HTML基本概述
文章目录
- 网站和网页
- 浏览器的作用
- HTML
- 标签
- 元素
- 注释
- 乱码问题
web系统是以网站形式呈现的,而前端是以网页形式呈现的。
网站和网页
- 网站(web site):互联网上用于展示特定内容的相关网页的集合。也就是说,一个网站包含多个网页,网站是网页的集合。
- 网页(web page):网站中的一页,一个网站中的网页通过 “超链接” 的方式组织在一起。
可以类比为网站是一本书,而网页就是其中的一页。
- 主页(homepage):进入网站看到的第一个网页,主页的文件名通常是index。
index的英文翻译是:
n. 索引;(物价和工资等)指数;指标,量度;幂,根指数;指针
- 网页元素
站标(Logo)、导航栏、文字超链接、广告横幅、表单等。
本质上,网站就是文件夹,而网页就是里面的文件。
我们将做好的网站放在 服务器端 ,用户通过浏览器使用自己的设备(称为客户端)来访问服务器端提供的网站文件夹里面的网页了。
比如说,当客户通过客户端来请求要访问百度的首页,这时服务端就接受到这个请求,找到对应的页面后就返回给客户端,这样客户端就可以使用这个页面了。
浏览器的作用
网页本质上就是一些文件,而浏览器可以解析文件里面的代码,解析源代码,渲染网页。
浏览器就类似于一个翻译器一样,将用代码写的文件翻译为页面使得我们可以看到内容。
一些主流的浏览器:

还有我最喜欢的 Edge 浏览器
(支持众多插件,功能巨多,页面友好,外形美观,简直yyds)

HTML
~~ (Hyper Text MarkUp Language)
超文本标记语言,是制作网页的标准语言。
标签
由尖括号包围<p> ,通常成对出现。如
<p> ... </p>
第1个是 起始标签 ,第2个是 结束标签。
这2个标签之间的就是具体内容。这3个共同构成html中的元素。
标签也可以单独出现,如<img /> ,这种标签的结束就是结尾的斜杠。
- 标签嵌套:在一对标签内部如果想嵌套其他标签,需要将其他标签的开始和结束标签都嵌套在其中,这样才是一个完整的嵌套,只嵌套其中一个是不可以的。
比如:<html> <body></body> </html>这样是正确的写法。 - 标签缩进:在一对标签嵌套另一对标签时,如上一个例子中,html的标签称为外层标签,body的标签为内层标签,我们在写的时候可以通过缩进来区分外层标签和内层标签。

- 这样缩进之后,我们把外层的
<html> ... </html>称为 父元素 ,内层的<head> ... </head>和<body>...</body>称为 子元素 ,又因为 head 和body同级,又将他们称为 同级元素。 - 标签属性:标签可以有多个属性,他们的属性先后顺序无关。

src属性是图片的地址
alt 属性是当图片显示不出来时替换的文本。
元素
元素: ~~ 元素 = 起始标签+内容+结束标签
注释
注释:~~~ html 的注释语句格式为 <!--这句话是注释-->
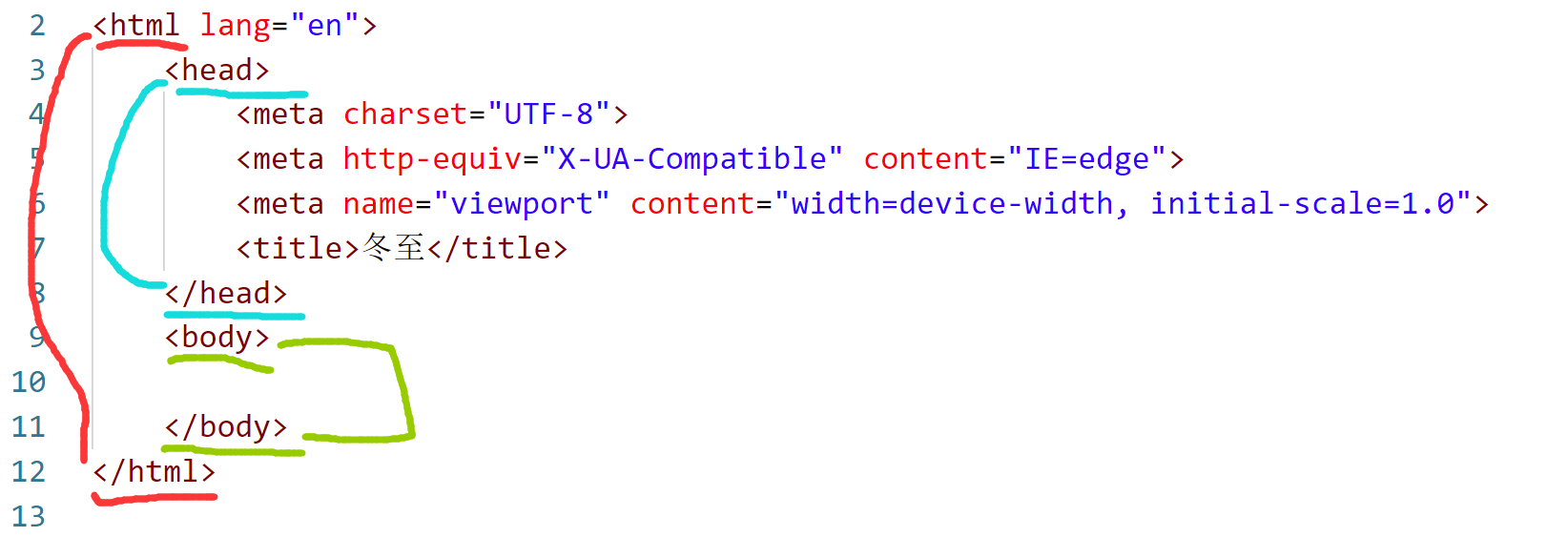
html文件的结构:
用 html 编写网页文件的时候,需要把文件的后缀改为 .htm 或者 .html 。
(图片中的代码不是手打出来的,只要创建好.html的文件,在编辑器第一行输入感叹号(英文) ! ,并回车就会自动显示这些了)

<html> ... </html> 标签是整个文件的开始和结束。在这2个标签之中的内容都由html的语法格式来规范。
<head> ... </head> 标签表示文件的头部信息,是网页针对浏览器和搜索引擎提供的一些信息。如<title>冬至</title> 标签的内容就是显示在页面的标题栏中。

<body> ... </body> 表示网页的主体内容了,也就是打开页面所显示的内容。
乱码问题
打开网页出现乱码问题:
本质原因是因为使用一种编码方式编码却使用另一种编码来解析文件内容。
源文件保存时的编码 和 源文件声明<meta charset="编码方式"> 不一致时,就会出现乱码问题。
相关文章:

HTML基本概述
文章目录网站和网页浏览器的作用HTML标签元素注释乱码问题web系统是以网站形式呈现的,而前端是以网页形式呈现的。 网站和网页 网站(web site):互联网上用于展示特定内容的相关网页的集合。也就是说,一个网站包含多个…...

Vue 3.0 响应式 计算和侦听 【Vue3 从零开始】
本节使用单文件组件语法作为代码示例 #计算值 有时我们需要依赖于其他状态的状态——在 Vue 中,这是用组件计算属性处理的,以直接创建计算值,我们可以使用 computed 方法:它接受 getter 函数并为 getter 返回的值返回一个不可变的…...

1.mbedtls移植到STM32
mbedtls学习笔记 1.关于mbedtls2.STM32移植方法2.1STM32cubemx移植2.2手动移植12.3移植总结2.4手动移植22.4.1移植方式22.4.2测试SHA1加密1.关于mbedtls 1.主要提供了的 SSL/TLS 支持(在传输层对网络进行加密),各种加密算法,各种哈希算法,随机数生成以及 X.509(密码学里…...

模块、包和异常
目录1.模块import 导入from...import 导入2. 模块的搜索顺序3. __name__属性的使用4. 包包的使用步骤5. 发布模块6. 安装模块7. 卸载模块8. pip 安装第三方模块9. 异常处理异常捕获异常的传递抛出 raise 异常1.模块 模块是 Python 程序架构的一个核心概念 每一个以扩展名 py …...

RocketMQ控制台的安装与启动
RocketMQ控制台的安装与启动下载修改配置开放端口号重启防火墙添加依赖编译 rocketmq-dashboard运行 rocketmq-dashboard本地访问rocketmq无法发送消息失败问题。connect to <公网ip:10911> failed下载 下载地址 修改配置 修改其src/main/resources中…...

pytorch安装的超级详细教程(没有之一)
一、发展历程 (简单介绍) (15年)caffe --> (16年)tensorflow1.x --> (17年)keras --> (18年)Tensorflow2.x --> (19年)pytorch。 面向gihub开源项目编程。 向下支持比较好,各个版本之间支持比较好,兼容性强。 版本…...

leetcode两数之和
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任意顺序返回…...

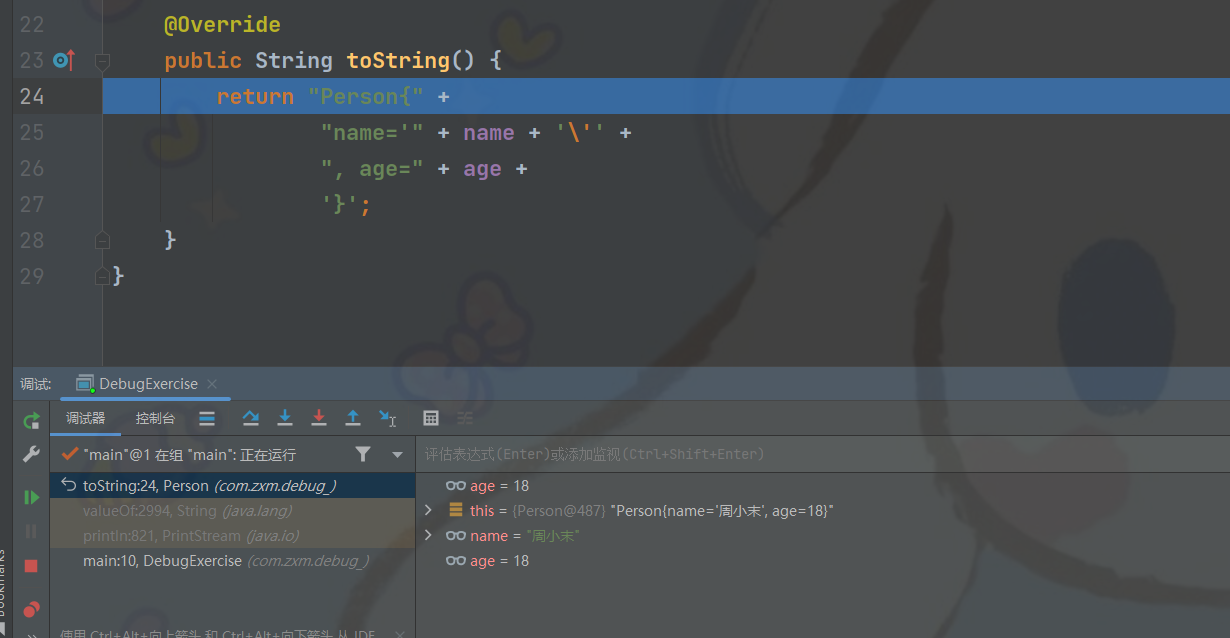
断点调试(debug)
目录 F8案例 编辑 debug过程中报错 编辑用debug查看方法源码 一层一层查看 Arrays.sort()方法 F9 DebugExercise 介绍:断点调试是指在程序的某一行设置一个断电,调试时,程序运行到这一行就会停住,然后可以一步步往下调试…...

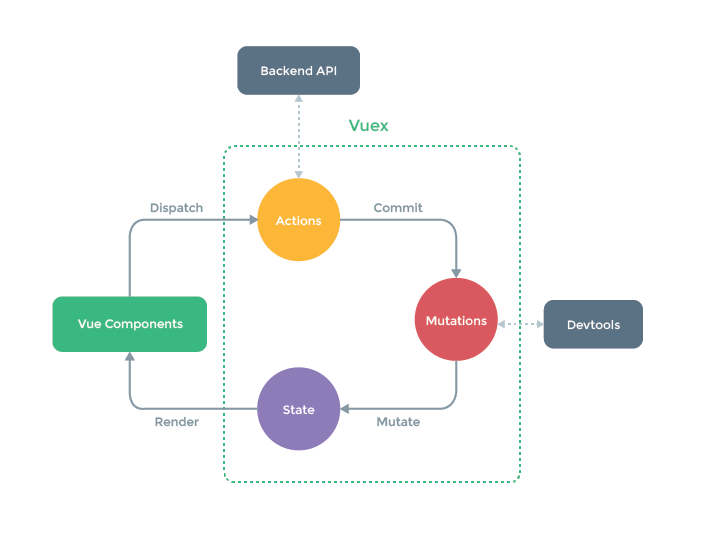
Vuex 状态管理
文章目录Vuex概述安装单向数据流Vuex核心概念StatemapState 辅助函数扩展运算符GettermapGetters 辅助函数Mutation提交载荷提交载荷对象对象风格提交使用常量替代mutation事件类型Action异步分发Module命名空间Vuex 概述 Vuex 是一个状态管理库,用于管理 Vue.js …...

射频功率放大器在辉光放电特征及风速测量原理中的应用
实验名称:辉光放电特征及风速测量原理研究方向:辉光放电测试设备:信号发生器、ATA-8202射频功率放大器,热成像仪、万用表、等离子体传感器实验过程:在等离子体形成条件和流场响应机制的基础上,可以明确影响…...

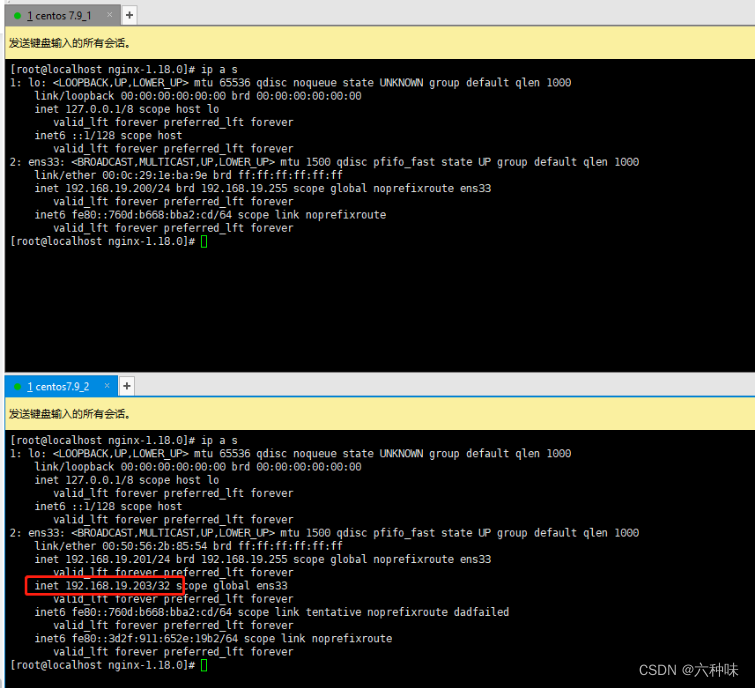
keepalived+nginx 双机热备搭建
keepalivednginx 双机热备搭建一、准备工作1.1 准备两台centos7.91.2 nginx 与 keepalived软件 双机安装1.3 ip分配1.4 修改主机名1.5 关闭selinux(双机执行)1.6 修改hosts(双机执行)二、安装keepalived2.1 执行一下命令安装keepa…...

零基础如何入门学习Python?
阶段一:Python开发基础 Python全栈开发与人工智能之Python开发基础知识学习内容包括:Python基础语法、数据类型、字符编码、文件操作、函数、装饰器、迭代器、内置方法、常用模块等。 阶段二:Python高级编程和数据库开发 Python全栈开发与人…...

认识CSS之基础选择器
🌟所属专栏:前端只因变凤凰之路🐔作者简介:rchjr——五带信管菜只因一枚😮前言:该系列将持续更新前端的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~👉文章简…...

JavaScript面试题整理汇总
1、面试官:说说JavaScript中的数据类型?存储上的差别?在JavaScript中,我们可以分成两种类型:基本类型和复杂类型。两种类型的区别是:存储位置不同基本类型主要为以下6种:NumberStringBooleanUnd…...

科普| 什么是云原生?
“新冠疫情从根本上改变了商业模式,工作流向在线迁移的速度比以往任何时候都要快。越来越多的公司和消费者依靠电子商务“ B2B”和B2C”,以及网上银行促进创新以满足日益增长的客户需求,云原生技术在其中发挥重要作用,同时也加速了…...

Spring Boot 3.0系列【9】核心特性篇之依赖管理
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot版本3.0.3 源码地址:https://gitee.com/pearl-organization/study-spring-boot3 文章目录 前言依赖管理1. dependencyManagement、parent2. spring-boot-starter-parent3. spring-boot-dependencies4. 实际开发中的…...

每日算法题
目录 第一题 第二题 第一题 题目描述 小蓝要为一条街的住户制作门牌号。 这条街一共有 20202020 位住户,门牌号从 11 到 20202020 编号。 小蓝制作门牌的方法是先制作 00 到 99 这几个数字字符,最后根据需要将字符粘贴到门牌上,例如门牌…...

xss靶场绕过
目录 第一关 原理 payload 第二关 原理 payload 第三关 原理 payload 第四关 原理 payload 第五关 原理 payload 第六关 原理 payload 第七关 原理 payload 第八关 原理 payload 第九关 原理 payload 第十关 原理 payload 第十一关 原理 payl…...

【数据结构】核心数据结构之二叉堆的原理及实现
1.大顶堆和小顶堆原理 什么是堆 堆(Heap)是计算机科学中一类特殊的数据结构,通常是一个可以被看作一颗完全二叉树的数组对象。 完全二叉树 只有最下面两层节点的度可以小于2,并且最下层的叶节点集中在靠左连续的边界 只允许最后…...

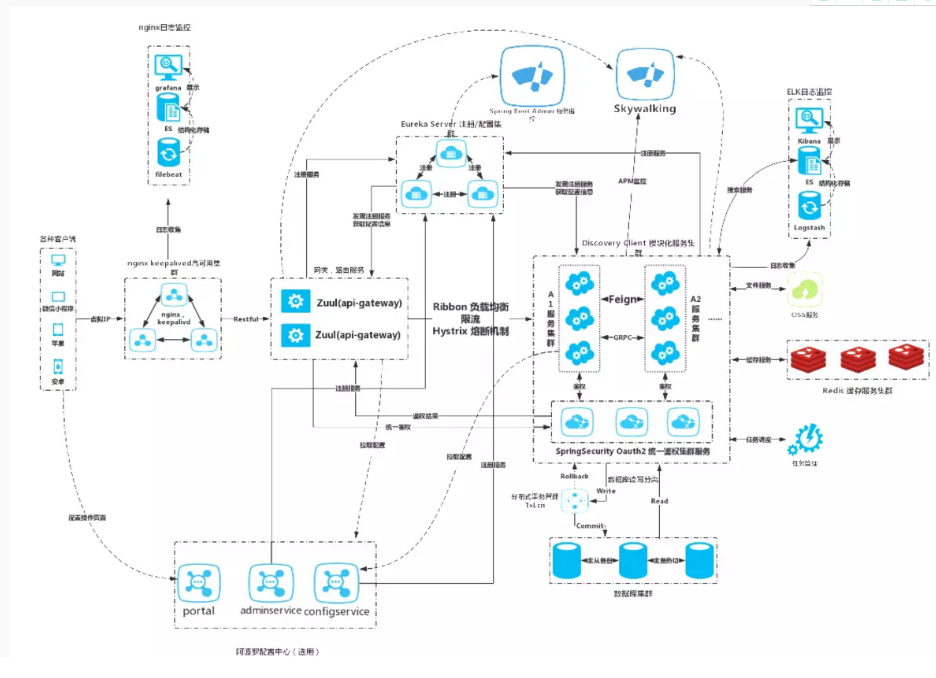
Spring Cloud Alibaba+saas企业架构技术选型+架构全景业务图 + 架构典型部署方案
基于Spring Cloud Alibaba 分布式微服务高并发数据平台化(中台)思想多租户saas设计的企业开发架构,支持源码二次开发、支持其他业务系统集成、集中式应用权限管理、支持拓展其他任意子项目。 一、架构技术选型 核心框架 Spring Boot SOA Spring Cloud …...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
