Spring Boot设置io临时目录
在部署springboot项目,使用MultipartFile上传文件会出现以下异常
Failed to parse multipart servlet request; nested exception is java.io.IOException:
The temporary upload location [/tmp/tomcat.3016596448718765136.18001/work/Tomcat/localhost/xx] is not valid"出现这种情况的原因是由于在部署项目的时候没有指定应用的临时io目录,spring会直接使用操作系统的临时目录,而操作系统的临目录会在一定的周期类回收,导致隔一段时间后上传文件会出现上述问题。
解决上述文件有很多种方式,根据网友经验,总结以下四种设置临时目录的方法:
一、配置tomcat的basedir
server:tomcat:basedir: /usr/local/temp二、配置multipart的location
spring:servlet:multipart:location: /usr/local/temp三、启动jar指定tmpdir
java -jar -Djava.io.tmpdir=/usr/local/temp xxx.jar四、编码注入
@Bean
public MultipartConfigElement multipartConfigElement() {MultipartConfigFactory factory = new MultipartConfigFactory();factory.setLocation("/usr/local/temp");return factory.createMultipartConfig();
}
相关文章:

Spring Boot设置io临时目录
在部署springboot项目,使用MultipartFile上传文件会出现以下异常 Failed to parse multipart servlet request; nested exception is java.io.IOException: The temporary upload location [/tmp/tomcat.3016596448718765136.18001/work/Tomcat/localhost/xx] is …...

Polar 2024春季个人挑战赛 Jay17 WP
Polar 2024春季个人挑战赛 Rank:7 【WEB】机器人 开题 起手敏感文件robots.txt 【WEB】PHP反序列化初试 最简单的php反序列化 POC: <?php class Easy{public $name;public function __wakeup(){echo $this->name;} } class Evil{public $evi…...

10 mybatis 日志
文章目录 product.sqlpom.xmllogback.xmlmybatis-config.xmlProductsMapper.xmlProductsProductsMapper.java product.sql create table products (product_id int auto_increment comment 产品IDprimary key,product_name varchar(100) null comment 产品名称,bra…...

AJAX介绍使用案例
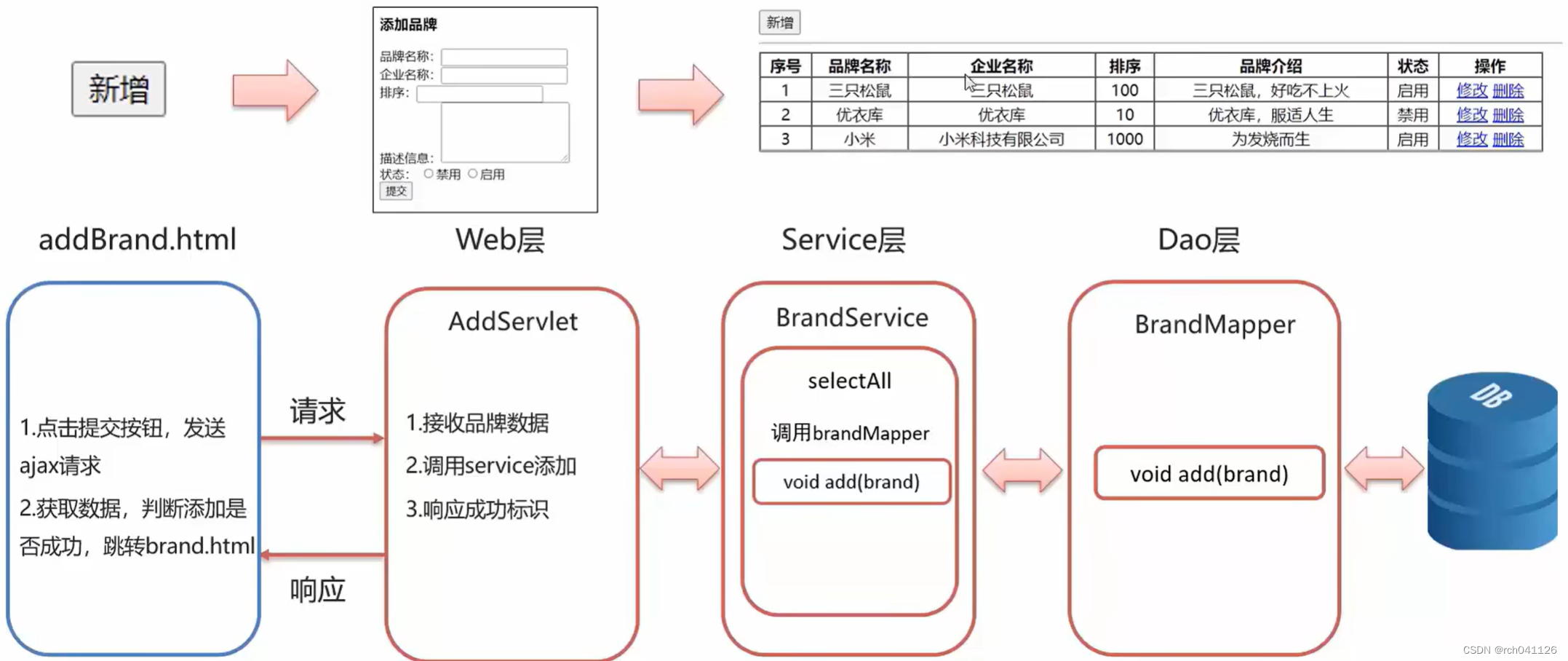
文章目录 一、AJAX概念二、AJAX快速入门1、编写AjaxServlet,并使用response输出字符(后台代码)2、创建XMLHttpRequest对象:用于和服务器交换数据 & 3、向服务器发送请求 & 4、获取服务器响应数据 三、案例-验证用户是否存…...

【echart】数据可视化
什么是数据可视化? 数据可视化主要目的:借助于图形化手段,清晰有效地传达与沟通信息。 数据可视化可以把数据从冰冷的数字转换成图形,揭示蕴含在数据中的规律和道理。 如何绘制? echarts 图表的绘制,大体分为三步:…...

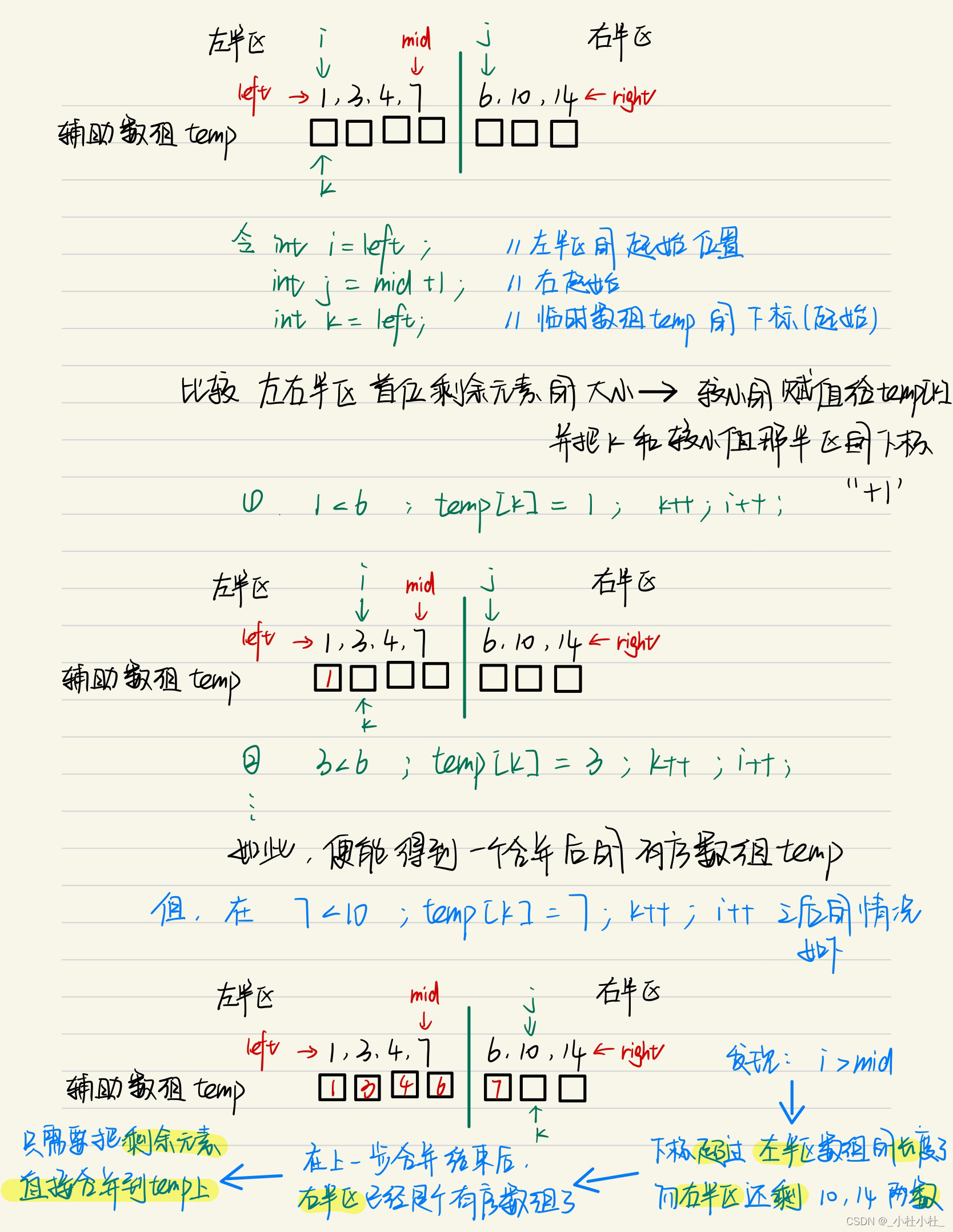
排序(冒泡/快速/归并)
冒泡排序 时间复杂度为 O(n^2) 原理 比较相邻的元素. 如果第一个比第二个大,就交换他们两个.依次比较每一对相邻的元素—>结果 : 最后的元素是这组数中最大的重复上述步骤 , 除了最后一个[]因为最后一个已经是排好序的了(这组数中最大的那个)]持续对越来越少的元素进行如上…...

jq中的跨域
跨域 1.从一个地址到另外一个第一请求资源或者数据时,就有可能发生跨域 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>跨域</title><script src"jquery/jquery-1.11.3.j…...

CUDA学习笔记08: 原子规约/向量求和
参考资料 CUDA编程模型系列一(核心函数)_哔哩哔哩_bilibili 代码 #include <iostream> #include <cuda_runtime.h> #include <device_launch_parameters.h> #include <stdio.h> #include <math.h>#define N 10000000 #define BLOCK 256 #def…...

PointNet++论文复现(一)【PontNet网络模型代码详解 - 分类部分】
PontNet网络模型代码详解 - 分类部分 专栏持续更新中!关注博主查看后续部分! 分类模型的训练: ## e.g., pointnet2_ssg without normal features python train_classification.py --model pointnet2_cls_ssg --log_dir pointnet2_cls_ssg python test_classification.py…...

AI渣土车监测报警摄像机
随着城市建设的不断发展和交通运输的快速增长,渣土车作为建筑行业中不可或缺的运输工具,承担着大量的渣土运输任务。然而,由于渣土车在运输过程中存在超速、违规变道、碾压行人等交通安全问题,给道路交通和行人安全带来了严重的隐…...

Spring框架介绍及详细使用
前言 本篇文章将会对spring框架做出一个比较详细的讲解,并且每个知识点基本都会有例子演示,详细记录下了我在学习Spring时所了解到全部知识点。 在了解是什么spring之前,我们要先知道spring框架在开发时,服务器端采用三层架构的方…...

【论文速读】| 对大语言模型解决攻击性安全挑战的实证评估
本次分享论文为:An Empirical Evaluation of LLMs for Solving Offensive Security Challenges 基本信息 原文作者:Minghao Shao, Boyuan Chen, Sofija Jancheska, Brendan Dolan-Gavitt, Siddharth Garg, Ramesh Karri, Muhammad Shafique 作者单位&a…...

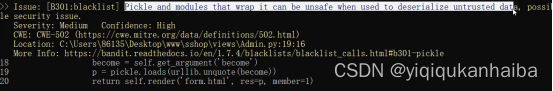
小迪安全48WEB 攻防-通用漏洞Py 反序列化链构造自动审计 bandit魔术方法
#知识点: 1、Python-反序列化函数使用 2、Python-反序列化魔术方法 3、Python-反序列化 POP 链构造(payload构造) 4、Python-自动化审计 bandit 使用 #前置知识: 函数使用: pickle.dump(obj, file) : 将对…...
)
微服务:解放软件开发的神器,引领企业级应用的未来(二)
本系列文章简介: 本系列文章将深入剖析微服务架构的原理、设计和实践,向大家介绍微服务的核心概念和关键技术,以及在实际项目中的应用和实践经验。我们将通过具体的案例和实例,帮助大家理解微服务架构的优势和挑战,掌握…...

easyexcel与vue配合下载excel
后端 设置响应 // 设置响应头 response.setContentType("application/octet-stream;charsetUTF-8"); String returnName null; try {returnName URLEncoder.encode(fileName, "UTF-8"); } catch (UnsupportedEncodingException e) {throw new RuntimeExc…...

Vue.js 模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。 Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。 结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新…...

信号处理--基于DEAP数据集的情绪分类的典型深度学习模型构建
关于 本实验采用DEAP情绪数据集进行数据分类任务。使用了三种典型的深度学习网络:2D 卷积神经网络;1D卷积神经网络GRU; LSTM网络。 工具 数据集 DEAP数据 图片来源: DEAP: A Dataset for Emotion Analysis using Physiological…...

Spring设计模式-实战篇之模板方法模式
什么是模板方法模式? 模板方法模式用于定义一个算法的框架,并允许子类在不改变该算法结构的情况下重新定义算法中的某些步骤。这种模式提供了一种将算法的通用部分封装在一个模板方法中,而将具体步骤的实现延迟到子类中的方式。 模板方法模式…...

PTA天梯赛习题 L2-006 树的遍历
先序遍历:根-左-右 > 序列的第一个数就是根 中序遍历:左-根-右 > 知道中间某一个数为根,则这个数的左边就是左子树,右边则是右子树 后序遍历:左-右-根 > 序列的最后一个数就是根 题目 给定一棵…...

js相关的dom方法
查找元素 //获取元素id为box的元素 document.getElementById(box) //获取元素类名为box的元素 document.getElementsByClassName(box) //获取标签名为div的元素 document.getElementsByTagName(div)改变元素 //设置id为box的元素内容 document.getElementById("box"…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
