HarmonyOS NEXT应用开发—投票动效实现案例
介绍
本示例介绍使用绘制组件中的Polygon组件配合使用显式动画以及borderRadius实现投票pk组件。
效果预览图

使用说明
- 加载完成后会有一个胶囊块被切割成两个等大的图形来作为投票的两个选项,中间由PK两字分隔开
- 点击左边选项,两个图形会随着选择人数的比例同步变化,且有变化的动画效果,PK两字消失,图形间间隙变小,选项颜色变淡, 分别在两个图形上显示选择对应选项的人数比例,下方提示文字也会同步改成已选择的选项,且显示总参与投票人数
实现思路
- 使用Column绘制胶囊块图形,为实现胶囊块的切割效果以及投票后的比例变换,这里使用两个Colum分别绘制两个半个胶囊块拼接而成。源码参考VotingComponent.ets。
// 使用Column绘制出胶囊块
Column()// 设置左上和左下两个角为圆角.borderRadius({topLeft: $r("app.integer.fillet_radius"),bottomLeft: $r("app.integer.fillet_radius"),topRight: $r("app.integer.right_angle_radius"),bottomRight: $r("app.integer.right_angle_radius")}).backgroundColor(Constants.LEFT_COLOR).opacity(this.fillOpacity) // 动态变化透明度.width(this.leftOptionWidth) // 选项宽度.height($r("app.integer.option_background_height"))
- 使用绘制组件中的Polygon实现胶囊块中间被分割的效果。中间的间隙有两个状态:1、未投票时是个宽度比较大的平行四边形,且有PK两字;2、投票后是个宽度很窄的平行四边形,且PK两字消失。源码参考VotingComponent.ets。
// TODO:知识点3:使用绘制组件Polygon投票组件中间的平行四边形空隙效果Polygon().points(this.points).fill(Color.White).stroke(Color.White).antiAlias(true).width($r("app.integer.polygon_width")).height($r("app.integer.polygon_height"))// 点击前,空隙宽度稍微大一些,且其中有PK两字if (!this.isClick) {Text() {Span($r("app.string.mid_text_left")).fontColor(Constants.LEFT_COLOR)Span($r("app.string.mid_text_right")).fontColor(Constants.RIGHT_COLOR)}.fontSize($r("app.integer.mid_text_font_size")).fontStyle(FontStyle.Italic).fontWeight(Constants.MID_TEXT_FONT_WEIGHT).textAlign(TextAlign.Center)}
}
// TODO:知识点4:因为Polygon是以一个矩形框为基准来绘制的,因此会受到这个矩形框的影响,使用position以及markAnchor来偏移,以抵消前述影响
.position({ x: this.leftOptionWidth })
.markAnchor({ x: $r("app.string.mid_gap_mark_anchor") })
- 计算投票比例作为左右图形宽度,且定义动画效果。源码参考VotingComponent.ets。
// 定义动画animateParam: AnimateParam = {duration: Constants.ANIMATE_DURATION,curve: Curve.EaseOut}/*** 投票后改变属性** @param option 投了左边还是右边*/changeState(option: string) {// 投票后将点击状态置为已点击,实现投票只能投一次的效果this.isClick = true;// 左下角文字提示投票已选择的选项this.notice = '已选择"' + option + '"';// 投票后设置透明度,实现颜色变浅的效果this.fillOpacity = Constants.END_FILL_OPACITY;// 根据投票人数来计算选项两边的比例const leftOptionPercent: number = this.leftOptionChoose / (this.leftOptionChoose + this.rightOptionChoose) * Constants.PERCENTAGE;// TODO:知识点1:使用显式动画,只有在宽度变化时生效animateTo(this.animateParam, () => {this.leftOptionWidth = leftOptionPercent.toFixed(0) + '%';this.rightOptionWidth = (Constants.PERCENTAGE - leftOptionPercent).toFixed(0) + '%';this.points = Constants.END_POINTS;});}
高性能知识点
不涉及
工程结构&模块类型
votingcomponent // har类型
|---constants
| |---Constants.ets // 常量类
|---view
| |---VotingComponent.ets // 视图层-投票组件页面
模块依赖
本场景依赖了路由模块来注册路由。
参考资料
Polygon
animationTo
borderRadius
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向

腾讯T10级高工技术,安卓全套VIP课程全网免费送:https://qr21.cn/D2k9D5
相关文章:

HarmonyOS NEXT应用开发—投票动效实现案例
介绍 本示例介绍使用绘制组件中的Polygon组件配合使用显式动画以及borderRadius实现投票pk组件。 效果预览图 使用说明 加载完成后会有一个胶囊块被切割成两个等大的图形来作为投票的两个选项,中间由PK两字分隔开点击左边选项,两个图形会随着选择人数…...

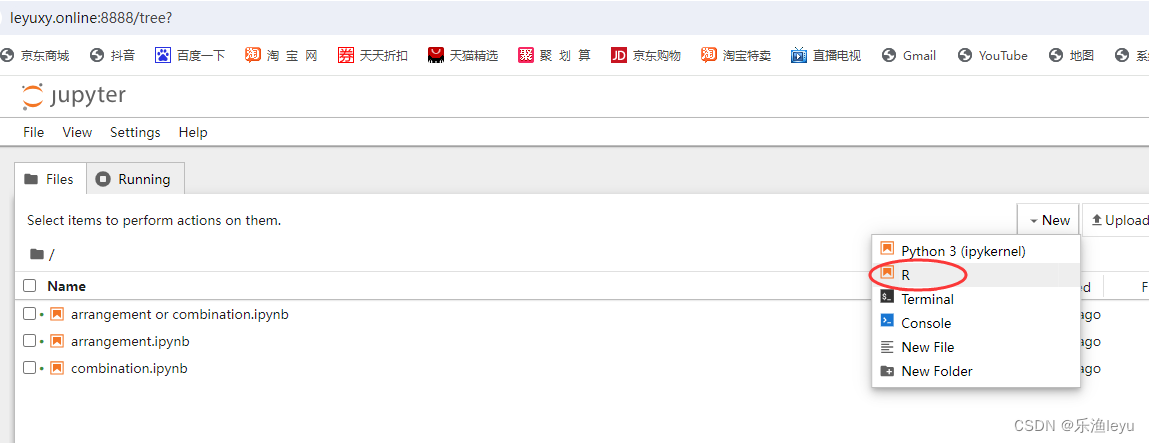
服务器端(Debian 12)配置jupyter与R 语言的融合
融合前: 服务器端Debian 12,域名:www.leyuxy.online 1.安装r-base #apt install r-base 2.进入R并安装IRkernel #R >install.packages(“IRkernel”) 3.通过jupyter notebook的Terminal执行: R >IRkernel::installspec() 报错 解决办…...

C语言---指针的两个运算符:点和箭头
目录 点(.)运算符箭头(->)运算符需要注意实际例子 C语言中的指针是一种特殊的变量,它存储了一个内存地址。点(.)和箭头(->)是用于访问结构体和联合体成员的运算符。…...

Linux 发布项目到OpenEuler虚拟机
后端:SpringBoot 前端:VUE3 操作系统:Linux 虚拟机:OpenEuler 发布项目是需要先关闭虚拟机上的防火墙 systemctl stop firewalld 一、运行后端项目到虚拟机 1、安装JDK软件包 查询Jdk是否已安装 dnf list installed | grep jd…...

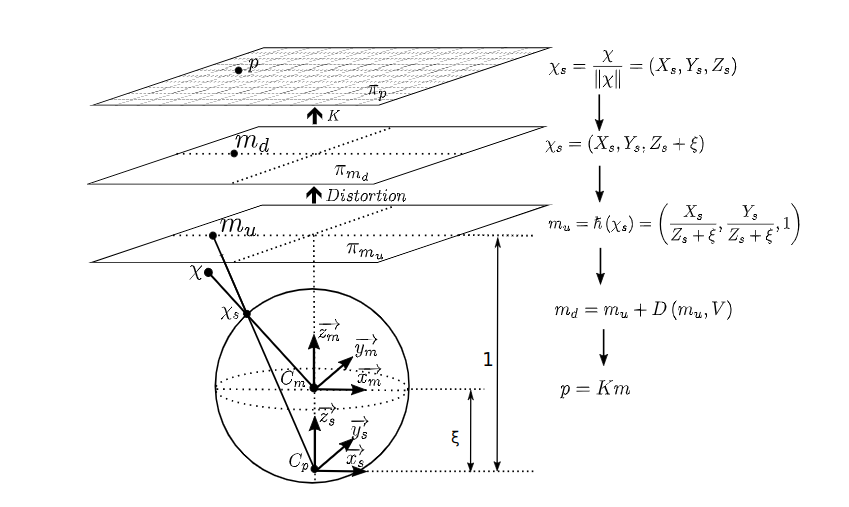
相机与相机模型(针孔/鱼眼/全景相机)
0. 摘要 本文旨在较为直观地介绍相机成像背后的数学模型,主要的章节组织如下: 第1章用最简单的针孔投影模型为例讲解一个三维点是如何映射到图像中的一个像素 第2章介绍除了针孔投影模型外其他一些经典投影模型,旨在让读者建立不同投影模型…...

ARM32day4
1.思维导图 2.实现三个LED灯亮灭 .text .global _start _start: 使能GPIO外设时钟 LDR R0,0x50000A28 LDR R1,[R0]使能GPIOE ORR R1,R1,#(0X1<<4)使能GPIOF ORR R1,R1,#(0X1<<5) STR R1,[R0]设置引脚状态 LDR R0,0X50006000 LDR R1,[R0] 设置PE10为输出 BIC…...

从零开始写 Docker(六)---实现 mydocker run -v 支持数据卷挂载
本文为从零开始写 Docker 系列第六篇,实现类似 docker -v 的功能,通过挂载数据卷将容器中部分数据持久化到宿主机。 完整代码见:https://github.com/lixd/mydocker 欢迎 Star 推荐阅读以下文章对 docker 基本实现有一个大致认识: …...

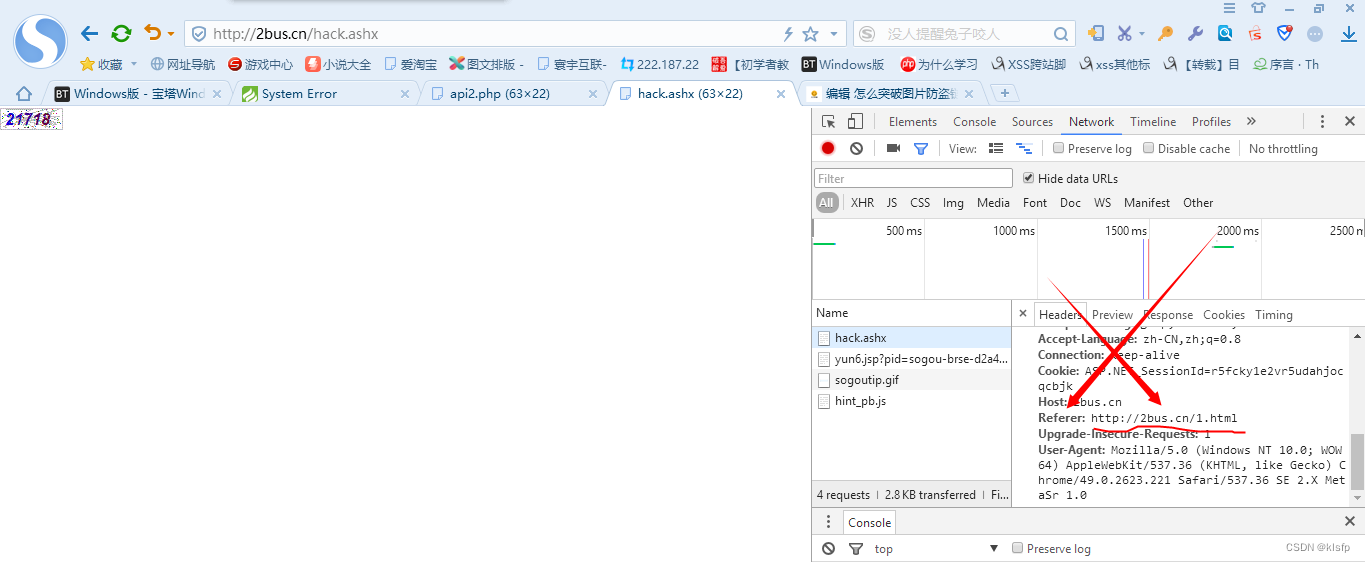
网站引用图片但它域名被墙了或者它有防盗链,我们想引用但又不能显示,本文附详细的解决方案非常简单!
最好的办法就是直接读取图片文件,用到php中一个常用的函数file_get_contents(图片地址),意思是读取远程的一张图片,在输出就完事。非常简单~话不多说,直接上代码 <?php header("Content-type: image/jpeg&quo…...

Java八股文(RabbitMQ)
Java八股文のRabbitMQ RabbitMQ RabbitMQ RabbitMQ 是什么?它解决了哪些问题? RabbitMQ 是一个开源的消息代理中间件,用于在应用程序之间进行可靠的异步消息传递。 它解决了应用程序间解耦、消息传递、负载均衡、故障恢复等问题。 RabbitMQ …...
)
科研学习|论文解读——一种用于短文本消息中的释义检测的深度网络模型(IPM, 2018)
论文原标题 A deep network model for paraphrase detection in short text messages 摘要 本文研究释义检测,即识别语义相同的句子。检测用自然语言编写的相似句子的能力对一些应用程序至关重要,如文本挖掘、文本摘要、剽窃检测、作者身份认证和问题回答。认识到这一…...

鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:Web)下篇
onRequestSelected onRequestSelected(callback: () > void) 当Web组件获得焦点时触发该回调。 示例: // xxx.ets import web_webview from ohos.web.webviewEntry Component struct WebComponent {controller: web_webview.WebviewController new web_webv…...

3月19日做题
[NPUCTF2020]验证🐎 if (first && second && first.length second.length && first!second && md5(firstkeys[0]) md5(secondkeys[0]))用数组绕过first1&second[1] 这里正则规律过滤位(Math.) (?:Math(?:\.\w)?) : 匹配 …...

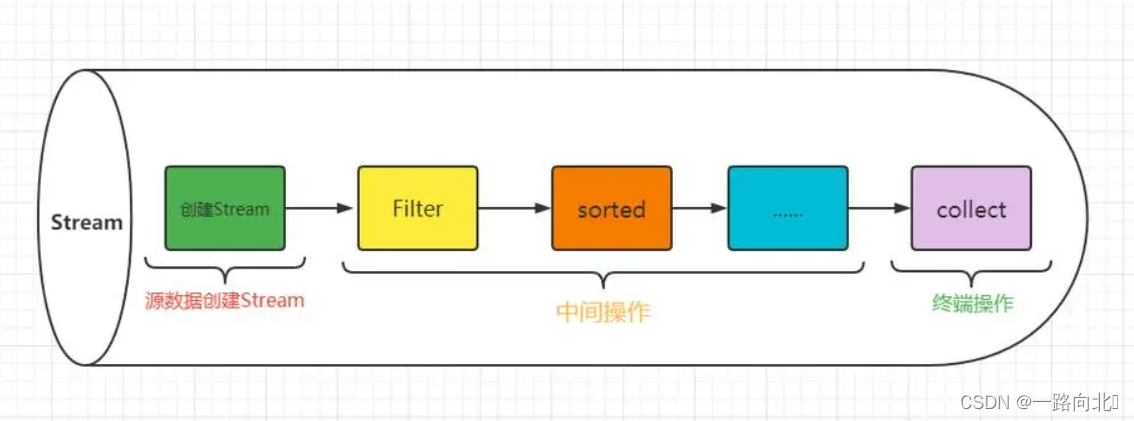
Java8中Stream流API最佳实践Lambda表达式使用示例
文章目录 一、创建流二、中间操作和收集操作筛选 filter去重distinct截取跳过映射合并多个流是否匹配任一元素:anyMatch是否匹配所有元素:allMatch是否未匹配所有元素:noneMatch获取任一元素findAny获取第一个元素findFirst归约数值流的使用中…...

构建Helm chart和chart使用管道与函数简介
目录 一.创建helm chart(以nginx为例) 1.通过create去创建模板 2.查看模板下的文件 3.用chart模版安装nginx 二.版本更新和回滚问题 1.使用upgrade -f values.yaml或者命令行--set来设置 2.查看历史版本并回滚 三.helm模板内管道和函数 1.defau…...

深入理解OnCalculate函数的运行机制
文章目录 一、学习 OnCalculate 函数的运行原理的意义二、OnCalculate 函数原型三、OnCalculate 函数在MT4与MT5区别四、OnCalculate 函数的运行原理 一、学习 OnCalculate 函数的运行原理的意义 OnCalculate函数是MQL语言中的一个重要函数,它用于计算技术指标的值。…...

快速从0-1完成聊天室开发——环信ChatroomUIKit功能详解
聊天室是当下泛娱乐社交应用中最经典的玩法,通过调用环信的 IM SDK 接口,可以快速创建聊天室。如果想根据自己业务需求对聊天室应用的 UI界面、弹幕消息、礼物打赏系统等进行自定义设计,最高效的方式则是使用环信的 ChatroomUIKit 。 文档地址…...

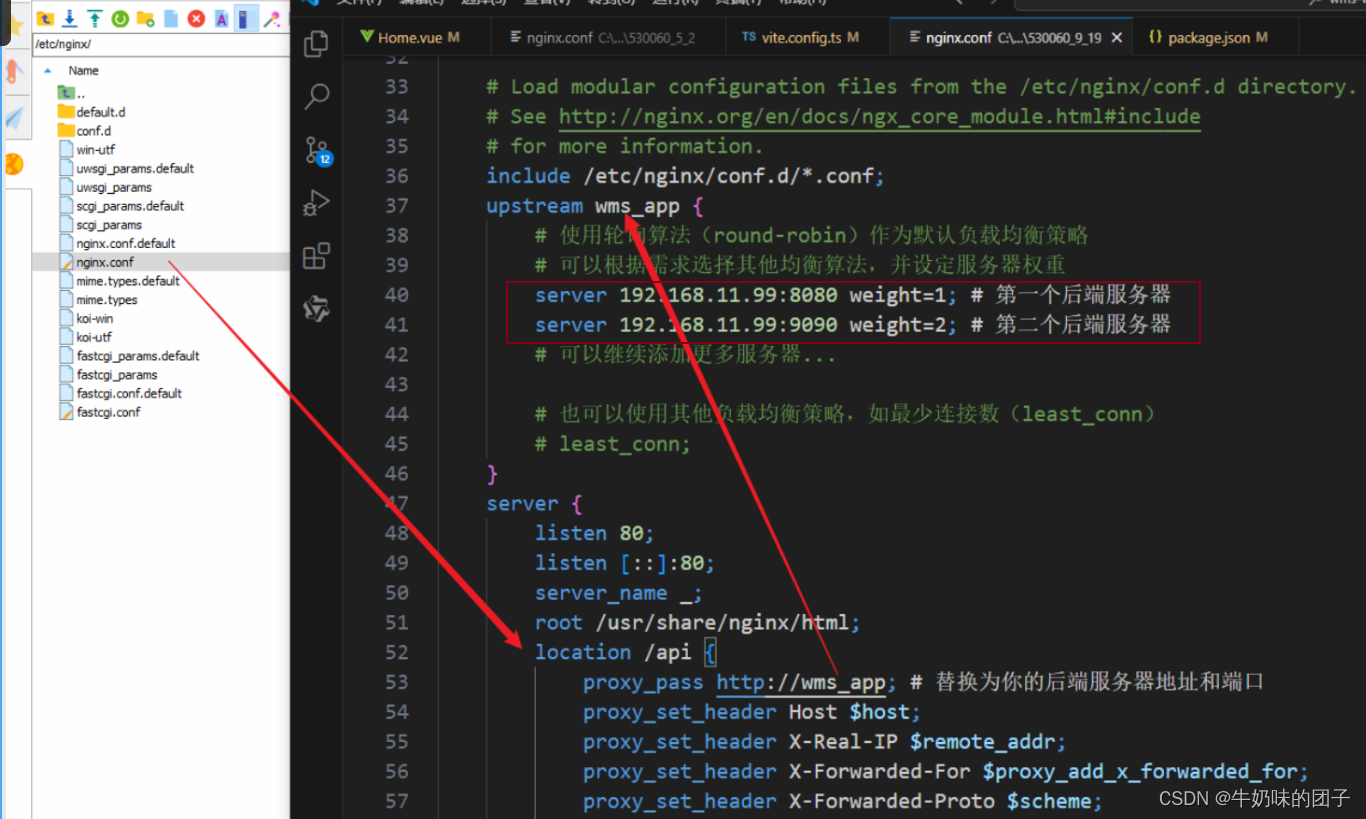
nginx实现多个域名和集群
要通过Nginx实现多个域名和集群,你需要配置Nginx作为反向代理服务器,将来自不同域名的请求转发到集群中的相应后端服务器。下面是一个基本的配置示例,你可以根据自己的需求进行修改和扩展。 首先,确保你已经安装了Nginxÿ…...

C. Left and Right Houses
Problem - C - Codeforces 题目分析 <1>0:想被分割至左边; 1:想被分割至右边 <2>使得左右两侧均有一半及其以上的人满意(我*******) <3>答案若有多个,取最接近中间位置的答案 <4…...

缓存与内存:加速你的Python应用
在现代计算中,缓存和内存是提高程序性能的关键组件。在这篇文章中,我们将深入探讨这两个概念,了解它们是如何工作的,以及如何在Python中有效地使用它们来优化你的程序。 缓存与内存:加速你的Python应用 缓存和内存&…...

Go语言之函数、方法、接口
一、函数 函数的基本语法: func 函数名(形参列表)(返回值列表) {执行语句...return 返回值列表 } 1.形参列表:表示函数的输入 2.函数中的语句:表示为了实现某一功能的代码块 3.函数可以有返回…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
