P8623 [蓝桥杯 2015 省 B] 移动距离 Python
[蓝桥杯 2015 省 B] 移动距离
题目描述
X 星球居民小区的楼房全是一样的,并且按矩阵样式排列。其楼房的编号为 $1,2,3, \cdots $ 。
当排满一行时,从下一行相邻的楼往反方向排号。
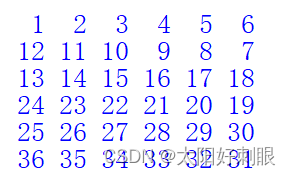
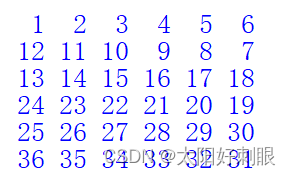
比如:当小区排号宽度为 6 6 6 时,开始情形如下:
1 2 3 4 5 6
12 11 10 9 8 7
13 14 15 .....
我们的问题是:已知了两个楼号 m m m 和 n n n,需要求出它们之间的最短移动距离。(不能斜线方向移动)
输入格式
输入为 3 3 3 个整数 w , m , n w,m,n w,m,n,空格分开,都在 1 1 1 到 10000 10000 10000 范围内。
w w w 为排号宽度, m , n m,n m,n 为待计算的楼号。
输出格式
要求输出一个整数,表示 m m m 与 n n n 两楼间最短移动距离。
样例 #1
样例输入 #1
6 8 2
样例输出 #1
4
样例 #2
样例输入 #2
4 7 20
样例输出 #2
5
提示
时限 1 秒, 256M。
蓝桥杯 2015 年省赛 B 组 H 题。
思路
先明白题意,其实就是找矩阵中怎么从一个点移动到另一个点,求总的步数。
再看下面这个图片,题目指定的楼号其实就是序号,如果按这样构造的矩阵,看 8 到 2 的距离的话**,
本质上是 8 的坐标 - 2 的坐标求和**
8(1,4) 2(0,1) (1-0) + (4-1)=4

这个肯定是二维数组,在二维数组中,每个元素都有自己的坐标,在给数组赋值时,其实就可以判断此时的序号是不是等于等会要判断的楼号,如果相等的话,就保存下坐标,当给定的两个坐标都知道时,就不必再继续赋值,直接退出循环,计算数值。
#创建一个w*10010的矩阵 ,每个位置为0
a = [[0]*w for i in range(10010)]
#在矩阵中,坐标的移动方向
dirction = [(0,1),(1,0),(0,-1),(1,0)]#右 下 左 下
#处理移动的逻辑 往右到头就去下面,往左到头继续往下走
while num<10001:#据题目知楼号在1-10000num+=1a[x][y] = numnewx = x + dirction[index][0]newy = y + dirction[index][1]if newx<0 or newy>=6 or newy <0:index = (index+1)%4newx = x + dirction[index][0]newy = yindex = (index +1)%4x = newxy = newy
#判断是否等于输入的楼号
if num == m:x1,y1 = x,yind_x1 = Trueif num == n:x2,y2 = x,yind_x2= Trueif ind_x1 ==True and ind_x2 ==True:break
总代码
import math
w,m,n = map(int,input().split())
a = [[0]*w for i in range(10010)]
num=0
x,y=0,0
index= 0
x1,y1=0,0
ind_x1,ind_x2 = False,False
dirction = [(0,1),(1,0),(0,-1),(1,0)]#右 下 左 下
while num<10001:num+=1a[x][y] = numif num == m:x1,y1 = x,yind_x1 = Trueif num == n:x2,y2 = x,yind_x2= Trueif ind_x1 ==True and ind_x2 ==True:breaknewx = x + dirction[index][0]newy = y + dirction[index][1]if newx<0 or newy>=w or newy <0:index = (index+1)%4# print("index_f",index)newx = x + dirction[index][0]newy = yindex = (index +1)%4# print("index_l",index)x = newxy = newy# print("value_x,value_y",x,y)
# for i in a:
# for num in i:
# print(f"{num:3d}",end="")
# print()
# print(x1,y1)
# print(x2,y2)
ans = abs(x1-x2) + abs (y1-y2)
print(ans)
相关文章:

P8623 [蓝桥杯 2015 省 B] 移动距离 Python
[蓝桥杯 2015 省 B] 移动距离 题目描述 X 星球居民小区的楼房全是一样的,并且按矩阵样式排列。其楼房的编号为 $1,2,3, \cdots $ 。 当排满一行时,从下一行相邻的楼往反方向排号。 比如:当小区排号宽度为 6 6 6 时,开始情形如…...

【Python】学习率调整策略详解和示例
学习率调整得当将有助于算法快速收敛和获取全局最优,以获得更好的性能。本文对学习率调度器进行示例介绍。 学习率调整的意义基础示例无学习率调整方法学习率调整方法一多因子调度器余弦调度器 结论 学习率调整的意义 首先,学习率的大小很重要。如果它…...

【Linux实践室】Linux用户管理实战指南:用户密码管理操作详解
🌈个人主页:聆风吟_ 🔥系列专栏:Linux实践室、网络奇遇记 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 一. ⛳️任务描述二. ⛳️相关知识2.1 🔔用户密码存放地及方式2.2 🔔使用…...

UE5学习日记——蓝图节点前缀关键字整理
一、起因 节点如海,中英文翻译的时候还是有差别的,比如: 同一个中文,可能在英文里完全不同,连出现位置可能都不一样 附加 Attach Actor To Component(将Actor附加到组件)Append Array…...

浅析机器学习的常用方法
引言: 机器学习(Machine Learning,ML)是一种以计算机程序为基础,在不需要明确编程的情况下,对数据进行分析和处理的人工智能技术。与传统的计算机编程相比,机器学习的区别在于它通过数据建立模…...

大数据开发(日志离线分析项目)
大数据开发(日志离线分析项目) 一、项目需求1、使用jqueryecharts的方式调用程序后台提供的rest api接口,获取json数据,然后通过jquerycss的方式进行数据展示。工作流程如下:2、七大角度1、用户基本信息分析模块2、浏览…...

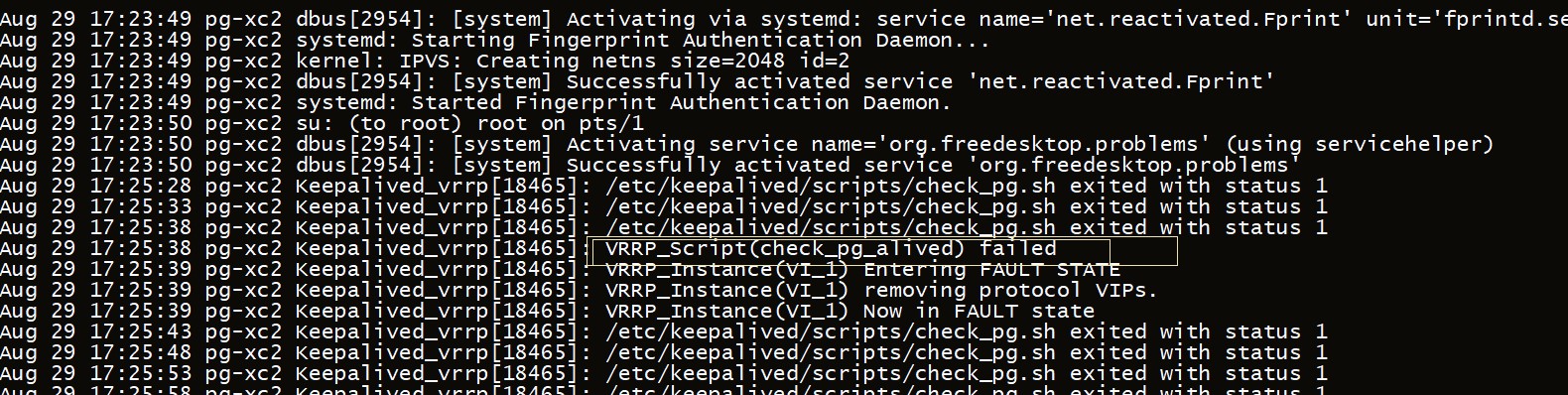
PostgreSQL技术大讲堂 - 第48讲:PG高可用实现keepalived
PostgreSQL从小白到专家,是从入门逐渐能力提升的一个系列教程,内容包括对PG基础的认知、包括安装使用、包括角色权限、包括维护管理、、等内容,希望对热爱PG、学习PG的同学们有帮助,欢迎持续关注CUUG PG技术大讲堂。 第48讲&#…...

【若依 SpringBoot 前后端分离版】修改加密传输后密码错误的解决方法(附排错过程)
目录 排错过程 报错信息 SysLoginController SysLoginService(问题核心) 太长不看版:解决方法 文章传送门:若依(RuoYi)SpringBoot框架密码加密传输(前后分离板)_若依密码加密方式-CSDN博客文章浏览阅读1.5w次,点赞…...

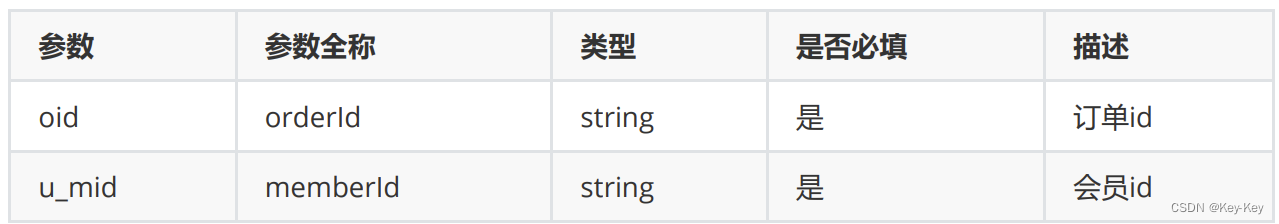
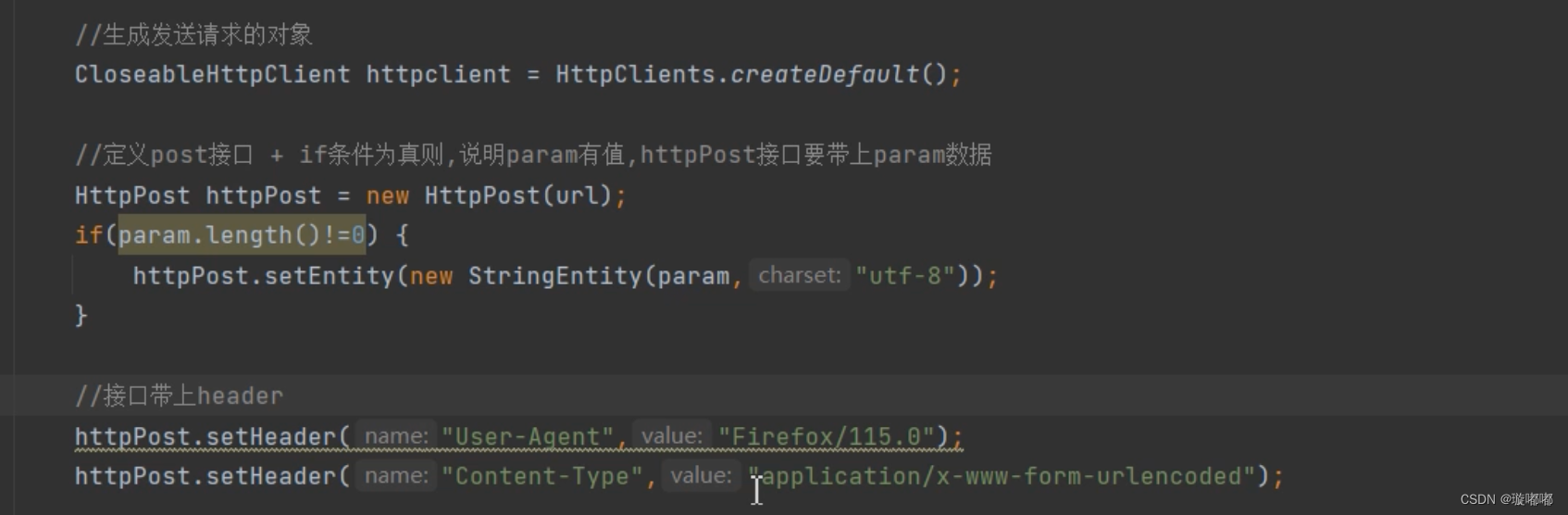
发送请求- header配置
请求头里是客户端的要求,把你的诉求告诉服务端,服务端按照你的要求返回数据 , 请求header需要严格全配置,把请求header全部传入,不能频繁访问,让后端知道它是正常请求 一般只配置User-Agent和Content Typ…...

C语言重难知识点
C语言重难知识点 if(a=1) 为真函数指针的调用(int)2.9 = 2逗号运算符,最右边表达式值作为整个逗号表达式的值。文件操作if(a=1) 为真 int a=0,b=0,c=0; if(a...

jMeter学习
一. JMeter介绍 1. 什么是JMeter? Apache JMeter™ 应用程序是开源软件,一个 100% 纯 Java 应用程序,旨在加载测试功能行为和测量性能 。它最初是为测试 Web 应用程序而设计的,但后来扩展到其他测试功能。 2. JMeter能做啥&#x…...

Nodejs运行vue项目时,报错:Error: error:0308010C:digital envelope routines::unsupported
前端项目使用( npm run dev ) 运行vue项目时,出现错误:Error: error:0308010C:digital envelope routines::unsupported 经过探索,发现问题所在,主要是nodeJs V17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制&#…...

华为汽车图谱
极狐 极狐(ARCFOX)是由北汽、华为、戴姆勒、麦格纳等联合打造。总部位于北京蓝谷。 问界 华为与赛力斯(东风小康)合作的成果。 阿维塔 阿维塔(AVATR)是由长安汽车、华为、宁德时代三方联合打造。公司总部位…...

鸿蒙操作系统-初识
HarmonyOS-初识 简述安装配置hello world1.创建项目2.目录解释3.构建页面4.真机运行 应用程序包共享包HARHSP 快速修复包 官方文档请参考:HarmonyOS 简述 1.定义:HarmonyOS是分布式操作系统,它旨在为不同类型的智能设备提供统一的操作系统&a…...
)
【ZZULIOJ】1003: 两个整数的四则运算(Java)
题目描述 输入两个整数num1和num2,请你设计一个程序,计算并输出它们的和、差、积、整数商及余数。 输入 输入只有两个正整数num1、num2。 输出 输出占一行,包括两个数的和、差、积、商及余数,数据之间用一个空格隔开。 样例…...

聊聊芯片原厂
芯片原厂是芯片的生产商,他们制造和设计芯片,并拥有产品的所有权原厂这个词是为了区分芯片代理商(厂)而创造的。 每一家芯片制造商都会通过自己忠诚的芯片代理商(厂)来销售自己的芯片,代理商(厂)也会打着芯片制造商的旗号来销售芯片,因此有时候为了强调自己的正统地…...

百人一岗,Android开发者的困境。。。。。
前言 在当前的Android开发领域,竞争的激烈程度已经达到了前所未有的水平,几乎到了100个开发者竞争1个岗位的地步。 这种“内卷”现象的背后,是技术的快速发展和市场对Android开发者技能要求的不断提升。随着移动应用的普及和多样化…...

若依分离版 —引入echart连接Springboot后端
1. vue引入echart (1)首先安装ECharts库。可以通过npm npm install echarts --save (2)在vue页面中添加一个容器元素来显示图表 <el-card class"mt20"><div id"ha" ref"main"><…...

Halcon深度学习项目实战
Halcon在机器视觉中的价值主要体现在提供高效、可扩展、灵活的机器视觉解决方案,帮助用户解决各种复杂的机器视觉问题,提高生产效率和产品质量。 缩短产品上市时间 Halcon的灵活架构使其能够快速开发出任何类型的机器视觉应用。其全球通用的集成开发环…...

子类中的方法去调用父类中的方法有几种形式?原生django如何向响应头写入数据
1 子类中的方法去调用父类中的方法有几种形式 2 原生django如何向响应头写入数据 1 子类中的方法去调用父类中的方法有几种形式? class Animal:def eat(self):print(self.name, 在吃饭)class Dog(Animal):def __init__(self, name):self.name namedef test(self):#…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
