47 vue 常见的几种模型视图不同步的问题
前言
这里主要是来看一下 关于 vue 中的一些场景下面 可能会出现 模型和视图 不同步更新的情况
然后 这种情况主要是 vue 中的对象 属性没有响应式的 setter, getter
然后 我们这里就来看一下 大多数的情况下的一个场景, 和一些处理方式
当然 处理方式主要是基于 Vue.set, this.$set 之类, 这里不 着重介绍, 也可以使用 this.$forceUpdate 来强行渲染
当然前面 出现过一些特殊场景下的 模型视图不同步 的问题, 之前的问题如下, 我们这里 主要是列举一下 常见的一些情况
el-dialog 的 appendToBody 属性, 导致 vue 响应式失效
el-tree defaultCheckedKeys配置 和 树上面选中节点不同步问题
特定的操作之后响应式对象不“响应“了(一)
特定的操作之后响应式对象不“响应“了(二)
直接使用 dom api 更新了 #text节点, 之后响应式更新不生效了
data本身的手动配置的属性
样例代码如下
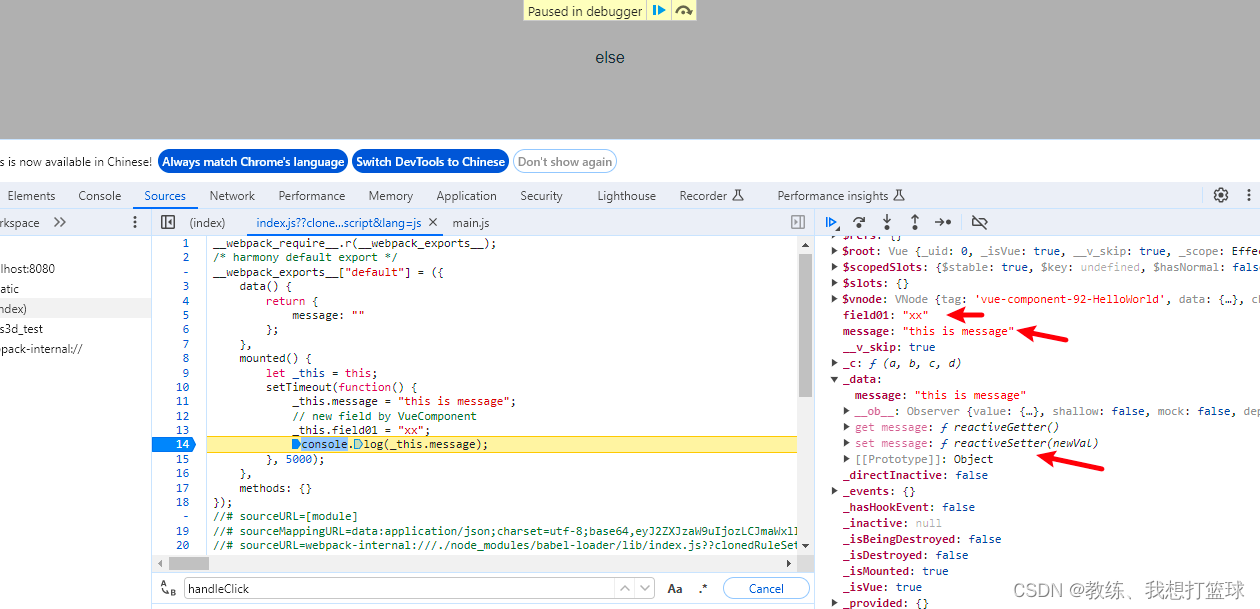
<template><div><div v-if="message" ><span> {{message}} </span></div><div v-else > else </div></div>
</template><script>
export default {data() {return {message: ""}},mounted() {let _this = thissetTimeout(function() {_this.message = "this is message"// new field by VueComponent_this.field01 = "xx"console.log(_this.message)}, 5000)},methods: {}
}
</script>
当然 其实可以直接基于 this.data 的 message属性 和 field01属性
直接注册在 data 下面的 message 是一直都是响应式的, 但是通过 this.field01 设置的属性 Vue 这边是感知不到的, 是没有响应式的
从实际的 this 的相关属性来看 this 外层的 message 是有响应式的 getter, setter 的, 然后 field01 没有
this._data 也是只有 message 属性, 没有 field01 属性的
通过 this.field01 属性没有响应式的 setter, getter 就可以判断出 field01 是不会响应式更新的

data下面的对象的手动配置的属性
样例代码如下
<template><div> this is test </div>
</template><script>
export default {data() {return {info : {message: "xx",field02: "field02",}}},mounted() {let _this = this// case1. new field by update by attributesetTimeout(function() {_this.info.message = "this is message"// new field by VueComponent_this.info.field02 = "field02"_this.info.field03 = "field03"console.log(_this.info)}, 5000)// case1. update _this.info by new object setTimeout(function() {_this.info = {message : "this is message2",field01 : "field01 updated",field02 : "field02 updated",}console.log(_this.info)}, 10000)},methods: {}
}
</script>
然后 这里有两个 case, 我们这依次来看一下
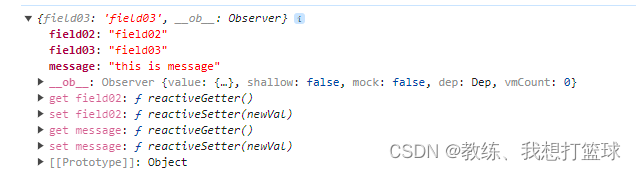
第一个是通过 this.info.field03在 this.info 中增加了两个字段, message, field02 是已有的字段
大概的规则是直接通过 this.info.xx 增加的这部分字段是没有响应式的 setter, getter 的, 我们来看一下 情况
从下面可以看到 确实如此

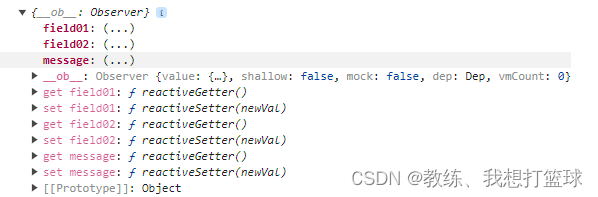
然后直接设置 this.info 对象, 其所有的属性都是有 响应式的 setter, getter 的
这个其中的区别大概是 this.info 是 Object, 而没有添加响应式的 setter, getter 的是基础的数据类型吧
然后 从结果来看 也是确实如此

数组的手动配置的属性
样例代码如下
<template><div><div v-for="(item, index) in planConfigs" :key="index" class="detail-box"><div class="detail-title"><div><el-button type="primary" @click="handleClick(item)">收起</el-button></div></div><el-collapse-transition><div v-show="item.packUp" ><div>内容 {{item.name}} </div></div></el-collapse-transition></div></div>
</template><script>
export default {data() {return {planConfigs: []}},mounted() {// case1. push an empty object, then update by attributethis.planConfigs.push({})this.planConfigs[0].name = "name"this.planConfigs[0].code = "code"// case2. push an attribute setten objectthis.planConfigs.push({name: "name2",age: "age",packUp: true})// case3. push an object, then reset object by array indexthis.planConfigs.push({name: "name2",age: "age",packUp: true})this.planConfigs[2] = {field01: "field01",field02: "field02",packUp: true}// case4. push an object, then reset object by splicethis.planConfigs.push({name: "name2",age: "age",packUp: true})this.planConfigs.splice(3, 1, {field01: "field01",field02: "field02",packUp: true})this.planConfigs.forEach(ele => {ele.packUp = true})console.log(this.planConfigs)},methods: {handleClick(item) {item.packUp = !item.packUp// this.$forceUpdate()console.log(item)}}
}
</script>
这里有四个 case, 这几个 都有大大小小的不同, 也会产生一些不同的差异
第一个是往数组里面添加了一个空对象, 然后外层通过 属性配置增加字段
第二个是往数组里面添加对象, 待添加的对象本身就已经设置好了属性
第三个是往数组里面添加了设置好的对象, 然后之后通过 索引直接更新的对象
第四个是往数组里面添加了设置好的对象, 然后之后通过 splice更新的对象
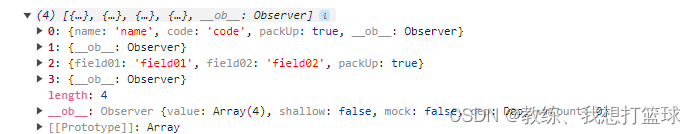
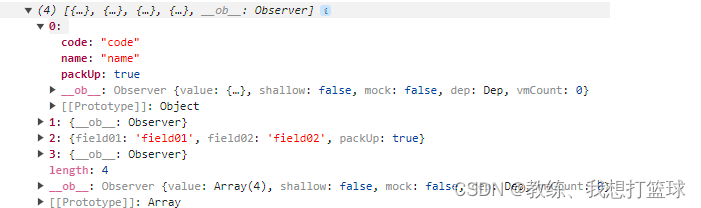
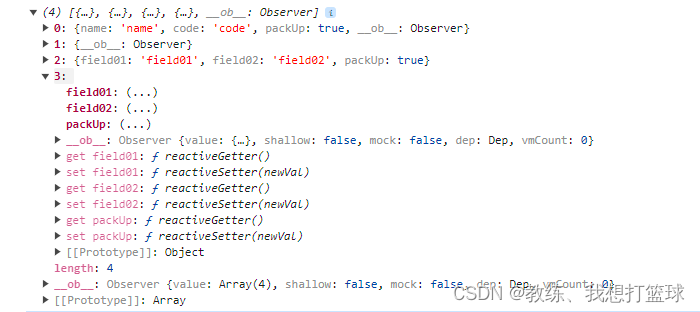
我们这里来看一下 这里的四种情况, 每一个对象的响应式的 setter, getter 是不一样的

case1, code, name, pickUp 都是通过 item.xx 配置的属性, 然后这些属性都是没有响应式的 setter, getter 的

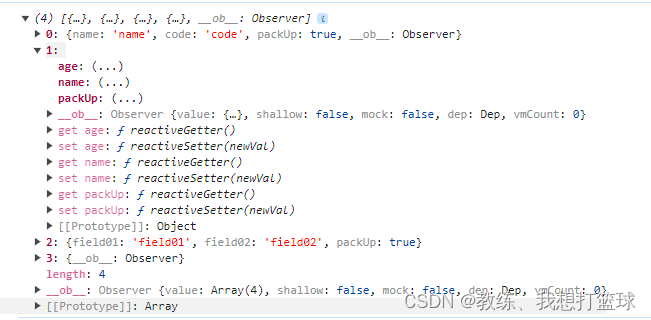
case2, code, name, pickUp 是在 push 之前就添加好的, 然后都有响应式的 setter, getter

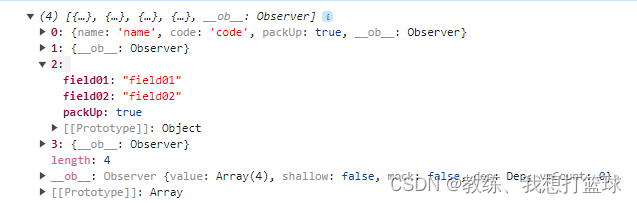
case3, code, name, pickUp 是在 push 之前就添加好的 但是后面通过了 索引重置了对象
field01, field02 都是没有响应式的 setter, getter

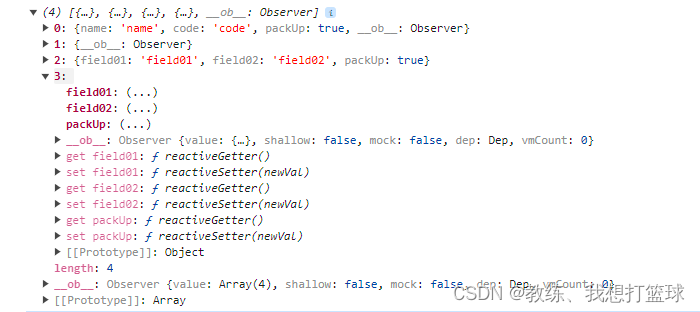
case4, code, name, pickUp 是在 push 之前就添加好的, 然后后面更新元素是通过 数组的 splice 函数来进行更新的
field01, field02, pickUp 都是有响应式 setter, getter 的

响应式 setter, getter 的总结
综上, 可以总结出来的规则是 如果目标是对象, 通过 obj.fieldXXX 来添加的字段 是没有响应式的 setter, getter 的
但是通过 obj = newObj 的方式来进行更新 obj 整个对象, obj 整个对象都是响应式的
对于对象 增加响应式的属性的方法是 Vue.set 或者 this.$set
如果目标是 数组, 通过 push, splice 增加元素, 该元素是响应式的
如果通过 array[index] = newObj 来更新元素, array[index] 不是响应式的
如果通过 array[index].fieldXXX 来添加字段, 该元素的 fieldXXX 字段不是响应式的
完
相关文章:

47 vue 常见的几种模型视图不同步的问题
前言 这里主要是来看一下 关于 vue 中的一些场景下面 可能会出现 模型和视图 不同步更新的情况 然后 这种情况主要是 vue 中的对象 属性没有响应式的 setter, getter 然后 我们这里就来看一下 大多数的情况下的一个场景, 和一些处理方式 当然 处理方式主要是基于 Vue.set, …...

以太网/USB 数据采集卡 24位16通道 labview 256K同步采样
XM7016以太网SUB数据采集卡 XM7016是一款以太网/USB高速数据采集卡,具有16通道真差分输入,24位分辨率,单通道最高采样率256ksps. 16通道同步共计4.096Msps、精密前置增益放大、集成IEPE/ICP硬件支持的特点。本产品采用了多个高精度24位ADC单元…...

python基础 | 核心库:PIL
1、读取图像信息 查看图像信息 读取同一文件夹下的文件 可加 ./可不加 rom PIL import Image img Image.open(image.jpg) # 打开图像文件(注意:是去掉文件头的纯数据) print(img.format) # 图像格式(如BMP PNG JPEG 等) print(img.size) # 图像大小(…...

#Linux系统编程(共享内存)
(一)发行版:Ubuntu16.04.7 (二)记录: (1)什么是共享内存 共享内存是System V版本的最后一个进程间通信方式。共享内存,顾名思义就是允许两个不相关的进程访问同一个逻辑…...

蓝桥杯备考随手记: practise01
问题描述: 小明对数位中含有 2、0、1、9 的数字很感兴趣,在 1 到 40 中这样的数包 括 1、2、9、10 至 32、39 和 40,共 28 个,他们的和是 574。 请问,在 1 到 2019 中,所有这样的数的和是多少? 思路分析…...

【openGL4.x手册09】转换反馈
目录 一、说明二、着色器设置2.2 捕获的数据格式2.2 高级交错2.3 双精度和对齐2.4 In-shader规范 三、缓冲区绑定四、反馈过程五、反馈对象5.1 反馈暂停和恢复5.2 绑定暂停的反馈对象。 六、反馈渲染七、局限性 一、说明 转换反馈是捕获由顶点处理步骤生成的基元的过程…...

记录一次报错提示npx update-browserslist-db@latest
1,定位文件夹位置 找到HBuilderX的安装目录, cmd切换到HBuilderX/plugins/uniapp-cli下 删除node_modules以及package-lock.json 在当前目录执行npm install 重新打开HBuilderX运行 2, 删除后,再次通过hbuilderX启动微信小程序,会…...

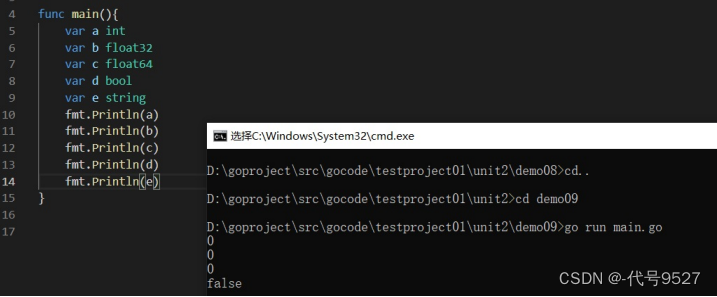
【Go】二、Go的基本数据类型
文章目录 0、进制1、变量的声明2、数据类型3、整型4、浮点型5、字符类型6、布尔类型7、字符串类型8、基本数据类型的默认值9、类型转换10、基本类型转String11、String转其他类型 0、进制 N进制,逢N进一 1、变量的声明 //声明 赋值 var age int 18//声明、赋值、…...

十一、Spring源码学习之registerListeners方法
registerListeners()方法 protected void registerListeners() {// Register statically specified listeners first.//获取容器中事件监听并存放到多播器中 applicationListenersfor (ApplicationListener<?> listener : getApplicationListeners()) {getApplicationE…...

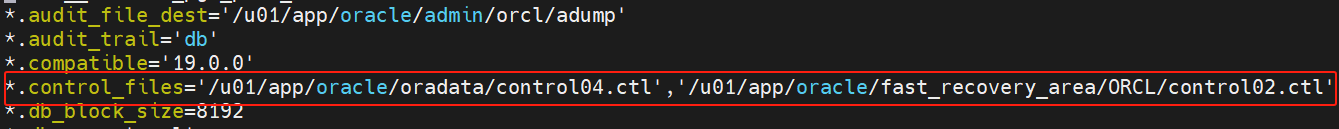
Oracle 控制文件详解
1、控制文件存储的数据信息 1)数据库名称和数据库唯一标识符(DBID) 2)创建数据库的时间戳 3)有关数据文件、联机重做日志文件、归档重做日志文件的信息 4)表空间信息 5)检查点信息 6)日志序列号…...

活体成像应用染料CY3.5-NHS星戈瑞
活体成像是一种生物医学研究的重要工具,它能够实时、无创地观察生物体内细胞和分子的动态变化。染料CY3.5-NHS,作为一种常用的活体成像染料,在许多生物医学研究中发挥着关键作用。本文将详细介绍染料CY3.5-NHS的特点、应用以及优势࿰…...

【优选算法】专题1 -- 双指针 -- 复写0
前言: 补充一下前文没有写到的双指针入门知识:专题1 -- 双指针 -- 移动零 目录 基础入门知识: 1. 复写零(easy) 1. 题⽬链接:1089.复习0 - 力扣(LeetCode) 2. 题⽬描述ÿ…...

GESP Python编程三级认证真题 2024年3月
Python 三级 2024 年 03 月 1 单选题(每题 2 分,共 30 分) 第 1 题 小杨的父母最近刚刚给他买了一块华为手表,他说手表上跑的是鸿蒙,这个鸿蒙是?( ) A. 小程序 B. 计时器 C. 操作系统…...
——link/import区别 // 伪类/伪元素)
前端理论总结(css3)——link/import区别 // 伪类/伪元素
伪类/伪元素 1: 伪类使用1个冒号,常见的有::hover,:link,:active,:target,:not(),:focus等 伪元素使用 2 个冒号,常见的有:::before&…...

ntp服务器搭建
1、手动修改时区 CST可以为如下4个不同的时区的缩写: 美国中部时间:Central Standard Time (USA) UT-6:00 澳大利亚中部时间:Central Standard Time (Australia) UT+9:30 中国标准时间:China Standard Time UT+8:00 古巴标准时间:Cuba Standard Time UT-4:00小结: UTC:…...

对象的内存布局
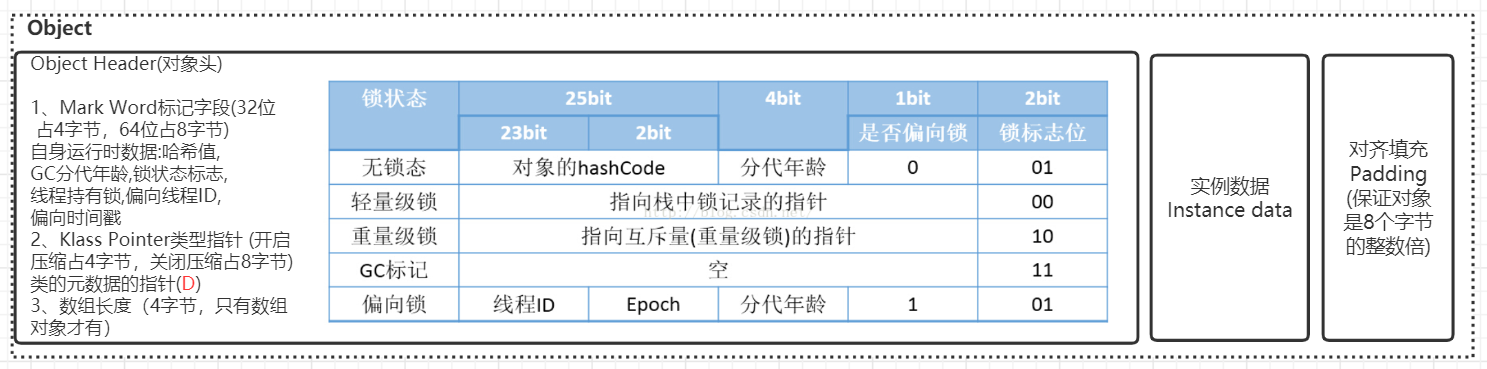
在Java虚拟机(HotSpot)中,对象在 Java 内存中的 存储布局 可分为三块: 对象头 存储区域实例数据 存储区域对齐填充 存储区域 对象头区域: 存储对象自身的运行时数据,如:哈希码、GC分代年龄、锁状…...

docker centos7离线安装ElasticSearch单机版
目录 1.下载ES并解压2.新建elasticsearch用户3.修改ES配置文件4.启动ES服务5.设置开机启动 本文以 elasticsearch-7.8.1为例。 1.下载ES并解压 cd /root/install wget https://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.8.1-linux-x86_64.tar.gz tar -z…...

【计算机网络】IP 协议
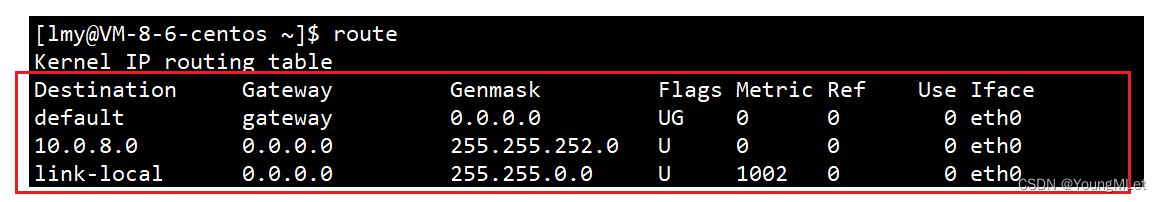
网络层IP协议 一、认识 IP 地址二、IP 协议报头格式三、网段划分1. 初识子网划分2. 理解子网划分3. 子网掩码4. 特殊的 IP 地址5. IP 地址的数量限制6. 私有 IP 地址和公网 IP 地址7. 理解全球网络(1)理解公网(2)理解私网…...

刷题DAY38 | LeetCode 509-斐波那契数 70-爬楼梯 746-使用最小花费爬楼梯
509 斐波那契数(easy) 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1)…...

蓝桥杯-卡片换位
solution 有一个测试点没有空格,要特别处理,否则会有一个测试点运行错误! 还有输入数据的规模在变,小心顺手敲错了边界条件 #include<iostream> #include<string> #include<queue> #include<map> #incl…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
