pygame用chatgpt绘制3d沿x轴旋转的

import pygame
from pygame.locals import *
import sys
import mathpygame.init()width, height = 800, 600
screen = pygame.display.set_mode((width, height))vertices = [(0, 100, 0), (100, 200, 0), (300, 100, 0)]angle = 0
rotation_speed = 2 # 可根据需要调整旋转速度
c=pygame.time.Clock()
def rotate_point(point, angle):x, y, z = pointnew_y = y * math.cos(math.radians(angle)) - z * math.sin(math.radians(angle))new_z = y * math.sin(math.radians(angle)) + z * math.cos(math.radians(angle))return (x, new_y, new_z)def draw_triangle(vertices):#points = [rotate_point(vertex, angle) for vertex in vertices]points = []for vertex in vertices:rotated_vertex = rotate_point(vertex, angle)points.append(rotated_vertex)#pygame.draw.polygon(screen, (255, 0, 0), [(width/2 + p[0], height/2 - p[1]) for p in points])transformed_points = []for p in points:x = width / 2 + p[0] # 将x坐标转换为相对屏幕中心的坐标y = height / 2 - p[1] # 将y坐标转换为相对屏幕中心的坐标transformed_points.append((x, y)) # 将转换后的坐标添加到列表中# 绘制多边形pygame.draw.polygon(screen, (255, 0, 0), transformed_points)while True:screen.fill((255, 255, 255))c.tick(70)for event in pygame.event.get():if event.type == QUIT:pygame.quit()sys.exit()draw_triangle(vertices)angle += rotation_speedpygame.display.flip()
vertices = [(0, 100, 0), (100, -100, 0), (-100, -100, 0)]顶点为什么有-数
2024/3/28 19:57:02
在三维空间中,一个三角形的顶点可以位于任意位置,包括正半轴、负半轴和原点等位置。在您提供的顶点数组 vertices = [(0, 100, 0), (100, -100, 0), (-100, -100, 0)] 中,每个顶点的坐标包括 x、y 和 z 三个分量。
(0, 100, 0): 这个顶点位于 x=0, y=100, z=0 的位置,y 坐标为正值。
(100, -100, 0): 这个顶点位于 x=100, y=-100, z=0 的位置,x 和 y 坐标为正负值。
(-100, -100, 0): 这个顶点位于 x=-100, y=-100, z=0 的位置,x 和 y 坐标为负值。
通过在顶点坐标中使用正数和负数,可以实现绘制出不同位置的三角形,从而展示出多样化的空间形状和视觉效果。这样的设计也有助于展示三维空间中物体的定位和排列方式。
因此,在您的代码中顶点包含正数和负数可能是为了创建一个在三维空间中有一定倾斜或偏移的三角形。如果您希望更改或调整顶点的位置,请根据需求调整顶点的坐标值。如果您有任何其他问题或需要更多帮助,请随时告诉我!
2024/3/28 19:58:16
points = [rotate_point(vertex, angle) for vertex in vertices] 改成容易理解的写法
2024/3/28 19:58:24
如果您想将 points = [rotate_point(vertex, angle) for vertex in vertices] 改写成更易于理解的形式,可以考虑使用普通的循环来逐个对顶点进行旋转操作。下面是一个示例,展示如何将列表推导式改写成普通的循环语句:
python
rotated_points = []
for vertex in vertices:
rotated_vertex = rotate_point(vertex, angle)
rotated_points.append(rotated_vertex)
在这段代码中,我们首先创建了一个空列表 rotated_points,然后遍历 vertices 列表中的每个顶点,并将每个顶点应用 rotate_point() 函数进行旋转。最后,将旋转后的顶点添加到新的列表 rotated_points 中。
这种写法相比于列表推导式更加显式和容易理解,适用于需要逐个处理元素并在过程中进行一些操作的情况。通过这种方式,您可以更清晰地看到每个顶点被旋转后的结果,方便调试和理解代码逻辑。
希望这种写法更符合您的需求和理解,如果您有任何其他问题或需要进一步帮助,请随时告诉我!
2024/3/28 19:59:12
pygame.draw.polygon(screen, (255, 0, 0), [(width/2 + p[0], height/2 - p[1]) for p in points]) 改成容易理解的
2024/3/28 19:59:24
要将 pygame.draw.polygon(screen, (255, 0, 0), [(width/2 + p[0], height/2 - p[1]) for p in points]) 改写成更易于理解的形式,您可以使用显式的循环来逐个处理顶点并进行坐标转换。以下是一个示例代码,展示了如何将该行代码改写为更易懂的方式:
python
创建一个空列表用于存储转换后的顶点坐标
transformed_points = []
for p in points:
x = width/2 + p[0] # 将x坐标转换为相对屏幕中心的坐标
y = height/2 - p[1] # 将y坐标转换为相对屏幕中心的坐标
transformed_points.append((x, y)) # 将转换后的坐标添加到列表中
绘制多边形
pygame.draw.polygon(screen, (255, 0, 0), transformed_points)
通过上述代码,我们首先创建一个空列表 transformed_points 用于存储经过转换后的顶点坐标。然后,我们遍历原始顶点列表 points 中的每个顶点,分别对其 x 和 y 坐标进行转换操作,使其相对于屏幕中心。最后,将转换后的顶点坐标添加到新的列表中,并使用 pygame.draw.polygon() 函数绘制多边形。
这种显式的循环方式有助于更清晰地理解顶点坐标的转换过程,提高代码的可读性和可维护性。希望这样的改写能满足您的需求,如果您有任何其他问题或需要进一步帮助,请随时告诉我!
2024/3/28 20:00:05
x = width / 2 + p[0] # 将x坐标转换为相对屏幕中心的坐标
y = height / 2 - p[1] # 将y坐标转换为相对屏幕中心的坐标 什么意思
2024/3/28 20:00:23
在代码片段中,x = width / 2 + p[0] 和 y = height / 2 - p[1] 的目的是将顶点的坐标转换为相对于屏幕中心的坐标。具体来说:
x = width / 2 + p[0]:这行代码将原始顶点的 x 坐标 p[0] 转换为相对于屏幕宽度一半的位置的坐标。通过将 p[0] 加上屏幕宽度一半,实现了将顶点 x 坐标相对于屏幕中心的偏移。
y = height / 2 - p[1]:这行代码将原始顶点的 y 坐标 p[1] 转换为相对于屏幕高度一半的位置的坐标。通过将屏幕高度一半减去 p[1],实现了将顶点 y 坐标相对于屏幕中心的偏移。
综合起来,这两行代码的作用是将原始三角形或多边形的顶点坐标根据屏幕的中心进行调整,使得绘制的图形能够以屏幕中心为基准进行展示。这种操作通常用于在屏幕上绘制对象时,将对象的位置适当调整到屏幕中央或其他指定位置,以便更好地呈现视觉效果。
希望这样的解释能帮助您理解这两行代码的含义。如果您有任何其他问题或需要进一步解释,请随时告诉我!
相关文章:

pygame用chatgpt绘制3d沿x轴旋转的
import pygame from pygame.locals import * import sys import mathpygame.init()width, height 800, 600 screen pygame.display.set_mode((width, height))vertices [(0, 100, 0), (100, 200, 0), (300, 100, 0)]angle 0 rotation_speed 2 # 可根据需要调整旋转速度 c…...

golang大小写规则的影响
目录 golang大小写的规则: 1、可见性(visibility): 2、包的导入和调用: 3、json序列化和反序列化: 4、结构体字段的导出和可见性: 5、方法和函数的导出和可见性 : 6、常量和变…...

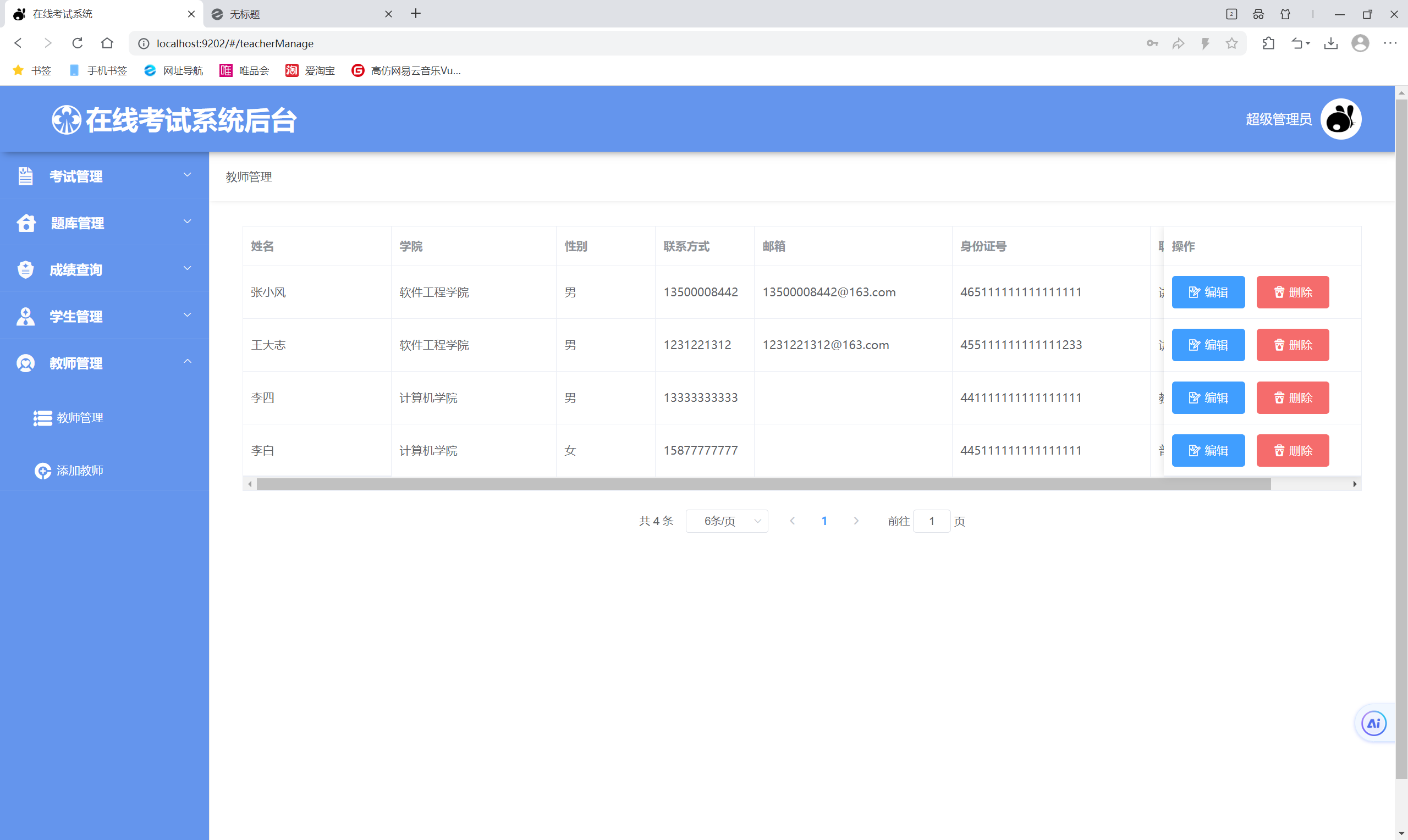
基于Java在线考试系统系统设计与实现(源码+部署文档)
博主介绍: ✌至今服务客户已经1000、专注于Java技术领域、项目定制、技术答疑、开发工具、毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到 Java项目精品实…...

如何应对复杂软件工程的开发流程?
应对复杂软件工程的开发流程通常需要一个结构化和系统化的方法。这种方法不仅包括采用合适的技术和工具,还涉及到项目管理、团队协作、需求分析、设计、实施、测试、部署和维护等多个方面。以下是一些关键步骤,以及如何将这些步骤应用于使用LabVIEW进行软…...

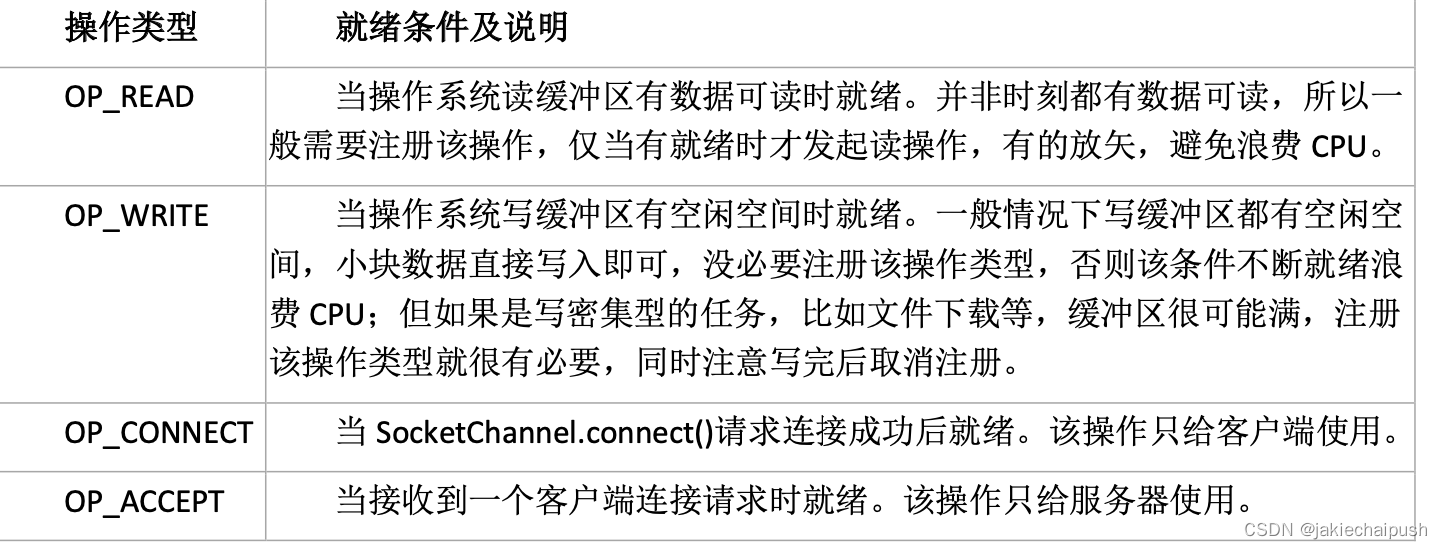
JAVA的NIO和BIO底层原理分析
文章目录 一、操作系统底层IO原理1. 简介2. 操作系统进行IO的流程 二、BIO底层原理1. 什么是Socket2. JDK原生编程的BIO 三、Java原生编程的NIO1. 简介2. NIO和BIO的主要区别3. Reactor模式4. NIO的三大核心组件5. NIO核心源码分析 一、操作系统底层IO原理 1. 简介 IO&#x…...

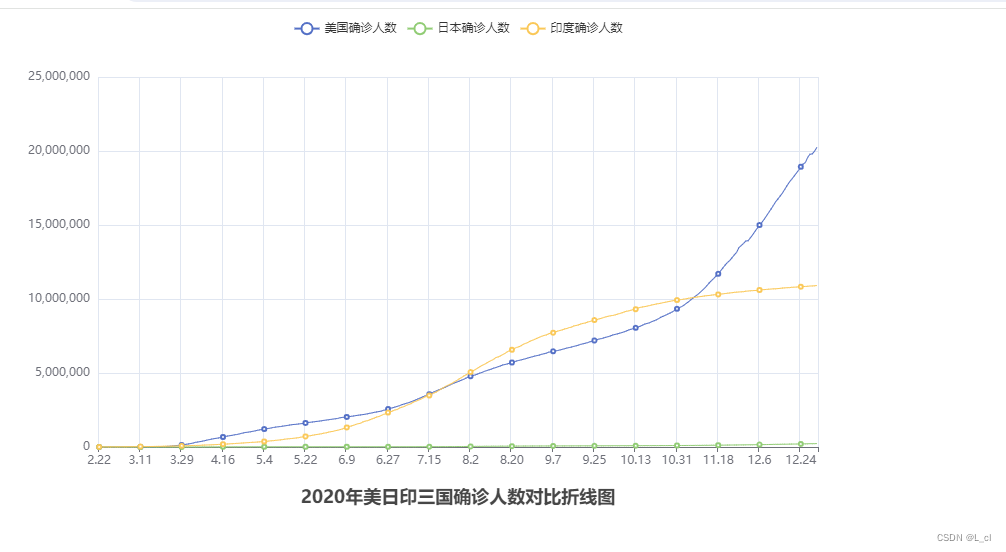
Python学习从0到1 day18 Python可视化基础综合案例 1.折线图
我默记这段路的酸楚,等来年春暖花开之时再赏心阅读 —— 24.3.24 python基础综合案例 数据可视化 — 折线图可视化 一、折线图案例 1.json数据格式 2.pyecharts模块介绍 3.pyecharts快速入门 4.数据处理 5.创建折线图 1.json数据格式 1.什么是json 2.掌握如何使用js…...

HTML网站的概念
目录 前言: 1.什么是网页: 2.什么是网站: 示例: 3.服务器: 总结: 前言: HTML也称Hyper Text Markup Language,意思是超文本标记语言,同时HTML也是前端的基础&…...

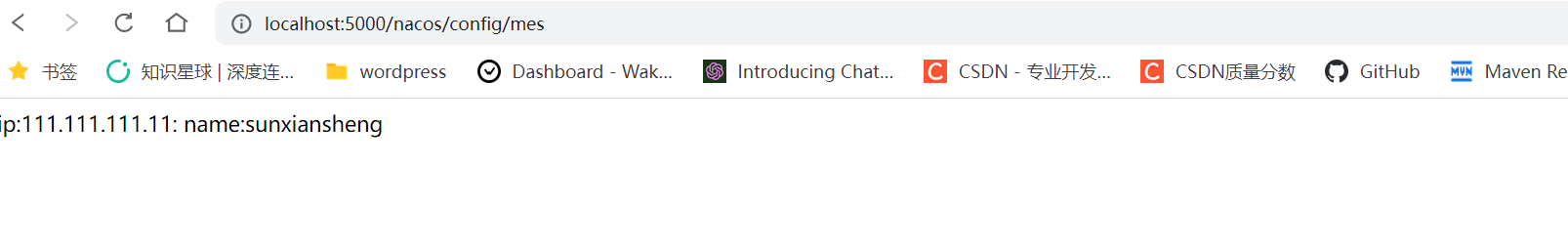
【微服务】Nacos(配置中心)
文章目录 1.AP和CP1.基本介绍2.说明 2.Nacos配置中心实例1.架构图2.在Nacos Server加入配置1.配置列表,加号2.加入配置3.点击发布,然后返回4.还可以编辑 3. 创建 Nacos 配置客户端模块获取配置中心信息1.创建子模块 e-commerce-nacos-config-client50002…...

比较AI编程工具Copilot、Tabnine、Codeium和CodeWhisperer
主流的几个AI智能编程代码助手包括Github Copilot、Codeium、Tabnine、Replit Ghostwriter和Amazon CodeWhisperer。 你可能已经尝试过其中的一些,也可能还在不断寻找最适合自己或公司使用的编程助手。但是,这些产品都会使用精选代码示例来实现自我宣传…...

顺应互联网发展大潮流,红河农资招商火爆开启
顺应互联网发展大潮流,红河农资招商火爆开启 进入新世纪,生态农业建设成为了影响和改变农村、农业工作的重要领域。尤其是在互联网的快速发展之下,实现农业结构调整,推动互联网模式的发展,成为了当前生态农业发展的主流…...

网络七层模型之传输层:理解网络通信的架构(四)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

微信小程序实现图片懒加载的4种方案
实现图片懒加载的意义 实现图片懒加载可以提高小程序的性能和用户体验,是微信小程序开发中非常重要的一项优化手段。微信小程序实现图片懒加载的目的主要有以下几点: 提高页面加载速度:图片通常是页面中最耗时的资源,如果一次性…...

各大pdf转word软件都用的哪家的ocr引擎?
国内一般的PDF软件一般都调用某国际PDF原厂的OCR接口,但这家公司是主要做PDF,在OCR方面并不专注,一些不是很复杂的场景还能应付得过来,复杂一点的效果就强差人意了,推荐用金鸣表格文字识别系统,它主要有以下…...

学习没有速成可言
那些声称几天就能让你精通软件的书籍,往往是夸大其词的宣传。学习软件需要时间和实践,没有什么快速的捷径可以让你在短时间内成为专家。 对于速成软件书,我个人持保留态度。它们可能提供一些基础知识和技巧,可以给初学者一个入门…...

快速上手Pytrch爬虫之爬取某应图片壁纸
一、前置知识 1 爬虫简介 网络爬虫(又被称作网络蜘蛛、网络机器人,在某些社区中也经常被称为网页追逐者)可以按照指定的规则(网络爬虫的算法)自动浏览或抓取网络中的信息。 1.1 Web网页存在方式 表层网页指的是不需要提交表单&…...

如何在Apache Arrow中定位与解决问题
如何在apache Arrow定位与解决问题 最近在执行sql时做了一些batch变更,出现了一个 crash问题,底层使用了apache arrow来实现。本节将会从0开始讲解如何调试STL源码crash问题,在这篇文章中以实际工作中resize导致crash为例,引出如何…...

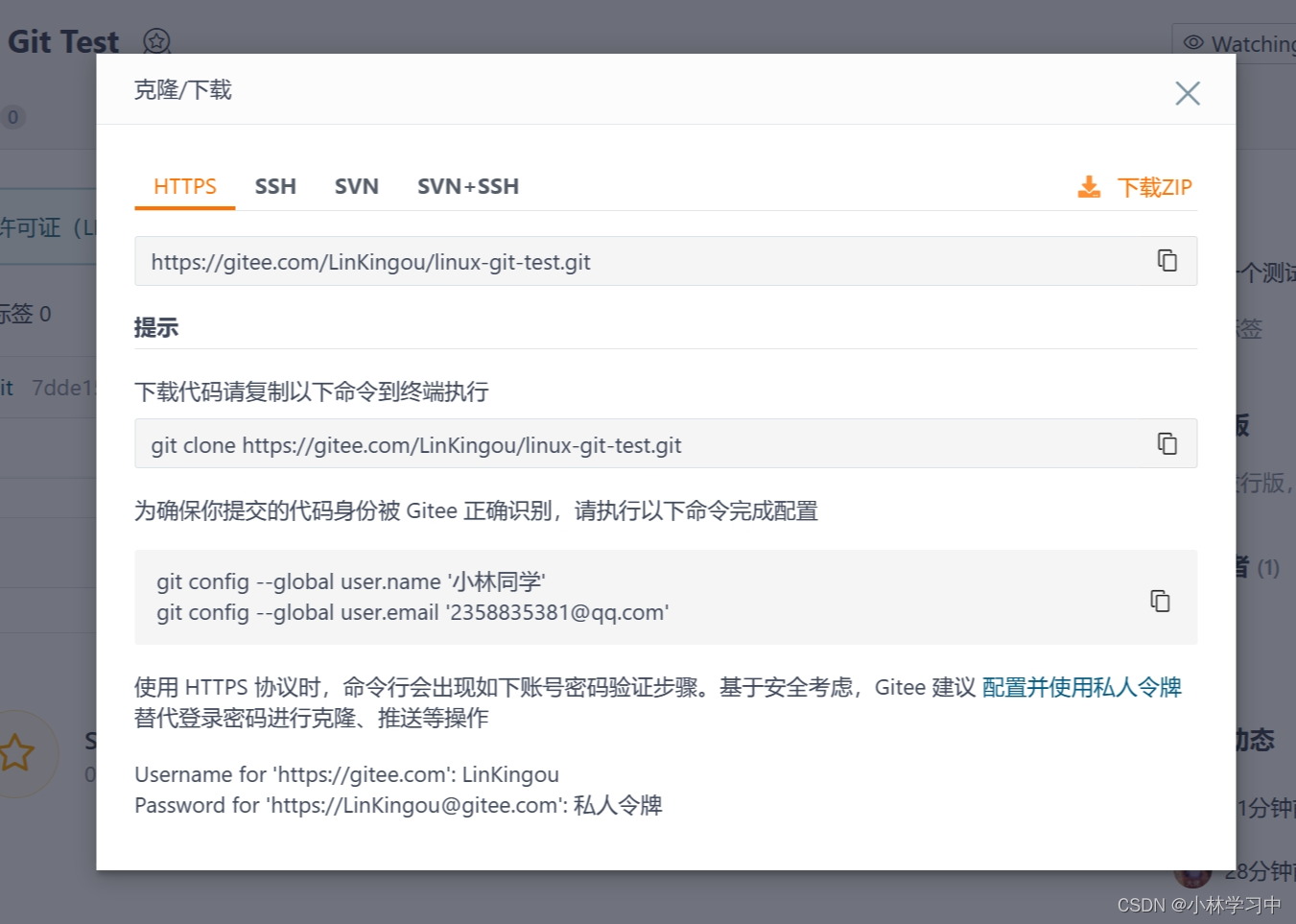
[ Linux ] git工具的基本使用(仓库的构建,提交)
1.安装git yum install -y git 2.打开Gitee,创建你的远程仓库,根据提示初始化本地仓库(这里以我的仓库为例) 新建好仓库之后跟着网页的提示初始化便可以了 3.add、commit、push三板斧 git add . //add仓库新增(变…...

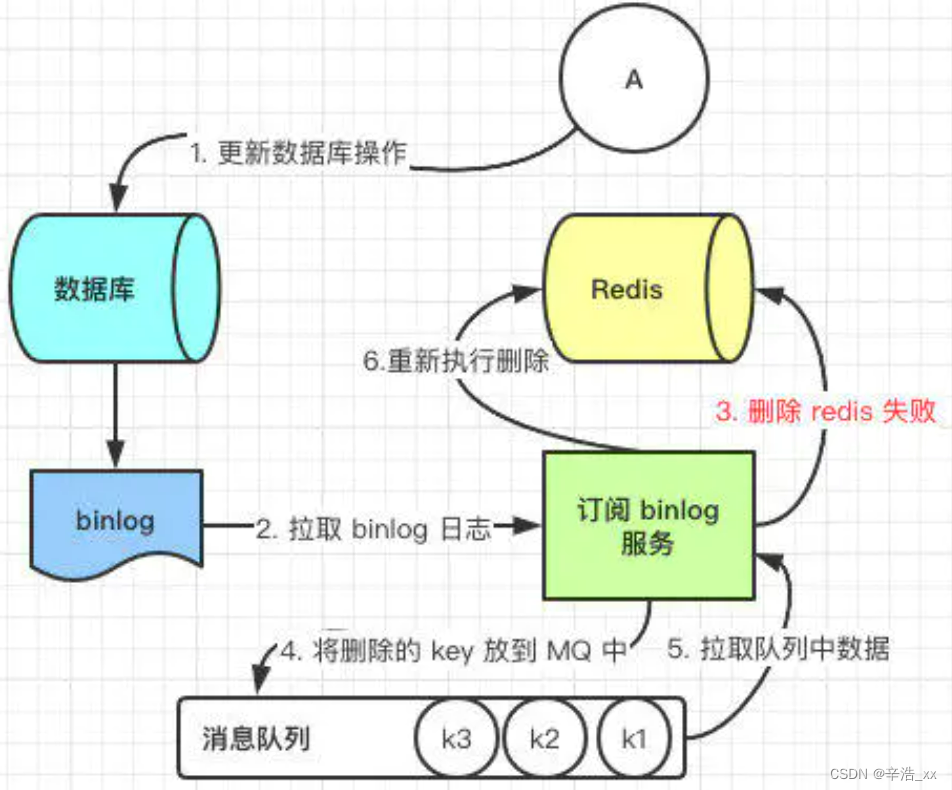
怎样去保证 Redis 缓存与数据库双写一致性?
解决方案 那么我们这里列出来所有策略,并且讨论他们优劣性。 先更新数据库,后更新缓存先更新数据库,后删除缓存先更新缓存,后更新数据库先删除缓存,后更新数据库 先更新数据库,后更新缓存 这种方法是不推…...

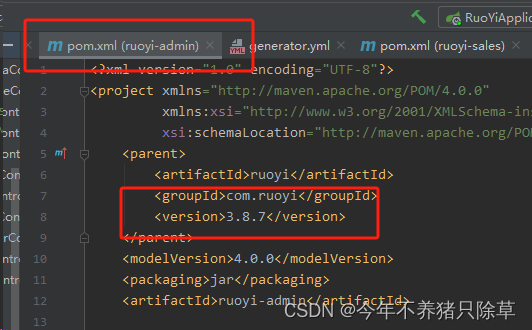
RuoYi-Vue若依框架-新增子模块启动后,前端页面报接口404
如何新建子模块可以参考RuoYi-Vue若依框架-如何新增子模块 我在新增依赖的时候提过版本号的问题,如果不是按照我的博客走的,然后接口报了404,可以选择添加父版本号,官方的参考文档是没写的,但添加了确实能解决这个问题…...

node.js 常见命令
1. npm init: 初始化一个新的Node.js项目,创建一个package.json文件。 2. npm install: 安装项目所需的所有依赖项。 3. npm run: 运行在package.json文件中定义的脚本。 4. node index.js: 运行一个Node.js文件。 5. node -v: 查看当前安装的Node.js版本号。 6. np…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
