(含react-draggable库以及相关BUG如何解决)固定在左上方某盒子内(如按钮)添加可拖动功能,使用react hook语法实现
原生写法
// 封装组件
import React, { useState, useRef } from 'react';const DraggableModal = ({ children }) => {const [position, setPosition] = useState({ x: 0, y: 0 });const modalRef = useRef(null);const handleMouseDown = (e) => {const modal = modalRef.current;const startX = e.clientX - modal.offsetLeft;const startY = e.clientY - modal.offsetTop;const handleMouseMove = (e) => {setPosition({x: e.clientX - startX,y: e.clientY - startY});};const handleMouseUp = () => {document.removeEventListener('mousemove', handleMouseMove);document.removeEventListener('mouseup', handleMouseUp);};document.addEventListener('mousemove', handleMouseMove);document.addEventListener('mouseup', handleMouseUp);};return (<divref={modalRef}style={{ position: 'absolute', left: position.x, top: position.y }}><div style={{ cursor: 'move' }} onMouseDown={handleMouseDown}>Drag Me</div>{children}</div>);
};export default DraggableModal;// 使用
<DraggableModal><ModalContent />
</DraggableModal>使用库并处理拖动和点击事件重叠问题
// 使用库实现功能
你可以使用react-draggable库来实现这个功能。首先安装react-draggable库:```
npm install react-draggable
```然后在你的组件中引入react-draggable库,并使用它来包裹你想要添加可拖动功能的按钮:```jsx
import React from 'react';
import Draggable from 'react-draggable';const DraggableButton = () => {let isDragging = false;const handleDrag = () => {isDragging = true;};const handleStop = () => {console.log('handleStop');// 触发 onStop 后会触发 onClick,加个 setTimeout 是为了让修改不“马上”发生,导致 handleClick 拿到的不是预期的结果setTimeout(() => (isDragging = false), 0);};const handleClick = () => {console.log('handleClick');if (isDragging) {return;}console.log('啊,我被 click 了');};return (<Draggable onDrag={handleDrag} onStop={handleStop}><button onClick={handleClick} style={{ position: 'fixed', bottom: 0, right: 0 }}>可拖动按钮</button></Draggable>);
}export default DraggableButton;解决库和Antd Tooltip配置使用无法拖动
可以尝试使用`react-draggable`的`handle`属性来指定拖动的句柄,避免事件冲突。
示例代码如下:<Draggable handle=".drag-handle"><div><Button className="drag-handle">Hover me<Tooltip title="Tooltip text"><QuestionCircleOutlined /></Tooltip></Button></div>
</Draggable>移动端或PC端如何判断react-draggable包裹的组件时点击还是移动(含移动位置判断),用reack hook代码实现
// 判断是否点击还是移动import React, { useState } from 'react';
import Draggable from 'react-draggable';const DraggableComponent = () => {const [isDragging, setIsDragging] = useState(false);const handleTouchStart = (e) => {setIsDragging(false);};const handleTouchMove = (e) => {setIsDragging(true);};const handleTouchStop = () => {if (!isDragging) {// 没在拖动}settimeout(() => {setIsDragging(false)}, 0)}return (<DraggableonStart={handleTouchStart}onDrag={handleTouchMove}onStop={handleTouchStop}><div style={{ width: '100px', height: '100px', backgroundColor: 'lightblue' }}>Drag me</div></Draggable>);
};export default DraggableComponent;// 下方是判断移动位置import React, { useState } from 'react';
import Draggable from 'react-draggable';const DraggableComponent = () => {const [isDragging, setIsDragging] = useState(false);const [startX, setStartX] = useState(null);const [startY, setStartY] = useState(null);const handleTouchStart = (e) => {setStartX(e.touches[0].clientX);setStartY(e.touches[0].clientY);setIsDragging(false);};const handleTouchMove = (e) => {const moveX = e.touches[0].clientX;const moveY = e.touches[0].clientY;if (Math.abs(moveX - startX) > 5 || Math.abs(moveY - startY) > 5) {setIsDragging(true);}};const handleTouchStop = () => {setIsDragging(false)}return (<DraggableonStart={handleTouchStart}onDrag={handleTouchMove}onStop={handleTouchStop}><div style={{ width: '100px', height: '100px', backgroundColor: 'lightblue' }}>Drag me</div></Draggable>);
};export default DraggableComponent;相关文章:
固定在左上方某盒子内(如按钮)添加可拖动功能,使用react hook语法实现)
(含react-draggable库以及相关BUG如何解决)固定在左上方某盒子内(如按钮)添加可拖动功能,使用react hook语法实现
原生写法 // 封装组件 import React, { useState, useRef } from react;const DraggableModal ({ children }) > {const [position, setPosition] useState({ x: 0, y: 0 });const modalRef useRef(null);const handleMouseDown (e) > {const modal modalRef.curre…...

选择最佳图像处理工具OpenCV、JAI、ImageJ、Thumbnailator和Graphics2D
文章目录 1、前言2、 图像处理工具效果对比2.1 Graphics2D实现2.2 Thumbnailator实现2.3 ImageJ实现2.4 JAI(Java Advanced Imaging)实现2.5 OpenCV实现 3、图像处理工具结果 1、前言 SVD(stable video diffusion)开放了图生视频的API,但是限…...

微信小程序版本更新检测
app.vue文件 <script>export default {onLaunch: function() {console.log(App Launch)// #ifdef MP-WEIXINthis.getUpdateManager();// #endif},methods: {// 检测小程序更新getUpdateManager() {const updateManager wx.getUpdateManager();updateManager.onCheckFor…...

【每日力扣】343. 整数拆分与63. 不同路径 II
🔥 个人主页: 黑洞晓威 😀你不必等到非常厉害,才敢开始,你需要开始,才会变的非常厉害 343. 整数拆分 给定一个正整数 n ,将其拆分为 k 个 正整数 的和( k > 2 ),并使…...

洛谷 Cut Ribbon
思路:我们可以看出,这是一道完全背包问题,但是呢,有一点需要注意:那就是我们在装背包的时候并不能保证一定能装满背包,但是这里的背包要求是让我们装满的,所以我们需要判断这个背包装满才行&…...

#AS,idea,maven,gradle
Jdk,sdk。提前都是需要下好的。 Maven与gradle的思考: 用AS开发app时,gradle本就有,自己也可以指定,AGP同样。要注意gradle,AGP,jdk版本的事情。还有依赖库。 用idea开发网络程序时,也有内置的maven&…...

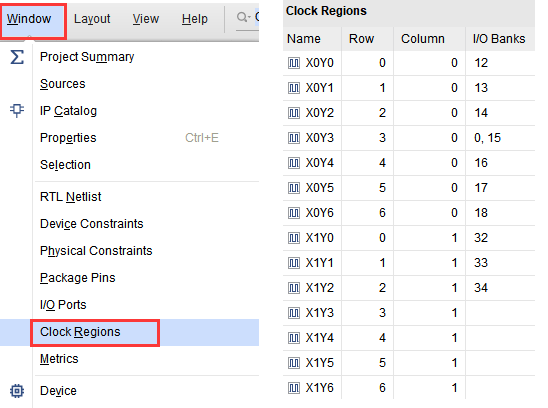
FPGA结构与片上资源
文章目录 0.总览1.可配置逻辑块CLB1.1 6输入查找表(LUT6)1.2 选择器(MUX)1.3 进位链(Carry Chain)1.4 触发器(Flip-Flop) 2.可编程I/O单元2.1 I/O物理级2.2 I/O逻辑级 3.布线资源4.其…...

【分布式】——分布式事务
分布式事务 ⭐⭐⭐⭐⭐⭐ Github主页👉https://github.com/A-BigTree 笔记链接👉https://github.com/A-BigTree/tree-learning-notes ⭐⭐⭐⭐⭐⭐ Spring专栏👉https://blog.csdn.net/weixin_53580595/category_12279588.html SpringMVC专…...

第6章:“让我们思考这个”的提示
“让我们思考这个”这一提示词,是深度对话的钥匙,鼓励ChatGPT生成反思性、沉思性的文本。 对于论文写作、诗歌创作或创意任务的完成,非常实用。 当你想要深究某主题时,只需向ChatGPT提问。 它会基于提示,结合算法和…...

安卓Activity上滑关闭效果实现
最近在做一个屏保功能,需要支持如图的上滑关闭功能。 因为屏保是可以左右滑动切换的,内部是一个viewpager 做这个效果的时候,关键就是要注意外层拦截触摸事件时,需要有条件的拦截,不能影响到内部viewpager的滑动处理…...

使用conda管理python环境
为什么需要管理环境? 每个python程序依赖的库版本可能不同,因此我们需要隔离不同的环境。 创建环境: conda create --name myenv python3.8这将创建一个名为myenv的新环境,并在其中安装Python 3.8版本。 列出所有环境…...

MR混合现实情景实训教学系统在军事演练课堂中的教学应用
MR混合现实情景实训教学系统在军事演练课堂中的教学应用具有以下优势: 1. 增强现实感:通过MR技术,学生可以在军事演练中更真实地感受到战场环境,增强他们的实战经验。 2. 提高训练效率:通过MR技术,可以模…...

vant checkbox 复选框 样式改写
修改前 修改后 基于 vant: 4.8.3 unocss: 0.53.4 <van-checkbox-group v-model"query.zczb" shape"square" class"text-16 w-100% flex flex-wrap"><template v-for"item in registerCapitalOption"><v…...

物联网实战--入门篇之(一)物联网概述
目录 一、前言 二、知识梳理 三、项目体验 四、项目分解 一、前言 近几年很多学校开设了物联网专业,但是确却地讲,物联网属于一个领域,包含了很多的专业或者说技能树,例如计算机、电子设计、传感器、单片机、网…...

将yolov5s部署到安卓上实战经验总结
最近需要在手机端实现一个目标检测的功能,于是选择了小巧又在目标检测方面表现很好的yolov5s,官网下载yolov5代码,用自己做的数据集进行了训练,然后把模型转换成torchscript格式,这些过程网上都有很多讲解,…...
)
算法日记————对顶堆(4道题)
对顶堆的作用主要在于动态维护第k大的数字,考虑使用两个优先队列,一个大9999999999根堆一个小根堆,小根堆维护大于等于第k大的数字的数,它的堆顶就是堆内最小,第k大的数字,另外一个大根堆维护小于等于k的数…...

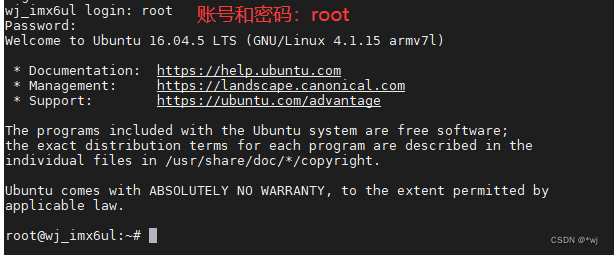
【I.MX6ULL移植】Ubuntu-base根文件系统移植
1.下载Ubuntu16.04根文件系统 http://cdimage.ubuntu.com/ 1 2 3 4 5 2.解压ubuntu base 根文件系统 为了存放 ubuntu base 根文件系统,先在 PC 的 Ubuntu 系统中的 nfs 目录下创建一个名为 ubuntu_rootfs 的目录,命令如下: 【注意&…...

unity3d for web
时光噶然 一晃好多年过去了(干了5年的u3d游戏),记得最后一次使用的版本好像是 unity 2017。 那个是 unity3d for webgl 还需要装个插件。用起来很蛋疼。 最近做一个小项目 在选择是用 Layabox 还是 cocosCreate 的时候 我想起了老战友 Uni…...
关于消费者研究的流程)
大宋咨询(深圳问卷调研)关于消费者研究的流程
消费者研究是一项至关重要的任务,它有助于企业了解目标市场的需求、偏好和行为,从而制定更加精准的营销策略。在执行消费者研究时,需要遵循一定的步骤和方法,以确保研究的准确性和有效性。开展消费者研究需要一系列的步骤和方法。…...

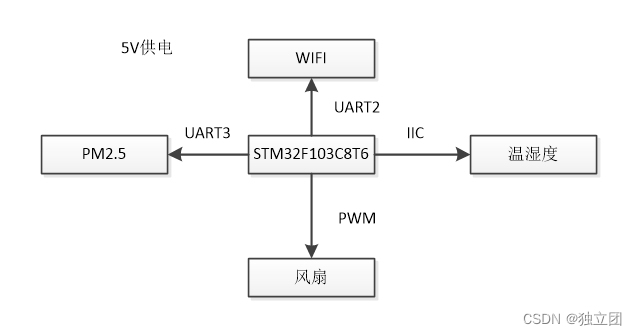
STM32看似无法唤醒的一种异常现象分析
1. 引言 STM32 G0 系列产品具有丰富的外设和强大的处理性能以及良好的低功耗特性,被广泛用于各类工业产品中,包括一些需要低功耗需求的应用。 2. 问题描述 用户使用 STM32G0B1 作为汽车多媒体音响控制器的控制芯片,用来作为收音机频道存贮…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
