微信小程序小白易入门基础教程1
微信小程序
基本结构

页面配置
页面配置
app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。
页面中配置项在当前页面会覆盖 app.json 中相同的配置项(样式相关的配置项属于 app.json 中的 window 属性,但这里不需要额外指定 window 字段),具体的取值和含义可参考全局配置文档中说明。
文件内容为一个 JSON 对象,有以下属性:
配置项
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 | |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white | |
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值: default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮。 | iOS/Android 微信客户端 7.0.0,Windows 微信客户端不支持 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light | |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 响应显示区域变化 | 2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。 只在页面配置中有效,无法在 app.json 中设置 | |
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
| initialRenderingCache | string | 页面初始渲染缓存配置,支持 static / dynamic | 2.11.1 | |
| style | string | default | 启用新版的组件样式 | 2.10.2 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
| restartStrategy | string | homePage | 重新启动策略配置 | 2.8.0 |
- 注:并不是所有
app.json中的配置都可以在页面覆盖或单独指定,仅限于本文档包含的选项。 - 注:iOS/Android 客户端 7.0.0 以下版本,
navigationStyle只在app.json中生效。
配置示例
{"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","navigationBarTitleText": "微信接口功能演示","backgroundColor": "#eeeeee","backgroundTextStyle": "light"
}
数据绑定
<!--字符串--><view>{{msg}}</view><!--数字类型--><view>{{num}}</view><!--bool类型--><view> 是否{{isGirl}}</view><!--object类型--><view> {{person.age}}</view><view> {{person.height}}</view><view> {{person.name}}</view><view data-="num">自定义属性</view><view><checkbox checked="{{ischecked}}"></checkbox></view>js
data: {msg:"hello ",num:"1000",isGirl:false,person:{age:18,height:1.75,weight:200,name:"wagn"}},ischecked:false运算表达式
列表循环和对象
列表循环
wx:for=“{{数组或者对象}}”
wx: for item=" 循环项的名称”wx: for - index=" 循环项的索引”
1 wx:for=“{{数组或者对象}}” Wx: for- item=“循环项的名称” wX: for- index=”循环项的索引”
2 wx:key=“唯一 的值"用来提高列表渲染的性能
1 wx:key 绑定一个普通的字符串的时候那么这个字符串名称肯定是循环数组中的对象的唯一 属性
2 wx:key =”*this" 就表示你的数组是一个普通的数组 *this 表示是循环项
[1,2,3,44, 5]
[“1”,“222”,“adfdf”]
3当出现数组的嵌套循环的时候尤其要注意 以下绑定的名称不要重名
wx:for - item=" item" Wx: for- index=" index"
4默认情况下我们不写
wX: for- item=" item" wx: for- index=" index"
小程序也会把循环项的名称和索引的名称item 和index
只有一层循环的话
( wx:for-item=“item” wx:for-index=“index”) 可以省略
<view wx:for="{{list}}"wx:for-item="item" wx:for-index="index"wx:key="id">
索引{{index}}
数值{{item.name}}
</view>
对象循环
1 wx:for=“{{对象}}” wx:for- item="对象的值” wx: for- index=“对象的属性”
2循环对象的时候最好把item和index的名称都修改一下
wx: for- item=“value”
Wx: for- index=“key”
代码
<view wx:for="{{person}}" wx:for-item="value" wx:for-index="key">
属性{{key}}
值{{value}}
</view>person:{age:18,height:1.75,weight:200,name:"wagn"},
条件渲染
11条件渲染
1 wx:if=“{{true/false}}”
2 if
,else,if else
wx:if
wx:elif
wx:else
<view wx:if="{{true}}">显示</view>
<view wx:else="{{false}}">隐藏</view>
<view wx:elif>no</view>
hidden
什么场景下用哪个
1当标签不是频繁的切换显示优先使用wx:if
直接把标签从页面结构给移除掉
2当标签频繁的切换显示的时候优先使用_ hidden
通过添加样式的方式来切换显示
<view hidden="{{true}}">134</view><viewhidden style="display:flex">123</view>
</view>
事件绑定
// pages/demo03/demo03.js
Page({/*** 页面的初始数据*/data: {num:0},handleinput(e){this.setData({num:e.detail.value})},handletap(e){//获取自定义属性operactionconst {operaction} = e.currentTarget.dataset;console.log(operaction);this.setData({num:this.data.num + operaction})}})
小程序事件绑定
需要给input标签绑定input事件
绑定关键字bindinput
2如何获取输入框的值
通过事件源对象来获取
e. detail. value
3把输入框的值赋值到data当中
不能直接
1 this. data . num=e . detail. value
2 this . num=e . detail . value
正确的写法
this. setData({
num:e . detail. value
})
4需要加入一个点击事件
1 bindtap
2无法在小程序当中的事件中直接传参
3通过自定义属性的方式来传递参数
4事件源中获取自定义属性
rpx
尺寸单位
拿以上的需求去实现不同宽度的页面适配
page px = 750 rpx
1px=750rpx/page
100px=750rpx*100/page
假设
page
375px
利用一个属性calc属性
CSS和wxss 都支持一个属性
750和rpx中间不要留空格
运算符的两边也不要留空格
view{/* width: 200rpx; */height: 200rpx;font-size: 40rex;background-color: #454659;width:calc(750rpx * 100 / 375px);
}
样式导⼊
wxss中直接就⽀持,样式导⼊功能。
也可以和 less中的导⼊混⽤。
使⽤ @import
语句可以导⼊外联样式表,只⽀持相对路径
⼩程序中使⽤less
原⽣⼩程序不⽀持 less
,其他基于⼩程序的框架⼤体都⽀持,如 wepy mpvue , taro
等。
但是仅仅因为⼀个less功能,⽽去引⼊⼀个框架,肯定是不可取的。因此可以⽤以下⽅式来实现
\1. 编辑器是 vscode
\2. 安装插件 easy less
\3. 在vs code的设置中加⼊如下,配置

\4. 在要编写样式的地⽅,新建 less
⽂件,如 index.less
,然后正常编辑即可。
常见组件
布局组件
view,text,rich,text,button,image,navigator,icon,swiper,radio,checkbox
view
代替 原来的 div 标签
swiper
默认宽度 100% ⾼度 150px

<swiper autoplay interval="1000" circular indicator-dots="ture" indicator-active-color="pink"><swiper-item><image mode="widthFix" src="./img/lun.jpg/"/></swiper-item>
<swiper-item><image mode="widthFix" src="./img/lun-1.png/"/></swiper-item>
<swiper-item><image mode="widthFix" src="./img/lun-2.jpg/"/></swiper-item>
</swiper>navigator
导航组件
默认换行

open-type 有效值
navigate 有返回
redirect无返回

rich-text 富文本标签
类似v-html
nodes属性
使用
demo07.wxml
1.标签字符串
<rich-text nodes="<img
src="https://developers.weixin.qq.com/miniprogram/assets/images/head_global_z_@all.p
ng" alt="">"></rich-text>
2.对象数组
<rich-text nodes="{{nodes}}"></rich-text>demo07.js
data: {nodes: [{name: 'div',attrs: {class: 'div_class',style: 'line-height: 60px; color: red;'},children: [{type: 'text',text: 'Hello World!'}]}]}
icon
<view class="group"><block wx:for="{{iconSize}}"><icon type="success" size="{{item}}"/></block>
</view> <view class="group"><block wx:for="{{iconType}}"><icon type="{{item}}" size="40"/></block>
</view> <view class="group"><block wx:for="{{iconColor}}"><icon type="success" size="40" color="{{item}}"/></block>
</view>
data: {iconSize: [20, 30, 40, 50, 60, 70],iconType: ['success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel','download', 'search', 'clear'],iconColor: ['red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'],},
lass=“group”>
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconType: [
‘success’, ‘success_no_circle’, ‘info’, ‘warn’, ‘waiting’, ‘cancel’,
‘download’, ‘search’, ‘clear’
],
iconColor: [
‘red’, ‘orange’, ‘yellow’, ‘green’, ‘rgb(0,255,255)’, ‘blue’, ‘purple’
],
},
相关文章:

微信小程序小白易入门基础教程1
微信小程序 基本结构 页面配置 页面配置 app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。 页面中配置项在当前页面会覆盖 app.json 中相同的配置项(样式相关的配置项属于 app.js…...

D. Tandem Repeats? - 思维 + 双指针
题面 分析 s s s的范围很小,可以 O ( n 2 ) O(n^2) O(n2),在规定复杂度以内来完成枚举所有子串判断是否有满足条件的最大的子串,可以在第一层循环枚举子串长度 d d d,第二层循环枚举左右端点,通过双指针维护区间。对长…...

第十三届蓝桥杯省赛CC++ 研究生组
蓝桥杯2022年第十三届省赛真题-裁纸刀 蓝桥杯2022年第十三届省赛真题-灭鼠先锋 蓝桥杯2022年第十三届省赛真题-质因数个数 求个数,则只需要计数即可。求啥算啥,尽量不要搞多余操作 蓝桥杯2022年第十三届省赛真题-选数异或 蓝桥杯2022年第十三届省赛真题…...

Oracle中的commit与rollback
SQL语言分为五大类: DDL(数据定义语言:DataDefinitionLanguage) - Create、Alter、Drop 这些语句自动提交,无需用Commit提交。 DQL(数据查询语言:DataQueryLanguage) - Select 查询语句不存在是否提交问题。 DML(数据操纵语言:DataManipulationLangua…...

鸿蒙Harmony应用开发—ArkTS声明式开发(画布组件:OffscreenCanvasRenderingContext2D)
使用OffscreenCanvasRenderingContext2D在Canvas上进行离屏绘制,绘制对象可以是矩形、文本、图片等。离屏绘制是指将需要绘制的内容先绘制在缓存区,然后将其转换成图片,一次性绘制到canvas上,加快了绘制速度。 说明: 从…...

Redis如何实现主从复制?主从复制的作用是什么?Redis集群是如何工作的?它有哪些优点和缺点?
Redis如何实现主从复制?主从复制的作用是什么? Redis的主从复制是一种数据复制机制,其中一个Redis实例作为主节点(master),而其他Redis实例作为从节点(slave)。主从复制的实现过程如…...
numpy对象和random模块)
【Numpy】(2)numpy对象和random模块
numpy.array对象 numpy.array 对象是 NumPy 库的核心,它提供了一种高效的方式来存储和操作同质数据类型的多维数组。每个 numpy.array 对象都有一系列的属性,这些属性提供了关于数组的重要信息。理解这些属性对于有效地使用 NumPy 和进行数据分析是非常…...

[QJS xmake] 非常简单地在Windows下编译QuickJS!
文章目录 前言准备C编译器xmake编译包 工程准备修改版本号第一遍编译第二遍编译效果 前言 quickjs是个很厉害的东西啊,我一直想编译一下的,奈何一直没成功。现在找了点时间成功编译了,写篇文章记录一下。当前版本:2024-1-13 应该…...

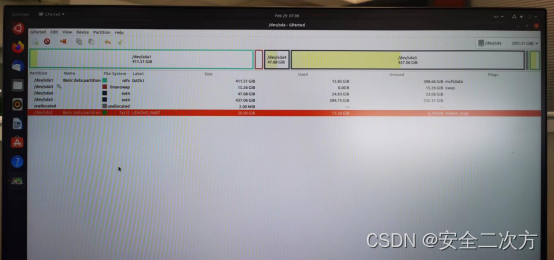
Ubuntu双系统/home分区扩容
一、Windows系统中利用磁盘管理分出空闲区域,如果多就多分一些 二、插入安装Ubuntu的U盘启动盘,lenovo电脑F12(其他电脑可选择其他类似方式)选择U盘启动项,然后选择ubuntu,出现安装界面,再选择t…...

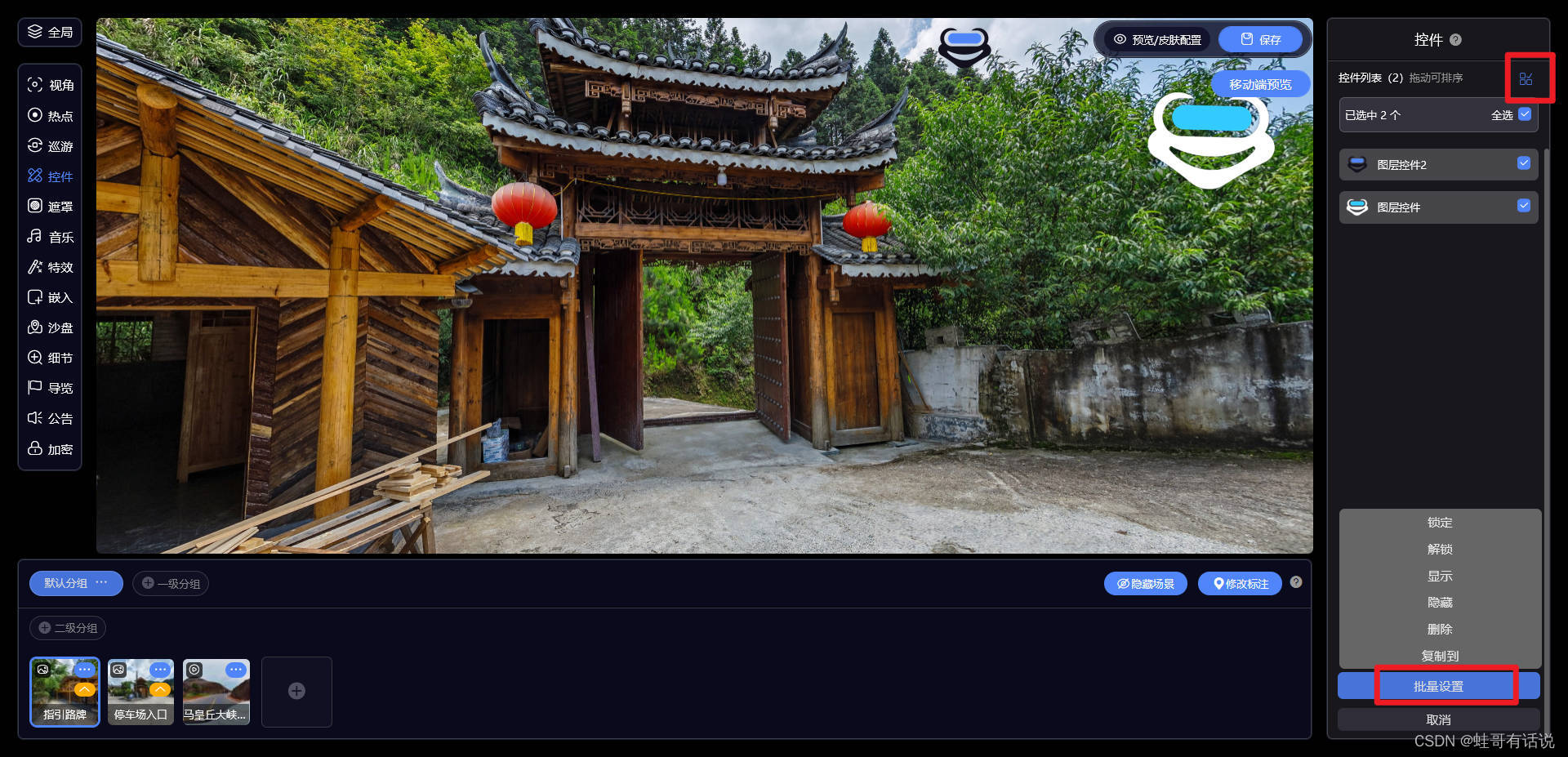
0基础学习VR全景平台篇第145篇:图层控件功能
大家好,欢迎观看蛙色VR官方——后台使用系列课程!这期,我们将为大家介绍如何使用图层控件功能。 一.如何使用图层控件功能? 进入作品编辑页面,点击左边的控件后就可以在右边进行相应设置。 二.图层控件有哪些功能&am…...

一文看懂套利的那些事儿
我们经常在投资中都有提到套利策略,经常听到某某套利,或者借用什么套利工具,股票可以套利,基金期货期权也可以套利,套利到底是什么?套利到底是如何运用的? 今天我们一文解读套利市场!…...

【工具】Mermaid + 大模型画流程图
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 引入使用画TCP三次握手了解历史人物 总结 引入 最近看面试文章关于TCP三次握手和…...

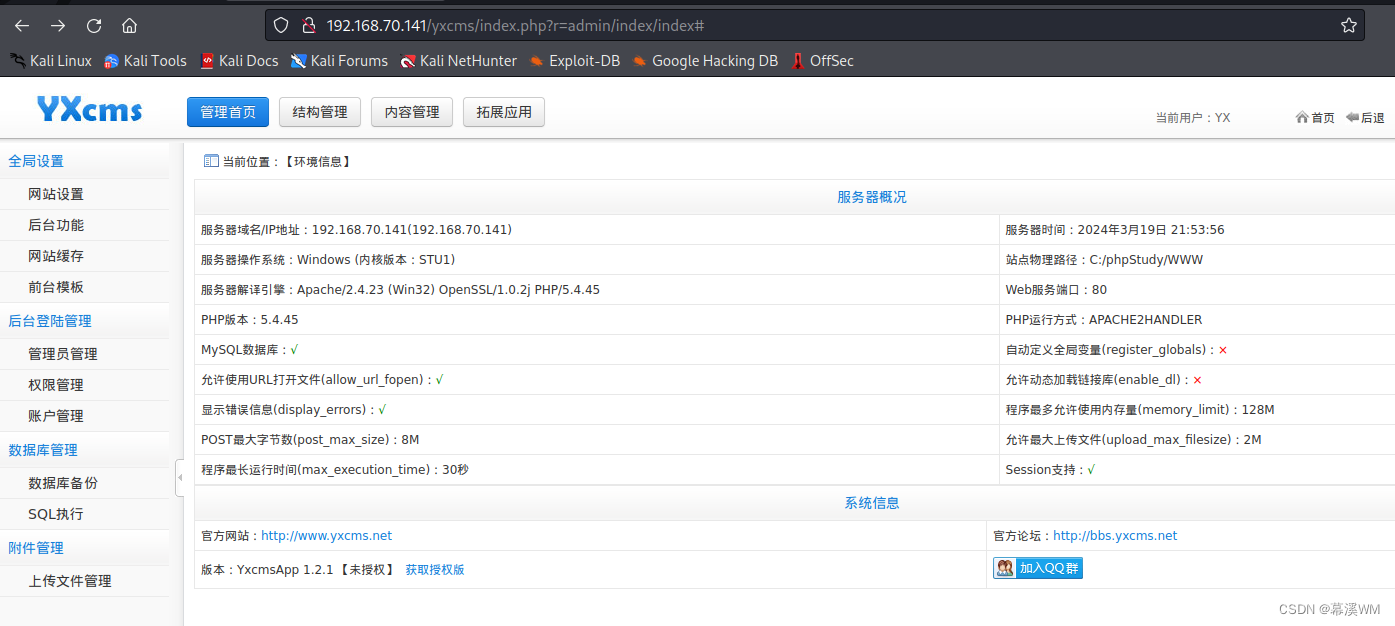
内网渗透学习-环境搭建
1、环境搭建测试 虚拟机网络环境配置,模拟外网和内网 主机操作系统网络内网ip外网ip物理主机window10vmnet8192.168.70.1攻击机kali Linuxvmnet8192.168.70.134域控主机win server 2008 r2vmnet0192.168.52.138域成员主机win server 2k3vmnet0192.168.52.141服务器…...

el-progress渐变色
线性渐变喝环形渐变 线性渐变:直接修改样式根据所需颜色修改即可 ::v-deep .el-progress {.el-progress-bar {.el-progress-bar__outer {background: linear-gradient(to right#8075fd, #b87bfe)}.el-progress-bar__inner {background: linear-gradient(to right…...

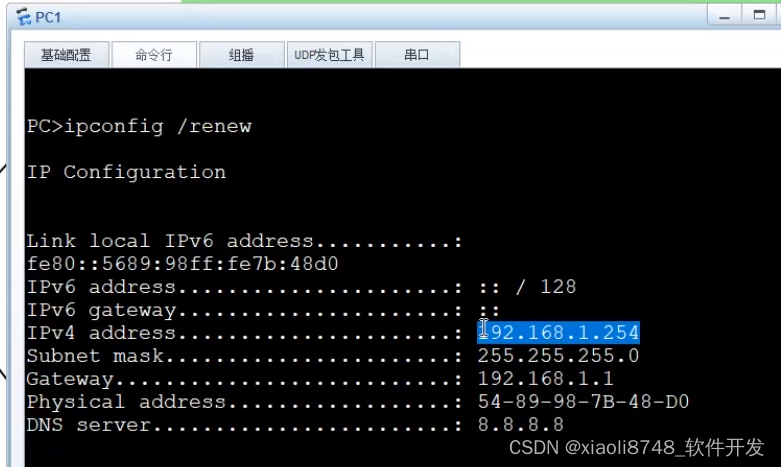
DHCP在企业网的部署及安全防范
学习目标: 1. DHCP能够解决什么问题? 2. DHCP服务器如何部署? 3. 私接设备会带来什么问题以及如何防范? 给DHCP服务器配置地址: 地址池: DHCP有2种分配模式:全局分配和接口分配 DHCP enable...

列表的常用操作
列表的常用操作(方法) 列表除了可以: 定义使用下标索引获取值 此外列表也提供一些列功能:插入元素删除元素清空元素修改元素统计元素个数 等等功能,这些功能我们都称之为:列表的方法 列表的查询功能&…...

外包2月,技术退步惊现!大专生逆袭大厂,全靠这份神秘资料!
大家好,我是一名大专生,19年通过校招进入湖南某软件公司,从事功能测试工作已近4年。今年8月,我意识到长期舒适的环境让我变得不思进取,技术停滞不前,甚至因此失去了谈了2年的女朋友。我下定决心,…...

考研失败, 学点Java打小工_Day3_卫语句_循环
1 编码规范——卫语句 表达异常分支时,少用if-else方式。 比如成绩判断中对于非法输入的处理: /*>90 <100 优秀>80 <90 良好>70 <80 一般>60 <70 及格<60 不及格*/Testpu…...

网络架构层_服务器上下行宽带
网络架构层_服务器上下行宽带 解释一 云服务器ECS网络带宽的概念、计费、安全及使用限制_云服务器 ECS(ECS)-阿里云帮助中心 网络带宽是指在单位时间(一般指的是1秒钟)内能传输的数据量,带宽数值越大表示传输能力越强,即在单位…...

面试算法-47-有效的括号
题目 给定一个只包括 ‘(’,‘)’,‘{’,‘}’,‘[’,‘]’ 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。 左括号必须以正确的顺序闭合。 每个右…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
