零基础10 天入门 Web3之第1天
10 天入门 Web3
Web3 是互联网的下一代,它将使人们拥有自己的数据并控制自己的在线体验。Web3 基于区块链技术,该技术为安全、透明和可信的交易提供支持。我准备做一个 10 天的学习计划,可帮助大家入门 Web3:
想要一起探讨学习的请加QQ群:782128964
零基础10天入门Web3之第1天
Web3 是互联网的下一代迭代,它建立在区块链技术之上,旨在将互联网从中心化控制模式转变为去中心化模式。在 Web3 中,用户将拥有自己的数据和身份,并能够以更安全、更透明的方式进行交易和互动。
Web3 的主要特点包括:
- 去中心化:Web3 不受任何中央机构控制,而是由分布式网络运行。
- 安全性:Web3 利用区块链技术来保护用户数据和身份安全。
- 透明度:Web3 上的所有交易和活动都公开透明,任何人都可以查看。
Web3 的潜在应用包括:
- 去中心化金融 (DeFi):DeFi 旨在提供无许可、无中间人的金融服务。
- 非同质化代币 (NFT):NFT 是区块链上独一无二的数字资产,可以用于代表艺术品、收藏品等。
- 元宇宙:元宇宙是一个虚拟世界,用户可以在其中进行社交、游戏和工作。
第1天学习目标
- 了解 Web3 的基本概念
- 了解 Web3 的主要特点
- 了解 Web3 的潜在应用
- 熟悉一些 Web3 学习资源
第1天学习任务
- 请仔细认真阅读一篇关于 Web3 的介绍文章,也就是本文
Web3 简介
中心化网络已经帮助数十亿人融入了互联网,并在其上创建了稳定、可靠的基础设施。 与此同时,少数中心化巨头几乎垄断了互联网,甚至可以为所欲为。
Web3 是摆脱这一困境的方案。 不同于科技巨头垄断的传统互联网,Web3 采用去中心化,由所有用户构建、运营和拥有。 Web3 将权力赋予个人而非公司。 在我们讨论 Web3 之前,先来看看我们是如何走到这一步的。
早期的网络
大多数人认为互联网是现代生活的一个持续支柱—自发明出来后就一直存在。 然而,我们今天大多数人所熟知的互联网与最初的想象有很大不同。 为了便于理解,可以将过去短暂的互联网历史分为两个时期—Web 1.0 和 Web 2.0。
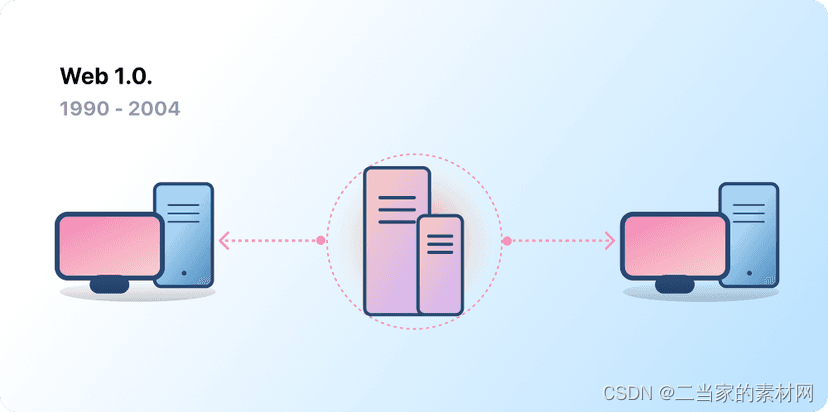
Web 1.0:只读 (1990-2004)
1989年,在日内瓦的欧洲核子研究中心,Tim Berners-Lee 正忙于开发将成为万维网的协议。 他的想法是什么呢? 创建一种开放的、去中心化协议,在地球上任何角落实现信息共享。
Berners-Lee 创造的第一个万维网雏形,现在被称为“Web 1.0”,大约在 1990 年至 2004 年之间形成。 Web 1.0 主要是由公司拥有的静态网站,用户之间的互动几乎为零 - 个人很少创造内容,导致它被称为只读网络。

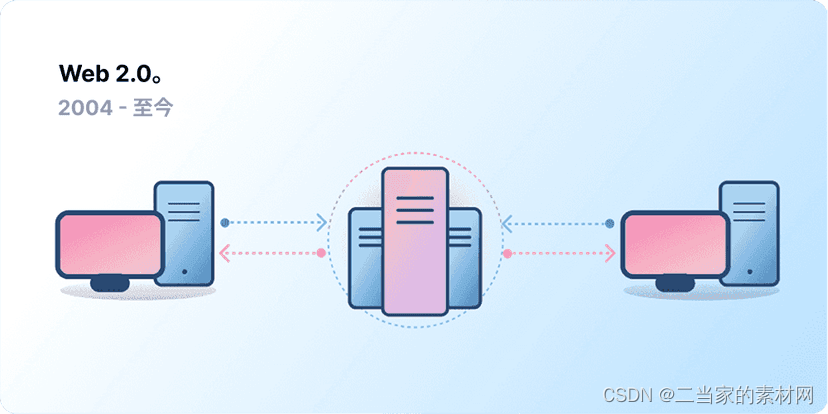
Web 2.0:能读能写(2004 年 - 至今)
随着社交媒体平台的出现,Web 2.0 时期于 2004 年开启。 网络不再是只读的,它演变成读写网络。 互联网公司除了向用户提供内容外,还开始提供平台来共享用户生产的内容,并参与用户间的交互。 随着越来越多的人上网,少数互联网巨头开始掌控网络上海量的流量和价值。 Web 2.0 还催生了广告驱动的盈利模式。 虽然用户可以创作内容,但他们并不拥有内容或通过将内容变现来获益。

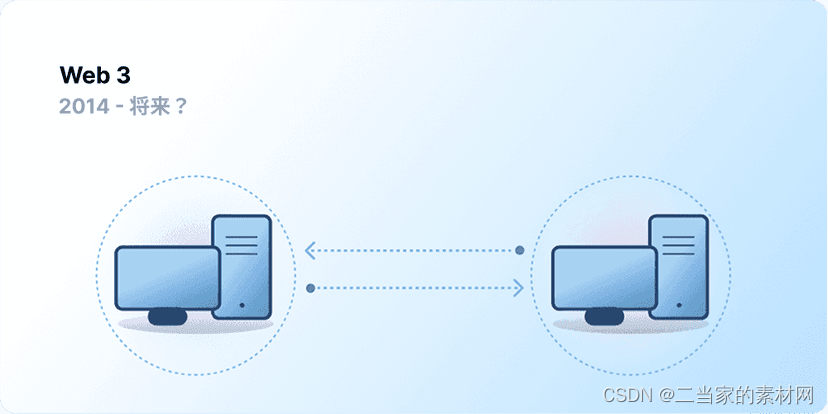
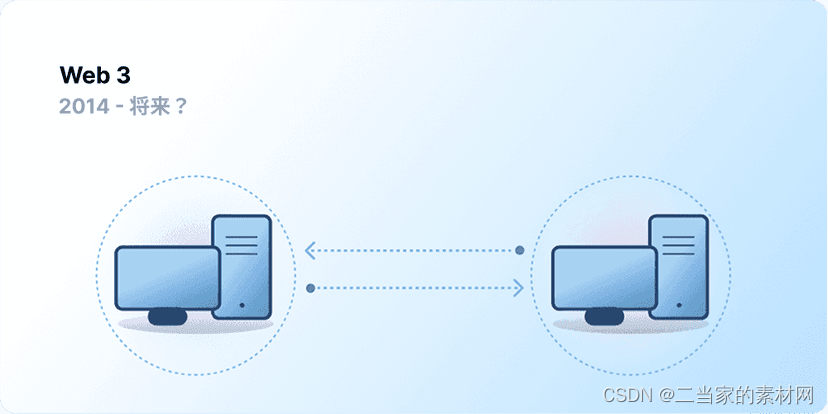
Web 3.0:能读 - 能写 - 能拥有
2014 年以太坊推出后不久,以太坊联合创始人 Gavin Wood 就提出了“Web 3.0”的前提。 Gavin 为许多早期加密技术采用者所面临的问题,即互联网需要过多的信任,提供了一种解决方案。 也就是说,今天人们所知道和使用的大部分网络服务都依赖于对少数私人公司的信任,期待他们能以公众的最佳利益行事。

那么如果有人问你到底什么是 Web3?你可以这样子一句话回答他:
一语中的:Web1 是只读的,Web2 能读/能写,未来的 Web3 能读/能写/能拥有。
相关文章:

零基础10 天入门 Web3之第1天
10 天入门 Web3 Web3 是互联网的下一代,它将使人们拥有自己的数据并控制自己的在线体验。Web3 基于区块链技术,该技术为安全、透明和可信的交易提供支持。我准备做一个 10 天的学习计划,可帮助大家入门 Web3: 想要一起探讨学习的…...

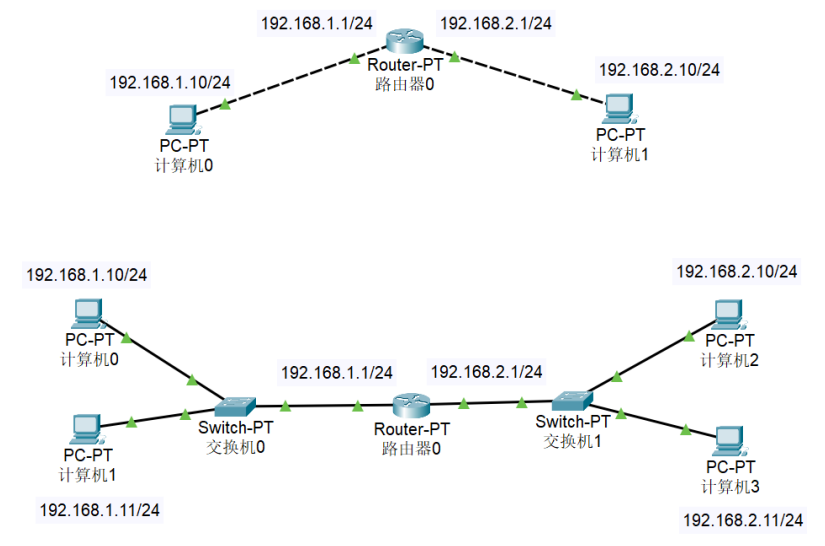
【1】网络协议基础概念
【1】网络协议基础知识 1、互联网2、为什么要学习网络协议3、学习中需要搭建的环境4、客户端-服务器5、Java 的跨平台原理6、C/C的跨平台原理7、一个简单的SpringBoot项目(1) pom.xml(2) application.yml(3) NetworkStudyApp.java(4) SwaggerConfig.java(5) HelloWorldControll…...

flutter 中 GetxController 和 GetxService 的区别和使用场景
区别: GetxController: GetxController 用于管理特定页面或 widget 的状态。每个页面或 widget 可以拥有一个或多个 GetxController,用于管理其自身的状态和逻辑。GetxController 是短暂存在的,通常与页面或 widget 的生命周期相关…...

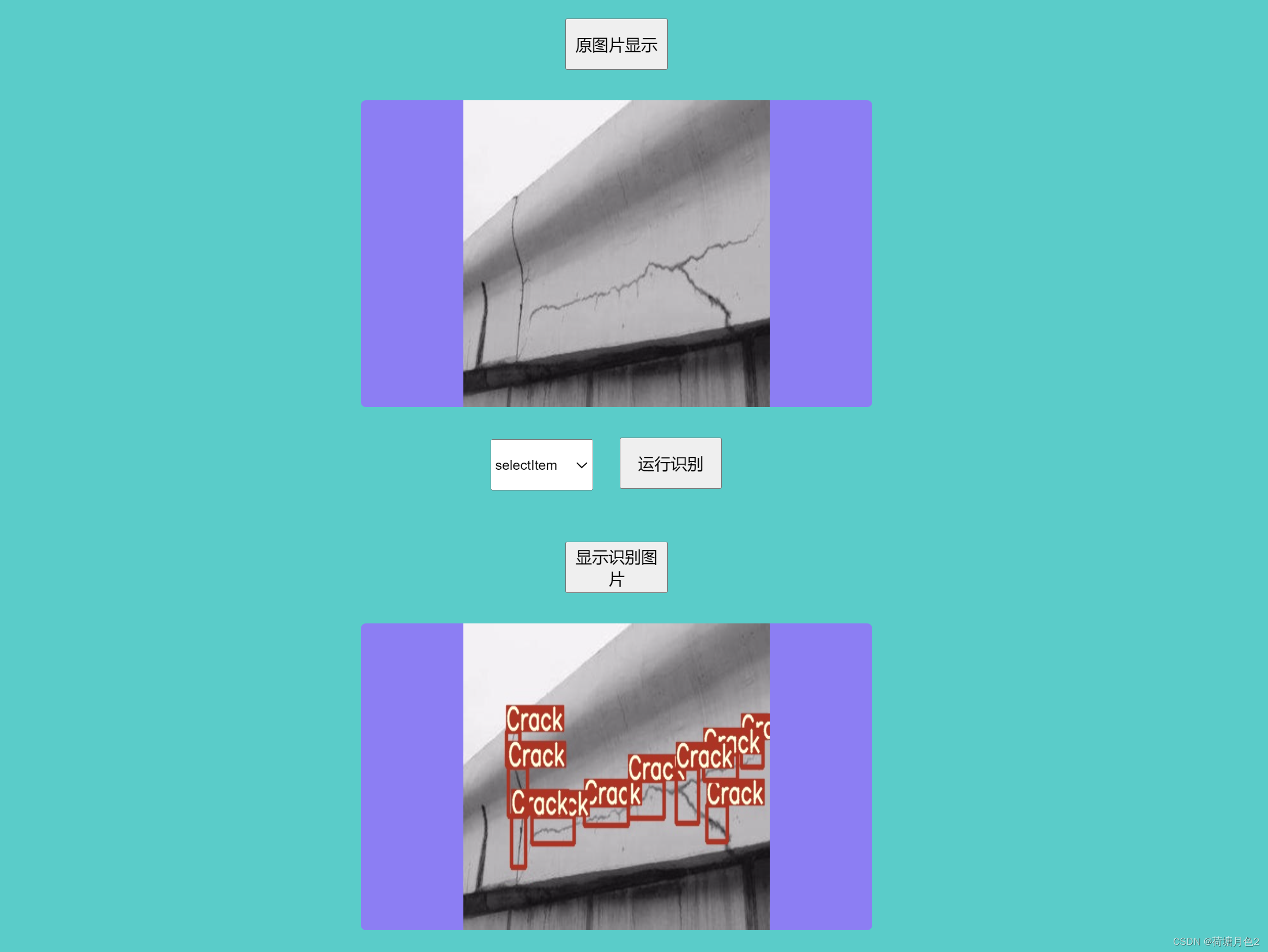
Python+Django+Yolov5路面墙体桥梁裂缝特征检测识别html网页前后端
程序示例精选 PythonDjangoYolov5路面墙体桥梁裂缝特征检测识别html网页前后端 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对《PythonDjangoYolov5路面墙体桥梁裂缝特征检测识别html网页前…...

uniApp使用XR-Frame创建3D场景(7)加入点击交互
上篇文章讲述了如何将XR-Frame作为子组件集成到uniApp中使用 这篇我们讲解如何与场景中的模型交互(点击识别) 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"><xr-node><xr-mesh id"…...

单元测试11213123231313131231231231
使用技术 junit Mockito s[romg 示例代码: SpringBootTest(classes启动类.class) public class AbstractTes{ MockBean protected A a; } AutoConfigureMockMvc(printOnlyOnFailure false) public abstract class AbstractWebTes extends AbstractTes imple…...

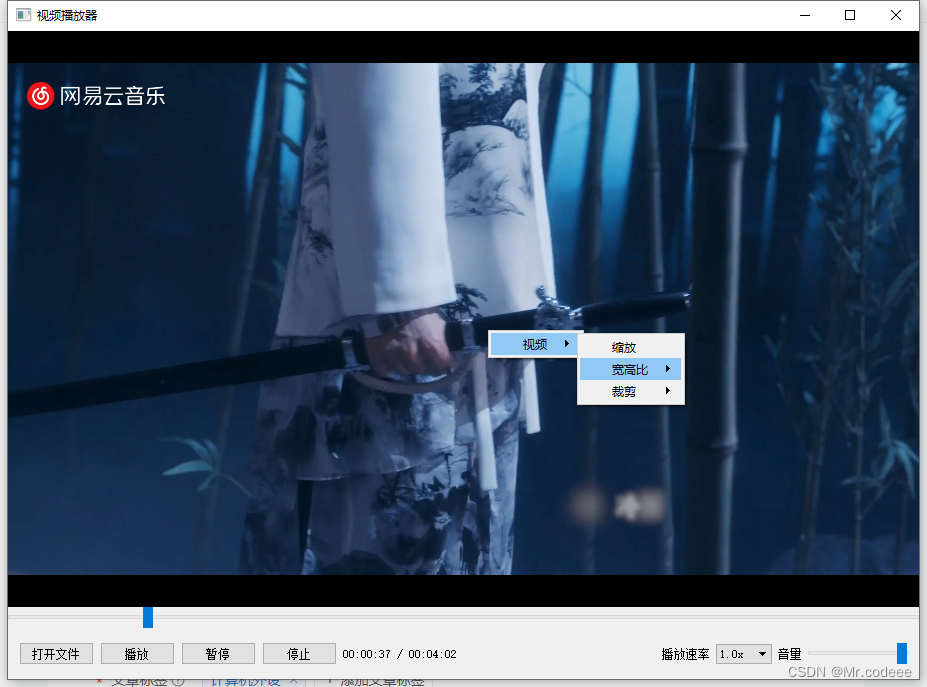
libVLC 捕获鼠标、键盘事件
在实现播放器的时候,我们需要捕获键盘、鼠标事件进行视频快进、快退,或者双击全屏/退出全屏窗口、鼠标右键弹出菜单栏。默认情况下,在使用libVLC库的时候,我们无法捕获这些事件,因为我们将Qt的视频窗口传递给了libVLC。…...

京东云0基础搭建帕鲁服务器_4核16G和8核32G幻兽帕鲁专用服务器
使用京东云服务器搭建幻兽帕鲁Palworld游戏联机服务器教程,非常简单,京东云推出幻兽帕鲁镜像系统,镜像直接选择幻兽帕鲁镜像即可一键自动部署,不需要手动操作,真正的新手0基础部署幻兽帕鲁,阿腾云atengyun.…...

OpenCV 如何使用 XML 和 YAML 文件的文件输入和输出
返回:OpenCV系列文章目录(持续更新中......) 上一篇:如何利用OpenCV4.9离散傅里叶变换 下一篇: 目标 本文内容主要介绍: 如何使用 YAML 或 XML 文件打印和读取文件和 OpenCV 的文本条目?如何对 OpenCV …...

playbook的介绍、应用与实施
playbook的介绍、应用与实施 文章目录 playbook的介绍、应用与实施1. 实施playbook1.1 Ansible Playbook与临时命令1.2 格式化Ansible Playbook1.3 运行playbook1.4 提高输出的详细程度1.5 语法验证1.6 执行空运行 2. 实施多个play2.1 缩写多个play2.2 play中的远程用户和特权升…...

uniApp使用XR-Frame创建3D场景(5)材质贴图的运用
上一篇讲解了如何在uniApp中创建xr-frame子组件并创建简单的3D场景。 这篇我们讲解在xr-frame中如何给几何体赋予贴图材质。 先看源码 <xr-scene render-system"alpha:true" bind:ready"handleReady"><xr-node><xr-assets><xr-asse…...

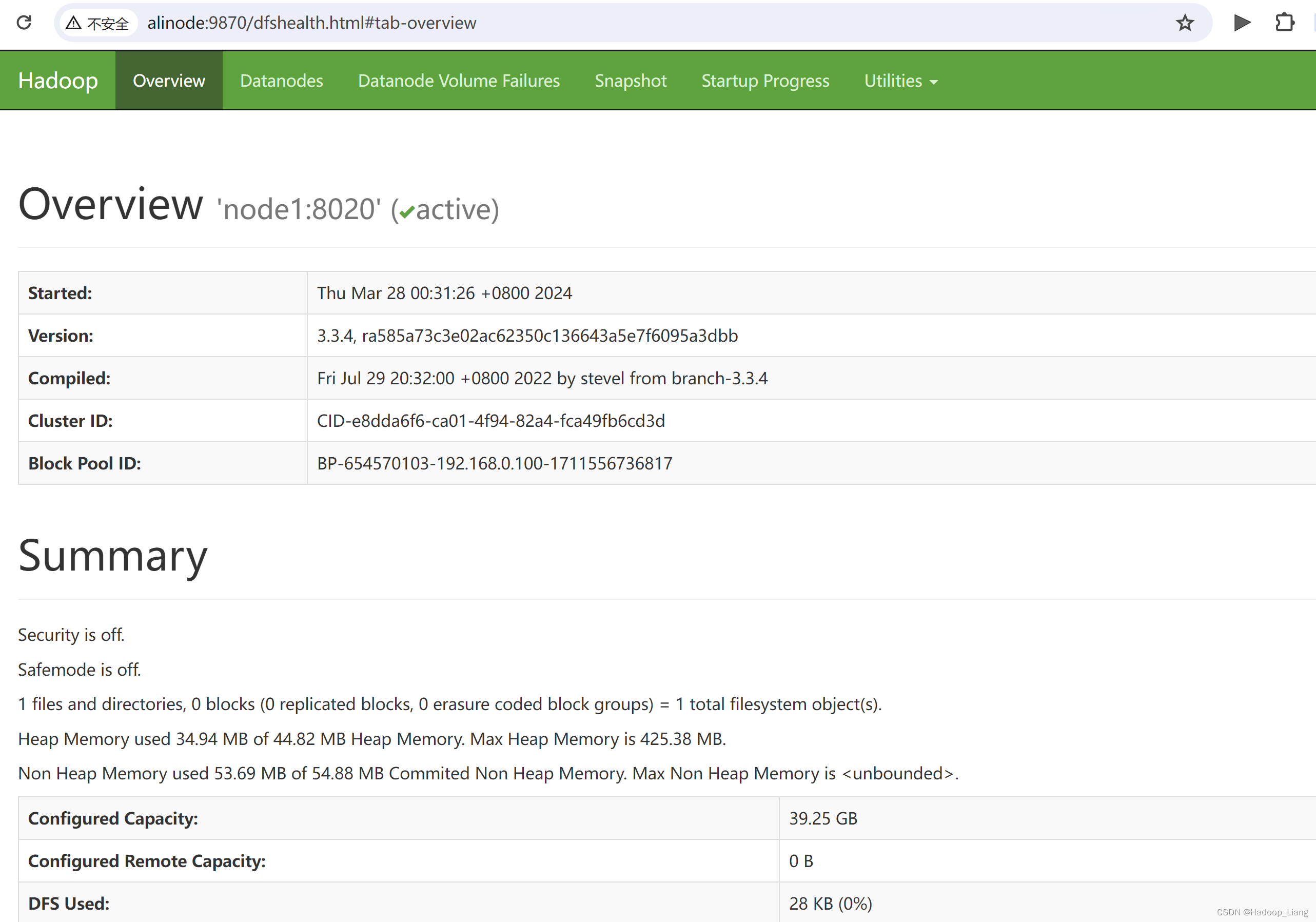
阿里云CentOS7安装Hadoop3伪分布式
ECS准备 开通阿里云ECS 略 控制台设置密码 连接ECS 远程连接工具连接阿里云ECS实例,这里远程连接工具使用xshell 根据提示接受密钥 根据提示写用户名和密码 用户名:root 密码:在控制台设置的密码 修改主机名 将主机名从localhost改为需要…...

78.子集90.子集2
78.子集 思路 又回到了组合的模板中来,这道题相比于前面的题省去了递归终止条件。大差不差。 代码 class Solution {List<List<Integer>> result new ArrayList<>();LinkedList<Integer> listnew LinkedList<>();public List<…...

基于Ubuntu的Linux系统安装jsoncpp开发包过程
执行以下命令: sudo apt update sudo apt install libjsoncpp-dev有可能出现的问题: 1.如果在执行sudo apt update时出现以下信息 Hit:1 http://mirrors.aliyun.com/ubuntu bionic InRelease Hit:2 http://mirrors.aliyun.com/ubuntu bionic-security…...

葵花卫星影像应用场景及数据获取
一、卫星参数 葵花卫星是由中国航天科技集团公司研制的一颗光学遥感卫星,代号CAS-03。该卫星于2016年11月9日成功发射,位于地球同步轨道,轨道高度约为35786公里,倾角为0。卫星设计寿命为5年,搭载了高分辨率光学相机和多…...

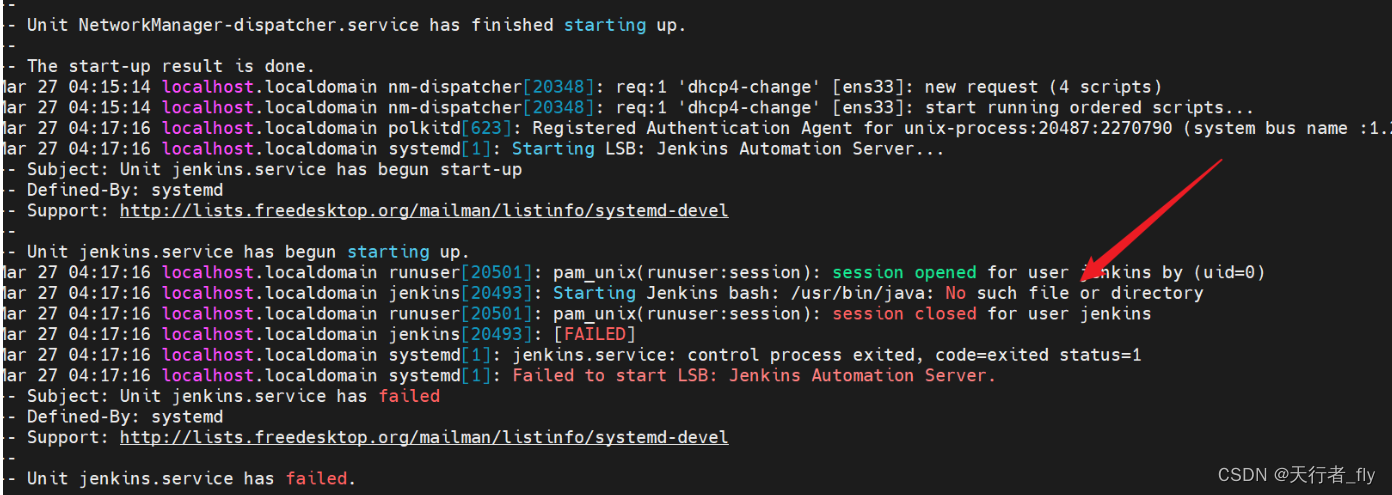
Jenkins升级中的小问题
文章目录 使用固定版本安装根据jenkins页面下载war包升级jenkins重启jenkins报错问题解决 K8s部署过程中的一些小问题 ##### Jenkins版本小插曲 在Jenkins环境进行插件安装时全部清一色飘红,发现是因为Jenkins版本过低导致,报错的位置可以找到更新je…...

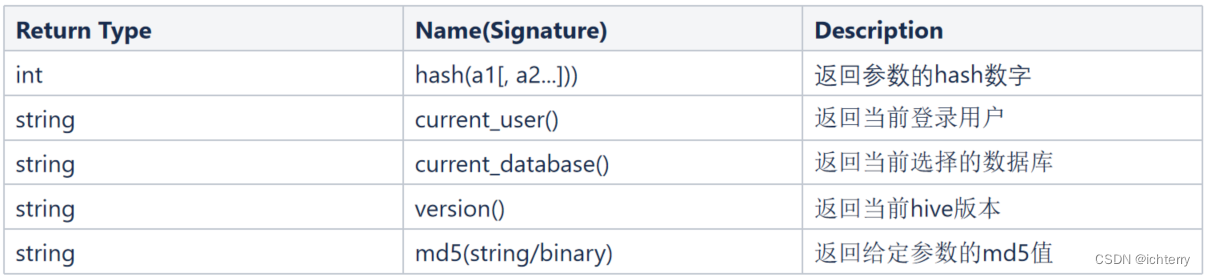
Apache Hive的基本使用语法(二)
Hive SQL操作 7、修改表 表重命名 alter table score4 rename to score5;修改表属性值 # 修改内外表属性 ALTER TABLE table_name SET TBLPROPERTIES("EXTERNAL""TRUE"); # 修改表注释 ALTER TABLE table_name SET TBLPROPERTIES (comment new_commen…...

基于单片机16位智能抢答器设计
**单片机设计介绍,基于单片机16位智能抢答器设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 基于单片机16位智能抢答器设计是一个结合了单片机技术、显示技术、按键输入技术以及声音提示技术的综合性项目。其设计…...

idea默认代码生成脚本修改
修改了下idea自带的代码生成脚本,增加了脚本代码的注释,生成了controller,service,impl,mapper,里面都是空的,具体可以根据自己的代码习惯增加 代码生成脚本的使用可以看下使用 idea 生成实体类…...

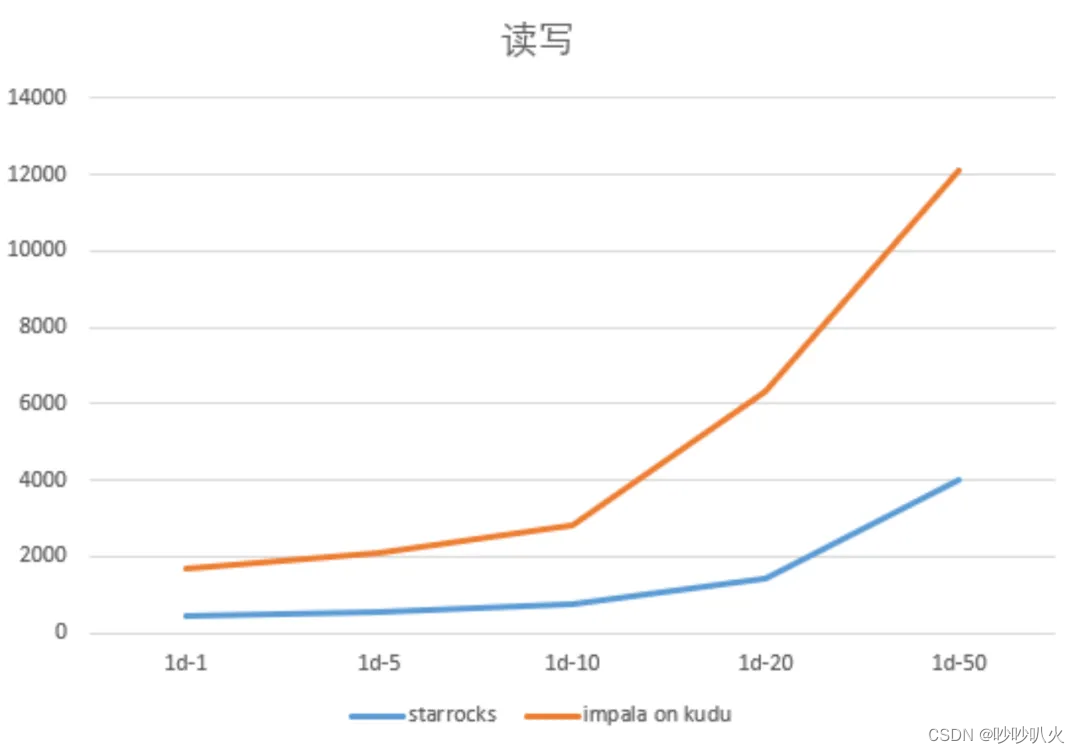
StarRocks实战——多点大数据数仓构建
目录 前言 一、背景介绍 二、原有架构的痛点 2.1 技术成本 2.2 开发成本 2.2.1 离线 T1 更新的分析场景 2.2.2 实时更新分析场景 2.2.3 固定维度分析场景 2.2.4 运维成本 三、选择StarRocks的原因 3.1 引擎收敛 3.2 “大宽表”模型替换 3.3 简化Lambda架构 3.4 模…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
