【前端面试3+1】05v-if和v-show的区别、v-if和v-for能同时使用吗、Vuex是什么?【合并两个有序链表】
一、v-if和v-show的区别
v-if和v-show是 Vue.js 中用来控制元素显示与隐藏的指令。
1.v-if:
v-if是根据表达式的真假值来决定是否渲染元素。- 当表达式为真时,元素会被渲染到 DOM 中;当表达式为假时,元素不会被渲染到 DOM 中。
- 每次条件改变时,
v-if中的元素会被销毁和重新创建,因此在切换时性能开销较大。<div v-if="isVisible">显示内容</div>2.v-show:
v-show是根据表达式的真假值来控制元素的显示与隐藏。- 当表达式为真时,元素会显示在页面上;当表达式为假时,元素会隐藏,但仍然保留在 DOM 中。
- 每次条件改变时,
v-show只是简单地切换元素的display样式,因此在切换时性能开销较小。<div v-show="isVisible">显示内容</div>总结:
- 如果需要频繁切换元素的显示与隐藏,并且元素的渲染开销比较大,建议使用
v-show。- 如果元素的显示与隐藏不频繁,或者元素的渲染开销较小,可以使用
v-if。
二、v-if和v-for能同时使用吗?
1.是否能同时使用:
在 Vue 2.x 中,
v-if和v-for可以同时使用而不会报错,但是在 Vue 3 中,如果在同一个元素上同时使用v-if和v-for,会出现报错。这是因为 Vue 3 引入了更严格的编译器,不允许在同一个元素上同时使用v-if和v-for。2.vue3中如何解决:
在 Vue 3 中,如果需要在同一个元素上同时使用
v-if和v-for,可以通过将v-if移动到包裹元素上的方式来解决这个问题。例如:<div v-for="item in items" :key="item.id"><div v-if="item.visible">{{ item.text }}</div> </div>在上面的示例中,
v-if被移动到内部的div元素上,这样就避免了在同一个元素上同时使用v-if和v-for而引起的报错。3.总结:
- 在 Vue 2.x 中,
v-if和v-for可以同时使用而不会报错。- 在 Vue 3 中,不允许在同一个元素上同时使用
v-if和v-for,需要将v-if移动到包裹元素上来解决。
三、Vuex是什么?
1.定义:
Vuex 是 Vue.js 官方推荐的状态管理库,用于管理 Vue.js 应用中的状态(state)。Vuex 遵循 Flux 架构,将应用的状态集中管理在一个全局的 Store 对象中,通过一些规则来保证状态的一致性和可维护性。
2.Vuex的核心概念:
在 Vue.js 应用中,Vuex 主要由以下几个核心概念组成:
State(状态):即应用的数据源,存储在 Vuex 中的数据状态。
Getters(获取器):用于从 Store 中获取数据,并进行一些计算或处理后返回新的数据。
Mutations(突变):用于修改 Store 中的状态,必须是同步函数。
Actions(动作):用于提交 Mutations,可以包含异步操作。
Modules(模块):用于将 Store 分割成模块,每个模块拥有自己的 State、Getters、Mutations 和 Actions。
3.vuex的部分应用场景:
大型应用:当应用变得复杂,组件之间的通信和状态管理变得困难时,使用 Vuex 可以更好地管理应用的状态,提高代码的可维护性和可扩展性。
多个组件共享状态:当多个组件需要共享某些状态时,可以将这些状态放在 Vuex 中进行统一管理,避免状态在组件之间传递时出现混乱。
异步操作:当需要进行异步操作(如发起网络请求)来修改状态时,可以使用 Actions 来处理异步逻辑,保持状态的一致性。
路由状态管理:当需要在应用中管理路由状态(例如当前路由信息、路由参数等)时,可以使用 Vuex 来管理路由状态,方便在不同组件中共享和操作路由状态。
简短总结:
Vuex 主要用于管理应用中的状态,特别适合在大型应用或需要多个组件共享状态的情况下使用。通过统一管理状态,可以提高应用的可维护性、可扩展性和开发效率。
四、【算法】合并两个有序链表
1.题目:
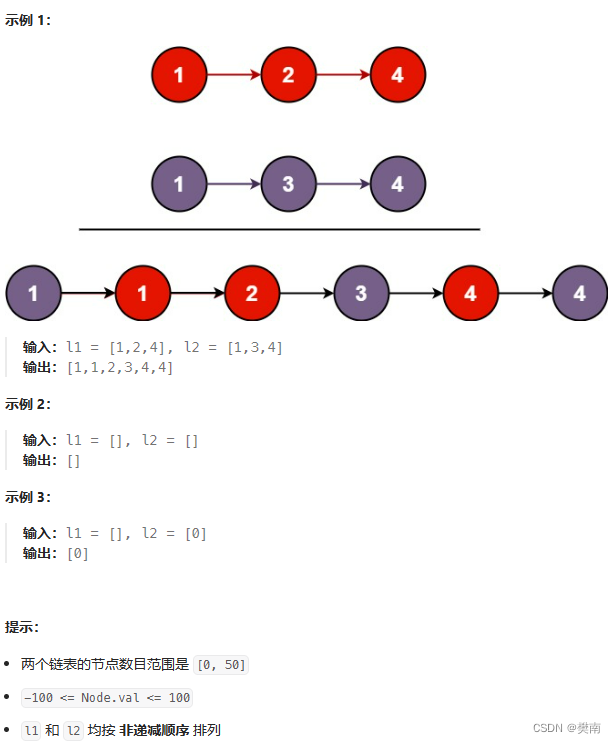
将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。
/*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* mergeTwoLists(struct ListNode* list1, struct ListNode* list2) {}2.解题:
首先判断两个链表是否为空,然后利用循环遍历两个链表,根据节点值的大小依次连接节点,最后返回合并后的链表头节点。
/*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* mergeTwoLists(struct ListNode* list1, struct ListNode* list2) {if (list1 == NULL) {return list2;}if (list2 == NULL) {return list1;}struct ListNode* head = (struct ListNode*)malloc(sizeof(struct ListNode));struct ListNode* cur = head;while (list1 && list2) {if (list1->val < list2->val) {cur->next = list1;list1 = list1->next;} else {cur->next = list2;list2 = list2->next;}cur = cur->next;}cur->next = list1 ? list1 : list2;return head->next; }
相关文章:

【前端面试3+1】05v-if和v-show的区别、v-if和v-for能同时使用吗、Vuex是什么?【合并两个有序链表】
一、v-if和v-show的区别 v-if 和 v-show 是 Vue.js 中用来控制元素显示与隐藏的指令。 1.v-if: v-if 是根据表达式的真假值来决定是否渲染元素。当表达式为真时,元素会被渲染到 DOM 中;当表达式为假时,元素不会被渲染到 DOM 中。每…...

Unity WebRequest 变得简单
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C++,go等语言开发经验,mysql,mongo,redis等数据库,设计模式和网络库开发经验,对战棋类,回合制,moba类页游,手游有丰富的架构设计和开发经验。 (谢谢你的关注…...

vue 窗口内容滚动到底部
onMounted(() > {scrollToBottom() }) // 滚动到底部方法 const scrollToBottom () > {// 获取聊天窗口容器let chatRoom: any document.querySelector(".chat-content");// 滚动到容器底部chatRoom.scrollTop chatRoom.scrollHeight; } 效果 聊天窗口代码…...

代码随想录算法训练营Day38|LC509 斐波那契数列LC70 爬楼梯LC746 使用最小花费爬楼梯
一句话总结:难的还在后头呢。 原题链接:509 斐波那契数列 甚至用不上数组,用两个变量滚动交替即可完成。 class Solution {public int fib(int n) {if (n < 2) return n;int pre 0, cur 1;int ans 0;for (int i 2; i < n; i) {an…...

Qt5.14.2 大神的拖放艺术,优雅而强大的交互体验
作为图形界面软件,良好的用户交互体验是制胜的关键。而在Qt大神们的绝世编程之道中,拖放操作无疑占据着非常重要的一席之地。它不仅操作简单直观,而且可以完成大量看似复杂的任务,是提升用户体验质量的利器。今天,就让…...

python3将exe 转支持库错误 AssertionError: None does not smell like code
exe -> pyc包(*.exe_extracted) 安装反编译工具 exe反编译工具:pyinstxtractor.py下载:https://sourceforge.net/projects/pyinstallerextractor/ python pyinstxtractor.py hello.exe包反编译 懒的写!!! 这有详…...

[EFI]Dell Inspiron 15 5567 电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 Dell Inspiron 15R 5567 处理器Intel Core i7-7500U 2.50 GHz Processor (4M Cache, up to 3.50 GHz)已驱动内存8GB, 2400MHz, DDR4, up to 16GB已驱动硬盘东芝 NVMe 512G已驱动显卡Intel HD Graphics 620已驱动声卡ALC3246 Analog (ALC256)已驱动网卡无无…...

大学 Python 程序设计实验报告:判断密码是否符合要求
目录: 利用 string 模块判断使用正则表达式判断 密码强度判断,输入一个密码,判断密码是否符合要求。 要求密码长度8-12位,密码中必须包含大写字母、小写字母和数字,不能含有其他符号。 如果符合要求输出"密码符合…...

基于SpringBoot的农产品直卖平台
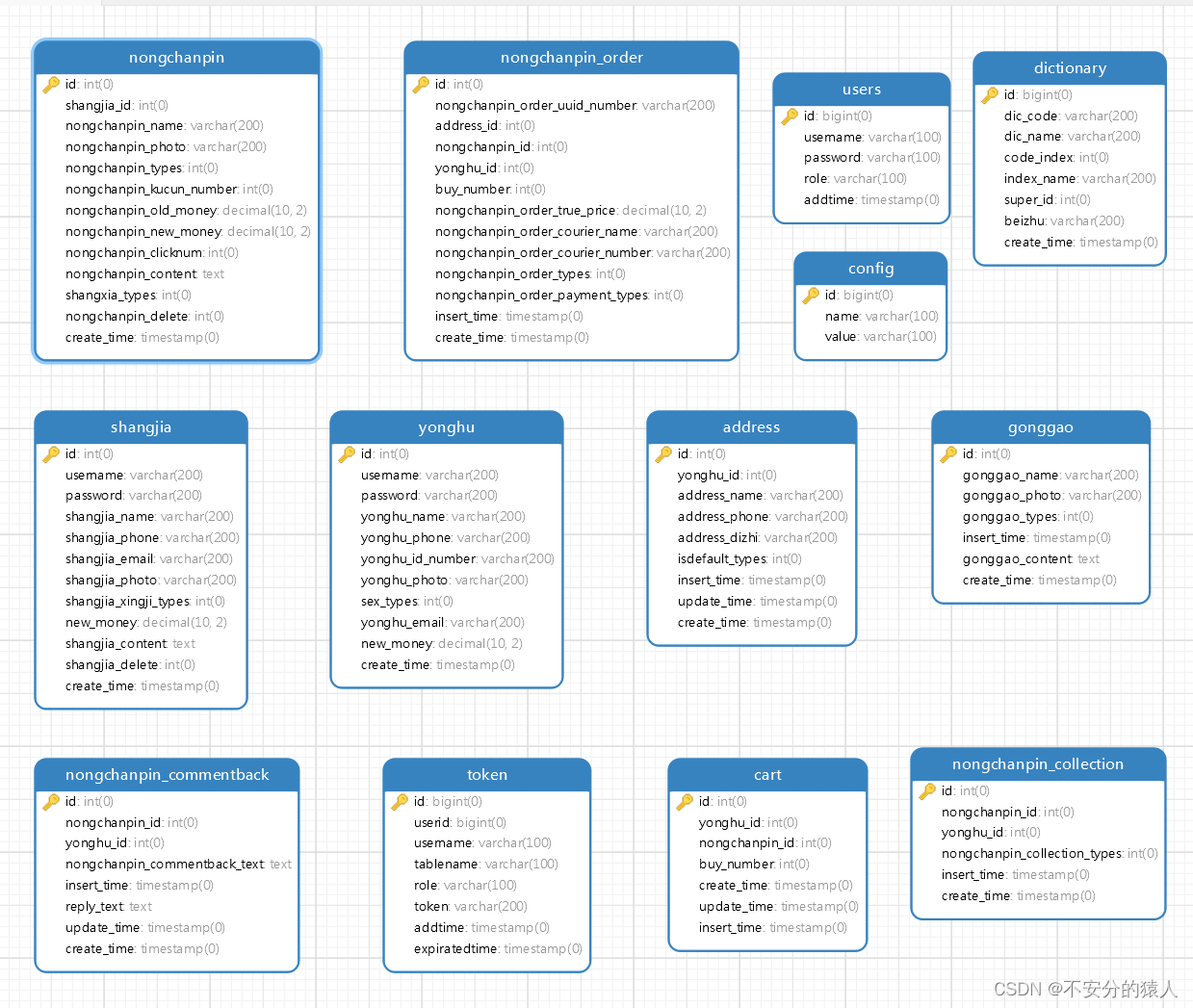
采用技术 基于SpringBoot的农产品直卖平台的设计与实现~ 开发语言:Java 数据库:MySQL 技术:SpringBootMyBatis 工具:IDEA/Ecilpse、Navicat、Maven 页面展示效果 用户功能 农产品信息 确认下单 农产品订单 购物车 商家功…...

DevSecOps平台架构系列-微软云Azure DevSecOps平台架构
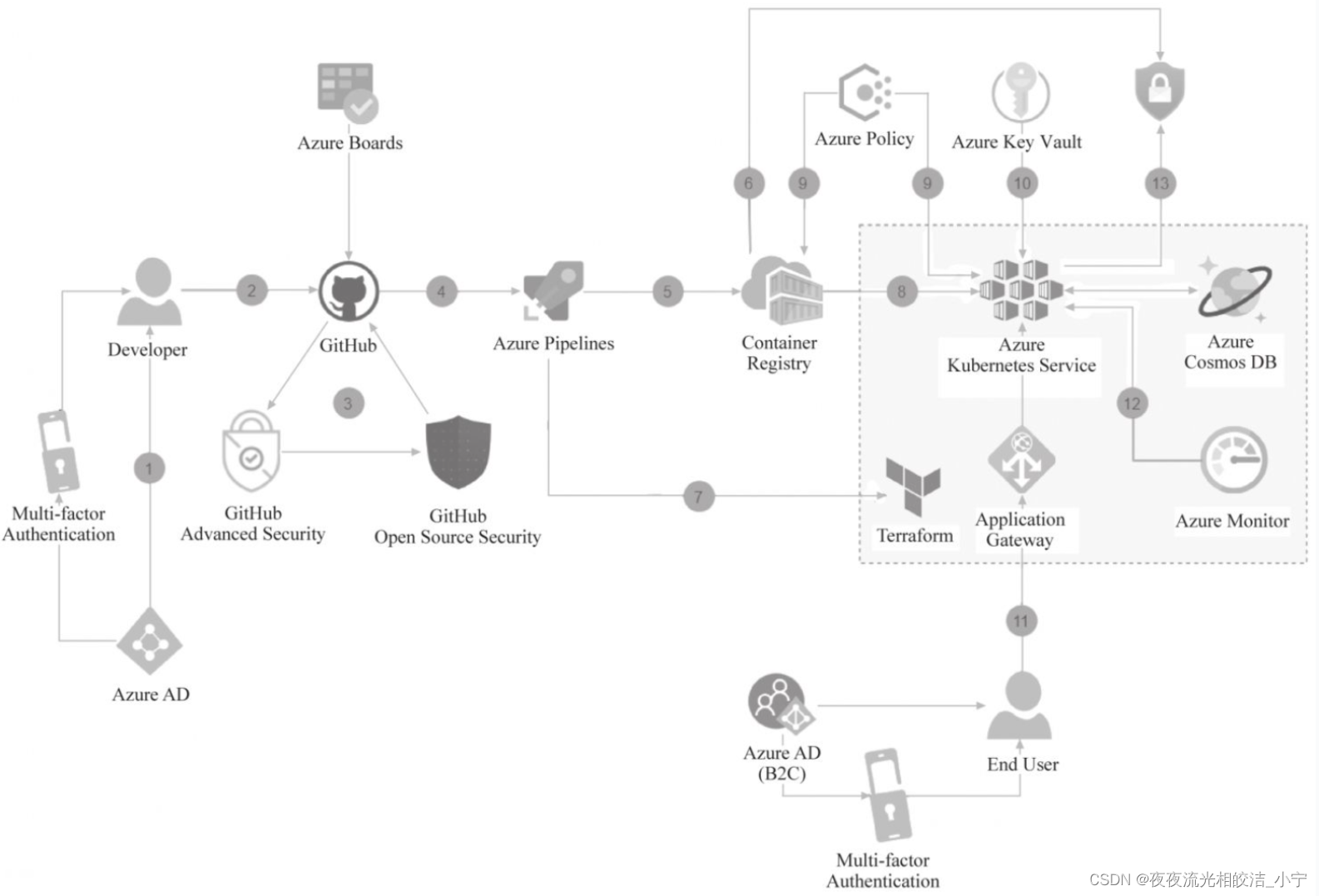
目录 一、概述 二、Azure DevOps和黄金管道 2.1 概述 2.2 Azure DevOps架构说明 2.2.1 架构及管道流程图 2.2.2 架构内容 2.2.2.1 Azure Boards 2.2.2.2 Azure Repos 2.2.2.3 Azure Test Plans 2.2.2.4 Azure Pipelines 2.2.2.5 Azure Application Insights 2.2.2.6…...

操作系统:管程与进程通信机制解析
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

inno setup 卸载程序 删除整个安装目录
业务场景:有次客户反馈说,卸载应用程序没有卸载干净,安装目录下残留很多文件,特别是一些配置文件和数据库文件,涉及到一些数据安全机密。卸载程序应该把安装目录都要清除。操作如下: 卸载应用程序…...

【Vue3源码学习】— CH2.5 reactiveEffect.ts:Vue 3响应式系统的核心
reactiveEffect.ts:Vue 3响应式系统的核心 1. 什么是 reactiveEffect?2. 核心机制2.1 依赖收集(Track)2.2 触发更新(Trigger)2.3 效果范围(effectScope) 3. 源码解析 —— track3.1 …...

K8S的mountPath和subPath
1 mountPath mountPath是容器内部文件系统的挂载点,它定义了容器内部将外部存储卷(如 PersistentVolume、ConfigMap、Secret 等)挂载到哪个路径下。通过 mountPath,容器可以访问这些挂载的数据或配置。 2 subPath subPath 是 m…...

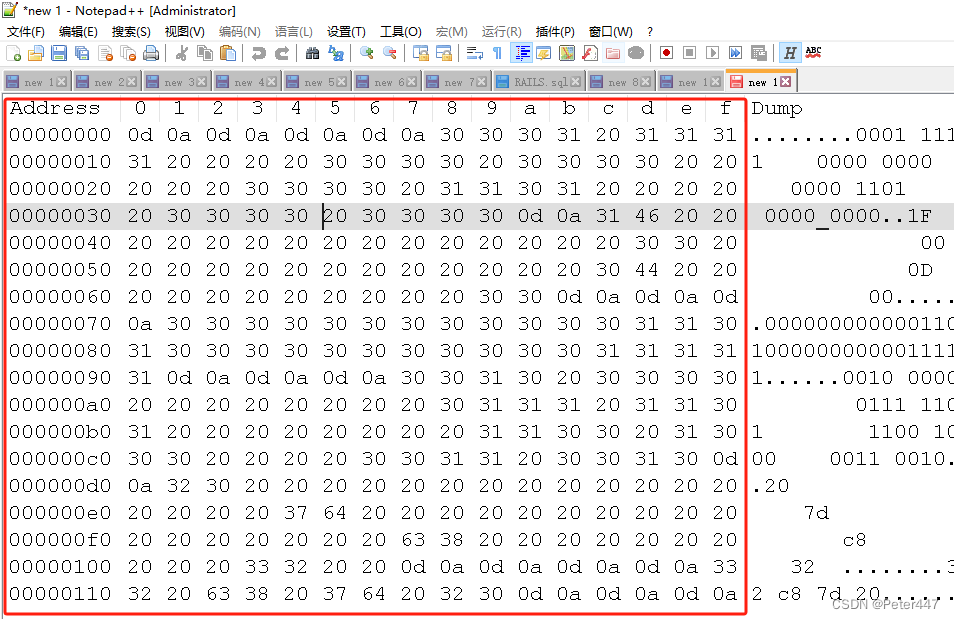
notepad++里安装32位和64位的16进制编辑器Hex-Editor
这个16进制编辑器确实是个好东西,平时工作种会经常用到, 这是hex-editor的官网。这个里边只能下载32位的(64位的看最下边),选一个合适的版本,我当时选的是最新的版本 https://sourceforge.net/projects/npp-plugins/files/Hex%20E…...

Python类的基本结构
当我们在Python中定义类时,我们实际上是在创建一种新的数据类型。类允许我们定义对象的属性和方法,从而构建更复杂的程序。让我们深入探讨一下关于类的一些重要概念。 定义类:基本结构 一个类的基本结构包括以下部分: 类名&…...

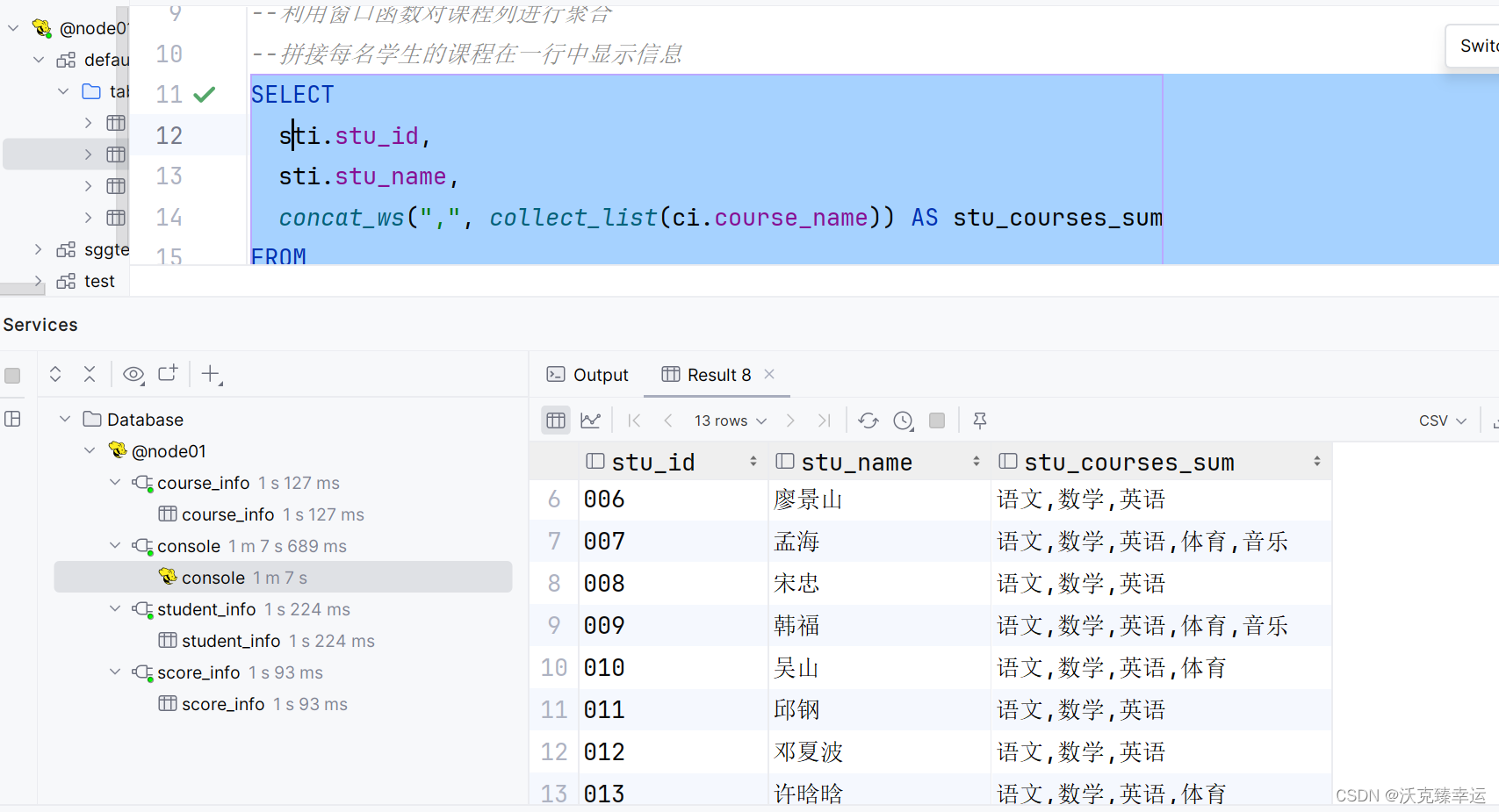
利用HIVE的窗口函数进行SQL查询中出现的问题记录
student_info部分数据 score_info部分数据 course_info 1、问题复现 --完整SQL selectsti.stu_id,sti.stu_name,concat_ws(",",collect_set(ci.course_name)) over(partition by sti.stu_id) fromstudent_info sti left joinscore_info sci onsti.stu_idsci.stu_id l…...

更改chatglm认知
ChatGLM-Efficient-Tuning 下载源代码 下载ChatGLM-Efficient-Tuning 解压 创建虚拟环境 conda create --prefixD:\CondaEnvs\chatglm6btrain python3.10 cd D:\ChatGLM-Efficient-Tuning-main conda activate D:\CondaEnvs\chatglm6btrain安装所需要的包 pip install -r…...
)
WPF 界面命令绑定(MVVM结构)
1.创建模型数据类(M) /// <summary>/// 数据模型/// </summary>public class LoginDataModel{// 用户名private string _userName;public string UserName{get { return _userName; }set{_userName value;}}// 密码private string _passWor…...

常见手撕项目C++
常见手撕项目C 设计模式单例模式饿汉模式懒汉模式 策略模式策略接口实现具体的策略(虚函数重写)定义上下文用户调用 设计模式 单例模式 单例模式是一种常用的软件设计模式,其目的是确保一个类只有一个实例,并提供一个全局访问点来…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

Spring Boot SQL数据库功能详解
Spring Boot自动配置与数据源管理 数据源自动配置机制 当在Spring Boot项目中添加数据库驱动依赖(如org.postgresql:postgresql)后,应用启动时自动配置系统会尝试创建DataSource实现。开发者只需提供基础连接信息: 数据库URL格…...

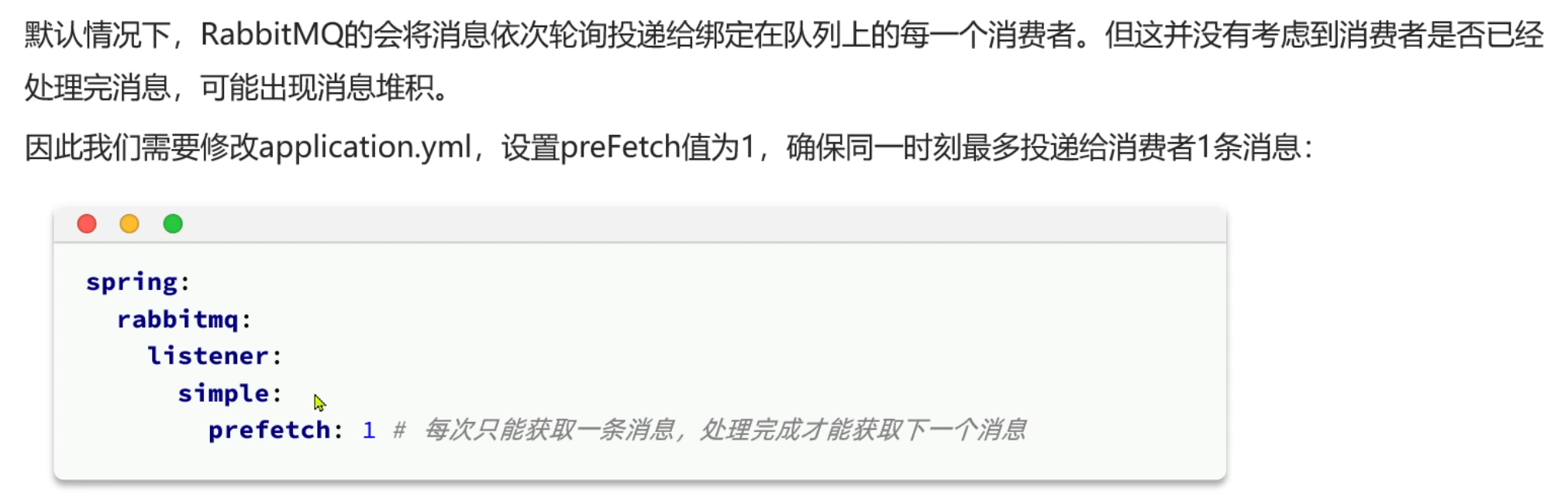
RabbitMQ work模型
Work 模型是 RabbitMQ 最基础的消息处理模式,核心思想是 多个消费者竞争消费同一个队列中的消息,适用于任务分发和负载均衡场景。同一个消息只会被一个消费者处理。 当一个消息队列绑定了多个消费者,每个消息消费的个数都是平摊的&a…...

如何安装并使用RustDesk
参考: 搭建 RustDesk Server:打造属于自己的远程控制系统,替代 TeamViewer 和 ToDesk! 向日葵、ToDesk再见!自己动手,自建RustDesk远程服务器真香! 通俗易懂:RustDesk Server的搭…...

Redis知识体系
1. 概述 本文总结了Redis基本的核心知识体系,在学习Redis的过程中,可以将其作为学习框架,以此更好的从整体的角度去理解和学习Redis的内容和设计思想。同时知识框架带来的好处是可以帮助我们更好的进行记忆,在大脑中形成相应的知识…...

2025 cs144 Lab Checkpoint 3: TCP Receiver
文章目录 1 关于TCP Sender1.1 关键机制重传超时(RTO)与定时器 2 实现TCP Sender2.1 void push( const TransmitFunction& transmit );const TransmitFunction& transmit 函数型参数?从哪里读取字节࿱…...
