web实现环形旋转、圆形、弧形、querySelectorAll、querySelector、clientWidth、sin、cos、PI
文章目录
- 1、HTML部分
- 2、css部分
- 3、JavaScript部分
- 4、微信小程序演示
1、HTML部分
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>环形旋转</title><link rel="stylesheet" href="./rotateAround.css">
</head><body><div class="box"><div class="item"><img class="img" src="../img/X2_1_7ss.jpeg"></div><div class="item"><img class="img" src="../img/girl_a0.jpeg"></div><div class="item"><img class="img" src="../img/girl_g2.jpeg"></div><div class="item"><img class="img" src="../img/girl_a6.jpeg"></div><div class="item"><img class="img" src="../img/girl_d7.jpeg"></div></div><script src="./rotateAround.js"></script>
</body></html>
☺☺☺☺☺☺☺
使用定位实现环形布局。
2、css部分
body {height: 100vh;display: flex;flex-direction: column;justify-content: center;align-items: center;
}.box {width: 360px;height: 360px;position: relative;display: flex;justify-content: center;align-items: center;animation: circularRotation linear infinite 20s;
}.item {width: 170px;height: 170px;position: absolute;
}.img {width: 100%;height: 100%;border-radius: 50%;animation: circularRotation linear infinite reverse 20s;
}@keyframes circularRotation {to {transform: rotate(360deg);}
}
☺☺☺☺☺☺☺
1、
body的样式无关紧要,只是个人习惯。作用:让子代元素垂直水平居中在页面上。
2、box:设置容器宽高为360px;定位方式为relative(相对定位),让后续的absolute(绝对定位)相对于此容器进行定位;布局方式为flex(弹性布局),并且上下左右方向都为居中;设置动画:circularRotation(动画名称)linear(运动方式为匀速运动)infinite(重复次数为无限)20s(时间)。
3、item:设置图片容器宽高为170px,并且使用absolute(绝对定位)。
4、img:图片大小继承父元素;形状为圆形;动画与box盒子类似,差异是旋转的方向为反方向,作用是保证图片永久为正向。属性为:reverse。
5、设置动画,动画名称为:circularRotation;让动画旋转360deg。
3、JavaScript部分
function init() {let elItem = document.querySelectorAll('.item'),radius = document.querySelector('.box').clientWidth / 2,itemLen = elItem.length,pieceDeg = 360 / itemLen;for (let i = 0; i < itemLen; i++) {let t = i * pieceDeg,x = undefined,y = undefined;t = (Math.PI / 180) * t;x = Math.sin(t) * radius;y = -Math.cos(t) * radius;elItem[i].style.transform = `translate(${x}px, ${y}px)`;}
}init();
☺☺☺☺☺☺☺
定义名为
init的函数,用来设置旋转图片的坐标。
通过querySelectorAll获取一个图片类数组。
通过querySelector和clientWidth获取外层容器的宽度并除以2得到半径。
定义itemLen变量保存类数组长度。
通过类数组长度计算图片角度的平均值,并保存到pieceDeg变量中。
使用for循环计算出每张图片的x和y坐标,i * pieceDeg得到角度值;(Math.PI / 180) * t得到弧度值,因为编程中的sin和cos需要通过弧度才能计算出坐标值。
4、微信小程序演示
相关文章:

web实现环形旋转、圆形、弧形、querySelectorAll、querySelector、clientWidth、sin、cos、PI
文章目录1、HTML部分2、css部分3、JavaScript部分4、微信小程序演示1、HTML部分 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge">&l…...

PyCharm+Python+Selenium自动化测试动态验证码识别
driver.find_element(byBy.ID,valueUSERID).send_keys("admin")driver.find_element(byBy.ID,valuePASSWORD_VIEW).send_keys("123456")#ocr识别原理:先根据验证码的class dl_yzm定位到验证码图片,然后将验证码截图保存,…...

git版本回退简单记录
简单记录git版本回退的命令,参考的是这篇文章1 首先查看以前存档的版本: git log1. 知道要回退的版本和现在的版本差了多少代 回退上一代版本(1个以前) git reset –hard HEAD^回退上上一代版本(2个以前࿰…...

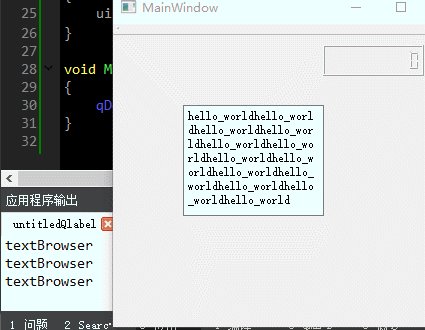
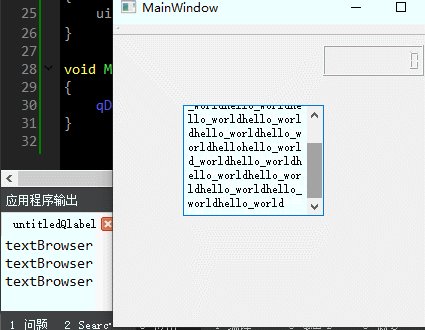
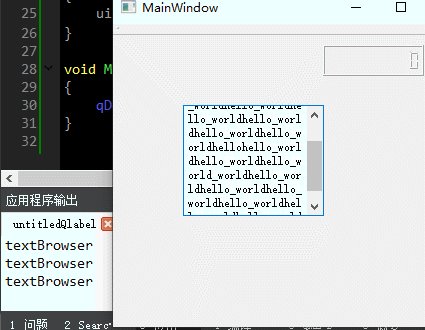
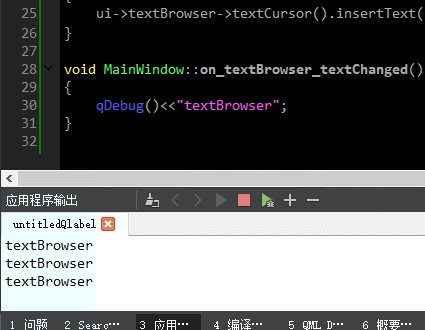
QT入门Display Widgets之QLine、QLcdNumber、QTextBrowser
目录 一、QLine界面相关 1、布局介绍 2、界面基本属性 二、QLCDNumber的介绍 1、界面布局 2、定时器代码测试 三、QTextBrowser 此文为作者原创,创作不易,转载请标明出处! 一、QLine界面相关 1、布局介绍 先看下界面中创建个Q…...

Spring学习笔记
目录1 IOC容器1.1 概念1.2 IOC的底层原理1.3 Spring中IOC容器的两种实现方式(两个接口)1.3.1 BeanFactory接口1.3.2 ApplicationContext接口1.3.3 为什么开发中使用ApplicationContext接口1.3.4 ApplicationContext接口的两个实现类1.4 IOC操作之bean管理1.4.0 bean是什么&…...

数据的标准化处理
假设各个指标之间的水平相差很大,此时直接使用原始指标进行分析时,数值较大的指标,在评价模型中的绝对作用就会显得较为突出和重要,而数值较小的指标,其作用则可能就会显得微不足道。 因此,为了统一比较的标…...

性能优化|记一次线上OOM问题处理
概述最近线上监控发现 OOM 涨幅较大,因此去尝试定位和修复这个问题,在修复了一些内存泄漏和大对象占用问题后, OOM 依旧未达到正常标准,在这些新上报的 hprof 文件中,发现几乎所有 case 中都有个叫 FinalizerReference 的对象&…...

Vue动态粒子特效插件(背景线条吸附动画)
目录 效果图: 一、安装: 二、引入 main.js 文件: 三、使用: 四、属性说明: 效果图: 一、安装: npm install vue-particles --save 二、引入 main.js 文件: import VueParticles…...

【Java 类】002-类、属性、方法、代码块
【Java 类】002-类、属性、方法、代码块 文章目录【Java 类】002-类、属性、方法、代码块一、类1、类与对象2、类的作用3、创建与使用类类结构创建类调用类运行结果4、Java 类的执行过程5、封装、继承、多态、抽象类、内部类、接口、枚举、记录、注解等二、属性1、概述2、类型3…...

Ubuntu Linux 编译安装的基本步骤
文章目录1 基本步骤若报错: No such file or directory2 解压 tar.bz2文件参考:1 基本步骤 解压: tar -zxvf file.tar.gz 进入解压后的文件夹: cd file 源码编译安装 ./configure # ./configmakesudo make install 若报错&…...

day59反刍笔记
1.本地环境安装vue后,没有vue.js文件,只有vue.cjs.js文件, 引用后也无法正常使用,看npm install vue后的文件夹中没有vue.js文件_找不到vue.js_一枝风的博客-CSDN博客 老哥的博客后得到启发,将原本的命令由࿱…...

【阅读笔记】你不知道的Javascript--强制类型转换4
目录强制类型转换基本概念JSONboolean强转归纳其他知识点被诟病的安全使用隐式强转法则抽象关系比较语法表达式变动强制类型转换 基本概念 类型转换发生在静态类型语言的编译阶段; 强制类型转换则发生在动态类型语言的运行时(runtime) JSON…...
)
华为OD机试真题Python实现【有效子字符串】真题+解题思路+代码(20222023)
有效子字符串 题目 输入两个字符串S和L,都只包含小写字母, S长度 <= 100,L长度 <= 500000, 判断S是否是L的有效子字符串, 判定规则:S中的每个字符在L中都能找到(可以不连续) 且S在L中字符的前后顺序与S中顺序要保持一致 例如: S="ace"是L="abcd…...

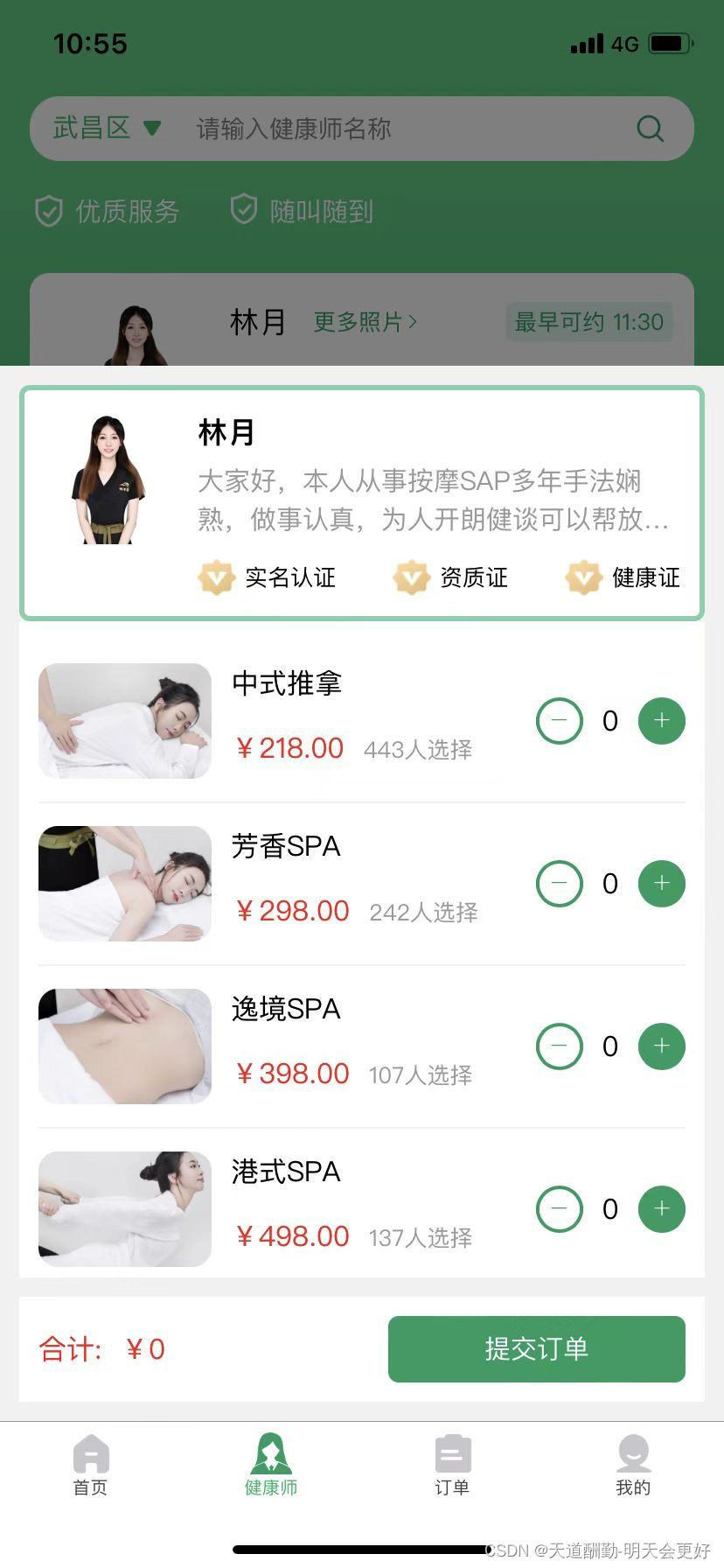
上门按摩预约APP源码-东郊到家源码(开发,PHP,平台搭建)
一、什么是上门按摩预约APP源码? 上门按摩预约APP源码是一款家政服务类型的APP,可以帮忙用户在家就能享受按摩的服务。APP源码分两端,一端是用户端,另外一端是技师端。采用的技术,前端是安卓IOS,后端是PHP&…...

STL讲解——模拟实现vector
STL讲解——模拟实现vector vector深度剖析 在STL源码中,发现vector定义的并不是 start、size、capacity,而是start、finish、end_of_storage. 这样就可以得到size()和capacity()。 sizefinish-start capacityend_of_storage-start 扩容可能是本地扩容也…...

各种经典排序算法介绍及实现源码
一,冒泡排序(Bubble Sort) 排序算法是程序员必须了解和熟悉的一类算法,排序算法有很多种,基础的如:冒泡、插入、选择、快速、归并、计数、基数和桶排序等。 冒泡排序只会操作相邻的两个数据。每次冒泡操作都会对相邻的两个元素进行比较,看是否满足大小关系要求,如果不…...

历史大讲堂:这是真·图形化 苹果系统历史回顾(上)
众所周知,米国有个非常牛掰的公司叫苹果,想必大家对这个logo不陌生吧。 目前已发布的苹果产品有iPhone、iPad、iPod等等,简直花样繁多,而且各种功能很好用,我的手机就是一部苹果iPhone X。 等一下,似乎扯远…...

今天女神节,用python画个贺卡送给母亲吧
今天女神节,你给女神妈妈准备了什么祝福呢?如果还没有,那么画个贺卡送给她吧,在你眼里,她是一个什么样的人呢? 是"可爱",“温柔”,“美丽”,“漂亮”…...

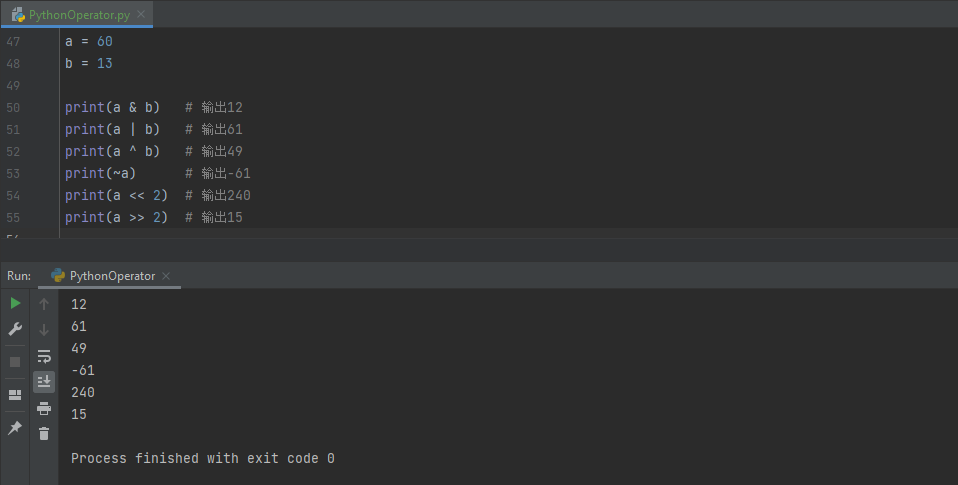
【编程基础之Python】11、Python中的表达式
【编程基础之Python】11、Python中的表达式Python中的表达式表达式与运算符算术表达式赋值表达式比较表达式逻辑表达式位运算表达式总结Python中的表达式 在Python中,表达式是由操作数、运算符和函数调用等组成的语法结构,可以进行各种数学运算、逻辑判…...
)
华为OD机试真题Python实现【乱序整数序列两数之和绝对值最小】真题+解题思路+代码(20222023)
乱序整数序列两数之和绝对值最小 题目 给定一个随机的整数数组(可能存在正整数和负整数)nums, 请你在该数组中找出两个数,其和的绝对值(|nums[x]+nums[y]|)为最小值 并返回这两个数(按从小到大返回)以及绝对值。 每种输入只会对应一个答案。但是,数组中同一个元素不能使用两…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
