vue中使用jsmind生成脑图
项目部分参数:
vue:2.6.10
node:16.20.0
1、使用命令行安装jsmind:
npm i jsmind -S
2、在文件中引入jsmind,并编写渲染jsmind的代码::
<template><!-- jsmind容器 --><divid="jsmindContainer"ref="jsmindContainer"></div>
</template><script>
// 引入jsmind方法和样式
import "jsmind/style/jsmind.css";
import jsMind from "jsmind";// 引入获取数据的接口
import { getProjectMind } from "@/api/projectManagement";export default {data() {return {treeData: {},jsmind: ""};},created() {this.initData();},beforeDestroy() {if (this.jsmind) {this.jsmind.destroy();}},methods: {initData() {let projectId = this.$route.query.projectId;getProjectMind(projectId).then(res => {if (res.code === 200) {this.treeData = res.data;const options = {container: "jsmindContainer", // 必选,容器IDeditable: false, // 可选,是否启用编辑theme: "asphalt", // 可选,主题shortcut: {enable: true // 禁用快捷键},layout: {hspace: 50, // 节点之间的水平间距vspace: 20, // 节点之间的垂直间距pspace: 13 // 节点与连接线之间的水平间距(用于容纳节点收缩/展开控制器)},mode: "full" // 显示模式,子节点只分布在根节点右侧};// 初始化jsMind对象this.jsmind = new jsMind(options);// 让jsmind对象显示具体的脑图数据this.jsmind.show({meta: {name: "jsMind",author: "",version: "0.1"},format: "node_tree",// 数据格式官方文档有介绍data: this.treeData});}}).catch(err => {});}}
};
</script>
重启项目,报错unexpected token...,我还以为是引入jsmind的方法不对,后来我直接引入jsmind/es6/jsmind文件还是不行,也没有搜索到任何解决办法,我就尝试安装低版本的jsmind,安装了0.5.0版本的jsmind,重启项目OK了。
3、点击脑图部分节点,展示详情弹窗
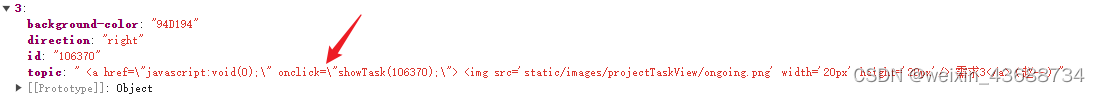
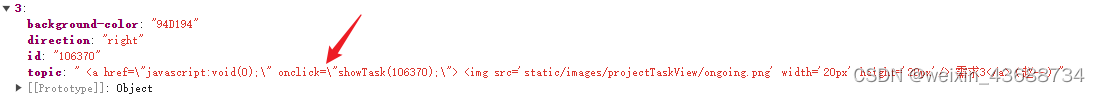
在准备脑图数据的时候,我们将部分节点数据设计成了这样:

topic里面是a标签,当点击a标签的时候,会触发showTask事件,展示详情弹窗。
但是在脑图渲染出来之后,才发现在method里面注册的showTask事件,是触发不了的。后面尝试着将topic数据里面的onclick换为@click,看vue能否正常将其渲染为a标签的点击事件,结果还是不行,估计是因为jsmind使用了canvas,vue没有将canvas里面的元素变为模板标签。
怎么解决呢?我使用了window来帮忙注册事件,这样全局就有了showTask事件,点击a标签能够正常触发了。
// 因为window里面的this不是指向当前组件,所以需要提前注册使用
window.$$this = this;
window.showTask = function(id) {// 展示详情弹窗window.$$this.detailShow = true;// 详情弹窗获取数据window.$$this.$nextTick(() => {window.$$this.$refs.TaskDetail.init(id);});
};
最后要注意在组件的beforeDestroy生命周期中,清除数据:
beforeDestroy() {if (this.jsmind) {this.jsmind.destroy();window.showTask = undefined;window.$$this = undefined;}
}
相关文章:

vue中使用jsmind生成脑图
项目部分参数: vue:2.6.10 node:16.20.0 1、使用命令行安装jsmind: npm i jsmind -S 2、在文件中引入jsmind,并编写渲染jsmind的代码:: <template><!-- jsmind容器 --><divid"jsmi…...

yarn按包的时候报错 ../../../package.json: No license field
运行 yarn config list 然后运行 yarn config set strict-ssl false 之后yarn就成功了...

【Python从入门到进阶】51、电影天堂网站多页面下载实战
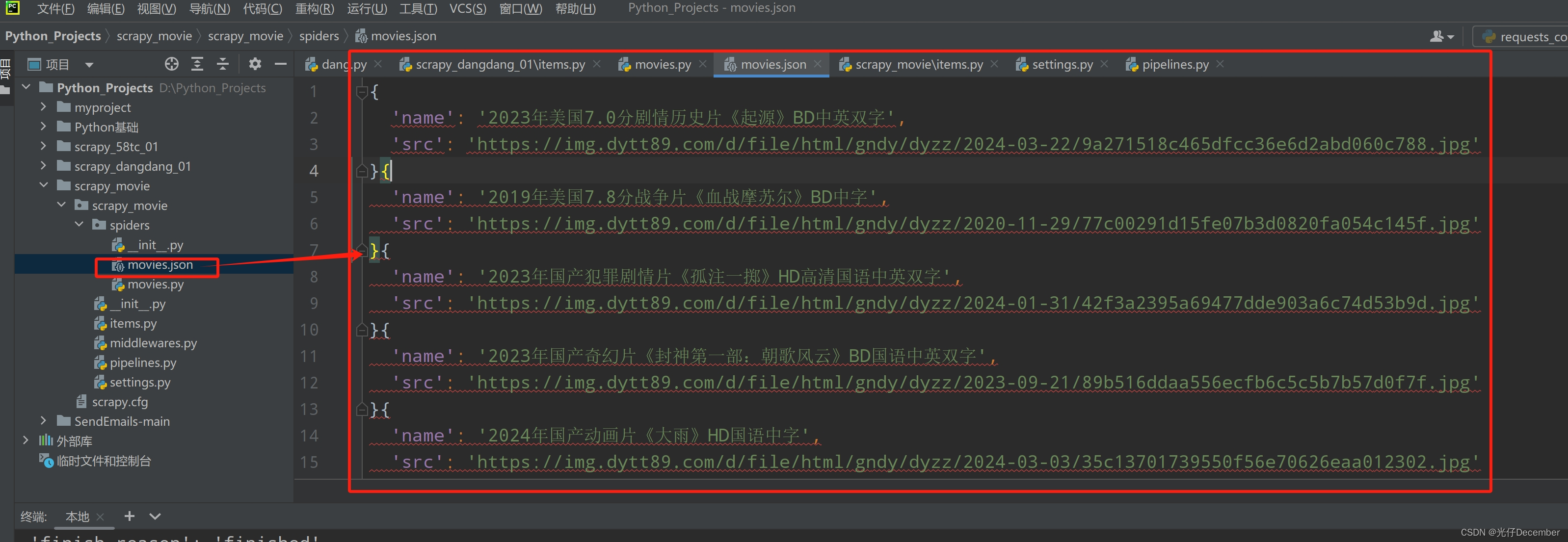
接上篇《50、当当网Scrapy项目实战(三)》 上一篇我们讲解了使用Scrapy框架在当当网抓取多页书籍数据的效果,本篇我们来抓取电影天堂网站的数据,同样采用Scrapy框架多页面下载的模式来实现。 一、抓取需求 打开电影天堂网站&…...

苹果CMS影视APP源码,二开版本带视频教程
编译app教程 工具下载:Android Studio 官网地址:https://developer.android.google.cn/studio/ 环境设置: 设置中文:https://blog.csdn.net/qq_37131111/article/details/131492844 汉化包找最新的下载就行了,随便下载…...

Zigbee技术在智能农业领域的应用研究
Zigbee技术在智能农业领域的应用研究 **摘要:**随着现代信息技术的飞速发展,智能农业已成为当今农业发展的新趋势。Zigbee技术作为一种低功耗、低成本的无线通信技术,在智能农业领域具有广泛的应用前景。本文深入分析了Zigbee技术的原理和特…...

Spring Cloud Gateway 中GET请求能正常访问,POST请求出现Unable to handle DataBuffer
报错信息如下: java.lang.IllegalArgumentException: Unable to handle DataBuffer of type class org.springframework.http.server.reactive.UndertowServerHttpRequest$UndertowDataBufferat org.springframework.cloud.gateway.filter.NettyRoutingFilter.getB…...

什么是git? 初步认识git 如何使用git
Git是什么? Git 是分布式版本控制系统,可以有效,高速地处理从很小到非常大地项目版本管理,分布式相比于集中式的最大区别在于开发者可以提交到本地,每个开发者可以通过克隆,在本地机器上拷贝一个完整的Git …...

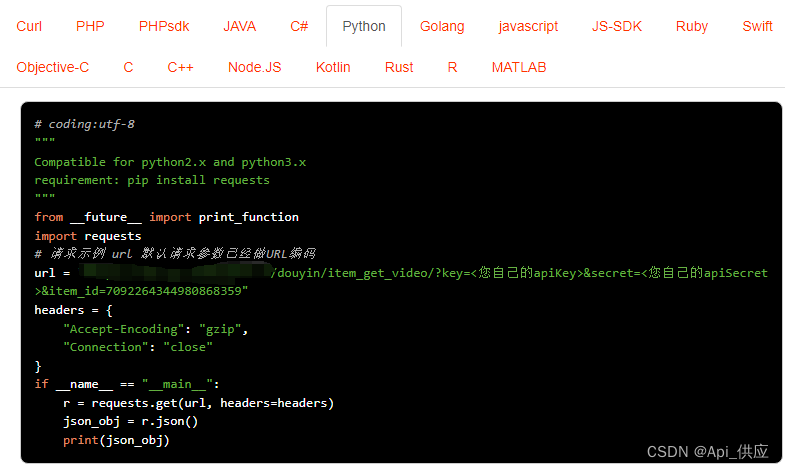
Douyin视频详情数据API接口(视频详情,评论)
抖音官方并没有直接提供公开的视频详情数据采集API接口给普通用户或第三方开发者。抖音的数据采集通常受到严格的限制,以保护用户隐私和平台安全。 请求示例,API接口接入Anzexi58 如果您需要获取抖音视频详情数据,包括评论、点赞等ÿ…...

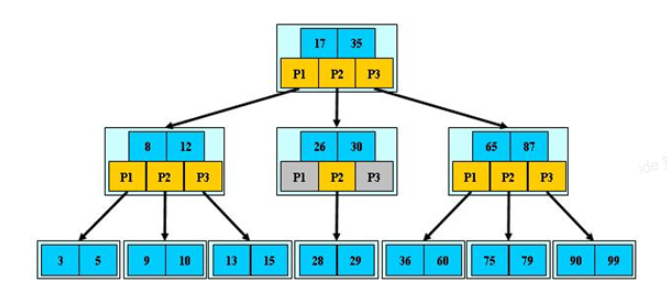
MySQL 索引:索引为什么使用 B+树?
Hash 索引不支持顺序和范围查询; 二叉查找树(BST):解决了排序的问题,极端情况下可能会退化成线性链表,查询效率急剧下降; 平衡二叉树(AVL) :通过旋转解决了平衡的问题,但是旋转操作效率太低&am…...

2024年第四届天府杯全国大学生数学建模竞赛B题思路
B题:新质生产力引领下的企业生产与发展策略优化 问题背景 随着技术的飞速发展,新质生产力如人工智能、大数据分析、物联网等技术被广泛应用于生产和服务过程中,极大地提高了生产效率和产品质量,改变了传统的生产与经营模式。一家…...

c++部分题
const关键字与宏定义的区别是什么? const关键字和宏定义在功能上有相似之处,但在实现和使用上有很大的区别。 作用域和类型安全性: const关键字定义的常量具有作用域和类型安全性。它们的作用域仅限于声明它们的块,并且在编译时会…...

验证回文串
如果在将所有大写字符转换为小写字符、并移除所有非字母数字字符之后,短语正着读和反着读都一样。则可以认为该短语是一个 回文串 。 字母和数字都属于字母数字字符。 给定一个字符串 s,如果它是 回文串 ,返回 true ;否则&#…...

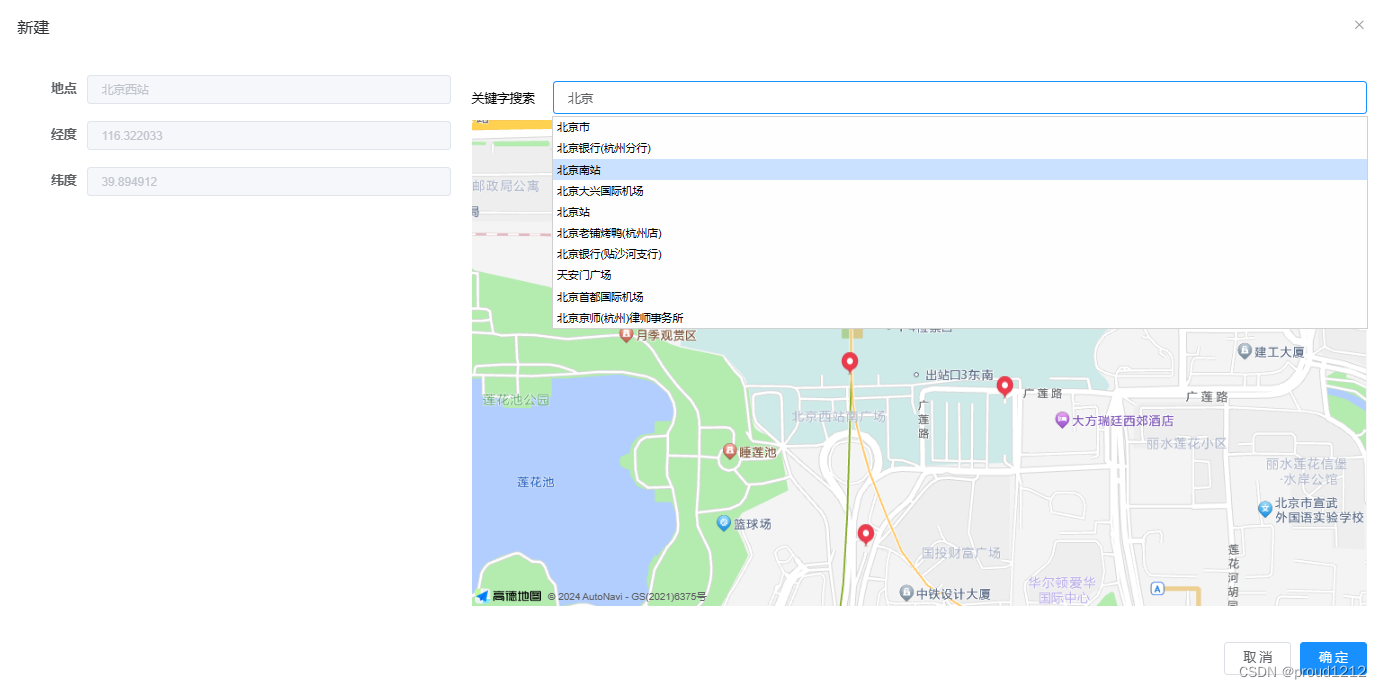
vue2高德地图选点
<template><el-dialog :title"!dataForm.id ? 新建 : isDetail ? 详情 : 编辑" :close-on-click-modal"false" :visible.sync"show" class"rv-dialog rv-dialog_center" lock-scroll width"74%" :before-close&q…...

Gitflow:一种依据 Git 构建的分支管理工作流程模式
文章目录 前言Gitflow 背景Gitflow 中的分支模型Gitflow 的版本号管理简单模拟 Gitflow 工作流 前言 Gitflow 工作流是一种版本控制流程,主要适用于较大规模的团队。这个流程在团队中进行合作时可以避免冲突,并能快速地完成项目,因此在很多软…...

利用云手机技术,开拓海外社交市场
近年来,随着科技的不断进步,云手机技术逐渐在海外社交营销领域崭露头角。其灵活性、成本效益和全球性特征使其成为海外社交营销的利器。那么,究竟云手机在海外社交营销中扮演了怎样的角色呢? 首先,云手机技术能够消除地…...

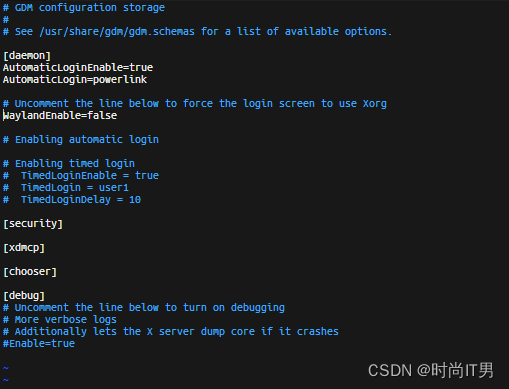
脚本实现Ubuntu设置屏幕无人操作,自动黑屏
使用 xrandr 命令可以实现对屏幕的控制,包括调整分辨率、旋转屏幕以及关闭屏幕等。要实现 Ubuntu 设置屏幕在无人操作一段时间后自动黑屏,非待机,并黑屏后点击触摸屏可以唤醒屏幕,可以借助 xrandr 命令来实现。 首先,…...

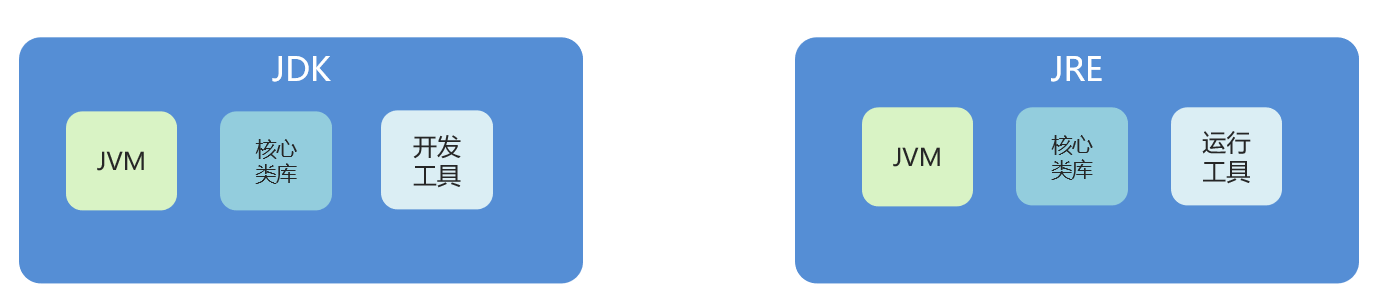
16.JRE和JDK
程序员在编写代码的时候其实是需要一些环境,例如我们之前写的HelloWorld。我们需要的东西有JVM、核心类库、开发工具。 1、JVM(Java Virtual Machine):Java虚拟机,真正运行Java程序的地方。没有虚拟机,代码…...

C++从入门到精通——命名空间
命名空间 前言一、命名空间引例什么是命名空间 二、命名空间定义正常的命名空间定义嵌套的命名空间多个相同名称的命名空间 三、命名空间使用加命名空间名称及作用域限定符使用using将命名空间中某个成员引入使用using namespace 命名空间名称引用引用命名空间和引用头文件有什…...

JAVA面试大全之JAVA新特性篇
目录 1、Java 8特性 1.1、什么是函数式编程?Lambda表达式? 1.2、Stream中常用方法? 1.3、什么是FunctionalInterface? 1.4、如何自定义函数接口?...
)
【ZZULIOJ】1008: 美元和人民币(Java)
目录 题目描述 输入 输出 样例输入 Copy 样例输出 Copy code 题目描述 美元越来越贬值了,手上留有太多的美元似乎不是件好事。赶紧算算你的那些美元还值多少人民币吧。假设美元与人民币的汇率是1美元兑换6.5573元人民币,编写程序输入美元的金额&a…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
