超实用!JavaScript修改CSS变量,达到动态修改样式的目的
在网页开发中,我们通常使用CSS来设置网页的样式。但是,在开发过程中,有时候我们需要根据不同的条件来动态修改样式,这时候就需要使用JavaScript来实现。
在CSS中,有一种变量的概念,可以使用变量来定义颜色、字体大小等样式属性。在本篇文章中,我们将介绍如何使用JavaScript来修改CSS变量,从而动态地修改样式。
案例演示:
我们假设有一个按钮,当点击按钮时,将改变页面中所有段落的背景颜色。首先,我们需要在CSS中定义一个变量,用来表示背景颜色。在本例中,我们将变量名定义为–bg-color。
css
Copy code
:root {--bg-color: #ffffff;
}p {background-color: var(--bg-color);
}
在上面的代码中,我们使用:root来定义全局的CSS变量–bg-color,并将其设置为白色。然后,我们将所有段落的背景颜色设置为–bg-color变量。
接下来,我们将使用JavaScript来动态修改–bg-color变量的值。我们将添加一个点击事件监听器,当按钮被点击时,将随机生成一个颜色值,并将其设置为–bg-color的值。
javascript
const button = document.querySelector('button');
button.addEventListener('click', () => {document.documentElement.style.setProperty('--bg-color', 'red');
});
在上面的代码中,我们已经成功地通过JavaScript动态地修改了CSS变量,实现了动态修改样式的效果。当我们点击按钮时,页面中所有段落的背景颜色都会变成红色。
JavaScript修改CSS变量可以实现动态修改样式的效果,非常适合在需要动态改变样式的场景中使用。例如,当用户在网站上进行某些操作时,需要根据不同的条件来动态改变页面的样式,这时候就可以使用JavaScript修改CSS变量。
除此之外,CSS变量还可以帮助我们更好地组织和管理代码。通过使用变量,我们可以避免在多个样式属性中重复定义相同的值,从而使代码更加易读和易于维护。
然而,需要注意的是,CSS变量并不是所有浏览器都支持。在一些较老的浏览器中,可能无法正确解析和使用CSS变量。因此,在使用CSS变量时,需要进行兼容性测试,并根据实际情况进行使用和调整。
此外,CSS变量的作用域也需要注意。CSS变量定义的作用域只在定义该变量的元素及其后代元素中有效。如果需要在整个页面中使用该变量,可以将其定义在:root中。
相关文章:

超实用!JavaScript修改CSS变量,达到动态修改样式的目的
在网页开发中,我们通常使用CSS来设置网页的样式。但是,在开发过程中,有时候我们需要根据不同的条件来动态修改样式,这时候就需要使用JavaScript来实现。 在CSS中,有一种变量的概念,可以使用变量来定义颜色…...

解决Vue3 默认槽的非函数值 - Non-function value encountered for default slot 的警告
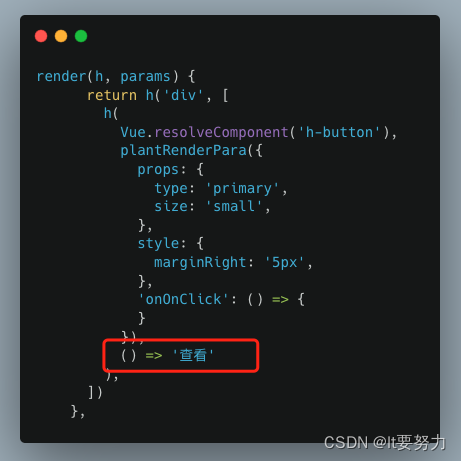
解决警告⚠️:[Vue warn]: Non-function value encountered for default slot. Prefer function slots for better performance. h函数的第三个参数加上箭头函数 原因分析: 一般 第三个参数如果不是默认插槽的话 就是当作children传下去,…...

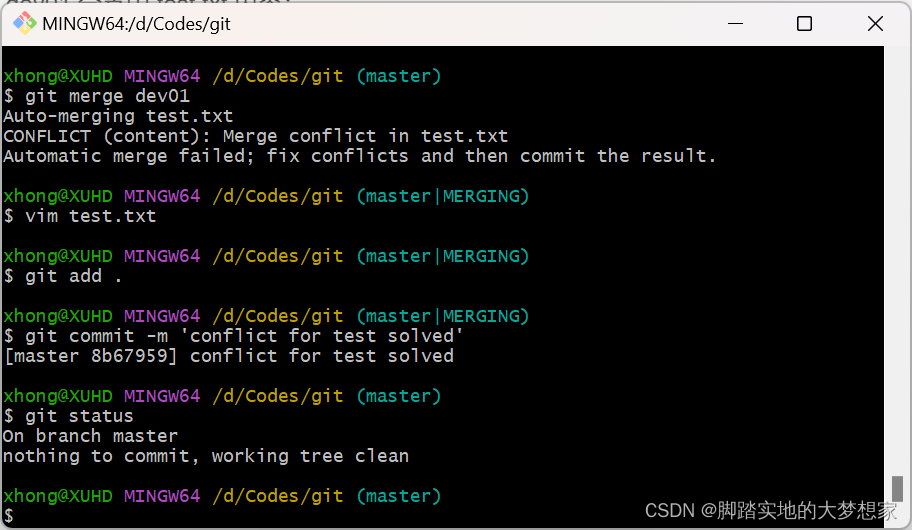
【Git】P2 分支(创建分支,合并分支,分支冲突,分支分类)
分支分支的概念2077 与 分支git - 分支分支语句查看与创建分支切换与删除分支合并分支分支冲突分支分类分支的概念 什么是分支? 2077 与 分支 我最喜欢的游戏就是 赛博朋克2077,美国末日 和 GTA,下图是2077的存档。 存档非常多的原因是因为…...

2023年全国最新交安安全员精选真题及答案14
百分百题库提供交安安全员考试试题、交安安全员考试预测题、交安安全员考试真题、交安安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 41.事故隐患泛指生产系统中可导致事故发生的() A.人的不…...

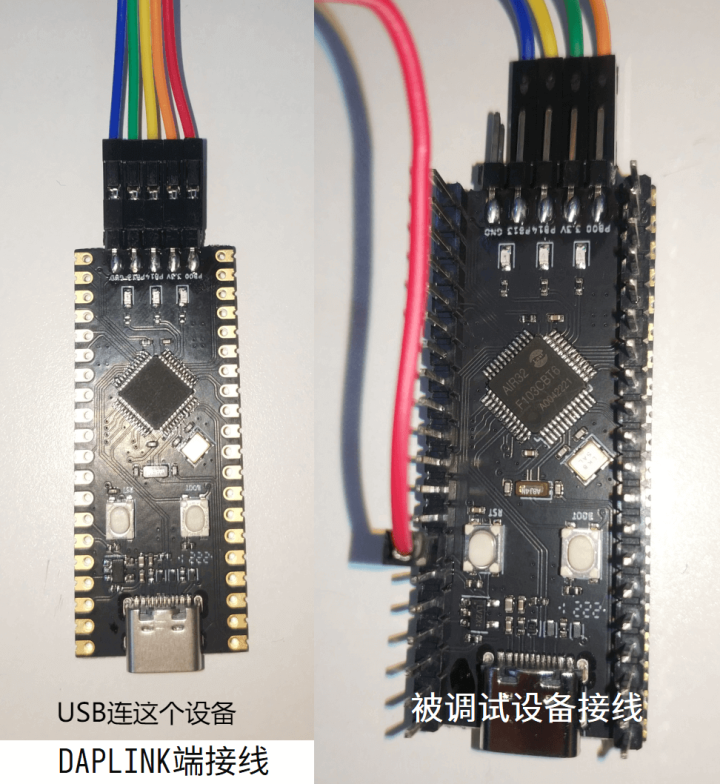
Air101|Air103|Air105|Air780E|ESP32C3|ESP32S3|Air32F103开发板:概述及PinOut
内容均引自合宙官方wiki,详细内容请参考: :LuatOS 文档 。 1、合宙Air101(芯片及开发板) 合宙Air101是一款QFN32 封装,4mm x 4mm 大小的mcu。通用串口波特率,设置波特率为921600。 固件编译可…...

【代码随想录训练营】【Day35】第八章|贪心算法|860.柠檬水找零|406.根据身高重建队列|452. 用最少数量的箭引爆气球
柠檬水找零 题目详细:LeetCode.860 一道非常简单的模拟题,根据题目要求编写程序即可: Java解法(模拟): class Solution {public boolean lemonadeChange(int[] bills) {int money_5 0, money_10 0;fo…...
)
嵌入式C基础知识(23)
常用C/C代码规范头文件的保护所有的头文件都应该使用#define来避免多次引用,符号格式为:<PROJECT>_<PATH>_<FILE>_H_例如头文件:foo/src/bar/baz.h#ifndef FOO_BAR_BAZ_H_#define FOO_BAR_BAZ_H_...#endif // FOO_BAR_BAZ_…...

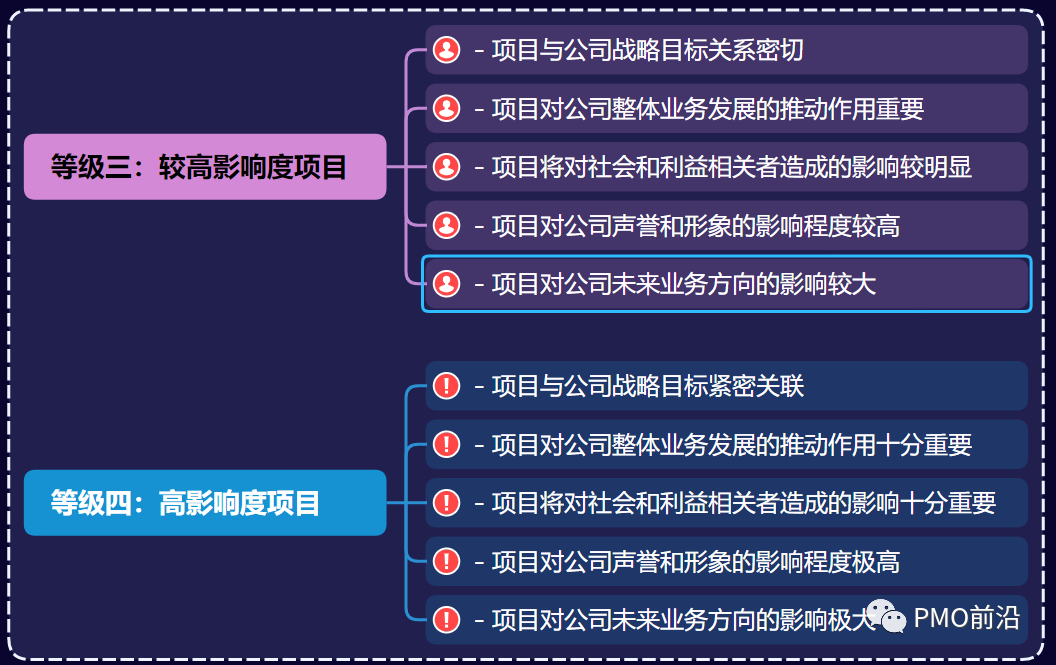
一文掌握组织项目等级划分维度,标准和实例
当你遇到多项目怎么管?遇到项目之间的冲突怎么解决?很多公司没有项目优先级的划分,会对企业造成很多严重的问题。首先,会造成不合理的资源分配:缺少项目优先级的情况下,很难确定哪些项目是最重要的…...

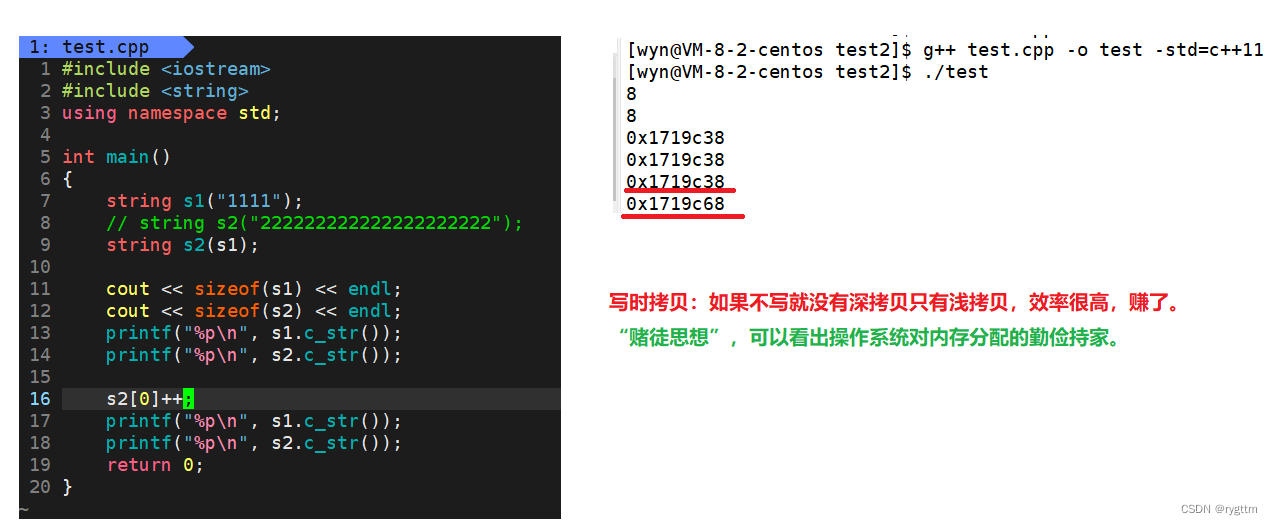
【C++】list的使用和基本迭代器框架的实现 vs和g++下string结构的说明
真正的成熟应该并不是追求完美,而是直面自己的缺憾,这才是生活的本质。 文章目录一、初见list1.list的迭代器失效和基本使用2.list的operations操作接口(看起来挺不错的接口,但可惜不怎么实用)3.vector和list的排序性能…...

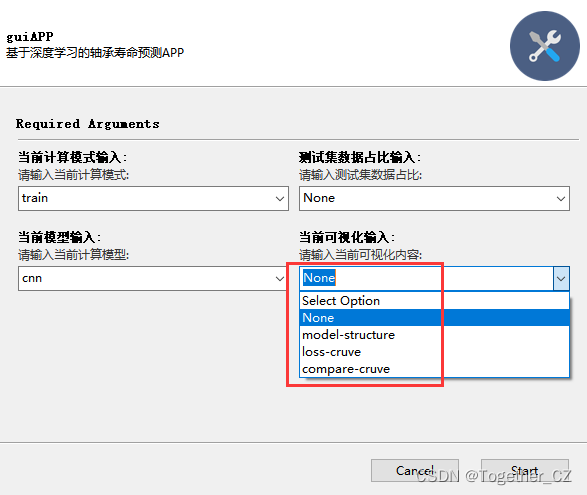
基于深度学习的轴承寿命预测实践,开发CNN、融合LSTM/GRU/ATTENTION
关于轴承相关的项目之前做的大都是故障识别诊断类型的,少有涉及回归预测的,周末的时候宅家发现一个轴承寿命加速实验的数据集就想着拿来做一下寿命预测。首先看下数据集如下:直接百度即可搜到,这里就不再赘述了。Learning_set为训…...

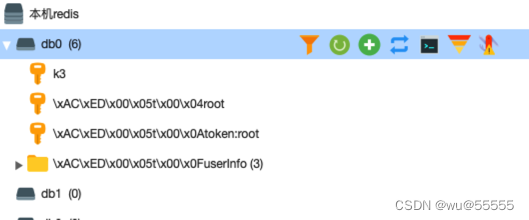
redis进阶:mysql,redis双写一致性,数据库更新后再删除缓存就够了吗?
0. 引言 最近线上的一个状态修改功能出现了问题,一开始是运营找了过来,运营告知某条数据的状态已经开启了的,但是实际使用起来还是没有生效,于是拿到这个问题后,首先就去数据库查了这条数据,发现确实如他所…...

RTOS中互斥量的原理以及应用
互斥量的原理 RTOS中的互斥量是一种同步机制,用于保护共享资源,防止多个任务同时访问该资源,从而避免数据竞争和不一致性。 互斥量的原理是通过对共享资源进行加锁和解锁操作来实现的。 在RTOS中,互斥量通常是一个数据结构&…...

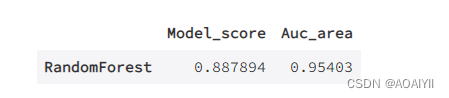
数据分析:基于随机森林(RFC)对酒店预订分析预测
数据分析:基于随机森林(RFC)对酒店预订分析预测 作者:AOAIYI 作者简介:Python领域新星作者、多项比赛获奖者:AOAIYI首页 😊😊😊如果觉得文章不错或能帮助到你学习,可以点赞…...

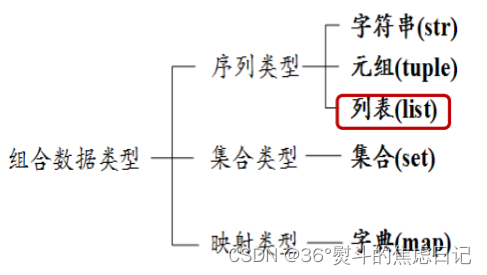
【python】序列(列表、元组)、字典、集合的初步认识
一、序列 序列类型(sequence):一组有序的数据集,特点是数据之间存在先后关系,通过序号访问 序列包含以下三种类型: 1.字符串(str)不可修改 2.列表(list)可修改 3.元组(t…...

周赛335(模拟、质因子分解、分组背包)
题解:0x3f https://leetcode.cn/problems/number-of-ways-to-earn-points/solution/fen-zu-bei-bao-pythonjavacgo-by-endlessc-ludl/ 文章目录周赛335[6307. 递枕头](https://leetcode.cn/problems/pass-the-pillow/)模拟[6308. 二叉树中的第 K 大层和](https://le…...

【极致简洁】Python tkinter 实现下载工具,你想要的一键获取
嗨害大家好鸭!我是小熊猫~开发环境本次项目案例步骤成品效果【咱追求的就是一个简洁】界面如何开始?1.导入模块2.创建窗口【这步很重要】功能按键1.创建一个下拉列表2.设置下拉列表的值3.设置其在界面中出现的位置 column代表列 row 代表行4.设置下拉列表…...
npm i 安装报错
npm WARN EBADENGINE Unsupported engine { npm WARN… npm WARN deprecated stable0.1.8: Modern JS… 诸如此类的报错。大部分都是因为 node 版本问题!比如node版本无法满足,对应项目里需要的那些模块和依赖所需要的条件。 有些模块对node版本是有要…...

原腾讯QQ空间负责人,T13专家,黄希彤被爆近期被裁员,裁员原因令人唏嘘。。...
点击上方“码农突围”,马上关注这里是码农充电第一站,回复“666”,获取一份专属大礼包真爱,请设置“星标”或点个“在看这是【码农突围】的第 431 篇原创分享作者 l 突围的鱼来源 l 码农突围(ID:smartyuge&…...

【C++】BloomFilter——布隆过滤器
文章目录一、布隆过滤器概念二、布隆过滤器应用三、布隆过滤器实现1.插入2.查找3.删除四、布隆过滤器优缺五、结语一、布隆过滤器概念 布隆过滤器是由布隆(Burton Howard Bloom)在1970年提出的 一种紧凑型的、比较巧妙的概率型数据结构,特点是…...

【Spring】资源操作管理:Resource、ResourceLoader、ResourceLoaderAware;
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ 资源操作:Spring Resources一、Res…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
