vuex的五个属性及使用方法示例
一,Vuex简介
Vuex是Vue.js的状态管理库,它通过中心化的状态管理使得组件间的数据共享更加容易。
Vuex包含五个核心属性:state、getters、mutations、actions和modules。
Vuex是Vue.js的状态管理库,它提供了一种集中式存储管理应用程序中所有组件的状态,并将其分离到一个可预测的状态容器中。Vuex包括五个核心属性:
二,Vuex五个核心属性
1:state
state:定义了应用程序的状态,就是我们要管理的数据。
存放应用程序的状态(数据),所有组件共享。它是Vue实例的data属性的替代品,但是通过它存储和管理的状态,可以在整个应用程序中实现全局共享,即不同的组件可以通过定义的getter和setter访问同一状态数据。
const store = new Vuex.Store({state: {count: 0}
})
2:getters
getters:用于获取State中的状态,主要用于对state进行逻辑上的组合和应用,类似于Vue组件中的计算属性。
const store = new Vuex.Store({state: {count: 0},getters: {doubleCount(state) {return state.count * 2}}
})
3:mutations
mutations:用于修改state中的数据,是唯一可以修改state的地方。mutations接收state作为第一个参数,接收payload作为第二个参数。
用于修改State中的状态,只能同步执行。Mutation必须是同步函数,因为它们不能处理异步行为,异步行为应该放在Action中处理。
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++},add(state, payload) {state.count += payload}}
})
4:actions
actions:用于异步操作和提交mutations,在actions中可以进行任何异步操作,最后再提交到mutations中同步修改state。actions接收context作为第一个参数,其中包含了state、getters和commit等属性。
可以包含任意异步操作(例如从服务器获取数据),可以用Mutation通过提交(commit)来修改State。
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++}},actions: {incrementAsync(context) {setTimeout(() => {context.commit('increment')}, 1000)}}
})
5:modules
modules:用于将store分割成模块,每个模块都拥有自己的state、mutation、action、getters和子模块,以便提高应用程序的可维护性。
将State、Getter、Mutation、Action模块化,便于组件化和模块化开发。
const store = new Vuex.Store({modules: {cart: {state: {items: []},mutations: {addItem(state, item) {state.items.push(item)}},actions: {addAsyncItem(context, item) {setTimeout(() => {context.commit('addItem', item)}, 1000)}}}}
})
使用方法示例:
const store = new Vuex.Store({modules: {cart: {state: {items: []},mutations: {pushProductToCart (state, payload) {state.items.push({id: payload.id,quantity: 1})}},actions: {addProductToCart ({ state, commit }, product) {const cartItem = state.items.find(item => item.id === product.id)if (!cartItem) {commit('pushProductToCart', product)}}},getters: {cartItems: state => {return state.items}}}}
})
这个代码创建了一个包含cart模块的Vuex store对象,其中cart模块包含state、mutations、actions和getters四个属性,用于管理购物车数据。在addProductToCart action中,使用state.items和commit方法来修改cart模块中的数据。在cartItems getter中,使用state.items来计算购物车中的商品数量和总价。
三,Vuex使用方法
使用方法:
1:安装Vuex:npm install vuex --save
2:在main.js中,导入Vuex,并使用Vue.use()方法注册Vuex。
import Vue from 'vue'
import Vuex from 'vuex'
import App from './App.vue'
Vue.use(Vuex)
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++}}
})
new Vue({store,render: h => h(App)
}).$mount('#app')
3:在组件中使用vuex中的数据和方法。
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>
</template>
<script>
export default {computed: {count() {return this.$store.state.count}},methods: {increment() {this.$store.commit('increment')}}
}
</script>
4:vuex综合案例
下面是一个简单的Vuex使用方法的示例:
// 引入Vue和Vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建一个Store
const store = new Vuex.Store({// 定义Statestate: {count: 0},// 定义Mutationmutations: {increment: state => state.count++,decrement: state => state.count--},// 定义Gettergetters: {evenOrOdd: state => state.count % 2 === 0 ? 'even' : 'odd'},// 定义Actionactions: {incrementIfOdd ({ commit, state }) {if ((state.count + 1) % 2 === 0) {commit('increment')}}}
})
new Vue({el: '#app',store,template: `<div><p>Count: {{ count }}</p><p>Even or Odd? {{ evenOrOdd }}</p><button @click="increment">Increment</button><button @click="decrement">Decrement</button><button @click="incrementIfOdd">IncrementIfOdd</button></div>`,computed: {count () {return this.$store.state.count},evenOrOdd () {return this.$store.getters.evenOrOdd}},methods: {increment () {this.$store.commit('increment')},decrement () {this.$store.commit('decrement')},incrementIfOdd () {this.$store.dispatch('incrementIfOdd')}}
})
这个代码创建了一个Vuex Store,并定义了State、Mutation、Getter、Action。然后将Store实例与Vue实例关联。在Vue组件中,使用计算属性(computed)和方法(methods)来访问State、Getter和Action。在方法中,使用commit来提交Mutation,使用dispatch来分发Action。
相关文章:

vuex的五个属性及使用方法示例
一,Vuex简介 Vuex是Vue.js的状态管理库,它通过中心化的状态管理使得组件间的数据共享更加容易。 Vuex包含五个核心属性:state、getters、mutations、actions和modules。 Vuex是Vue.js的状态管理库,它提供了一种集中式存储管理应…...

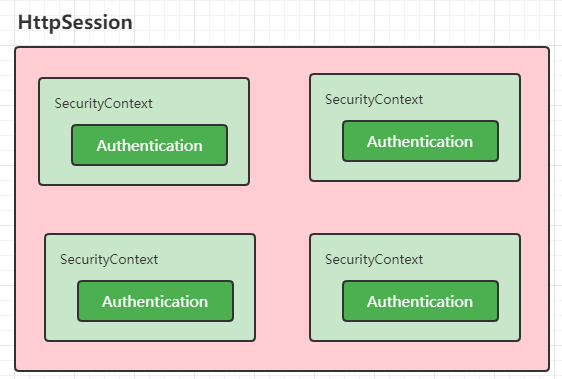
9.SpringSecurity核心过滤器-SecurityContextPersistenceFilter
SpringSecurity核心过滤器-SecurityContextPersistenceFilter 一、SpringSecurity中的核心组件 在SpringSecurity中的jar分为4个,作用分别为 jar作用spring-security-coreSpringSecurity的核心jar包,认证和授权的核心代码都在这里面spring-security-co…...

23种设计模式-桥接模式
概念 桥接模式是一种结构型设计模式,它通过将抽象与其实现分离来解耦。它使用接口(抽象类)作为桥梁,将一个抽象类与其实现类的代码分别独立开来,从而使它们可以各自独立地变化。桥接模式的核心思想是“组合优于继承”…...

TCP PMTU 静态路由
HTTP协议 --- 超文本传输协议TCP --- 80端口超文本 --- 包含有超链接link和多媒体元素标记的文本TCP协议是一种面向连接的可靠性传输协议面向连接:数据在传输前,收发双方建立一条逻辑通道。可靠性确认机制:传输确认,每接受一个数据…...

Android动画——属性动画
在属性动画中,常用到的API有ValueAnimator,ObjectAnimator。ValueAnimator:时间引擎,负责计算各个帧的属性值,基本上其他属性动画都会直接或间接继承它;ObjectAnimator: ValueAnimator 的子类&a…...
)
华为OD机试真题Python实现【寻找连续区间】真题+解题思路+代码(20222023)
寻找连续区间 题目 给定一个含有N个正整数的数组, 求出有多少个连续区间(包括单个正整数), 它们的和大于等于x。 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 ## 输入 第一行两个整数N x (0 < N <= 100000 ,0 <= x <=…...

15. 三数之和
给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。 示例 …...

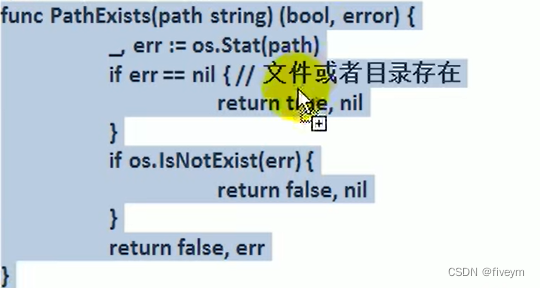
40-Golang中的文件
Golang中的文件基本介绍文件的打开和关闭读文件操作应用实例写文件操作实例判断文件是否存在基本介绍 文件在程序中是以流的形式存在的 流:数据在数据源(文件)和程序(内存)之间经历的路程 输入流:数据从数据源到程序之间的路径 输出流:数据…...

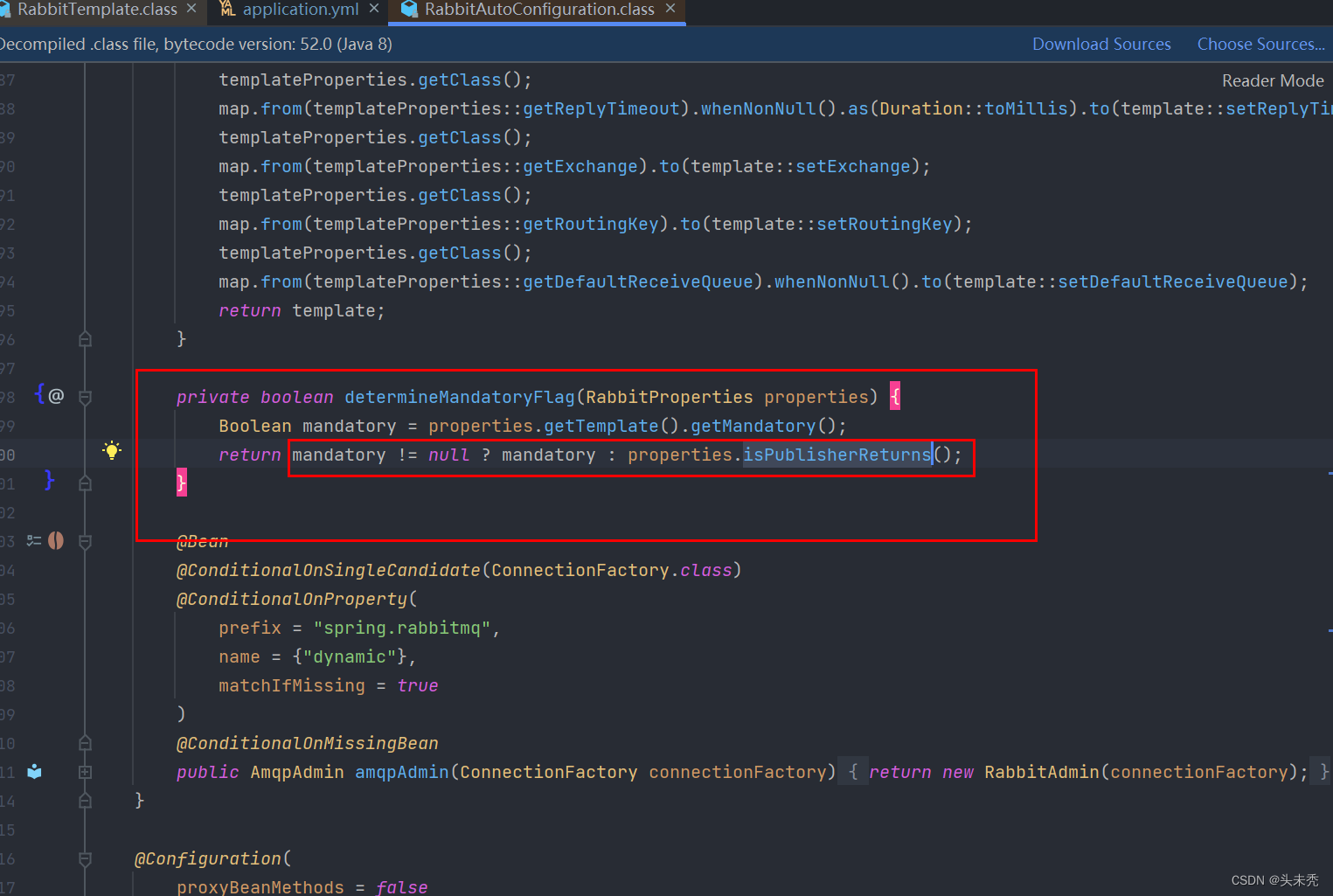
Springboot整合RabbitMQ并使用
1、Springboot整合RabbitMQ 1、引入场景启动器 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId> </dependency>引入AMQP场景启动器之后,RabbitAutoConfiguratio…...

Java中方法引用(引用静态方法、引用成员方法(引用其他类的成员方法、引用本类的成员方法、引用父类的成员方法)、引用构造方法、其他调用方式、小练习)
方法引用:把已经存在的方法拿过来用,当作函数式接口中抽象方法的方法体 我们前面学到Arrays工具类中的sort方法,当我们需要指定排序规则时,需要传递Comparator接口的实现类对象,我们之前使用匿名内部类类的形式作为参…...

整理了100道关于Python基础知识的练习题,记得收藏~
实例1.数字组合 题目: 有四个数字:1、2、3、4,能组成多少个互不相同且无重复数字的三位数?各是多少? 程序分析: 遍历全部可能,把有重复的剃掉。 total0 for i in range(1,5):for j in range(…...

OSG三维渲染引擎编程学习之七十七:“第七章:OSG场景图形交互” 之 “7.8 场景交互”
目录 第七章 OSG场景图形交互 7.8 场景交互 7.8.1 osgGA库 7.8.2 事件消息处理 7.8.3 程序抓图示例...

797.差分
输入一个长度为 n的整数序列。 接下来输入 m个操作,每个操作包含三个整数 l,r,c,表示将序列中 [l,r] 之间的每个数加上 c。 请你输出进行完所有操作后的序列。 输入格式 第一行包含两个整数 n和 m。 第二行包含 n个整数,表示整数序列。 …...

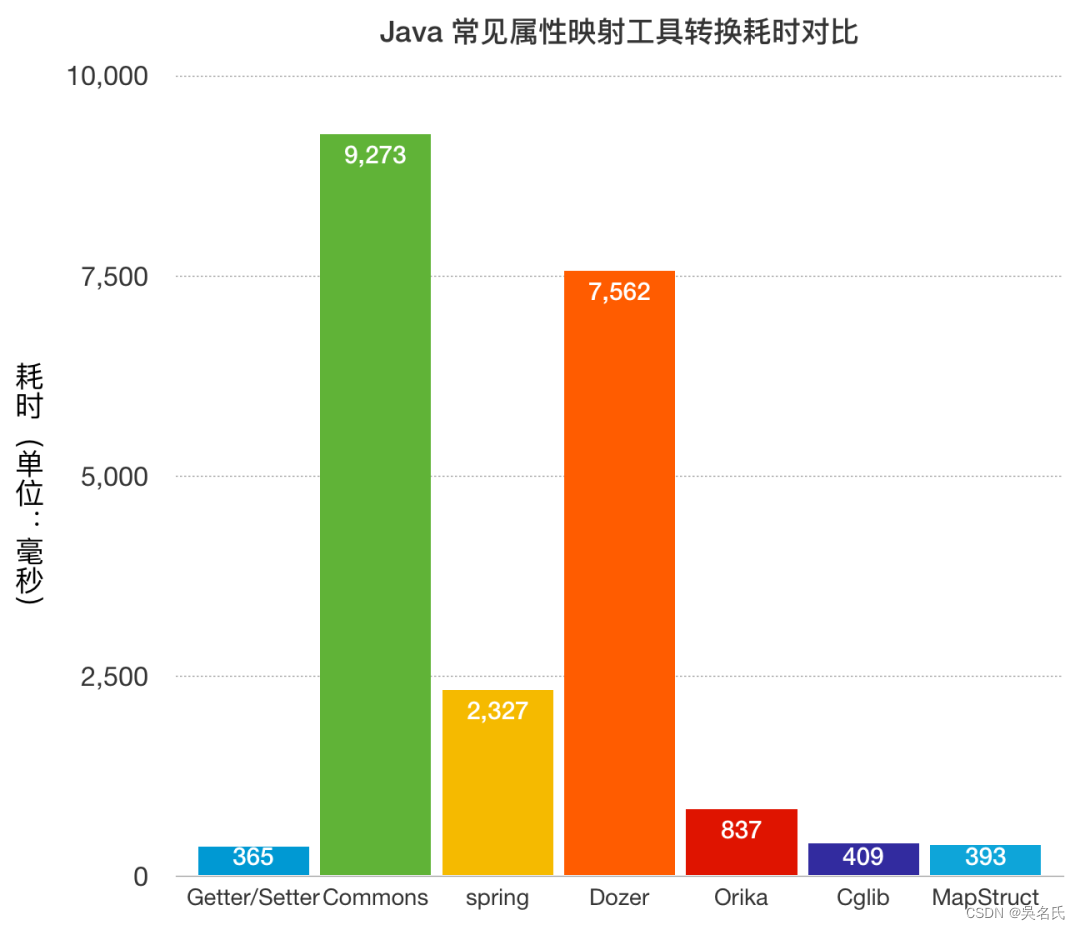
为什么说要慎用BeanUtils,因为性能真的拉跨
1 背景之前在专栏中讲过“不推荐使用属性拷贝工具”,推荐直接定义转换类和方法使用 IDEA 插件自动填充 get / set 函数。不推荐的主要理由是:有些属性拷贝工具性能有点差有些属性拷贝工具有“BUG”使用属性拷贝工具容易存在一些隐患(后面例子…...

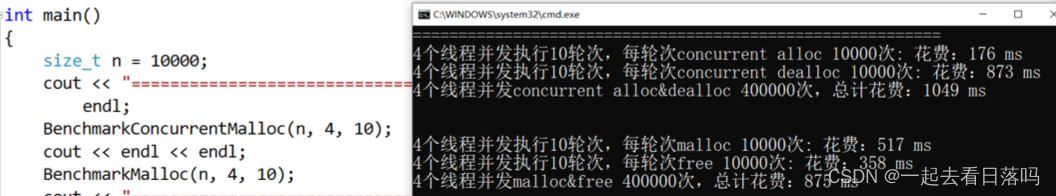
【项目设计】高并发内存池(六)[细节优化+测试]
🎇C学习历程:入门 博客主页:一起去看日落吗持续分享博主的C学习历程博主的能力有限,出现错误希望大家不吝赐教分享给大家一句我很喜欢的话: 也许你现在做的事情,暂时看不到成果,但不要忘记&…...

同模块设置不同应用主题方案
有时候公司内部会有不同应用但是有部分模块功能一样,只根据应用角色有些细节逻辑区分的场景。这时候往往采用模块化采用以应用至不同的APP。如果APP主题不一致,该如果解决。 方案: 在不同应用的config.gradle 下面根据不同应用定义不同的a…...

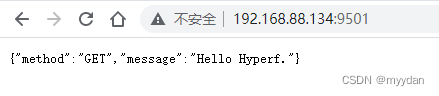
centos7 安装 hyperf
PHP > 7.4 Swoole PHP 扩展 > 4.5,并关闭了 Short Name OpenSSL PHP 扩展 JSON PHP 扩展 PDO PHP 扩展 Redis PHP 扩展 Protobuf PHP 扩展 composer create-project hyperf/hyperf-skeleton 推荐安装项 全部选n php.ini [swoole] extens…...

RZ/G2UL核心板-40℃低温启动测试
1. 测试对象HD-G2UL-EVM基于HD-G2UL-CORE工业级核心板设计,一路千兆网口、一路CAN-bus、 3路TTL UART、LCD、WiFi、CSI 摄像头接口等,接口丰富,适用于工业现场应用需求,亦方便用户评估核心板及CPU的性能。HD-G2UL-CORE系列工业级核…...

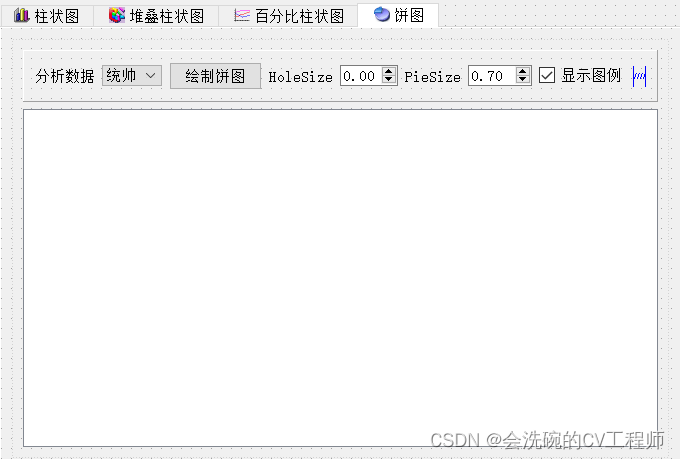
PyQt5可视化 7 饼图和柱状图实操案例 ①Qt项目的创建
目录 一、新建Qt项目 二、添加组件和布局 三、添加资源 1. 新建资源文件 2. 添加图标资源 四、frameHead 1. toolBtnGenData 2. toolBtnCounting 3. comboTheme 4. comboAnimation 5. Horizontal Spacer 6. toolBtnQuit 7. 设置toolBtnQuit的功能 8. frameHead的…...

0104路径搜索和单点路径-无向图-数据结构和算法(Java)
文章目录2 单点路径2.1 API2.2 算法实现后记2 单点路径 单点路径。给定一幅图和一个起点s,回答“从s到给定的目的顶点v是否存在一条路径?如果有,找出这条路径。”等类似问题。 2.1 API 单点路径问题在图的处理邻域中十分重要。根据标准设计…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
