前端面试题(一)
目录
前言
一、css3实现布局的方式有哪些?
1.flex布局
2.grid布局
二、jquery的扩展机制?
三、jquery动画和css实现动画的本质区别?
四、不使用css的动画,如何实现盒子从左到右移动?
五、使用过的框架?
六、vue能否兼容ie8、ie9?
七、如何实现富文本?
八、如何实现响应式布局?
1.媒体查询
2.百分比
3.vh/vw
4.rem
5.flex
九、加快网站速度?
十、F12和查看源码有什么不一样?
十一、如何提升vue应用首屏加载速度?
十二、设计一个响应式网站要考虑什么?
十四、交互效果存在的目的是什么?
总结
前言
这是去一家公司面的,公司主要是作PC端,使用的jquery和js比较多,所以问的技术大多偏向于基础,记录一下把~
一、css3实现布局的方式有哪些?
我比较常用的是flex布局、grid布局、float布局、绝对布局
1.flex布局
一维布局,适用于局部,例如导航布局
是比较常用的布局,兼容性比较好,适用于绝大多数浏览器。
再父盒子上设置diaplsy:flex,确定要进行flex布局
再设置布局方向flex-direction,可选row(默认) 或者colunm
在设置主轴对齐方式justify-content,可以指定space-between(两端对齐,间距均分) ,或space-around(每一项左右间距都相同)等。
可设置超出是否换行flex-warp:可选warp或nowarp
可是设置每一项子元素的位置align-item,可选flex-end 、flex-start 、center等
可设置指定子元素的位置align-self,可以设置flex-end 、flex-start 、center等。
2.grid布局
二维布局,适用于大型布局、整个页面布局
首先设置父盒子display:grid;
再设置行或列的大小grid-template-rows/columns ,这里可以直接设置px值,有几个就设置几个,也可以使用一些函数:
- 如果你需要声明相同的值可以使用repeat()函数,例:repeat(3,50px) 等价于 50px 50px 50px
- 如果你需要让他自适应浏览器,可以使用autofill,如 repeat(autofill,200px)表示列宽为200px ,适应浏览器
- grid还提供了一个单位 fr,表示剩余空间等分,例:200px 1fr 2fr 表示,除去200px后剩余的那部分分为3等份,分别占1/3、 2/3
- 如果你需要指定最大值和最小值,可以使用minmax(min,max)表示这一项再着之间
- 如果你需要自适应浏览器,可以使用auto,如:200px auto 200px表示左右固定,中间自适应
如果我们设置grid-template-rows/columns的时候只设置了三项,但实际中我们有六项,那多出来的三项我们称之为隐式网格,我们可以通过grid-auto-rows/columns设置隐式行或列的值,用法和grid-template-rows/columns一样
可以通过grid-gap:row column 设置每一项的之间的间隔,也可以通过grid-row(columu)-gap分别设置
可以通过grid-template-areas指定网格区域,如:
注:. 表示空白
以下代码表示:有三行 三列,第一行第二个项为空白内容,第三行第一项为空白内容
" header . header ""content content content"" . footer footer"grid-template-areas需要搭配grid-area使用,使用方如下:
以下代码表示content这个类指定了content这个区域
.content{
grid-area:content
}
我们还可以设置列或行上是否自动grid-auto-flow :row/column 表示先行后列或先列后行
可以通过设置dense打乱顺序,用合适的项填充空白区域,例如:grid-auto-flow :row dense
和flex布局类似,grid也有内容和项的布局之分,如果要设置内容的布局,使用justify-content设置内容再区域内横向位置,align-conten设置纵向位置,他们的值都有:start、center、end、space-around(左右间距相等,边框一份)、space-between(两端对齐,中间间距相等) 、space-eveny(等分)
除了内容布局,每一项也有布局,使用justify-item设置每一项的横向位置,使用align-item设置每一项的纵向位置,他们都有以下值:start、center 、end、stretch(铺满容器)
我们还可以设置每一项的其实位置,grid-column-start/end设置这一项的起始位置(网格线位置),如果有层级问题,可以用z-index设置层级
最后我们还可以单独设置每一项的位置justify-slef设置横向位置、align-self设置纵向位置,它的可选值和justify-item一样,为:start、center、end、stretch
最后,grid布局使用于ie10之后的浏览器,之前的兼容性不太友好。
这里参考啦这篇文章:一文搞懂Grid 布局,写得非常好,想详细了解得可以看看。
二、jquery的扩展机制?
jquery我们都知道,它很强大,他提供了很多方法让我们可以直接的去操作dom,但是它的强大之处并不局限于此,还有它的扩展机制。
jquery.extend和jquery.fn.extend就是扩展机制的核心,他们的区别在于,jquery.extend提供的式静态扩展,我们可以通过$.ajax()方法名来调用(就类似于定义了一个方法,需要调用才会执行);jquery.fn.extend是为jquery类添加成员函数(可以理解为再jquery原型上添加了这个方法,所有的元素都能调用),我们可以用$(‘li’).css()调用
注:自己写的函数,如果不在最后retrun this 那将不能进行链式编程
三、jquery动画和css实现动画的本质区别?
jquery其实就是改变css的现实隐藏等等,本质上还是操纵css,知识jquery将它封装得更简单,我们直接调用方法就可以啦
四、不使用css的动画,如何实现盒子从左到右移动?
我们都知道,最开始css是没有annimation tarnsition这类的动画的,那我们最开是的jquery是如何实现动画的呢。
使用定时器,固定时间为它的left增加值,从而实现简单动画效果
五、使用过的框架?
bootstrap是基于html/css/js的前端框架,实现布局
vue是基于js的渐进式的构建框架,用它实现组件化
jquery是可以直接对dom进行操作的一个js库
六、vue能否兼容ie8、ie9?
vue2官方指出兼容ie9+,这是因为vue2中的主要运用了object.defintProroty()这个函数来实现双向绑定,但是ie9及以下的并不支持这个方法,所以不兼容。
vue3官方指出不支持ie。
七、如何实现富文本?
这篇不错,可以去看看:利用 javascript 实现富文本编辑器
八、如何实现响应式布局?
首先,有很多中方法可以实现响应式布局
1.媒体查询
使用媒体查询实现,写多套代码,不同设备下加载不同的代码。所以缺点很明显,代码量大,影响加载速度。
2.百分比
使用百分比来代替px,所以需要我们换算,也很麻烦。不太建议用
3.vh/vw
css3新增的单位,根据屏幕宽高来,可以配合计算模式calc(100vw-20px)来使用,这个非常好用。
4.rem
相对单位,相对于根字体。所以我们可以监听设备,修改根字体大小即可。
5.flex
弹性布局,这个不用多说,但是需要设置具体的值。
九、加快网站速度?
1.合并js.css模块,见晒代码体积
2.使用spries (雪碧精灵图),减少图片资源体积
3.引入的js使用cdn,加快加载速度
4.压缩js和css文件,在请求头上设置Accept-Encoding:gzip/*
十、F12和查看源码有什么不一样?
这个需要对浏览器加载页面的步骤很熟悉。
浏览器加载步骤如下:
- 输入地址,按下enter
- 解析url
- 解析DNS域名
- 客户端向服务端发起请求‘
- 服务端接收请求并返回数据
- 客户端解析数据并渲染至页面
查看源码显示的是第五步,接收到客户端返回的数据
F12是第六步解析之后的代码
十一、如何提升vue应用首屏加载速度?
- 使用路由懒加载
- 在config/index.js中使用
productionSourceMap:false,避免生成map文件 - 在index.html中引入cdn地址,减少服务器压力
- 请求头开启accept-encoding:gzip,压缩资源
- 写代码的时候要合理运用v-if和v-show,尽量少用全部变量、定时器记得清除、闭包记得最后指向null
十二、设计一个响应式网站要考虑什么?
需要考虑浏览器兼容性啊,布局不能太复杂啊,移动设备上要考虑手操作啊等。
十四、交互效果存在的目的是什么?
开发式命题,主要答用户体验感上就行
总结
以上就是今天要讲的内容,这篇面试可能比较基础,因为这个岗位还有设计方面的要求,所以对前端要求也不是很高,好啦,今天就到这里啦,拜拜~
相关文章:
)
前端面试题(一)
目录 前言 一、css3实现布局的方式有哪些? 1.flex布局 2.grid布局 二、jquery的扩展机制? 三、jquery动画和css实现动画的本质区别? 四、不使用css的动画,如何实现盒子从左到右移动? 五、使用过的框架…...

Java基础常见面试题(七)
序列化和反序列化 Java序列化与反序列化是什么? Java序列化是指把Java对象转换为字节序列的过程,而Java反序列化是指把字节序列恢复为Java对象的过程。 序列化: 序列化是把对象转换成有序字节流,以便在网络上传输或者保存在本地…...

【springmvc】报文信息转换器
HttpMessageConverter HttpMessageConverter,报文信息转换器,将请求报文转换为Java对象,或将Java对象转换为响应报文 HttpMessageConverter提供了两个注解和两个类型: RequestBody, ResponseBody, Reques…...

3.5知识点复习
extern:表示声明。 没有内存空间。 不能提升。const:限定一个变量为只读变量。volatile:防止编译器优化代码。volatile int flg 0; register:定义一个寄存器变量。没有内存地址。register int a 10;字符串:C语言中&a…...

湖南中创教育PMP分享项目经理有哪些优势?
项目经理拥有超强的计划能力;具备大局意识;沟通能力特别强;具备更大的灵活性和反应能力以及总结汇报能力 1、超强的计划能力 项目经理几乎无时无刻都在做计划,因此也就更擅长做计划。 项目管理要抓重点,有主次地处理…...

LeetCode:27. 移除元素
给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超出新长度后面…...

麻雀算法SSA优化LSTM长短期记忆网络实现分类算法
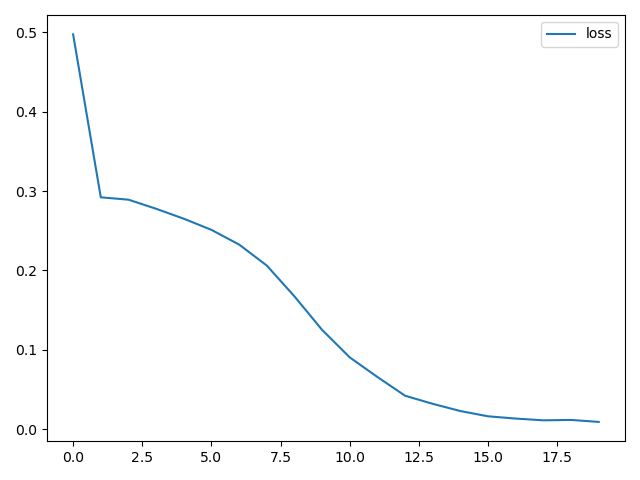
1、摘要 本文主要讲解:麻雀算法SSA优化LSTM长短期记忆网络实现分类算法 主要思路: 准备一份分类数据,数据介绍在第二章准备好麻雀算法SSA,要用随机数据跑起来用lstm把分类数据跑起来将lstm的超参数交给SSA去优化优化完的最优参数…...

哈希表题目:数组中的 k-diff 数对
文章目录题目标题和出处难度题目描述要求示例数据范围解法思路和算法代码复杂度分析题目 标题和出处 标题:数组中的 k-diff 数对 出处:532. 数组中的 k-diff 数对 难度 4 级 题目描述 要求 给定一个整数数组 nums\texttt{nums}nums 和一个整数 k…...

SAP ERP系统PP模块计划策略2050详解
SAP/ERP系统中面向订单生产的计划策略主要有20和50两个策略,这两个策略都是面向订单生产的计划策略,也是离散制造行业应用比较广泛的策略。它们之间最大差异就是在于20策略完全是由订单驱动,而50策略是预测加订单驱动,本文主要介绍…...

TIA博途中将硬件目录更改为中文的具体方法演示
TIA博途中将硬件目录更改为中文的具体方法演示 基本步骤可参考如下: 第一步: 第二步: 具体的操作演示: 如下图所示,在所示的目录中找到zh-chs文件夹,删除或修改文件夹的名称均可,这里建议大家修改文件夹的名称,防止以后需要恢复成英文目录, 如下...

【多线程操作】线程池模拟实现
目录 一.线程池的作用 二.线程池的模拟实现 1.线程模块(Thread.hpp): 2.线程锁模块(LockGuard.hpp): 3.任务模块(Task.hpp) 4.线程池核心(ThreadPool.hppÿ…...

HBase---Hbase安装(单机版)
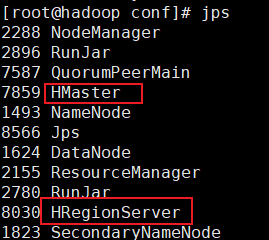
Hbase安装单机版 文章目录Hbase安装单机版Master/Slave架构安装步骤配置Hbase1.上传压缩包解压更名修改hbase-env.sh修改hbase-site.xml配置HBase环境变量配置Zookeeper复制配置文件修改zoo.cfg配置文件修改myid配置Zookeeper环境变量刷信息配置文件启动hbase步骤hbase shellMa…...

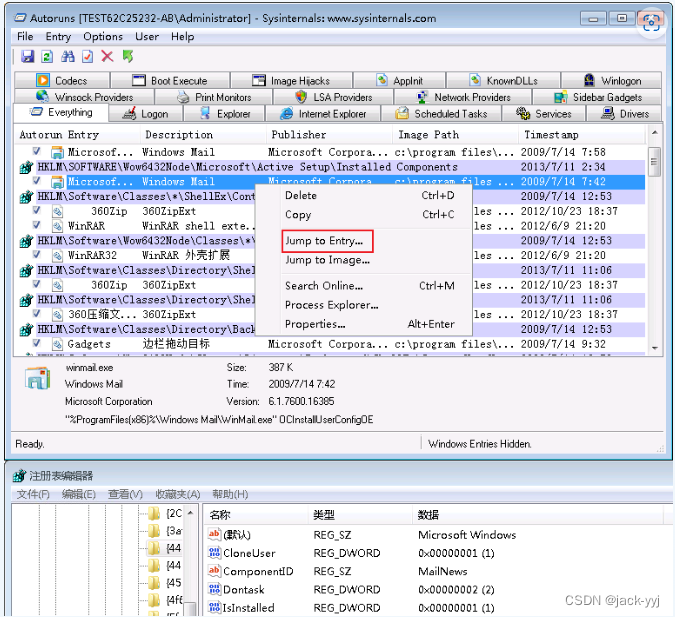
启动项管理工具Autoruns使用实验(20)
实验目的 (1)了解注册表的相关知识; (2)了解程序在开机过程中的自启动; (3)掌握Autoruns在注册表和启动项方面的功能;预备知识 注册表是windows操作系统中的一个核心数据…...

BFD单臂回声实验详解
13.1.1BFD概念 BFD提供了一个通用的、标准化的、介质无关的、协议无关的快速故障检测机制,有以下两大优点: 对相邻转发引擎之间的通道提供轻负荷、快速故障检测。 用单一的机制对任何介质、任何协议层进行实时检测。 BFD是一个简单的“Hello”协议。两个系统之间建立BFD会…...

详解JAVA类加载器
目录 1.概述 2.双亲委派 3.ServiceClassLoader 4.URLClassLoader 5.加载冲突 1.概述 概念: 类加载器(Class Loader)是Java虚拟机(JVM)的一个重要组件,负责加载Java类到内存中并使其可以被JVM执行。类…...
)
记录一些常用C标准库函数,以及Linux系统调用函数的作用(不断更新)
C标准库函数 perror() 函数 作用:perror函数是C标准库中的一种函数,用于在STDERR(标准错误输出流)中输出给定的错误信息字符串。它不属于Linux系统调用函数。 具体使用方法:perror("调用的函数名") 所需…...

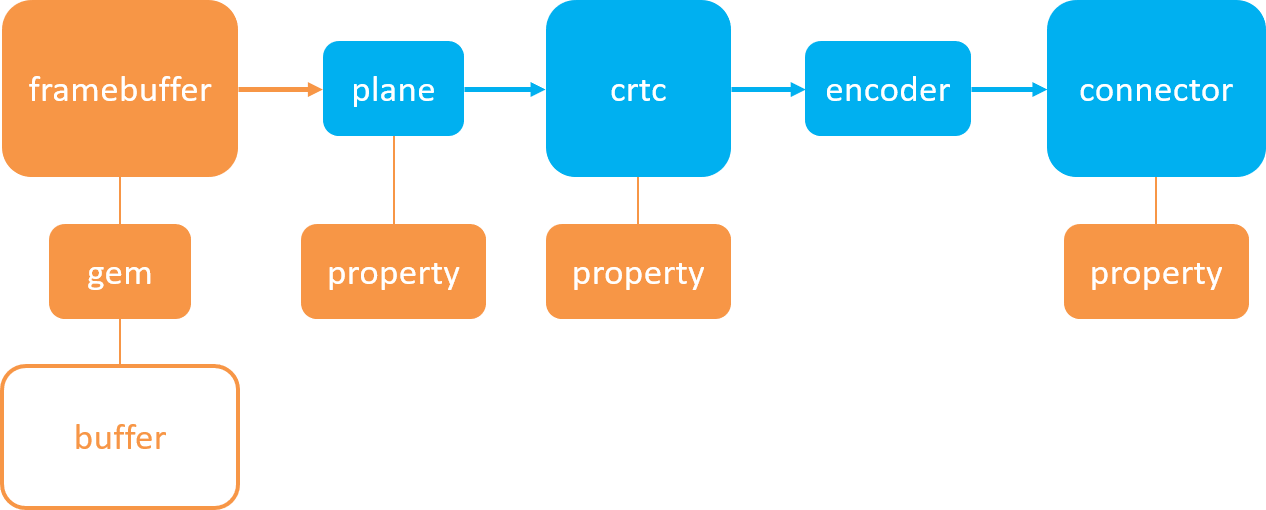
RK3568平台开发系列讲解(显示篇)DRM的atomic接口
🚀返回专栏总目录 文章目录 一、Property二、Standard Properties三、代码案例沉淀、分享、成长,让自己和他人都能有所收获!😄 📢目前DRM主要推荐使用的是 Atomic(原子的) 接口。 一、Property Property(属性)—– Atomic操作必须依赖的基本元素 Property把前面的…...

2022年MathorCup数学建模C题自动泊车问题解题全过程文档加程序
2022年第十二届MathorCup高校数学建模 C题 自动泊车问题 原题再现 自动泊车是自动驾驶技术中落地最多的场景之一,自动泊车指在停车场内实现汽车的自动泊车入位过程,在停车空间有限的大城市,是一个比较实用的功能,减少了驾驶员将…...

【需求响应】基于数据驱动的需求响应优化及预测研究(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

Bellman-ford和SPFA算法
目录 一、前言 二、Bellman-ford算法 1、算法思想 2、算法复杂度 3、判断负圈 4、出差(2022第十三届国赛,lanqiaoOJ题号2194) 三、SPFA算法:改进的Bellman-Ford 1、随机数据下的最短路问题(lanqiaoOJ题号1366&…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
