Vuex 状态管理
文章目录
- Vuex
- 概述
- 安装
- 单向数据流
- Vuex核心概念
- State
- mapState 辅助函数
- 扩展运算符
- Getter
- mapGetters 辅助函数
- Mutation
- 提交载荷
- 提交载荷对象
- 对象风格提交
- 使用常量替代mutation事件类型
- Action
- 异步分发
- Module
- 命名空间
Vuex
概述
Vuex 是一个状态管理库,用于管理 Vue.js 应用程序中的共享状态。它可以帮助你在应用程序中保持数据的一致性和可预测性。
Vuex包括以下几个核心概念:
- state:存储应用程序的状态数据。
- getters:提供一种计算派生状态的方式,类似于Vue.js中的计算属性。
- mutations:用于修改状态的方法,但是只能进行同步操作。
- actions:用于提交mutations,可以进行异步操作。
- modules:将store拆分为模块,每个模块都有自己的state、getters、mutations和actions。
Vuex 官方文档
安装
npm install vuex@next --save
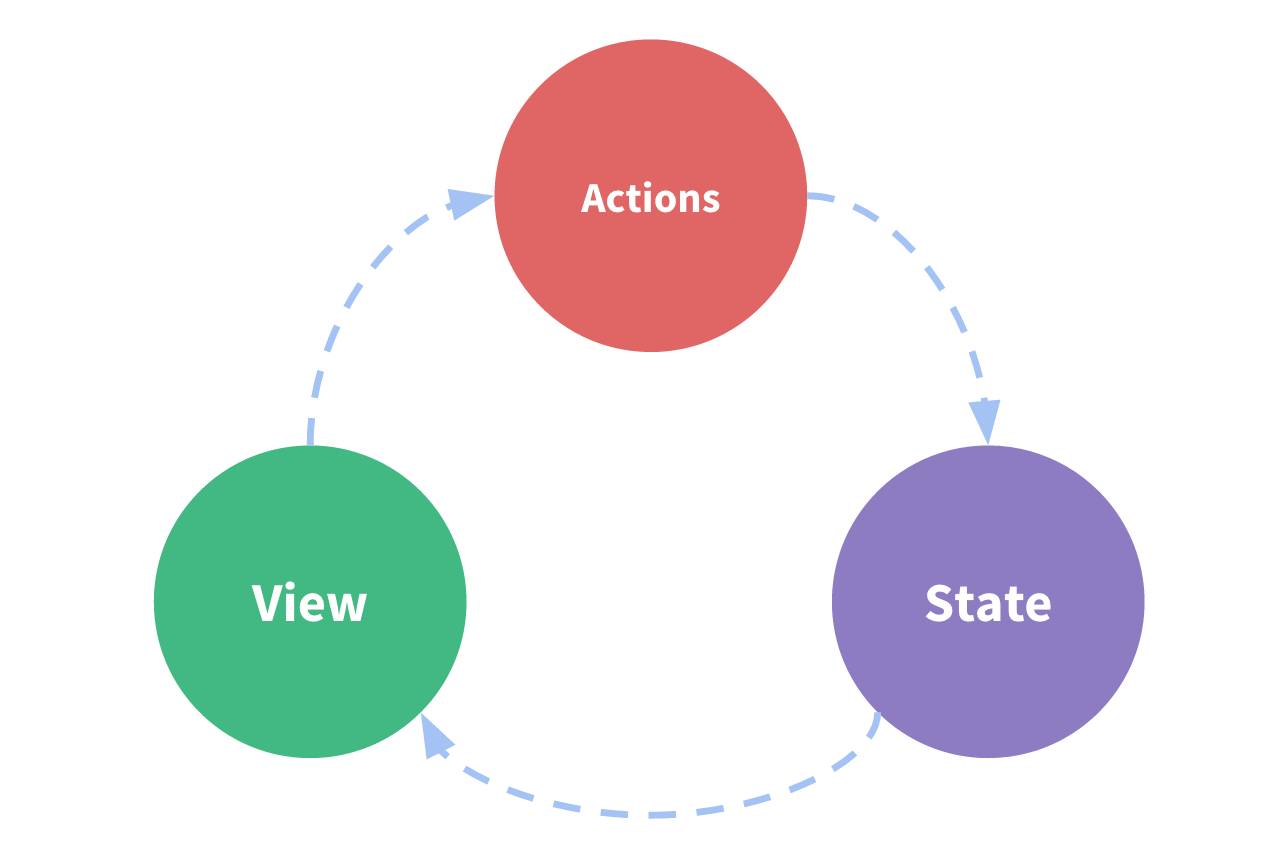
单向数据流
<script >
export default {data() {return {count: 0}},methods: {increment() {this.count++;}}
}
</script><template><button @click="count++">{{ count }}</button>
</template>

这是一个单向数据流:
- 状态:驱动应用的数据源。
- 视图:以声明方式将状态映射到视图。
- 操作:响应在视图上的操作导致的状态变化。
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
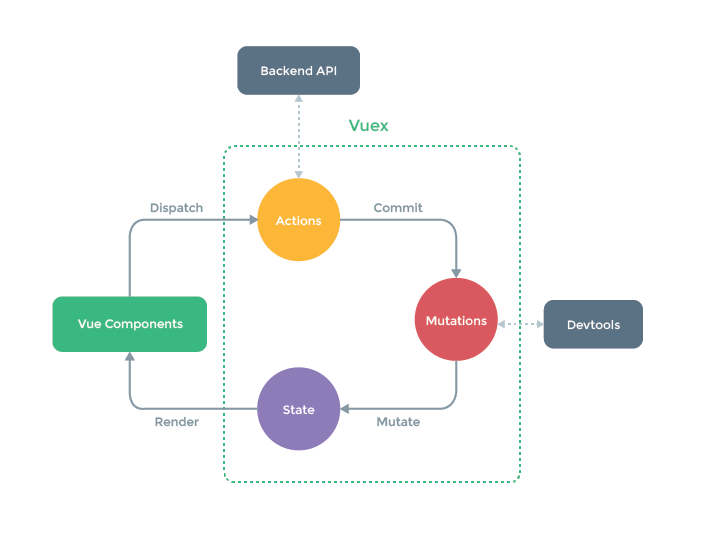
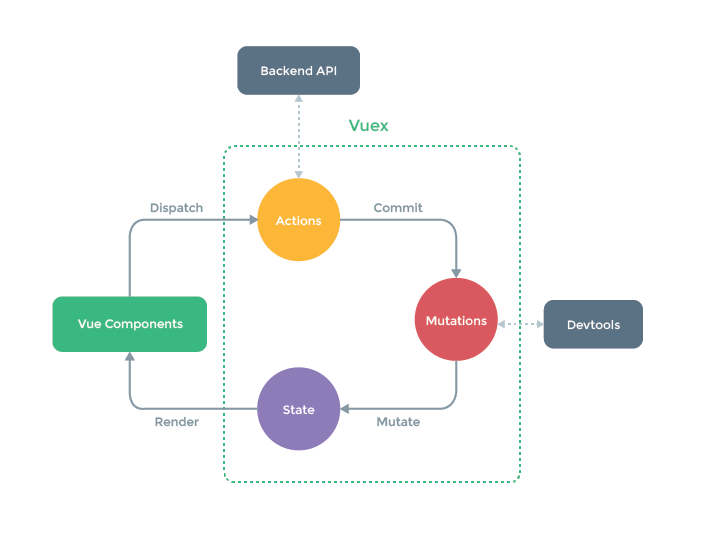
Vuex核心概念

每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
State
用于存储应用程序的状态数据。
- 在Vue组件中,通过
this.$store访问store实例。 - 通过
$store.state获取状态对象。 - Vuex 的状态存储是响应式的。
支持Vuex
import store from "./store";const app = createApp(App);
// 将 store 实例作为插件安装
app.use(store);
app.mount("#app");
定义store对象
import { createStore } from "vuex";const store = createStore({state() {return {count: 0,};}
});
export default store;
使用store
<template><p>count: {{ $store.state.count }}</p><!-- 不推荐 --><button @click="$store.state.count++">修改count</button>
</template>
mapState 辅助函数
使用mapState辅助函数可以简化代码,如:将{{ $store.state.count }}简化为{{ count }}。
<script >
import { mapState } from 'vuex'export default {//mapState传对象computed: mapState({//简化代码://方式一;使用箭头函数// count: state => state.count,//方式二:字符串参数,等价于`state => state.count`count: "count"})
}
</script><template><p>count: {{ $store.state.count }}</p><p>{{ count }}</p><button @click="$store.state.count++">修改count</button>
</template>
当映射的计算属性的名称与 state 的子节点名称相同时,也可以给 mapState 传一个字符串数组:
<script >
import { mapState } from 'vuex'export default {//mapState传数组computed: mapState(["count", "msg"])
}
</script><template><p>count: {{ $store.state.count }}</p><p>{{ count }}</p><p>{{ msg }}</p><button @click="$store.state.count++">修改count</button>
</template>
扩展运算符
computed属性在Vue组件中只能有一个,可以使用对象扩展运算符兼容局部计算属性。
<script >
import { mapState } from 'vuex'export default {data() {return {num: 10}//对象扩展运算符computed: {addNum() {return this.num + 5;},...mapState(["count", "msg"])}
}
</script><template><p>count: {{ $store.state.count }}</p><p>{{ count }}</p><p>{{ msg }}</p><p>{{ addNum }}</p><button @click="$store.state.count++">修改count</button>
</template>Getter
提供一种计算派生状态的方式,类似于Vue.js中的计算属性,例如对列表进行过滤并计数。
从 Vue 3.0 开始,getter的结果不再像计算属性一样会被缓存起来。
定义store对象
import { createStore } from "vuex";const store = createStore({state() {return {msg: "hello world",};},getters: {reverseMsg(state) {return state.msg.split("").reverse().join("");},reverseMsgLength(state, getters) {return getters.reverseMsg.length;},}
});
export default store;
在Vue中使用
<template><p>{{ $store.getters.reverseMsg }}</p><p>{{ $store.getters.reverseMsgLength }}</p>
</template>
mapGetters 辅助函数
可以通过mapGetters辅助函数将getter映射到计算属性中。
<script >
import { mapState, mapGetters } from 'vuex'export default {data() {return {num: 10}},computed: {addNum() {return this.num + 5;},...mapState(["count", "msg"]),...mapGetters(["reverseMsg", "reverseMsgLength"])}
}
</script><template><p>{{ $store.getters.reverseMsg }}</p><p>{{ $store.getters.reverseMsgLength }}</p><p>{{ reverseMsg }}</p><p>{{ reverseMsgLength }}</p>
</template>
Mutation
用于修改状态的方法,但是只能进行同步操作。
- 使用
$store.commit()方法触发mutation函数。
定义store对象
import { createStore } from "vuex";const store = createStore({state() {return {count: 0};},mutations: {//修改状态的方法increment(state) { state.count++;},},
});
export default store;
在Vue中使用
<script >
export default {methods: {increment() {//使用`$store.commit`触发方法this.$store.commit("increment");}}
}
</script><template><p>count: {{ $store.state.count }}</p><button @click="increment">修改count</button>
</template>
提交载荷
你可以向 store.commit 传入额外的参数,即 mutation 的载荷(payload)。
在store对象中定义
mutations: {add(state, num) {state.count += num;},
},
使用
<script >
export default {data() {return {num: 10}},methods: {add() {this.$store.commit("add", 5);}}
</script><template><p>count: {{ $store.state.count }}</p> <button @click="add">修改num</button>
</template>
提交载荷对象
在store对象中定义
mutations: {add2(state, payload) {state.count += payload.num;},
}
使用
<script >
export default {methods: {add2() {this.$store.commit("add2", { num: 10 });}}
}
</script><template><p>count: {{ $store.state.count }}</p><button @click="add2">修改num</button>
</template>
对象风格提交
this.$store.commit({type: "add",num: 20
})
使用常量替代mutation事件类型
定义mutation-type.js文件
export const ADD = "add";
在store对象中使用
import { createStore } from "vuex";
import { ADD } from "../mutation-type";const store = createStore({state() {return {count: 0};},mutations: {[ADD](state, num) {state.count += num;}},
});
export default store;
Action
用于提交mutations,可以进行异步操作。
- 使用
$store.dispatch()方法触发actions中定义的函数。
在store对象中定义
import { createStore } from "vuex";const store = createStore({state() {return {count: 0};},mutations: {increment(state) {state.count++;}},actions: {increment(context) {context.commit("increment");},},
});
export default store;
在Vue中使用
<script >
export default {methods: {increment2() {this.$store.dispatch("increment");}}
}
</script><template><p>count: {{ $store.state.count }}</p><button @click="increment2">修改num(actions)</button>
</template>
**使用参数解构简化代码 **
actions: {increment({ commit }) {commit("increment");},
},
异步分发
在store对象中定义
import { createStore } from "vuex";const store = createStore({state() {return {count: 0,};},mutations: {increment(state) {state.count++;}},actions: {incrementAsync({ commit }) {setTimeout(() => {commit("increment");}, 1000);},},
});
export default store;
在Vue中使用
<script >
export default {methods: {incrementAsync() {this.$store.dispatch("incrementAsync")}}
}
</script><template><p>count: {{ $store.state.count }}</p><button @click="incrementAsync">修改num(异步)</button>
</template>
Module
将store拆分为模块,每个模块都有自己的state、getters、mutations和actions。
新建user模块
const user = {state() {return {userName: "xiaoming",};},getters: {userNameAge(state, getters, rootState) {return state.userName + " 18岁";},},mutations: {updateUserName(state) {state.userName = "小明";},},
};
export default user;
添加子模块
import { createStore } from "vuex";
import user from "./user";const store = createStore({modules: {user,},
});
export default store;
访问user模块
<script >
export default {methods: {changeUserName() {console.log(this.$store);this.$store.commit("updateUserName");}}
}
</script><template><p>{{ $store.state.user.userName }}</p><button @click="changeUserName">修改userName</button><p>{{ $store.getters.userNameAge }}</p>
</template>
命名空间
如果希望你的模块具有更高的封装度和复用性,你可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
新建Student的store对象
const student = {namespaced: true, //开启命名空间state() {return {userName: "xiaohei",};},getters: {userNameAge(state, getters, rootState) {return state.userName + " 8岁";},},mutations: {updateStudentName(state) {state.userName = "小黑";},},
};
export default student;
在Vue3中使用
<script >
export default {methods: {changeStudentName() {this.$store.commit("student/updateStudentName");}}
</script><template><h2>student模块</h2><p>{{ $store.state.student.userName }}</p><button @click="changeStudentName">修改studentName</button><p>{{ $store.getters["student/userNameAge"] }}</p>
</template>
相关文章:

Vuex 状态管理
文章目录Vuex概述安装单向数据流Vuex核心概念StatemapState 辅助函数扩展运算符GettermapGetters 辅助函数Mutation提交载荷提交载荷对象对象风格提交使用常量替代mutation事件类型Action异步分发Module命名空间Vuex 概述 Vuex 是一个状态管理库,用于管理 Vue.js …...

射频功率放大器在辉光放电特征及风速测量原理中的应用
实验名称:辉光放电特征及风速测量原理研究方向:辉光放电测试设备:信号发生器、ATA-8202射频功率放大器,热成像仪、万用表、等离子体传感器实验过程:在等离子体形成条件和流场响应机制的基础上,可以明确影响…...

keepalived+nginx 双机热备搭建
keepalivednginx 双机热备搭建一、准备工作1.1 准备两台centos7.91.2 nginx 与 keepalived软件 双机安装1.3 ip分配1.4 修改主机名1.5 关闭selinux(双机执行)1.6 修改hosts(双机执行)二、安装keepalived2.1 执行一下命令安装keepa…...

零基础如何入门学习Python?
阶段一:Python开发基础 Python全栈开发与人工智能之Python开发基础知识学习内容包括:Python基础语法、数据类型、字符编码、文件操作、函数、装饰器、迭代器、内置方法、常用模块等。 阶段二:Python高级编程和数据库开发 Python全栈开发与人…...

认识CSS之基础选择器
🌟所属专栏:前端只因变凤凰之路🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简…...

JavaScript面试题整理汇总
1、面试官:说说JavaScript中的数据类型?存储上的差别?在JavaScript中,我们可以分成两种类型:基本类型和复杂类型。两种类型的区别是:存储位置不同基本类型主要为以下6种:NumberStringBooleanUnd…...

科普| 什么是云原生?
“新冠疫情从根本上改变了商业模式,工作流向在线迁移的速度比以往任何时候都要快。越来越多的公司和消费者依靠电子商务“ B2B”和B2C”,以及网上银行促进创新以满足日益增长的客户需求,云原生技术在其中发挥重要作用,同时也加速了…...

Spring Boot 3.0系列【9】核心特性篇之依赖管理
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot版本3.0.3 源码地址:https://gitee.com/pearl-organization/study-spring-boot3 文章目录 前言依赖管理1. dependencyManagement、parent2. spring-boot-starter-parent3. spring-boot-dependencies4. 实际开发中的…...

每日算法题
目录 第一题 第二题 第一题 题目描述 小蓝要为一条街的住户制作门牌号。 这条街一共有 20202020 位住户,门牌号从 11 到 20202020 编号。 小蓝制作门牌的方法是先制作 00 到 99 这几个数字字符,最后根据需要将字符粘贴到门牌上,例如门牌…...

xss靶场绕过
目录 第一关 原理 payload 第二关 原理 payload 第三关 原理 payload 第四关 原理 payload 第五关 原理 payload 第六关 原理 payload 第七关 原理 payload 第八关 原理 payload 第九关 原理 payload 第十关 原理 payload 第十一关 原理 payl…...

【数据结构】核心数据结构之二叉堆的原理及实现
1.大顶堆和小顶堆原理 什么是堆 堆(Heap)是计算机科学中一类特殊的数据结构,通常是一个可以被看作一颗完全二叉树的数组对象。 完全二叉树 只有最下面两层节点的度可以小于2,并且最下层的叶节点集中在靠左连续的边界 只允许最后…...

Spring Cloud Alibaba+saas企业架构技术选型+架构全景业务图 + 架构典型部署方案
基于Spring Cloud Alibaba 分布式微服务高并发数据平台化(中台)思想多租户saas设计的企业开发架构,支持源码二次开发、支持其他业务系统集成、集中式应用权限管理、支持拓展其他任意子项目。 一、架构技术选型 核心框架 Spring Boot SOA Spring Cloud …...

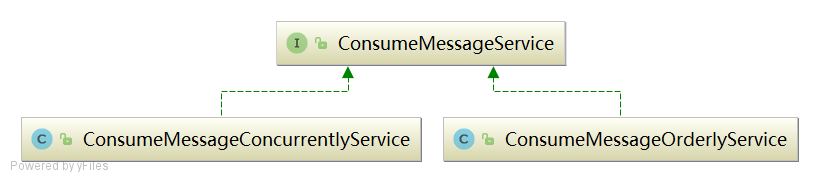
RocketMQ-03
1. 高级功能 1.1 消息存储 分布式队列因为有高可靠性的要求,所以数据要进行持久化存储。 消息生成者发送消息MQ收到消息,将消息进行持久化,在存储中新增一条记录返回ACK给生产者MQ push 消息给对应的消费者,然后等待消费者返回A…...

大神教你在 Linux 中查看你的时区
在这篇短文中,我们将向你简单介绍几种 Linux 下查看系统时区的简单方法。在 Linux 机器中,尤其是生产服务器上的时间管理技能,是在系统管理中一个极其重要的方面。Linux 包含多种可用的时间管理工具,比如 date 或 timedatectlcomm…...

Redis持久化策略
Redis有两种持久化方式:快照(snapshotting,或者叫Redis DataBase,RDB)和只追加文件(append-only,AOF)。两种方式可以单独使用,也可以同时使用。 1.RDB模式 RDB:将某时刻所有数据都写入到硬盘里,存储为.rdb快照文件,新的快照文件生成之后会替换旧的快照文件。用户可以将…...

显著性检验【t-test、方差分析、ks检验】
显著性检验【t-test、方差分析、ks检验】 0、目录 1显著性检验基本定义(what?) 2.使用显著性检验的意义(why? ) 3.显著性检验的具体操作流程(how? ) 1、显著性检验基本定义 统计假设检验…...

访问学者在德国访学生活衣食住行攻略
德国因其优质的教育水平、高价值的学制、低廉的访学成本,逐渐成为访学领域的宠儿。对于初次来到德国生活的访问学者,一定不是很熟悉德国的真实生活情况。今天51访学网小编就给大家介绍德国访学学衣食住行,希望可以帮助到即将出国的你。 一、…...

SQL-刷题技巧-删除重复记录
一. 原题呈现 牛客 SQL236. 删除emp_no重复的记录,只保留最小的id对应的记录。 描述: 删除emp_no重复的记录,只保留最小的id对应的记录。 drop table if exists titles_test; CREATE TABLE titles_test (id int(11) not null primary key…...

基于JSP的虚拟账号交易平台
技术:Java、JSP等摘要:随着网络游戏以及各种平台的出现与更新,虚拟账号交易平台正逐渐成为电商的新增长点。当今社会,互联网发发展飞速,游戏产业也渐渐兴起,随之虚拟游戏账号的交易量逐渐增多,但…...

LeetCode201_201. 数字范围按位与
LeetCode201_201. 数字范围按位与 一、描述 给你两个整数 left 和 right ,表示区间 [left, right] ,返回此区间内所有数字 按位与 的结果(包含 left 、right 端点)。 示例 1: 输入:left 5, right 7 输…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
