2D与动画
2D转换
1.移动 translate
1. 语法
transform: translate(x,y); 或者分开写
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {position: relative;width: 500px;height: 500px;background-color: blue;}p {
position: absolute;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
background-color: pink;
transform: translate(-50%,-50%);}</style>
</head>
<body><div><P></P></div>
</body>
</html>
2.旋转 rotate
例子:三角
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {position: relative;width: 249px;height: 35px;border: 1px solid #000;}div::after{content: "";
position: absolute;
top: 8px;
right: 15px;
width: 10px;
height: 10px;
border-right:1px solid #000 ;
border-bottom:1px solid #000 ;
transform: rotate(45deg);
transform: all 0.2s;}div:hover::after {transform: rotate(225deg);}</style>
</head>
<body><div></div>
</body>
</html>
鼠标一放由此

变成
3.转换中心点 transform-origin
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {overflow: hidden;width: 200px;height: 200px;border: 1px solid pink;margin: 10px;float: left;}div::before {content: "回村的诱惑";display: block;width: 200px;height: 200px;background-color: hotpink;transform: rotate(180deg);transform-origin: left bottom;transition: all 0.2s;}div:hover::before {transform: rotate(0deg);}</style>
</head>
<body><div></div><div></div><div></div><div></div>
</body>
</html>屏幕录制 2024-03-29 103150
4.转换之缩放scale
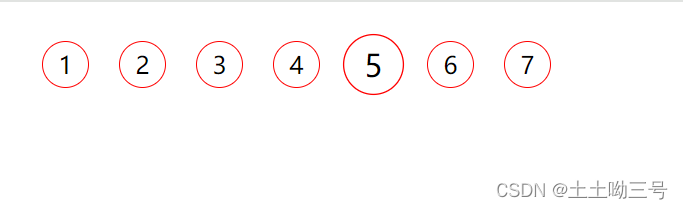
分页案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul li {float: left;width: 30px;height: 30px;line-height: 30px;text-align: center;border: 1px solid red;border-radius: 50%;list-style: none;margin: 10px;cursor: pointer;transition: all 0.1s;}li:hover {transform: scale(1.3);}</style>
</head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
</body></html>
5.2D 转换综合写法
动画
1. 用keyframes 定义动画(类似定义类选择器)
@keyframes 动画名称 {0%{width:100px;} 100%{width:200px;}
}
2. 元素使用动画
div {width: 200px;height: 200px;background-color: aqua;margin: 100px auto;/* 调用动画 */animation-name: 动画名称;/* 持续时间 */animation-duration: 持续时间;}3.常用属性

4.简写属性
animation: myfirst 5s linear 2s infinite alternate;5.
step案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {overflow: hidden;font-size: 20px;width: 0;height: 30px;white-space: nowrap;background-color: skyblue;animation: o 4s steps(8) forwards;}
@keyframes o {0%{width: 0;}100% {width: 160px;}
}</style>
</head>
<body><div>前途似海来日方长</div>
</body>
</html>
相关文章:

2D与动画
2D转换 1.移动 translate 1. 语法 transform: translate(x,y); 或者分开写 transform: translateX(n); transform: translateY(n); 2.重点 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素 translate最大的优点:不会影响到其他元素的位置 translat…...

Maven:构建现代化软件项目的强大工具
在软件开发的世界中,Maven 是一个备受欢迎的构建工具。它提供了一种标准化、自动化的方式来管理项目的依赖、构建过程和部署。本文将深入探讨 Maven 的各个方面,帮助您更好地理解和使用这一强大的工具。 一、Maven 的简介 Maven 是一个基于项目…...
)
脏牛提权(靶机复现)
目录 一、脏牛漏洞概述 二、漏洞复现 1.nmap信息收集 1.1.查看当前IP地址 1.2.扫描当前网段,找出目标机器 1.3.快速扫描目标机全端口 三、访问收集到的资产 192.168.40.134:80 192.168.40.134:1898 四、msf攻击 1.查找对应exp 2.选择对应exp并配置相关设置 五、内…...

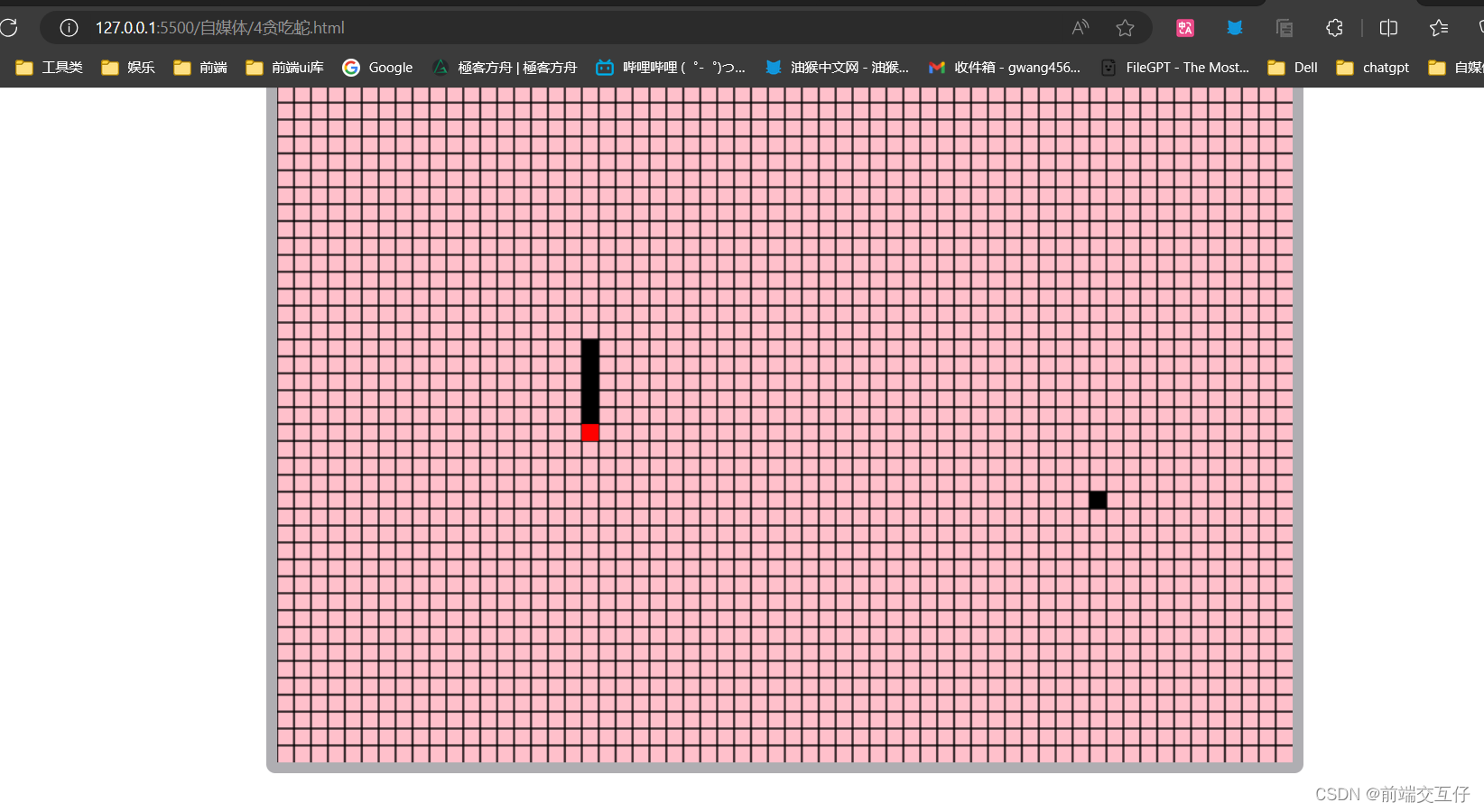
用html写一个贪吃蛇游戏
<!DOCTYPE html> <html> <head><title>贪吃蛇</title><meta charset"UTF-8"><meta name"keywords" content"贪吃蛇"><meta name"Description" content"这是一个初学者用来学习的小…...

Topaz Gigapixel AI for Mac 图像放大软件
Topaz Gigapixel AI for Mac是一款专为Mac用户设计的智能图像放大软件。它采用了人工智能技术,特别是深度学习算法,以提高图像的分辨率和质量,使得图像在放大后仍能保持清晰的细节。这款软件的特点在于其能够将低分辨率的图片放大至高分辨率&…...

uniapp先显示提示消息再返回上一页
一、描述 在有些业务场景中,需要先弹出提示后,再返回上一页。 二、思路 使用定时器,先弹出提示消息,然后开个定时器俩秒后再执行,返回上一页的操作,并且清除定时器。 三、实现 uni.showToast({title: …...

【爬虫开发】爬虫从0到1全知识md笔记第2篇:requests模块,知识点:【附代码文档】
爬虫开发从0到1全知识教程完整教程(附代码资料)主要内容讲述:爬虫课程概要,爬虫基础爬虫概述,,http协议复习。requests模块,requests模块1. requests模块介绍,2. response响应对象,3. requests模块发送请求,4. request…...

【算法刷题day11】Leetcode: 20. 有效的括号、 1047. 删除字符串中的所有相邻重复项、150. 逆波兰表达式求值
20. 有效的括号 文档链接:[代码随想录] 题目链接:20. 有效的括号 状态:ok 题目: 给定一个只包括 ‘(’,‘)’,‘{’,‘}’,‘[’,‘]’ 的字符串 s ,判断字符…...

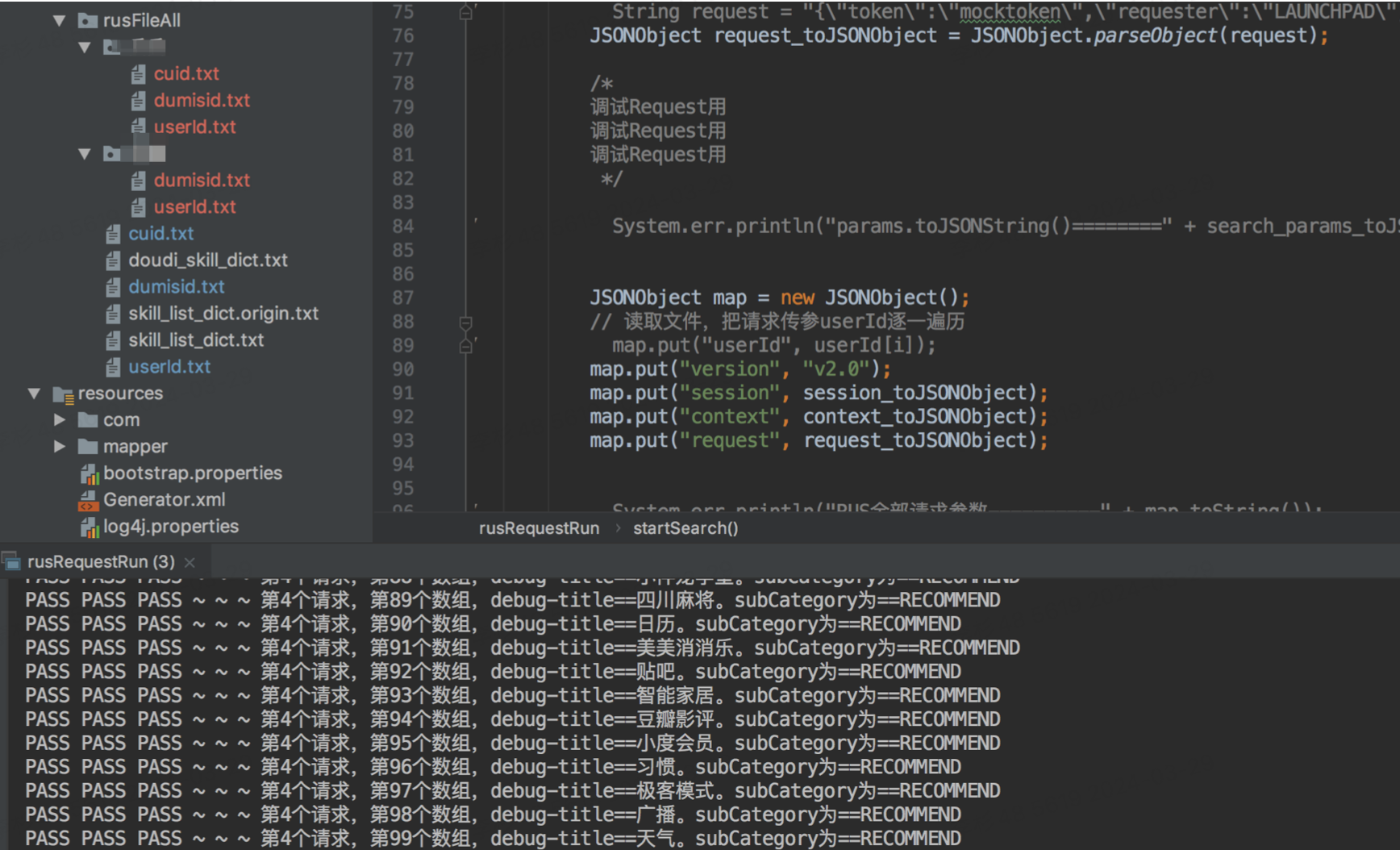
推荐算法策略需求-rank model优化
1.pred_oobe (base) [rusxx]$ pwd /home/disk2/data/xx/icode/baidu/oxygen/rus-pipeline/pipeline-migrate/UserBaseActiveStatPipeline/his_session (base) [rusxx]$ sh test.sh 2. user_skill_history_dict_expt2包含userid [workxx]$ vim /home/work/xx/du-rus/du_rus_o…...

hadoop 常用命令
hadoop 常用命令 hadoop fs -mkdir /test hadoop fs -put /opt/frank/tb_test03.txt /test/ hadoop fs -ls /test/ hadoop fs -cat /test/tb_test03.txt hadoop fs -rm /test/tb_test03.txt hadoop dfs 也能使用、但不推荐,执行会提示: DEPRECATED: Us…...

pdf在浏览器上无法正常加载的问题
一、背景 觉得很有意思给大家分享一下。事情是这样的,开发给我反馈说,线上环境接口请求展示pdf异常,此时碰巧我前不久正好在ingress前加了一层nginx,恰逢此时内心五谷杂陈,思路第一时间便放在了改动项。捣鼓了好久无果…...

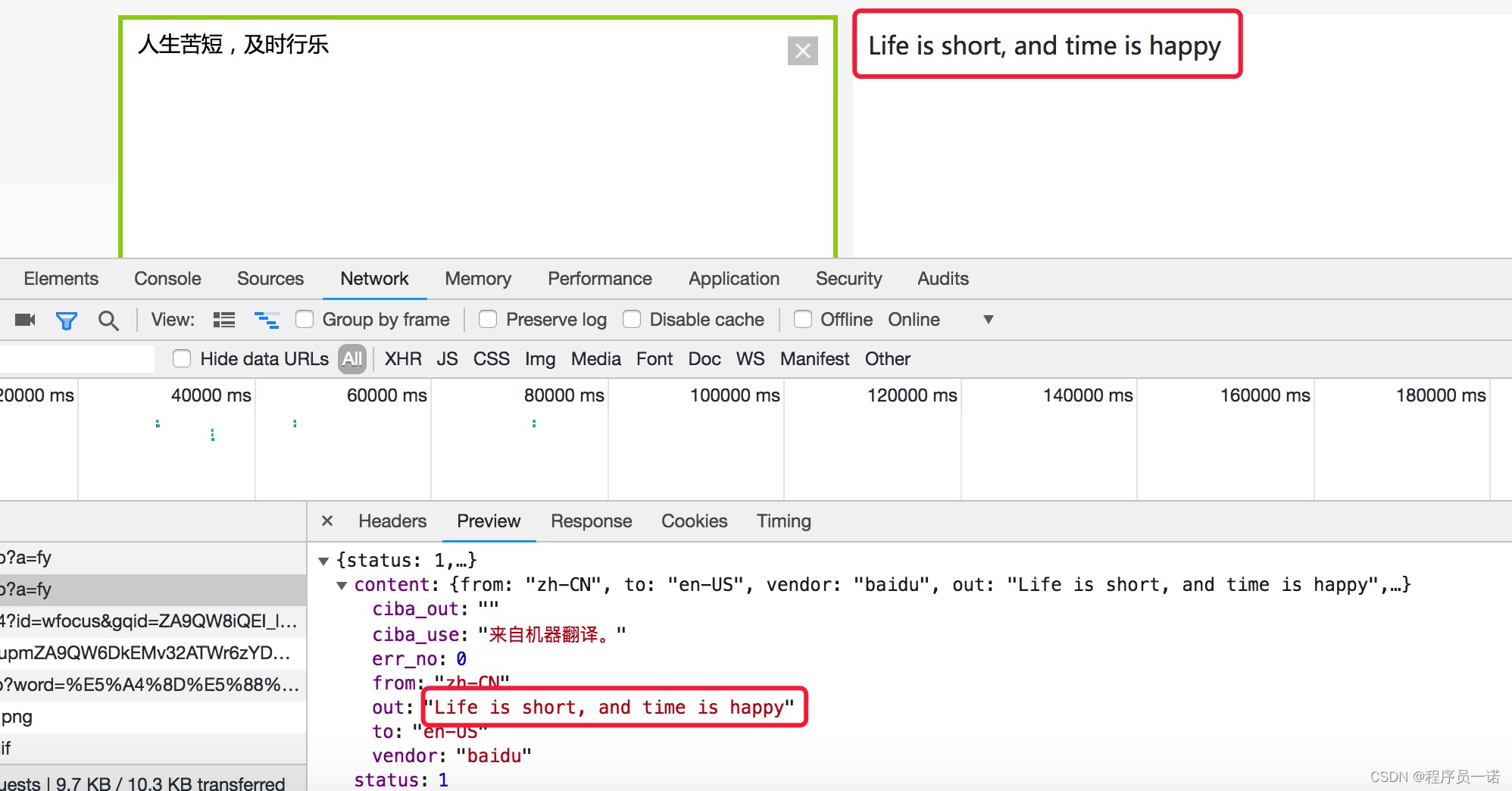
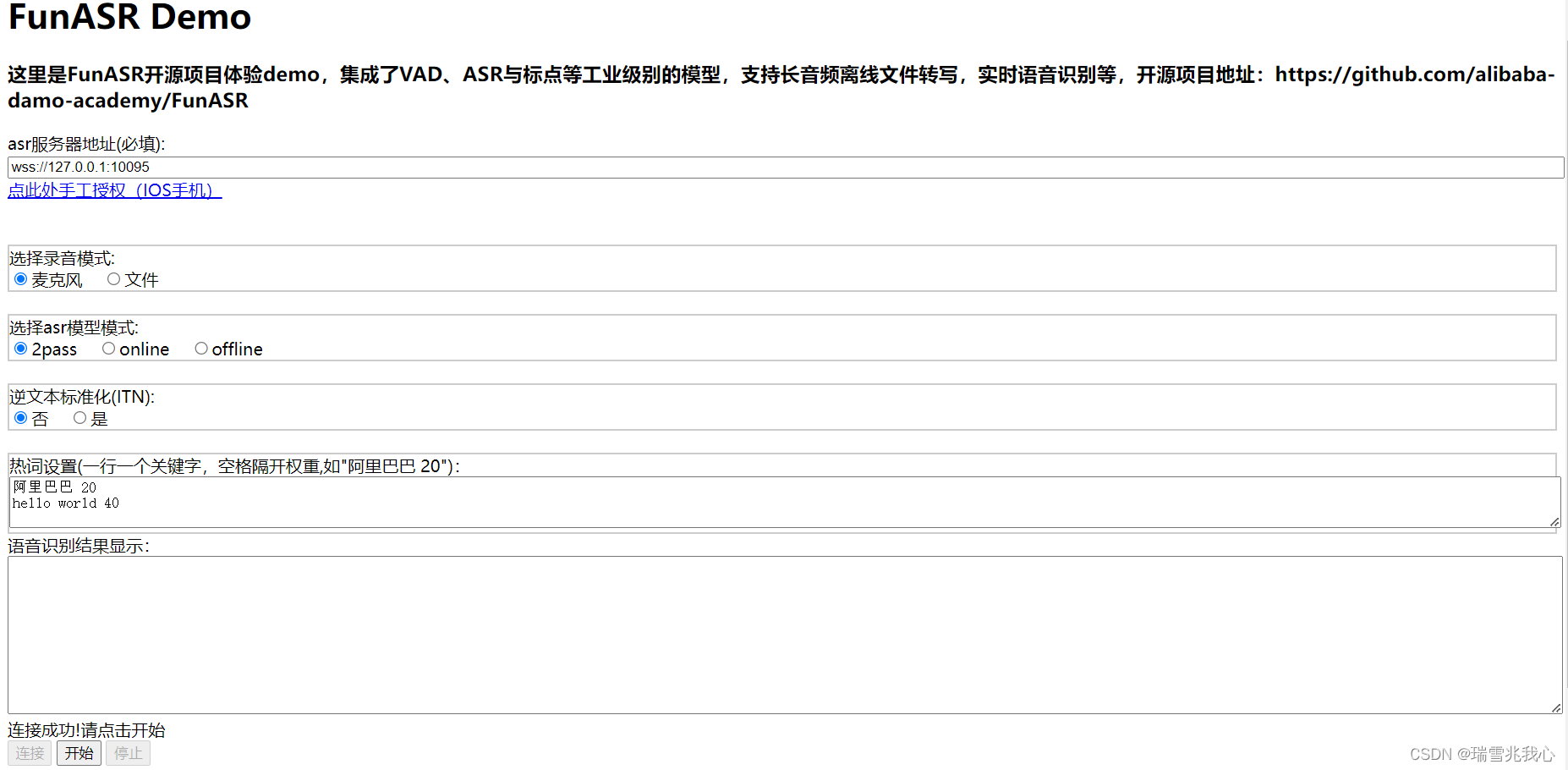
实时语音识别(Python+HTML实战)
项目下载地址:FunASR 1 安装库文件 项目提示所需要下载的库文件:pip install -U funasr 和 pip install modelscope 运行过程中,我发现还需要下载以下库文件才能正常运行: 下载:pip install websockets,pi…...

x86_64 ubuntu22.04编译MetaRTC
metaRTC5.0 API https://github.com/metartc/metaRTC/wiki/metaRTC5.0-API Sample https://github.com/metartc/metaRTC/wiki/metaRTC5.0-API-Sample MetaRTC7.0编译 https://github.com/metartc/metaRTC/wiki/Here-we-come,-write-a-C-version-of-webRTC-that-runs-everywhere…...

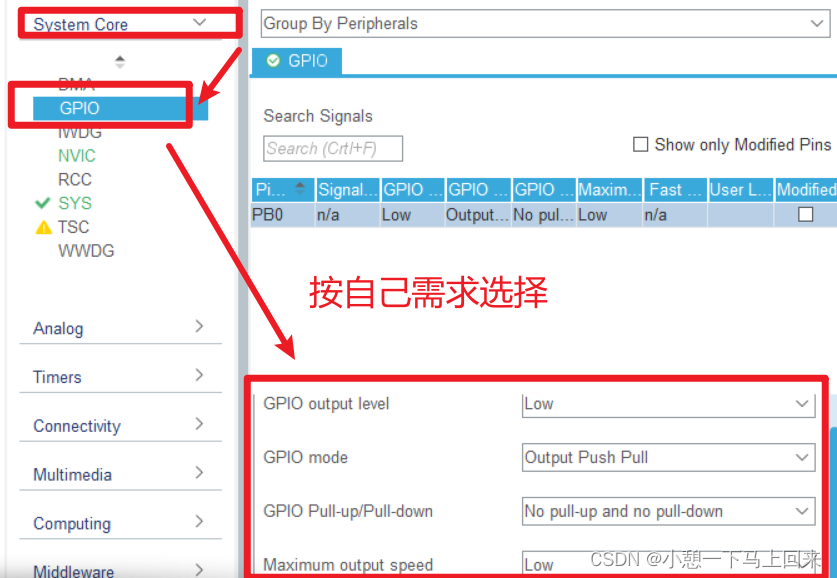
FreeRTOS day1
1.总结keil5下载代码和编译代码需要注意的事项 需要与板子连通 配置完成后才点击下载 2.总结STM32Cubemx的使用方法和需要注意的事项 下载支持包 打开芯片配置界面 3.总结STM32Cubemx配置GPIO的方法...

SqlSugar快速入门
文章目录 配置SqlSugar0、引入SqlSugarCore包1、编写Context类2、配置实体类3、创建Service服务类进行数据库的CRUD4、配置Controller进行路由 配置SqlSugar 0、引入SqlSugarCore包 1、编写Context类 public static SqlSugarClient db new SqlSugarClient(new ConnectionCon…...

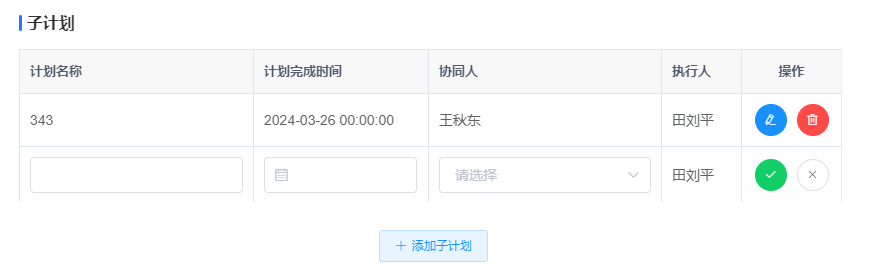
基于el-table实现行内增删改
实现效果: 核心代码: <el-table :data"items"style"width: 100%;margin-top: 16px"border:key"randomKey"><el-table-column label"计划名称"property"name"><template slot-scope&q…...

《霍格沃茨之遗》推荐购买吗 《霍格沃茨之遗》不支持Mac电脑怎么办 crossover24软件值得买吗 crossover中文官网
《霍格沃茨之遗》作为一款期待已久的游戏,自发布以来就吸引了无数玩家的目光。它以哈利波特系列为背景,提供了一个沉浸式的魔法世界体验,让玩家能够探索广阔的霍格沃茨魔法学校,体验魔法学习与战斗,解开古老谜团的乐趣…...

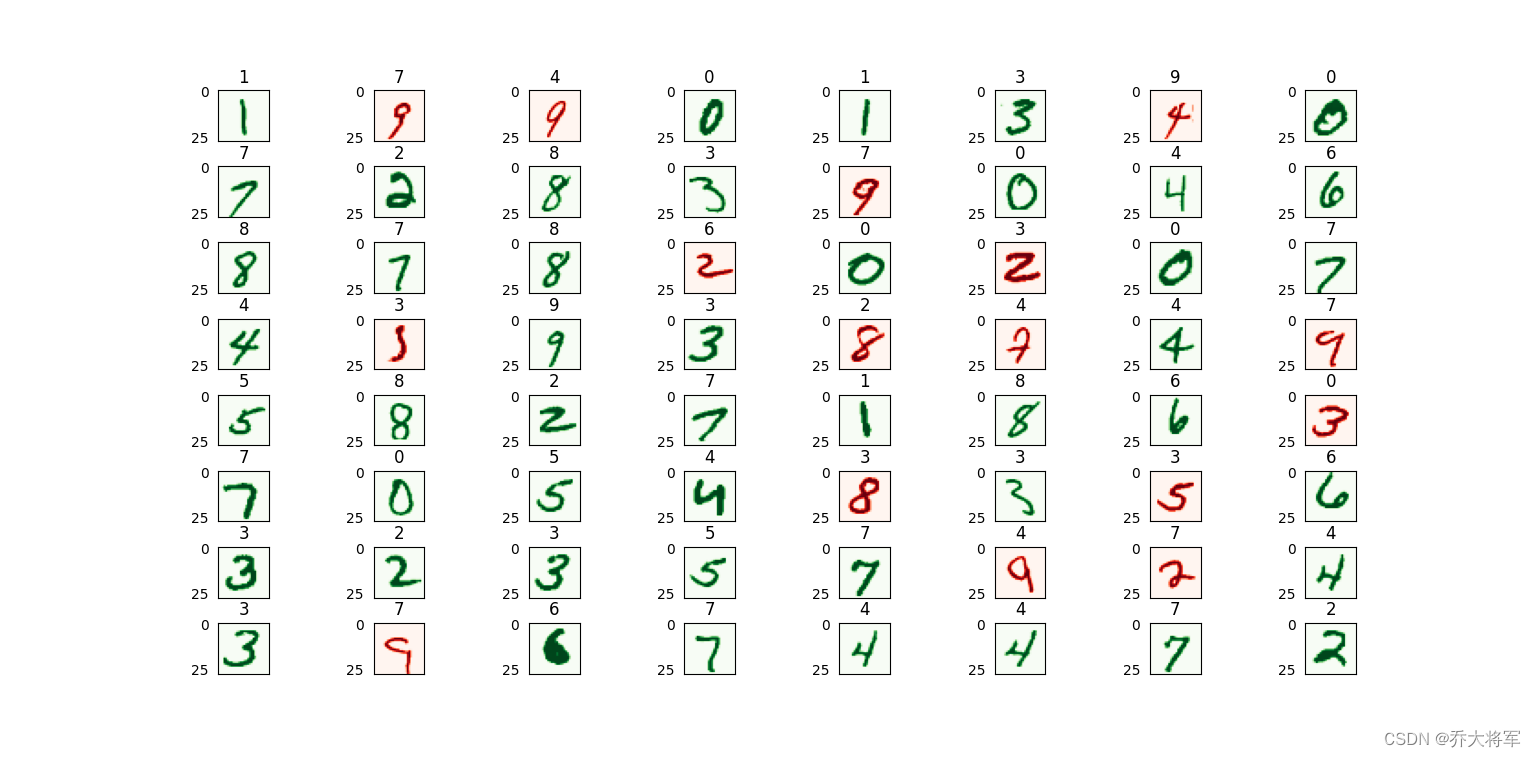
神经网络代码实现(用手写数字识别数据集实验)
目录 一、前言 二、神经网络架构 三、算法实现 1、导入包 2、实现类 3、训练函数 4、权重参数矩阵初始化 5、参数矩阵变换向量 6、向量变换权重参数矩阵 7、进行梯度下降 7.1、损失函数 7.1.1、前向传播 7.2、反向传播 8、预测函数 四、完整代码 五、手写数字识别 一、前言 …...

菜鸟笔记-Python函数-linspace
linspace 是 NumPy 库中的一个函数,用于生成具有指定数量的等间距样本的数组。它的名字来源于“linear space”(线性空间),因为它在指定的范围内均匀地生成数值。 linspace 函数的基本语法如下: numpy.linspace(star…...

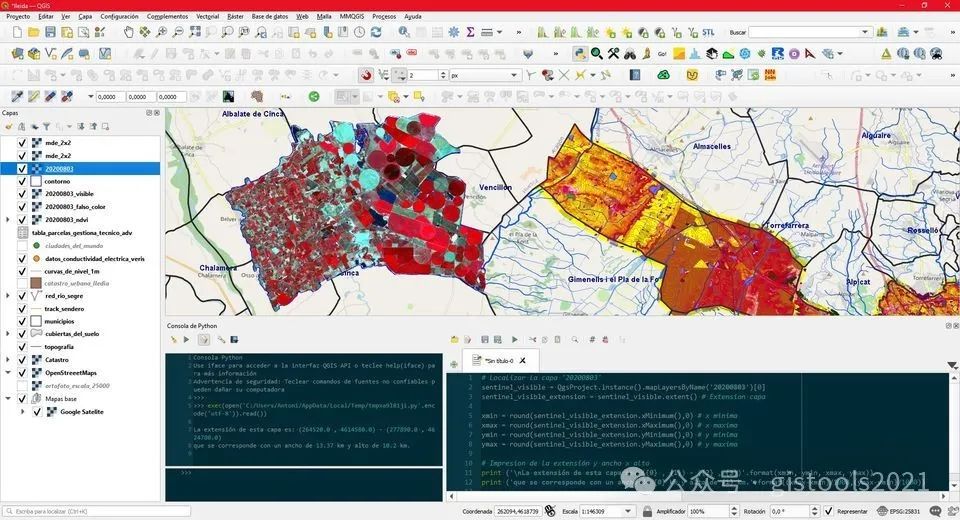
为什么我们应该使用QGIS
QGIS地理信息系统是免费的开源软件,已成为创建地图和分析空间数据的强大工具。在本文中,我们将探讨 QGIS 为地图公司带来的诸多好处,以及为什么使用它可以促进您的业务成功。使用QGIS的好处: 1. 免费开源软件,但从长远…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
