Open WebUI大模型对话平台-适配Ollama

什么是Open WebUI
Open WebUI是一种可扩展、功能丰富、用户友好的大模型对话平台,旨在完全离线运行。它支持各种LLM运行程序,包括与Ollama和Openai兼容的API。
功能
- 直观的界面:我们的聊天界面灵感来自ChatGPT,确保了用户友好的体验。
- 响应式设计:在桌面和移动设备上享受无缝体验。
- 快速响应:享受快速响应的性能。
- 轻松安装:使用Docker或Kubernetes (kubectl, kustomize或helm)无缝安装,获得轻松的体验。
- 代码语法突出显示:使用我们的语法突出显示功能,享受增强的代码可读性。
- 完全Markdown和LaTeX支持:通过全面的Markdown和LaTeX功能提升您的LLM经验,以丰富交互。
- 本地RAG集成:通过突破性的检索增强生成(RAG)支持,深入了解聊天交互的未来。此功能将文档交互无缝地集成到您的聊天体验中。您可以直接将文档加载到聊天中或将文件添加到文档库中,在提示符中使用 # 命令轻松访问它们。在alpha阶段,当我们积极改进和增强此功能以确保最佳性能和可靠性时,可能会偶尔出现问题。
- 网页浏览功能:使用 # 命令后跟URL,无缝地将网站集成到您的聊天体验中。此功能允许您将web内容直接合并到您的对话中,增强交互的丰富性和深度。
- 提示预设支持:使用聊天输入中的 / 命令立即访问预设提示。轻松加载预定义的会话启动器,加快您的交互。通过Open web社区集成轻松导入提示。
- RLHF注释:通过对它们进行大拇指和大拇指的评级来授权您的消息,促进从人类反馈(RLHF)中进行强化学习的数据集的创建。利用您的消息来训练或微调模型,同时确保本地保存数据的机密性。
- 对话标签:毫不费力地分类和定位特定的聊天快速参考和简化的数据收集。
- 下载/删除模型:直接从web UI轻松下载或删除模型。
- GGUF文件模型创建:通过直接从web UI上传GGUF文件,轻松创建Ollama模型。简化的过程选项,从您的机器上传或下载GGUF文件从拥抱的脸。
- 多模型支持:在不同的聊天模型之间无缝切换,实现不同的交互。
- 多模态支持:无缝地与支持多模态交互的模型交互,包括图像(例如,LLava)。
- Modelfile Builder:通过web UI轻松创建Ollama模型文件。通过Open web Community集成,轻松创建和添加角色/代理、自定义聊天元素和导入模型文件。
- 协作聊天:通过无缝编排组对话来利用多个模型的集体智能。使用 @ 命令指定模型,在聊天界面中启用动态和多样化的对话。让自己沉浸在编织在聊天环境中的集体智慧中。
- OpenAI API集成:轻松集成OpenAI兼容API,用于与Ollama模型一起进行多功能对话。自定义API Base URL以链接LMStudio、Mistral、OpenRouter等。
- 多用户管理:通过我们直观的管理面板轻松监督和管理用户,简化用户管理流程。
安装
Open WebUI官方推荐采用Docker方式进行部署:
# 拉取镜像
docker pull ghcr.io/open-webui/open-webui:main
如果没有科学上网,很可能会拉不动,可以试试 docker 代理网站:https://dockerproxy.com/,按步骤依次执行以下命令:
# 如果拉不动的话加个代理
docker pull ghcr.dockerproxy.com/open-webui/open-webui:main# 重命名镜像(如果是通过代理下载的)
docker tag ghcr.dockerproxy.com/open-webui/open-webui:main ghcr.io/open-webui/open-webui:main# 删除代理镜像(如果是通过代理下载的)
docker rmi ghcr.dockerproxy.com/open-webui/open-webui:main
下载完成后,可以在映像中找到了。
使用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'services:ollama-webui:image: ghcr.io/open-webui/open-webui:maincontainer_name: ollama-webuirestart: unless-stoppedports:- 11345:8080environment:- OLLAMA_API_BASE_URL=http://10.8.10.xxx:11434/api- WEBUI_SECRET_KEY=123456
其中
OLLAMA_API_BASE_URL填写你的ollama的服务地址;
WEBUI_SECRET_KEY填写一个密码
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行使用
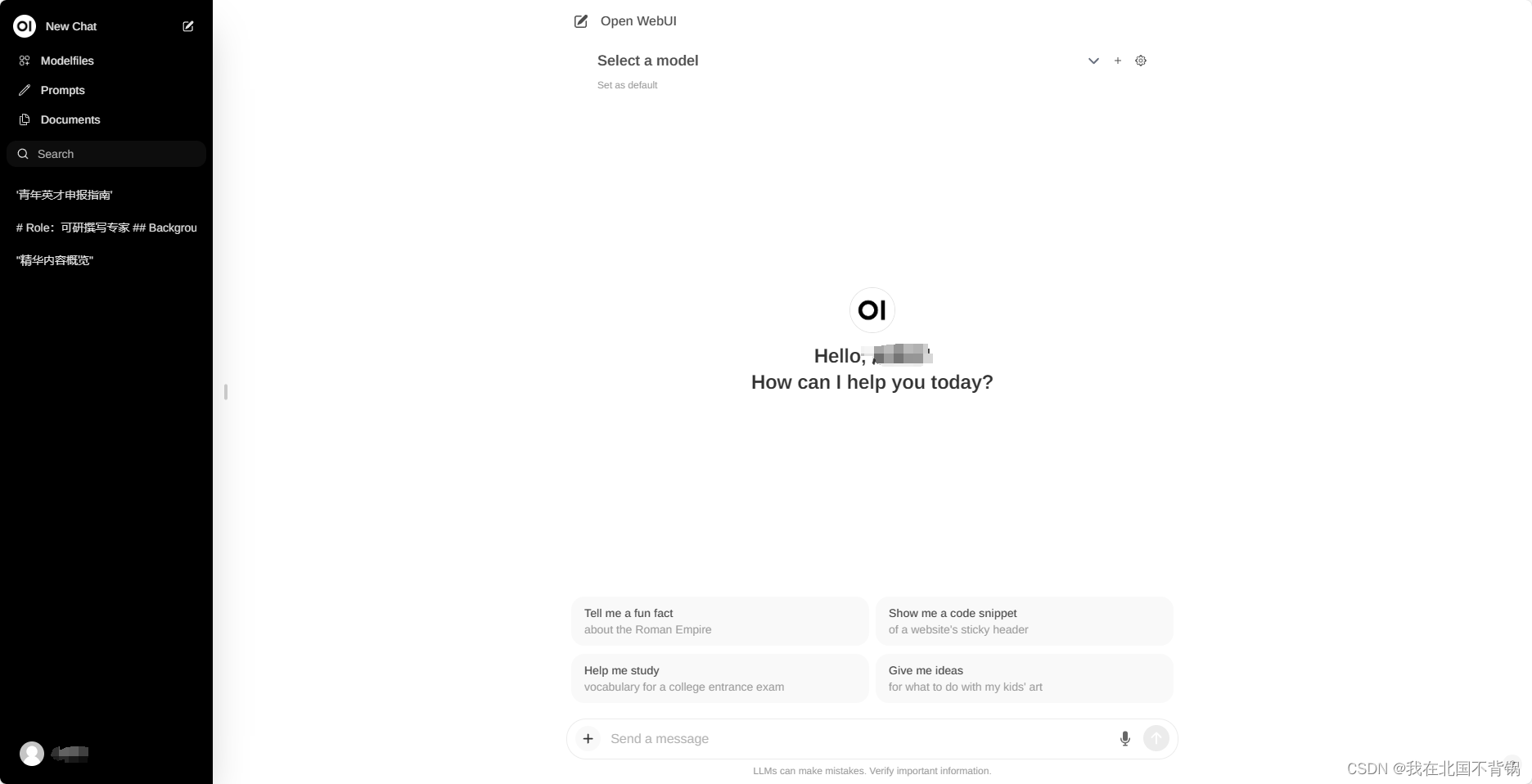
容器运行后,在浏览器中输入 http://IP:11345 就能看到登录界面。

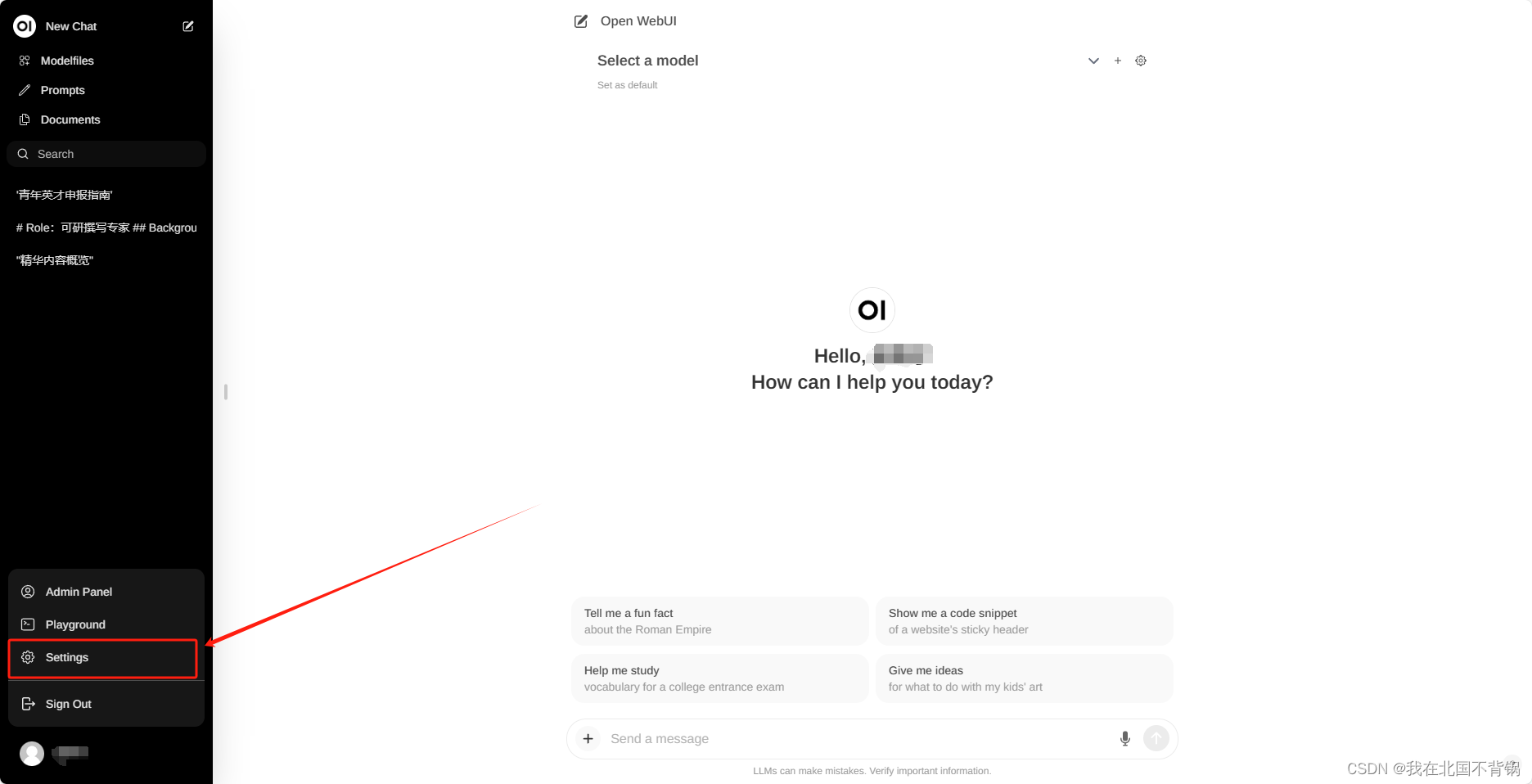
登录成功后,首先点击左下角的Setting,进行设置:

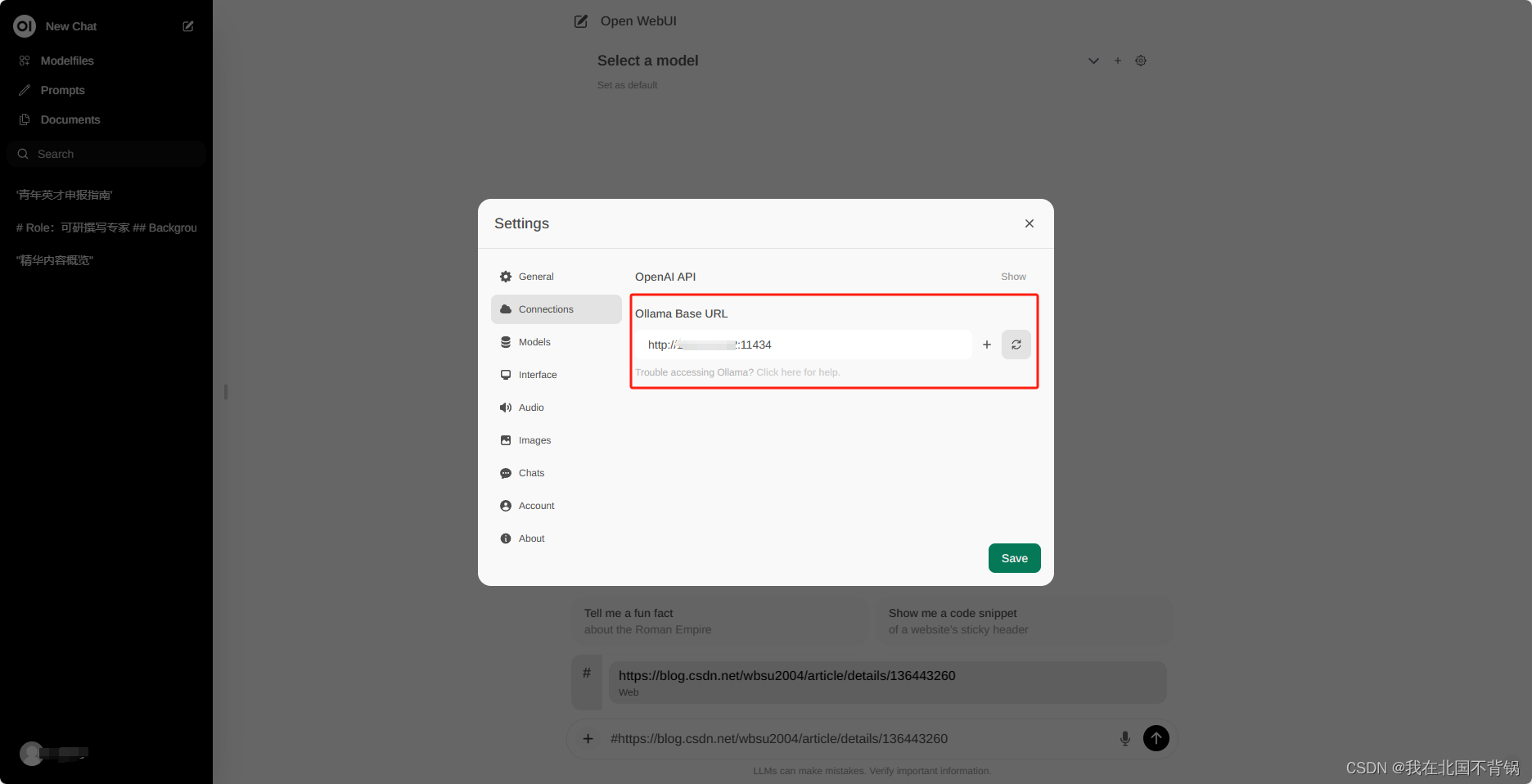
设置Ollama服务的地址:

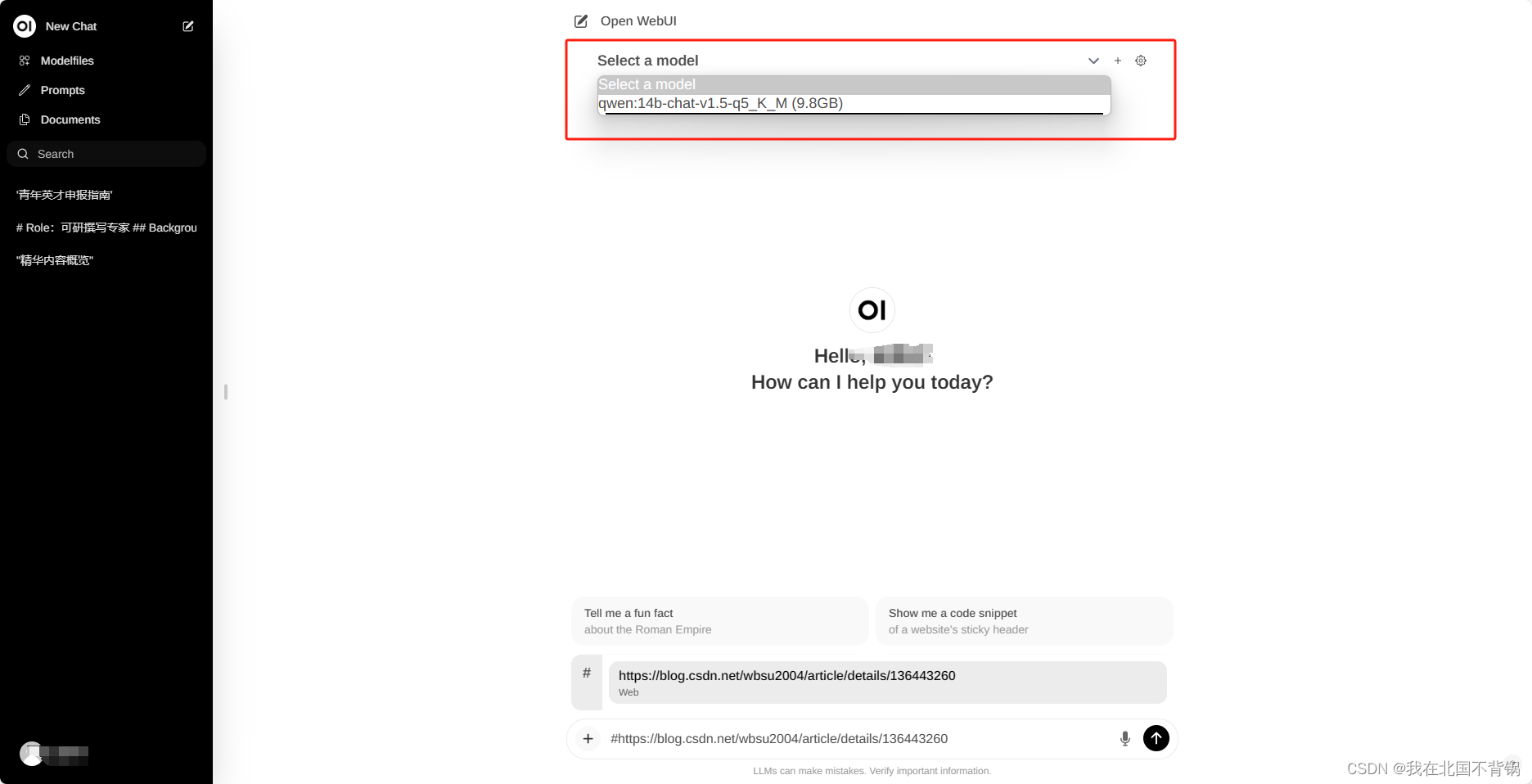
保存后,就可以选择我们ollama部署的模型正常进行问答了:

另外还有两个比较实用的功能:
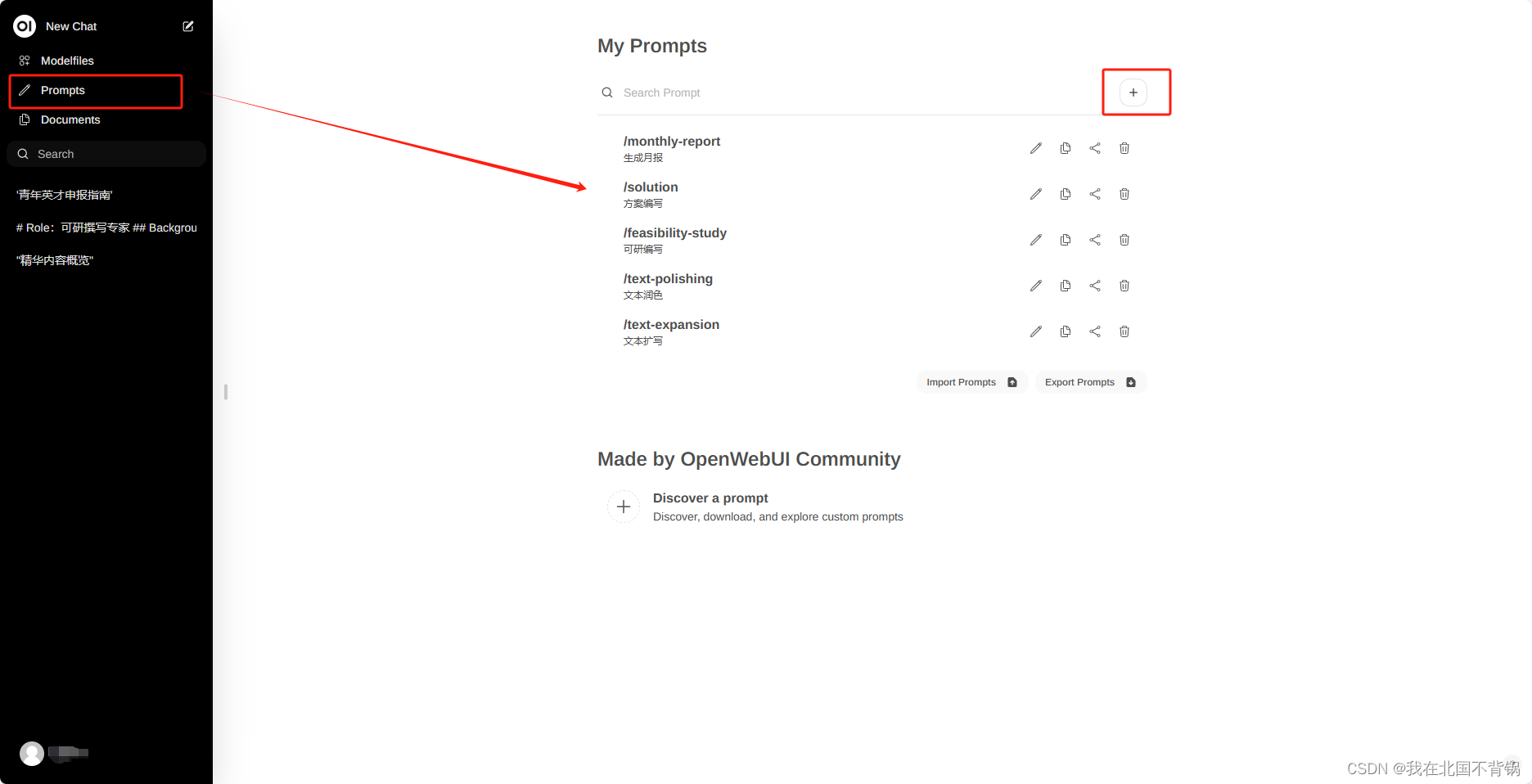
1、设置prompt提示词模板

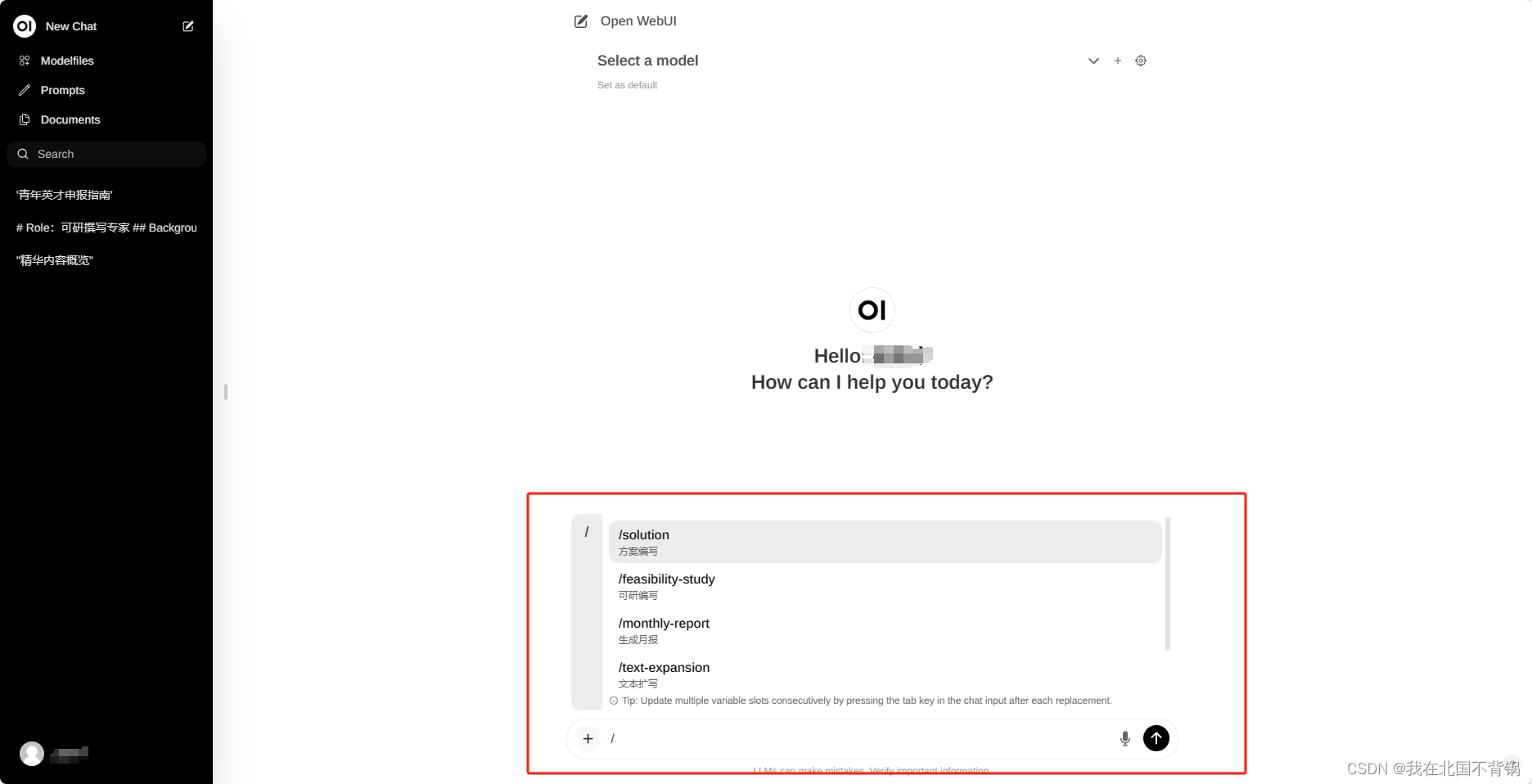
以上是我之前设置好的提示词模板,然后在问答的时候就可以通过“/”调用出设置好的prompt提示词了:

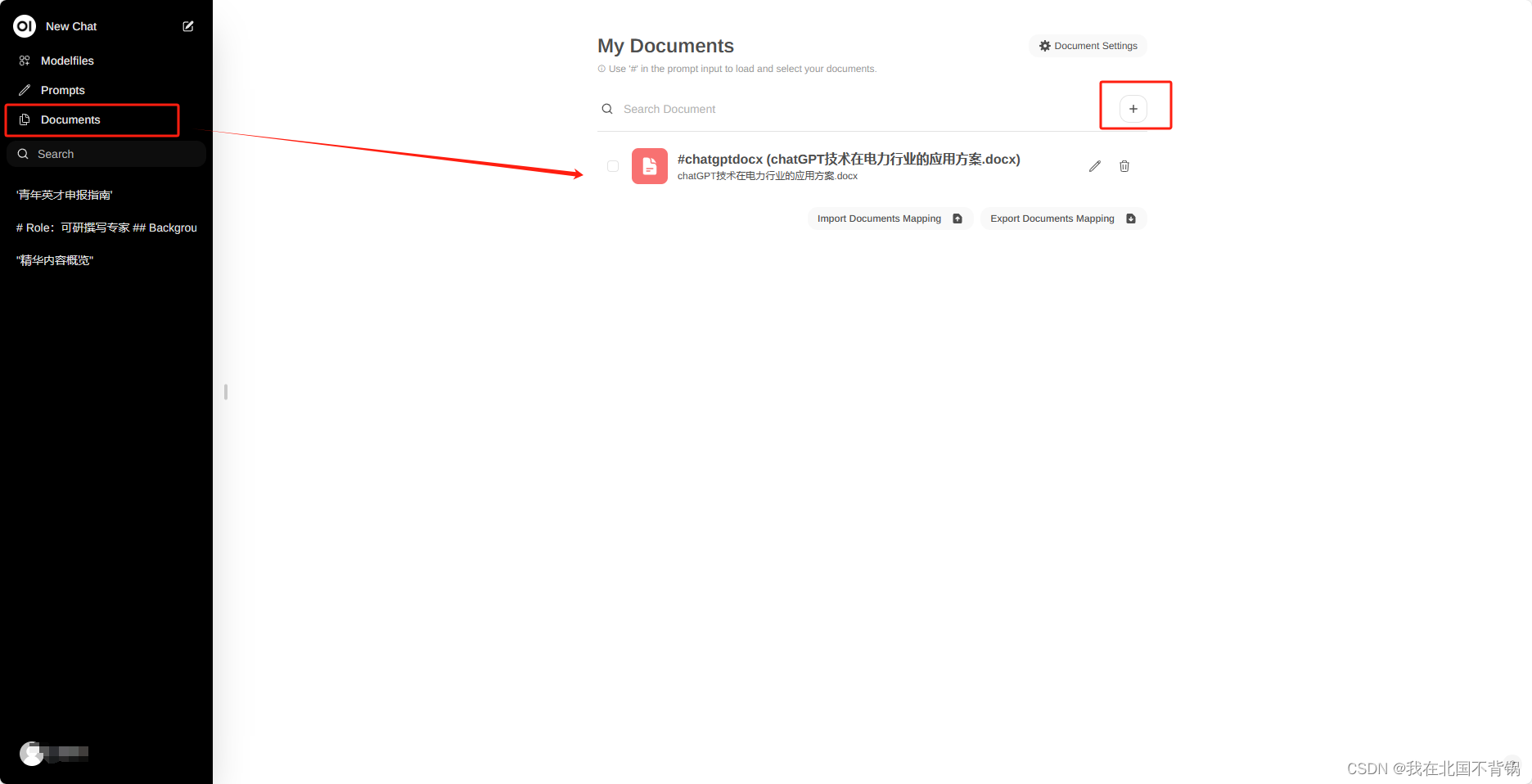
2、基于文档/网页的问答
可以在这块上传一下自己的文档:

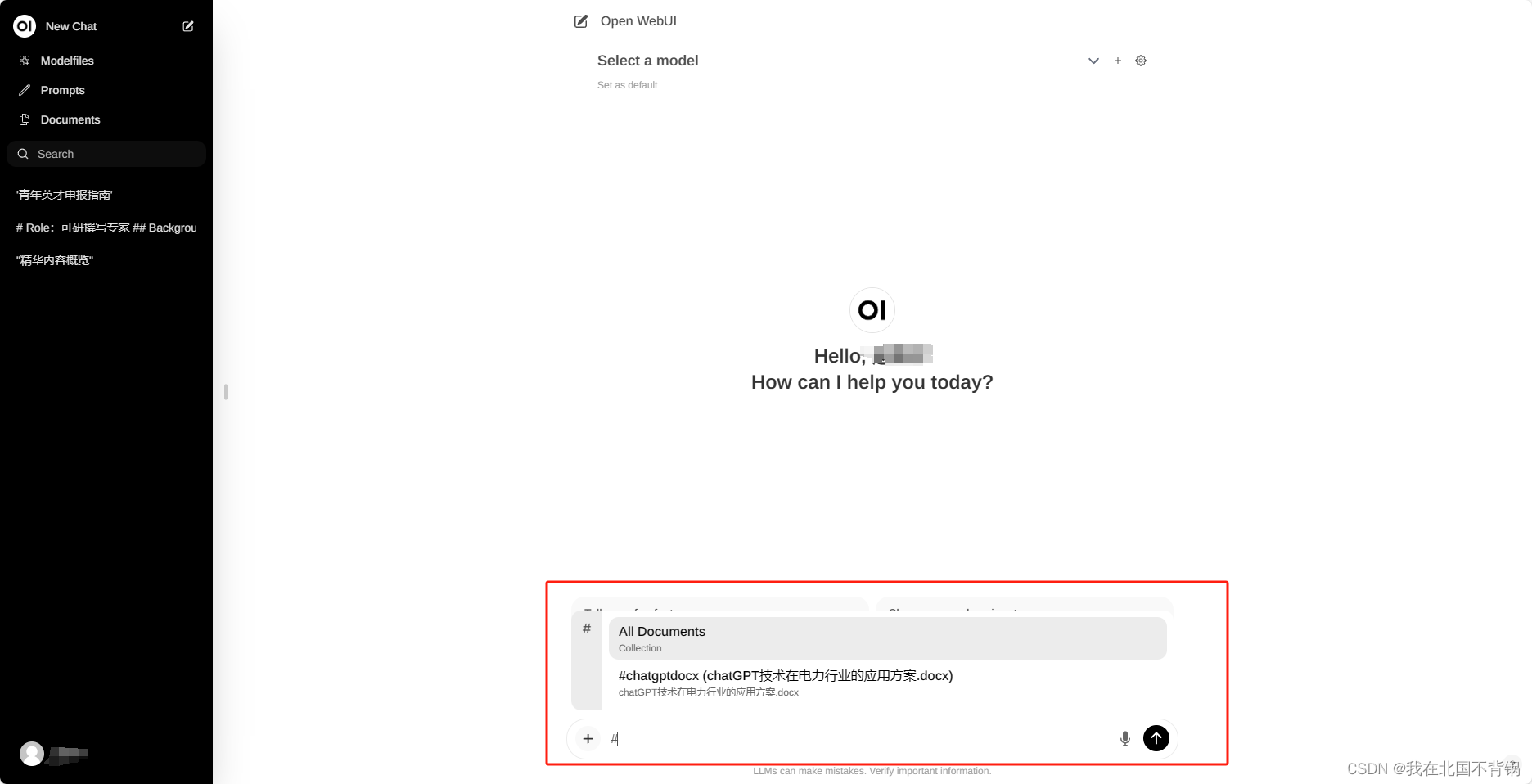
在问答的过程中,可以通过“#”调用出上传的文档:

也可以引入一些网页,对网页内容进行问答:

其他更多内容可以参龙:
https://docs.openwebui.com/
相关文章:

Open WebUI大模型对话平台-适配Ollama
什么是Open WebUI Open WebUI是一种可扩展、功能丰富、用户友好的大模型对话平台,旨在完全离线运行。它支持各种LLM运行程序,包括与Ollama和Openai兼容的API。 功能 直观的界面:我们的聊天界面灵感来自ChatGPT,确保了用户友好的体验。响应…...

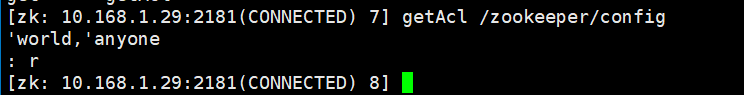
[2021]Zookeeper getAcl命令未授权访问漏洞概述与解决
今天在漏洞扫描的时候蹦出来一个zookeeper的漏洞问题,即使是非zookeeper的节点,或者是非集群内部节点,也可以通过nc扫描2181端口,获取极多的zk信息。关于漏洞的详细描述参考apache zookeeper官方概述:CVE-2018-8012: A…...

vscode添加gitee
1.创建仓库 2.Git 全局设置 3.初始化仓库 2.1 打开vscode打开需要上传到给git的代码文件 2.2.点击左边菜单第三个的源代码管理->初始化仓库 4.点击加号暂存所有更改 5.添加远程仓库 5.1 添加地址,回车 5.2 填写库名,回车 6.提交和推送 6.1 点击✔提交…...

数据库底层原理
本文将介绍数据库在储存和通讯时的原理 数据库储存 首先,数据库的作用持久化存储数据,数据库的存储形式就是文件,每一张表就是一个文件,其他数据也是文件形式,比如索引文件。 比如像mysql数据库,其中的数…...

JVM虚拟机-实战篇
专属小彩蛋:前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站(前言 - 床长人工智能教程) 目录 一、内存溢出和内存泄漏 什么是内存泄漏? 二、解决内存泄漏 解决内存泄漏的思路 top命令 发现问题 VisualVM 发现问…...

上岸跨考生的备考经验,送给零基础跨考计算机的你!
九个月的时间绝对是够用的,就算是跨考也够用! 一般来说,专业课要复习三轮,九个月的时间,复习三轮完全够用 复习资料:王道四本书王道真题 打基础阶段:3-6月: 学习目标:…...

js改变图片曝光度(高亮度)
方法一: 原理: 使用canvas进行滤镜操作,通过改变图片数据每个像素点的RGB值来提高图片亮度。 缺点 当前项目使用的是svg,而不是canvas 调整出来的效果不是很好,图片不是高亮,而是有些发白 效果 代码 …...

【NLP笔记】大模型prompt推理(提问)技巧
文章目录 prompt概述推理(提问)技巧基础prompt构造技巧进阶优化技巧prompt自动优化 参考链接: Pre-train, Prompt, and Predict: A Systematic Survey of Prompting Methods in Natural Language Processing预训练、提示和预测:NL…...

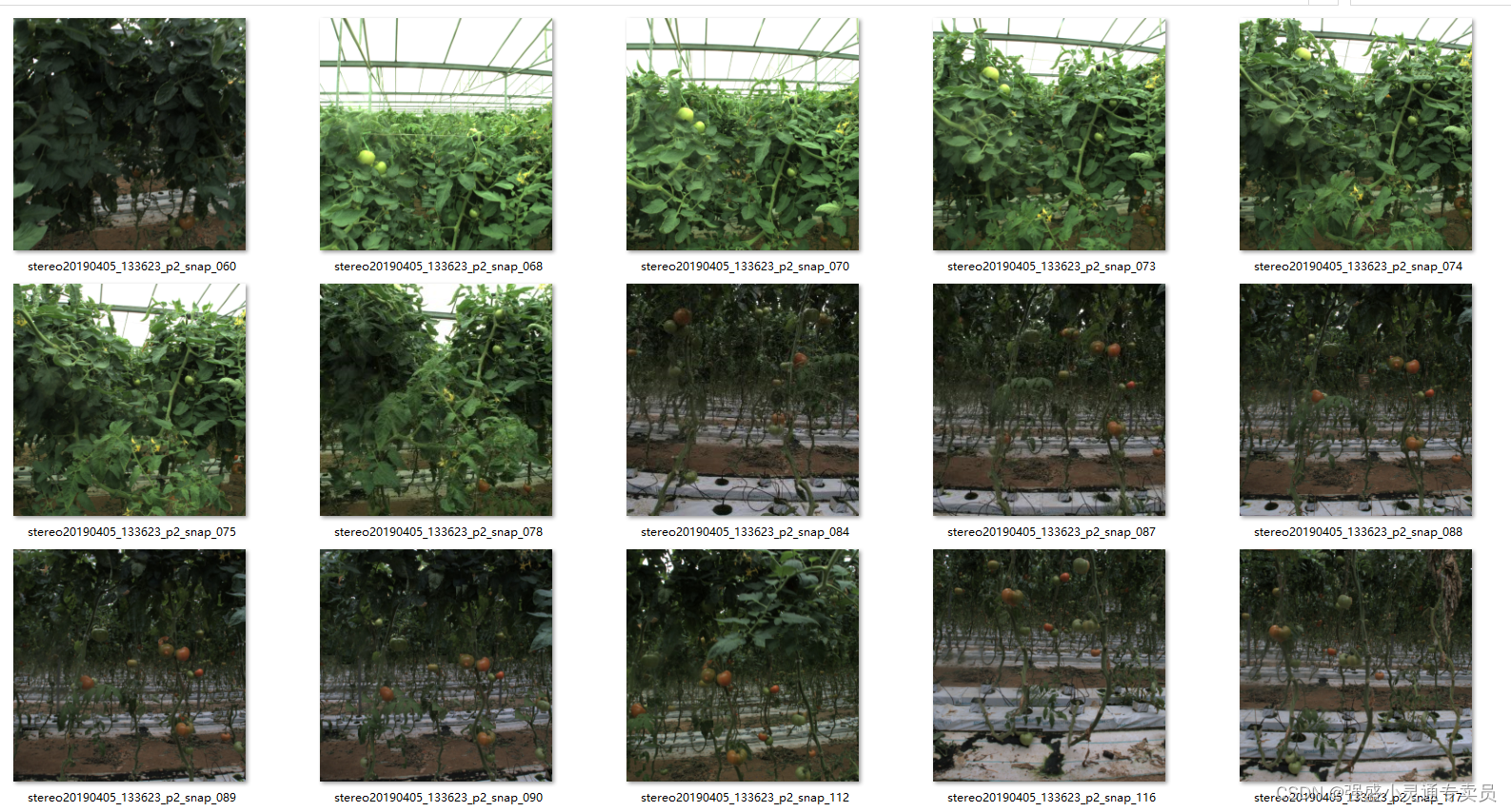
【目标检测】西红柿成熟度数据集三类标签原始数据集280张
文末有分享链接 标签名称names: - unripe - semi-ripe - fully-ripe D00399-西红柿成熟度数据集三类标签原始数据集280张...
)
Java File类(文件操作类)
背景: 在Java编程语言中,操作文件和目录是一项常见的任务。而File类,则是java.io包中的重要类,它是唯一代表磁盘文件本身的对象。通过File类提供的方法,我们可以轻松地创建、删除、重命名文件和目录等操作。 构造方法&…...

正则表达式 vs. 字符串处理:解析优势与劣势
title: 正则表达式 vs. 字符串处理:解析优势与劣势 date: 2024/3/27 15:58:40 updated: 2024/3/27 15:58:40 tags: 正则起源正则原理模式匹配优劣分析文本处理性能比较编程应用 1. 正则表达式起源与演变 正则表达式(Regular Expression)最早…...

1、goreplay流量回放
目的 在实际项目中,会有大量的回归测试工作,通常会使用自动化代码的手段来实现回归,但是对于一个庞大的系统来说,通过自动化脚本的方式来实现回归测试,又显得很费时费力。并且如果有定期将线上数据同步到测试环境的需求…...

Transformer的前世今生 day06(Self-Attention和RNN、LSTM的区别)
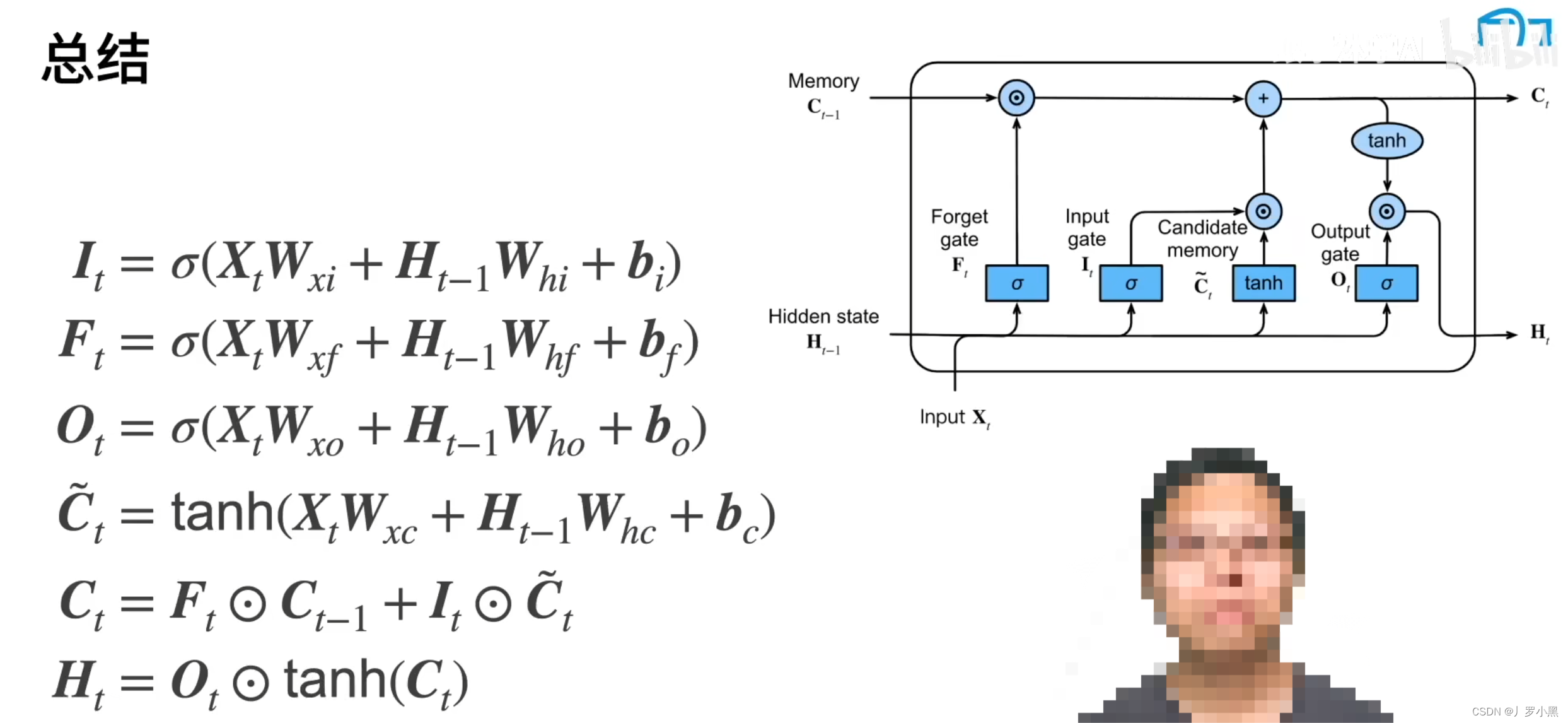
Self-Attention和RNN、LSTM的区别 RNN的缺点:无法做长序列,当输入很长时,最后面的输出很难参考前面的输入,即长序列会缺失上文信息,如下: 可能一段话超过50个字,输出效果就会很差了 LSTM通过忘…...

UDP send 出现大量“Resource temporarily unavailable”
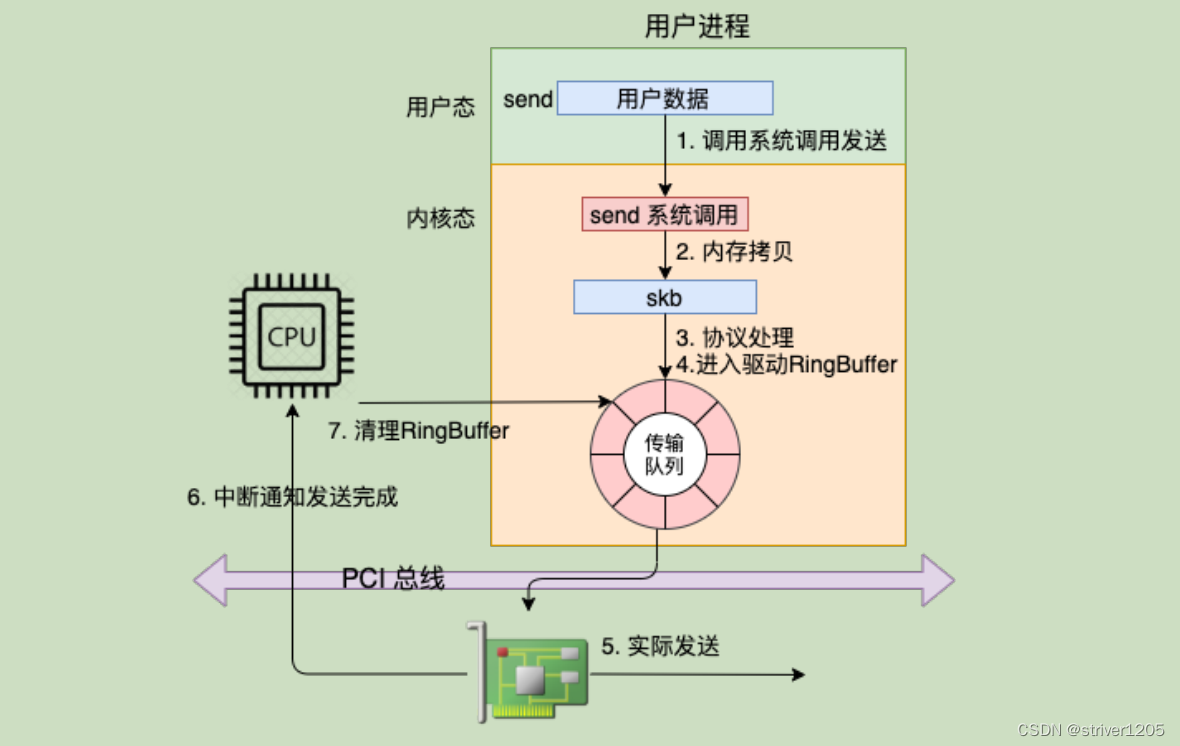
背景 最近排查用户现场环境,查看日志出现大量的“send: Resource temporarily unavailable”错误,UDP设置NO_BLOCK模式,send又发生在进程上下文,并且还设置了SO_SNDBUF 为8M,在此情况下为什么还会出现发送队列满的情况…...

怎么拆解台式电脑风扇CPU风扇的拆卸步骤-怎么挑
今天我就跟大家分享一下如何选购电脑风扇的知识。 我也会解释一下机箱散热风扇一般用多少转。 如果它恰好解决了您现在面临的问题,请不要忘记关注本站并立即开始! 文章目录列表:大家一般机箱散热风扇都用多少转? 机箱散热风扇选择…...

Windows安装Odoo结合内网穿透实现公网访问本地企业管理系统
文章目录 前言1. 下载安装Odoo:2. 实现公网访问Odoo本地系统:3. 固定域名访问Odoo本地系统 前言 Odoo是全球流行的开源企业管理套件,是一个一站式全功能ERP及电商平台。 开源性质:Odoo是一个开源的ERP软件,这意味着企…...

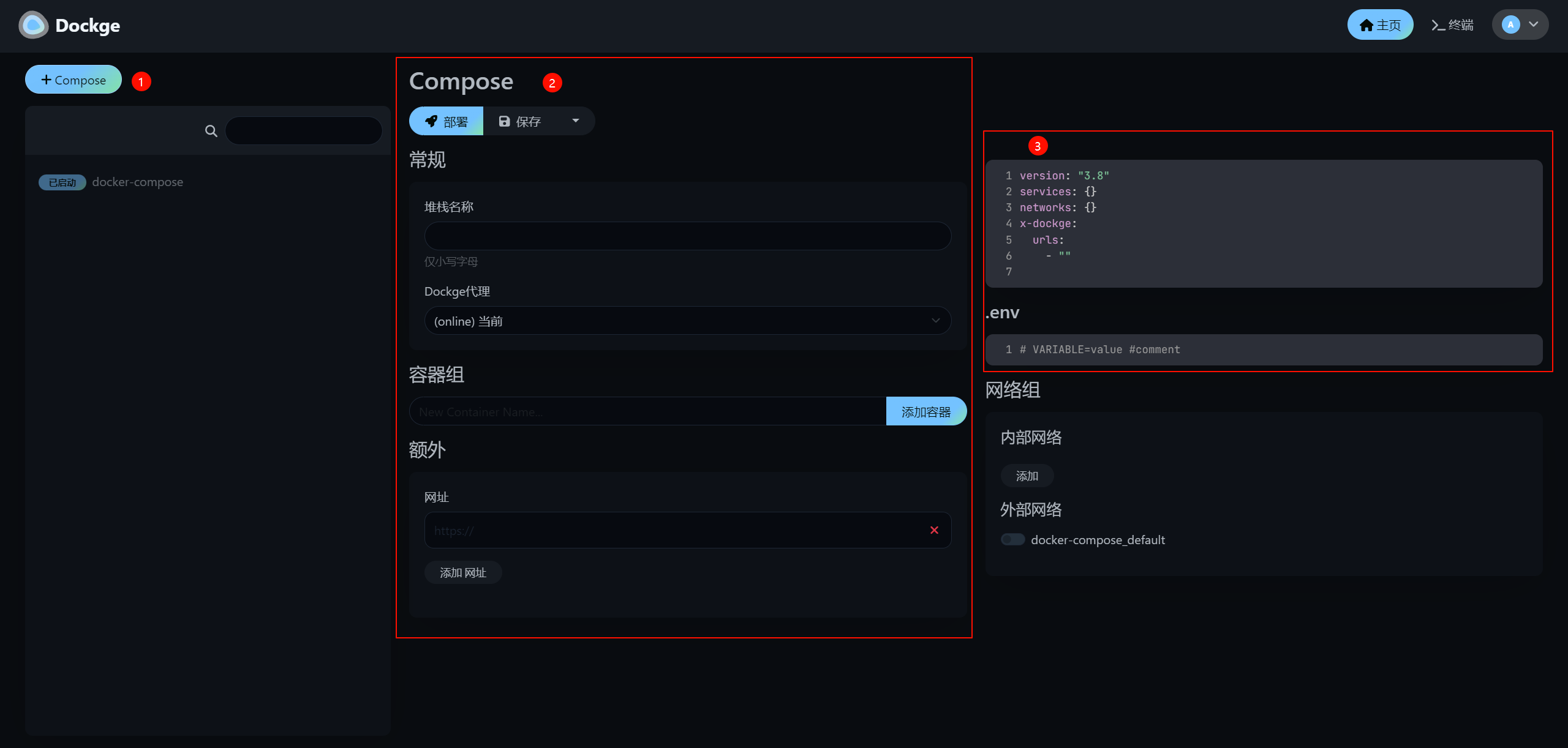
Portainer的替代Dockge?又一个Docker Compose管理器?
Dockge:让Docker Compose管理触手可及,一图胜千言,轻松构建与管控您的容器服务栈!- 精选真开源,释放新价值。 概览 Docker,这一开放源代码的创新平台,旨在实现应用程序部署、扩展与运维的自动化…...

Midjourney AI绘图工具介绍及使用
介绍 Midjourney是一款目前被誉为最强的AI绘图工具。只要输入想到的文字,就能通过人工智能产出相对应的图片。 官网只是宣传和登录入口,提供个人主页、订阅管理等功能,Midjourney实际的绘画功能,是在另外一个叫discord的产品中实…...

clang-query 的编译安装与使用示例
1,clang query 概述 作用: 检查一个程序源码的抽象语法树,测试 AST 匹配器; 帮助检查哪些 AST 节点与指定的 AST 匹配器相匹配; 2,clang-query 安装 准备: git clone --recursive https://git…...

echarts数据下钻如何配置
官方范例:https://echarts.apache.org/examples/zh/editor.html?cbar-multi-drilldown 看了一眼范例直接晕了,你这,一堆数据直接写死,这怎么用啊! 一般来说,实现步骤是: 1)后台&a…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

归并排序:分治思想的高效排序
目录 基本原理 流程图解 实现方法 递归实现 非递归实现 演示过程 时间复杂度 基本原理 归并排序(Merge Sort)是一种基于分治思想的排序算法,由约翰冯诺伊曼在1945年提出。其核心思想包括: 分割(Divide):将待排序数组递归地分成两个子…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
