CSS(一)---【CSS简介、导入方式、八种选择器、优先级】
零.前言
本系列适用于零基础小白,亦或是初级前端工程师提升使用。
知识点较为详细,如果追求非常详细,请移步官方网站或搬运网站。
1.CSS简介
CSS全称:“Cascading Style Sheets”,中文名:“层叠样式表”。
用于定义网页样式和布局的样式表语言。
通过CSS可以指定页面中各个元素的颜色、字体、大小、间距、边框等等样式。
如果HTML是一个房子的骨架,那么CSS就是对房子进行精装修!
2.CSS一般语法
CSS通常由选择器(标签、id、class等)、属性、属性值组成。

需要注意的是:“属性对之间需要用分号隔开”、“属性对是以键:值对的形式出现的”。
例如一个<p>标签选择器:
p{background-color: aqua;font-size: 20px;
}一.CSS的三种导入方式
1.1内部样式表
内部样式表将CSS样式放在HTML文档的<head>标签中,并且使用<style></style>来指定内部样式表。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>p{background-color: aqua;font-size: 20px;}</style>
</head>
<body><p>我的颜色是aqua并且字体大小是20像素</p>
</body>
</html>效果如下:

1.2内联样式
内联样式将CSS样式作为属性嵌入到标签中,并且该样式只对嵌入该CSS样式的标签生效,使用style属性来指定样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p style="color: brown;font-size: larger;">我的颜色是brown并且字体大小是larger</p>
</body>
</html>
效果:

1.3外部样式表
外部样式表在HTML文档外部创建.CSS文件,并且引入.CSS文件来实现样式表。
例如我们在HTML文档目录下,有一个“style.css”文件:

在该css文件中,有如下样式:

那么我们就可以在HTML文档中输入该style.css文件的路径来导入这个样式表:
使用<link>标签的“href”属性来导入:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/style.css">
</head>
<body><h3>我是使用外部样式表来装饰的h3标签~</h3>
</body>
</html>
效果:

1.4三种导入方式的优先级
优先级从高到低为:
“内联样式 > 内部样式表 > 外部样式表”。
当一个标签同时有上述多种样式时,将默认使用最高优先级的样式来装饰自己。
看下面一个例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/style.css"><style>h3{color: aqua;}</style>
</head>
<body><h3 style="color: blue;">我是使用最高优先级样式来装饰的h3标签~</h3>
</body>
</html>
最终效果:

可以看到,<h3>标签被内联样式所修饰。
二.8种选择器【重要】
2.0简介
选择器是使用CSS的基础,不会使用选择器就不会使用CSS。
8种选择器:“元素(标签)选择器”、“类选择器”、“ID选择器”、“通用选择器”、“子元素选择器”、“后代(包含)选择器”、“兄弟(并集)选择器”、“伪类选择器”。
选择器常在“内部样式表”、“外部样式表”中使用,内联样式默认就是“ID选择器”。
选择器的格式:

2.1元素(标签)选择器
顾名思义,该选择器会对所有的标签进行一个装饰,例如我们写了一个<p>标签的选择器,那么所有的<p>标签都会被这个选择器所修饰。
用法:
标签名{
属性:属性值;
属性:属性值;
.......
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 标签选择器 */p{background-color: aqua;font-size: larger;}</style>
</head>
<body><p>这是一个标签选择器示例</p><p>这还是一个标签选择器示例</p>
</body>
</html>
效果:

2.2类选择器
类选择器会修饰所有相同类的标签,哪怕标签种类不同。
用法:
注意类名前面有一个“点”
.类名{
属性:属性值;
属性:属性值;
.....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 类选择器 */.myclass{background-color: black;color: brown;font-size: larger;}</style>
</head>
<body><p class="myclass">这是一个类选择器示例</p><div class="myclass">这还是一个类选择器示例</div>
</body>
</html>
效果:

2.3ID选择器
ID选择器会唯一的修饰某个标签,通过ID来指定。
用法:
PS:一定注意在ID前面有一个“井号”
#ID{
属性:属性值;
属性:属性值;
....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* ID选择器 */#myp{color: blue;font-size: larger;}</style>
</head>
<body><p id="myp">这是一个ID选择器示例</p><p>这是另一个ID选择器示例,不过我没有被选中</p>
</body>
</html>
效果:

2.4通用选择器
顾名思义,给所有的标签修饰样式,不管有没有ID、class,故也被叫做“全局选择器”。
用法:
PS:只有一个“星号”表示全部!!
*{
属性:属性值;
属性:属性值;
.....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 通用选择器 */*{color: blue;font-size: larger;}</style>
</head>
<body><p>这是一个通用选择器的示例</p><p id="myid">这也是一个通用选择器示例</p><p class="myclass">这还是一个通用选择器示例</p>
</body>
</html>效果:

2.5子元素选择器
子元素选择器可以指定修饰某个标签的子元素的样式,对于父标签则不会修饰。
用法:
父元素方式 > 子元素方式{
属性:属性值;
属性:属性值:
....
}
这里的父元素方式和子元素方式不唯一,只要可以搜索到对应的父元素和子元素即可!
即方式可以是:“通过标签搜索”、“通过ID搜索”、“通过类名搜索”。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 子元素选择器 *//* 父元素使用类名搜索,子元素使用ID搜索 */.father > #son{font-size: larger;color: blue;}</style>
</head>
<body><div class="father">我是子元素,但我没有id<p id="son">我也是子元素,但我有id</p></div>
</body>
</html>效果:

2.6后代选择器
后代选择器也叫“孩子选择器”。
只要是父元素的孩子就可以被修饰,可能有点绕,不过仔细想一下就好了,子元素的子元素不就是父元素的孩子(重孙子)吗?
用法:
父元素方法 后代元素方法{
属性:属性值;
属性:属性值;
.....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 后代选择器 */.father .grandson{color: blue;font-size: larger;}</style>
</head>
<body><div class="father"><p class="grandson">我是子代标签哦~</p><div><p class="grandson">我是后代标签哦~</p></div></div>
</body>
</html>
效果:

2.7兄弟(并集)选择器
某个标签下方最近的一个同级标签被修饰。
用法:
兄弟元素A + 兄弟元素B{
属性:属性值;
属性:属性值;
....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 兄弟选择器 */h1 + p{color: blue;font-size: larger;}</style>
</head>
<body><h1>我是兄弟A</h1><p>我是兄弟B</p>
</body>
</html>
效果:

2.8伪类选择器【重要但不常用】
在某些特定条件下的元素应用样式(用户交互等)。
例如:鼠标悬停状态、鼠标跟踪等等
不常用,待用到的时候查查百度好了....
用法:
元素 : 伪类方法{
属性:属性值;
属性:属性值;
....
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 伪类选择器 */p:hover{background-color: blue;}p{background-color: brown;}</style>
</head>
<body><p>鼠标悬停到我身上,我会变色哦~</p>
</body>
</html>
效果:
鼠标没有移动到<p>标签时:

移动上去后:

2.9八种选择器的优先级
优先级从高到低:
“ID选择器 > 类选择器 > 后代选择器 > 元素(标签)选择器”
“子代选择器 > 后代选择器”
“伪类选择器可以与其它任何选择器并存”
“元素(标签)选择器,优先级永远最低”
三.其它
关于CSS的属性设置、其它设置,请参考作者的下一篇文章:
相关文章:

CSS(一)---【CSS简介、导入方式、八种选择器、优先级】
零.前言 本系列适用于零基础小白,亦或是初级前端工程师提升使用。 知识点较为详细,如果追求非常详细,请移步官方网站或搬运网站。 1.CSS简介 CSS全称:“Cascading Style Sheets”,中文名:“层叠样式表”…...

智慧公厕解决方案打造更加智能的卫生空间
一、智慧公厕方案概述 智慧公厕方案旨在解决现有公厕存在的诸多问题,包括民众用厕困难、环境卫生状况不佳、管理效率低下等方面。针对民众的需求和管理方面的挑战,智慧公厕提供了一套综合解决方案,包括智能导航、环境监测、资源管理等功能&a…...

美团0316春招笔试题
下面是美团2024-03-16笔试真题,进行了VP,由于未参与评测,故不保证正确性,仅供参考。 第一题 小美点外卖 求和然后减去满减和红包即可。 #include <bits/stdc.h> using namespace std; using LL long long ; int n, t, x,…...

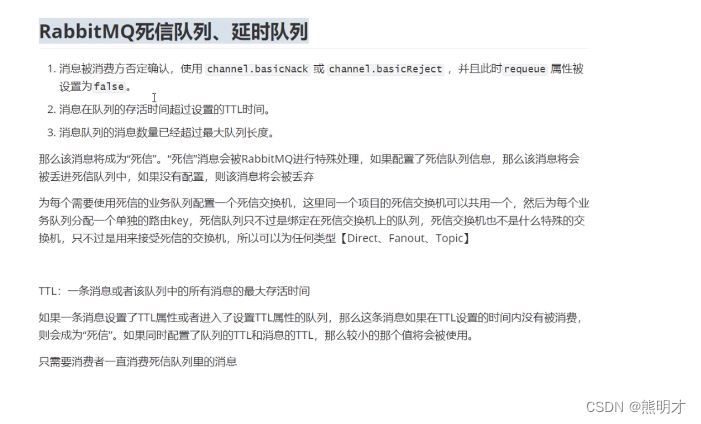
typescript 实现RabbitMQ死信队列和延迟队列 订单10分钟未付归还库存
Manjaro安装RabbitMQ 安装 sudo pacman -S rabbitmq rabbitmqadmin启动管理模块 sudo rabbitmq-plugins enable rabbitmq_managementsudo rabbitmq-server管理界面 http://127.0.0.1:15672/ 默认用户名和密码都是guest。 要使用 rabbitmqctl 命令添加用户并分配权限…...

怎样才能把重建大师的空三导进去CC?
导出空三文件xml两者都是通用的,cc和photoscan都可以兼容。 重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出高精度彩色网格模型,可一键…...

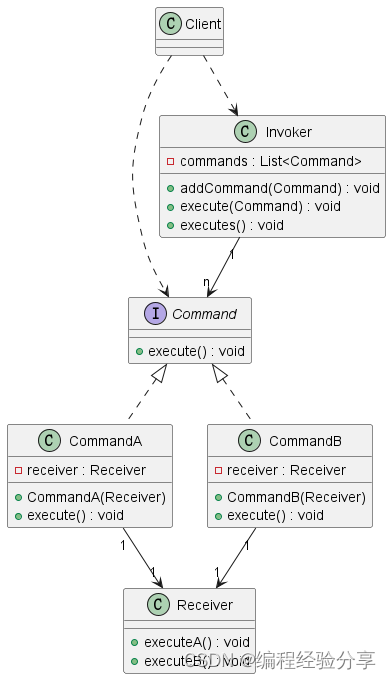
命令模式(请求与具体实现解耦)
目录 前言 UML plantuml 类图 实战代码 模板 Command Invoker Receiver Client 前言 命令模式解耦了命令请求者(Invoker)和命令执行者(receiver),使得 Invoker 不再直接引用 receiver,而是依赖于…...

开发一款MMOARPG难度到底有多大
开发一款MMOARPG难度到底有多大 MMORPG游戏开发到底有多难,我们按照过去开发的标准,就比如开发一款传奇,那时候哪会用什么别人的引擎,都是自研,从基础图形API开始。我们不考虑美术和策划,就单指程序&#x…...

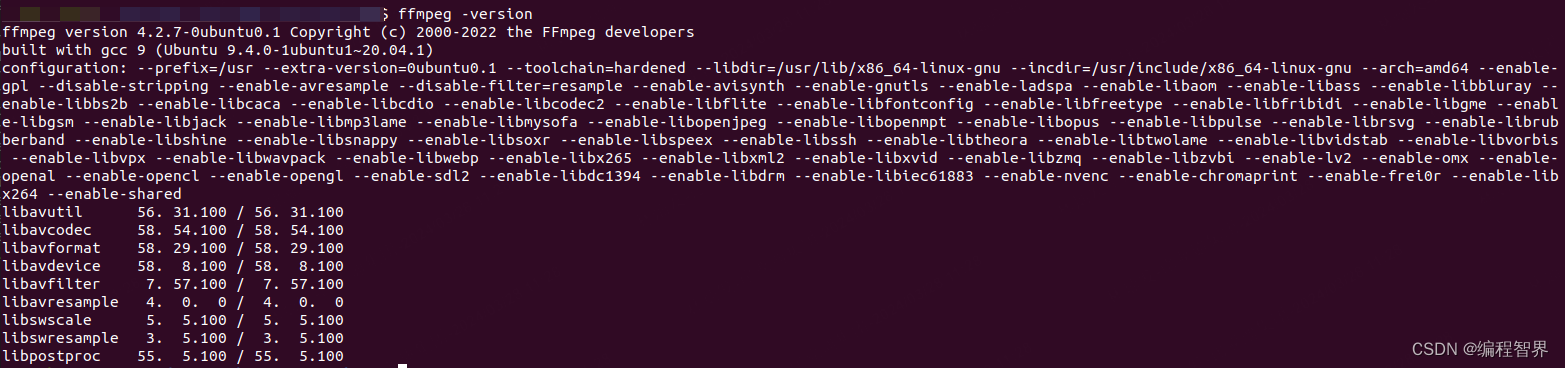
RTSP应用:实现视频流的实时推送
在实现实时视频流推送的项目中,RTSP(Real Time Streaming Protocol)协议扮演着核心角色。本文将指导你通过安装FFmpeg软件,下载并编译live555,以及配置ffmpeg进行视频流推送,来实现一个基本的RTSP流媒体服务…...

Java八股文(数据结构)
Java八股文の数据结构 数据结构 数据结构 请解释以下数据结构的概念:链表、栈、队列和树。 链表是一种线性数据结构,由节点组成,每个节点包含了指向下一个节点的指针; 栈是一种后进先出(LIFO)的数据结构&a…...

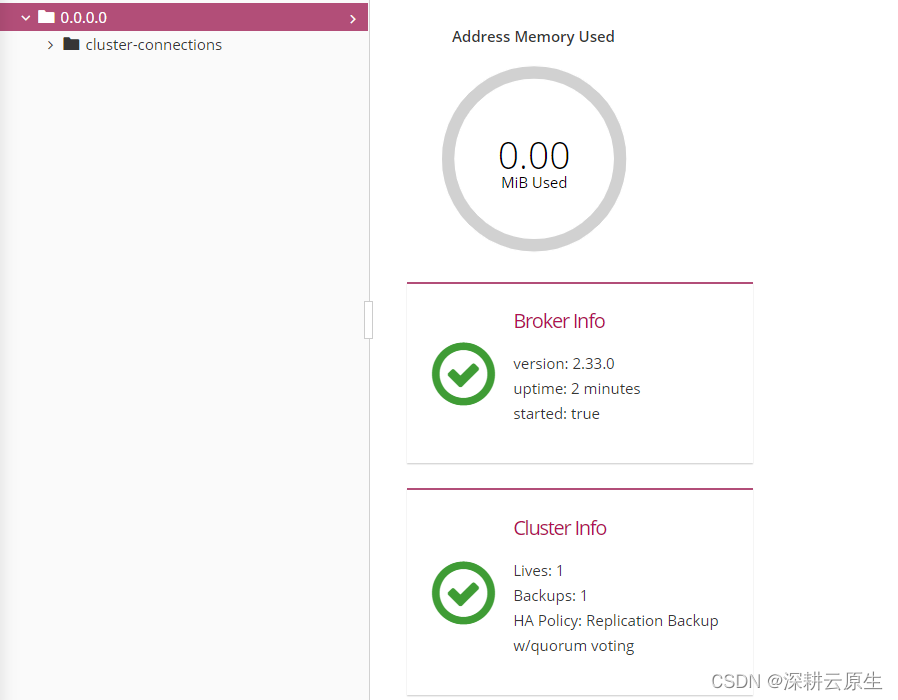
ActiveMQ Artemis 系列| High Availability 主备模式(消息复制) 版本2.19.1
一、ActiveMQ Artemis 介绍 Apache ActiveMQ Artemis 是一个高性能的开源消息代理,它完全符合 Java Message Service (JMS) 2.0 规范,并支持多种通信协议,包括 AMQP、MQTT、STOMP 和 OpenWire 等。ActiveMQ Artemis 由 Apache Software Foun…...

QGIS插件系列--WhiteBox Tools
WhiteBox Tools(官网机翻): WhiteboxTools是由圭尔夫大学地貌测量和水文地理信息学研究小组(GHRG)开发的高级地理空间软件包和数据分析平台。该项目始于2017年<>月,并在分析能力方面迅速发展。WhiteboxTools的一…...

SpringMVC设置全局异常处理器
文章目录 背景分析使用ControllerAdvice(RestControllerAdvice)ExceptionHandler实现全局异常全局异常处理-多个处理器匹配顺序存在一个类中存在不同的类中 对于过滤器和拦截器中的异常,有两种思路可以考虑 背景 在项目中我们有需求做一个全…...

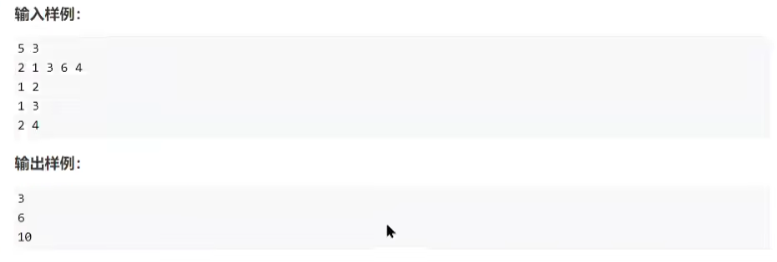
Acwing_795前缀和 【一维前缀和】+【模板】二维前缀和
Acwing_795前缀和 【一维前缀和】 题目: 代码: #include <bits/stdc.h> #define int long long #define INF 0X3f3f3f3f #define endl \n using namespace std; const int N 100010; int arr[N];int n,m; int l,r; signed main(){std::ios::s…...

docker 部署 gitlab-ce 16.9.1
文章目录 [toc]拉取 gitlab-ce 镜像创建 gitlab-ce 持久化目录启停脚本配置配置 gitlab-ce编辑 gitlab-ce 配置文件重启 gitlab-ce配置 root 密码 设置中文 gitlab/gitlab-ce(需要科学上网) 拉取 gitlab-ce 镜像 docker pull gitlab/gitlab-ce:16.9.1-ce.0查看镜像是不是有 Vo…...

29.Python从入门到精通—Python3 面向对象继承 多继承 方法重写 类属性与方法
29.从入门到精通:Python3 面向对象继承 多继承 方法重写 类属性与方法 继承多继承方法重写类属性与方法 继承 在面向对象编程中,继承是指通过继承现有类的属性和方法来创建新类的过程。新类称为子类(或派生类),现有类…...

jQuery如何获取元素宽高?
在jQuery中,获取元素的宽和高有多种方法,取决于你是否需要包括边框、内边距或其他额外空间。以下是几种常用的方式: 获取元素内容区域的宽和高(不包括边框和内边距): var width $(#yourElement).width(); …...

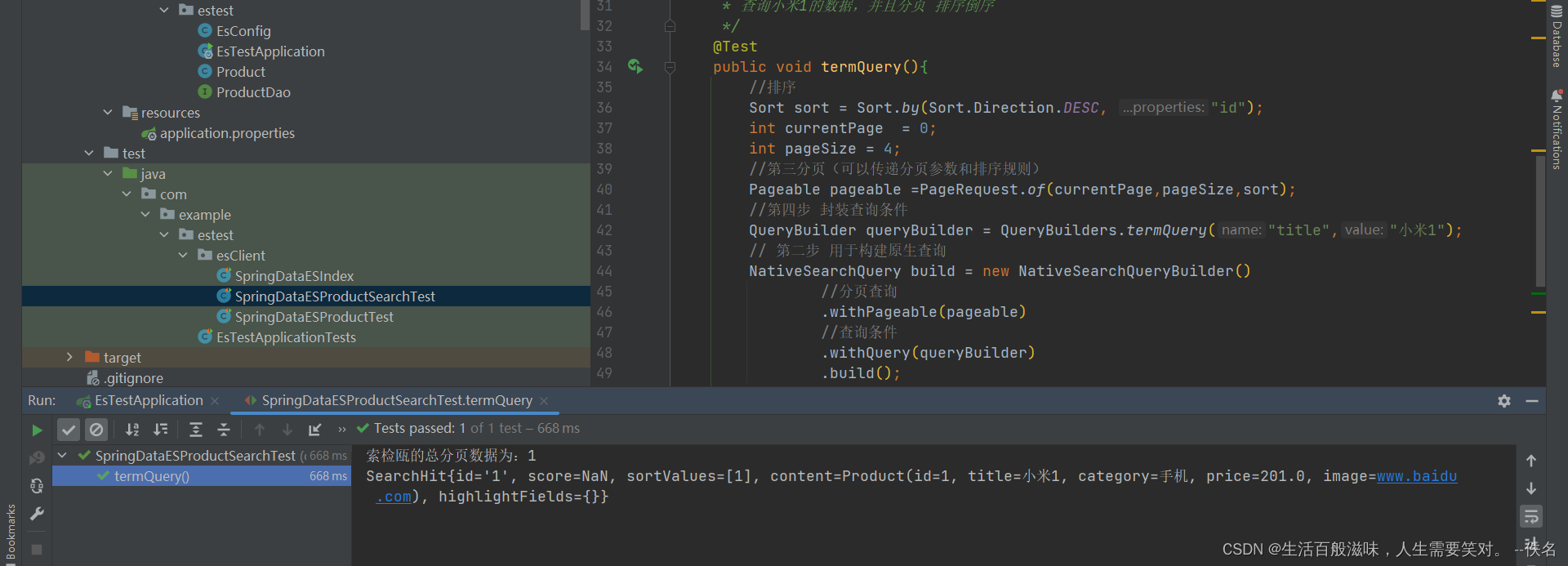
springdata框架对es集成
什么是spring data框架 Spring Data是一个用于简化数据库、非关系型数据库、索引库访问,并支持云服务的开源框架。其主要目标是使得对数据的访问变得方便快捷,并支持 map-reduce框架和云计算数据服务。Spring Data可以极大的简化JPA(Elasticsearch…)的…...

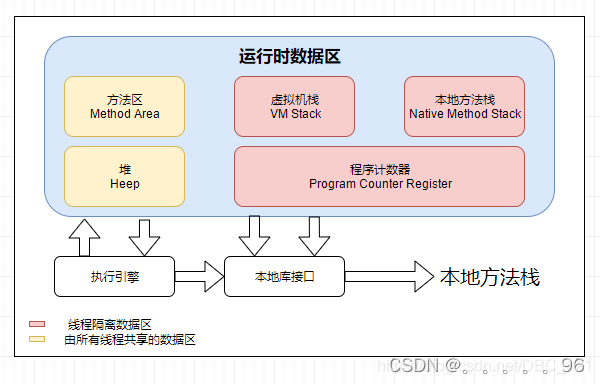
jvm(虚拟机)运行时数据区域介绍
Java虚拟机(JVM)运行时数据区域是Java程序在运行过程中使用的内存区域,它主要包括以下几个部分: 程序计数器(Program Counter Register): 程序计数器是一块较小的内存区域,是线程私有…...
)
C++ MFC 只启动一个程序实例 唤醒之前的实例(完整源码)
初级代码游戏的专栏介绍与文章目录-CSDN博客 很多时候我们希望只允许启动一个程序实例,如果再次运行,就唤醒之前的实例。 目录 1 概述 2 相关技术介绍 2.1 互斥对象 2.2 查找窗口 2.3 唤醒窗口 1 概述 技术上并不难,涉及到以下几个技术…...

2024多云管理平台CMP排名看这里!
随着云计算技术的迅猛发展,多云管理平台CMP应运而生。多云管理平台CMP仅能够简化对多个云环境的统一管理,还能提高资源利用效率和降低成本。因此了解多云管理平台CMP品牌是必要的。2024多云管理平台CMP排名看这里!仅供参考哈! 20…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...
