HarmonyOS NEXT应用开发之动态路由
介绍
本示例将介绍如何使用动态路由跳转到模块中的页面,以及如何使用动态import的方式加载模块
使用说明
- 通过动态import的方式,在需要进入页面时加载对应的模块。
- 配置动态路由,通过WrapBuilder接口,动态创建页面并跳转。
- 动态import变量表达式,需要DevEco Studio NEXT Developer Preview1 (4.1.3.500)版本IDE,配合hvigor 4.0.2版本使用。
- 支持自定义路由栈管理,相关内容请参考路由来源页的相关说明
实现思路
动态路由的实现
- 注册路由
public static createNavPathStack(router: NavPathStack): void {DynamicsRouter.navPathStack = router;
}
- 获取路由
private static getNavPathStack(): NavPathStack {return DynamicsRouter.navPathStack;
}
- 通过builderName,注册WrappedBuilder对象,用于动态创建页面
private static registerBuilder(builderName: string, builder: WrappedBuilder<[object]>): void {DynamicsRouter.builderMap.set(builderName, builder);
}
- 通过builderName,获取注册的WrappedBuilder对象
public static getBuilder(builderName: string): WrappedBuilder<[object]> {let builder = DynamicsRouter.builderMap.get(builderName);if (!builder) {let msg = "not found builder";console.info(msg + builderName);}return builder as WrappedBuilder<[object]>;
}
- 通过页面栈跳转到指定页面
public static async push(routerInfo: RouterInfo, param?: string): Promise<void> {const pageName: string = routerInfo.pageName;const moduleName: string = routerInfo.moduleName;let isImportSucceed: boolean = false;await import(moduleName).then((result: ESObject) => {result.harInit(pageName);isImportSucceed = true;}, (error: ESObject) => {logger.error(LOGGER_TAG, error);});if (isImportSucceed) {const builderName: string = moduleName + "/" + pageName;DynamicsRouter.getNavPathStack().pushPath({ name: builderName, param: param });}
}
- 注册动态路由跳转的页面信息
public static registerRouterPage(routerInfo: RouterInfo, wrapBuilder: WrappedBuilder<[object]>) {let builderName: string = routerInfo.moduleName + "/" + routerInfo.pageName;if (!DynamicsRouter.getBuilder(builderName)) {DynamicsRouter.registerBuilder(builderName, wrapBuilder);}
}
动态路由的使用
下面以eventpropagation模块举例说明如何使用动态路由加载子模块页面。
- 在工程的根目录的build-profile.json5中添加动态路由模块和需要加载的子模块的依赖,详细代码参考build-profile.json5。
{"app":{...}"modules":{...{"name": "eventpropagation","srcPath": "./feature/eventpropagation"},{"name": "routermodule","srcPath": "./feature/routermodule"}...}
}
- 在主模块中添加动态路由和需要加载的子模块的依赖,详细代码请参考oh-package.json。
"dependencies": {"@ohos/dynamicsrouter": "file:../../feature/routermodule", "@ohos/event-propagation": "file:../../feature/eventpropagation",...
}
- 在主模块中添加动态import变量表达式需要的参数,此处在packages中配置的模块名必须和oh-package.json中配置的名称相同,详细代码请参考build-profile.json5。
...
"buildOption": {"arkOptions": {"runtimeOnly": {"packages": ["@ohos/event-propagation",...]}}
}
- 在routermodule模块中添加动态路由跳转的moduleName(模块名)和pageName(页面名),RouterInfo中配置的moduleName必须和oh-package.json中配置的名称相同,RouterInfo中添加的pageName是子模块中需要加载的页面,详细代码请参考RouterInfo.ets。
export class RouterInfo {moduleName: string = '';pageName: string = '';constructor(moduleName: string, pageName: string) {this.moduleName = moduleName;this.pageName = pageName;}...static readonly EVENT_TRANSMISSION_SOLUTION: RouterInfo = new RouterInfo('@ohos/event-propagation', 'EventPropagation');...
}
- 在主模块中注册路由,并添加页面信息,详细代码请参考EntryView.ets。
...
@Provide('pageStack') pageStack: NavPathStack = new NavPathStack();
@State listData: SceneModuleInfo[] = waterFlowData;
...
aboutToAppear(): void {DynamicsRouter.createNavPathStack(this.pageStack);...
}
...
- 在主模块的WaterFlowData.ets中,将子模块要加载的页面,添加到列表中,详细代码请参考WaterFlowData.ets。
export const waterFlowData: SceneModuleInfo[] = [...new SceneModuleInfo($r("app.media.event_propagation"), '阻塞事件冒泡', RouterInfo.EVENT_TRANSMISSION_SOLUTION, '其他', 1),...
}
- 在需要加载时将页面放入路由栈,详细代码请参考FunctionalScenes.ets。
@Builder
methodPoints(listData: ListData) {Column() {....onClick(() => {DynamicsRouter.push(listData.routerInfo, listData.param);})
}
- 在子模块中添加动态路由的依赖,详细代码可参考oh-package.json。
...
"dependencies": {..."@ohos/dynamicsrouter": "file:../../feature/routermodule"
}
- 在子模块中添加动态加载页面组件的接口harInit,其中pageName和RouterInfo中配置的pageName相同,import()接口中传入的参数,是页面的相对路径。详细代码可参考Index.ets。 如果模块中有多个页面需要跳转,则需要配置多个pageName和页面路径,并且pageName和页面路径需要一一对应,否则无法跳转到预期中的页面,可参考barchart模块中的Index.ets文件。
export function harInit(pageName: string) {switch (pageName) {case RouterInfo.EVENT_TRANSMISSION_SOLUTION.pageName:import('./src/main/ets/view/EventPropagation');break;}
}
- 在子模块中添加动态创建组件的方法,并注册到动态路由中,详细代码可参考EventPropagation.ets。
...
@Builder
export function getEventPropagation(): void {EventPropagation();
}DynamicsRouter.registerRouterPage(RouterInfo.EVENT_TRANSMISSION_SOLUTION, wrapBuilder(getEventPropagation));
- 如果7中设置的router.param是非空的,需要给10中的@Buidler接口添加参数,否则会报错,详细代码请参考NavigationParameterTransferView。
...
@Builder
export function getNavigationParameterTransferView(param: ESObject): void {NavigationParameterTransferView();
}
...
- 子模块中的两个页面需要使用动态路由进行跳转时,则不需要执行6,即不需要将页面添加到首页数据中。
高性能知识点
本示例使用动态import的方式加载模块,只有需要进入页面时才加载对应的模块,减少主页面启动时间和初始化效率,减少内存的占用。
工程结构&模块类型
routermodule // har类型
|---constants
| |---RouterInfo.ets // 路由信息类,用于配置动态路由跳转页面的名称和模块名
|---router
| |---DynamicsRouter.ets // 动态路由实现类
模块依赖
不涉及
参考资料
动态路由Sample
为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙开发学习手册》:
如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

鸿蒙开发面试真题(含参考答案):https://qr18.cn/F781PH

鸿蒙开发面试大盘集篇(共计319页):https://qr18.cn/F781PH
1.项目开发必备面试题
2.性能优化方向
3.架构方向
4.鸿蒙开发系统底层方向
5.鸿蒙音视频开发方向
6.鸿蒙车载开发方向
7.鸿蒙南向开发方向

腾讯T10级高工技术,安卓全套VIP课程全网免费送:https://qr21.cn/D2k9D5
相关文章:

HarmonyOS NEXT应用开发之动态路由
介绍 本示例将介绍如何使用动态路由跳转到模块中的页面,以及如何使用动态import的方式加载模块 使用说明 通过动态import的方式,在需要进入页面时加载对应的模块。配置动态路由,通过WrapBuilder接口,动态创建页面并跳转。动态i…...

wayland(xdg_wm_base) + egl + opengles 使用 Assimp 加载带光照信息的材质文件Mtl 实现光照贴图的最简实例(十七)
文章目录 前言一、3d 立方体 model 属性相关文件1. cube1.obj2. cube1.Mtl3. 纹理图片 cordeBouee4.jpg二、实现光照贴图的效果1. 依赖库和头文件1.1 assimp1.2 stb_image.h2. egl_wayland_obj_cube1.cpp3. Matrix.h 和 Matrix.cpp4. xdg-shell-client-protocol.h 和 xdg-shell…...

【NLP笔记】Transformer
文章目录 基本架构EmbeddingEncoderself-attentionMulti-Attention残差连接LayerNorm DecoderMask&Cross Attention线性层&softmax损失函数 论文链接: Attention Is All You Need 参考文章: 【NLP】《Attention Is All You Need》的阅读笔记 一…...

【Unity】程序创建Mesh(二)MeshRenderer、光照、Probes探针、UV信息、法线信息
文章目录 接上文MeshRenderer(网格渲染器)Materials(材质)Material和Mesh对应Lighting光照Lightmapping材质中的光照 光源类型阴影全局光照Probes(探针)Ray Tracing(光线追踪)Additi…...

每日一练:LeeCode-167. 两数之和 II - 输入有序数组【双指针】
给你一个下标从 1 开始的整数数组 numbers ,该数组已按 非递减顺序排列 ,请你从数组中找出满足相加之和等于目标数 target 的两个数。如果设这两个数分别是 numbers[index1] 和 numbers[index2] ,则 1 < index1 < index2 < numbers.…...

性能优化(CPU优化技术)-NEON指令详解
原文来自ARM SIMD 指令集:NEON 简介 🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能(HPC)开发基础教程 🎀CSDN主页 发狂的小花 🌄人生秘诀…...

服务器硬件基础知识和云服务器的选购技巧
概述 服务器硬件基础知识涵盖了构成服务器的关键硬件组件和技术,这些组件和技术对于服务器的性能、稳定性和可用性起着至关重要的作用。其中包括中央处理器(CPU)作为服务器的计算引擎,内存(RAM)用于数据临…...

深度学习PyTorch 之 transformer-中文多分类
transformer的原理部分在前面基本已经介绍完了,接下来就是代码部分,因为transformer可以做的任务有很多,文本的分类、时序预测、NER、文本生成、翻译等,其相关代码也会有些不同,所以会分别进行介绍 但是对于不同的任务…...

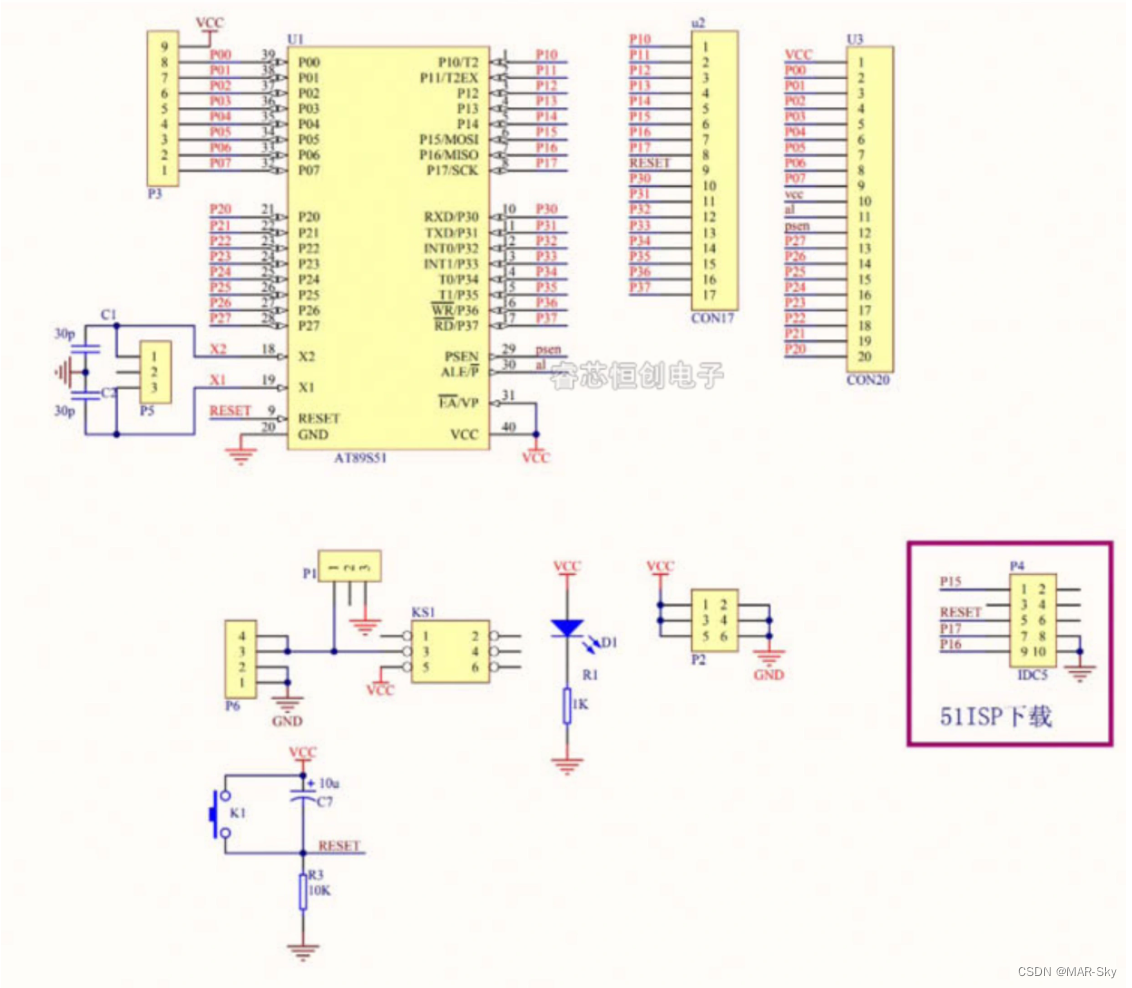
STC 51单片机烧录程序遇到一直检测单片机的问题
准备工作 一,需要一个USB-TTL的下载器 ,并安装好对应的驱动程序 二、对应的下载软件,stc软件需要官方的软件(最好是最新的,个人遇到旧的下载软件出现问题) 几种出现一直检测的原因 下载软件图标…...

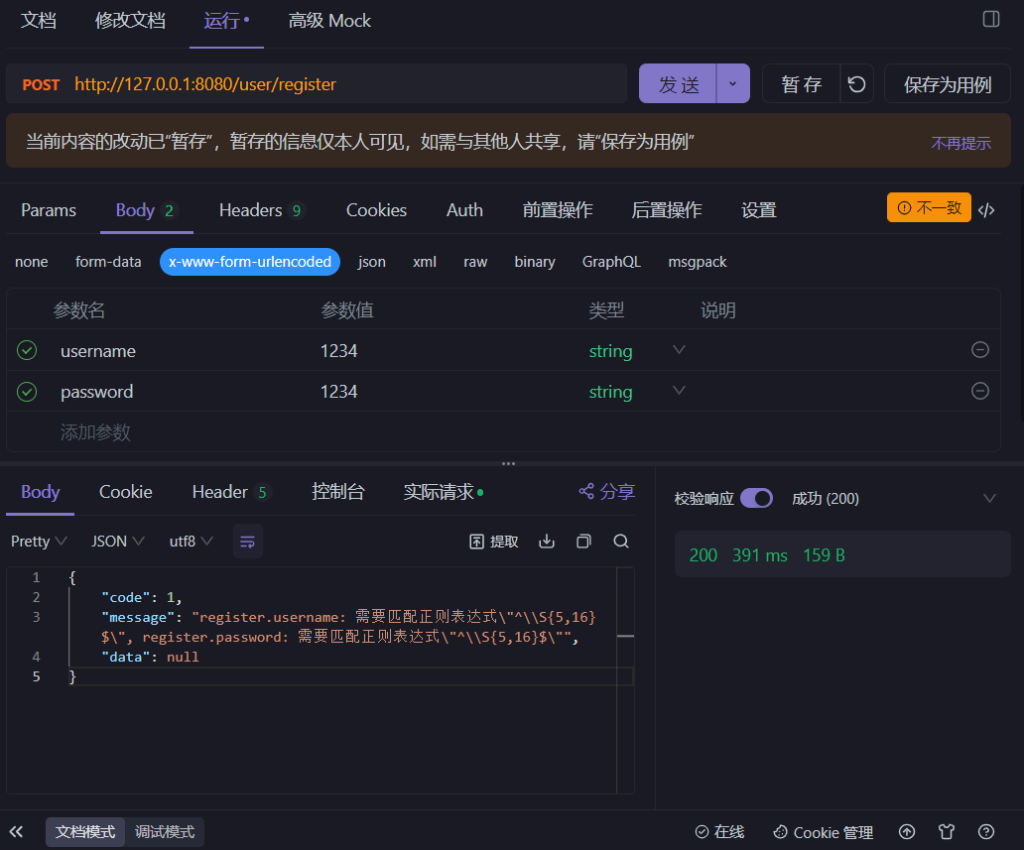
后端系统开发之——接口参数校验
今天难得双更,大家点个关注捧个场 原文地址:后端系统开发之——接口参数校验 - Pleasure的博客 下面是正文内容: 前言 在上一篇文章中提到了接口的开发,虽然是完成了,但还是缺少一些细节——传入参数的校验。 即用户…...

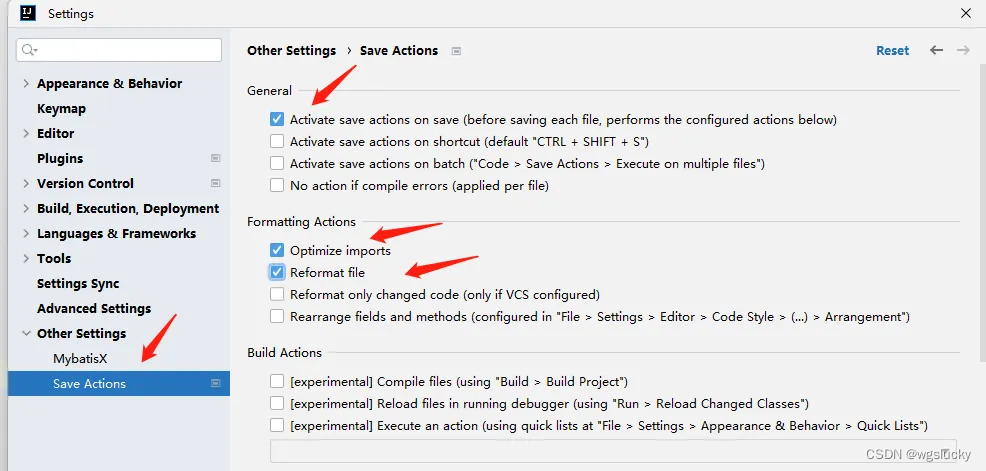
IDEA 配置阿里规范检测
IDEA中安装插件 配置代码风格检查规范 使用代码风格检测 在代码类中,右键 然后会给出一些不符合规范的修改建议: 保存代码时自动格式化代码 安装插件: 配置插件:...

数据仓库系列总结
一、数据仓库架构 1、数据仓库的概念 数据仓库(Data Warehouse)是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。 数据仓库通常包含多个来源的数据,这些数据按照主题进行组织和存储&#x…...

gitlab runner没有内网的访问权限应该怎么解决
如果你的GitLab Runner没有内网访问权限,但你需要访问内部资源(如私有仓库或其他服务),你可以考虑以下几种方法: VPN 或 SSH 隧道: 在允许的情况下,通过VPN或SSH隧道连接到内部网络。这将允许Gi…...

el-tree 设置默认展开指定层级
el-tree默认关闭所有选项,但是有添加或者编辑删除的情况下,需要刷新接口,此时会又要关闭所有选项; 需求:在编辑时、添加、删除 需要将该内容默认展开 <el-tree :default-expanded-keys"expandedkeys":da…...

python便民超市管理系统flask-django-nodejs-php
随着人们生活节奏的加快,以前传统的购物方式发生了巨大的改变,以前一个超市要想经营好自己的门店,每天都要忙着记账出账,尤其是出库入库统计,如果忙中出乱,可能导致今天所有的营业流水,要重新换…...

HarmonyOS — BusinessError 不能被 JSON.stringify转换
在鸿蒙中BusinessError 继承于Error,而在JavaScript(以及TypeScript,因为它是JavaScript的超集)中,Error 对象包含一些不能被 JSON.stringify 直接序列化的属性。JSON.stringify 方法会将一个JavaScript对象或者值转换…...

JupyterNotebook 如何切换使用的虚拟环境kernel
在Jupyter Notebook中,如果需要修改使用的虚拟环境Kernel: 首先,需要确保虚拟环境已经安装conda上【conda基本操作】 打开Jupyter Notebook。 在Jupyter Notebook的顶部菜单中,选择 “New” 在弹出的窗口中,列出了…...

预防GPT-3和其他复杂语言模型中的“幻觉”
标题:预防GPT-3和其他复杂语言模型中的“幻觉” 正文: “假新闻”的一个显著特征是它经常在事实正确信息的环境中呈现虚假信息,通过一种文学渗透的方式,使不真实的数据获得感知权威,这是半真半假力量令人担忧的展示。…...

从源码解析AQS
前置概念 要彻底了解AQS的底层实现就必须要了解一下线程相关的知识。 包括voliatevoliate 我们使用翻译软件翻译一下volatile,会发现它有以下几个意思:易变的;无定性的;无常性的;可能急剧波动的;不稳定的;易恶化的;易挥发的;易发散的。这也正式使用vola…...

基于Spring Boot的云上水果超市的设计与实现
摘 要 伴随着我国社会的发展,人民生活质量日益提高。于是对云上水果超市进行规范而严格是十分有必要的,所以许许多多的信息管理系统应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套云上水果超市,帮助商家进行…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

LTR-381RGB-01RGB+环境光检测应用场景及客户类型主要有哪些?
RGB环境光检测 功能,在应用场景及客户类型: 1. 可应用的儿童玩具类型 (1) 智能互动玩具 功能:通过检测环境光或物体颜色触发互动(如颜色识别积木、光感音乐盒)。 客户参考: LEGO(乐高&#x…...
