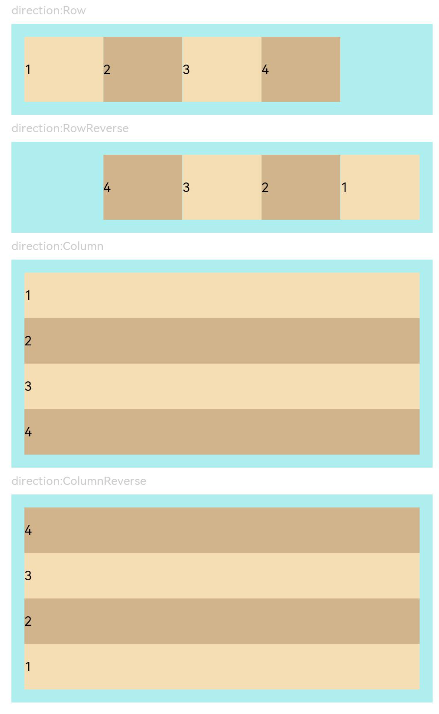
| direction | FlexDirection | 否 | FlexDirection.Row | 子组件在Flex容器上排列的方向,即主轴的方向。 |
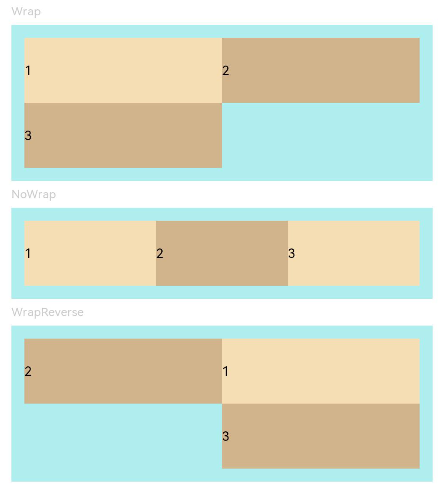
| wrap | FlexWrap | 否 | FlexWrap.NoWrap | Flex容器是单行/列还是多行/列排列。 说明: 在多行布局时,通过交叉轴方向,确认新行堆叠方向。 |
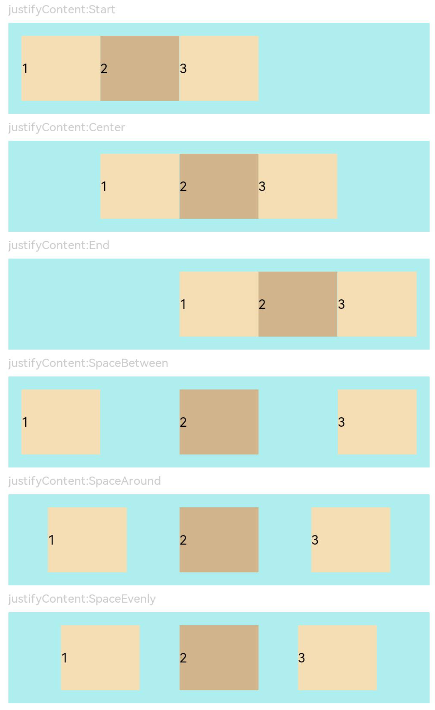
| justifyContent | FlexAlign | 否 | FlexAlign.Start | 所有子组件在Flex容器主轴上的对齐格式。 |
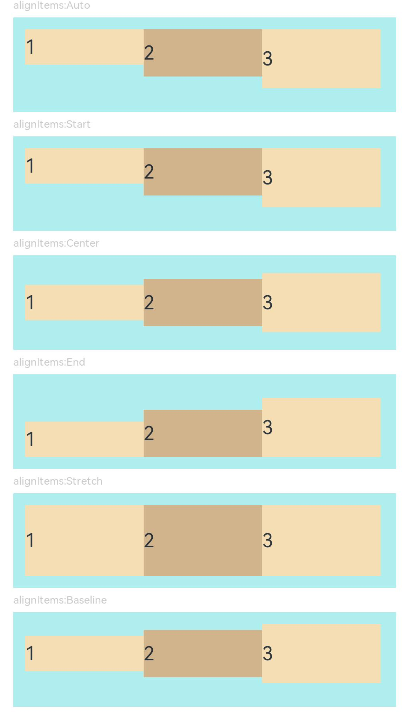
| alignItems | ItemAlign | 否 | ItemAlign.Start | 所有子组件在Flex容器交叉轴上的对齐格式。 |
| alignContent | FlexAlign | 否 | FlexAlign.Start | 交叉轴中有额外的空间时,多行内容的对齐方式。仅在wrap为Wrap或WrapReverse下生效。 |
示例
示例1
// xxx.ets
@Entry
@Component
struct FlexExample1 {build() {Column() {Column({ space: 5 }) {Text('direction:Row').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.Row }) { // 子组件在容器主轴上行布局Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)Text('2').width('20%').height(50).backgroundColor(0xD2B48C)Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)Text('4').width('20%').height(50).backgroundColor(0xD2B48C)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)Text('direction:RowReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.RowReverse }) { // 子组件在容器主轴上反向行布局Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)Text('2').width('20%').height(50).backgroundColor(0xD2B48C)Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)Text('4').width('20%').height(50).backgroundColor(0xD2B48C)}.height(70).width('90%').padding(10).backgroundColor(0xAFEEEE)Text('direction:Column').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.Column }) { // 子组件在容器主轴上列布局Text('1').width('100%').height(40).backgroundColor(0xF5DEB3)Text('2').width('100%').height(40).backgroundColor(0xD2B48C)Text('3').width('100%').height(40).backgroundColor(0xF5DEB3)Text('4').width('100%').height(40).backgroundColor(0xD2B48C)}.height(160).width('90%').padding(10).backgroundColor(0xAFEEEE)Text('direction:ColumnReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ direction: FlexDirection.ColumnReverse }) { // 子组件在容器主轴上反向列布局Text('1').width('100%').height(40).backgroundColor(0xF5DEB3)Text('2').width('100%').height(40).backgroundColor(0xD2B48C)Text('3').width('100%').height(40).backgroundColor(0xF5DEB3)Text('4').width('100%').height(40).backgroundColor(0xD2B48C)}.height(160).width('90%').padding(10).backgroundColor(0xAFEEEE)}.width('100%').margin({ top: 5 })}.width('100%')}
}
示例2
// xxx.ets
@Entry
@Component
struct FlexExample2 {build() {Column() {Column({ space: 5 }) {Text('Wrap').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ wrap: FlexWrap.Wrap }) { // 子组件多行布局Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)Text('2').width('50%').height(50).backgroundColor(0xD2B48C)Text('3').width('50%').height(50).backgroundColor(0xD2B48C)}.width('90%').padding(10).backgroundColor(0xAFEEEE)Text('NoWrap').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ wrap: FlexWrap.NoWrap }) { // 子组件单行布局Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)Text('2').width('50%').height(50).backgroundColor(0xD2B48C)Text('3').width('50%').height(50).backgroundColor(0xF5DEB3)}.width('90%').padding(10).backgroundColor(0xAFEEEE)Text('WrapReverse').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({ wrap: FlexWrap.WrapReverse , direction:FlexDirection.Row }) { // 子组件反向多行布局Text('1').width('50%').height(50).backgroundColor(0xF5DEB3)Text('2').width('50%').height(50).backgroundColor(0xD2B48C)Text('3').width('50%').height(50).backgroundColor(0xD2B48C)}.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)}.width('100%').margin({ top: 5 })}.width('100%')}
}
示例3
// xxx.ets
@Component
struct JustifyContentFlex {justifyContent : number = 0;build() {Flex({ justifyContent: this.justifyContent }) {Text('1').width('20%').height(50).backgroundColor(0xF5DEB3)Text('2').width('20%').height(50).backgroundColor(0xD2B48C)Text('3').width('20%').height(50).backgroundColor(0xF5DEB3)}.width('90%').padding(10).backgroundColor(0xAFEEEE)}
}@Entry
@Component
struct FlexExample3 {build() {Column() {Column({ space: 5 }) {Text('justifyContent:Start').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.Start }) // 子组件在容器主轴上首端对齐Text('justifyContent:Center').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.Center }) // 子组件在容器主轴上居中对齐Text('justifyContent:End').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.End }) // 子组件在容器主轴上尾端对齐Text('justifyContent:SpaceBetween').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.SpaceBetween }) // 子组件在容器主轴上均分容器布局,第一个子组件与行首对齐,最后一个子组件与行尾对齐。Text('justifyContent:SpaceAround').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.SpaceAround }) // 子组件在容器主轴上均分容器布局,第一个子组件到行首的距离和最后一个子组件到行尾的距离是相邻子组件之间距离的一半。Text('justifyContent:SpaceEvenly').fontSize(9).fontColor(0xCCCCCC).width('90%')JustifyContentFlex({ justifyContent: FlexAlign.SpaceEvenly }) // 子组件在容器主轴上均分容器布局,子组件之间的距离与第一子组件到行首、最后一个子组件到行尾的距离相等}.width('100%').margin({ top: 5 })}.width('100%')}
}
示例4
// xxx.ets
@Component
struct AlignItemsFlex {alignItems : number = 0;build() {Flex({ alignItems: this.alignItems }) {Text('1').width('33%').height(30).backgroundColor(0xF5DEB3)Text('2').width('33%').height(40).backgroundColor(0xD2B48C)Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)}.size({width: '90%', height: 80}).padding(10).backgroundColor(0xAFEEEE)}
}@Entry
@Component
struct FlexExample4 {build() {Column() {Column({ space: 5 }) {Text('alignItems:Auto').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Auto }) // 子组件在容器交叉轴上首部对齐Text('alignItems:Start').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Start }) // 子组件在容器交叉轴上首部对齐Text('alignItems:Center').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Center }) // 子组件在容器交叉轴上居中对齐Text('alignItems:End').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.End }) // 子组件在容器交叉轴上尾部对齐Text('alignItems:Stretch').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Stretch }) // 子组件在容器交叉轴上拉伸填充Text('alignItems:Baseline').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignItemsFlex({ alignItems: ItemAlign.Baseline }) // 子组件在容器交叉轴上与文本基线对齐}.width('100%').margin({ top: 5 })}.width('100%')}
}
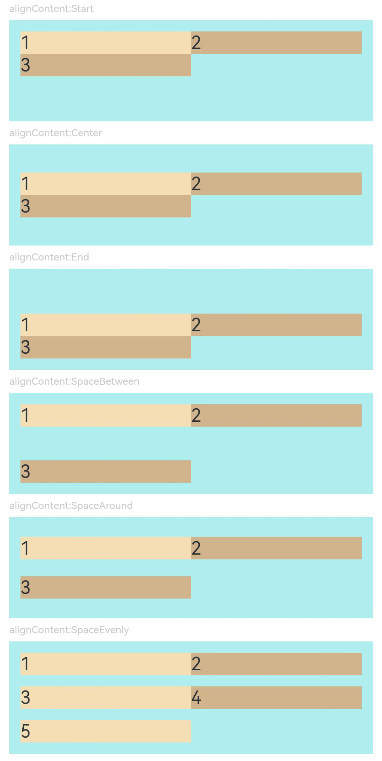
示例5
// xxx.ets
@Component
struct AlignContentFlex {alignContent: number = 0;build() {Flex({ wrap: FlexWrap.Wrap, alignContent: this.alignContent }) {Text('1').width('50%').height(20).backgroundColor(0xF5DEB3)Text('2').width('50%').height(20).backgroundColor(0xD2B48C)Text('3').width('50%').height(20).backgroundColor(0xD2B48C)}.size({ width: '90%', height: 90 }).padding(10).backgroundColor(0xAFEEEE)}
}@Entry
@Component
struct FlexExample5 {build() {Column() {Column({ space: 5 }) {Text('alignContent:Start').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.Start }) // 多行布局下子组件首部对齐Text('alignContent:Center').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.Center }) // 多行布局下子组件居中对齐Text('alignContent:End').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.End }) // 多行布局下子组件尾部对齐Text('alignContent:SpaceBetween').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.SpaceBetween }) // 多行布局下第一行子组件与列首对齐,最后一行子组件与列尾对齐Text('alignContent:SpaceAround').fontSize(9).fontColor(0xCCCCCC).width('90%')AlignContentFlex({ alignContent: FlexAlign.SpaceAround }) // 多行布局下第一行子组件到列首的距离和最后一行子组件到列尾的距离是相邻行之间距离的一半Text('alignContent:SpaceEvenly').fontSize(9).fontColor(0xCCCCCC).width('90%')Flex({wrap: FlexWrap.Wrap,alignContent: FlexAlign.SpaceEvenly}) { // 多行布局下相邻行之间的距离与第一行子组件到列首的距离、最后一行子组件到列尾的距离完全一样Text('1').width('50%').height(20).backgroundColor(0xF5DEB3)Text('2').width('50%').height(20).backgroundColor(0xD2B48C)Text('3').width('50%').height(20).backgroundColor(0xF5DEB3)Text('4').width('50%').height(20).backgroundColor(0xD2B48C)Text('5').width('50%').height(20).backgroundColor(0xF5DEB3)}.size({ width: '90%', height: 100 }).padding({ left: 10, right: 10 }).backgroundColor(0xAFEEEE)}.width('100%').margin({ top: 5 })}.width('100%')}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:Flex)
以弹性方式布局子组件的容器组件。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。Flex组件在渲染时存在二次布局过程,因此在对性能有严格要求的场景下建议使用Column、Row代替。Flex组…...

tmux最基础的一点应用-不用一直挂着ssh,可以干点别的事情
文章目录 使用原因基础命令创建一个窗口退出当前窗口重新进入万一忘记了环境名字想要删除环境 使用原因 跑程序要很久,需要干别的事情,电脑不能一直开,可以使用tmux来管理。 基础命令 创建一个窗口 tmux new -s <你自己起的环境名字&g…...

Java推荐算法——特征加权推荐算法(以申请学校为例)
加权推荐算法 文章目录 加权推荐算法1.推荐算法的简单介绍2.加权推荐算法详细介绍3.代码实现4.总结 1.推荐算法的简单介绍 众所周知,推荐算法有很多种,例如: 1.加权推荐:分为简单的特征加权,以及复杂的混合加权。主要…...

探索什么便签软件好用,可以和手机同步的便签软件
在信息技术日新月异的今天,各类数字工具已经成为我们生活与工作的重要助手。便签软件作为一种简单却高效的辅助工具,悄然改变着人们的记录习惯与时间管理方式。而在诸多便签软件中,能够实现手机与电脑同步功能的产品尤显其独特的价值。那么&a…...

字符函数与字符串函数
前言 本次博客可以说内容最为多的一次博客,讲解同样很细致大家好好看看 1字符函数 在讲解字符函数时,大家得了解什么是字符吧 普通字符a b c 1 转义字符 \n 换行‘ \t’ 水平制表符\r回车 大家了解即可 在C语言中字符也可以有分类 所以我们先来看看…...

Kubernetes 项目整体布局 el-container
整体布局整体布局 你可能会去敲不同的项目,有很多种平台。那么其实都是可以复用的。唯一不同的就是main里面的内容是不同的,边框架子都是相同的。其实框架是不怎么变化的,变化的是main里面。 src/layout/Layout.vue 这里需要新增一个页面Lay…...

AI赋能写作:AI大模型高效写作一本通
❤️作者主页:小虚竹 ❤️作者简介:大家好,我是小虚竹。2022年度博客之星评选TOP 10🏆,Java领域优质创作者🏆,CSDN博客专家🏆,华为云享专家🏆,掘金年度人气作…...

unraid docker.img扩容
unraid 弹Docker image disk utilization of 99%,容器下载/更新失败 我的版本是6.11.5,docker.img满了导致容器不能更新,遇到同样问题的可以先用docker命令清除一下仓库(当然不一定能清理出来,我已经清理过只清理出来1G多点&…...

Python 实现1~100之间的偶数求和
result0 for i in range(101):if i%20:result result i print(result) 或者 result0 for i in range(2,101,2):result result i print(result)...

Leetcode 387. First Unique Character in a String
Problem Given a string s, find the first non-repeating character in it and return its index. If it does not exist, return -1. Algorithm Use two lists: one list is used to count the letters in “s”; the other list is the position where the letter first …...

c++ 自己实现一个迭代器
具体代码 /*自定义迭代器的实现 */ #include <iostream> using namespace std; class num {int val; //具体的数字int length; //数字的位数void calculate_length(){if(val/100){ //这个数字只有1位length1;return;}int x10; //这里就是不断重复除直…...

HarmonyOS NEXT应用开发—图片压缩方案
介绍 图片压缩在应用开发中是一个非常常见的需求,特别是在处理用户上传图片时,需要上传指定大小以内的图片。目前图片压缩支持jpeg、webp、png格式。本例中以jpeg图片为例介绍如何通过packing和scale实现图片压缩到目标大小以内。 效果图预览 使用说明…...

深入理解nginx的请求限速模块[下]
目录 3. 源码分析3.1 配置指令3.1.1 limit_req_zone指令3.1.2 limit_req指令3.1.3 limit_req_dry_run指令3.1.4 limit_req_log_level指令3.1.5 limit_req_status指令3.2 模块初始化3.3 请求处理3.3.1 ngx_http_limit_req_handler3.3.1 ngx_http_limit_req_lookup3.3.2 ngx_http…...

王者归位:Kafka控制器组件解析
欢迎来到我的博客,代码的世界里,每一行都是一个故事 王者归位:Kafka控制器组件解析 前言控制器组件简介控制器组件的定义和作用:为什么控制器是分布式系统的核心? 保存了什么数据控制器的指定和切换故障转移控制器故障…...

XmlHttpRequest responseType: ‘stream‘ 图片代理服务器
它是一个存在于原生 XMLHttpRequest 对象中的属性。在 Web API 中,XMLHttpRequest 对象用于发送 HTTP 或 HTTPS 请求到服务器,并接收响应。responseType 属性就是用来指定预期从服务器返回的响应数据的类型。 默认值 responseType的默认值为json&#x…...

手写 UE4中的 TArray
#pragma once #include<iostream> #include<stdexcept> #define CHECK_INDEX_RANGE(Index) if (Index > ElementCount) throw std::out_of_range("索引超出界限")template<typename ElementType> class TArray {typedef unsigned int uint; pri…...

Flink实时写Hudi报NumberFormatException异常
Flink实时写Hudi报NumberFormatException异常 问题描述 在Flink项目中,针对Hudi表 xxxx_table 的 bucket_write 操作由于 java.lang.NumberFormatException 异常而从运行状态切换到失败状态。异常信息显示在解析字符串"ddd7a1ec"为整数时出现了问题。报…...

Dataset与DataLoader、transform
文章目录 1、Dataset2、DataLoader2.1 参数详解2.1.1 num_works2.1.2 pin_memory2.1.3 collate_fn 3、图像增强4、重写transform 1、Dataset 在 PyTorch 中,如果要创建自定义的数据集(Dataset),通常会继承 torch.utils.data.Data…...

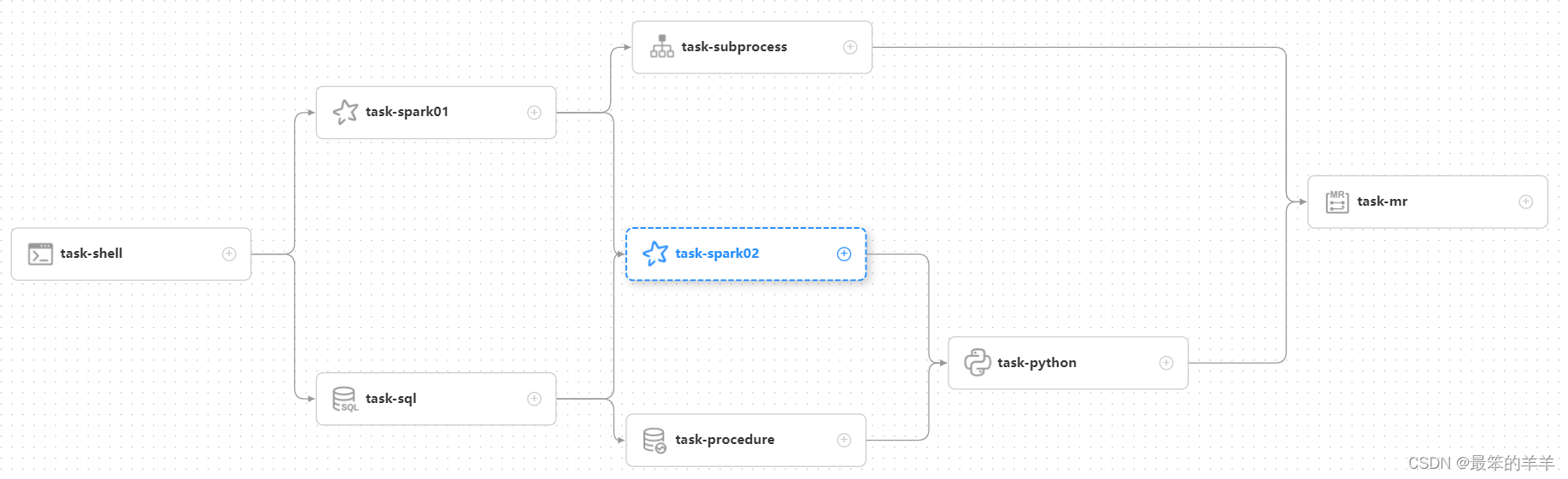
海豚调度系列之:认识海豚调度
海豚调度系列之:认识海豚调度 一、海豚调度二、特性三、建议配置四、名次解释 一、海豚调度 Apache DolphinScheduler 是一个分布式易扩展的可视化DAG工作流任务调度开源系统。适用于企业级场景,提供了一个可视化操作任务、工作流和全生命周期数据处理过…...

MateBook 14s 2023款 集显 触屏(HKFG-16)原厂Win11系统
HUAWEI华为MateBook14s笔记本电脑2023款原装Windows11,恢复出厂开箱状态系统下载 适用型号:HKFG-XX、HKFG-16、HKFG-32 链接:https://pan.baidu.com/s/1GBPLwucRiIup539Ms2ue0w?pwdfm41 提取码:fm41 原厂系统自带所有驱动、…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
