PMP能提前查成绩?还能改分数?别太离谱!
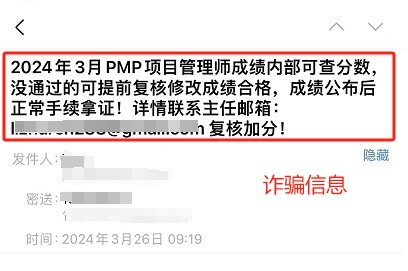
震惊!3月10日PMP考试才结束没多久,昨天就有学员收到了查分邮件,寄信人自称自己是内部人员,可以提前查询到成绩并直接修改成绩。

这也太离谱了吧!在此,小赛想说,PMP考试是一个公正、严格的考试体系,凡是承诺提前查成绩、改分数等都属于诈骗行为,大家一定要提高警惕!
一、PMP相关的考试诈骗案例
1、考前PMP真题泄露
PMP是由非常权威的考试服务机构全美在线(ATA)组织,是大型的正规考试,具备非常严苛的试卷管理办法。而且PMP考试处于一个持续进行的状态,试题会反复使用,因此PMI从未公布过真题!
临近PMP考试时间,很多不法分子就会蠢蠢欲动,发短信或是直接加考生微信,谎称自己是内部人员,称能够在考前提供PMP认证考试的原题及答案,大家千万别信!
2、考后承诺可改考试分数
一般来说,PMP考试成绩是在考试结束后第6-8周后才会公布,大概是两个月左右的时间。成绩是由官方发邮件至考生邮箱,邮件中附带着查分链接。或者你也可以自己直接进入官方网站,登录账号进行查询。
一定要记住,除了官方网站,其他地方都不能查询到考试成绩,更别说是可以修改成绩这么离谱的事情了!
3、谎称机构经营不善,办理退费
有些不法分子会发短信或者是电话联系学员,声称机构倒闭,需要进行退费,诱导学员添加好友或者QQ群,在群中发布退款需要在APP内进行,让学员都下载注册APP,获取银行卡号、验证码等重要信息,从而进行诈骗。
4、虚假承诺“考试包过”、证书和高薪
为了获取利益,很多不法分子会虚假承诺考试包过和高薪,声称只要通过他们的培训和指导,考生就可以轻松通过PMP考试并获得高薪工作。
还有些机构可能会非法承诺证书,声称只要支付高额费用,就可以获得PMP证书。考生应该选择正规的官方认证的培训机构,不要相信非法的承诺。
5、机构课程质量差
一些机构可能会提供低质量的课程和资料,甚至使用过时的教材和模拟试题。考生应该选择有良好课程和资料的培训机构,可以要求试听课程或查看资料,以确保课程质量符合要求。
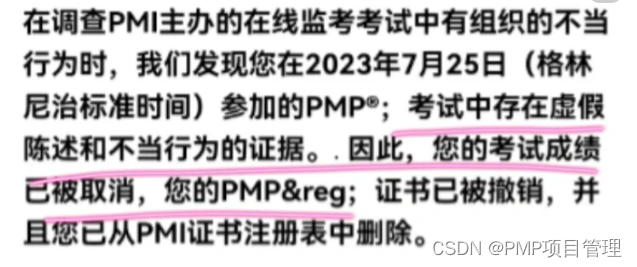
⚠️提醒:获取PMP证书必须得具备一定的报考条件,参加官方授权的机构课程,并通过认证考试!通过非法渠道获取的证书,将有可能面对终身禁考的情况!

二、PMP成绩查询的常规流程
1、官方开放成绩查询通道
PMP成绩结果通常会在考试结束后的6-8周,官方会发邮件至考生邮箱,考生可直接点击邮件内的链接也可以直接进入官网,登录英文报名账号,查询成绩。
2、直接查询考试成绩
登录PMI官网账号后,点击右上角【姓名】,下拉菜单栏,右侧栏点击【Certifications】,进入【My Certifications】。最后点击【Exam Analysis】,查看考试结果。
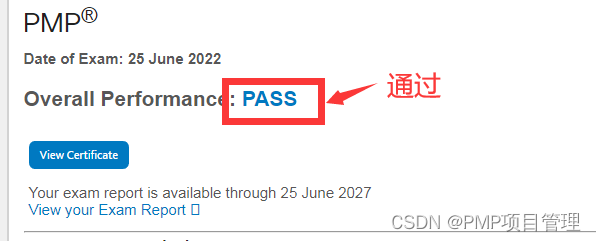
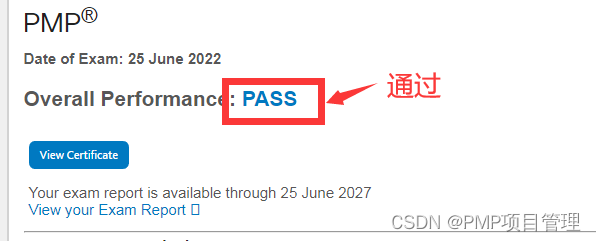
考试结果显示“PASS”则是通过,显示“FAIL”则是不通过。成绩通过后即可立即下载PMP®电子证书。

三、正确看待考试成绩
PMP考试只是衡量我们学习成果的一种方式,它并不能直接代表我们的项目管理能力和价值,无论成绩如何,都要保持平和的心态去看待。无论结果如何,大家在学习PMP知识体系时,就是在间接地培养自己的项目管理思维,提升自己的管理能力。
在职场上,证书是大家的加分项,而自己的真才实学才是立身之本。因此大家更需要通过不断地学习来提高自己的职场技能,同时也需要借助一些实用的工具来提升自己的工作效率,这里给大家准备了“项目管理实用工具”,留邮即可获取。
相关文章:

PMP能提前查成绩?还能改分数?别太离谱!
震惊!3月10日PMP考试才结束没多久,昨天就有学员收到了查分邮件,寄信人自称自己是内部人员,可以提前查询到成绩并直接修改成绩。 这也太离谱了吧!在此,小赛想说,PMP考试是一个公正、严格的考试体…...

【保姆级讲解服务器硬件的基础知识】
服务器硬件基础知识 1. 前言2. 中央处理器(CPU)3. 内存(RAM)4. 存储设备5. 主板6. 电源供应单元(PSU)7. 冷却系统8. 网络连接9. 扩展插槽和端口10. 管理功能 🌈🌈🌈&…...

并查集---力扣547省份的数量
假设:有一群小混混打架,小弟们可能互相不认识,如果要确定他们是一伙的,就需要确定他们的组长是不是一个,但是每个组长的领导可能又不一样,所以要找到最大的那个领导,才能确定是一伙的。 我们先…...

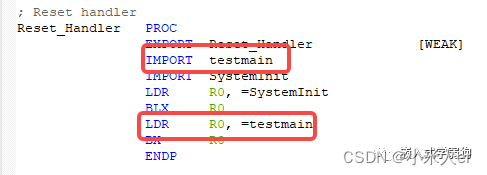
stm32启动文件里面的__main和主函数main()
一、__main和main()之间的关系 先来对stm32启动过程简单学习 启动文件里面的Reset_Handler: 调用过程: stm32在启动后先进入重启中断函数Reset_Handler,其中会先后调用SystemInit和__main函数, __main函数属于c库函数&…...

曲线生成 | 图解Reeds-Shepp曲线生成原理(附ROS C++/Python/Matlab仿真)
目录 0 专栏介绍1 什么是Reeds-Shepp曲线?2 Reeds-Shepp曲线的运动模式3 Reeds-Shepp曲线算法原理3.1 坐标变换3.2 时间翻转(time-flip)3.3 反射变换(reflect)3.4 后向变换(backwards) 4 仿真实现4.1 ROS C实现4.2 Python实现4.3 Matlab实现 0 专栏介绍 ǵ…...

深入探讨iOS开发:从创建第一个iOS程序到纯代码实现全面解析
iOS开发作为移动应用开发的重要领域之一,对于开发人员具有重要意义。本文将深入探讨iOS开发的各个方面,从创建第一个iOS程序到纯代码实现iOS开发,带领读者全面了解iOS应用程序的开发流程和技术要点。 📱 第一个iOS程序 在创建第…...

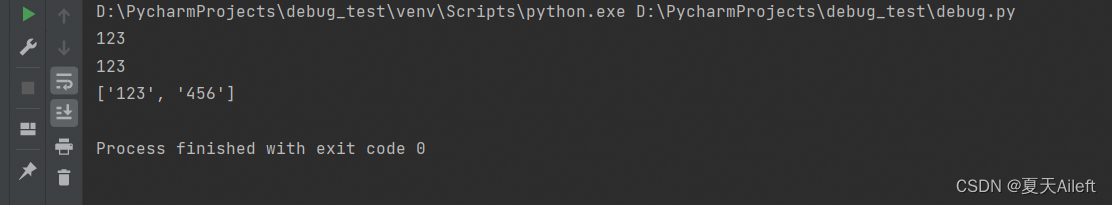
Python学习之-正则表达式
目录 前言:1.re.serach1.1例子: 2.re.match2.1示例1:2.2 示例2: 3.re.findall3.1 示例 4.re.fullmatch4.1 示例1:4.2 示例2: 5.re.split5.1 示例1:5.2 示例2:5.3 示例3: 6.re.sub6.1 示例&#…...

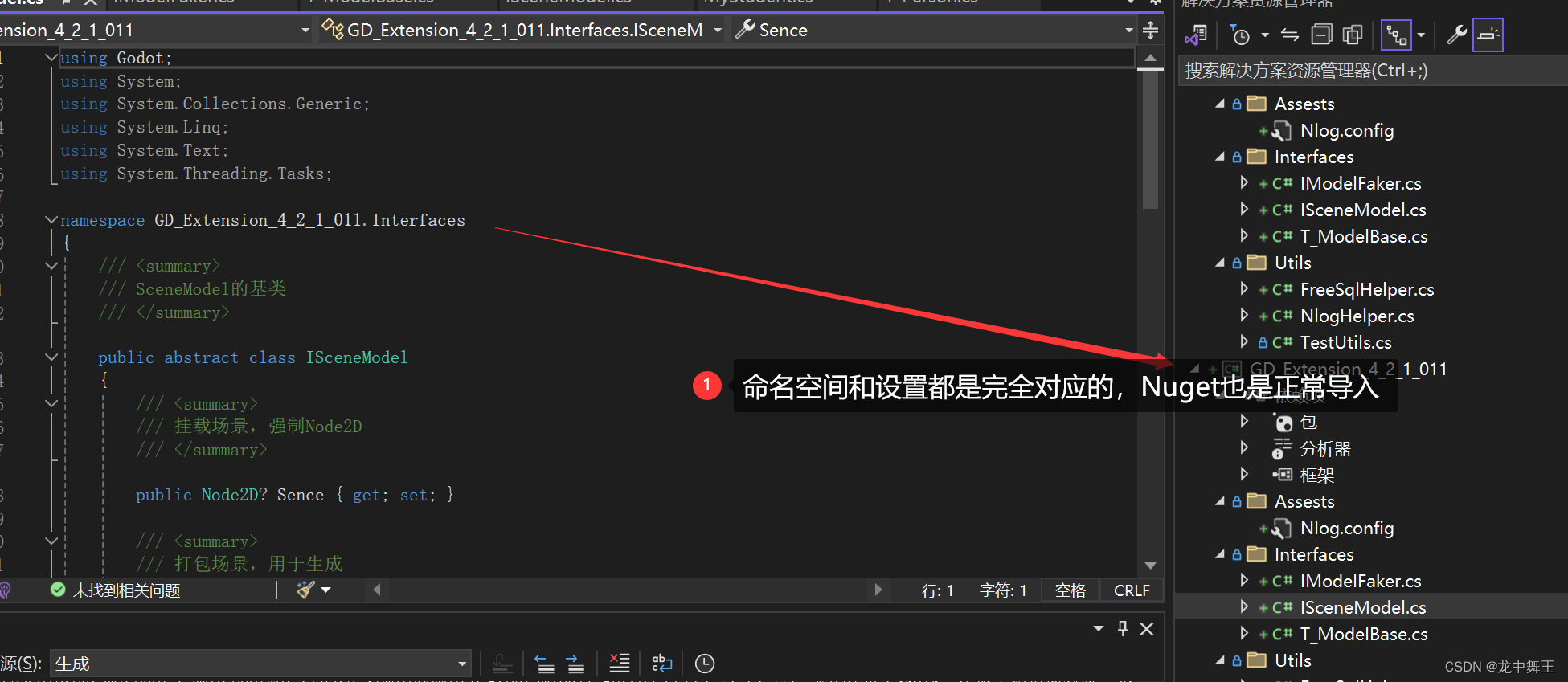
Godot.NET C# 工程化开发(1):通用Nuget 导入+ 模板文件导出,包含随机数生成,日志管理,数据库连接等功能
文章目录 前言Github项目地址,包含模板文件后期思考补充项目设置编写失误环境visual studio 配置详细的配置看我这篇文章 Nuget 推荐NewtonSoft 成功Bogus 成功Github文档地址随机生成构造器生成构造器接口(推荐) 文件夹设置Nlog 成功!Nlog.configNlogHe…...

数据仓库——雪花模式以及层次递归
层次结构 钻取 向下钻取:对某些代表事实的报表中添加维度细节 向上钻取:从某些代表事实的报表中去除维度细节 属性层次 提供了一种自然方法,用于顺序地在不断深入的层次上组织事实。许多维度可以被理解为包含连续主从关系的属性层次。此类…...

Transformer的前世今生 day09(Transformer的框架概述)
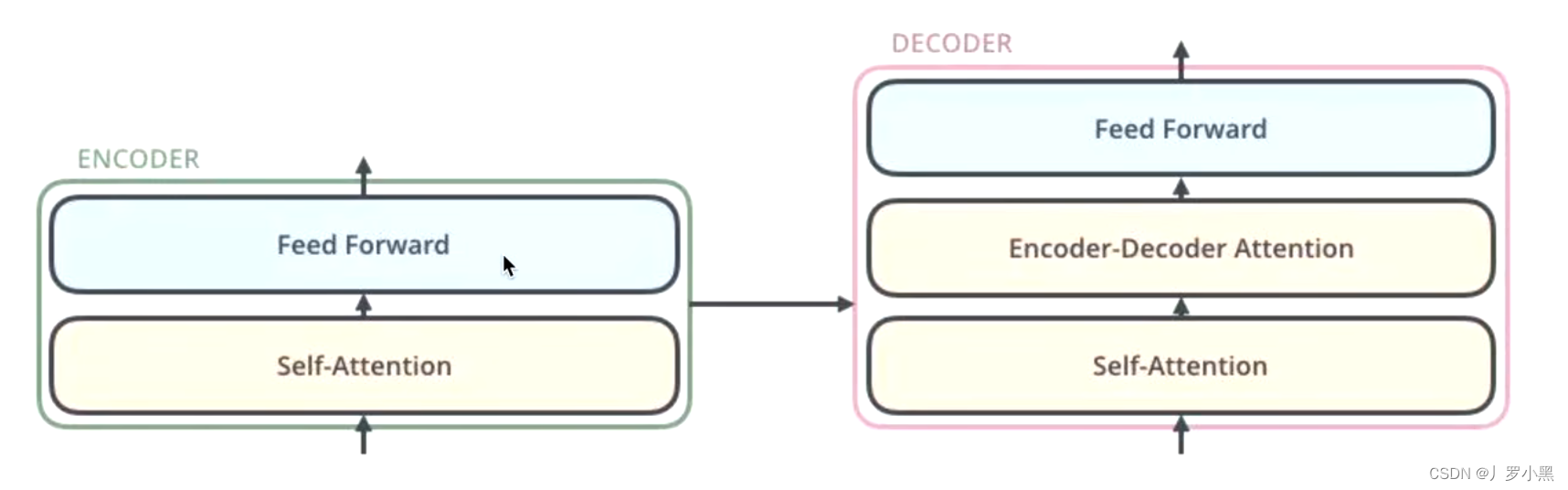
前情提要 编码器-解码器结构 如果将一个模型分为两块:编码器和解码器那么编码器-解码器结构为:编码器负责处理输入,解码器负责生成输出流程:我们先将输入送入编码器层,得到一个中间状态state,并送入解码器…...

Qt 压缩/解压文件
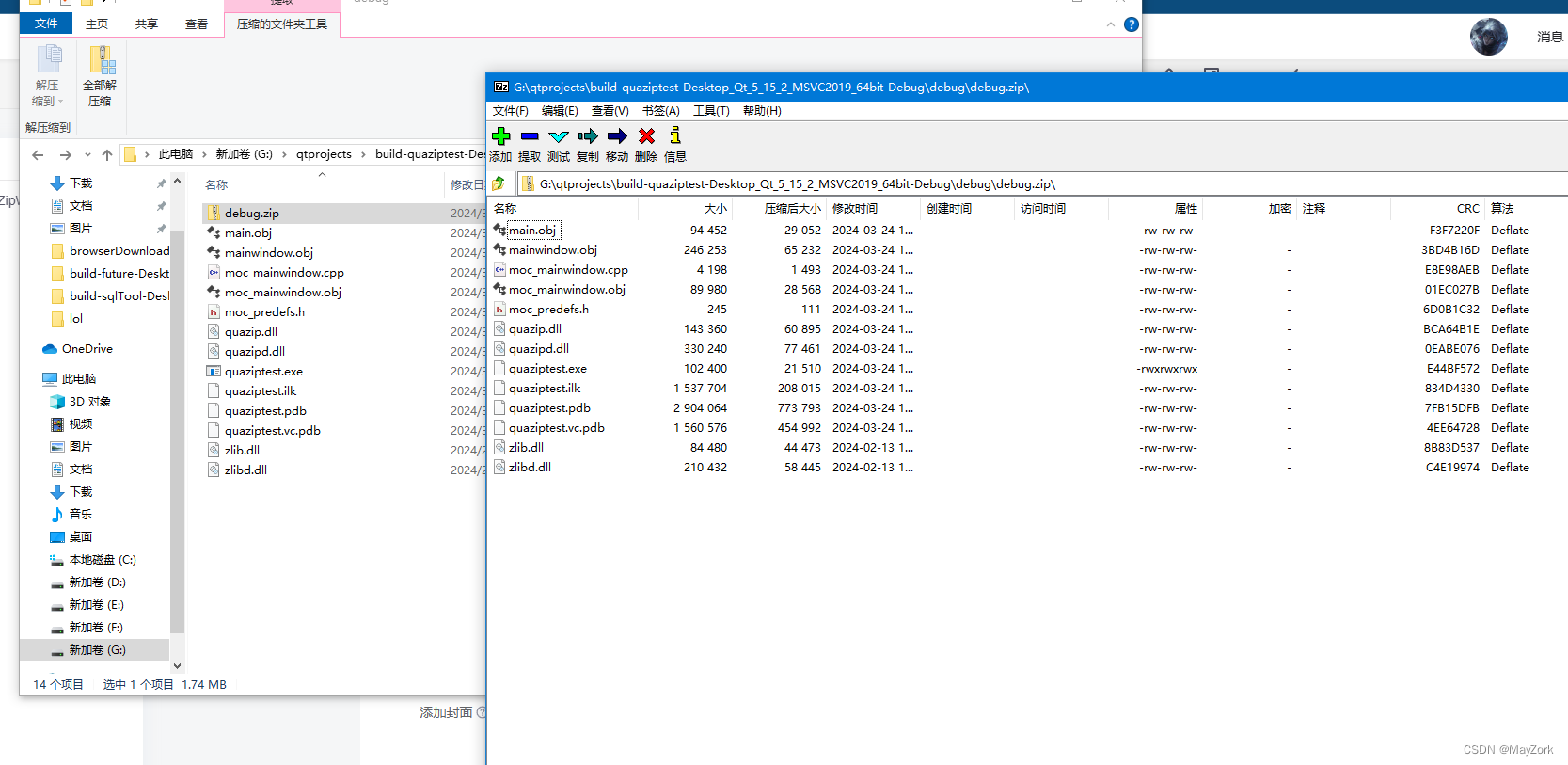
前面讲了很多Qt的文件操作,文件操作自然就包括压缩与解压缩文件了,正好最近项目里要用到压缩以及解压缩文件,所以就研究了一下Qt如何压缩与解压缩文件。 QZipReader/QZipWriter QZipReader 和 QZipWriter 类提供了用于读取和写入 ZIP 格式文…...
——位运算+数学+一维动态规划+多维动态规划)
【leetcode刷题之路】面试经典150题(8)——位运算+数学+一维动态规划+多维动态规划
文章目录 20 位运算20.1 【位运算】二进制求和20.2 【位运算】颠倒二进制位20.3 【位运算】位1的个数20.4 【位运算】只出现一次的数字20.5 【哈希表】【位运算】只出现一次的数字 II20.6 【位运算】数字范围按位与 21 数学21.1 【双指针】回文数21.2 【数学】加一21.3 【数学】…...

JetBrains全家桶激活,分享 WebStorm 2024 激活的方案
大家好,欢迎来到金榜探云手! WebStorm公司简介 JetBrains 是一家专注于开发工具的软件公司,总部位于捷克。他们以提供强大的集成开发环境(IDE)而闻名,如 IntelliJ IDEA、PyCharm、和 WebStorm等。这些工具…...

Sublime 彻底解决中文乱码
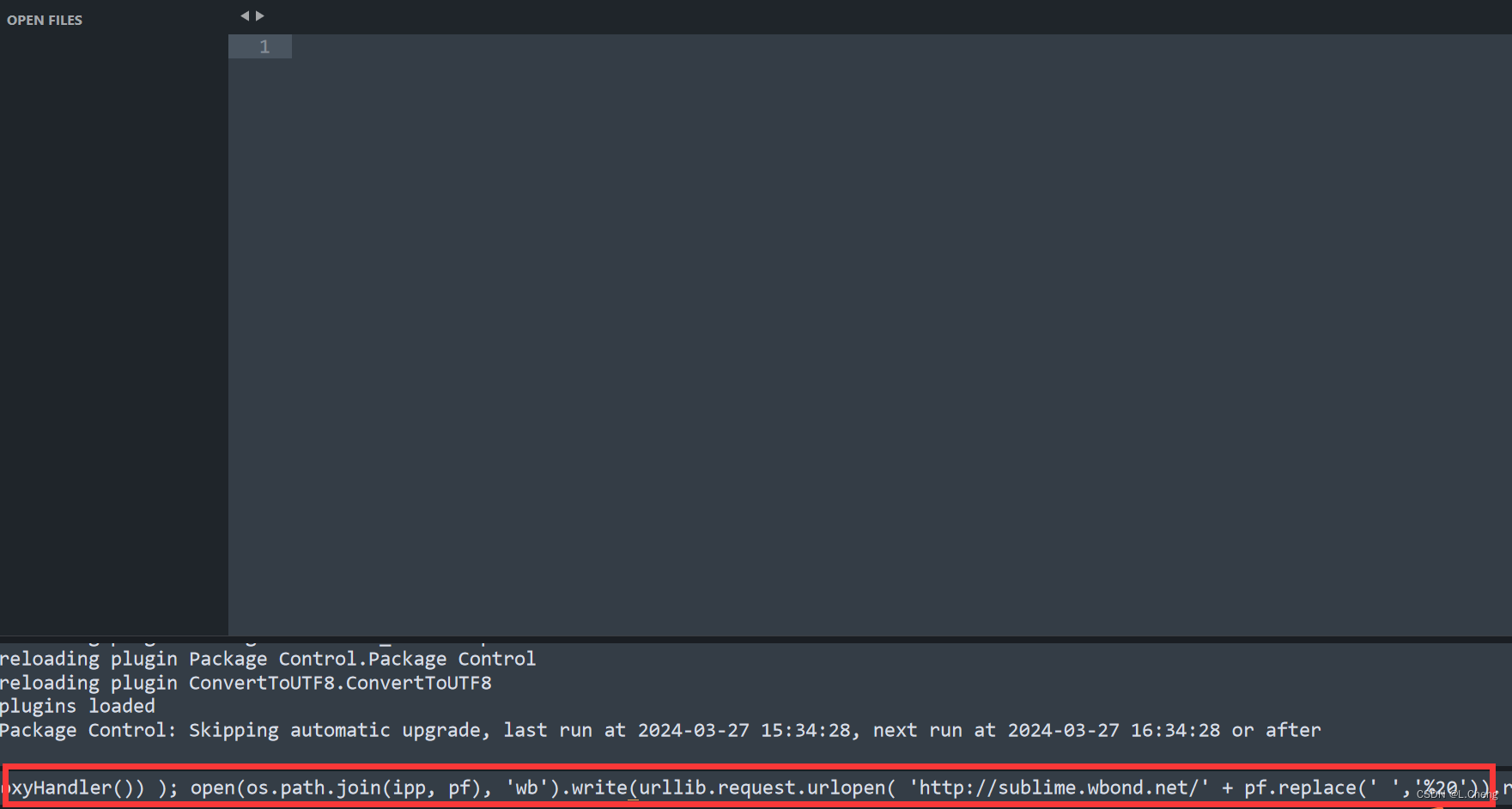
1. 按ctrl,打开Console,输入如下代码: import urllib.request,os; pf Package Control.sublime-package; ipp sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHand…...

复旦大学EMBA校友出席两会建言献策助力中国发展
阳春三月,备受瞩目的全国两会如期召开。期间,复旦大学EMBA多位校友作为第十四届全国人民代表大会代表、第十四届全国政协委员与全国各地代表共商国是。 无论是作为大型央企负责人,还是作为科创企业的中坚力量,复旦大学EM…...

virtualbox导入vdi
新建虚拟机 点击新建 输入新建属性 配置cpu和内存 虚拟硬盘 这里选择已有的vdi文件 摘要 这里点击完成 虚拟机添加成功 点击启动,启动虚拟机 注意 这个时候的ip,还是以前镜像的ip,如果两个镜像一起启动,则需要修 改ip地…...

【信号处理】基于DGGAN的单通道脑电信号增强和情绪检测(tensorflow)
关于 情绪检测,是脑科学研究中的一个常见和热门的方向。在进行情绪检测的分类中,真实数据不足,经常导致情绪检测模型的性能不佳。因此,对数据进行增强,成为了一个提升下游任务的重要的手段。本项目通过DCGAN模型实现脑…...

使用 Docker Compose 部署 Spring Boot 应用
使用 Docker Compose 部署 Spring Boot 应用 第一步:创建 Spring Boot 应用的 Dockerfile 在您的 Spring Boot 项目根目录中创建一个 Dockerfile。 编辑 Dockerfile,添加以下内容: # 基础镜像使用 OpenJDK FROM openjdk:11-jdk-slim# 维护者…...

nginx 正向代理 https
问题背景 因为网络环境受限,应用服务器无法直接访问外网,需要前置机上中转一下,这种情况可在应用服务器修改/etc/hosts文件指向前置机,在前置机上的nginx设置四层代理,从而出站。 方案 根据How to Use NGINX as an …...

vue3从其他页面跳转页面头部组件菜单el-menu菜单高亮
主要代码 import { ref, onMounted, watch } from vue; const activeIndex ref("/"); const route useRoute();onMounted(() > {updateActiveMenu(); });watch(() > route.path, updateActiveMenu);function updateActiveMenu() {// 根据路由更新activeMenu…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
