小程序利用WebService跟asp.net交互过程发现的问题并处理
最近在研究一个项目,用到asp.net跟小程序交互,简单的说就是小程序端利用wx.request发起请求。获取asp.net 响应回来的数据。但经常会报错。点击下图的测试按钮

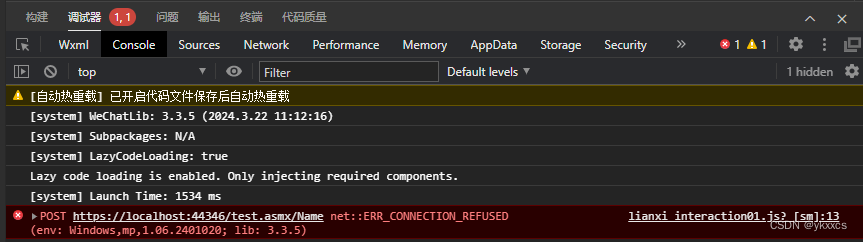
出现如下错误:

百思不得其解,试了若干方法,都不行。
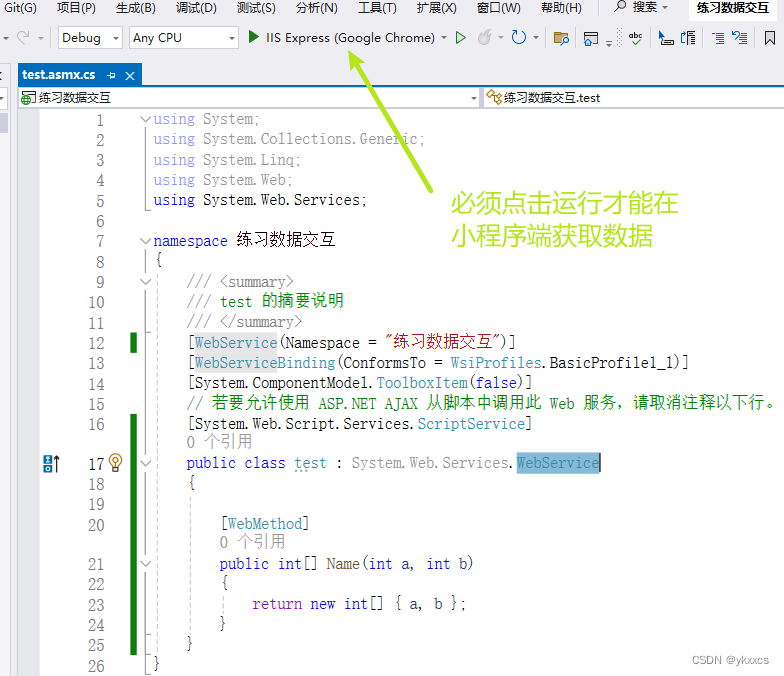
因为是第一次接触webservice,不是很精通,后来发现必须如下图所示点击asp.net中的运行才行

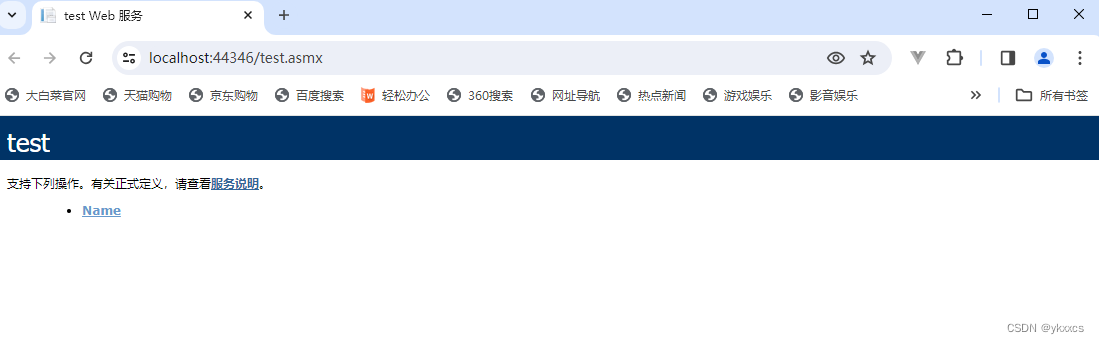
asp.net端点击运行代码状态如下

然后再点击小程序端的测试按钮,提示一切ok

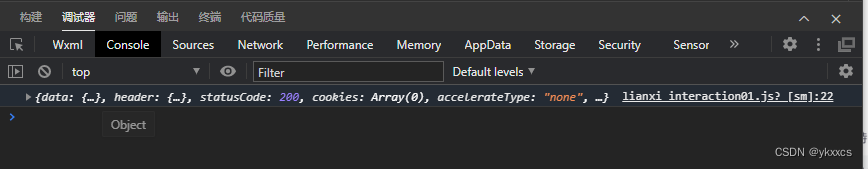
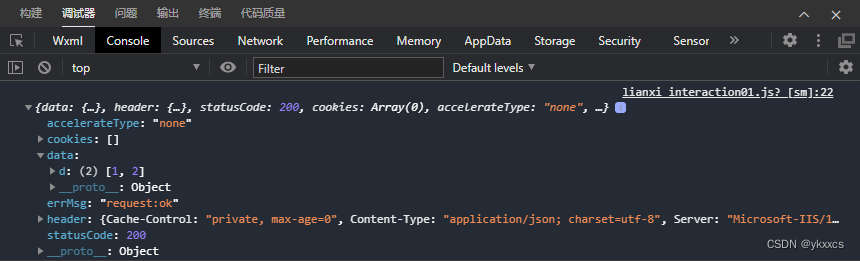
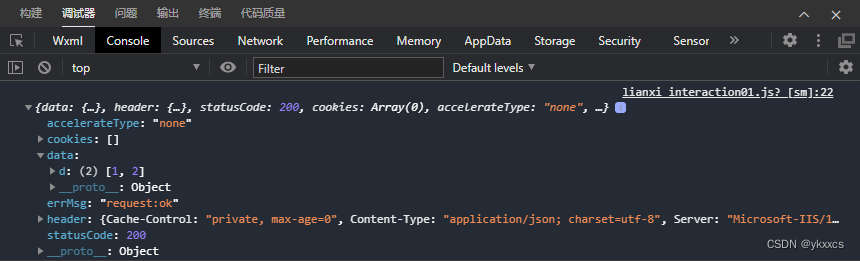
显示数据可以正常获取了展开如下:

正确获取了asp.net 响应过来的数据,在上图中的data 中。贴出代码,供大家测试
小程序端代码如下:
wxml端:
<view class="container"><text class="user-motto">{{num}}</text><button bindtap="requestWebService">测试</button>
</view>
小程序js端代码如下:
/*** 页面的初始数据*/data: {num:[]},//测试WebServicerequestWebService:function(){var that=this//注意这里必须缓存,不然无法在回调中wx.request({url: 'https://localhost:44346/test.asmx/Name',data: {a:1,b:2},method: 'POST', success: function(res){console.log(res)that.setData({motto:res.data.d})//这里是that不是this},fail: function() {},complete: function() {}})},
asp.net端代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;namespace 练习数据交互
{/// <summary>/// test 的摘要说明/// </summary>[WebService(Namespace = "练习数据交互")][WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)][System.ComponentModel.ToolboxItem(false)]// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。 [System.Web.Script.Services.ScriptService]public class test : System.Web.Services.WebService{[WebMethod]public int[] Name(int a, int b){return new int[] { a, b };}}
}注意 [System.Web.Script.Services.ScriptService],不要注释。否则也会出错
相关文章:

小程序利用WebService跟asp.net交互过程发现的问题并处理
最近在研究一个项目,用到asp.net跟小程序交互,简单的说就是小程序端利用wx.request发起请求。获取asp.net 响应回来的数据。但经常会报错。点击下图的测试按钮 出现如下错误: 百思不得其解,试了若干方法,都不行。 因为…...

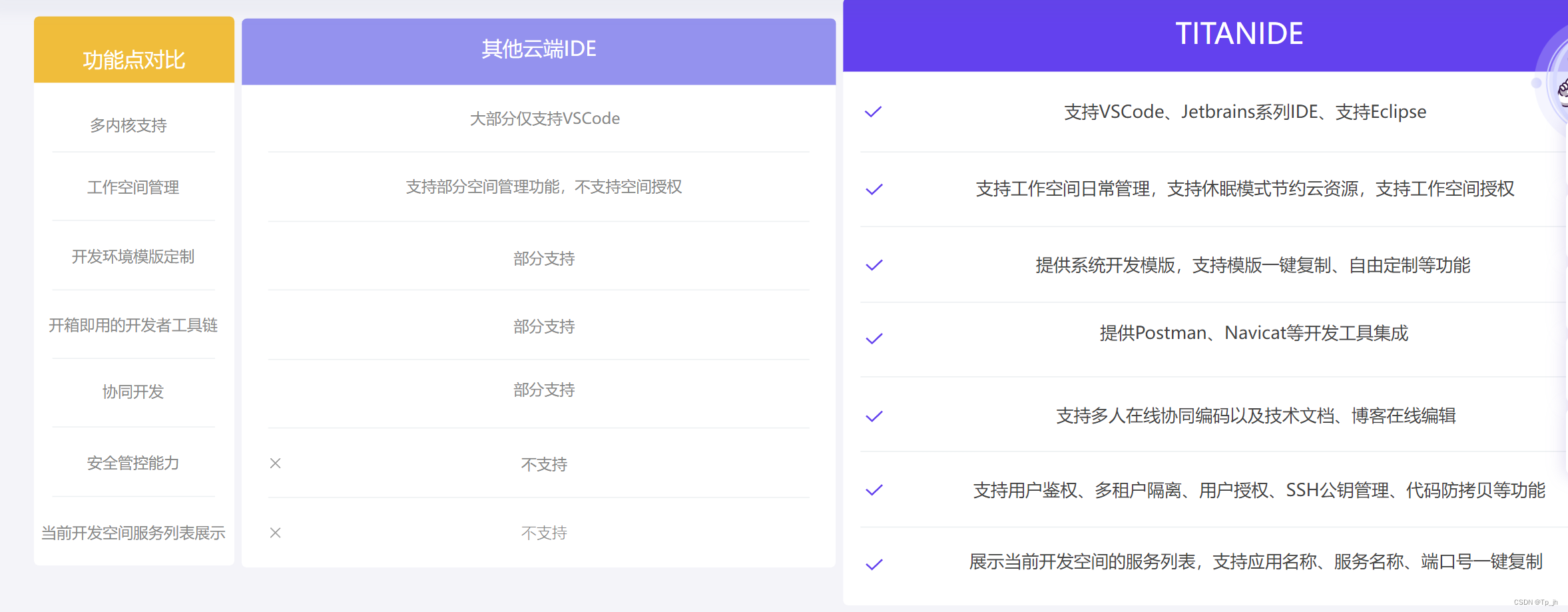
TitanIDE与传统 IDE 比较
与传统IDE的比较 TitanIDE 和传统 IDE 属于不同时代的产物,在手工作坊时代,一切都是那么的自然,开发者习惯 Windows 或 MacOS 原生 IDE。不过,随着时代的变迁,软件行业已经步入云原生时代,TitanIDE 是顺应…...

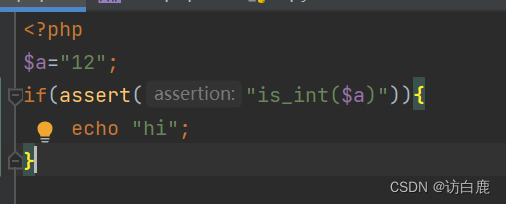
反序列化动态调用 [NPUCTF2020]ReadlezPHP1
在源代码上看到提示 访问一下看看 代码审计一下 <?php #error_reporting(0); class HelloPhp {public $a;public $b;public function __construct(){$this->a "Y-m-d h:i:s";$this->b "date";}public function __destruct(){$a $this->a;…...

Hadoop面试重点
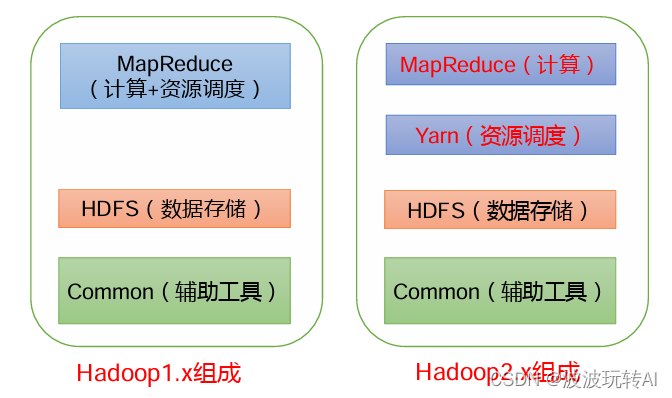
文章目录 1. Hadoop 常用端口号2.Hadoop特点3.Hadoop1.x、2.x、3.x区别 1. Hadoop 常用端口号 hadoop2.xhadoop3.x访问HDFS 端口500709870访问 MR 执行情况端口80888088历史服务器1988819888客户端访问集群端口90008020 2.Hadoop特点 高可靠:Hadoop底层维护多个数…...

【ONE·基础算法 || 分治·快排并归】
总言 主要内容:编程题举例,理解分治的思想(主要是对快排、并归的应用)。 文章目录 总言1、基本介绍2、颜色分类(medium)2.1、题解 3、快速排序(medium)3.1、题解ÿ…...
注册新用户)
Python 从0开始 一步步基于Django创建项目(11)注册新用户
1、修改C:\D\Python\Python310\study\snap_gram\users路径下的urls.py 添加‘注册新用户’URL。 #注册新用户 path(register/,views.register,nameregister), 2、修改C:\D\Python\Python310\study\snap_gram\users路径下的views.py 编写URL对应的视图函数register。 def r…...

银行监管报送系统介绍(十二):非居民金融账户涉税信息报送
国家税务总局、财政部、中国人民银行、中国银行业监督管理委员会、中国证券监督管理委员会、国家金融监督管理总局2017年5月9日发布、2017年7月1日起施行的《非居民金融账户涉税信息尽职调查管理办法》。 一、《管理办法》出台的背景是什么? 受二十国集团&…...

土壤有机质空间分布数据
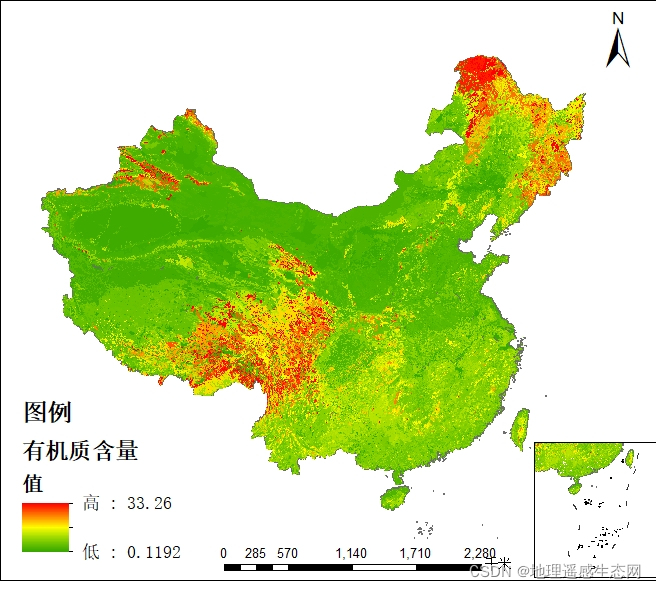
土壤有机质(soil organic matter)是土壤中含碳有机化合物的总称,包括土壤固有的和外部加入的所有动植物残体及其分解产物和合成产物。主要来源于动植物及微生物残体,可分为腐殖质和非腐殖物质。一般占土壤固相总重的10%以下&#…...

Unity图集编辑器
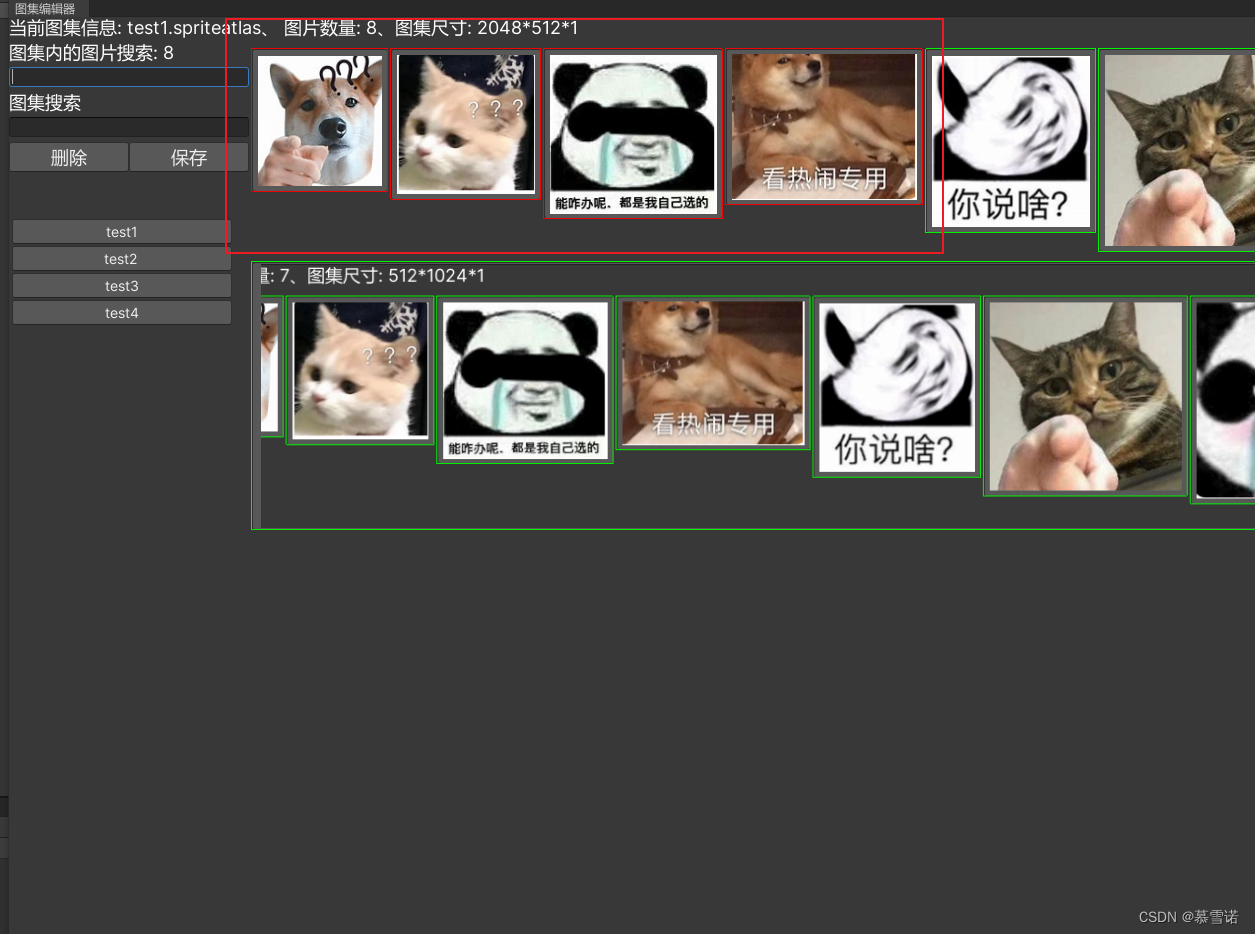
图集编辑器 欢迎使用图集编辑器新的改变编辑器图片 欢迎使用图集编辑器 Unity图集操作很是费劲 无法批量删除和添加图集中的图片 新的改变 自己写了一个图集编辑器 客: 支持批量删除 左键点击图片代表选中 右键点击图标定位到资产支持批量添加 选中图片拖拽到编…...
)
【JS笔记】JavaScript语法 《基础+重点》 知识内容,快速上手(六)
面向对象OOP 首先,我们要明确,面向对象不是语法,是一个思想,是一种 编程模式面向: 面(脸),向(朝着)面向过程: 脸朝着过程 》 关注着过程的编程模…...

hbase启动错误-local host is“master:XXXX“ destination is:master
博主的安装前提: zookeeper安装完成,且启动成功 hdfs高可用安装,yarn高可用安装,且启动成功 报错原因:端口配置不对 解决方案: 输入:hdfs getconf -confKey fs.default.name 然后把相应的…...

基于SpringBoot的“招生管理系统”的设计与实现(源码+数据库+文档+PPT)
基于SpringBoot的“招生管理系统”的设计与实现(源码数据库文档PPT) 开发语言:Java 数据库:MySQL 技术:SpringBoot 工具:IDEA/Ecilpse、Navicat、Maven 系统展示 系统功能结构图 系统首页界面图 学生注册界面图 …...

Chinese-LLaMA-Alpaca-2模型量化部署测试
简介 Chinese-LLaMA-Alpaca-2基于Meta发布的可商用大模型Llama-2开发, 是中文LLaMA&Alpaca大模型的第二期项目. 量化 模型的下载还是应用脚本 bash hfd.sh hfl/chinese-alpaca-2-13b --tool aria2c -x 8应用llama.cpp进行量化, 主要参考该教程. 其中比较折腾的是与BLAS…...

flutter 打包成web应用后怎么通过url跳转页面
在 Flutter 中,如果你想要在打包成 Web 应用后通过 URL 跳转页面,你可以利用 Flutter 提供的路由导航系统和 URL 策略。以下是具体步骤: 1. 配置路由 在 Flutter 应用中定义路由,一种简单的方式是使用 MaterialApp 构造器的 rou…...

【设计模式】中介者模式的应用
文章目录 1.概述2.中介者模式的适用场景2.1.用户界面事件2.2.分布式架构多模块通信 3.总结 1.概述 中介者模式(Mediator Pattern)是一种行为型设计模式,它用于解决对象间复杂、过度耦合的问题。当多个对象(一般是两个以上的对象&…...

【微服务篇】分布式事务方案以及原理详解
分布式事务是指事务参与者、资源服务器、事务管理器分布在不同的分布式系统的多个节点之上的事务。在微服务架构、大型分布式系统和云计算等环境中,由于系统间调用和资源访问的复杂性,分布式事务变得尤为重要。 应用场景 跨系统交易:当交易…...

String 类的常用方法都有那些?
String 类在 Java 中是一个非常重要的类,用于处理文本数据。它提供了许多方法来操作字符串。以下是一些 String 类的常用方法: 构造方法 String(): 创建一个新的空字符串对象。String(byte[] bytes): 使用指定的字节数组来创建一个新的 String 对象。S…...

用XMLHttpRequest发送和接收JSON数据
百度的AI回答了一个案例: var xhr new XMLHttpRequest(); var url "your_endpoint_url"; // 替换为你的API端点 var data JSON.stringify({key1: "value1",key2: "value2" });xhr.open("POST", url, true); xhr.setReq…...

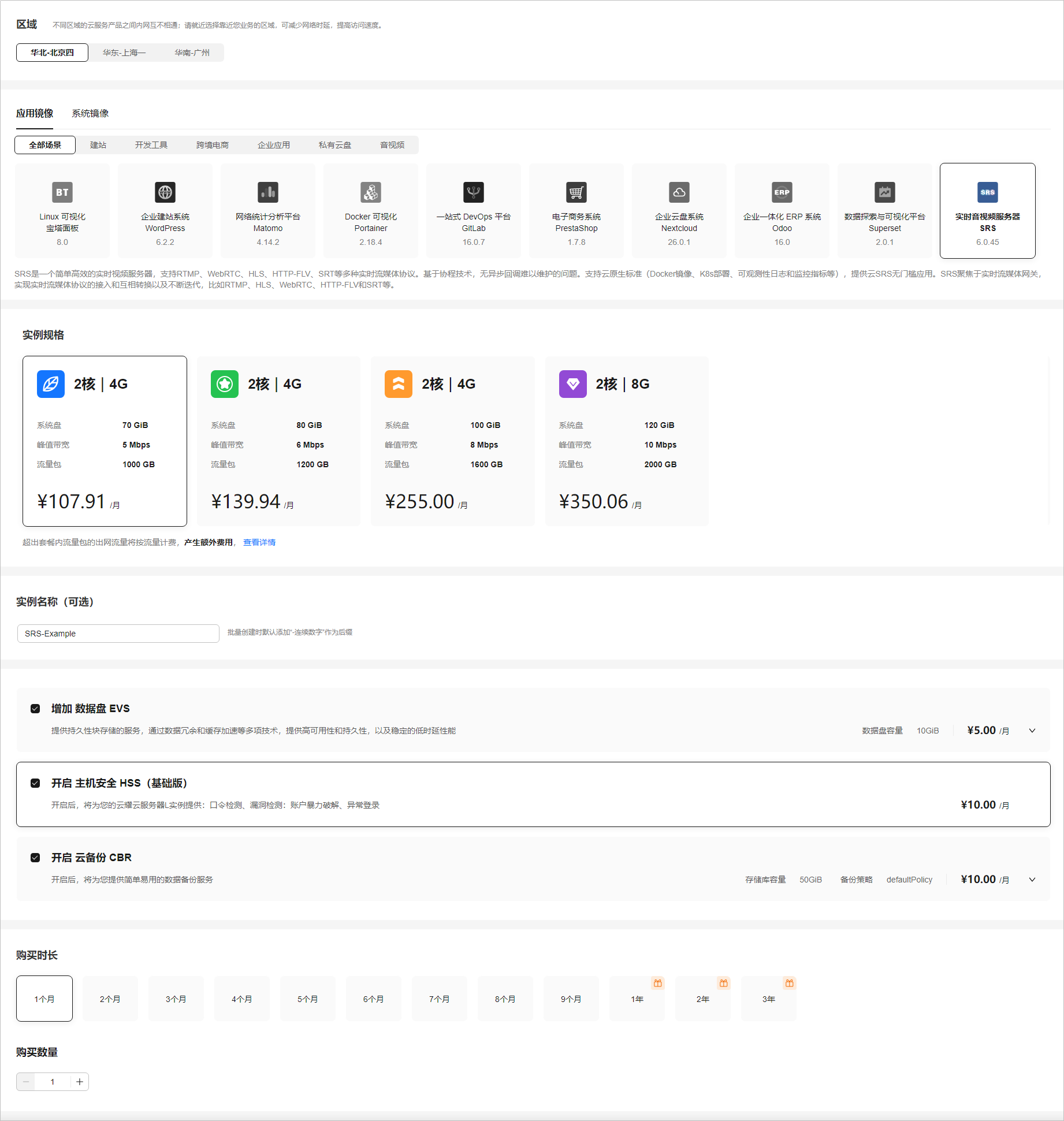
华为云使用指南02
5.使用GitLab进行团队及项目管理 GitLab旨在帮助团队进行项目开发协作,为软件开发和运营生命周期提供了一个完整的DevOps方案。GitLab功能包括:项目源码的管理、计划、创建、验证、集成、发布、配置、监视和保护应用程序等。该镜像基于CentOS操…...

halcon目标检测标注保存
* 创建一个新的字典 create_dict(ObjectDictionary) * 类别名称列表和对应的ID列表 class_names : [Defect1,Defect2,Defect3,Defect4,Defect5,Defect6,Defect7,Defect8,Defect9,Defect10,Defect11,Defect12,Defect13,Defect14,Defect15,Defect16,Defect17,Defect18] class_id…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
