JS面试题:call,apply,bind区别
1. 共同点
三者共同点都是改变函数内部this指向的方法
2. call用法
ini
复制代码
var a = 2; var b = 2; function func() { console.log(this.a, this.b) } let obj = { a: 1, b: 1 } func.call(obj) func.call()
输出结果:
复制代码
1 1 2 2
解析:
- call的第一个参数是更改后的this指向对象,如果第一个参数不填,在非严格模式下,指向的是全局;但是在严格模式下,指向的就是undefined了,所以得注意一下
- func.call(obj)中,this指向变化了,指向了obj,所以输出的结果是1 1
- func.call()中,在非严格模式下,默认改变了this指向到全局,所以输出2 2
3. call和apply区别
call和apply唯一的区别就是,传参形式不一样,call是一个个写入传进去,而apply是用一个数组包起来传进去
ini
复制代码
obj.call(thisObj, arg1, arg2, …); obj.apply(thisObj, [arg1, arg2, …]);
4. call和bind的区别
call和bind语法完全一模一样,唯一不同的是call和apply是立即执行;而bind并不是立即执行,要执行得绑定之后,再去调用这个函数
javascript
复制代码
var a = 2; var b = 2; function func() { console.log(this.a, this.b) } let obj = { a: 1, b: 1 } func.bind(obj)() // 输出结果:1 1
5. 总结
- call,apply,bind都是改变函数this指向的
- call和apply用法基本上一致,唯一不同点是apply传参是以数组的方式传入,而call是一个个传入
- bind用法和call基本上一致,唯一不同的是call和apply是立即执行的,而bind不是立即执行
6. 面试真题
ini
复制代码
var a = 1; function fn1() { var a = 2; console.log(this.a + a) } function fn2() { var a = 10; fn1(); } fn2() var Fn3 = function () { this.a = 3 } Fn3.prototype = { a: 4 } var fn = new Fn3() fn1.call(fn)
输出结果:
scss
复制代码
3 (1+2) 5 (3+2)
讲解:
- 执行fn2()的时候,fn1中的this指向是全局,相当于是1+2=3;则输出结果是3
- fn1通过call改变this指向到了Fn3,此时可以在Fn3上一层层找到a,此时在构造函数中就有a所以此时是3+2=5;如果构造函数中没有对this.a赋值,则会沿着原型链一层层找上去,找到在 Fn3.prototype中有声明了一个a,所以如果构造函数中没有对this.a进行赋值,则此时的结果应该会是4+2=6
相关文章:

JS面试题:call,apply,bind区别
1. 共同点 三者共同点都是改变函数内部this指向的方法 2. call用法 ini 复制代码 var a 2; var b 2; function func() { console.log(this.a, this.b) } let obj { a: 1, b: 1 } func.call(obj) func.call() 输出结果: 复制代码 1 1 2 2 解析࿱…...

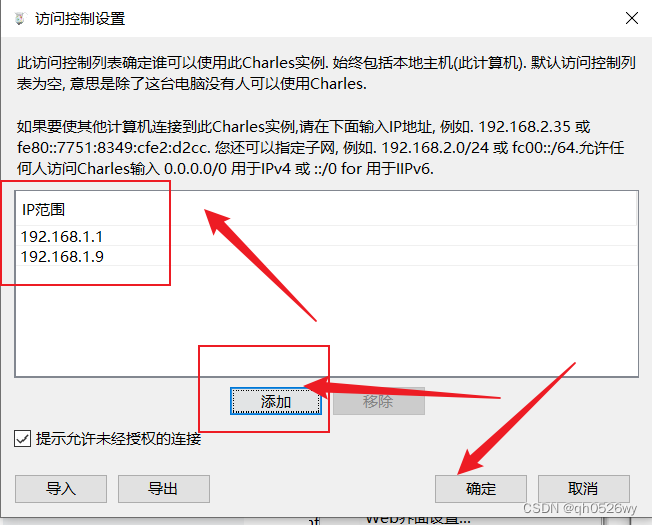
Charles抓包配置代理手机连接
Charles下载地址: Charles_100519.zip官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘123云盘为您提供Charles_100519.zip最新版正式版官方版绿色版下载,Charles_100519.zip安卓版手机版apk免费下载安装到手机,支持电脑端一键快捷安装https://www.123pan.com…...

NA555、NE555、SA555和SE555系列精密定时器
这份文件是关于德州仪器(Texas Instruments)生产的NA555、NE555、SA555和SE555系列精密定时器(Precision Timers)的数据手册。以下是该文件的核心内容概述: 产品特性: 德州仪器的NA555、NE555、SA555和SE55…...

黑马鸿蒙笔记2
1.图片设置: 1 加载网络图片,申请权限。 申请权限:entry - src - resources - module.json5 2 加载本地图片 ,两种加载方式 API 鼠标悬停在Image, 点击show in API Reference interpolation:看起来更加清晰 resou…...

微信小程序uniapp+vue3+ts+pinia的环境搭建
一.创建uniapp项目 通过vue-cli创建 npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project二.安装依赖: 1.pnpm i 2.运行项目: 将package.json的 "dev:mp-weixin": "uni -p mp-weixin",改为 "serve": "u…...

MongoDB聚合运算符:$let
文章目录 MongoDB聚合运算符:$let语法使用举例 MongoDB聚合运算符:$let $let聚合运算符绑定用于表示计算的变量,并返回表达式的结果。 语法 {$let:{vars: { <var1>: <expression>, ... },in: <expression>} }vars 用于在…...

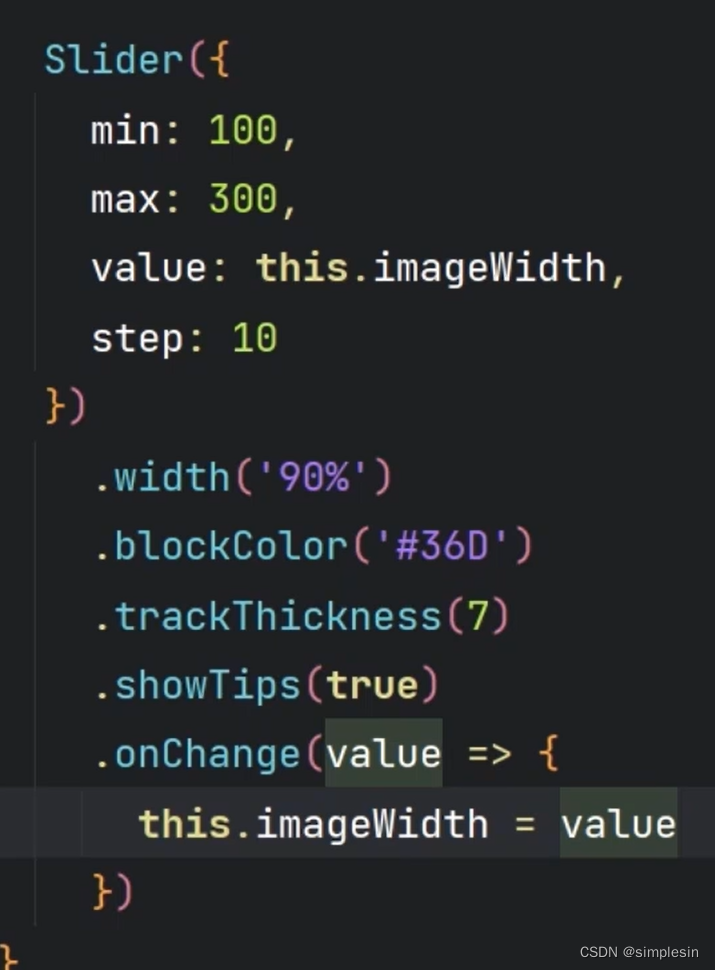
HarmonyOS像素转换-如何使用像素单位设置组件的尺寸。
1 卡片介绍 基于像素单位,展示了像素单位的基本知识与像素转换API的使用。 2 标题 像素转换(ArkTS) 3 介绍 本篇Codelab介绍像素单位的基本知识与像素单位转换API的使用。通过像素转换案例,向开发者讲解了如何使用像素单位设…...

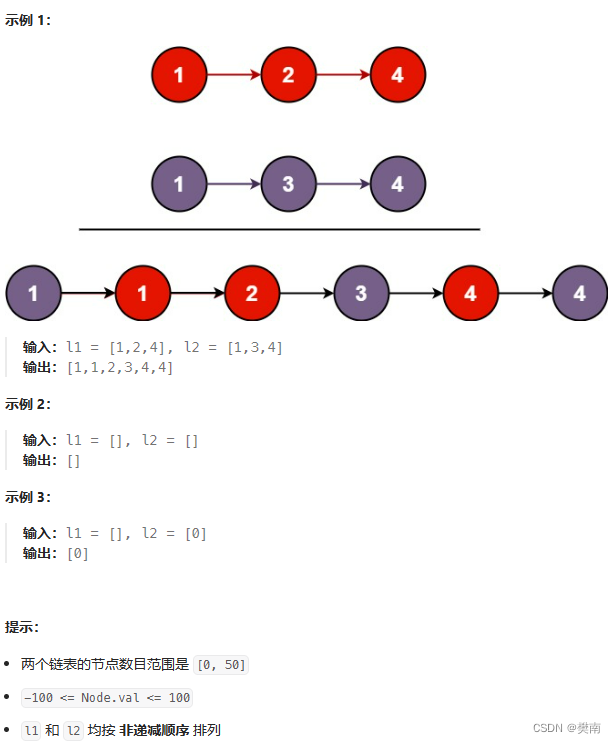
【前端面试3+1】05v-if和v-show的区别、v-if和v-for能同时使用吗、Vuex是什么?【合并两个有序链表】
一、v-if和v-show的区别 v-if 和 v-show 是 Vue.js 中用来控制元素显示与隐藏的指令。 1.v-if: v-if 是根据表达式的真假值来决定是否渲染元素。当表达式为真时,元素会被渲染到 DOM 中;当表达式为假时,元素不会被渲染到 DOM 中。每…...

Unity WebRequest 变得简单
作者简介: 高科,先后在 IBM PlatformComputing从事网格计算,淘米网,网易从事游戏服务器开发,拥有丰富的C++,go等语言开发经验,mysql,mongo,redis等数据库,设计模式和网络库开发经验,对战棋类,回合制,moba类页游,手游有丰富的架构设计和开发经验。 (谢谢你的关注…...

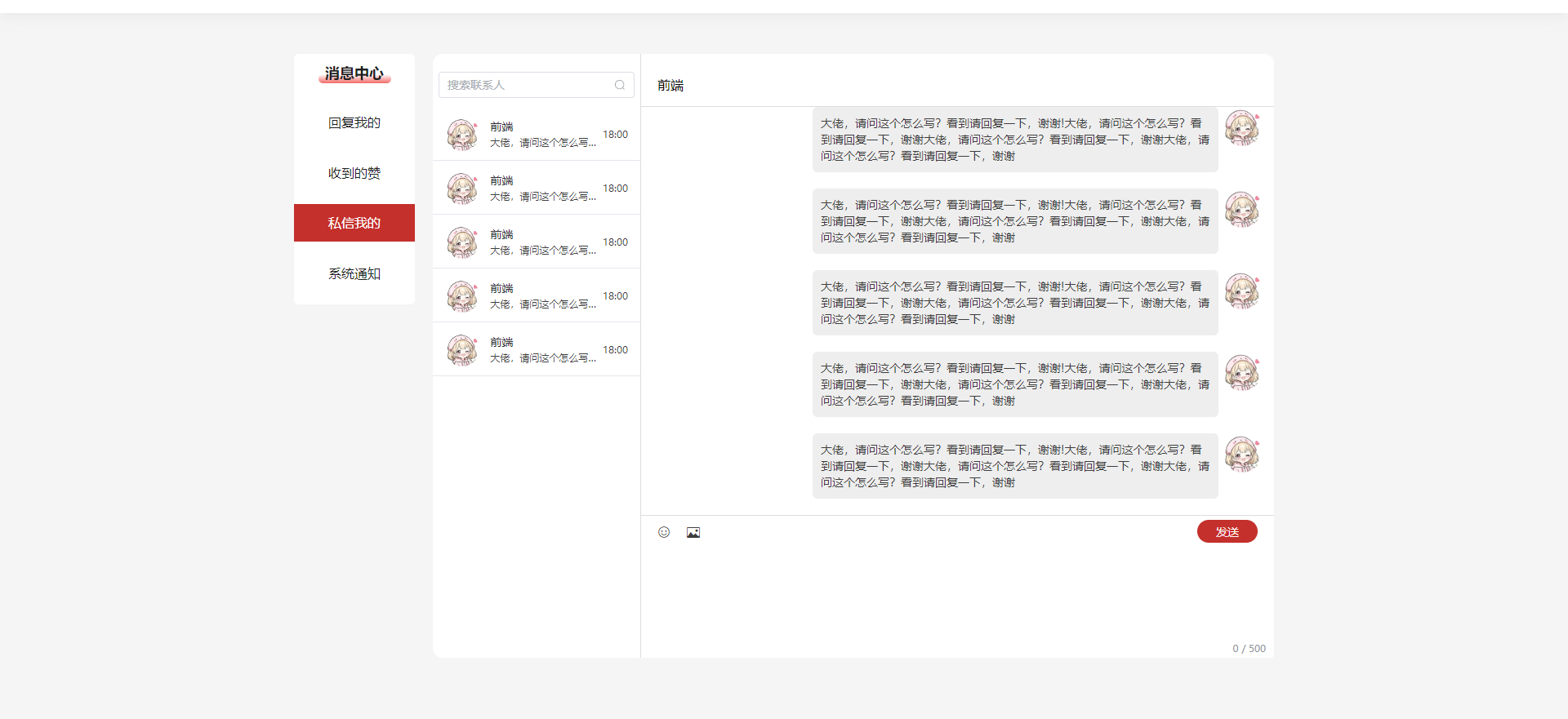
vue 窗口内容滚动到底部
onMounted(() > {scrollToBottom() }) // 滚动到底部方法 const scrollToBottom () > {// 获取聊天窗口容器let chatRoom: any document.querySelector(".chat-content");// 滚动到容器底部chatRoom.scrollTop chatRoom.scrollHeight; } 效果 聊天窗口代码…...

代码随想录算法训练营Day38|LC509 斐波那契数列LC70 爬楼梯LC746 使用最小花费爬楼梯
一句话总结:难的还在后头呢。 原题链接:509 斐波那契数列 甚至用不上数组,用两个变量滚动交替即可完成。 class Solution {public int fib(int n) {if (n < 2) return n;int pre 0, cur 1;int ans 0;for (int i 2; i < n; i) {an…...

Qt5.14.2 大神的拖放艺术,优雅而强大的交互体验
作为图形界面软件,良好的用户交互体验是制胜的关键。而在Qt大神们的绝世编程之道中,拖放操作无疑占据着非常重要的一席之地。它不仅操作简单直观,而且可以完成大量看似复杂的任务,是提升用户体验质量的利器。今天,就让…...

python3将exe 转支持库错误 AssertionError: None does not smell like code
exe -> pyc包(*.exe_extracted) 安装反编译工具 exe反编译工具:pyinstxtractor.py下载:https://sourceforge.net/projects/pyinstallerextractor/ python pyinstxtractor.py hello.exe包反编译 懒的写!!! 这有详…...

[EFI]Dell Inspiron 15 5567 电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 Dell Inspiron 15R 5567 处理器Intel Core i7-7500U 2.50 GHz Processor (4M Cache, up to 3.50 GHz)已驱动内存8GB, 2400MHz, DDR4, up to 16GB已驱动硬盘东芝 NVMe 512G已驱动显卡Intel HD Graphics 620已驱动声卡ALC3246 Analog (ALC256)已驱动网卡无无…...

大学 Python 程序设计实验报告:判断密码是否符合要求
目录: 利用 string 模块判断使用正则表达式判断 密码强度判断,输入一个密码,判断密码是否符合要求。 要求密码长度8-12位,密码中必须包含大写字母、小写字母和数字,不能含有其他符号。 如果符合要求输出"密码符合…...

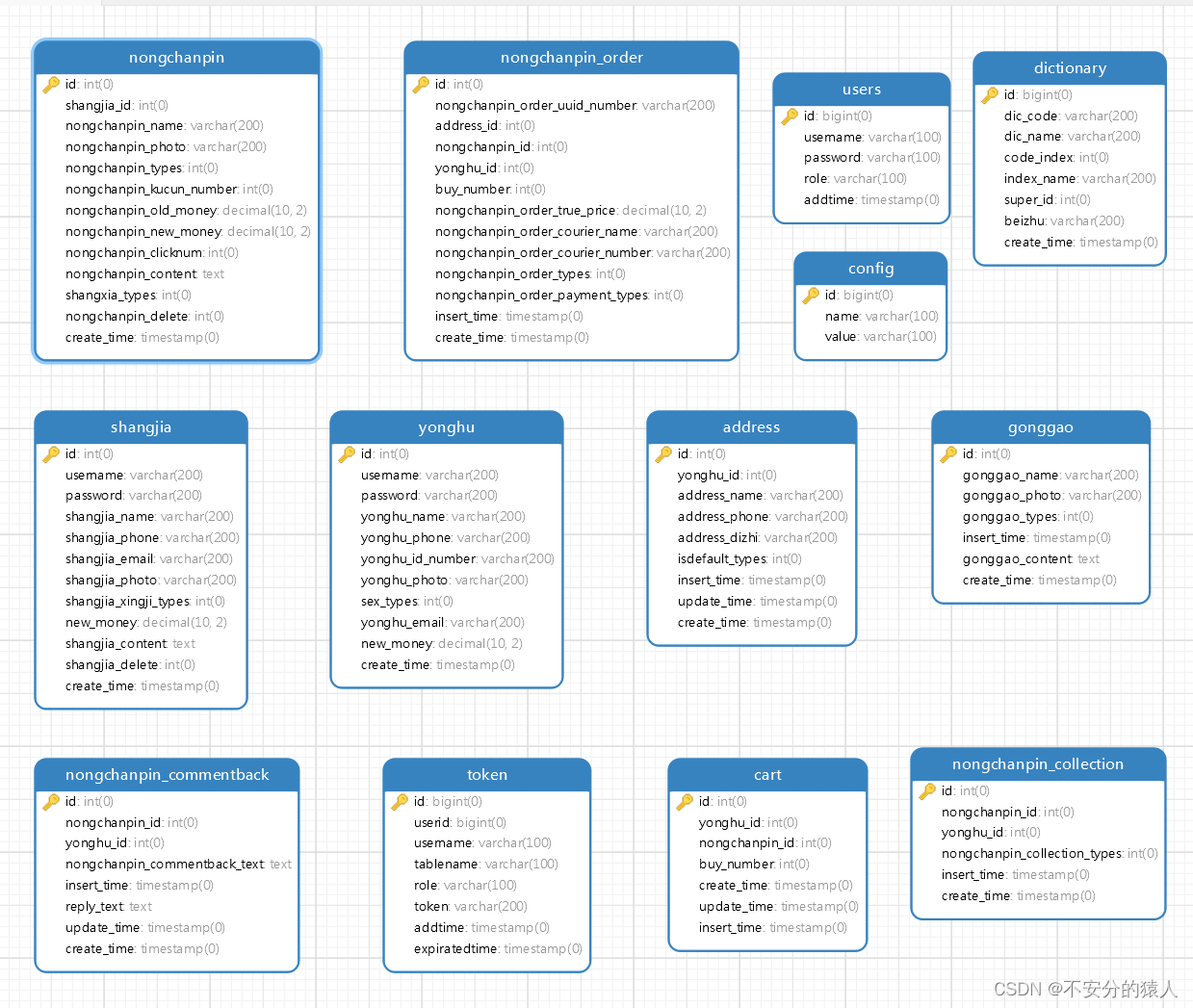
基于SpringBoot的农产品直卖平台
采用技术 基于SpringBoot的农产品直卖平台的设计与实现~ 开发语言:Java 数据库:MySQL 技术:SpringBootMyBatis 工具:IDEA/Ecilpse、Navicat、Maven 页面展示效果 用户功能 农产品信息 确认下单 农产品订单 购物车 商家功…...

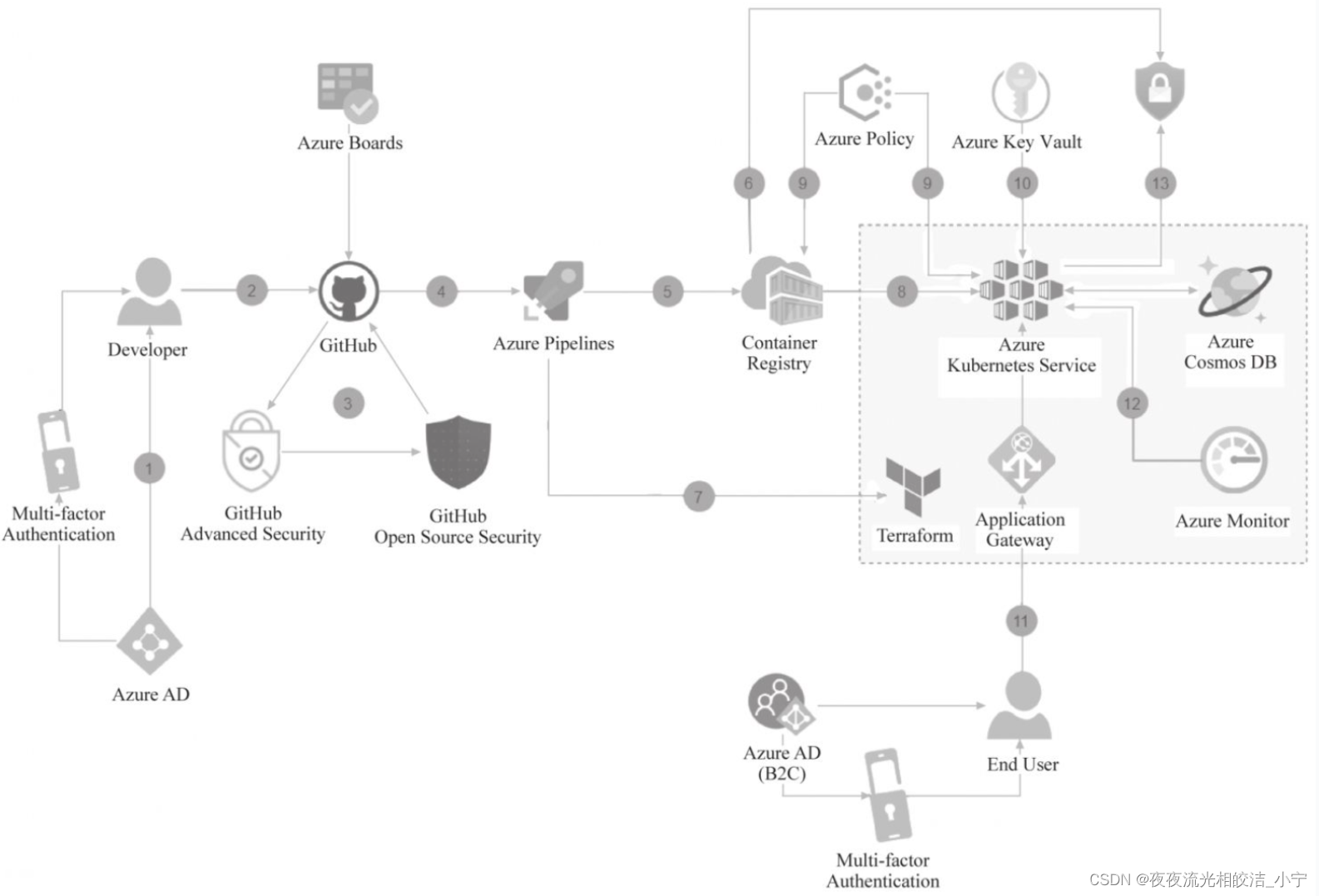
DevSecOps平台架构系列-微软云Azure DevSecOps平台架构
目录 一、概述 二、Azure DevOps和黄金管道 2.1 概述 2.2 Azure DevOps架构说明 2.2.1 架构及管道流程图 2.2.2 架构内容 2.2.2.1 Azure Boards 2.2.2.2 Azure Repos 2.2.2.3 Azure Test Plans 2.2.2.4 Azure Pipelines 2.2.2.5 Azure Application Insights 2.2.2.6…...

操作系统:管程与进程通信机制解析
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

inno setup 卸载程序 删除整个安装目录
业务场景:有次客户反馈说,卸载应用程序没有卸载干净,安装目录下残留很多文件,特别是一些配置文件和数据库文件,涉及到一些数据安全机密。卸载程序应该把安装目录都要清除。操作如下: 卸载应用程序…...

【Vue3源码学习】— CH2.5 reactiveEffect.ts:Vue 3响应式系统的核心
reactiveEffect.ts:Vue 3响应式系统的核心 1. 什么是 reactiveEffect?2. 核心机制2.1 依赖收集(Track)2.2 触发更新(Trigger)2.3 效果范围(effectScope) 3. 源码解析 —— track3.1 …...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...
