Flutter开发入门——路由
什么是路由?
移动端应用开发中,路由技术是一个非常重要的组成部分。路由技术负责管理应用中各个页面之间的跳转、导航以及参数传递等关键功能。在移动端应用中,一个高效、易于维护的路由系统对于提高开发效率和用户体验具有重要意义。
Flutter 中的路由管理和原生开发类似,无论是 Android 还是 iOS,导航管理都会维护一个路由栈,路由入栈(push)操作对应打开一个新页面,路由出栈(pop)操作对应页面关闭操作,而路由管理主要是指如何来管理路由栈。
在Android里进行页面跳转:
// 创建一个Intent对象,指定要跳转的Activity
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
// 可选:传递数据到目标Activity
intent.putExtra("key", "value");
// 可选:设置标志位或其他属性
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
// 启动目标Activity
startActivity(intent);在Flutter里如何跳转呢?
在 Flutter 中,路由技术的核心概念包括两个要素:Route 和 Navigator。
//导航到新路由 Navigator.push( context,MaterialPageRoute(builder: (context) {return NewRoute();//从此页面跳转到NewRoute页面}),);MaterialPageRoute介绍
MaterialPageRoute继承自PageRoute类,PageRoute类是一个抽象类,表示占有整个屏幕空间的一个模态路由页面,它还定义了路由构建及切换时过渡动画的相关接口及属性。MaterialPageRoute 是 Material组件库提供的组件,它可以针对不同平台,实现与平台页面切换动画风格一致的路由切换动画
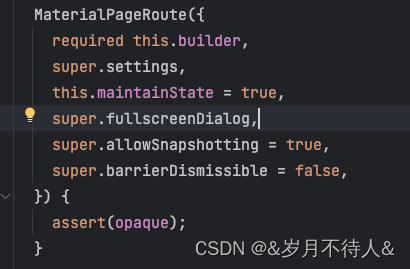
它的构造函数

builder是一个WidgetBuilder类型的回调函数,它的作用是构建路由页面的具体内容,返回值是一个widget。我们通常要实现此回调,返回新路由的实例。settings包含路由的配置信息,如路由名称、是否初始路由(首页)。maintainState:默认情况下,当入栈一个新路由时,原来的路由仍然会被保存在内存中,如果想在路由没用的时候释放其所占用的所有资源,可以设置maintainState为false。fullscreenDialog表示新的路由页面是否是一个全屏的模态对话框,在 iOS 中,如果fullscreenDialog为true,新页面将会从屏幕底部滑入(而不是水平方向)。
Navigator介绍
Navigator是一个路由管理的组件,它提供了打开和退出路由页方法。Navigator通过一个栈来管理活动路由集合。通常当前屏幕显示的页面就是栈顶的路由。Navigator提供了一系列方法来管理路由栈,最常用的两个方法:
1.Future push(BuildContext context, Route route)将给定的路由入栈(即打开新的页面),返回值是一个
Future对象,用以接收新路由出栈(即关闭)时的返回数据。2.
bool pop(BuildContext context, [ result ])将栈顶路由出栈,
result为页面关闭时返回给上一个页面的数据
命名路由
和Android里的一些路由框架其实很像,命名,传参等等。给个名字,就可以直接用名字去进行路由的跳转管理了。
1.创建路由表
///它是一个Map,key为路由的名字,是个字符串;value是个builder回调函数,用于生成相应的路由widget
Map<String, WidgetBuilder> routes;
2.注册路由
MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),//注册路由表routes:{"new_page":(context) => NewRoute(),"/":(context) => MyHomePage(title: 'Flutter Demo Home Page'), //注册首页路由... // 省略其他路由注册信息} ,initialRoute:"/", //名为"/"的路由作为应用的home(首页));3.打开路由
Future pushNamed(BuildContext context, String routeName,{Object arguments})
4.参数传递
注册路由
routes:{"new_page":(context) => EchoRoute(),} ,在modalRoute界面传递参数
Navigator.of(context).pushNamed("new_page", arguments: "hi");
在EchoRoute获取参数
class EchoRoute extends StatelessWidget {@overrideWidget build(BuildContext context) {//获取路由参数 var args=ModalRoute.of(context).settings.arguments;//...省略无关代码}
}Get库
-
GetX 是 Flutter 上的一个轻量且强大的解决方案:高性能的状态管理、智能的依赖注入和便捷的路由管理。
详细使用查看官方文档:https://github.com/jonataslaw/getx/blob/master/README.zh-cn.md
-
高性能的状态管理、智能的依赖注入和便捷的路由管理。
-
解耦,Api简洁,库很小
状态管理
Get有两个不同的状态管理器:简单的状态管理器(GetBuilder)和响应式状态管理器(GetX)。
项目常用方式:
1.对想监听的变量加 .obs后缀 让它变得可观察
var name = 'Jonatas Borges'.obs;2.在UI中,当你想显示该值并在值变化时更新页面,只需这样做。
Obx(() => Text("${controller.name}"));
其中controller是我们自己定义的GetxController
例如:
1.在Creo项目中,定义buttonActive为obs
class KycWorkViewModel extends GetxController {
... var buttonActive = false.obs; ...
}
2.build里使用GetBuilder状态管理器

或者注入一个controller,例如

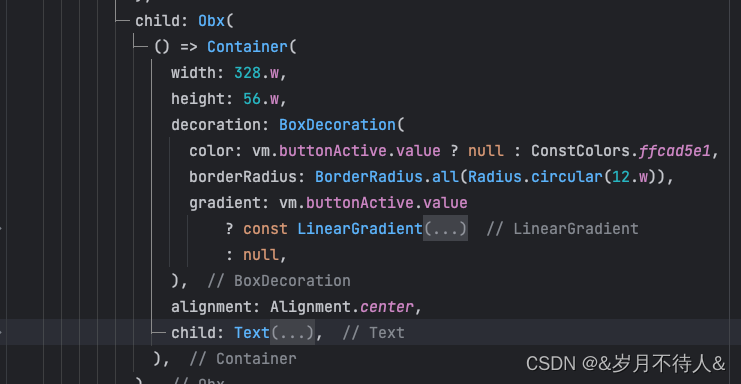
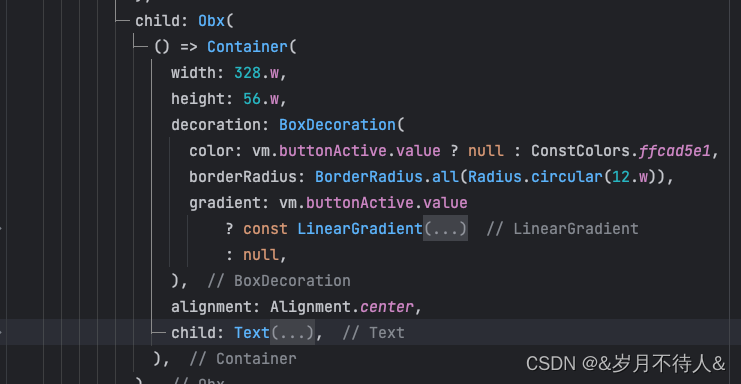
3.obx监听此控件,vm,buttonActive是个被监听的obs值,当他变化时,这个控价的颜色就会有变化

这样,就可以实时刷新UI.
路由管理
1.优点:
-
避免上下文(context)使用路由
-
使用简单
在MaterialApp前加上 "Get",把它变成GetMaterialApp,即可使用Getx的路由管理
GetMaterialApp( // Before: MaterialApp( home: MyHome(), )
2.常用方法
| Get.to(nextPage); | 导航到新页面 |
| Get.toNamed('/details'); | 用别名导航到新页面。 |
| Get.back(); | 返回上一级(疑问:弹窗之类的呢) |
| Get.off(NextScreen()); | 进入这个界面后,不能返回上一级界面(splash,login) |
| Get.offAll(NextScreen()); Get.offAllNamed(LoginRoutes.loginPath); | 跳转目标页面,并且把前面的路由全部出栈 (疑问:和until的区别) |
| GetPage( name: loginPath, page: () => const UserLoginView(), binding: UserLoginBinding(), | 使用 GetPage,您可以通过指定路由名称、页面构建器、中间件和其他参数来定义页面路由 |
| 通过将控制器绑定类分配给 | |
| Get.currentRoute | 判断当前路由 |
| Get.arguments['xxxx']; | 获取参数 |
| Get.lazyPut() | 延迟加载,再被第一次使用时才会初始化 |
| Get.mediaQuery | 用于获取当前屏幕的媒体查询信息。 媒体查询信息提供了关于屏幕尺寸、屏幕方向、设备像素密度等的有用信息。通过使用 |
| Get.until((route) => Get.currentRoute == RootRoutes.rootPath); | 导航到指定路由并关闭中间的所有路由,以实现所需的导航效果和堆栈管理 |
依赖管理
Get有一个简单而强大的依赖管理器,它允许你只用1行代码就能检索到与你的Bloc或Controller相同的类,无需Provider context,无需inheritedWidget。
Controller controller = Get.put(Controller());//注入controller
Controller controller = Get.find(); //使用Get获取控制器,并将其提供给你。
相关文章:

Flutter开发入门——路由
什么是路由? 移动端应用开发中,路由技术是一个非常重要的组成部分。路由技术负责管理应用中各个页面之间的跳转、导航以及参数传递等关键功能。在移动端应用中,一个高效、易于维护的路由系统对于提高开发效率和用户体验具有重要意义。 Flut…...

Acrobat Pro DC 2023:PDF编辑与管理的全新体验
Acrobat Pro DC 2023是一款功能强大且全面的PDF编辑和管理软件,旨在为用户提供卓越的PDF处理体验。以下是关于Acrobat Pro DC 2023软件功能特色的详细介绍: PDF编辑和管理:Acrobat Pro DC 2023拥有强大的PDF编辑功能,可以对PDF文…...

Linux课程_____网络管理
一、查看接口信息 1. ifconfig 查看所有活动网络接口的信息 ifconfig -a 查看所有网络接口信息 ifconfig 直接加网络接口 查看指定网络接口信息 1.1查看指定接口IP [rootlocalhost ~]# ip addr show ens160 1.2设置网络接口的IP地址 # ifconfig eth0 192.168.152.133 …...

ubuntu20.04_PX4_1.13
说在前面:(最好找一个干净的Ubuntu系统)如果配置环境的过程中出现很多编译的错误或者依赖冲突,还是建议新建一个虚拟机,或者重装Ubuntu系统,这样会避免很多麻烦💐 , 安装PX4 1.13.2 …...

12350安全生产举报热线系统解决方案
一、建设背景 1. 安全生产的重要性 在当今社会,安全生产是企业和社会发展中至关重要的一环。随着工业化的推进和技术的不断创新,各种生产活动中潜在的安全隐患也随之增加。为了及时发现和解决这些问题,各省市纷纷设立了安全生产举报热线。在…...
上篇)
Java 多线程(超详细讲解)上篇
多线程可以使程序在同一时间内执行多个操作,采用Java中的多线程机制可以使计算机资源得到更充分的利用,多线程技术在网络编程中有广泛的应用。一、进程与线程 进程是程序的一次动态执行过程,它是从代码加载、执行中到执行完毕的一个完整过程…...

15届蓝桥杯备赛(2)
文章目录 刷题笔记(2)二分查找在排序数组中查找元素的第一个和最后一个位置寻找旋转排序数组中的最小值搜索旋转排序数组 链表反转链表反转链表II 二叉树相同的树对称二叉树平衡二叉树二叉树的右视图验证二叉搜索树二叉树的最近公共祖先二叉搜索树的最近公共祖先二叉树层序遍历…...

使用Vuex构建网络打靶成绩管理系统及其测试页面平台思路
使用Vuex构建网络打靶成绩管理系统及其测试页面平台 一、引言 在现代Web开发中,前端框架和状态管理库已经成为构建复杂应用的关键工具。Vue.js作为一个轻量级且易于上手的前端框架,结合Vuex这个专门为Vue.js设计的状态管理库,可以让我们更加…...

CPU的核心数与线程数对性能的影响是什么
我们经常在CPU的配置参数中看到核心数和线程数,那你知道CPU的核心数与线程数对性能的影响是什么呢?核心数和线程数是越多越好吗?要弄清楚这个问题,我们必须先了解以下几个基础知识。 什么是CPU核心? CPU核心…...

Web前端-HTML
HTML 负责页面的结构(页面的元素和内容) HTML由标签组成,标签都是预定义好的。例如<a>展示超链接,使用<img>展示图片,<vedio>展示视频。 HTML代码直接在浏览器中运行,HTML标签由浏览器…...

【LLMs+小羊驼】23.03.Vicuna: 类似GPT4的开源聊天机器人( 90%* ChatGPT Quality)
官方在线demo: https://chat.lmsys.org/ Github项目代码:https://github.com/lm-sys/FastChat 官方博客:Vicuna: An Open-Source Chatbot Impressing GPT-4 with 90% ChatGPT Quality 模型下载: https://huggingface.co/lmsys/vicuna-7b-v1.5 | 所有的模…...

详细了解CSS
1.1 样式定义方式 行内样式表(inline style sheet) 直接定义在标签的style属性中。 作用范围:仅对当前标签产生影响。 例如: <img src"/images/mountain.jpg" alt"" style"width: 300px; height:…...

Java基础-IO流
文章目录 1.文件1.基本介绍2.常用的文件操作1.创建文件的相关构造器和方法代码实例结果 2.获取文件相关信息代码实例结果 3.目录的删除和文件删除代码实例 2.IO流原理及分类IO流原理IO流分类 3.FileInputStream1.类图2.代码实例3.结果 4.FileOutputStream1.类图2.案例代码实例 …...

MySQL的基本概念
一.MySQL概念: 你可以把MySQL想象成一个大杂货店,里面有很多货架,每个货架上摆放着不同种类的商品,MySQLMySQ就像是这个杂货店的后台库存管理系统。 1.表格(货架):每个货架上摆放商品࿰…...

如何入职车载测试
以下课件都可以学习,一对一教你如何入职车载 可以学习的内容如下:第一:仪表项目、导航项目、车控项目、OTA升级项目、UDS诊断项目。第二:DBC数据库制作、CDD数据库制作。第三:项目规范文档阅读、调查表理解。第四&…...

【物联网】Modbus 协议简介
Modbus 协议简介 QingHub设计器在设计物联网数据采集时不可避免的需要针对Modbus协议的设备做相关数据采集,这里就我们的实际项目经验分享Modbus协议 你可以通过QingHub作业直接体验试用,也可以根据手册开发相应的代码块。 qinghub项目已经全面开源。 …...

网络编程-套接字相关基础知识
1.1. Socket简介 套接字(socket)是一种通信机制,凭借这种机制, 客户端<->服务器 模型的通信方式既可以在本地设备上进行,也可以跨网络进行。 Socket英文原意是“孔”或者“插座”的意思,在网络编程…...

基于Python的医疗机构药品及耗材进销存信息管理系统
技术:pythonmysqlvue 一、系统背景 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本医疗机构药品及耗材信息管理系统就是在这样的大环境下诞生&#x…...

Java学习笔记(14)
常用API Java已经写好的各种功能的java类 Math Final修饰,不能被继承 因为是静态static的,所以使用方法不用创建对象,使用里面的方法直接 math.方法名 就行 常用方法 Abs,ceil,floor,round,max,minm,pow,sqrt,cbrt,random Abs要注意参数的…...

联合和枚举
联合体 联合体和结构体类似,也有多个成员构成,但编译器只为最大的成员分配足够的空间。 联合体最大的特点是所有的成员共用同一块内存空间。也叫共用体。 union Un { int i; struct s { char c1; char c2; char c…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
