el-progress渐变色
线性渐变喝环形渐变
线性渐变:直接修改样式根据所需颜色修改即可
::v-deep .el-progress {.el-progress-bar {.el-progress-bar__outer {background: linear-gradient(to right#8075fd, #b87bfe)}.el-progress-bar__inner {background: linear-gradient(to right, #8075fd, #f9fdf8)}}
}环形渐变:首先新建个组件progressColor.vue代码如下:
<template><!-- 自定义svg , 在需要更改的地方使用即可 (目前作用于 设置 elementui 环形进度条的渐变色) --><svg width="100%" height="100%"><!-- 渐变颜色一 通过id获取 --><defs><linearGradient id="blue" x1="0%" y1="0%" x2="100%" y2="0%"><stop offset="0%" style="stop-color:#12ACD0; stop-opacity:1" /><stop offset="100%" style="stop-color:#52E2E1;stop-opacity:1" /></linearGradient></defs><!-- 渐变颜色二 通过id获取 --><defs><linearGradient id="dismantle" x1="0%" y1="0%" x2="100%" y2="0%"><stop offset="0%" style="stop-color: #0878EE; stop-opacity:1" /><stop offset="100%" style="stop-color: #26C1FB;stop-opacity:1" /></linearGradient></defs></svg></template><script>export default {name: 'progressColor'};</script>在需要的地方引入组件,一般是el-progress的下方
<el-progress type="circle" :percentage="85.7"></el-progress><progress-color></progress-color>然后再css里写样式选择需要的渐变色,到这里就完成了
::v-deep {.el-progress-circle {// 进度条颜色svg>path:nth-child(2) {stroke: url(#dismantle); // 该url() 中填入的是, 对应组件中的 id 名}}}相关文章:

el-progress渐变色
线性渐变喝环形渐变 线性渐变:直接修改样式根据所需颜色修改即可 ::v-deep .el-progress {.el-progress-bar {.el-progress-bar__outer {background: linear-gradient(to right#8075fd, #b87bfe)}.el-progress-bar__inner {background: linear-gradient(to right…...

DHCP在企业网的部署及安全防范
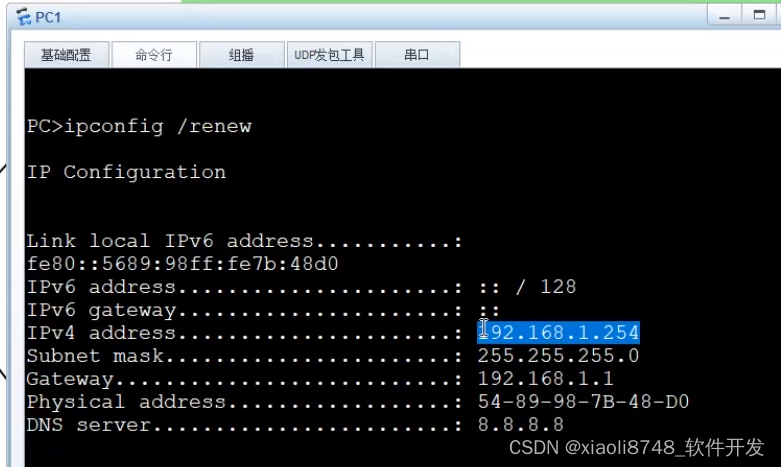
学习目标: 1. DHCP能够解决什么问题? 2. DHCP服务器如何部署? 3. 私接设备会带来什么问题以及如何防范? 给DHCP服务器配置地址: 地址池: DHCP有2种分配模式:全局分配和接口分配 DHCP enable...

列表的常用操作
列表的常用操作(方法) 列表除了可以: 定义使用下标索引获取值 此外列表也提供一些列功能:插入元素删除元素清空元素修改元素统计元素个数 等等功能,这些功能我们都称之为:列表的方法 列表的查询功能&…...

外包2月,技术退步惊现!大专生逆袭大厂,全靠这份神秘资料!
大家好,我是一名大专生,19年通过校招进入湖南某软件公司,从事功能测试工作已近4年。今年8月,我意识到长期舒适的环境让我变得不思进取,技术停滞不前,甚至因此失去了谈了2年的女朋友。我下定决心,…...

考研失败, 学点Java打小工_Day3_卫语句_循环
1 编码规范——卫语句 表达异常分支时,少用if-else方式。 比如成绩判断中对于非法输入的处理: /*>90 <100 优秀>80 <90 良好>70 <80 一般>60 <70 及格<60 不及格*/Testpu…...

网络架构层_服务器上下行宽带
网络架构层_服务器上下行宽带 解释一 云服务器ECS网络带宽的概念、计费、安全及使用限制_云服务器 ECS(ECS)-阿里云帮助中心 网络带宽是指在单位时间(一般指的是1秒钟)内能传输的数据量,带宽数值越大表示传输能力越强,即在单位…...

面试算法-47-有效的括号
题目 给定一个只包括 ‘(’,‘)’,‘{’,‘}’,‘[’,‘]’ 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。 左括号必须以正确的顺序闭合。 每个右…...

Android11 HID开发系统源码配置
# RK356X_ANDROID11_CUSTOM_HID ## 1.确认SDK版本。 cat .repo/manifests/include/rk356x_repository.xml <?xml version="1.0" encoding="UTF-8"?> <manifest> <project path="device/rockchip/rk356x" name="rk/dev…...

73_Pandas获取分位数/百分位数
73_Pandas获取分位数/百分位数 使用 quantile() 方法获取 pandas 中 DataFrame 或 Series 的分位数/百分位数。 目录 Quantile() 的基本用法指定要获取的分位数/百分位数:参数 q指定interpolation方法:参数interpolation 数据类型 dtype 的差异 指定行…...

力扣练习题
1. 两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按…...

Telegraf--采集指定信息
Telegraf 采集字段解释 根据需求选取需要采集的字段,直接配置在fieldpass中,这样的好处是节约流量,更加简洁明了。下面加粗的部分是telegraf.conf中配置的指标,其他指标根据需求添加即可。 2024年3月18日10:55:41 更新说明: 添加自定义温度指标采集 CPU信息 usage_iowait:…...

Redis是如何实现持久化的?请解释RDB和AOF持久化方式的区别和优缺点。Redis是单线程还是多线程的?为什么Redis使用单线程模型仍然能保持高性能?
Redis是如何实现持久化的?请解释RDB和AOF持久化方式的区别和优缺点。 Redis实现持久化主要有两种方式:RDB(Redis DataBase)和AOF(Append Only File)。这两种方式的主要区别在于它们的持久化机制和适用场景。…...

java通过Excel批量上传数据
一、首先在前端写一个上传功能。 <template><!-- 文件上传 --><el-upload class"upload-demo" :on-change"onChange" :auto-upload"false"><el-button type"primary">上传Excel</el-button></el-up…...

VS2022 配置QT5.9.9
QT安装 下载地址:https://download.qt.io/archive/qt/ 下载安装后进行配置 无法运行 rc.exe 下载VS2022 官网下载 配置 1.扩展-管理扩展-下载Qt Visual Studio Tools 安装 2.安装完成后,打开vs2022,点击扩展,会发现多出了QT VS Tools,点…...
以及输出1-100之间的所有质数)
接收用户输入的数字,判断是否是质数(素数)以及输出1-100之间的所有质数
问题描述:接收用户输入的数字,判断是否是质数(素数)以及输出1-100之间的所有质数 质数的概念:一个大于1的自然数,除了1和它本身外,不能被其他自然数整除的数叫做质数,也称为素数 规定:1既不是…...

人脸识别AI视觉算法---豌豆云
人脸识别AI算法是一种基于计算机视觉和深度学习技术的系统,用于自动识别和验证人脸。 这些算法在多种领域有着广泛的应用,包括安全认证、身份验证、监控、社交媒体、医疗保健和零售等。 以下是有关人脸识别AI算法的技术背景和应用场景的介绍࿱…...

Apache SeaTunnel MongoDB CDC 使用指南
随着数据驱动决策的重要性日益凸显,实时数据处理成为企业竞争力的关键。SeaTunnel MongoDB CDC(Change Data Capture) 源连接器的推出,为开发者提供了一个高效、灵活的工具,以实现对 MongoDB 数据库变更的实时捕获和处理。 本文将深入探讨该连…...

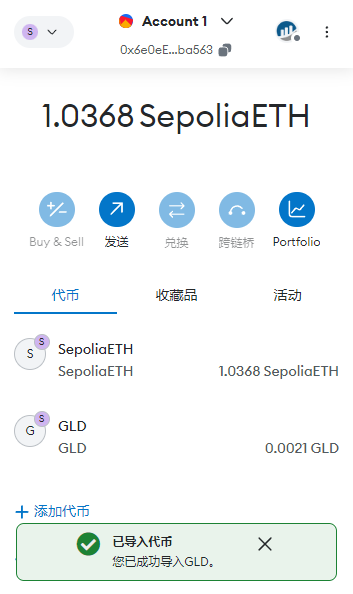
智能合约 之 部署ERC-20
Remix介绍 Remix是一个由以太坊社区开发的在线集成开发环境(IDE),旨在帮助开发者编写、测试和部署以太坊智能合约。它提供了一个简单易用的界面,使得开发者可以在浏览器中直接进行智能合约的开发,而无需安装任何额外的…...

【C++】用红黑树模拟实现set、map
目录 前言及准备:一、红黑树接口1.1 begin1.2 end1.3 查找1.4 插入1.5 左单旋和右单旋 二、树形迭代器(正向)2.1 前置 三、模拟实现set四、模拟实现map 前言及准备: set、map的底层结构是红黑树,它们的函数通过调用红…...

实现:mysql-5.7.42 到 mysql-8.2.0 的升级(二进制方式)
实现:mysql-5.7.42 到 mysql-8.2.0 的升级(二进制方式) 1、操作环境1、查看当前数据库版本2、操作系统版本3、查看 Linux 系统上的 glibc(GNU C 库)版本(**这里很重要,要下载对应的内核mysql版本…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
