Portainer的替代Dockge?又一个Docker Compose管理器?
Dockge:让Docker Compose管理触手可及,一图胜千言,轻松构建与管控您的容器服务栈!- 精选真开源,释放新价值。

概览
Docker,这一开放源代码的创新平台,旨在实现应用程序部署、扩展与运维的自动化进程,其核心机制在于运用先进的容器化技术。通过这一技术,开发人员能够将应用程序及其所有依赖环境封装进一个被称为“容器”的便携式模块之中。此容器能够在任何兼容Docker的环境下无缝运行,从而提供了一种轻量化、高移动性且自给自足的应用部署方案。
然而,随着Docker在全球范围内的广泛应用,管理数量日益增长的Docker容器逐渐成为一项繁复的任务。曾经Portainer一直是多数用户在Docker容器管理方面的得力工具。然而,随着时间的推移,Portainer越来越向企业需求靠拢,这使得它对于自托管和家庭实验室爱好者来说不太友好。
因此,为了应对这一挑战,Dockge应运而生——这是一位出自知名项目Uptime Kuma(一款备受青睐的运行状态监控工具)背后的开发者之手的杰作。Dockge以其自托管特性,专注于简化对众多Docker Compose配置文件的管理过程,构建出一个兼具美感与实用性的开源管理平台。
该平台以优雅的Web界面呈现,专为高效管理docker-compose.yaml文件而设计。在Dockge的图形化界面上,用户能够悠然驾驭compose.yaml文件的编辑之旅,实现直观且互动式的yaml文件编写、docker镜像的实时更新,乃至涵盖启动、停止、重启、删除、更新等一系列针对Docker容器的全方位运维操作。Dockge以其即刻可用、界面设计精良及功能完备的特点,赋予了Docker容器管理一种前所未有的便捷与掌控感。

截至发稿概况如下:
-
软件地址:GitHub - louislam/dockge: A fancy, easy-to-use and reactive self-hosted docker compose.yaml stack-oriented manager
-
软件协议:MIT
-
编程语言:
| 语言 | 占比 |
| TypeScript | 51.4% |
| Vue | 41.6% |
| SCSS | 4.0% |
| JavaScript | 1.6% |
| Dockerfile | 0.7% |
| Go | 0.4% |
| HTML | 0.3% |
-
收藏数量:8.4K
主要功能
官方compose文件下载地址:https://dockge.kuma.pet
version: "3.8"
services:dockge:image: louislam/dockge:1restart: unless-stoppedports:- 5001:5001volumes:- /var/run/docker.sock:/var/run/docker.sock- ./data:/app/data# Stacks Directory# ⚠️ READ IT CAREFULLY. If you did it wrong, your data could end up writing into a WRONG PATH.# ⚠️ 1. FULL path only. No relative path (MUST)# ⚠️ 2. Left Stacks Path === Right Stacks Path (MUST)- /opt/stacks:/opt/stacksenvironment:# Tell Dockge where to find the stacks- DOCKGE_STACKS_DIR=/opt/stacks
compose文件下载完成后,使用以下命令,启动docker容器,随后将防火墙放开对应映射端口(默认5001):
docker-compose up -d- 使用
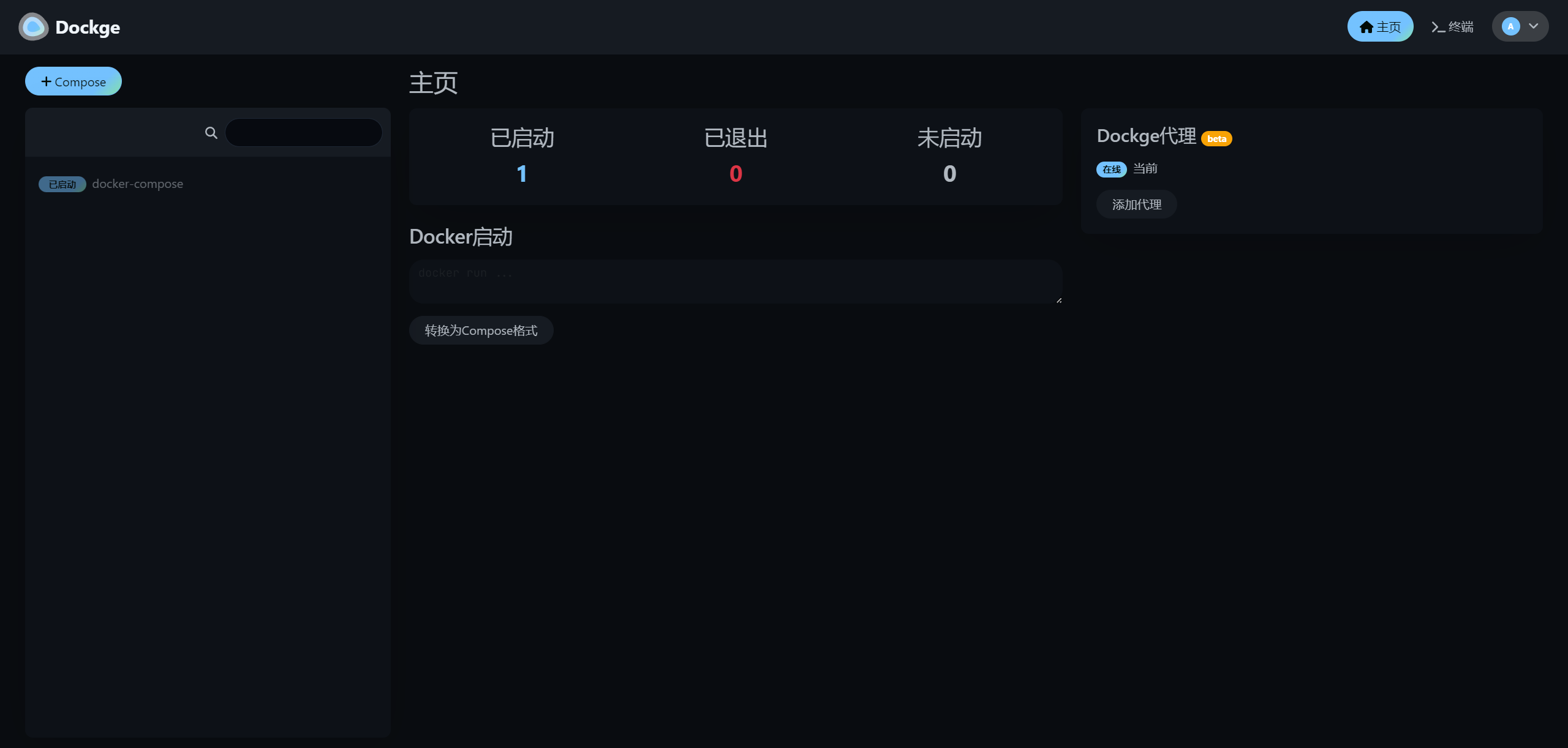
输入你的IP地址:开放端口,访问DockgeWeb界面。(http://IP地址:5001)。

可以点击右上角用户头像下拉框,扫描堆栈文件夹,管理现有的堆栈,这个操作需要将compose文件移动到你的stacks目录下。Dockge只会显示通过docker-compose安装的stacks,不会显示docker cli方式安装的容器。
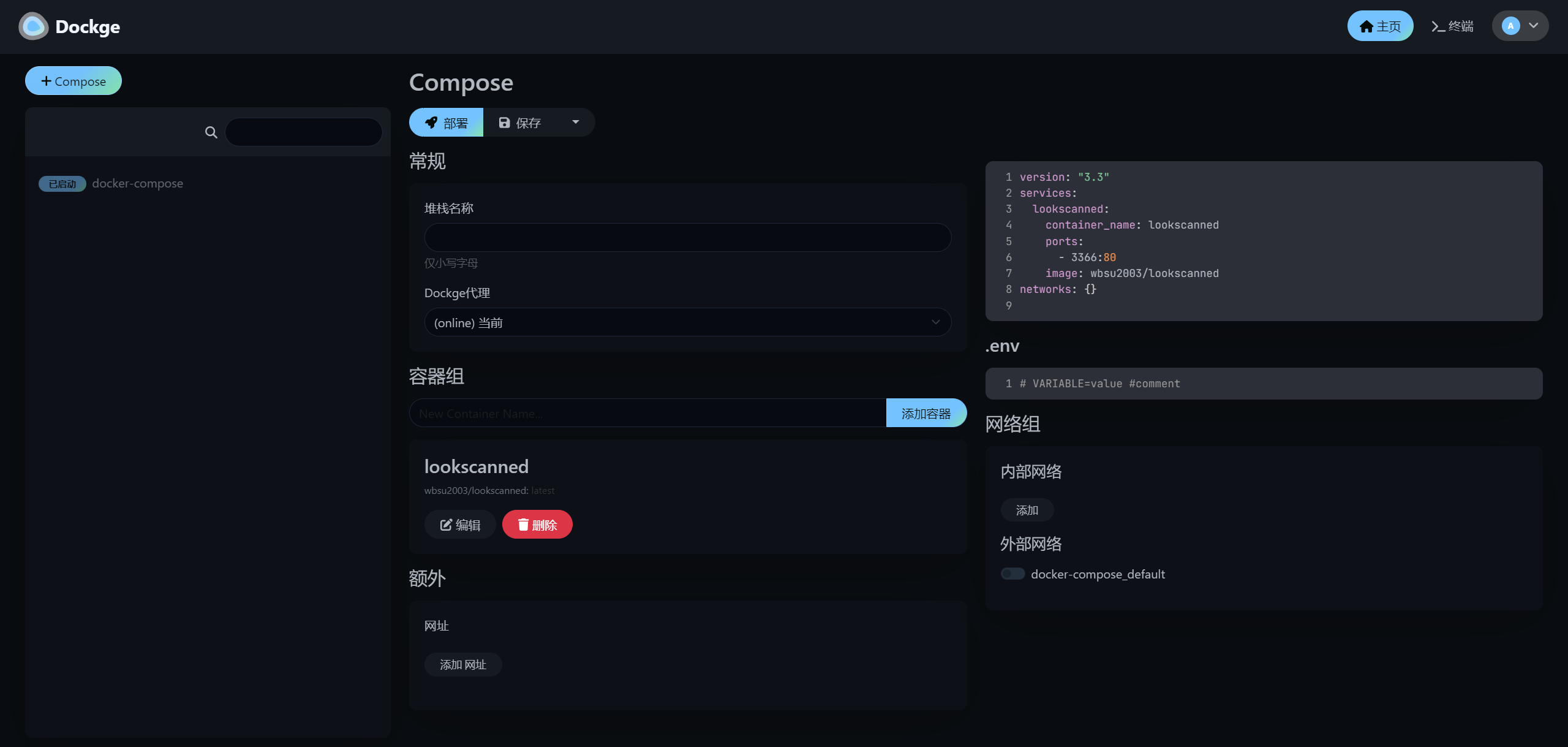
如果你想用Dockge管理全部的堆栈和容器,就需要用到docker run ...到compose的转换功能。将带有docker run格式的文本粘贴到Docker启动下的文本框中,点击“转换为Compose格式”按钮,即可跳转到新增Compose页面。如下:


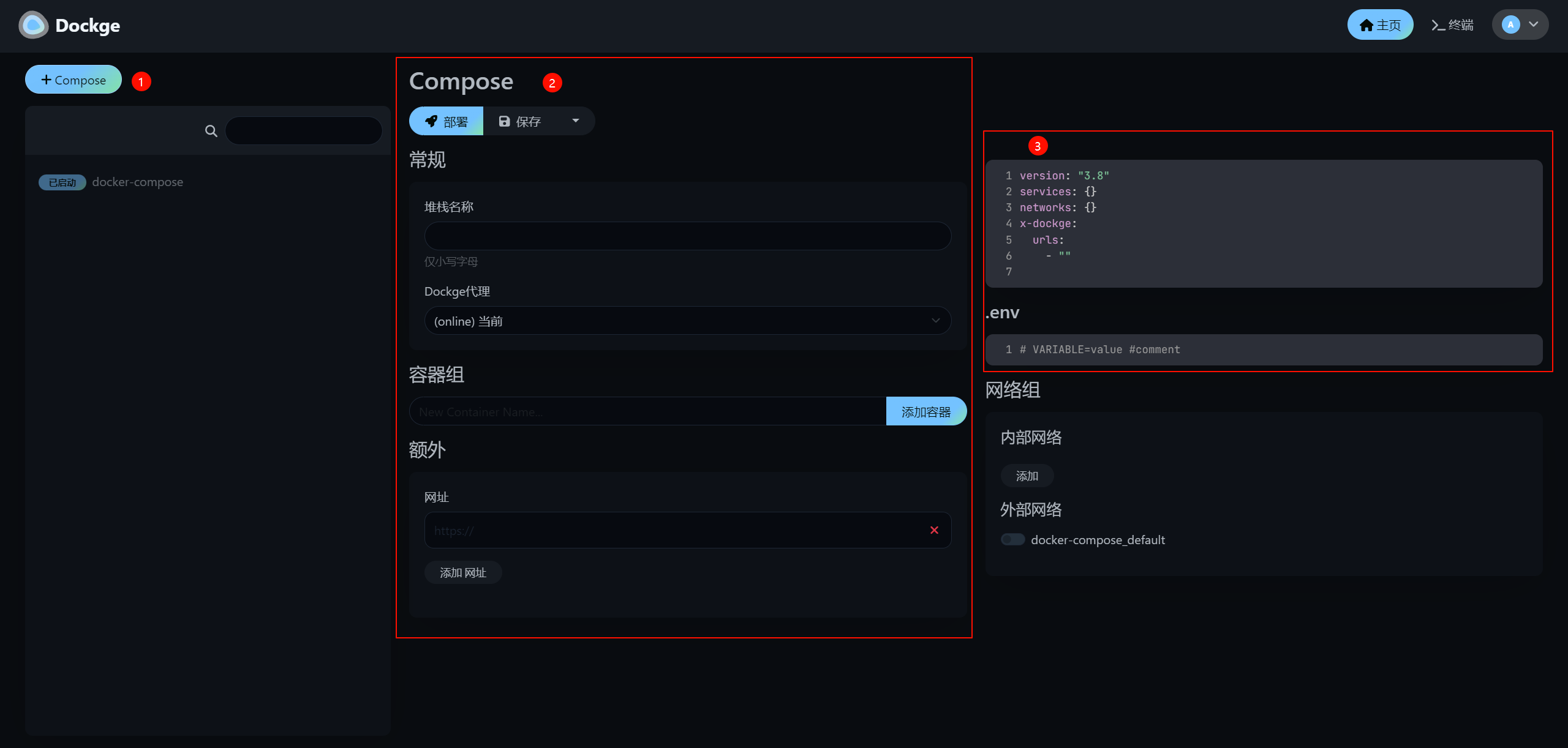
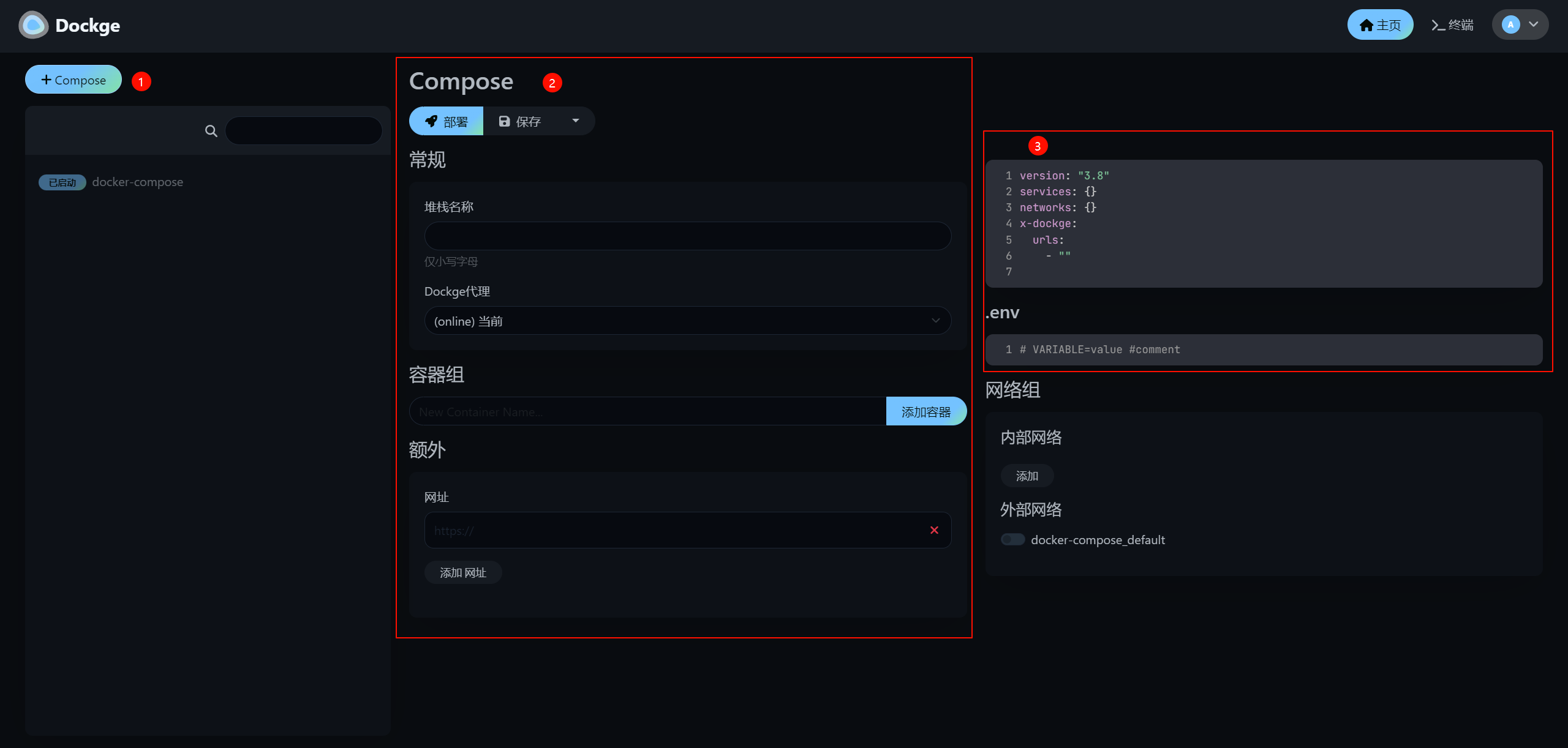
你也可以点击+Compose,填写Compose的名称,完全可视化操作流程,在②号标记处填写堆栈信息,右侧③号yaml文件栏将自动生成yaml文件,用户不需要知道compose语法,即可自动生成。

- 与Portainer对比
在新建堆栈方面,Portainer可以在自定义网页上编辑、上传、Git导入,而Dockge支持自定义网页编辑、可视化编辑。它们各有特色,Dockge胜在可视化,Portainer胜在git导入。考虑到网络环境等因素,对于新手小白来说,可视化编辑应该更实用一些。
在管理堆栈方面,Portainer支持状态变更、日志、控制台、从堆栈新建模板、性能监控;而Dockge:状态变更、日志、控制台、镜像更新、状态监控、当前页全部展示,功能相较Portainer更加全面一些。
遐想
事实上,随着Portainer逐渐倾向商业化转型,其用户体验对于众多入门级用户而言,似乎呈现出一种微妙而显著的品质退化趋势。用户们内心深处期盼着能涌现出更为强大、界面设计更加雅致的容器管理工具。此时,Dockge的横空出世,在某种程度上满足了这一迫切需求,它凭借直观易用且富于视觉美感的可视化操作界面,以及在堆栈管理层面展现的卓越性能,甚至在某些方面超越了Portainer。
Dockge作为一款集多功能与用户友好性于一体的Docker栈管理系统,以灵动迅捷的响应速度、深度互动的操作环境,以及对Docker Compose配置文件的精密把控,有力地拓宽并深化了Docker管理工具的应用疆界。Dockge对提升操作便捷性及界面明晰度的执着追求,恰如其分地体现了其在Docker生态系统中的革新精神与巨大潜能,犹如璀璨繁星,点亮了通往未来高效便捷容器管理的道路。
各位在使用Dockge的过程中是否发现了什么问题?或者对Dockge的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。
相关文章:

Portainer的替代Dockge?又一个Docker Compose管理器?
Dockge:让Docker Compose管理触手可及,一图胜千言,轻松构建与管控您的容器服务栈!- 精选真开源,释放新价值。 概览 Docker,这一开放源代码的创新平台,旨在实现应用程序部署、扩展与运维的自动化…...

Midjourney AI绘图工具介绍及使用
介绍 Midjourney是一款目前被誉为最强的AI绘图工具。只要输入想到的文字,就能通过人工智能产出相对应的图片。 官网只是宣传和登录入口,提供个人主页、订阅管理等功能,Midjourney实际的绘画功能,是在另外一个叫discord的产品中实…...

clang-query 的编译安装与使用示例
1,clang query 概述 作用: 检查一个程序源码的抽象语法树,测试 AST 匹配器; 帮助检查哪些 AST 节点与指定的 AST 匹配器相匹配; 2,clang-query 安装 准备: git clone --recursive https://git…...

echarts数据下钻如何配置
官方范例:https://echarts.apache.org/examples/zh/editor.html?cbar-multi-drilldown 看了一眼范例直接晕了,你这,一堆数据直接写死,这怎么用啊! 一般来说,实现步骤是: 1)后台&a…...

git 提交空目录
git 提交空目录 1. git 无法感应空目录2. git 提交空目录References 1. git 无法感应空目录 Git FAQ https://archive.kernel.org/oldwiki/git.wiki.kernel.org/index.php/GitFaq.html Currently the design of the Git index (staging area) only permits files to be liste…...

【优化方案】Java 将字符串中的星号替换为0-9中的数字,并返回所有可能的替换结果
需求 将输入的字符串中的星号替换为0-9中的数字,并返回所有可能的替换结果,允许存在多个*号。 分析: 在每个星号位置,我们需要进行 0-9 的循环遍历,因此每个星号位置都有 10 种可能性。如果字符数组中有k个星号&#x…...

C语言复习-链表
链表: 特点: 通过 next 指针 把内存上不连续 的几段数据 联系起来 set nu -- 打印行号 概念: 一种数据结构 -- 数据存放的思想 比如 -- 数组 -- 内存连续的一段空间,存放相同类型的一堆数据 缺点 -- 增删元素很 难 -- 不灵活 --> 引入链表 next指针的初步认识…...

Redis面试题-缓存雪崩、缓存穿透、缓存击穿问题
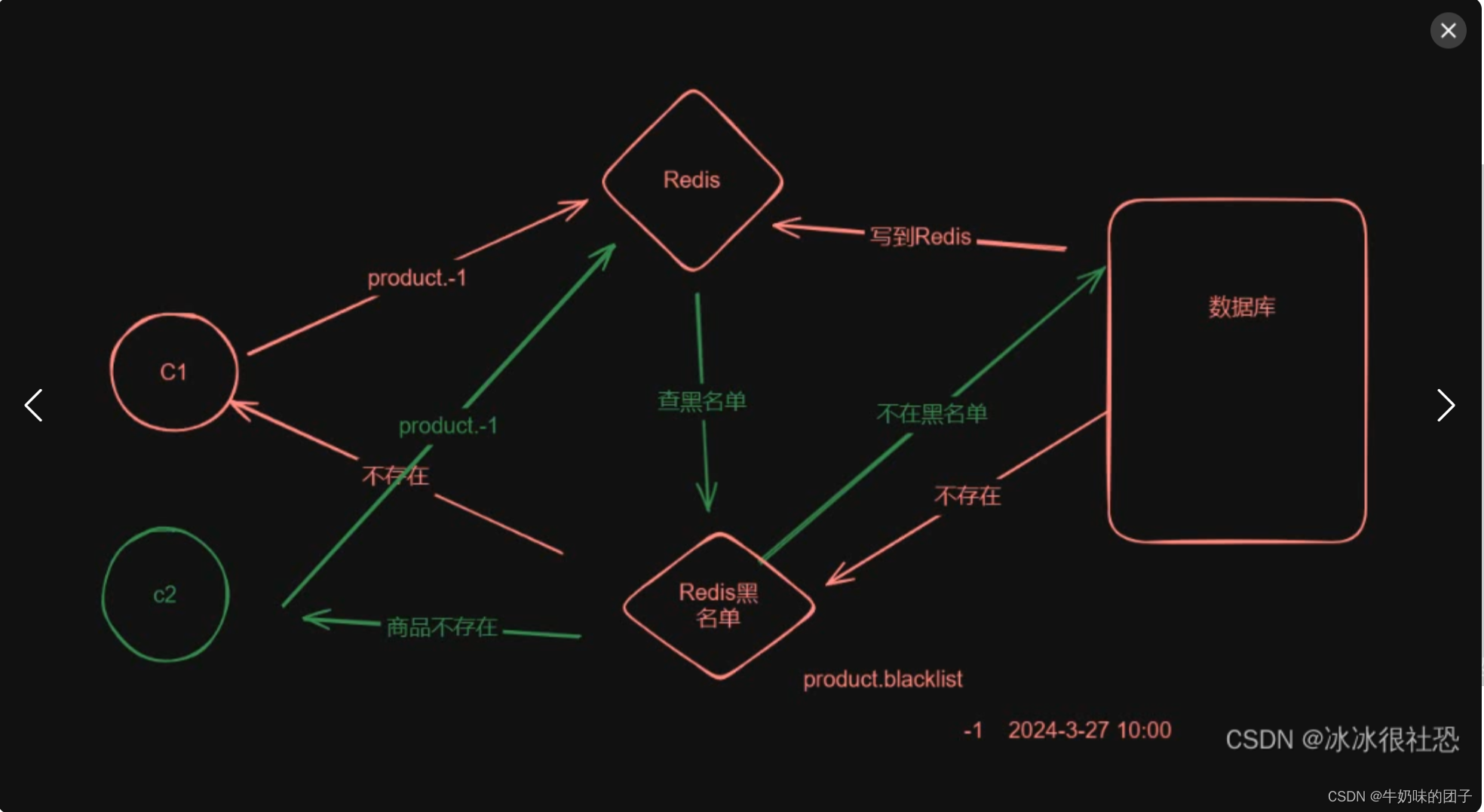
1 穿透: 两边都不存在(皇帝的新装) (黑名单) (布隆过滤器) 2 击穿:一个热点的key失效了,这时大量的并发请求直接到达数据库. (提前预热) 3 雪崩:…...

【Node.js】npx
概述 npx 可以使用户在不安装全局包的情况下,运行已安装在本地项目中的包或者远程仓库中的包。 高版本npm会自带npx命令。 它可以直接运行 node_modules/.bin 下的 exe 可执行文件。而不像之前,我们需要在 scripts 里面配置,然后 npm run …...

hive授予指定用户特定权限及beeline使用
背景:因业务需要,需要使用beeline对hive数据进行查询,但是又不希望该用户可以查询所有的数据,希望有一个新用户bb给他指定的库表权限。 解决方案: 1.赋权语句,使用hive管理员用户在终端输入hive进入命令控…...

Vmware虚拟机无法用root直连说明
Vmware虚拟机无法用root直连说明 背景目的SSH服务介绍无法连接检查配置 背景 今天在VM上新装了一套Centos-stream-9系统,网络适配器的连接方式采用的是桥接,安装好虚拟机后,在本地用ssh工具进行远程连接,ip、用户、密码均是成功的…...

Visio中存在问题的解决方法
公式缩放 mathtype公式在visio缩放之后,出现了变形。 解决方法:每次输入公式都通过 插入->对象->mathType Equation 新建一个公式。可以避免 注:网上有的说在word中使用mathtype编写公式,之后复制到visio中。 插入波形 选择…...

taro之Swiper的使用
图样: 往往我们需要轮播图去显示我们想要的图片之类的 这是工作的代码 <View classNametop-title><SwiperclassNamebanner-swiperinterval{3000}circularautoplay>{homeBannerList.map((item) > {return (<SwiperItem key{item.id}><View…...

正大国际:金融行业发展趋势
2024金融科技趋势研究报告 大模型生态揭秘!金融行业迎来变革,中控成生态核心,大模型在金融行业的应用 随着大模型的不断发展,越来越多的金融机构开始尝试在一些业务场景中引入大模型和生成式A能力,预计2024年,领先的金…...

vue中实现超出一行 展开和收起的功能
html中: <divclass="txttype"ref="txttype"style="margin-bottom: 6px":class="hidetext == true ? hidetext : "><div style="width: 96%"><el-tagtype="info"style="margin-right: 10px&…...

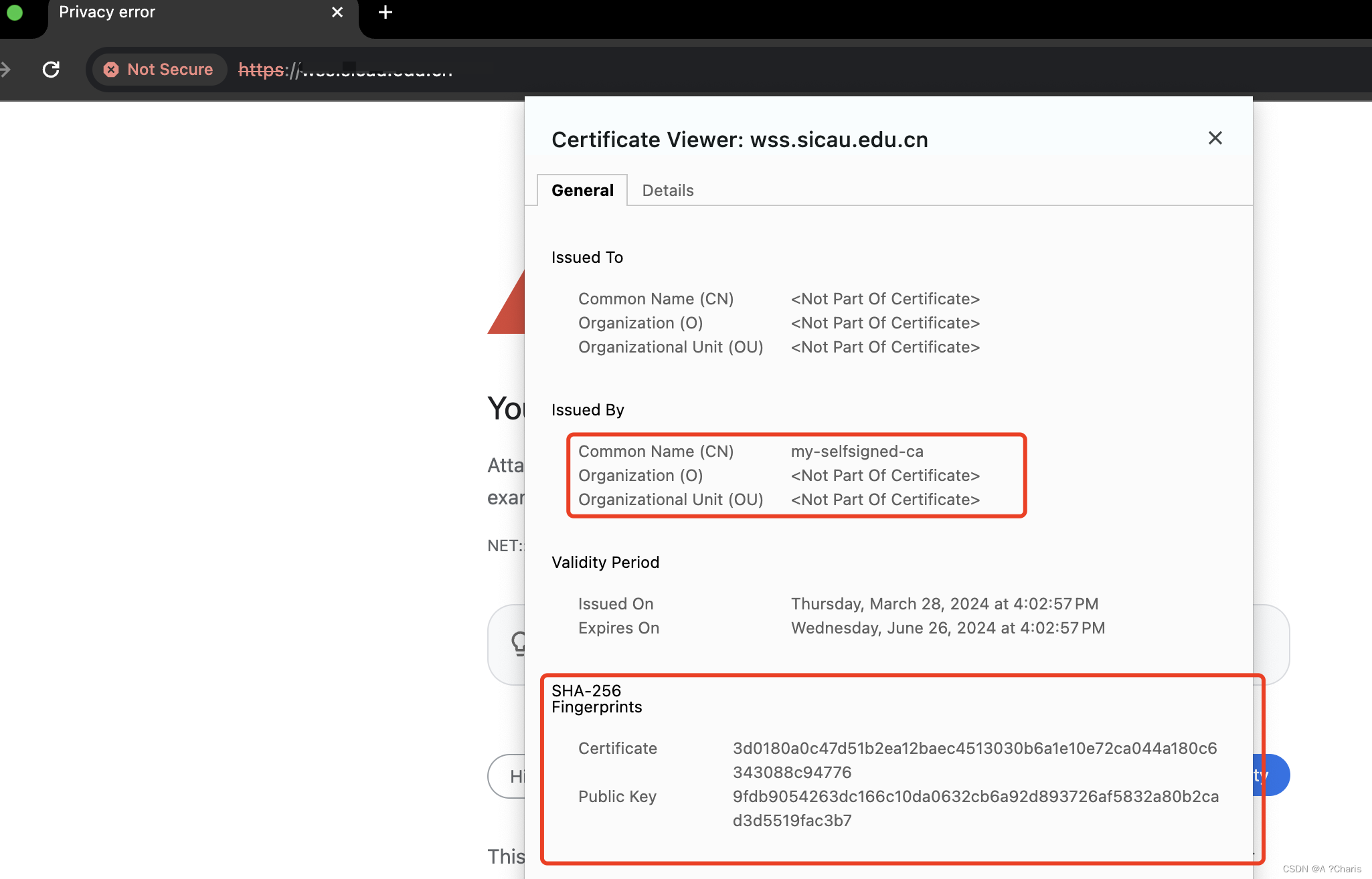
记录一次使用cert-manager-颁发CA证书
一、官网 SelfSigned - cert-manager Documentation 二、例子 apiVersion: v1 kind: Namespace metadata:name: sandbox --- apiVersion: cert-manager.io/v1 kind: ClusterIssuer metadata:name: selfsigned-issuer spec:selfSigned: {} --- apiVersion: cert-manager.io/v…...

生成式AI的风险与挑战
生成式AI,即通过训练数据生成新的文本、图像或音频等内容的人工智能技术,具有很多潜在的风险与挑战。 1. 信息可信度:生成式AI往往是基于大量训练数据,但这些数据可能存在偏见、错误或虚假信息。生成的内容可能会引入不准确或误导…...

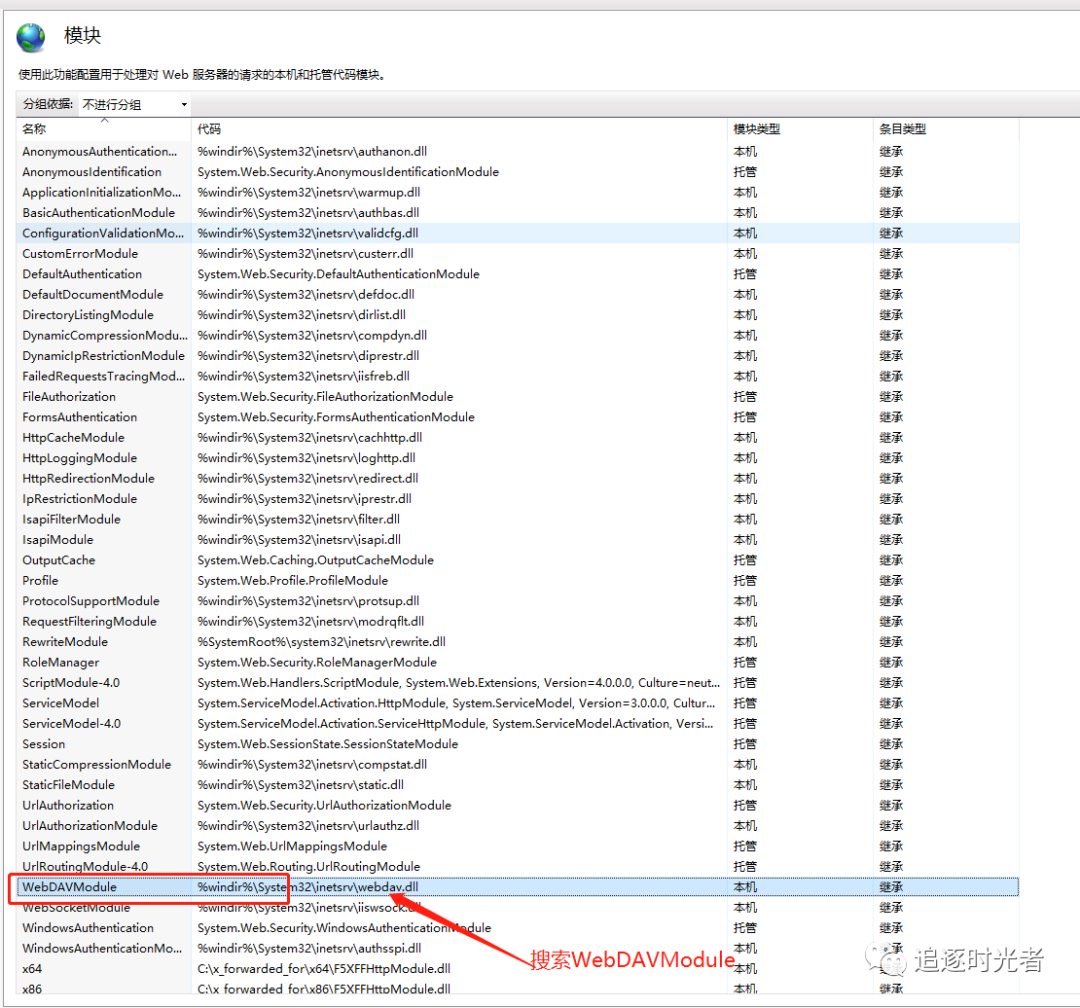
让IIS支持.NET Web Api PUT和DELETE请求
前言 有很长一段时间没有使用过IIS来托管应用了,今天用IIS来托管一个比较老的.NET Fx4.6的项目。发布到线上后居然一直调用不同本地却一直是正常的,关键是POST和GET请求都是正常的,只有PUT和DELETE请求是有问题的。经过一番思考忽然想起来了I…...

运维小技能:IP多号段配置、重置Mac电脑密码、修改系统级别的文件
文章目录 I 清除last_run_metadata_path数据。1.1 删除文件1.2 清空一个目录下所有文件的内容1.3 定期重启Logstash,并清除last_run_metadata_path数据。II 配置IP2.1 CentOS系统的IP参数2.2 shell脚本-静态网络配置III 电脑的IP多号段配置3.1 Mac电脑3.2 windows系统IV mac Ro…...

Docker的Ubuntu上的安装教程及相关命令
一、简介 Docker 是一个开源的应用容器引擎,可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,这个容器是完全使用沙箱机制(限制容器内部对系统资源的访问),更重要的是容器性能开销极低。 正是因为…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
