Qt学习笔记
文章目录
- 一、C
- 指针
- 函数
- 驼峰命名法、下划线命名法
- 编程报错
- 二、C++
- 三、Qt语法
- Qt历史、Qt应用
- Qt特色
- 快捷键
- Qt类的族谱
- QWidget
- QPushButton
- QDebug
- 对象树
- Qt窗口坐标
- 信号和槽
- Qt自带的信号的槽
- 自定义的信号和槽
- Qt4版本 vs Qt5版本 的connect写法
- 函数指针解决重载问题
- 拓展
- 类型转换
- QString 转 char *
- int 转 QString
- 总结
- QMainWindow
- 菜单栏 QMenu
- 工具栏 QToolBar
- Lambda表达式
- QDialog
- 堆、栈 对象
- QMessageBox
- QColorDialog 颜色对话框
- QFileDialog 文件对话框
- QFontDialog 字体对话框
- UI界面设计( Layout 登录窗口设计、8类 56个控件)
- 资源文件的添加
- Layouts 布局
- Spacers 间隔器
- Buttons 按钮组
- 1.PushButton
- 2.ToolButton
- 3.RadioButton 单选按钮
- 4.CheckBox 多选按钮
- Containers 容器组
- 1.Widget
- 2.GroupBox 分组
- 3.Scroll Area
- 4.ToolBox
- 4.TabWidget
- Item Widgets
- 1.List Widget
- 2.Tree Widget
- 3.Table Widget
- 4.Stacked Widget 栈控件
- 5.Dock Widget
- Input Widgets
- 1.Combo Box 下拉框
- 2.Line Edit 单行文本
- 3.Text Edit 多行文本 (可加粗,下划线,颜色)
- 4.Plain Text Edit 多行纯文本
- 5.Spin Box
- 6.Double Spin Box
- 11.Horizontal Scroll Bar 水平滑动条
- 12.Vertical Scroll Bar 垂直滑动条
- 13.Horizontal Slider 水平滑动块
- 14.Vertical Slider 垂直滑动块
- Display Widgets
- 1.Label 标签 :文字、图片、动图
- QLabel显示文字
- QLabel显示图片
- QLabel显示动图
- QFrame设置边框:由NoFrame改为Box
- 2.Progress Bar 进度条
- 窗口
- 自定义封装控件 custom control
- Qt事件 QEvent
- 鼠标事件 QMouseEvent
- Qt中的格式化字符串
- 定时器事件 timerEvent
- 第一种方式
- 第二种方式(推荐)
- 事件分发器 event
- 屏幕放大与缩小
一、C
指针
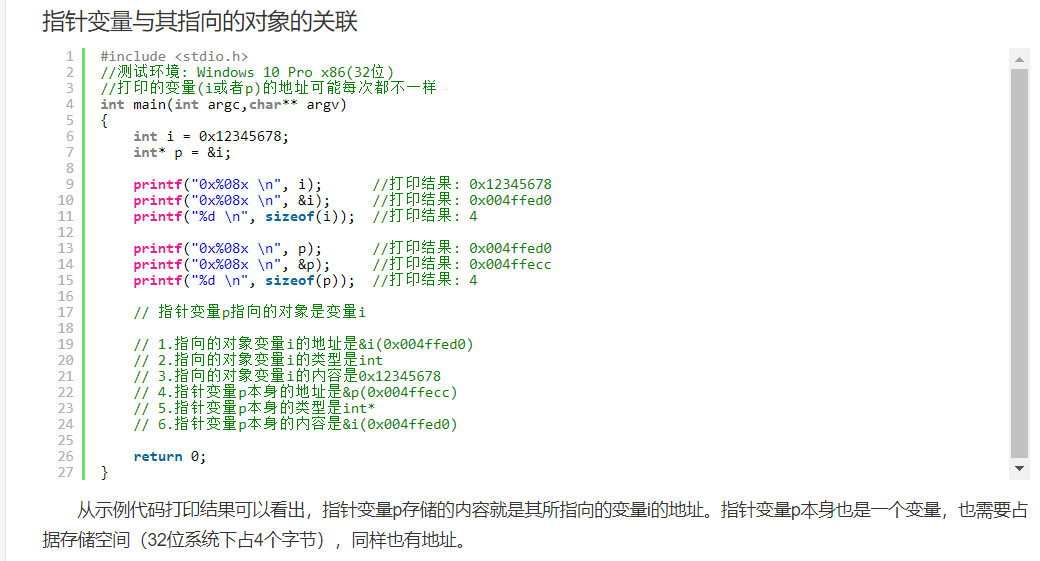
指针:指针广义上来说就是一个地址。
指针变量:指针变量就是存放地址的变量。
指针变量的定义:
int *p ;//定义了一个指向整型变量的指针变量p
指针变量初始化:
int a=20;//定义了一个整型变量a=20;
int *p = &20;//指针变量p存放的就是20这个元素的地址。& 为取地址符

2:基本运算含义
指针变量的引用:
指针变量指的就是存放地址的变量,那对指针变量的引用主要涉及到两个方面:
(1)对指针变量本身的引用,就是说对指针变量进行的各种运算
(2)对指针变量所指向的目标,对指针进行引用。
通俗的说上述两种情况,一种是对地址的运算,一种是对地址所指向的变量进行间接引用。
3:基本操作符
跟指针相关的操作符主要有3个:&、*、[]
(1)&:取地址运算符,
(2)*:指针运算符-----取指针所指向的运算符。即:取指针变量(地址)所指向的变量值。
(3)[]:下标操作符-----取指针所指向的操作符。即:取指针变量(地址)所指向的变量值,一般在数组运算中使用的比较多。
函数
返回类型 函数名(参数列表):
初始化列表
{函数体;return 返回值;
}
驼峰命名法、下划线命名法
驼峰命名法:逻辑断点用大写字母
printEmployeePaychecks();
下划线命名法:逻辑断点用下划线+小写
print_employee_paychecks();
编程报错
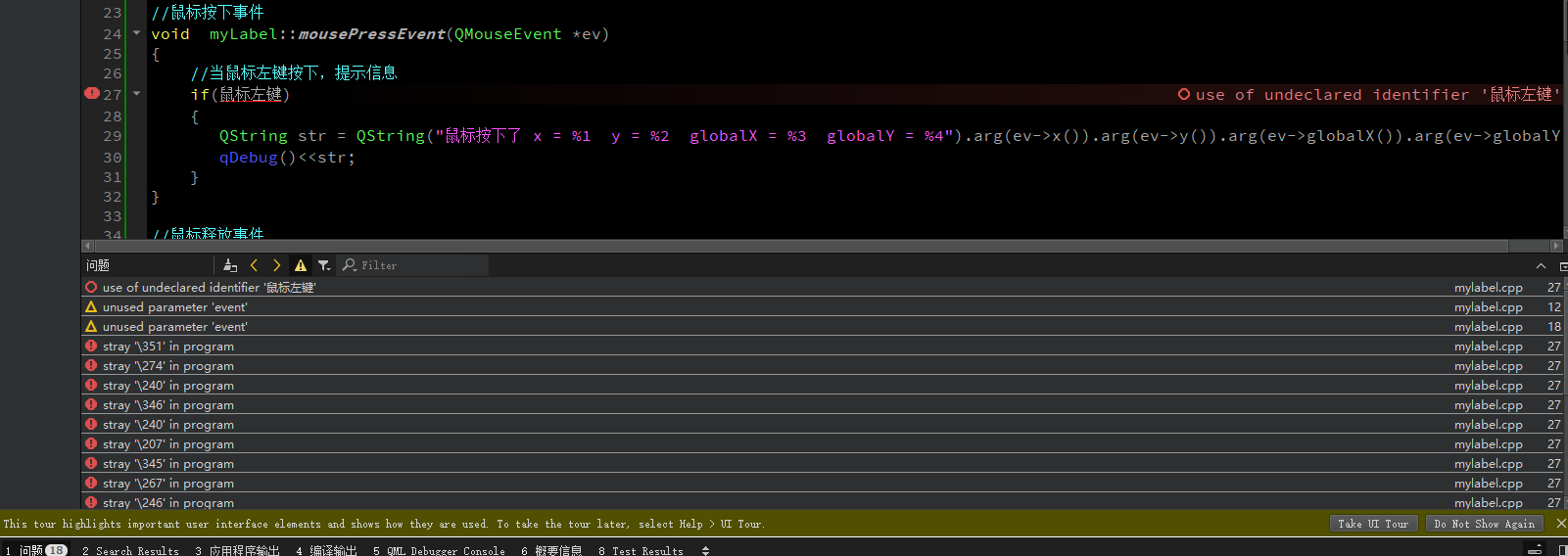
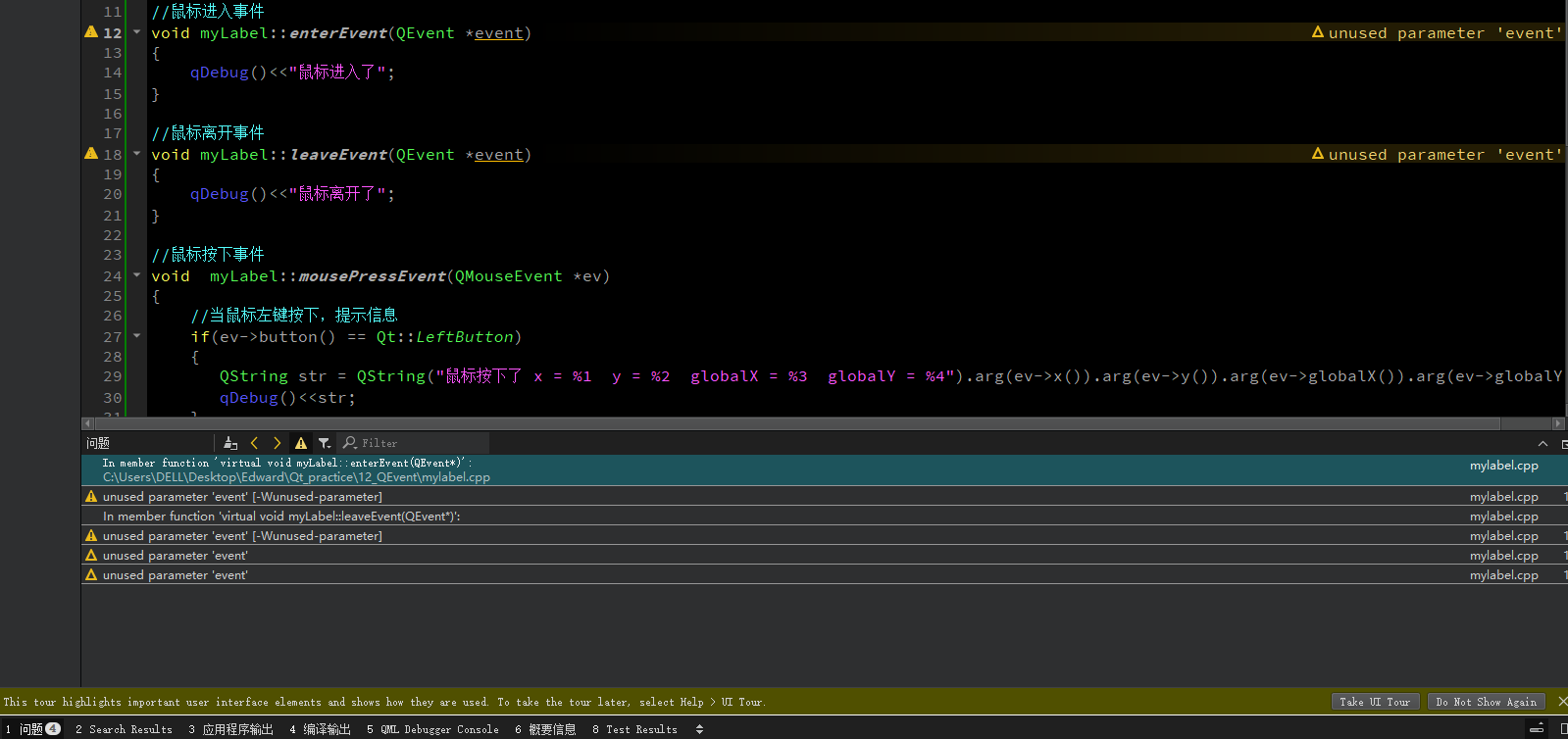
出现一个小错误时,进行编译,可能会报十几个错误,但只因为一个小错误。比如:

当写下伪代码if(鼠标左键按下),而进行编译时,报了18个错误。但提示都是27行。一个小错误,也会导致多个报错。
同理,一个已定义但未使用的变量也可能引发多个warning

所以不要纠结于报错的数量,而应该把关注点放在bug本身在哪里,定位bug,解决bug。
二、C++
1.对象用 .来调用类的成员函数,指针用→来调用类的成员函数
2.构造与析构顺序相反:先构造的最后析构,后构造的先析构。但是打印时会先执行析构里的打印,最后析构。
看起来会有一些矛盾,实际上打印出来时并没有完成析构,父类的析构函数里的cout/qDebug()打印后,会继续寻找其儿子的析构函数,其儿子也是如此,直至找到最后一个子类,才进行析构。然后向上递归析构。打印时却是在向下递归时已经打印出来,然而并没有被析构。
3.函数重载:函数名相同,()内的参数列表不同
4.指针:指针->地址
函数指针:函数指针->函数地址
函数指针定义方式: 函数返回类型::(*指针变量名)(函数参数列表)
5.关键字
①static:使局部变量变为全局变量
三、Qt语法
Qt历史、Qt应用
(一)Qt历史
1.Qt由奇趣科技公司开发
2.2008年诺基亚从奇趣科技公司收购Qt,并增加LGPL的授权模式
3.2011年芬兰的Digia从Nokia收购了Qt的商业版权,从此Nokia负责Qt on Mobile,Qt Commercial由Digia负责。
Qt开发的最高峰是在诺基亚智能手机。
(二)Qt开发的软件
1.WPS
2.金山词霸
3.virtualbox(oracel的虚拟机)
Qt特色
1.信号和槽
2.对象树:自动释放子对象
快捷键
注释:crtl + /
自动对齐:crtl + i
选中一整行:点击行号数字
整行移动:crtl + shift + ↑/↓
同名之间的.cpp和.h切换:F4
运行:crtl + r
编译:crtl + b
帮助文档:选中后F1
关闭当前窗口:alt + F4
保存:crtl + s
全选:crtl + a
撤销上一步:crtl + z
Qt类的族谱
QObject/ | \QWidget QMainWinodw QDialog/ \QAbstractButton QToolBar/ | \ \
QPushButton-QToolButton-QRadioButton-QCheckBoxQWidget
Widget是控件
QPushButton
①创建按钮:QPushButton *btn = new QPushButton;
②设置父亲:btn->setParent(this);
③设置文本:btn->setText(“文字”); //隐式类型转换,char * 自动转为 QString
④设置位置:btn->move(宽,高);
创建按钮方式2:QPushButton *btn = new QPushButton("按钮名字",this); (相当于合并①②③)
重新指定窗口大小:resize(width,height);
设置固定大小:setFixedSize(w,h);
设置窗口标题:setWindowTitle(“窗口名”);
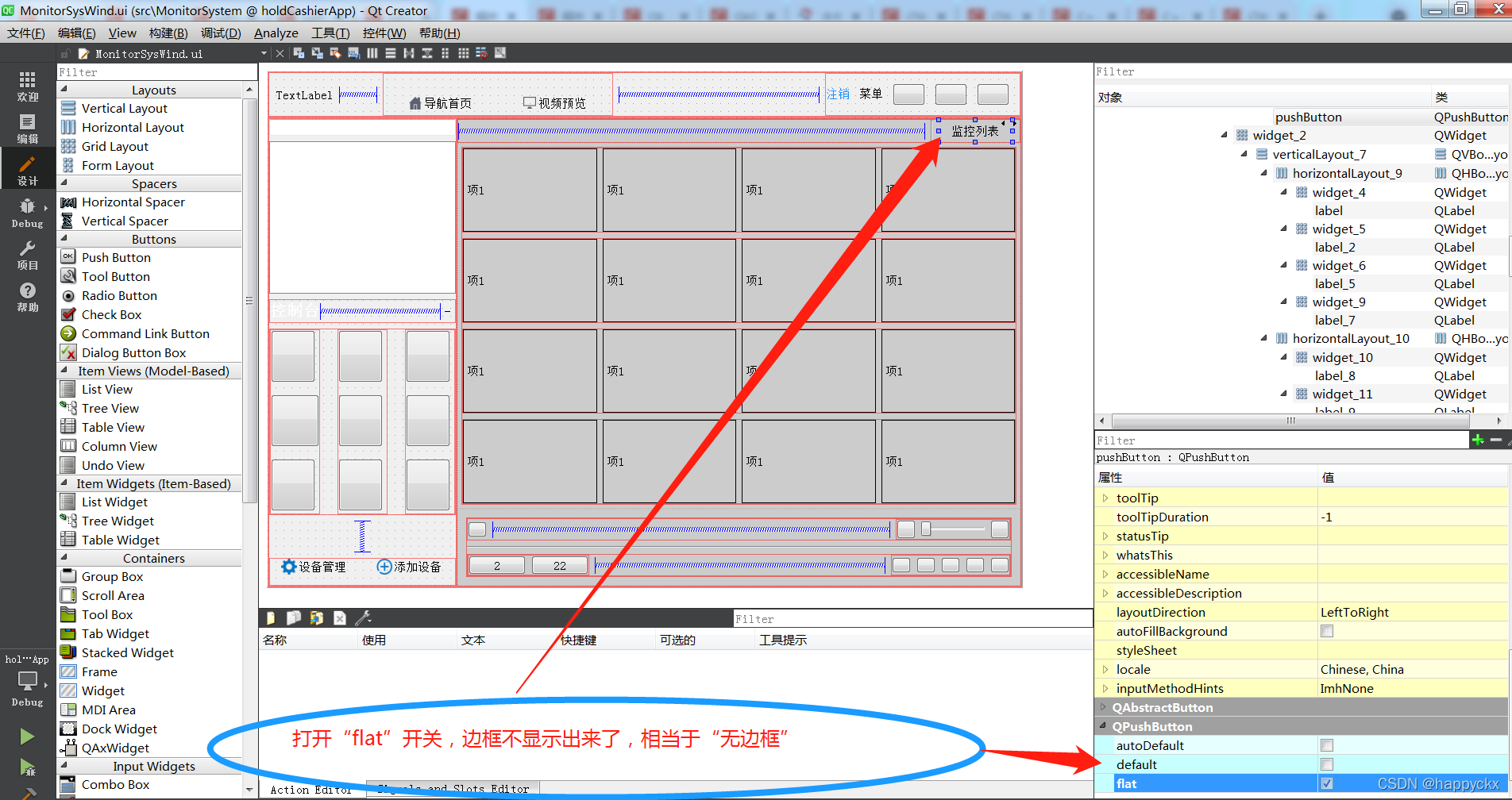
QPushButton无边框:flat

QDebug
头文件:#include <QDebug>
语法:qDebug()<<"要输出的内容";
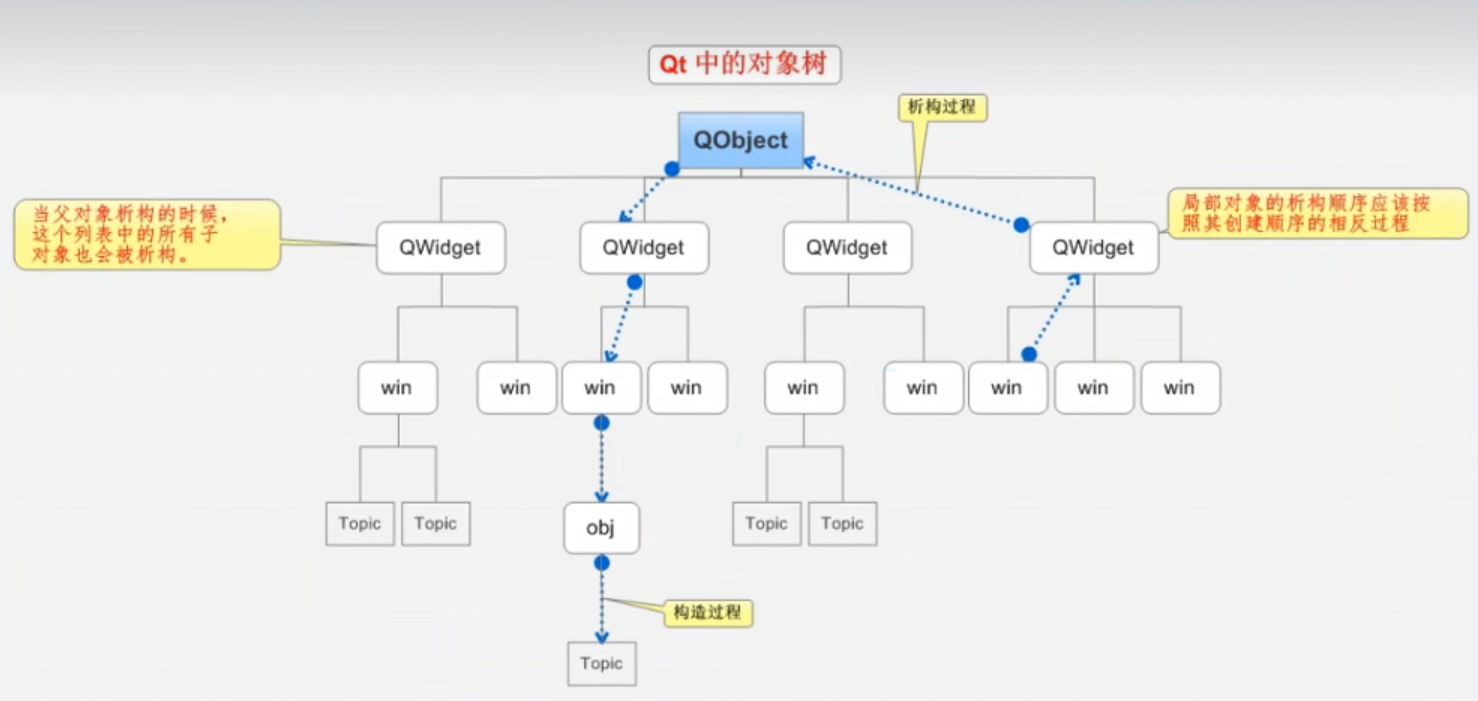
对象树
当创建的对象在堆区的时候,如果指定的父亲是QObject或QObject的派生类,则可以不用管内存释放的操作,其new出来的对象会放到对象树中。一定程度上简化了内存回收机制。
在Qt中,尽量在构造时就指定parent对象,并且大胆地在堆上创建。只要指定了父亲,setParent(this),就可以大胆的在堆区创建对象。对象树会为我们回收对象所占有的内存。
析构的顺序和构造的顺序相反

Qt窗口坐标
以左上角为坐标原点(0,0),X向右增加,Y向下增加。

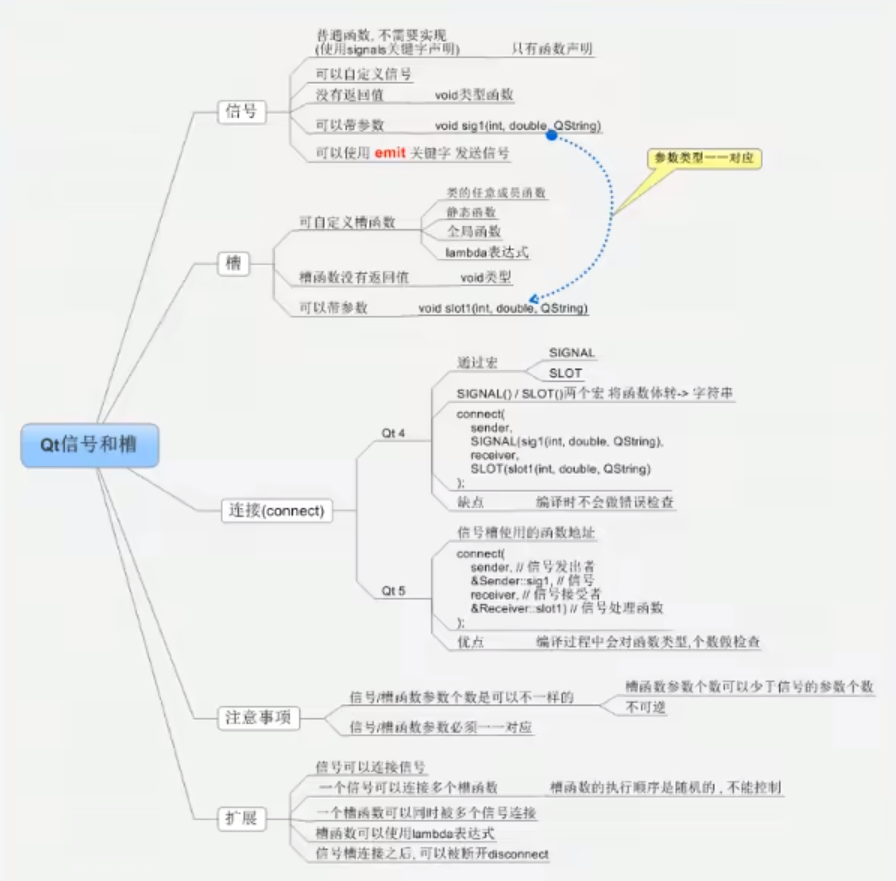
信号和槽
Qt自带的信号的槽

连接函数:connect
信号:signal
槽:slot
触发:emit
connect(参数1 信号的发送者,参数2 发送的信号函数[函数的地址],参数3 信号的接收者,参数4 处理信号的槽函数[函数的地址])
connect(myBtn,&MyPushButton::clicked,this,&myWidget::close); //该类的信号和槽
connect(myBtn,&QPushButton::clicked,this,&QWidget::close); //该类的父类[仅Qt自带的信号和槽]
信号和槽的优点:松散耦合,信号发送端 和 接收端 本身是没有关联的,通过connect连接,将两端耦合在一起
自定义的信号和槽
1.自定义信号
①信号 写到头文件的signal下
②返回 void
③需要声明,不需要实现
④可以有参数,可以重载
2.自定义槽函数
①槽 写到头文件的 public slots 或 public 或 全局下
②返回 void
③需要声明,也需要实现
④可以有函数,可以重载
connect(btn,&QPushButton::clicked,this,&QWidget::classIsOver);void Widget::classIsOver()
{emit zc->hungry(); //emit触发
}
Qt4版本 vs Qt5版本 的connect写法
Qt4版本:SIGNAL、SLOT宏
connect(teacher,SIGNAL(hungry()),student,SLOT(treat()));
Qt5版本:取函数地址,&类名::成员函数名
connect(teacher,&Teacher::hungry,student,&Student::treat);
函数指针解决重载问题
指针->地址
函数指针->函数地址
void (Teacher::* teacherSignal)(QString) = &Teacher::hungry; //函数指针
void (Student::*studentSlot)(QString) = &Student::treat; //函数指针
connect(zc,teacherSignal,st,studentSlot);
拓展
1.信号连接信号
可以将槽函数的位置换为signal2
这样,signal1连接signal2,signal2连接slot
2.一个信号可以连接多个槽函数
3.多个信号可以连接同一个槽函数
4.信号和槽函数的参数,必须类型一一对应
5.信号的参数个数 ≥ 槽函数的参数个数
6.断开信号: disconnect
disconnect(参数照抄要断开的connect)
类型转换
QString 转 char *
先将QString转为QByteArray .toUtf8(),再将QByteArray转为char * .data()
QString foodName
foodName.toUtf8().data();
int 转 QString
QString::number(int)
总结

QMainWindow
菜单栏 QMenu
1.菜单栏最多有一个
2.创建菜单栏:QMenu *bar = MenuBar();
3.将菜单栏放入窗口:setMenuBar(bar)
4.创建菜单:QMenu *fileMenu = bar->addMenu("文件");
5.创建菜单下拉项:fileMenu->addAction("新建")
工具栏 QToolBar
1.新建菜单项:QToolBar *toolbar = new QToolBar(this);
2.添加菜单项:addToolBar(toolBar);
Lambda表达式
1.Lambda 表达式(lambda expression)是一个匿名函数。[]是标识符,用[]开头说明是Lambda表达式
最常用:[=](){}
2.[](){};
值传递:[=](){ 内容 }(); //后面加小括号,才算是调用Lambda表达式
引用传递:[&](){ 内容 }();
3.mutable关键字:用于修饰值传递的变量,修改的是拷贝,而不是本体
[m]() mutable { m=100+10; qDebug()<<m }();
4.返回值
int ret = []()->int{return 1000;}();
qDebug()<< "ret=" <<ret;
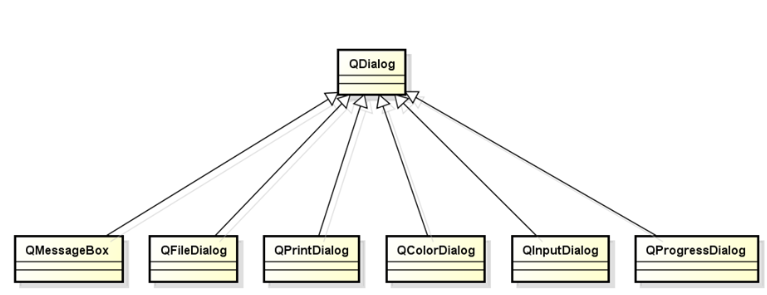
QDialog
模态对话框(阻塞对话框):不可以对其他窗口进行操作 dlg.exec();
非模态对话框:可以对其他窗口进行操作 dlg->show();

堆、栈 对象
栈对象:函数结束时自动回收栈对象
QDialog dlg(this);
dlg.show();
堆对象:开辟一块堆空间,函数结束不会回收堆空间,需要手动释放对象
QDialog *dlg = new QDialog(this);
dlg->show();
QMessageBox
1.critical
QMessageBox::critical(this,"critical","错误");
2.information
QMessageBox::information(this,"info","信息");
3.quesiton
//参数1 父亲 参数2:标题 参数3:显示内容 参数4:按键类型 参数5:默认关联回车按键(question按钮)
QMessageBox::question(this,"question","提问",QMessageBox::Save|QMessageBox::Cancel,QMessageBox::Cancel);
用if else捕获用户的选项
connect(ui->actionquestion,&QAction::triggered,[=](){//参数1:父亲 参数2:标题 参数3:提示内容 参数4:按键类型 参数5:默认关联回车按键if(QMessageBox::Save == QMessageBox::question(this,"question","提问",QMessageBox::Save|QMessageBox::Cancel,QMessageBox::Cancel))qDebug()<<"Save";//用if else捕获用户的选择,然后做出对应的判断【返回值也是StandButton类型,利用返回值判断用户的输入】elseqDebug()<<"Cancel";
});
4.warning
connect(ui->actionwarning,&QAction::triggered,[=](){QMessageBox::warning(this,"warning","警告",QMessageBox::Yes);
});
QColorDialog 颜色对话框
QColor color = QColorDialog::getColor(QColor(0,0,255));
QFileDialog 文件对话框
//参数1:父亲 参数2:标题 参数3:默认文件路径 参数4:过滤文件格式QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\DELL\\Desktop");
QFontDialog 字体对话框
QFont font = QFontDialog::getFont(&flag,QFont("华文彩云",36));
UI界面设计( Layout 登录窗口设计、8类 56个控件)
资源文件的添加
1.在Explorer中显示,将图片文件夹复制到.pro同级目录下
2.右键项目 - Add New File - Qt Resoure File - 起名 res
3.Add Prefix,改名为 /
4.Add Files,将所有图片选中,添加
5.Build
Layouts 布局
1.Horizontal Layout 水平布局
2.Vertical Layout 垂直布局
3.Grid Layout 栅格布局:几行几列的控件
4.打破布局
Spacers 间隔器
1.Horizontal Spacer 水平间隔器:水平弹簧
2.Vertical Layout 垂直间隔器:垂直弹簧
Buttons 按钮组
1.PushButton
实现:每次点击按钮,效果都不同。请问connect如何设计?
2.ToolButton
ToolButton:用于设置图片
1.隐藏按钮边框:
①用UI实现:ui界面 - ToolButton - 属性autoRaise
②用代码实现:autoRaise自动激活
QToolButton *button = new QToolButton();
button->setAutoRaise(true);
2.ToolButton同时显示图片和文字:
属性 - QToolButton - toolButtonStyle - ToolButtonTextBesideIcon
显示图片一般是用ToolButton去显示
3.RadioButton 单选按钮
1.默认选中
ui->rBtn->setChecked(true);
4.CheckBox 多选按钮
state:0是未选中,1是半选(tristate),2是选中
//多选按钮 未选中是0,选中是2,半选是1
connect(ui->cBox4,&QCheckBox::stateChanged,[=](int state){qDebug()<<"state:"<<state;
});
Containers 容器组
1.Widget
1.Display Widgets - Label
2.Input Widgets - LineEdit
①属性- QLineEdit - echoMode 由Normal改为 Password
3.Buttons - Push Button
4.Containers - Widget:要一个控件一个控件地拖入。然后点水平布局,或垂直布局
①Widget属性中sizePolicy的垂直策略由Preferred改为Fixed
5.Spacers - Horizontal Spacer :水平间隔器(水平弹簧),用于限制控件的位置
①如果要弹簧长度固定的话,在弹簧属性里将 sizeType由Expanding改为Fixed
②sizeHint调整宽、高
③间隙调整:属性Layout里将上下左右间隙都改为0
6.添加图片:
属性 - QAbstractButton - icon - 选择资源
2.GroupBox 分组
containers - GroupBox
3.Scroll Area

4.ToolBox
制作QQ联系列表

4.TabWidget
制作网页标签

Item Widgets
1.List Widget
1.QListWidget 列表容器
2.调用方法
ui->listWidget->addItem(item);
3.设置居中方式
item->setTextAlignment(Qt::AlignHCenter);
4.可以利用additems一次性添加整个诗的内容
2.Tree Widget
1.设置头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
2.创建根节点
QTreeWidgetItem *powerItem = new QTreeWidgetItem(QStringList()<<"力量");
ui->treeWidget->addTopLevelItem(powerItem);
3.追加子节点
QStringList heropI1;
heropI1 <<"刚被猪" <<"前排坦克,能在吸收伤害的同时造成可观的范围伤害";
QTreeWidgetItem *powerItem1 = new QTreeWidgetItem(QStringList(heropI1));
powerItem->addChild(powerItem1);//追加子节点
3.Table Widget
1.设置列数:setColumnCount
ui->tableWidget->setColumnCount(3);
2.设置水平头部标签:setHorizontalHeaderLabels
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
3.设置行数:setRowCount
ui->tableWidget->setRowCount(5);
4.设置正文:setItem
ui->tableWidget->setItem(0,0,new QTableWidgetItem("刘备"));
4.Stacked Widget 栈控件
栈控件容器,内部可存放多个控件。然后设置PushButton,用connect连接
5.Dock Widget
浮动窗口
Input Widgets
1.Combo Box 下拉框
ui->comboBox->addItem("奔驰");
2.Line Edit 单行文本
echoMode:由Normal改为Password,可以输密码时改成暗文
3.Text Edit 多行文本 (可加粗,下划线,颜色)
4.Plain Text Edit 多行纯文本
5.Spin Box
数值器

6.Double Spin Box
双精度数值器,可显示小数点后2位

7.Time Edit
8.Date Edit
9.Date/Time Edit

10.Dial
刻度盘指示器

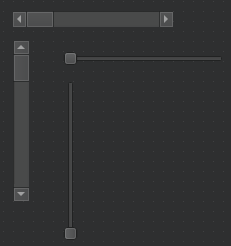
11.Horizontal Scroll Bar 水平滑动条
12.Vertical Scroll Bar 垂直滑动条
13.Horizontal Slider 水平滑动块
14.Vertical Slider 垂直滑动块

Display Widgets
1.Label 标签 :文字、图片、动图
QLabel可以显示:①文字 ②图片(.png) ③动图(.gif)
QLabel显示文字
参数1:字体 参数2:大小 参数3:权重
QFont font ( “Microsoft YaHei”, 10, 75); //微软雅黑,字体大小10,加粗
ui->label->setFont(font);
常见权重
QFont::Light - 25 高亮
QFont::Normal - 50 正常
QFont::DemiBold - 63 半粗体
QFont::Bold - 75 粗体
QFont::Black - 87 黑体
QLabel显示图片
ui->lbl_image->setPixmap(QPixmap(":/images/select.png")); //Pixmap 象图映射
ui->lbl_image->setScaledContents(true); //设置图片全填充
QLabel显示动图
//利用QLabel显示图片
ui->lbl_image->setPixmap(QPixmap(":/images/select.png"));
//利用QLabel显示动图
QMovie *movie = new QMovie(":/images/mario.gif");
ui->lbl_movie->setMovie(movie);
//播放动图
movie->start();
QFrame设置边框:由NoFrame改为Box
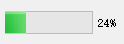
2.Progress Bar 进度条

窗口
1.改窗口标题:属性 windowTitle
2.固定窗口大小:属性 geometry设为一个值,再将 minimumSize和maximumSize也设为一样的值
自定义封装控件 custom control
1.添加新文件 - Qt - 设计师界面类
2.custom control.ui中,组合
3.widget.ui中,拖拽一个Widget,点击提升为,类名与控件类名相同。两边的父类必须相同。添加,提升
4.实现功能,改变数字,滑动条跟着移动,信号槽监听
5.提供getNum 和 setNum 对外接口
6.测试接口
Qt事件 QEvent
鼠标事件 QMouseEvent
1.进入事件 enterEvent
void QWidget::enterEvent(QEvent *event)
2.离开事件 leaveEvent
void QWidget::leaveEvent(QEvent *event)
3.鼠标移动事件
virtual void mouseMoveEvent(QMouseEvent *ev) //可重写
4.鼠标按压事件
virtual void mousePressEvent(QMouseEvent *ev) //可重写
5.鼠标释放事件
virtual void mouseReleaseEvent(QMouseEvent *ev) //可重写
6.设置鼠标跟踪状态:默认是false,只有鼠标按下时才开启。这会影响 鼠标移动 的效果
setMouseTracking(true);
7.坐标
ex->x()
ex->y()
ex->globalX()
ex->globalY()
8.判断鼠标左键、中键、右键、联合按键(移动move时)
//左键
if(ev->button() == Qt::LeftButton)
//右键
if(ev->button() == Qt::RightButton)
//move
if(ev->buttons() & Qt::LeftButton )
Qt中的格式化字符串
“%1 %2” arg().arg();
#include <QMouseEvent>
QString str = QString("鼠标按下了 x = %1 y = %2").arg(ev->x()).arg(ev->y());
qDebug()<<str;
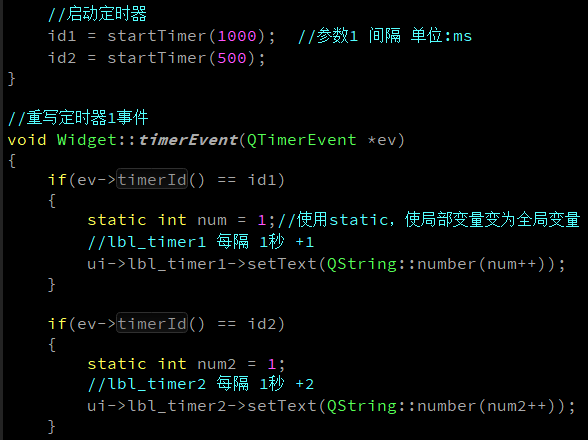
定时器事件 timerEvent
第一种方式
1.头文件中,重写定时器事件
void timerEvent(QTimerEvent *ev);
2.启动定时器
startTimer(1000); //间隔 ms
3.timerId()

第二种方式(推荐)
QTimer类,启动定时器的第二种方式,比较推荐这种方式,逻辑清晰
//定时器第二种方式
//1.创建定时器对象
QTimer *timer = new QTimer(this);
//2.启动定时器
timer->start(500);
connect(timer,&QTimer::timeout,[=](){static int num3 = 1;//lbl_timer2 每隔 2秒 +1ui->lbl_timer3->setText(QString::number(num3++));
});//3.点击暂停,实现暂停定时器
connect(ui->btn_stop,&QPushButton::clicked,[=](){timer->stop();
});
//点击启动,实现重启定时器
connect(ui->btn_start,&QPushButton::clicked,[=](){timer->start(500);
});
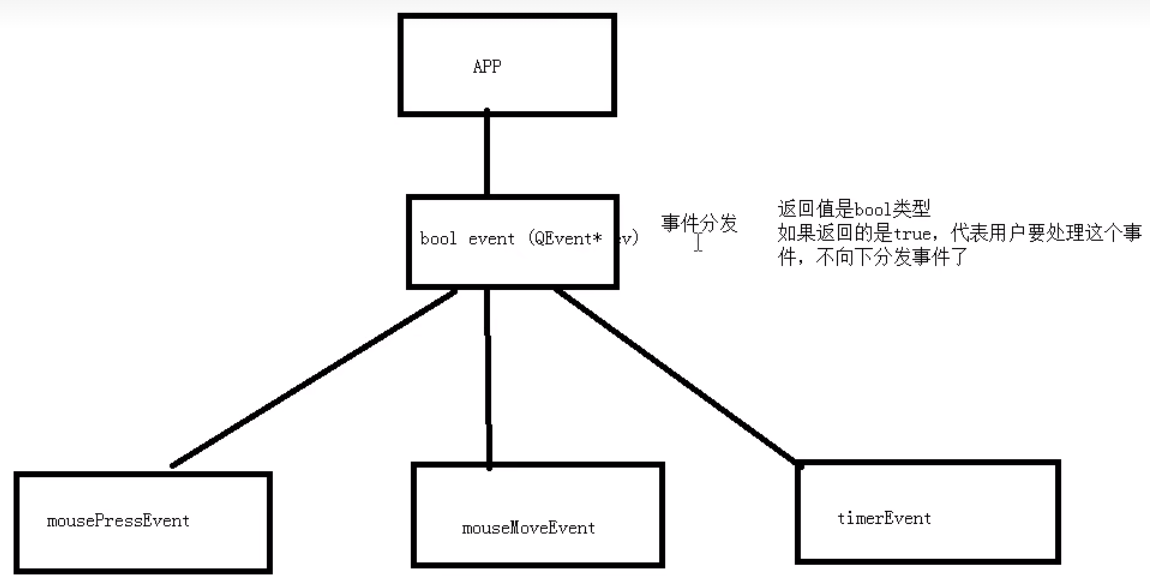
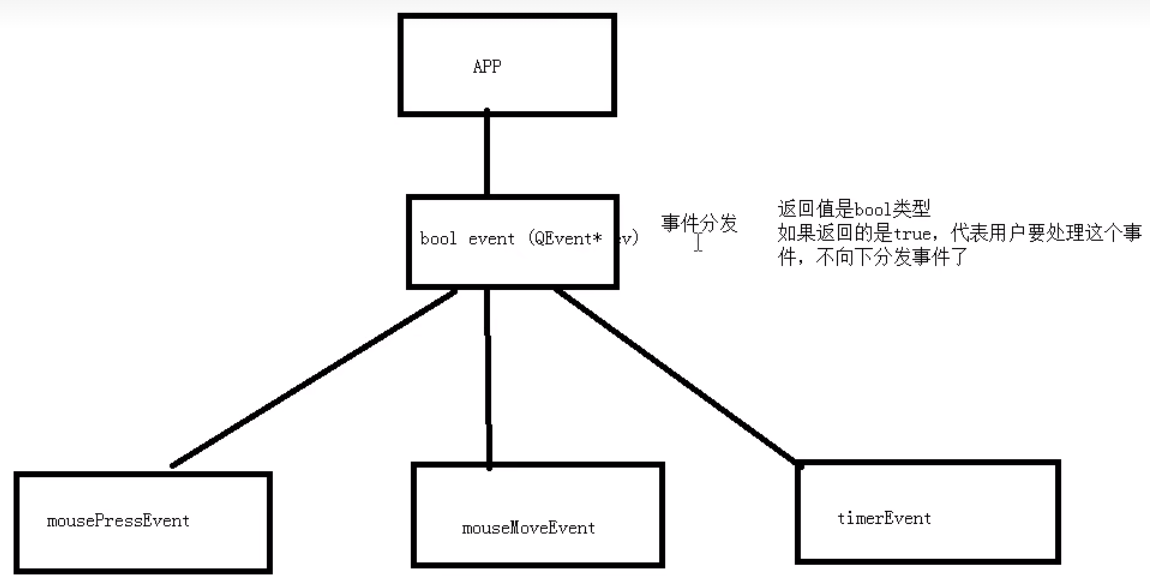
事件分发器 event

为true,则用户自己处理,不向下分发。
屏幕放大与缩小
showMaximized() // Qt最大化显示函数
showMinimized() // Qt最小化显示函数
resize(x, y) // Qt固定尺寸显示函数
QRect(int x,int y,int width,int height)
相关文章:

Qt学习笔记
文章目录一、C指针函数驼峰命名法、下划线命名法编程报错二、C三、Qt语法Qt历史、Qt应用Qt特色快捷键Qt类的族谱QWidgetQPushButtonQDebug对象树Qt窗口坐标信号和槽Qt自带的信号的槽自定义的信号和槽Qt4版本 vs Qt5版本 的connect写法函数指针解决重载问题拓展类型转换QString …...
洛谷——P1091 合唱队形
【题目描述】 n 位同学站成一排,音乐老师要请其中的 n−k 位同学出列,使得剩下的 k 位同学排成合唱队形。 合唱队形是指这样的一种队形:设 kk 位同学从左到右依次编号为 1,2, … ,k,他们的身高分别为,, … ,,则…...

使用logstash把mysql同步到es,Kibana可视化查看
1:首先需要电脑本地有es环境,并且要牢记版本后,后续安装的logstash和Kibana一定要版本对应 查看es版本:http://localhost:9200/ 2:安装对应版本的logstash:找到自己对应ES版本,然后解压 Logst…...

Vue3.0 setup的使用及作用
目录开篇:1.什么是setup2.setup怎么使用3.setup中包含的生命周期函数3.setup相关参数4.setup特性总结总结开篇: 从vue2升级 vue3,vue3是可以兼容vue2。所以v3可以采用v2的选项式api,但是v2不能使用v3的组合式api,由于…...

Ubuntu18.04安装Vertica
目录下载安装包安装(Ubuntu18.04)配置 I/O Scheduler配置 TZSupport Tools配置 swapinessDisk ReadaheadEnabling chrony or ntpd自启动项错误处理后重装下载安装包 官网11.0版本或者10.0(deb)安装包可私信提供百度网盘链接; 安装(Ubuntu18.04) testvertica:~$ s…...

2.计算机基础-计算机网络面试题—基础知识、容器、面向对象、并发编程
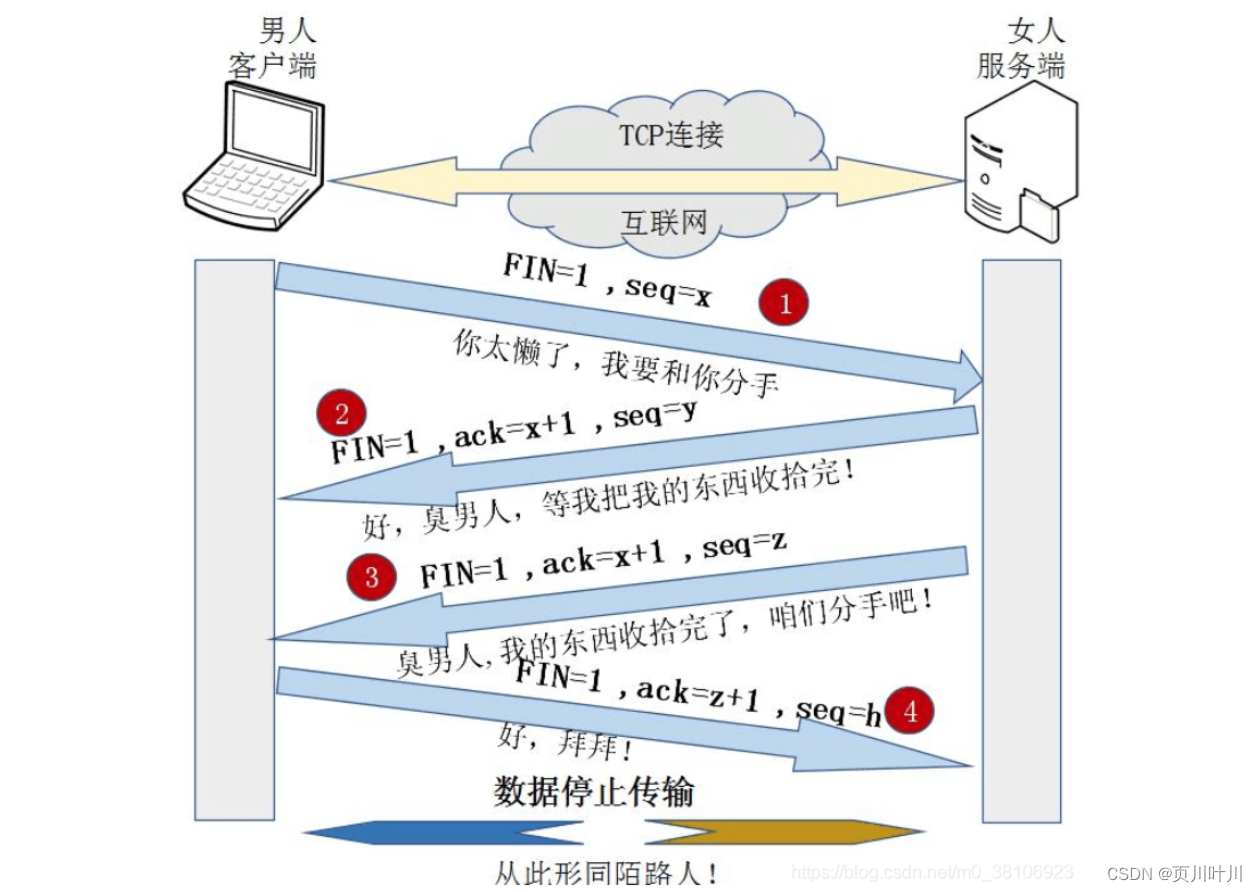
本文目录如下:计算机基础-计算机网络 面试题一、基础知识简述 TCP 和 UDP 的区别?http与https的区别?Session 和 Cookie 有什么区别?URL是什么?由哪些部分组成?OSI 的 五层模型 都有哪些?get 和 post 请求…...

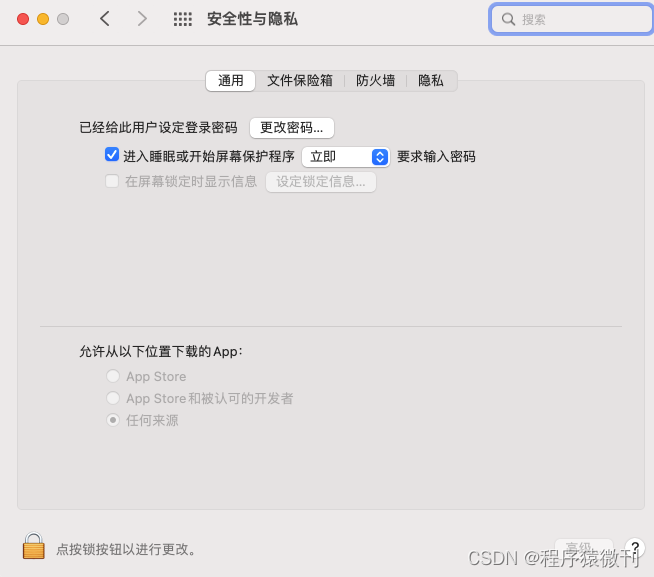
解决Mac 安装应用提示:xx已损坏,无法打开。 您应该将它移到废纸篓问题
许多新手mac 用户安装应用得时候会出现 “已损坏,无法打开。您应该将它移到废纸娄” 导致无法正常安装,其实应用软件b并没有损坏,只是系统安全设置,我们改如何解决呢? 1、开启允许任何来源 苹果已经取消了允许“任何…...

xpath注入[NPUCTF2020]ezlogin
[NPUCTF2020]ezlogin 打开界面 如果发现自己输入的信息由这样构成,可以往xpath注入上靠一下。 不管输入什么,很容易发现登陆就超时了,说明这里token是不断刷新的。 这样构造也是一样的目的都是为了闭合后面的,为啥有两个or呢 us…...

【Python学习笔记】22.Python3 数据结构
前言 本章节我们主要结合前面所学的知识点来介绍Python数据结构。 列表 Python中列表是可变的,这是它区别于字符串和元组的最重要的特点,一句话概括即:列表可以修改,而字符串和元组不能。 以下是 Python 中列表的方法…...

一文搞懂 什么是CPU上下文?为什么要切换?如何减少切换?
最近经常有小伙伴问到的一些问题,比较集中的是关于CPU切换. 实际用C/C,go开发,你会特别注意内存和CPU的使用情况,那些对于CPU使用情况特别关注,或者性能特别关注的朋友可以看看这篇文章,相信看完结尾的示例…...

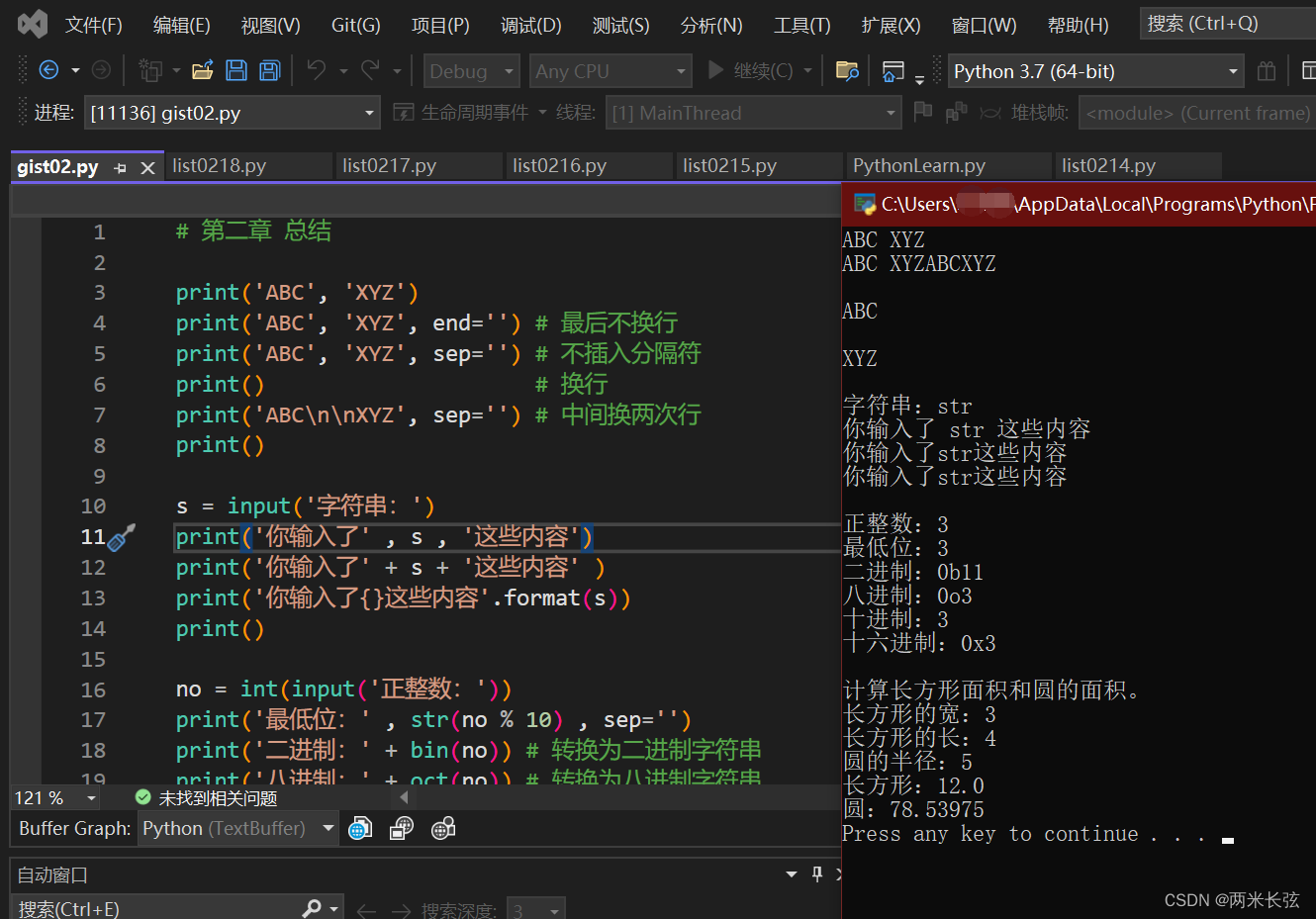
【Python】Python学习笔记(二)基本输入输出
Python娘来源:https://next.rikunabi.com/tech/docs/ct_s03600.jsp?p002412 目录print()函数不进行自动换行的print()函数打印输出多个字符串只进行换行input()函数使用format方法格式化字符串字符串与数值转换字符串转换为数值数值转换为字符串总结参考资料print(…...

LeetCode刷题系列 -- 724. 寻找数组的中心下标
给你一个整数数组 nums ,请计算数组的 中心下标 。数组 中心下标 是数组的一个下标,其左侧所有元素相加的和等于右侧所有元素相加的和。如果中心下标位于数组最左端,那么左侧数之和视为 0 ,因为在下标的左侧不存在元素。这一点对于…...

Linux编辑器vim
本文已收录至《Linux知识与编程》专栏! 作者:ARMCSKGT 演示环境:CentOS 7 目录 前言 正文 vim常用方式 进入vim 退出vim vim基本模式及模式功能 命令模式 插入模式 底行模式 替换模式 视图模式 配置vim 自己配置vim 自动化配置…...

基于“python+”潮汐、风驱动循环、风暴潮等海洋水动力模拟
查看原文>>>基于“python”潮汐、风驱动循环、风暴潮等海洋水动力模拟ADCIRC是新一代海洋水动力计算模型,它采用了非结构三角形网格广义波动连续方程的设计,在提高计算精确度的同时还减小了计算时间。被广泛应用于:模拟潮汐和风驱动…...

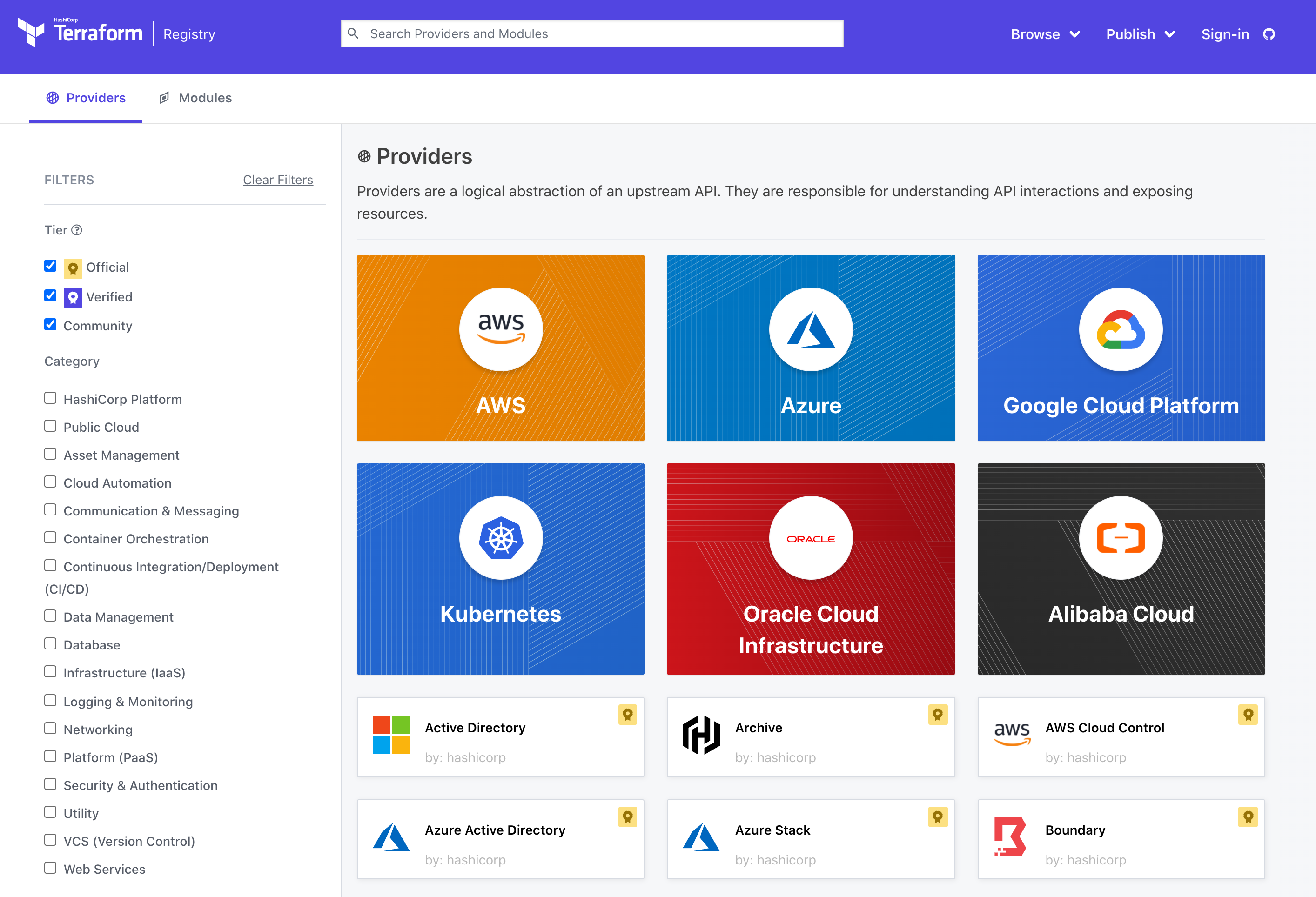
《Terraform 101 从入门到实践》 第二章 Providers插件管理
《Terraform 101 从入门到实践》这本小册在南瓜慢说官方网站和GitHub两个地方同步更新,书中的示例代码也是放在GitHub上,方便大家参考查看。 不怕出身低,行行出状元。 插件 Terraform可以对多种平台的多种资源进行管理,这个是通过…...
)
03- pandas 数据库可视化 (机器学习)
pandas库的亮点: 一个快速、高效的DataFrame对象,用于数据操作和综合索引;用于在内存数据结构和不同格式之间读写数据的工具:CSV和文本文件、Microsoft Excel、SQL数据库和快速HDF 5格式;智能数据对齐和丢失数据的综合处理&#…...

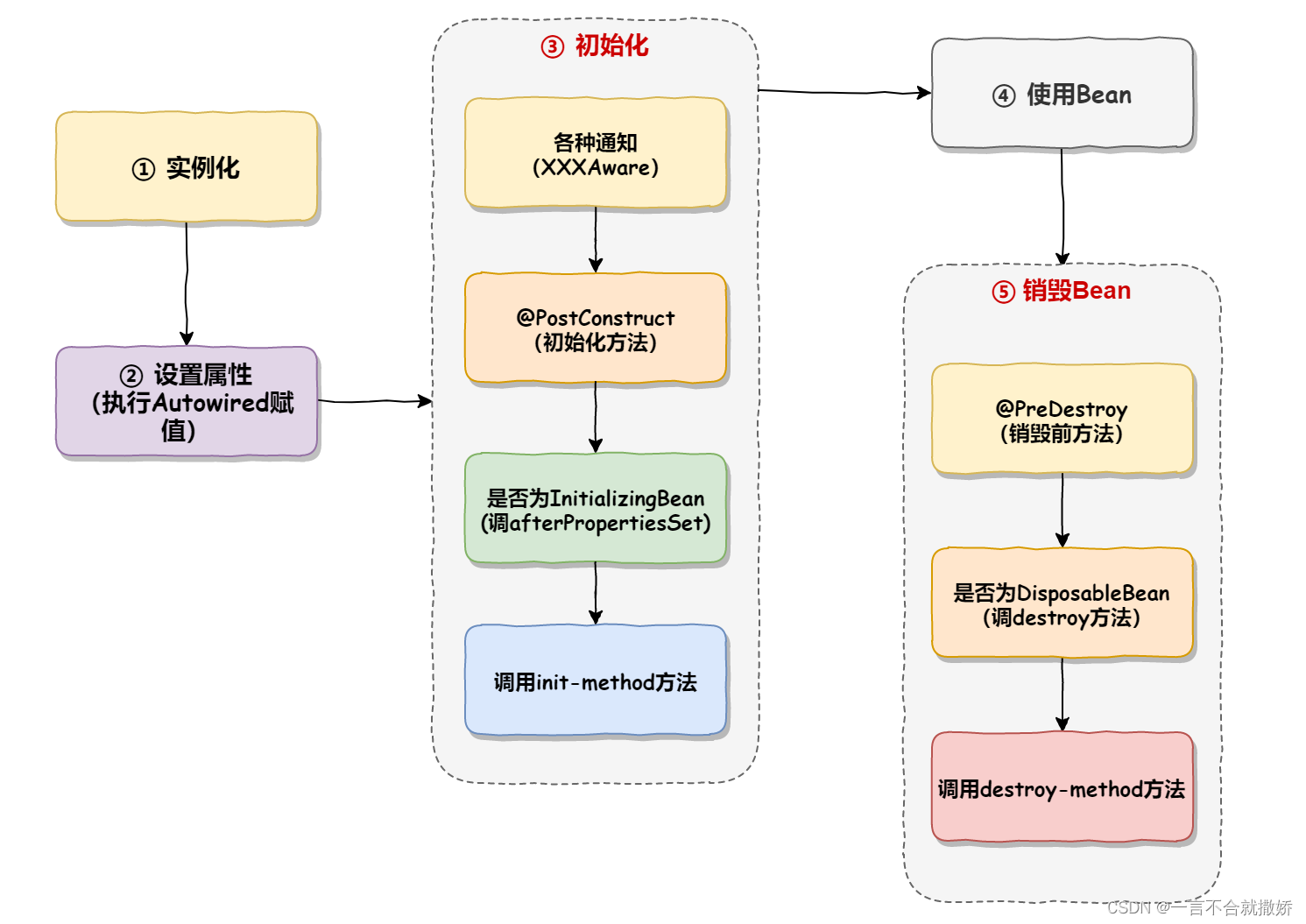
Spring为什么这么火 之 Bean的6种作用域和Bean的生命周期
1、Bean的作用域 1.1、什么是作用域? 限定程序中变量的可用范围叫做作用域,或者说在源代码中定义变量的某个区域就叫做作用域 1.2、Bean的6种作用域 singleton:单例作用域prototype:原型作用域【多例作用域】request࿱…...

【CSS面试题】2023前端最新版css模块,高频15问
🥳博 主:初映CY的前说(前端领域) 🌞个人信条:想要变成得到,中间还有做到! 🤘本文核心:博主收集的CSS面试题 目录 一、CSS必备面试题 1.CSS3新特性 2.CSS实现元素两个盒子垂…...

SpringCloud-Netflix学习笔记10——Hystrix实现服务熔断
一、概述 1、分布式系统面临的问题 复杂分布式体系结构中的应用程序有数十个依赖关系,每个依赖关系在某些时候将不可避免的失败! 2、服务雪崩 多个微服务之间调用的时候,假设微服务A调用微服务B和微服务C,微服务B 和微服务C又…...

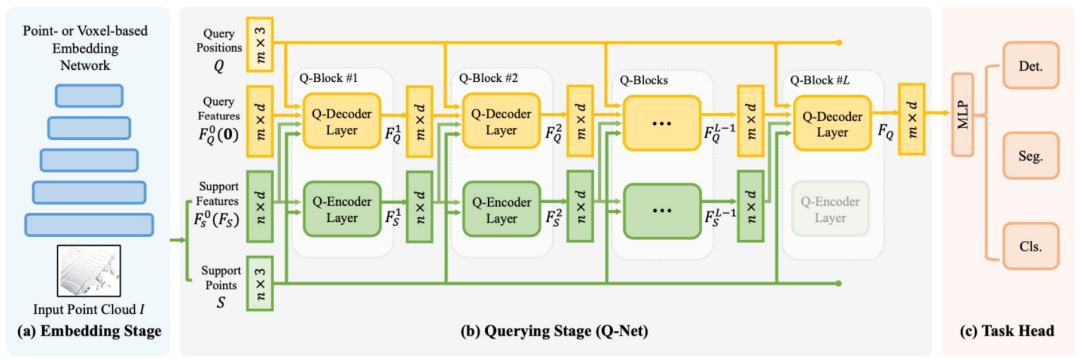
精华文稿|迈向统一的点云三维物体检测框架
分享嘉宾 | 杨泽同 文稿整理 | William 嘉宾介绍 Introduction 3D检测是在三维世界中去定位和分类不同的物体,与传统2D检测的区别在于它有一个深度信息。目前,大部分的工作是倾向于用点云去做三维检测,点云实际上是通过传感器去扫描出来的一…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

STL 2迭代器
文章目录 1.迭代器2.输入迭代器3.输出迭代器1.插入迭代器 4.前向迭代器5.双向迭代器6.随机访问迭代器7.不同容器返回的迭代器类型1.输入 / 输出迭代器2.前向迭代器3.双向迭代器4.随机访问迭代器5.特殊迭代器适配器6.为什么 unordered_set 只提供前向迭代器? 1.迭代器…...

作为点的对象CenterNet论文阅读
摘要 检测器将图像中的物体表示为轴对齐的边界框。大多数成功的目标检测方法都会枚举几乎完整的潜在目标位置列表,并对每一个位置进行分类。这种做法既浪费又低效,并且需要额外的后处理。在本文中,我们采取了不同的方法。我们将物体建模为单…...
