HTML网站的概念
目录
前言:
1.什么是网页:
2.什么是网站:
示例:
3.服务器:
总结:
前言:
HTML也称Hyper Text Markup Language,意思是超文本标记语言,同时HTML也是前端的基础,在web中HTML和CSS是编程的必备之一。
HTML标签非常注重语义化,很多标签都是通俗易懂,在学习web中更重要的是开发技巧和思维。
配置Web运行环境与第一个网页-CSDN博客https://blog.csdn.net/lh11223326/article/details/136784683?spm=1001.2014.3001.5501
1.什么是网页:
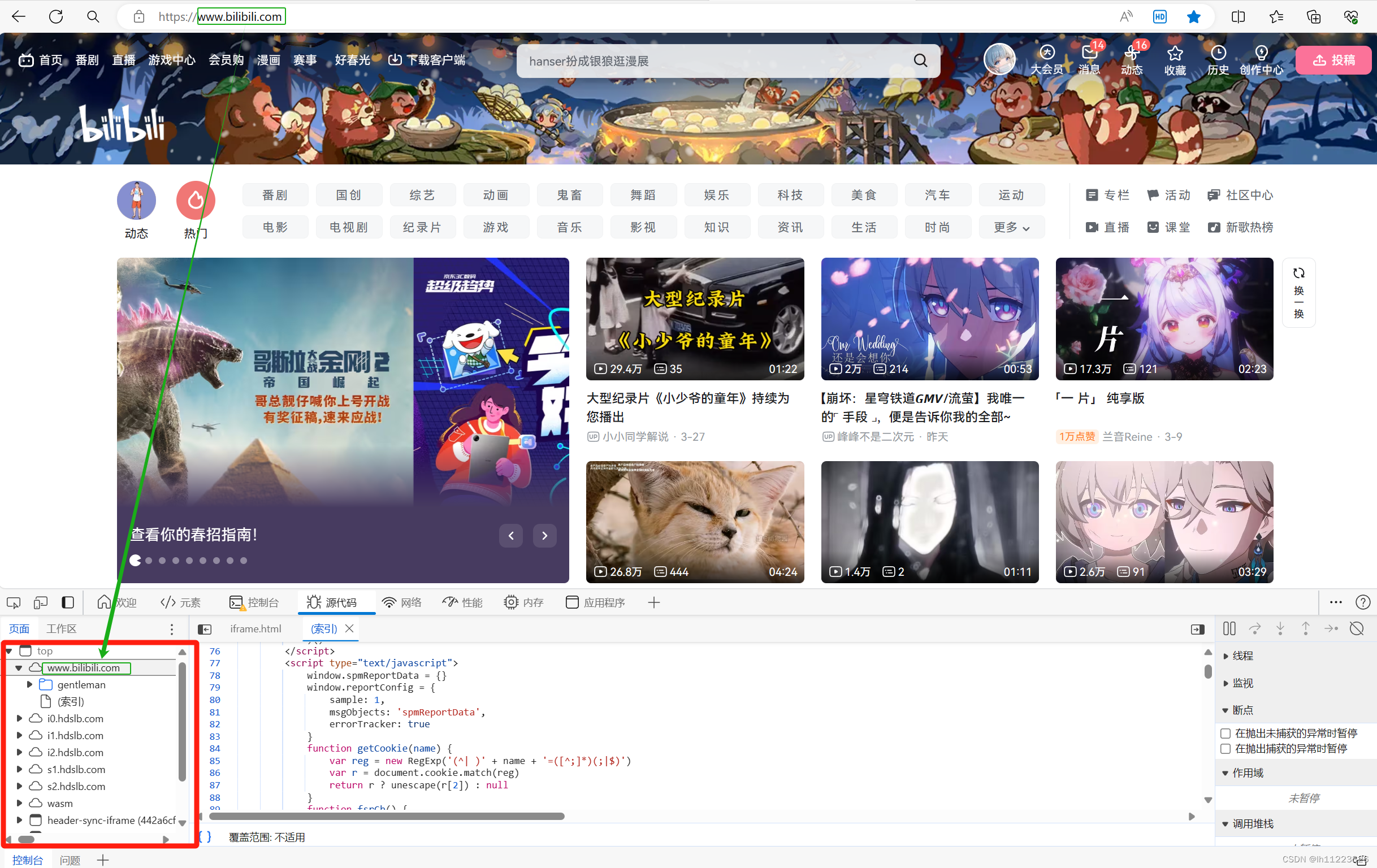
网站其实就是由一个个的网页构成的,网页其实就是放在服务器上面的一个文件,我们浏览网页的时候这个文件会被下载到我们本地的电脑,然后再由浏览器解析,渲染出各种漂亮的界面,比如表格,图片,标题,列表等,如下图:
如果要查看网页的源代码只需要在对应网页之内点击右键然后选择检查就行了。

网页文件的后缀有很多如我们现在的.html,还有.php,.jsp,.asp等等,如下是示例
<!DOCTYPE html>
我们可以使用记事本,Notepad++Sublime Text,Vim等文本编辑器打开网页文件,看到它的所有内容,就像下列代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7" alt="">
</body>
</html>这就是HTML代码!可以看到很多的<>包围起来的特殊标记,这就是HTML标签(Tag),浏览器识别这些标签来渲染出代码对应的效果,然后就构成了网页。
每种HTML标签都有不同的含义,有不同的效果,用在不同的地方如:
- !DOCTYPE是文件声明声明此网页为html。
- html包含整个网页所有代码都需要写在html中。
- head是网页头部用来定义一些信息。
- meta charset="UTF-8"说明了网页使用的编码是UTF-8(全球通用编码格式)
- title是网页的标题,标题会显示在浏览器的标题栏中。
- body是书写我们可以在网页的所看到的内容的代码
- img是图片标签用来在网页中显示图片。
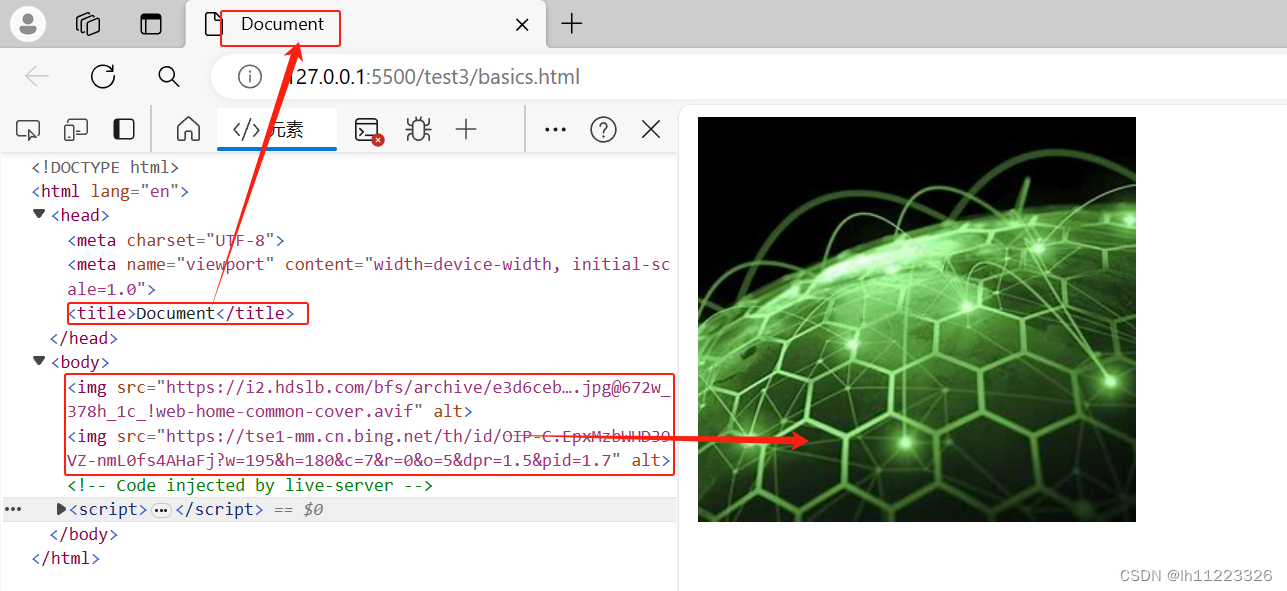
上述代码运行的结果如下:

此网页只有一张图片非常的简单,真正的网页远远比这要复杂的多。
2.什么是网站:
一个网站由很多网页组成,如bilibili是个网站里面有各种各样的网页如看视频看动漫,网站可以将多个网页放在一个文件夹中,这个文件夹还可以嵌套其他子文件夹,如下:

如果我们给顶级目录绑定一个域名如www.bilibili.com那么用户就可以通过www.bilibili.com来访问文件夹中所有文件,如:

网站就是一个绑定了域名的文件夹,该文件夹中可以包含子文件夹以及各种各样的文件,这些文件都可以通过域名来访问,当我们在地址栏中输入一个URL时,它其实已经展示了服务器上的目录结构,如上述的iframe.html是html文件。
当然,可以不绑定域名,只要服务器上没有设置某个提供Web服务,用户也可以通过IP地址来访问。

互联网上所有的服务器都是通过IP地址来定位的,域名只是IP地址的一种助记符,帮助用户记住网站的链接以及品牌,使用域名访问网站时,浏览器会先找到域名对应的IP地址,然后再通过IP地址请求服务器上的文件,这个过程叫做域名解析,是通过DNS服务器来完成的。
网站的作用是把计算机上的数据(文章,博客,图片,视频等)分享出去,让别人也能获取到有用的信息;同时,别人也能发布自己的数据(发布文章,留言,上传视频等),让网站的内容更加丰富,网站可用户之间是一个相互的关键系,如博客用户越多就需要发布博客的用户,这样就可以用户更多。
示例:
如下是一个简陋网站的示例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="https://tse1-mm.cn.bing.net/th/id/OIP-C.EpxMzbWHD39VZ-nmL0fs4AHaFj?w=195&h=180&c=7&r=0&o=5&dpr=1.5&pid=1.7"alt=""><p>此表示可以显示一段文本</p><a href="https://www.bilibili.com/">此链接到bilibili</a><ul><li>无序列表第一行</li><li>无序列表第二行</li><li>无序列表第三行</li></ul><input type="text"></body></html>3.服务器:
网站是放在服务器上面运行的,那么服务器是什么呢?其实服务器就是一台计算机,他和普通的笔记本,台式机并无区别,都由主板,CPU,内存,风扇构成,不过,服务器一般是没有显示器的键盘,音响等外部设备的,当然也支持这些设备。因为服务器唯一的用途就是运行网站,并无其他的作用,所以也可以称为二十四小时运行的电脑。
服务器一般放在专业的机房中,这些机房温度恒定,网络通畅,有备用电源,有容灾备份,能够保证服务器7*24小时不间断运行。
另外为了服务器能够放到机柜里面,避免占用太多的空间,一般都是薄薄的平的,所以被称为刀片,如下图:


总结:
网站本质就是放在服务器上的一个文件夹,它包含了很多网页文件以及很多子文件夹,用户访问网站就是读取文件的内容,用户分享数据就是修改文件的内容,或者删除现有文件,或者创建一个新的文件。
相关文章:

HTML网站的概念
目录 前言: 1.什么是网页: 2.什么是网站: 示例: 3.服务器: 总结: 前言: HTML也称Hyper Text Markup Language,意思是超文本标记语言,同时HTML也是前端的基础&…...

【微服务】Nacos(配置中心)
文章目录 1.AP和CP1.基本介绍2.说明 2.Nacos配置中心实例1.架构图2.在Nacos Server加入配置1.配置列表,加号2.加入配置3.点击发布,然后返回4.还可以编辑 3. 创建 Nacos 配置客户端模块获取配置中心信息1.创建子模块 e-commerce-nacos-config-client50002…...

比较AI编程工具Copilot、Tabnine、Codeium和CodeWhisperer
主流的几个AI智能编程代码助手包括Github Copilot、Codeium、Tabnine、Replit Ghostwriter和Amazon CodeWhisperer。 你可能已经尝试过其中的一些,也可能还在不断寻找最适合自己或公司使用的编程助手。但是,这些产品都会使用精选代码示例来实现自我宣传…...

顺应互联网发展大潮流,红河农资招商火爆开启
顺应互联网发展大潮流,红河农资招商火爆开启 进入新世纪,生态农业建设成为了影响和改变农村、农业工作的重要领域。尤其是在互联网的快速发展之下,实现农业结构调整,推动互联网模式的发展,成为了当前生态农业发展的主流…...

网络七层模型之传输层:理解网络通信的架构(四)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

微信小程序实现图片懒加载的4种方案
实现图片懒加载的意义 实现图片懒加载可以提高小程序的性能和用户体验,是微信小程序开发中非常重要的一项优化手段。微信小程序实现图片懒加载的目的主要有以下几点: 提高页面加载速度:图片通常是页面中最耗时的资源,如果一次性…...

各大pdf转word软件都用的哪家的ocr引擎?
国内一般的PDF软件一般都调用某国际PDF原厂的OCR接口,但这家公司是主要做PDF,在OCR方面并不专注,一些不是很复杂的场景还能应付得过来,复杂一点的效果就强差人意了,推荐用金鸣表格文字识别系统,它主要有以下…...

学习没有速成可言
那些声称几天就能让你精通软件的书籍,往往是夸大其词的宣传。学习软件需要时间和实践,没有什么快速的捷径可以让你在短时间内成为专家。 对于速成软件书,我个人持保留态度。它们可能提供一些基础知识和技巧,可以给初学者一个入门…...

快速上手Pytrch爬虫之爬取某应图片壁纸
一、前置知识 1 爬虫简介 网络爬虫(又被称作网络蜘蛛、网络机器人,在某些社区中也经常被称为网页追逐者)可以按照指定的规则(网络爬虫的算法)自动浏览或抓取网络中的信息。 1.1 Web网页存在方式 表层网页指的是不需要提交表单&…...

如何在Apache Arrow中定位与解决问题
如何在apache Arrow定位与解决问题 最近在执行sql时做了一些batch变更,出现了一个 crash问题,底层使用了apache arrow来实现。本节将会从0开始讲解如何调试STL源码crash问题,在这篇文章中以实际工作中resize导致crash为例,引出如何…...

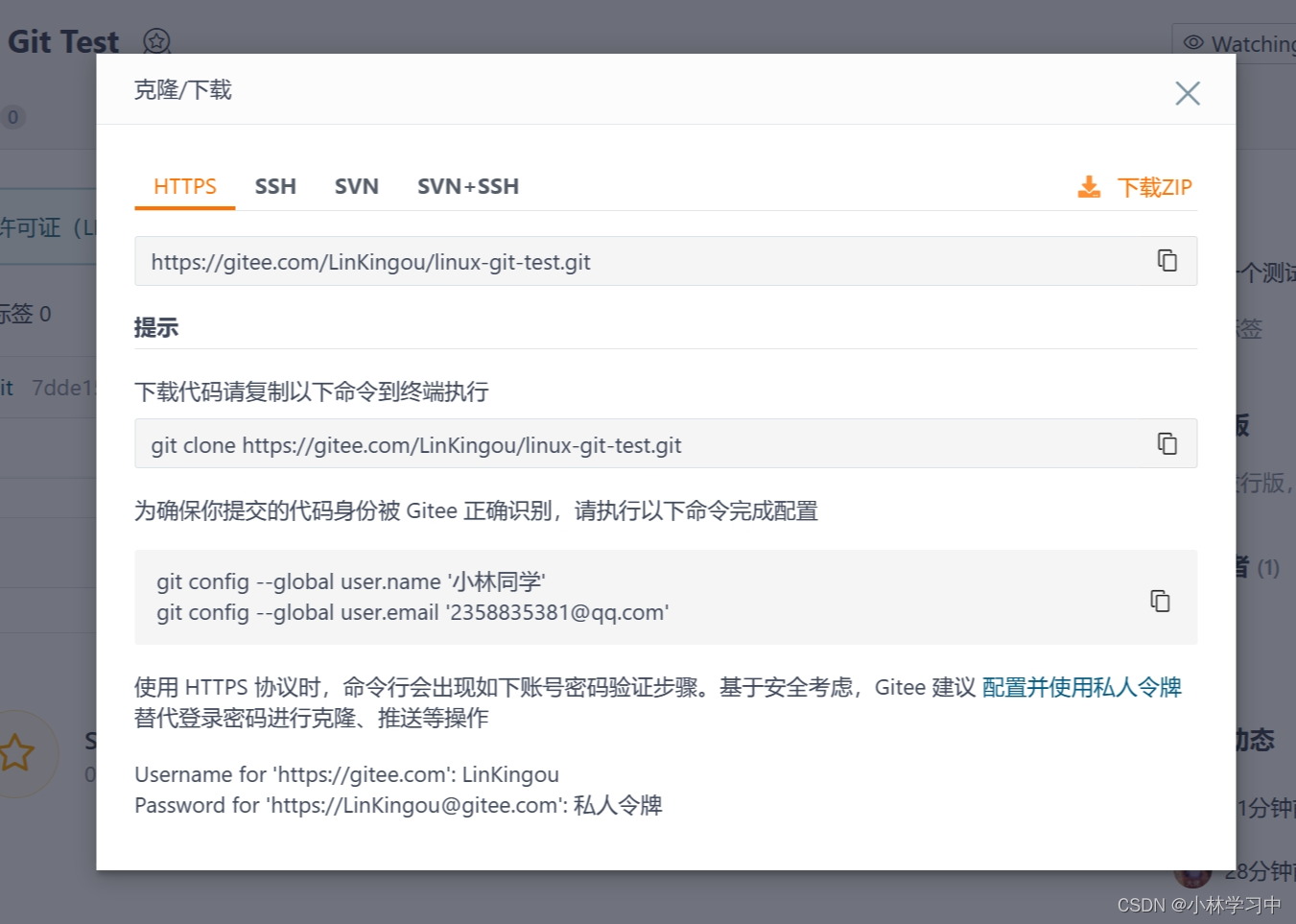
[ Linux ] git工具的基本使用(仓库的构建,提交)
1.安装git yum install -y git 2.打开Gitee,创建你的远程仓库,根据提示初始化本地仓库(这里以我的仓库为例) 新建好仓库之后跟着网页的提示初始化便可以了 3.add、commit、push三板斧 git add . //add仓库新增(变…...

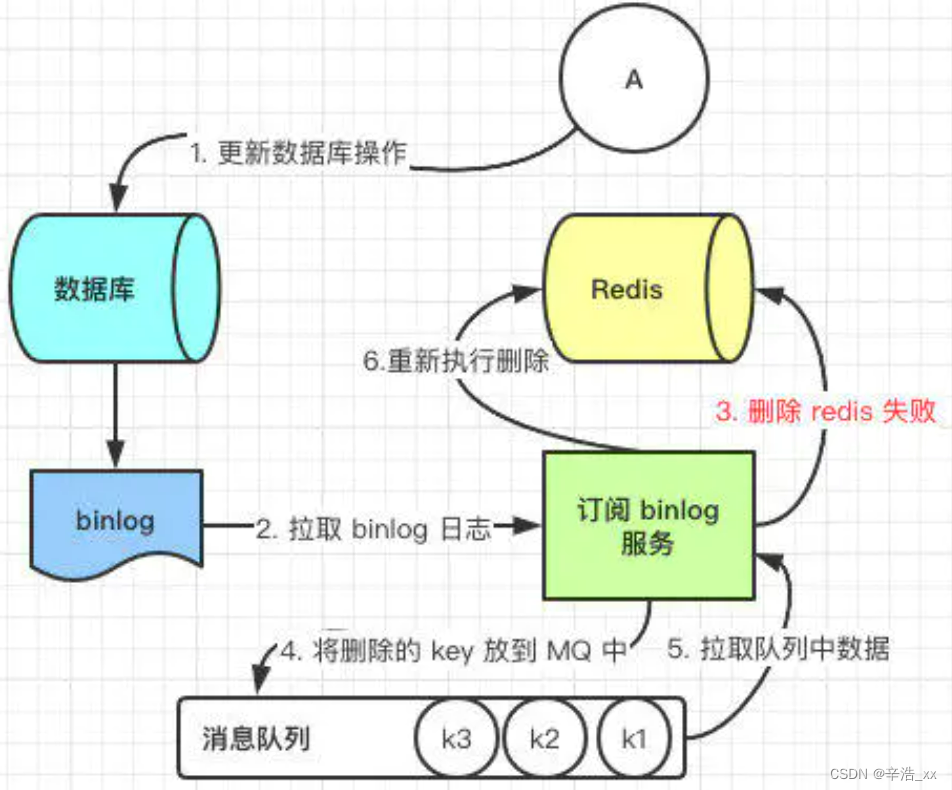
怎样去保证 Redis 缓存与数据库双写一致性?
解决方案 那么我们这里列出来所有策略,并且讨论他们优劣性。 先更新数据库,后更新缓存先更新数据库,后删除缓存先更新缓存,后更新数据库先删除缓存,后更新数据库 先更新数据库,后更新缓存 这种方法是不推…...

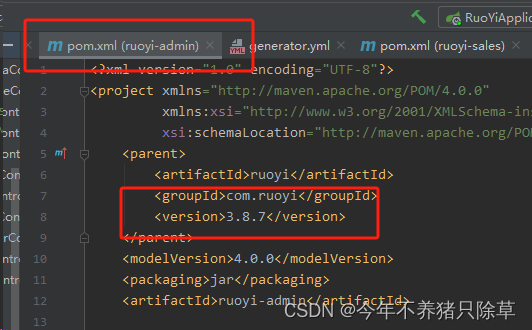
RuoYi-Vue若依框架-新增子模块启动后,前端页面报接口404
如何新建子模块可以参考RuoYi-Vue若依框架-如何新增子模块 我在新增依赖的时候提过版本号的问题,如果不是按照我的博客走的,然后接口报了404,可以选择添加父版本号,官方的参考文档是没写的,但添加了确实能解决这个问题…...

node.js 常见命令
1. npm init: 初始化一个新的Node.js项目,创建一个package.json文件。 2. npm install: 安装项目所需的所有依赖项。 3. npm run: 运行在package.json文件中定义的脚本。 4. node index.js: 运行一个Node.js文件。 5. node -v: 查看当前安装的Node.js版本号。 6. np…...

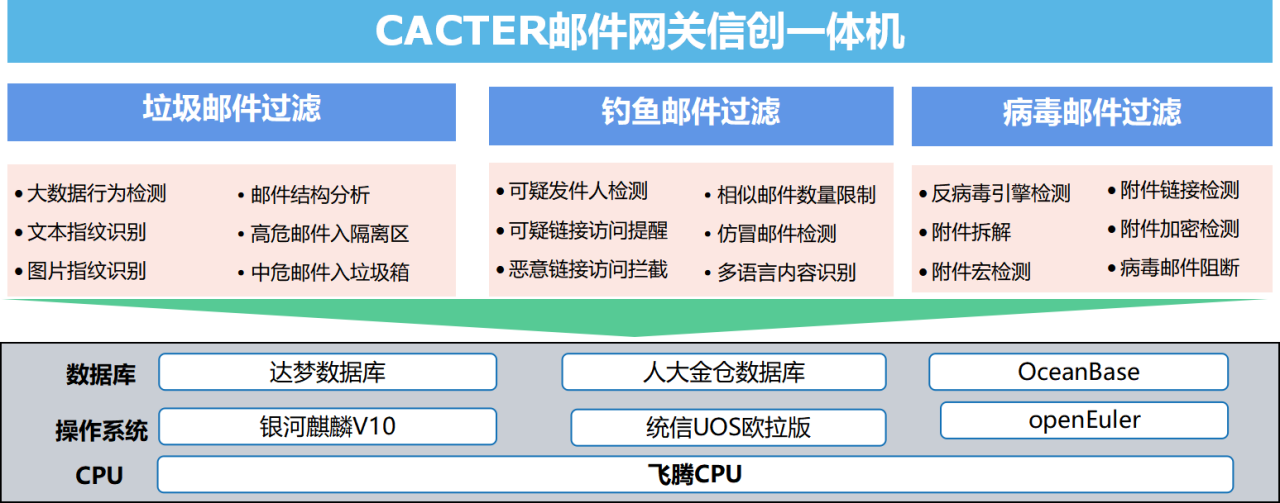
教育信创,重磅发布!Coremail联合飞腾发布全场景教育信创白皮书
3月28日,Coremail参与编制的《教育行业数字化自主创新 飞腾生态解决方案白皮书》正式发布。白皮书历时一年,由25所代表院校、66位专家,119家生态伙伴共同编写。 本次白皮书围绕教育数字化转型和信创人才培养两大领域,聚焦办公、教…...

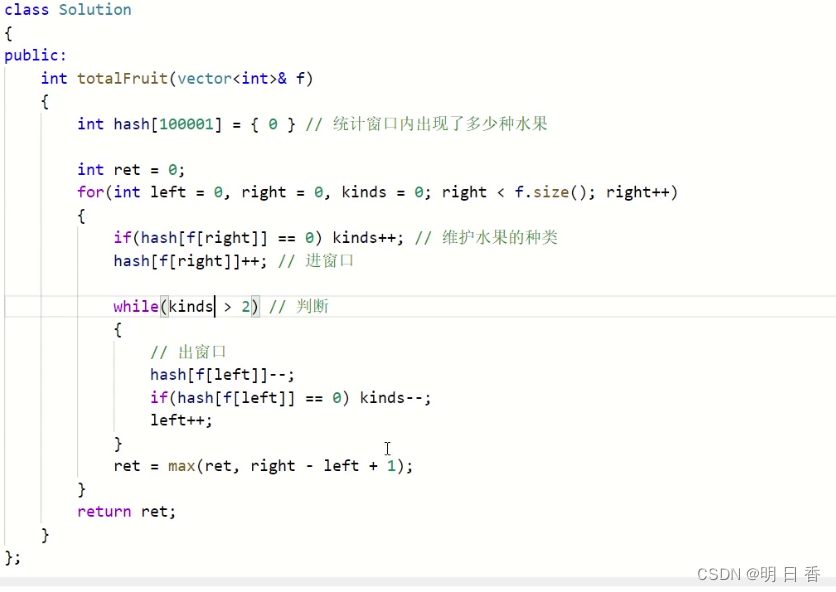
滑动窗口_水果成篮_C++
题目: 题目解析: fruits[i]表示第i棵树,这个fruits[i]所表示的数字是果树的种类例如示例1中的[1,2,1],表示第一棵树 的种类是 1,第二个树的种类是2 第三个树的种类是1随后每一个篮子只能装一种类型的水果,我…...

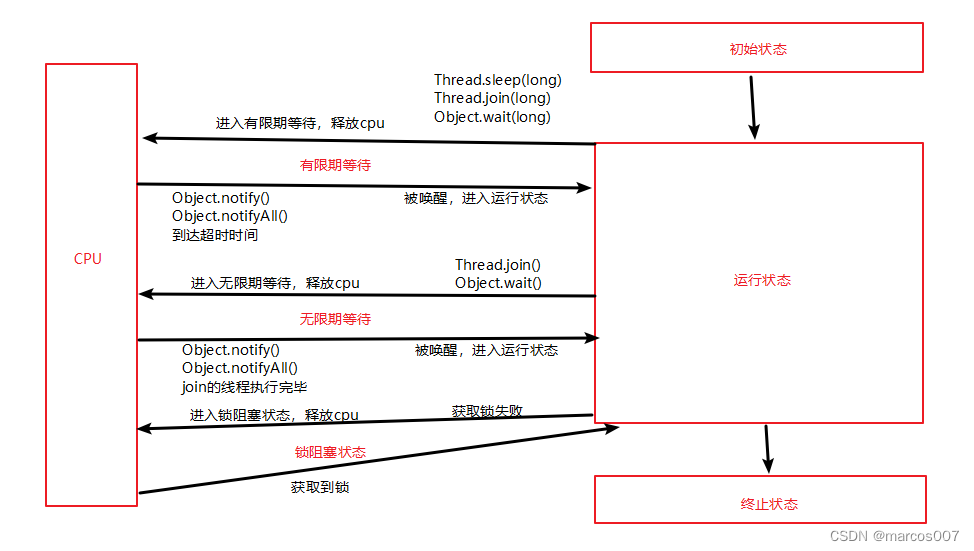
线程的状态:操作系统层面和JVM层面
在操作系统层面,线程有五种状态 初始状态:线程被创建,操作系统为其分配资源。 可运行状态(就绪状态):线程被创建完成,进入就绪队列,参与CPU执行权的争夺。或因为一些原因,从阻塞状态唤醒的线程…...

在Isaac-sim中弧度转四元数以及四元数转弧度的问题
问题: 在Isaac-sim中如果采用set_world_pose()和get_world_pose()得到的都是四元数,如何将弧度转四元数,或者将四元数转为弧度是需要解决的一个问题, 这里的弧度是以x轴为0度,y轴为90度,逆时针方向逐渐增大…...

【计算机网络】高级IO模型
高级IO模型 一、 理解 IO二、认识五种高级 IO 模型1. 阻塞 IO2. 非阻塞IO3. 信号驱动 IO4. IO 多路转接5. 异步 IO 三、高级 IO 重要概念1. 阻塞和非阻塞2. 同步通信和异步通信 四、非阻塞 IOfcntl 一、 理解 IO 当我们调用系统接口 write、read 的时候,本质是把数…...

LabVIEW电动汽车直流充电桩监控系统
LabVIEW电动汽车直流充电桩监控系统 随着电动汽车的普及,充电桩的安全运行成为重要议题。通过集成传感器监测、单片机技术与LabVIEW开发平台,设计了一套电动汽车直流充电桩监控系统,能实时监测充电桩的温度、电压和电流,并进行数…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
