Compose 动画 (四) : AnimatedVisibility 各种入场和出场动画效果
AnimatedVisibility中的EnterTransition 和 ExitTransition ,用来配置入场/出场时候的动画效果。
默认的入场效果是 fadeIn() + expandVertically()
默认的出场效果是 fadeOut() + shrinkVertically()
1. EnterTransition和ExitTransition支持的动画
enter的参数类型是EnterTransition,支持这些动画
- 淡入 :
fade: fadeIn - 缩放 :
scale: scaleIn - 滑动 :
slide: slideIn, slideInHorizontally, slideInVertically - 展开 :
expand: expandIn, expandHorizontally, expandVertically
exit的参数类型是EnterTransition,支持这些动画
- 淡出 :
fade: fadeOut - 缩放 :
scale: scaleOut - 滑动 :
slide: slideOut, slideOutHorizontally, slideOutVertically - 收缩 :
shrink: shrinkOut, shrinkHorizontally, shrinkVertically
可以看到EnterTransition和ExitTransition支持的动画只有expand和shrink命名上有区别,
其他都是对应的 fadeIn 和 fadeOut,scaleIn 和 scaleOut,slideIn 和 slideOut。
expand和shrink命名上做区分,是因为expand就是展开的意思,而shrink是收缩的意思,它们其实就是相对应的。
2. fadeIn / fadeOut
fadeIn / fadeOut是淡出淡出的效果
我们使用上篇文章中的那段代码
@Composable
fun AnimatedVisibilityPage() {Column(horizontalAlignment = Alignment.CenterHorizontally) {var visible by remember {mutableStateOf(true)}AnimatedVisibility(visible = visible) {MyImage()}Spacer(modifier = Modifier.height(10.dp))Button(onClick = { visible = !visible }) {Text(text = "显示/隐藏")}}
}@Composable
private fun MyImage() {Image(painter = painterResource(id = R.mipmap.photot1),modifier = Modifier.width(300.dp),contentDescription = null)
}
然后修改AnimatedVisibility,配置enter和exit
AnimatedVisibility(visible = visible,enter = fadeIn(),exit = fadeOut()
) {MyImage()
}
效果如下所示

3. scaleIn / scaleOut
scaleIn / scaleOut是缩放的效果
AnimatedVisibility(visible = visible,enter = scaleIn(),exit = scaleOut()
) {MyImage()
}
效果如下所示

4. slideIn / SlideOut
slideIn / SlideOut是滑动的效果,这里进入的初始位置和退出的目标位置都设置为了(300,-150),所以会从右上角进入/退出
AnimatedVisibility(visible = visible,enter = slideIn(initialOffset = {IntOffset(300, -150) }),exit = slideOut(targetOffset = {IntOffset(300,-150) })
) {MyImage()
}
效果如下所示

5. slideInVertically / slideOutVertically
slideInVertically / slideOutVertically是垂直方向滑动进入/退出
AnimatedVisibility(visible = visible,enter = slideInVertically(),exit = slideOutVertically()
) {MyImage()
}
效果如下所示

5.1 slideInHorizontally / slideOutHorizontally
slideInHorizontally / slideOutHorizontally是从横向方向滑动进入/退出
AnimatedVisibility(visible = visible,enter = slideInHorizontally(),exit = slideOutHorizontally()
) {MyImage()
}
效果如下所示

6. expandIn / shrinkOut
expandIn / shrinkOut是展开/收缩的效果
AnimatedVisibility(visible = visible,enter = expandIn(),exit = shrinkOut()
) {MyImage()
}
效果如下所示

6.1 expandVertically / shrinkVertically
expandVertically / shrinkVertically是从垂直方向展开/收缩
AnimatedVisibility(visible = visible,enter = expandVertically(),exit = shrinkVertically()
) {MyImage()
}
效果如下所示

6.2 expandHorizontally / shrinkHorizontally
expandHorizontally / shrinkHorizontally是从横向方向展开/收缩
AnimatedVisibility(visible = visible,enter = expandHorizontally(),exit = shrinkHorizontally()
) {MyImage()
}
效果如下所示

7. 其他
7.1 Compose动画系列
Compose 动画系列,后续持续更新,可以先关注
Compose 动画 (一) : animateXxxAsState 实现放大/缩小/渐变等效果
Compose 动画 (二) : 为什么animateDpAsState要用val ? MutableState和State有什么区别 ?
Compose 动画 (三) : AnimatedVisibility 从入门到深入
7.2 参考
关于EnterTransition 和 ExitTransition 示例也可以看这里
相关文章:

Compose 动画 (四) : AnimatedVisibility 各种入场和出场动画效果
AnimatedVisibility中的EnterTransition 和 ExitTransition ,用来配置入场/出场时候的动画效果。 默认的入场效果是 fadeIn() expandVertically() 默认的出场效果是 fadeOut() shrinkVertically() 1. EnterTransition和ExitTransition支持的动画 enter的参数类…...

notepad++学习小技巧
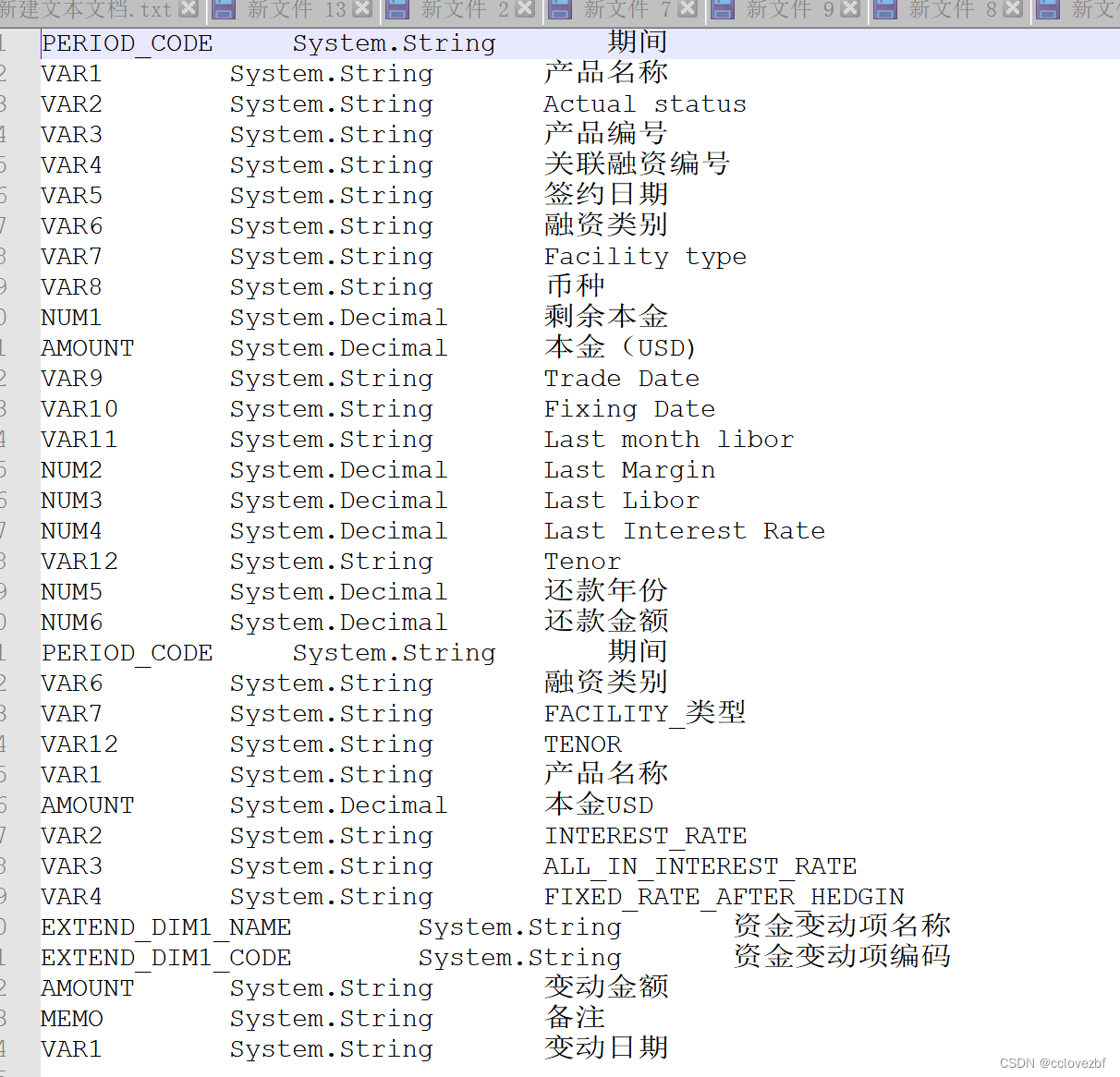
不要小瞧了notepadd 这个可是我们的cv好帮手。。。 实战1背景,我找一个同事要表结构 结果他给我了一个xml。顿时一懵,我也不知道为啥好像是从前端扣下来的。 建表我只需要 columnName, displayName当作是comment, dataTypeNamecolumnType借鉴…...

Android supports-screens 屏幕适配
基本概念 supports-screens用于设置屏幕相关,处于Manifest的子标签中。 使您能够指定应用支持的屏幕尺寸,并为比应用支持的最大屏幕还大的屏幕启用屏幕兼容性模式。请务必始终在应用中使用此元素指定应用支持的屏幕尺寸。 注意:建议不要在屏…...

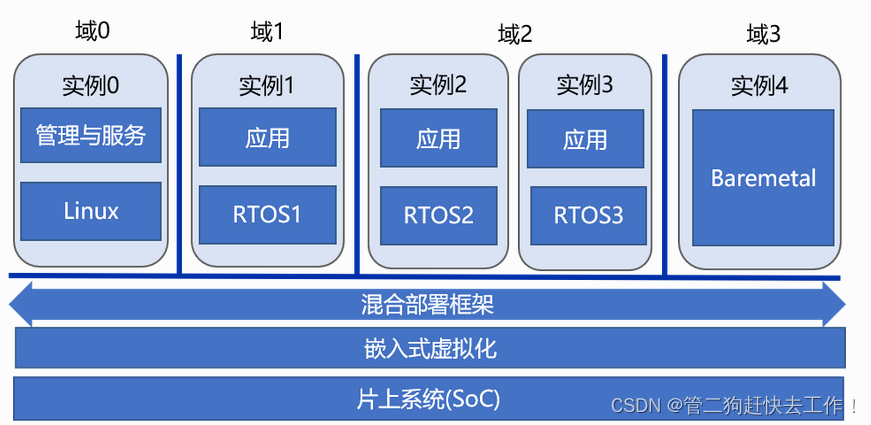
操作系统基础知识介绍之Mixed CriticalitySystems——混合关键系统
一、发展背景 在嵌入式场景中,虽然Linux已经得到了广泛应用,但并不能覆盖所有需求,例如高实时、高可靠、高安全的场合。这些场合往往是实时操作系统 的用武之地。有些应用场景既需要Linux的管理能力、丰富的生态又需要实时操作系统的高实时、…...

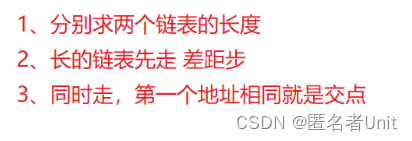
【数据结构初阶】详解链表OJ题
目录一.删除链表中等于给定值的节点二.合并有序链表并返回三.链表的回文结构1.反转单链表2.返回非空链表的中间节点四.输出链表倒数第K个节点五.基于给定值x分割单链表六.返回两个链表的第一个中间节点一.删除链表中等于给定值的节点 我们先来看第一题(题目链接): 因为我们需…...

Java基本数据类型变量自动提升、强制类型转换、String基本类型使用
文章目录基本数据类型变量自动提升特殊情况强制类型转换String基本类型使用基本数据类型变量自动提升 规则: 将取值范围小(或容量小)的类型自动提升为取值范围大(或容量大)的类型 。 byte、short、char-->int-->…...

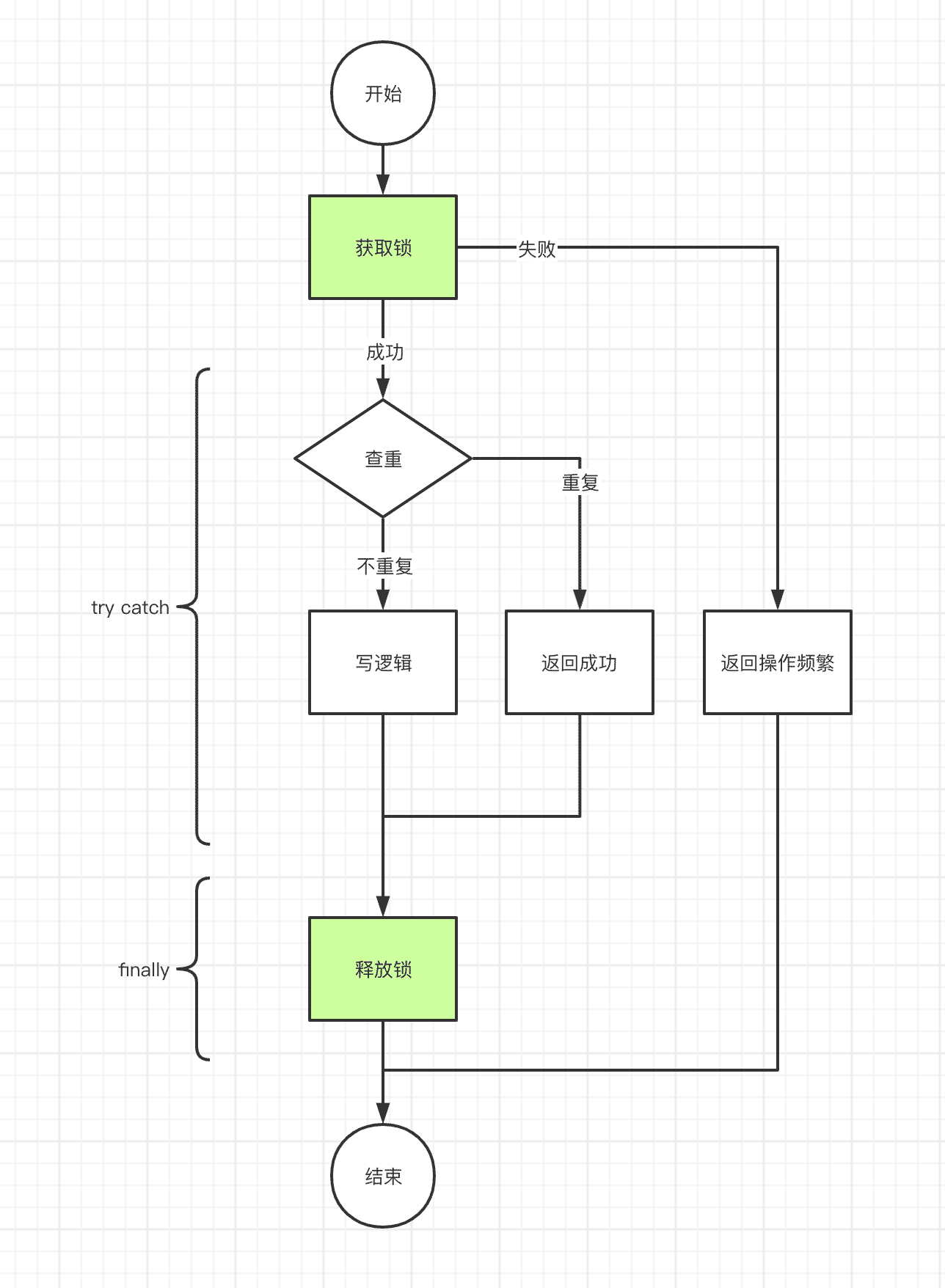
Redis锁与幂等性不得不说的故事
前言: 相信很多小伙伴对缓存锁都不陌生,但是简单的缓存锁想要用好还是需要一些功力。本文总结了笔者多年使用缓存所的一些心得,欢迎交流探讨~ 幂等模型: 幂等场景一般由查重写入两步操作组成,两步操作组成一个最小完…...

Spark 应用调优
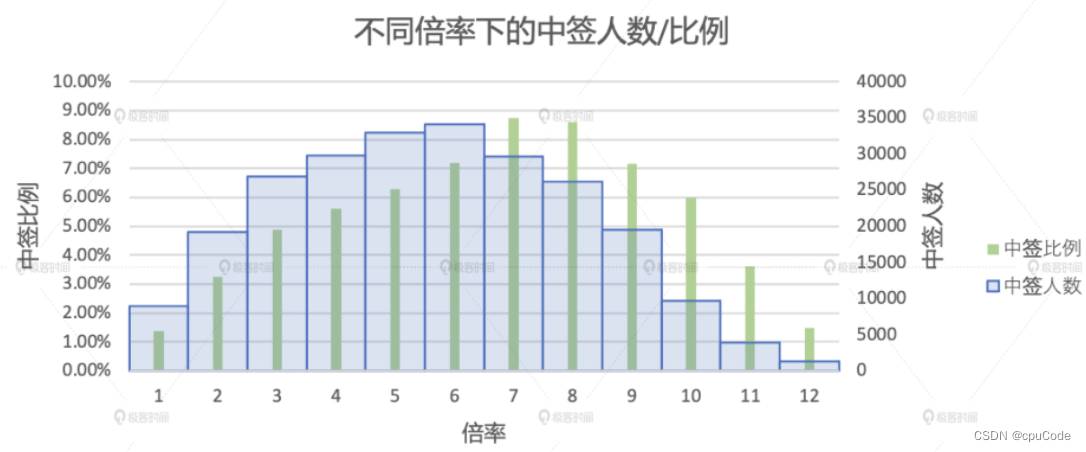
Spark 应用调优人数统计优化摇号次数分布优化Shuffle 常规优化数据分区合并加 Cache优化中签率的变化趋势中签率局部洞察优化倍率分析优化表信息 : apply : 申请者 : 事实表lucky : 中签者表 : 维度表两张表的 Schema ( batchNum,carNum ) : ( 摇号批次,…...

synchronized 与 volatile 关键字
目录1.前言1.synchronized 关键字1. 互斥2.保证内存可见性3.可重入2. volatile 关键字1.保证内存可见性2.无法保证原子性3.synchronized 与 volatile 的区别1.前言 synchronized关键字和volatile是大家在Java多线程学习时接触的两个关键字,很多同学可能学习完就忘记…...

【0成本搭建个人博客】——Hexo+Node.js+Gitee Pages
目录 1、下载安装Git 2、下载安装Node.js 3、使用Hexo进行博客的搭建 4、更改博客样式 5、将博客上传到Gitee 6、更新博客 首先看一下Hexo的博客的效果。 1、下载安装Git Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本…...

【面试实战】认证授权流程及原理分析
认证授权流程及原理分析 1、认证 (Authentication) 和授权 (Authorization)的区别是什么?2、什么是Cookie ? Cookie的作用是什么?如何在服务端使用 Cookie ?3、Cookie 和 Session 有什么区别?如何使用Session进行身份验证?1、认证 (Authentication) 和授权 (Authorizatio…...

TPM命令解析之tpm2_startauthsession
参考网址链接:tpm2-tools/tpm2_startauthsession.1.md at master tpm2-software/tpm2-tools GitHub 命令名称 tpm2_startauthsession 功能 启动一个TPM会话。 命令形式 tpm2_startauthsession [OPTIONS] 描述 启动一个TPM会话。默认是启动一个试验(…...

第14章 局部波动率模型
这学期会时不时更新一下伊曼纽尔德曼(Emanuel Derman) 教授与迈克尔B.米勒(Michael B. Miller)的《The Volatility Smile》这本书,本意是协助导师课程需要,发在这里有意的朋友们可以学习一下,思…...

云原生周刊:开源“赢了”,但它可持续吗?
日前召开的 State of Open 会议上,开源“赢了”,但如果政府和企业不站出来确保生态系统在未来的弹性和可持续性,那么它仍然会失败。 OpenUK 首席执行官 Amanda Brock 在开幕式上表示,数字化和开源在过去 5 到 10 年的进步提升了工…...

读《企业IT架构转型之道》
本书还没读完,暂摘抄一些概念,因为自身做的新系统也在转型,从单体式到一体化一年来遇到很多问题有技术上的,也有团队协作的,过程是痛苦且复杂的,所以在刚翻阅前几十页时候,对于淘宝技术团队转型…...

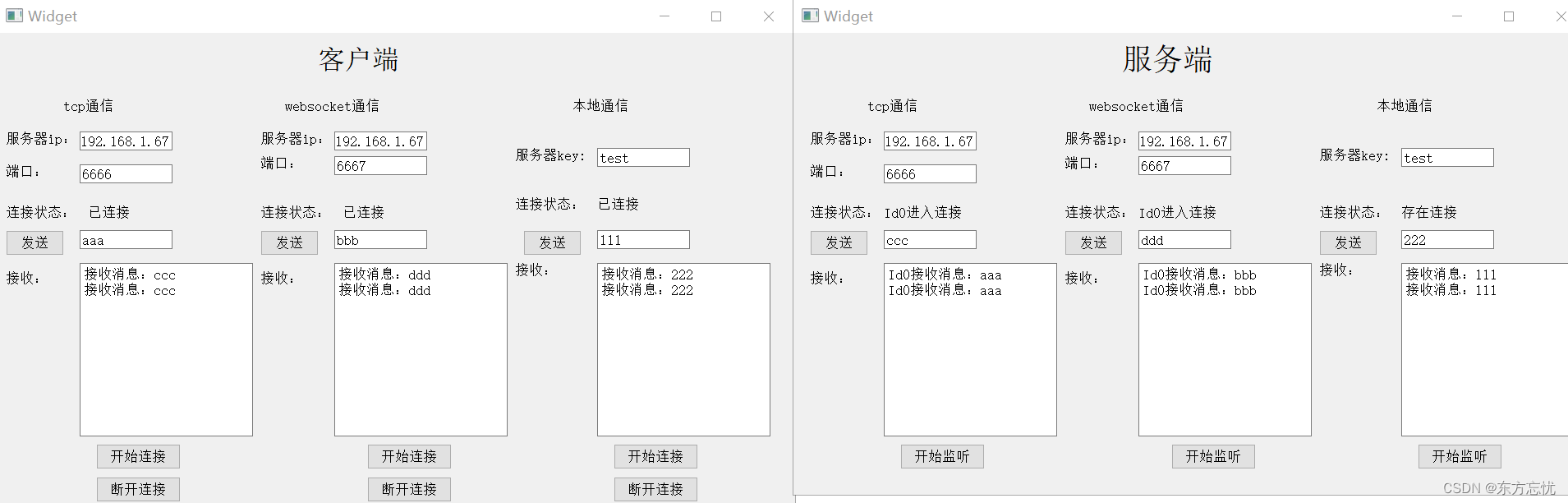
Qt中的QTcpSocket、QWebSocket和QLocalSocket
同时实现了QTcpSocket、QWebSocket和QLocalSocket的简单通讯deamon,支持自动获取本机ip,多个客户端交互。在这个基础上你可以自己加错误检测、心跳发送、包封装解析和客户端自动重连等功能。 获取本机电脑ip: QString Widget::getIp() {QSt…...

枚举学习贴
1. 概述 1.1 是什么 枚举对应英文(enumeration, 简写 enum)枚举是一组常量的集合。可以这里理解:枚举属于一种特殊的类,里面只包含一组有限的特定的对象 1.2 枚举的二种实现方式 自定义类实现枚举使用 enum 关键字实现枚举 1.3 什么时候用 存在有限…...

【C++】30h速成C++从入门到精通(继承)
继承的概念及定义继承的概念继承(inheritance)机制是面向对象程序设计使代码可以复用的重要手段,它允许程序员在保持原有类特性的基础上进行扩展,增加功能,这样产生新的类,称派生类。继承呈现了面向对象程序…...

Java多线程还不会的进来吧,为你量身打造
💗推荐阅读文章💗 🌸JavaSE系列🌸👉1️⃣《JavaSE系列教程》🌺MySQL系列🌺👉2️⃣《MySQL系列教程》🍀JavaWeb系列🍀👉3️⃣《JavaWeb系列教程》…...

8 神经网络及Python实现
1 人工神经网络的历史 1.1 生物模型 1943年,心理学家W.S.McCulloch和数理逻辑学家W.Pitts基于神经元的生理特征,建立了单个神经元的数学模型(MP模型)。 1.2 数学模型 ykφ(∑i1mωkixibk)φ(WkTXb)y_{k}\varphi\left(\sum_{i1…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
