微信小程序实现图片懒加载的4种方案
实现图片懒加载的意义
实现图片懒加载可以提高小程序的性能和用户体验,是微信小程序开发中非常重要的一项优化手段。微信小程序实现图片懒加载的目的主要有以下几点:
- 提高页面加载速度:图片通常是页面中最耗时的资源,如果一次性加载所有图片,会导致页面加载速度变慢,从而影响用户体验。通过图片懒加载,可以只加载当前可见区域内的图片,提高页面加载速度。
- 减少流量消耗:在移动网络环境下,流量是一种珍贵资源,如果一次性加载所有图片,会导致流量消耗过大,从而影响用户体验。通过图片懒加载,可以只加载当前可见区域内的图片,减少流量消耗。
- 优化内存使用:如果一次性加载所有图片,会导致小程序占用过多的内存,从而影响小程序的稳定性和性能。通过图片懒加载,可以只加载当前可见区域内的图片,优化内存使用。
- 提高用户体验:通过图片懒加载,可以只加载当前可见区域内的图片,避免用户需要等待过长时间才能看到页面内容,从而提高用户体验。
微信小程序中实现图片懒加载的方案
一. 使用 wx:if 条件渲染
这种方案是将图片的 src 属性设置为一个空字符串,然后在需要显示图片时,通过 wx:if 条件渲染来动态设置 src 属性,从而实现图片的懒加载。具体实现步骤如下:
- 在 WXML 文件中,使用 wx:if 条件渲染来判断图片是否需要显示。
<image wx:if="{{showImage}}" src="{{imageSrc}}" mode="aspectFill"></image>
- 在 JS 文件中,定义一个变量
showImage,初始值为false,表示图片不显示。
Page({data: {showImage: false,imageSrc: ''},onLoad: function () {// 在页面加载时,获取图片的 URLconst imageUrl = 'https://example.com/image.jpg'this.setData({imageSrc: imageUrl})},onImagesLoaded: function () {// 在图片加载完成后,设置 showImage 为 true,显示图片this.setData({showImage: true})}
})
- 在 WXML 文件中,为 image 组件绑定 bindload 事件,在图片加载完成后触发 onImagesLoaded 函数。
<image wx:if="{{showImage}}" src="{{imageSrc}}" mode="aspectFill" bindload="onImagesLoaded"></image>
二. 使用 IntersectionObserver 组件
这种方案是使用微信小程序提供的 IntersectionObserver 组件,来监听图片是否出现在可视区域内,从而实现图片的懒加载。具体实现步骤如下:
- 在 WXML 文件中,使用 IntersectionObserver 组件来监听图片是否出现在可视区域内。
<view class="image-wrapper"><image class="image" src="{{imageSrc}}" mode="aspectFill"></image>
</view>
<intersection-observer class="observer" bindintersection="onIntersection"></intersection-observer>
- 在 JS 文件中,定义一个变量
imageSrc,初始值为一个空字符串,表示图片不显示。
Page({data: {imageSrc: ''},onLoad: function () {// 在页面加载时,获取图片的 URLconst imageUrl = 'https://example.com/image.jpg'this.setData({imageSrc: imageUrl})},onIntersection: function (res) {// 在图片出现在可视区域内时,设置 imageSrc 为图片的 URLif (res.intersectionRatio > 0) {this.setData({imageSrc: res.target.dataset.src})}}
})
- 在 WXML 文件中,为 image 组件设置 data-src 属性,用于存储图片的 URL。
<image class="image" data-src="{{imageSrc}}" mode="aspectFill"></image>
- 在 JS 文件中,为 IntersectionObserver 组件绑定 bindintersection 事件,在图片出现在可视区域内时触发 onIntersection 函数。
<intersection-observer class="observer" bindintersection="onIntersection"></intersection-observer>
三. 使用自定义组件
可以创建一个自定义组件,将图片的 URL 和是否显示图片的状态封装在组件内部,然后在页面中使用自定义组件来实现图片的懒加载。具体实现步骤如下:
- 创建一个自定义组件,例如
lazy-image。 - 在自定义组件的 WXML 文件中,使用 image 组件来显示图片,并使用 wx:if 条件渲染来判断图片是否需要显示。
<image wx:if="{{showImage}}" src="{{imageSrc}}" mode="aspectFill"></image>
- 在自定义组件的 JS 文件中,定义一个变量
showImage,初始值为false,表示图片不显示。
Component({properties: {src: String},data: {showImage: false},ready: function () {// 在组件准备完毕后,设置 imageSrc 为图片的 URLthis.setData({imageSrc: this.properties.src})},attached: function () {// 在组件附加到页面节点树时,监听组件的可视状态this.observer = wx.createIntersectionObserver(this, {observeAll: true})this.observer.relativeToViewport({bottom: 0})this.observer.observe('.image', res => {if (res.intersectionRatio > 0) {this.setData({showImage: true})}})},detached: function () {// 在组件从页面节点树移除时,取消监听组件的可视状态this.observer.disconnect()}
})
- 在页面的 WXML 文件中,使用自定义组件来显示图片。
<lazy-image src="https://example.com/image.jpg"></lazy-image>
四. 使用 scroll-view 组件
可以使用 scroll-view 组件来实现图片的懒加载,具体实现步骤如下:
- 在 WXML 文件中,使用 scroll-view 组件来显示图片列表。
<scroll-view scroll-y="true" bindscrolltolower="loadMore"><image wx:for="{{images}}" wx:key="index" src="{{item}}" mode="aspectFill"></image>
</scroll-view>
- 在 JS 文件中,定义一个变量
images,用于存储图片的 URL 数组。
Page({data: {images: []},onLoad: function () {// 在页面加载时,获取图片的 URL 数组const images = ['https://example.com/image1.jpg', 'https://example.com/image2.jpg', 'https://example.com/image3.jpg']this.setData({images: images})},loadMore: function () {// 在滚动到页面底部时,加载更多图片const images = this.data.imagesconst newImages = ['https://example.com/image4.jpg', 'https://example.com/image5.jpg', 'https://example.com/image6.jpg']this.setData({images: images.concat(newImages)})}
})
- 在 WXML 文件中,为 scroll-view 组件绑定 bindscrolltolower 事件,在滚动到页面底部时触发 loadMore 函数,从而实现图片的懒加载。
<scroll-view scroll-y="true" bindscrolltolower="loadMore"><image wx:for="{{images}}" wx:key="index" src="{{item}}" mode="aspectFill"></image>
</scroll-view>
总之,这些方法都可以实现微信小程序中的图片懒加载,具体使用哪种方法取决于具体的需求和场景。
相关文章:

微信小程序实现图片懒加载的4种方案
实现图片懒加载的意义 实现图片懒加载可以提高小程序的性能和用户体验,是微信小程序开发中非常重要的一项优化手段。微信小程序实现图片懒加载的目的主要有以下几点: 提高页面加载速度:图片通常是页面中最耗时的资源,如果一次性…...

各大pdf转word软件都用的哪家的ocr引擎?
国内一般的PDF软件一般都调用某国际PDF原厂的OCR接口,但这家公司是主要做PDF,在OCR方面并不专注,一些不是很复杂的场景还能应付得过来,复杂一点的效果就强差人意了,推荐用金鸣表格文字识别系统,它主要有以下…...

学习没有速成可言
那些声称几天就能让你精通软件的书籍,往往是夸大其词的宣传。学习软件需要时间和实践,没有什么快速的捷径可以让你在短时间内成为专家。 对于速成软件书,我个人持保留态度。它们可能提供一些基础知识和技巧,可以给初学者一个入门…...

快速上手Pytrch爬虫之爬取某应图片壁纸
一、前置知识 1 爬虫简介 网络爬虫(又被称作网络蜘蛛、网络机器人,在某些社区中也经常被称为网页追逐者)可以按照指定的规则(网络爬虫的算法)自动浏览或抓取网络中的信息。 1.1 Web网页存在方式 表层网页指的是不需要提交表单&…...

如何在Apache Arrow中定位与解决问题
如何在apache Arrow定位与解决问题 最近在执行sql时做了一些batch变更,出现了一个 crash问题,底层使用了apache arrow来实现。本节将会从0开始讲解如何调试STL源码crash问题,在这篇文章中以实际工作中resize导致crash为例,引出如何…...

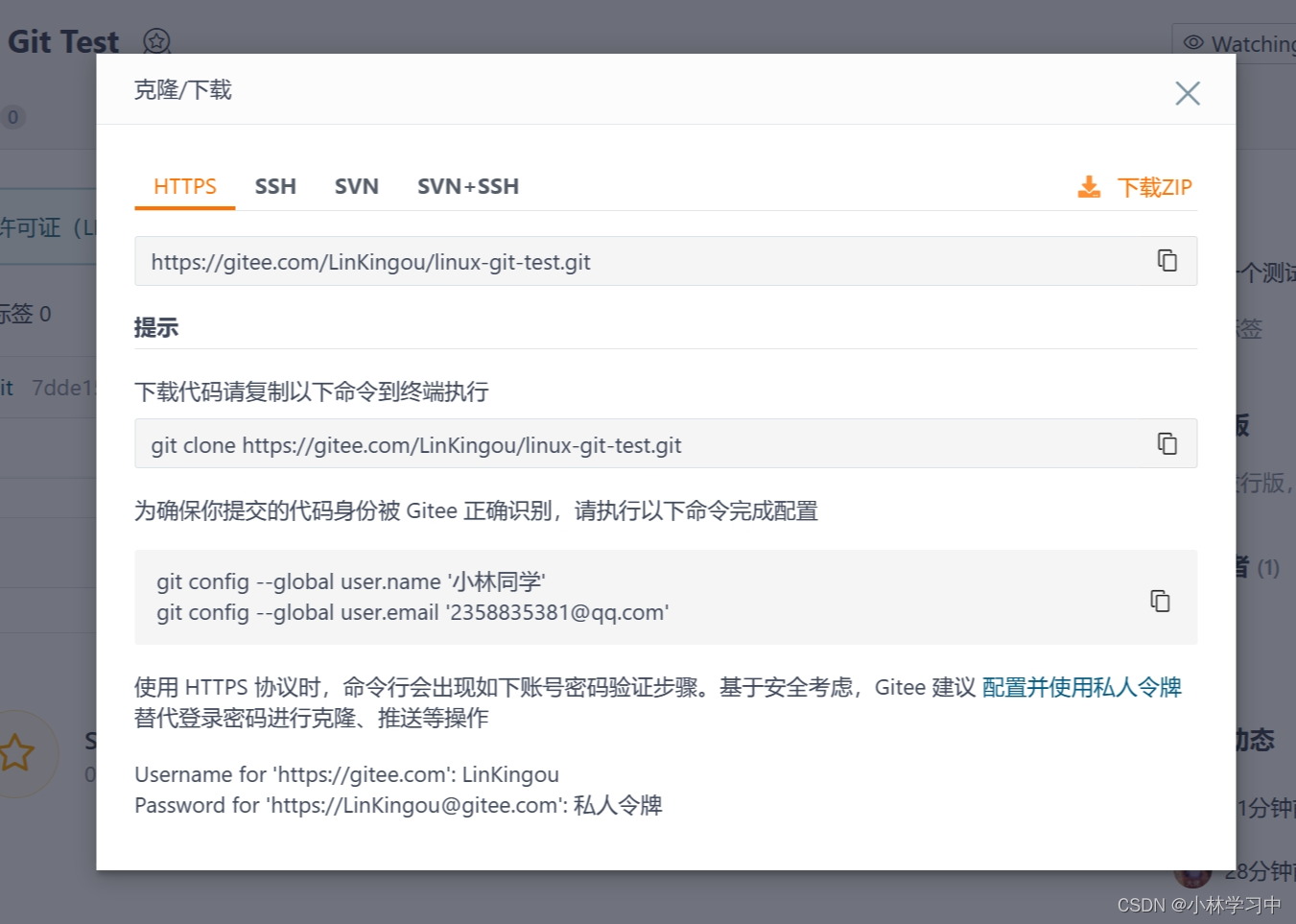
[ Linux ] git工具的基本使用(仓库的构建,提交)
1.安装git yum install -y git 2.打开Gitee,创建你的远程仓库,根据提示初始化本地仓库(这里以我的仓库为例) 新建好仓库之后跟着网页的提示初始化便可以了 3.add、commit、push三板斧 git add . //add仓库新增(变…...

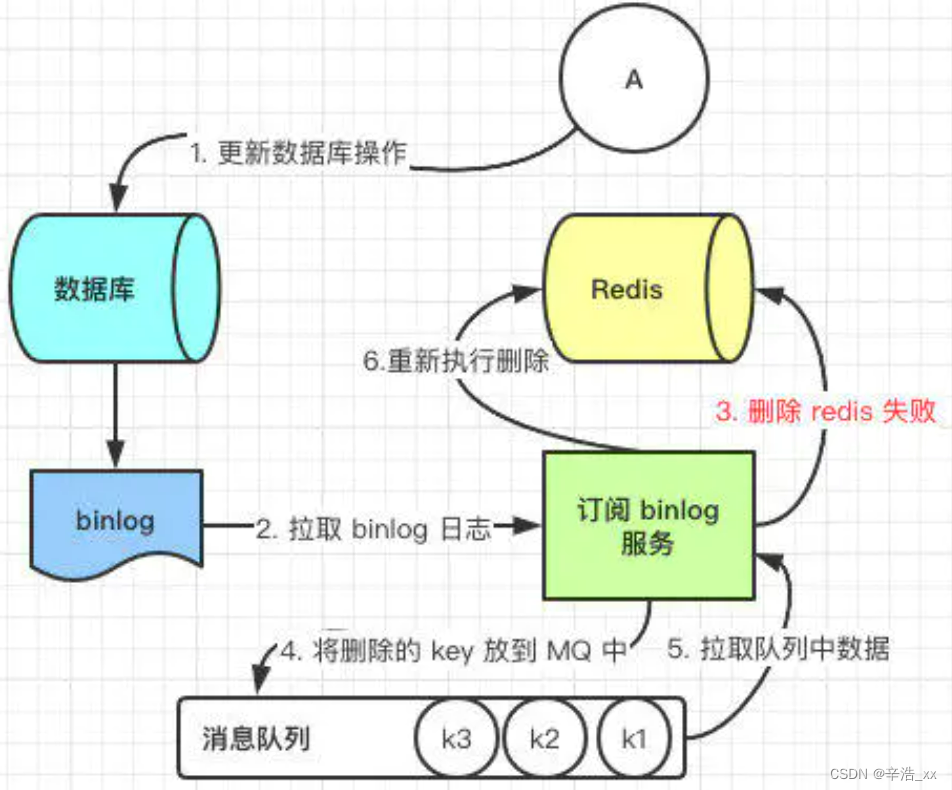
怎样去保证 Redis 缓存与数据库双写一致性?
解决方案 那么我们这里列出来所有策略,并且讨论他们优劣性。 先更新数据库,后更新缓存先更新数据库,后删除缓存先更新缓存,后更新数据库先删除缓存,后更新数据库 先更新数据库,后更新缓存 这种方法是不推…...

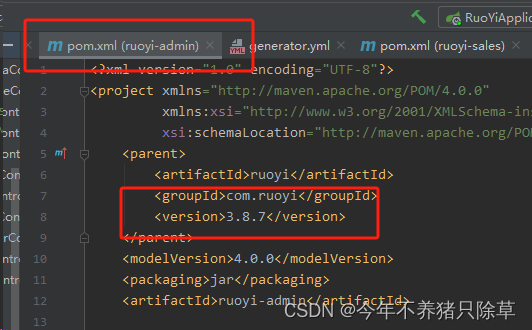
RuoYi-Vue若依框架-新增子模块启动后,前端页面报接口404
如何新建子模块可以参考RuoYi-Vue若依框架-如何新增子模块 我在新增依赖的时候提过版本号的问题,如果不是按照我的博客走的,然后接口报了404,可以选择添加父版本号,官方的参考文档是没写的,但添加了确实能解决这个问题…...

node.js 常见命令
1. npm init: 初始化一个新的Node.js项目,创建一个package.json文件。 2. npm install: 安装项目所需的所有依赖项。 3. npm run: 运行在package.json文件中定义的脚本。 4. node index.js: 运行一个Node.js文件。 5. node -v: 查看当前安装的Node.js版本号。 6. np…...

教育信创,重磅发布!Coremail联合飞腾发布全场景教育信创白皮书
3月28日,Coremail参与编制的《教育行业数字化自主创新 飞腾生态解决方案白皮书》正式发布。白皮书历时一年,由25所代表院校、66位专家,119家生态伙伴共同编写。 本次白皮书围绕教育数字化转型和信创人才培养两大领域,聚焦办公、教…...

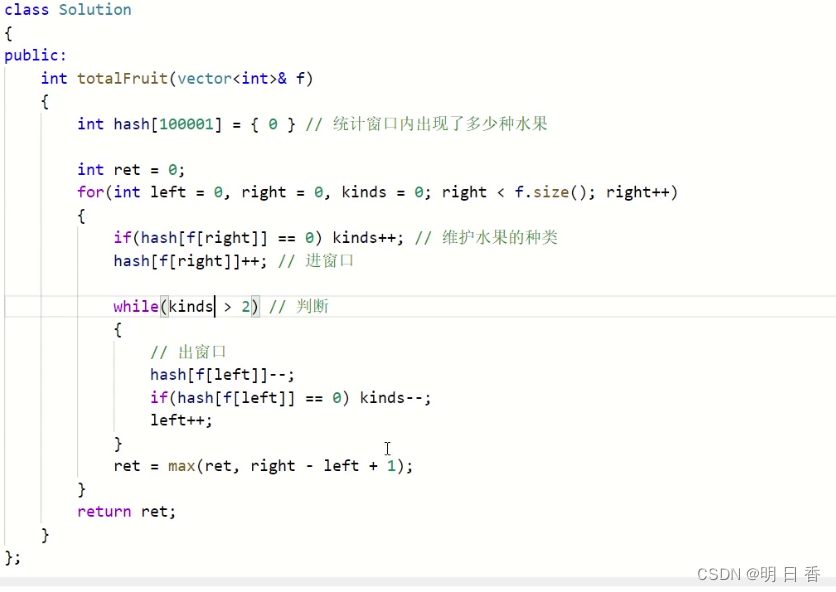
滑动窗口_水果成篮_C++
题目: 题目解析: fruits[i]表示第i棵树,这个fruits[i]所表示的数字是果树的种类例如示例1中的[1,2,1],表示第一棵树 的种类是 1,第二个树的种类是2 第三个树的种类是1随后每一个篮子只能装一种类型的水果,我…...

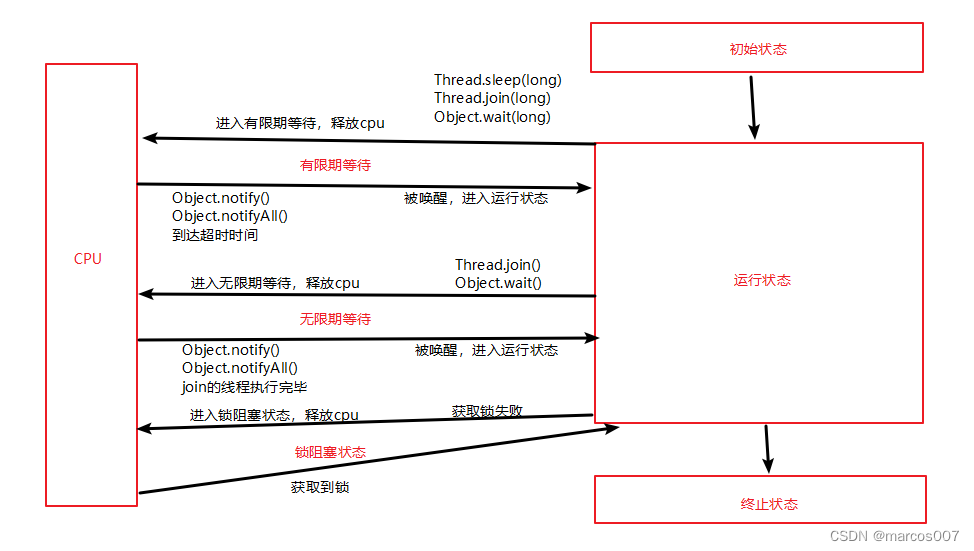
线程的状态:操作系统层面和JVM层面
在操作系统层面,线程有五种状态 初始状态:线程被创建,操作系统为其分配资源。 可运行状态(就绪状态):线程被创建完成,进入就绪队列,参与CPU执行权的争夺。或因为一些原因,从阻塞状态唤醒的线程…...

在Isaac-sim中弧度转四元数以及四元数转弧度的问题
问题: 在Isaac-sim中如果采用set_world_pose()和get_world_pose()得到的都是四元数,如何将弧度转四元数,或者将四元数转为弧度是需要解决的一个问题, 这里的弧度是以x轴为0度,y轴为90度,逆时针方向逐渐增大…...

【计算机网络】高级IO模型
高级IO模型 一、 理解 IO二、认识五种高级 IO 模型1. 阻塞 IO2. 非阻塞IO3. 信号驱动 IO4. IO 多路转接5. 异步 IO 三、高级 IO 重要概念1. 阻塞和非阻塞2. 同步通信和异步通信 四、非阻塞 IOfcntl 一、 理解 IO 当我们调用系统接口 write、read 的时候,本质是把数…...

LabVIEW电动汽车直流充电桩监控系统
LabVIEW电动汽车直流充电桩监控系统 随着电动汽车的普及,充电桩的安全运行成为重要议题。通过集成传感器监测、单片机技术与LabVIEW开发平台,设计了一套电动汽车直流充电桩监控系统,能实时监测充电桩的温度、电压和电流,并进行数…...

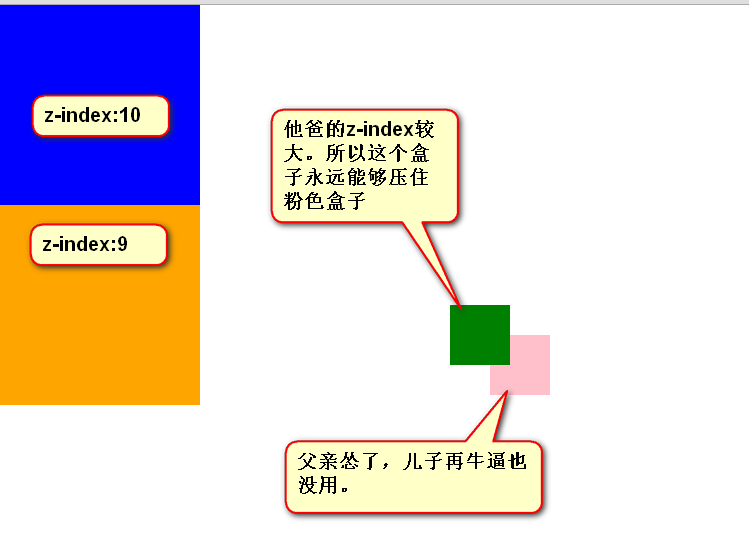
前端学习<二>CSS基础——08-CSS属性:定位属性
CSS的定位属性有三种,分别是绝对定位、相对定位、固定定位。 position: absolute; <!-- 绝对定位 -->position: relative; <!-- 相对定位 -->position: fixed; <!-- 固定定位 --> 下面逐一介绍。 相对定位 相对定位:让…...
)
88. 合并两个有序数组(javascript)
给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意:最终,合并后数组…...

机器学习_集成学习_梯度提升_回归_决策树_XGBoost相关概念
目录 1. 机器学习 使用监督吗?什么又是监督学习? 2. 与XGBoost 类似的机器学习方法有哪些? 3. 随机森林方法 和 梯度提升方法 有什么区别? 分别应用于什么场景? 4. 决策树回归方法 和 Gradient Boosting类回归方法…...

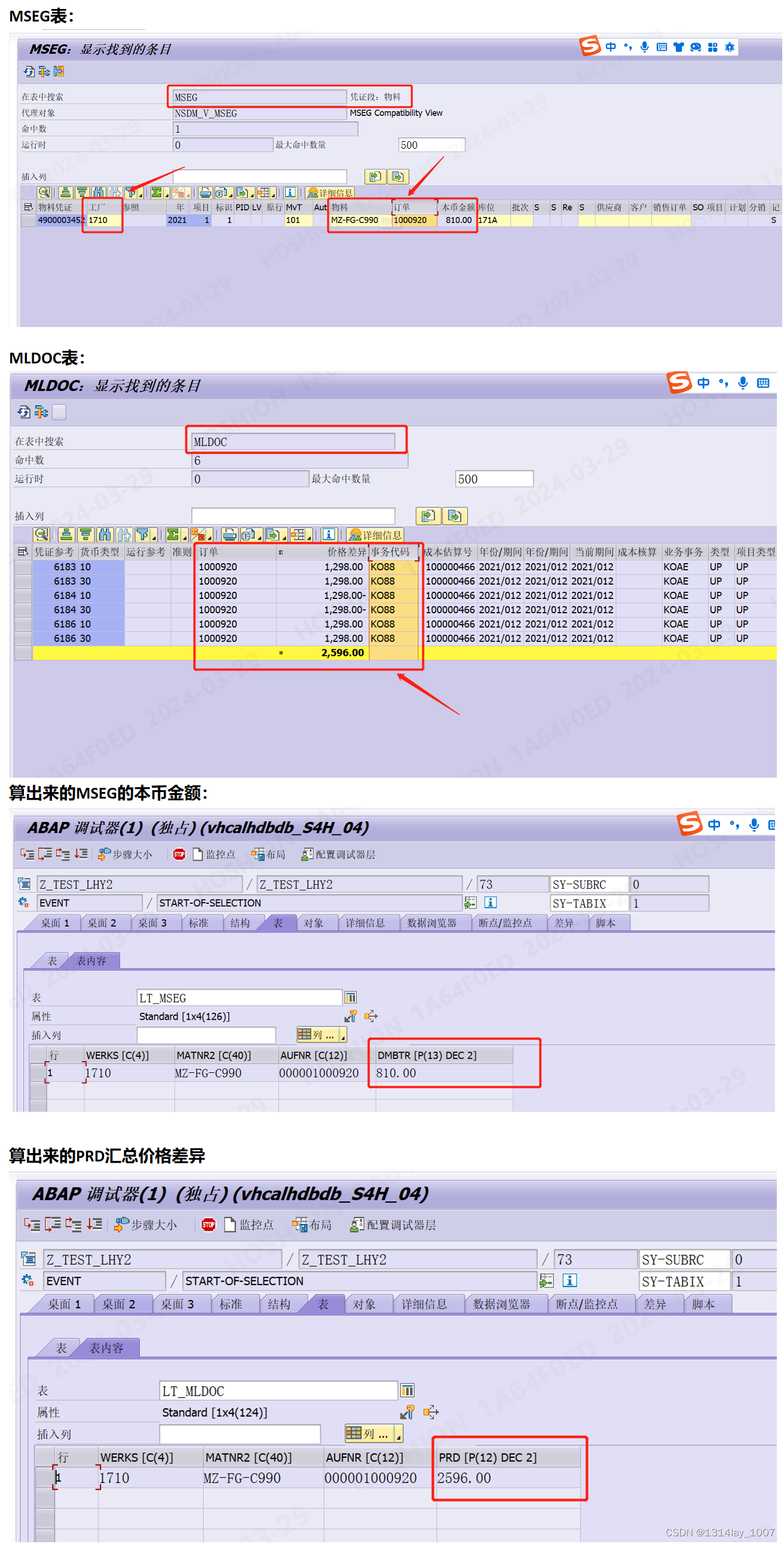
ABAP 字段类型不一样导致相加之后金额错误
文章目录 ABAP 字段类型不一样导致相加之后金额错误写在前面的总结示例程序1汇总MSEG表和MLDOC表 ABAP 字段类型不一样导致相加之后金额错误 写在前面的总结 如果需要不同底表的字段相加的值,那么最好是根据条件去分别算出那些值放在临时内表里面,再去…...

【L1距离和L2距离】Manhattan Distance Euclidean Distance 解释和计算公式
距离度量 特征空间中两个实例点的距离可以反映出两个实力点之间的相似性程度,使用的距离可以是欧式距离,也可以是其他距离。 欧氏距离(L2距离):最常见的两点之间或多点之间的距离表示法,又称之为欧几里得度量,它定义于…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
