Godot Engine 4.0横空出世,Vulkan大怪兽加持,画质提升简直亮瞎眼
【CSDN 编者按】经历了漫长的等待,万众瞩目的 Godot Engine 4.0 正式版在其 3.0 版本发布 5 年以后,终于带着海量令人兴奋的新功能横空出世!
整理 | 开发游戏的老王 责编 | 王子彧
出品 | CSDN(ID:CSDNnews)

什么是Godot Engine?
它是一款完全免费的轻量级、开源、跨平台、2D/3D游戏引擎。Godot Engine 最初由它的创始人阿根廷资深游戏开发者 Juan Linietsky 在 2014 年开源,历经近十年的打磨,在其 2.0、3.0 版本问世以后逐渐广为人知,近几年 Godot Engine 更是成为了游戏开发界的“网红”产品,在国内外技术媒体的游戏引擎评测专题中,Godot 经常成为 Unreal Engine 以及 Unity 等重量级游戏引擎的比较对象。


笔者近几年也先后为 Godot Engine 撰写了一系列的开发教程,并且还曾基于 Godot Engine 复刻过「羊了个羊」。
近几年由 Godot Engine 开发的商业游戏作品更是不断涌现:
 Primal Light - Fat Gem
Primal Light - Fat Gem
 Fist of the Forgotten - Lone Wulf Studio
Fist of the Forgotten - Lone Wulf Studio
 Pingo Adventure - Orb Square Studio
Pingo Adventure - Orb Square Studio
您可能很好奇:为什么一个由小团队开发的游戏引擎能够在今天这个强手如林的游戏引擎战场被人们如此津津乐道?作为 Godot Engine 的小迷弟,老王很自豪地告诉您:Godot 是资深游戏匠人为游戏开发者量身定制的一款简约而不简单的匠心之作!它的核心理念就是“专治游戏开发中的各种痛点”,简单地说就是“友好”。单论“友好”二字,如果 Godot 在引擎界排第二,那么绝没有哪个引擎敢自称第一。
Godot 很“友好”
Godot 的友好性主要体现在如下几个方面:
-
免费:而且是绝对的免费,正如 Godot 在 2015 年声明免费时提出的口号 “Your game is all yours”。
-
轻量:不足百兆的体积里包含着真正意义上的 All-in-One 游戏引擎(引擎编辑器以及代码编辑器),并且它是无需安装的绿色软件,开箱即用,对初学者友好至极。
-
开源:Godot Engine的Github地址
-
跨平台:支持 Windows、macOS、Linux,还拥有基于浏览器的版本。Godot 甚至在苹果刚发布 M1 芯片不久就第一时间提供支持该芯片的引擎版本。
-
简单易用的脚本语言:Godot 内置了一种名为 GDScript 的自研脚本语言,完全针对 Godot Engine 并且极其简单易用,即便对于编程零基础的小白也非常容易上手。(附《GDScript官方文档》)
-
基于节点(Node)的开发模式:Godot 的工作逻辑也非常简单清晰,概括成一句话,那就是:“开发节点、使用节点”,只要理解了节点,Godot 的工作逻辑也就掌握得八九不离十了。因为在 Godot 中,万事万物皆为节点。
Godot 的节点模式几乎可以等价转换成 Unity 中的游戏体-组件模式,所以有 Unity 使用经验的游戏开发者几乎可以无缝过渡到 Godot 引擎。
- 高度可扩展性:Godot Engine 不仅拥有完善的插件扩展系统,它的语言扩展系统也是非常优秀的,除了上文提到的内置 GDScript 以及原生的 C++ 和可视化编程的支持。社区开发者还为 Godot 提供了诸如 C#、JS、TS、Rust、Lua 等第三方开发语言的支持。
综上所述,Godot Engine 的体贴友好会让每一个游戏开发者爱不释手,即使它尚未成为您的主要开发工具,这个引擎的发展也绝对值得您的关注。
全新升级版本惊喜不断
Godot Engine 在它的 3.0 时代可以说已经赚足了开发者们的眼球,但作为一个“小作坊”开发的游戏引擎,必须诚实地讲,它的渲染性能、精度以及高级游戏内容制作能力方面还有很大的提升空间。这也是为什么截至目前,市面上的 3A 级游戏鲜有使用 Godot 开发的原因。然而,Godot Engine 4.0 作为近 5 年来体量最大的一次版本升级,可以说再次为开发者带来了巨大的惊喜。接下来,本文就为大家简单介绍一下 4.0 版本中有哪些值得大家瞩目的亮点。
以下内容参考了Godot官方文章《Godot 4.0 sets sail: All aboard for new horizons 》
3D 游戏及渲染方面的提升
基于 Vulkan 的渲染模块
Godot Engine 4.0 最大亮点无疑是重新构建了自身的渲染模块。面向高性能终端设备 Godot 加入了号称性能怪兽的 Vulkan 渲染库,Vulkan 的引入让Godot 的渲染效果有了前所未有的巨大提升,更加高质量的光照以及更加干净通透的阴影效果,让人简直不敢相信这是曾经的 Godot。


而面向低性能终端及移动设备,Godot 也重构了底层的 OpenGL 封装,并且在未来还会增加阴影及反射探头等功能的支持。专门面向 Windows 和 XBox 的 DirectX 12 支持,也将在下一个版本更新中于大家见面。

全新的全局光照系统(SDFGI – Signed Distance Field Global Illumination)
Godot 4.0 从零开始构建了新的基于有向距离场(SDF 即 Signed Distance Field)的实时全局光照系统,该系统主要面向大型开放场景的全局光照。笔者曾经在 2020 年翻译过 Godot 关于 SDF 的官方文档,有兴趣的朋友欢迎进一步阅读(详见《Godot 4.0 中的基于有向距离场 SDF(Signed Distance Field)的实时全局光照技术》)

基于体素的全局光照(Voxel Based Global Illumination)
面向中小型场景全新的基于体素的实时全局光照系统代替了原有的 GIProbe,这使得诸如室内这样的场景中,实时全局光照的细节有了巨大的提升,即使你依然使用烘焙光照贴图的传统方式,4.0 版本采用的 GPU 烘焙方式,也可以大大提升你的处理速度。

新的渲染优化技术
新的遮挡剔除(Occlusion Culling)技术可以动态检测被其它物体遮挡的模型并从渲染队列里将其移除,从而提升 CPU 和 GPU 的效率。


在大型开放场景中由于只有少数对象互相重叠,遮挡剔除的效果并不明显,此时我们可以选择使用新的自动网格 LOD 或手动 HLOD 以达到对可视范围的全面掌控。
中期及后期处理能力的提升
面向高性能终端,Godot 4.0提供 SSIL(Screen Space Indirect Lighting)即:屏幕空间间接光照技术,该技术可以通过对屏幕空间的采样提升可视范围内的暗部以及间接光照的效果。另外,通过强大的 SSAO(Screen Space Ambient Occlusion) 即屏幕空间环境光遮蔽技术,开发者可以访问诸如光效(即:受直射光影响的程度)等设置,并通过环境光遮蔽贴图来忽略指定对象,从而达到优化的目的。
对于摄影向的用户,可以通过 Godot 4.0 提供的拟真光照单位(Realistic Light Units)来调节光照强度,并使用标准照相机设置(诸如:光圈、快门和 ISO)等参数场景的最终亮度。在默认情况下,物理光照单位(Physical Light Units)是被关闭的,但你可以在项目设置中将它开启。
2D 游戏及渲染方面的提升
Godot 4.0 对 2D 游戏开发的提升主要体现在工作流的显著改善。
新的关卡编辑器
综合了广大用户的诸多反馈和建议以后,Godot 新版本中重新设计了瓦块地图编辑器,在新的编辑器中开发者可以更加自由地编辑地图以及为瓦块添加元数据和动画,并且可以更加高效地调整碰撞盒、导航、锚点等属性。

新的编辑器还拥有一个自动地形生成系统,用以提高大型场景绘制效率。还有一个随机绘制系统用以随机摆放诸如植物、石头这类东西。我们还可以把选择的对象以图章的形式保存并复用。瓦块的贴图还可以自动延展以避免缝隙。这个全新的地图编辑器虽然可能会带来一点学习上的门槛,但真的很值得!
2D 光照和阴影的提升
在着色器中使用有向距离场,可以使我们获得很多诸如长阴影、光晕、清晰描边等高级效果。我们还可以使用法线贴图让画面更具立体感。

着色器和特效方面的提升
新的大气效果
体积雾 (Volumetric fog )在 Godot 4.0 中第一次亮相。通过 FogVolume 节点,我们可以定义全局体积雾效果或者指定区域的体积雾效果,甚至还可以通过编写 FogVolume 节点上的着色器创造更复杂的动态体积雾效果。

Godot4.0 中还引入了天空着色器(Sky Shader),通过它我们可以创建可以实时更新的动态天空效果。

纹理和材质投影(贴花)
Godot 也有动态贴花了,为模型增加一些表面细节,甚至做一些涂鸦以及血迹效果,太方便了!


脚本语言方面的提升
GDScript
依然是在接受了众多用户反馈的基础上,Godot 4.0 中的 GDScript 语言增加了很多大家期待已久的功能。提升了静态类型系统的稳定性,并且消除了循环依赖的问题,而且可以定义静态数组类型了。增加了属性(Property)句法,以及 await 和 super 关键字等等。

虽然功能增强了,但运行效率和稳定性反而大大提升。
C#
Godot 4.0 对 C# 的支持也进一步提升,.Net 的版本升级到了 .Net 6,同时 C# 10 也成为默认的 C# 版本。
GDExtension(实验性功能)
GDExtension
GDExtension 是 Godot 4.0 推出的一个新系统,旨在创建 GDNative 扩展以及使用 C、C++、Rust 等高性能语言自定义引擎模块。需要注意的是,该系统目前处于实验性阶段,其 API 有可能变更。
物理方面的提升
自研的游戏专用物理引擎
Godot 4.0 中抛弃了原先使用的 Bullet 物理引擎,重新自研了一套暂定名为Godot Physics 的游戏专用物理引擎。说实话这一点颇让笔者意外,这个决定无疑是大胆且充满野心的。但是我还是相信 Godot 团队的思路,正如他们最初放弃市面上所有现成的编程语言,为自己的引擎量身定制了 GDScript 一样。相信游戏专用物理引擎会带来更大的灵活性。目前这个物理引擎正在逐一实现Bullet 的原有功能。

物理方面其它的提升
- 多线程支持及性能优化;
- 更好的 API 接口;
- 更好的物理模拟稳定性。
动画方面的提升

- 动画编辑器现在支持混合形变轨道,以及提升了贝塞尔曲线的工作流可以选择并编辑多个曲线;
- 改进了 3D 动画的工作流;
- 实现了动画库以及重定向系统;
- 提供了对混合复杂动画的支持;
- 重写了 Tween 动画系统,API 更加简洁易用,甚至无需再创建 Tween 节点了。

其它方面的提升
这次 Godot Engine 4.0 带来的惊喜实在太多了,上面仅仅列举了一部分,还有诸如:UI、Editor、XR、Networking、Audio、Platform Support 等方面的更新和提升笔者就不一一列举了。意犹未尽的朋友敬请移步到 Godot官方文档,了解更加详细的内容。
Godot:只是开始,未来可期
看完上述令人兴奋的新功能,各位看官意下如何?笔者真是迫不及待地想用 Godot 4.0 开发一个新项目了。然而,开发团队在其官网中说虽然 4.0 是漫长的三年等待的结束,但对于 Godot 来讲它只是一个开始,未来他们将继续打磨引擎并且更加快速地迭代。来,大家一起喊:“ Godot,Yes!不负众望,未来可期!”
参考链接:
- Godot 4.0 sets sail: All aboard for new horizons:https://godotengine.org/article/godot-4-0-sets-sail/
- 【手把手带你Godot游戏开发 第一弹】零基础入门案例:FlappyBird(教程目录及源代码)https://orzgame.blog.csdn.net/article/details/105266192
- 【手把手带你Godot游戏开发 第二弹】名场面临摹https://orzgame.blog.csdn.net/article/details/105342392
- Godot 4.0中的基于有向距离场SDF(Signed Distance Field)的实时全局光照技术:https://orzgame.blog.csdn.net/article/details/107008958
相关文章:

Godot Engine 4.0横空出世,Vulkan大怪兽加持,画质提升简直亮瞎眼
【CSDN 编者按】经历了漫长的等待,万众瞩目的 Godot Engine 4.0 正式版在其 3.0 版本发布 5 年以后,终于带着海量令人兴奋的新功能横空出世! 整理 | 开发游戏的老王 责编 | 王子彧 出品 | CSDN(ID:CSDNnews)…...

CorelDRAWX4的VBA插件开发(四十五)建立类(2)汇总相似功能简化重复代码:一键建立设计外框加出血线和等分折页线
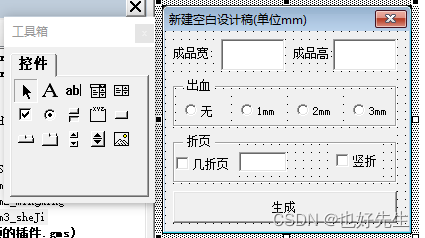
在上一节中已经建立好了类,那么这一节我们来调用它,先建立一个面板 然后修改框体名称 然后从左侧新建一些按钮并且以拼音为结尾进行命名 Private Sub CheckBox2_zheYe_Click() 鼠标按下几折页单选时触发If Me.CheckBox2_zheYe ThenMe.TextBox3_zheYeShu.Enabled True 让右…...

我的十年编程路 2017年篇
2016和2017,这两年是我飞速发展的两年。一方面是技术、工作能力,另一方面是对人生的思考。 随着技术能力的不断提升,博客也随之更新。在2017年伊始,我收到了CSDN学院的讲师邀请函。没错,那个时候我就有机会做视频课了…...

hadoop有多个输入路径怎么处理
在Hadoop中,可以使用FileInputFormat的addInputPath方法来添加多个输入路径。以下是实现步骤:创建一个Job对象,并设置相关的参数和配置信息。调用FileInputFormat的addInputPath方法添加输入路径。例如:FileInputFormat.addInputP…...

day6 ServletContext
ServletContext 一个Servlet对象对应一个ServletConfig。100个Servlet对象则对应100个ServletConfig对象。 只要在同一个webapp当中,只要在同一个应用当中,所有的Servlet对象都是共享同一个ServletContext对象的。 ServletContext对象在服务器启动阶段…...
Dockerfile部署SpringBoot项目
Dockerfile部署SpringBoot项目 文章目录 利用Dockerfile部署SpringBoot项目 1、创建一个SpringBooot项目并且打成jar包2、在Linux中创建一个文件夹,来做docker测试3、将jar包上传到Linux中4、编写Dockerfile文件5、制作镜像6、启动容器7、查看容器启动日志8、访问接…...

Java面向对象特征之三:多态
一:面向对象三大特征之三:多态 1.多态是什么? 同类型的对象,执行同一个行为,会表现出不同的行为特征。 比如:猫和狗都是动物类型,执行同一个行为,但是会表现出不同的行为特征&…...

基于ATX自动化测试解决方案
在整车开发中,诊断功能实现后需要进行测试验证。测试验证主要分为两个方面:诊断协议层测试和诊断功能测试。诊断协议层测试:需要对服务层服务定义、传输层相关时间参数进行测试验证;诊断功能测试:需要对各诊断功能项&a…...

Qt学习5-Qt Creator文件操作(哔站视频学习记录)
实现文件编辑器代码 目录 一、代码要点 二、重点函数 1、conncet 2、getOpenFileName 3、getSaveFileName 4、读取文件到textEdit 5、textEdit保存到文件 三、全部代码 mainwindow.h mainwindow.cpp 一、代码要点 MainWindow的菜单栏实现;connect函数连接…...

LeetCode15三数之和 容易理解版本
题目: 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三…...

Spring Boot 3.0系列【11】核心特性篇之国际化
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot版本3.0.3 源码地址:https://gitee.com/pearl-organization/study-spring-boot3 文章目录 前言基础知识国际化简介浏览器语言LocaleMessageSourceMessageSourcePropertiesLocaleResolver案例演示案例一:后台消息国…...

每日学术速递3.7
CV - 计算机视觉 | ML - 机器学习 | RL - 强化学习 | NLP 自然语言处理 Subjects: cs.CV 1.Dropout Reduces Underfitting 标题:Dropout 减少欠拟合 作者:Zhuang Liu, Zhiqiu Xu, Joseph Jin, Zhiqiang Shen, Trevor Darrel 文章链接:h…...

灯具照明行业MES系统,助力企业实现数字化转型
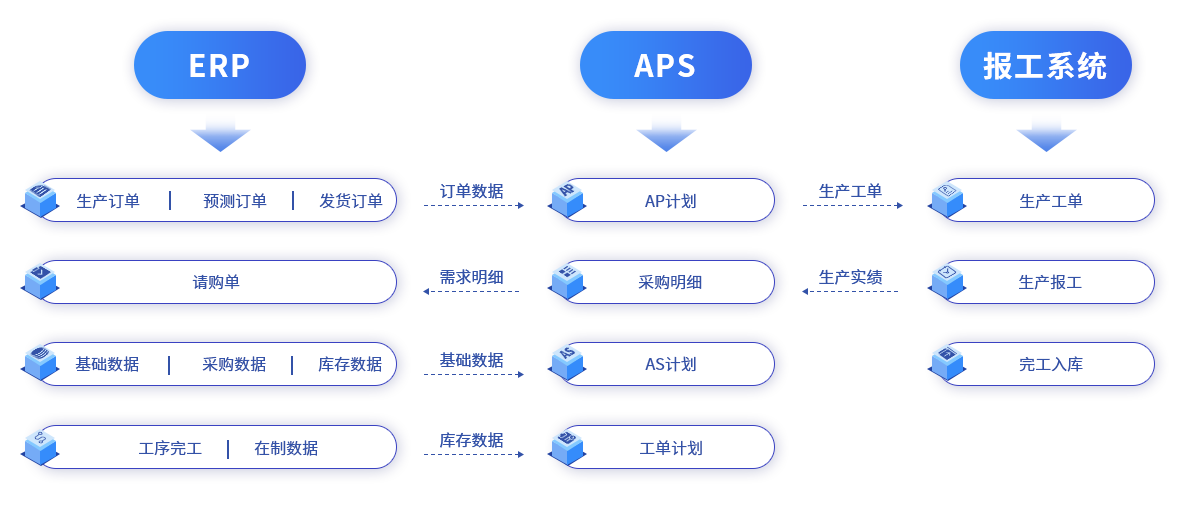
灯具照明行业在制造领域,是典型的高科技离散生产制造模式,大部分企业都设置:电源组件、光源组件、或光电一体组件 ,工艺以SMT、DIP等。 灯罩主要采用吸塑工艺及模具加工;其它金属的面盖、灯体、灯盒基本都是采用压铸、…...

超实用!JavaScript修改CSS变量,达到动态修改样式的目的
在网页开发中,我们通常使用CSS来设置网页的样式。但是,在开发过程中,有时候我们需要根据不同的条件来动态修改样式,这时候就需要使用JavaScript来实现。 在CSS中,有一种变量的概念,可以使用变量来定义颜色…...

解决Vue3 默认槽的非函数值 - Non-function value encountered for default slot 的警告
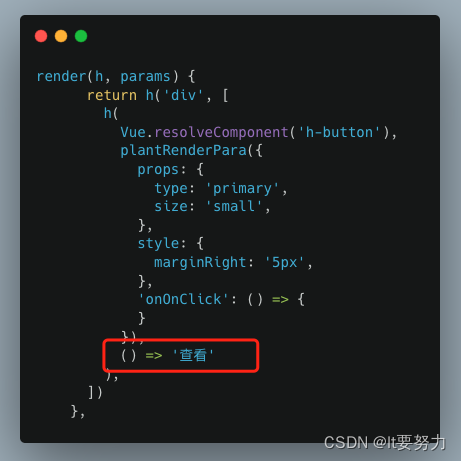
解决警告⚠️:[Vue warn]: Non-function value encountered for default slot. Prefer function slots for better performance. h函数的第三个参数加上箭头函数 原因分析: 一般 第三个参数如果不是默认插槽的话 就是当作children传下去,…...

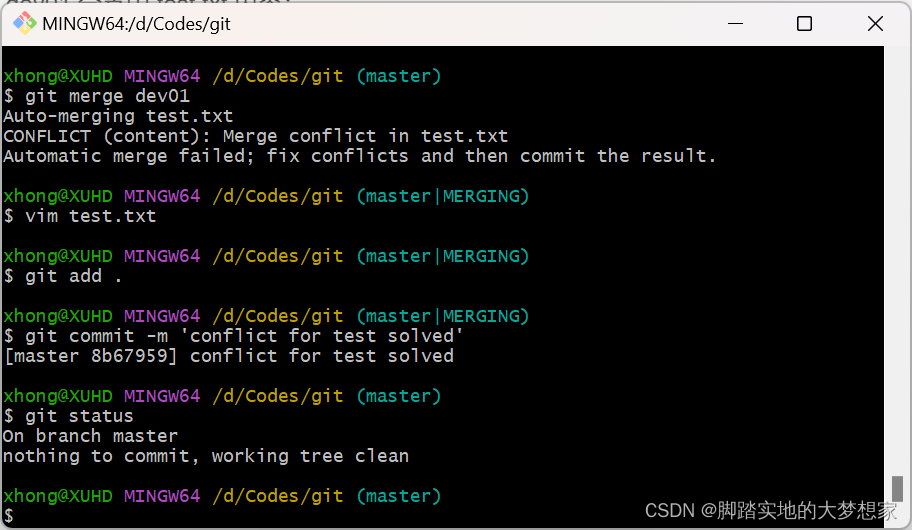
【Git】P2 分支(创建分支,合并分支,分支冲突,分支分类)
分支分支的概念2077 与 分支git - 分支分支语句查看与创建分支切换与删除分支合并分支分支冲突分支分类分支的概念 什么是分支? 2077 与 分支 我最喜欢的游戏就是 赛博朋克2077,美国末日 和 GTA,下图是2077的存档。 存档非常多的原因是因为…...

2023年全国最新交安安全员精选真题及答案14
百分百题库提供交安安全员考试试题、交安安全员考试预测题、交安安全员考试真题、交安安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 41.事故隐患泛指生产系统中可导致事故发生的() A.人的不…...

Air101|Air103|Air105|Air780E|ESP32C3|ESP32S3|Air32F103开发板:概述及PinOut
内容均引自合宙官方wiki,详细内容请参考: :LuatOS 文档 。 1、合宙Air101(芯片及开发板) 合宙Air101是一款QFN32 封装,4mm x 4mm 大小的mcu。通用串口波特率,设置波特率为921600。 固件编译可…...

【代码随想录训练营】【Day35】第八章|贪心算法|860.柠檬水找零|406.根据身高重建队列|452. 用最少数量的箭引爆气球
柠檬水找零 题目详细:LeetCode.860 一道非常简单的模拟题,根据题目要求编写程序即可: Java解法(模拟): class Solution {public boolean lemonadeChange(int[] bills) {int money_5 0, money_10 0;fo…...
)
嵌入式C基础知识(23)
常用C/C代码规范头文件的保护所有的头文件都应该使用#define来避免多次引用,符号格式为:<PROJECT>_<PATH>_<FILE>_H_例如头文件:foo/src/bar/baz.h#ifndef FOO_BAR_BAZ_H_#define FOO_BAR_BAZ_H_...#endif // FOO_BAR_BAZ_…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
