Day10-网页布局实战CSS3
一 补充
1 画三角形
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 0;border: 5px red solid;/* 设置顶部边框线透明 */border-top-color: transparent;/* 设置左部边框线透明 */border-left-color: transparent;/* 设置右部边框线透明 */border-right-color: transparent;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
2 伪元素选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;border: 1px red solid;}/* 伪元素选择器作用:在div内部创建一个伪元素before:在div主体内容之前创建伪元素after:在div主体内容之后创建伪元素*/.box::before{/* content不能省略 */content: "";/* display用来表示元素的类型 */display: block;width: 50px;height: 50px;background-color: green;}.box::after{content: "";display: block;width: 50px;height: 50px;background-color: blue;}</style>
</head>
<body><div class="box">我是一个div</div>
</body>
</html>
二 定位案例
案例1-贯穿案例-回到顶部


案例2-贯穿案例-二维码弹窗

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.icon-ewm-box img{width: 80px;height: 80px; }.ewm-fa{position: relative;}.icon-ewm-box{width: 80px;height: 80px;position: absolute;top: 20px;left: -30px;display: none;}/* 用伪元素画三角请 */.icon-ewm-box::before{content: "";display: block;width: 0px;border: 5px solid red;margin: 0 auto;border-left-color: transparent;border-right-color: transparent;border-top-color: transparent;}/* 移动鼠标 显示三角形 */.ewm-fa:hover .icon-ewm-box{display: block;}</style>
</head>
<body><div class="icon"><img src="./images/grzx.png" alt=""><a class="ewm-fa" href=""><img src="./images/ewm.png" alt=""><div class="icon-ewm-box"><img src="./images/smewm.png" alt=""></div></a><img src="./images/gwc.png" alt=""></div>
</body>
</html>
案例3-二级下拉菜单

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 一级菜单 */.one-menu{position: relative;}.one-menu > li{/* 去除无序列表列表项的小圆点 */list-style: none;background-color: aqua;width: 50px;margin: 20px 0;}/* 二级菜单 */.two-menu {position: absolute;top: 0;left: 100px;/* 让二级菜单影藏 */display: none;}.two-menu li{width: 100px;background-color: pink;list-style: none;}.one-li:hover .two-menu{display: block;}</style>
</head>
<body><ul class="one-menu"><li class="one-li">手机<ul class="two-menu"><li>红米手机</li><li>oppo手机</li></ul></li><li class="one-li">家电<ul class="two-menu"><li>小米电视</li><li>格力空调</li></ul></li><li class="one-li">粮油<ul class="two-menu"><li>大米</li><li>食用油</li></ul></li></ul></body>
</html>
案例4-贯穿案例-二级下拉菜单



三 CSS动画
1 阴影效果
box-shadow: 水平偏移量 垂直偏移量 模糊度 阴影颜色
box-shadow: 10px 10px 10px red

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 200px;border: 1px red solid;/* box-shadow:水平偏移量 垂直偏移量 模糊度 颜色 */box-shadow: 10px 10px 10px red;}</style>
</head>
<body><div class="box"></div>
</body>
</html>
2 背景渐变
background: linear-gradient(red,green,blue);
基本案例

<style>.box{width: 300px;height: 200px;background: linear-gradient(red,green,blue);}</style><div class="box"></div>
色标

色标:在颜色的后面设置颜色的显示范围,控制每一个颜色到底占多少位置
<style>.box{width: 300px;height: 200px;/* 0%~20%是红色,20%~40%是红色到绿色的渐变,40%~70%是绿色,70%~100%是蓝色 */background: linear-gradient(red 0% 20%,green 40% 70%,blue 70% 100%);}</style><div class="box"></div>
方向
background:linear-gradient(角度,起始颜色,结束颜色)
方向可以用角度 30deg表示,也可以用如下英文单词表示
| 英文单词 | |
|---|---|
| to top | 从下到上 |
| to bottom | 从上到下 |
| to right | 从左到右 |
| to left | 从右到左 |
如:
/* 渐变方向 */.box3{width: 200px;height: 200px;border: 1px black solid;/* 渐变方向使用角度表示 *//* background: linear-gradient(45deg,red 0% 50%,green 60% 80%,blue); *//* 渐变方向还可以使用英文单词表示to topto bottomto leftto right*/background: linear-gradient(to right,red 0% 50%,green 60% 80%,blue); }<div class="box3"></div>
案例-利用渐变色使文字显示的更清晰
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 100%;height: 400px;background-image: url("http://img.crawler.qq.com/lolwebschool/0/JAutoCMS_LOLWeb_7b19c73a1974944397b300ee3a739097/0");}.box div{height: 100%;color: white;text-align: center;font-size: 25px;background: linear-gradient(to bottom,rgba(0,0,0,0.5),rgba(0,0,0,0.1));}</style>
</head>
<body><div class="box"><div>游戏下载新手指引资料库云顶之弈攻略中心开发者基地海克斯战利品库英雄联盟宇宙点券充值</div></div>
</body>
</html>
3 过渡
- css3给我们提供的某种动态的效果,当元素从一种样式转换成另一种样式时,使其平滑过渡
- 一般情况下来说,过渡都是搭配hover来使用的
案例1-从背景过度到文字

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top{width: 50px;height: 50px;border: 1px gray solid;background-image: url("./img/gt1.png");background-repeat: no-repeat;background-position: center;}.top div{width: 50px;height: 50px;background-color: #900000;color: white;opacity: 0;/* 过度 *//* 元素哪些属性过度 */transition-property: all;/* 过度时间 */transition-duration: 1s;}.top:hover div{opacity: 1;}</style>
</head>
<body><div class="top"><div>去购物</div></div>
</body>
</html>
案例2-贯穿项目-二级菜单

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul{list-style: none;display: flex;position: relative;}li{margin: 0 20px;}/* 设置div的初始样式 */.list1,.list2{position: absolute;width: 400px;height: 0px;/* 溢出隐藏 */overflow: hidden;/* 过度 transition: 过度属性 过度时间 */transition: all 1s;}/* 搭配hover实现过度 */li:hover .list1{height: 300px;}li:hover .list2{height: 100px;}</style>
</head>
<body><ul><li><a href="#">所有商品</a><div class="list1"><img src="./images/nav1.jpg" alt=""> <img src="./images/nav2.jpg" alt=""> </div></li><li><a href="#">装饰摆件</a><div class="list2">插画花艺 千花花瓶</div></li></ul>
</body>
</html>
相关文章:

Day10-网页布局实战CSS3
一 补充 1 画三角形 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevi…...
)
代码规范(C/C++规范)
文章目录前言个人编写的代码规范链接请求合作大体章节END前言 什么是代码规范 一套用于统一代码开发的准则 为什么需要代码规范 提升代码可读性,提升团队效率 个人编写的代码规范 近期本人编写了一份以C/C为主的代码规范。 其他语言开发者也可以阅读参考。 本…...
:计算属性和监视属性总结)
春招冲刺(九):计算属性和监视属性总结
计算属性和监视属性总结 Q1:计算属性 姓:<input type"text" v-model"firstName"><br><br> 名:<input type"text" v-model"lastName"><br><br> 姓名ÿ…...

数据挖掘(作业1)
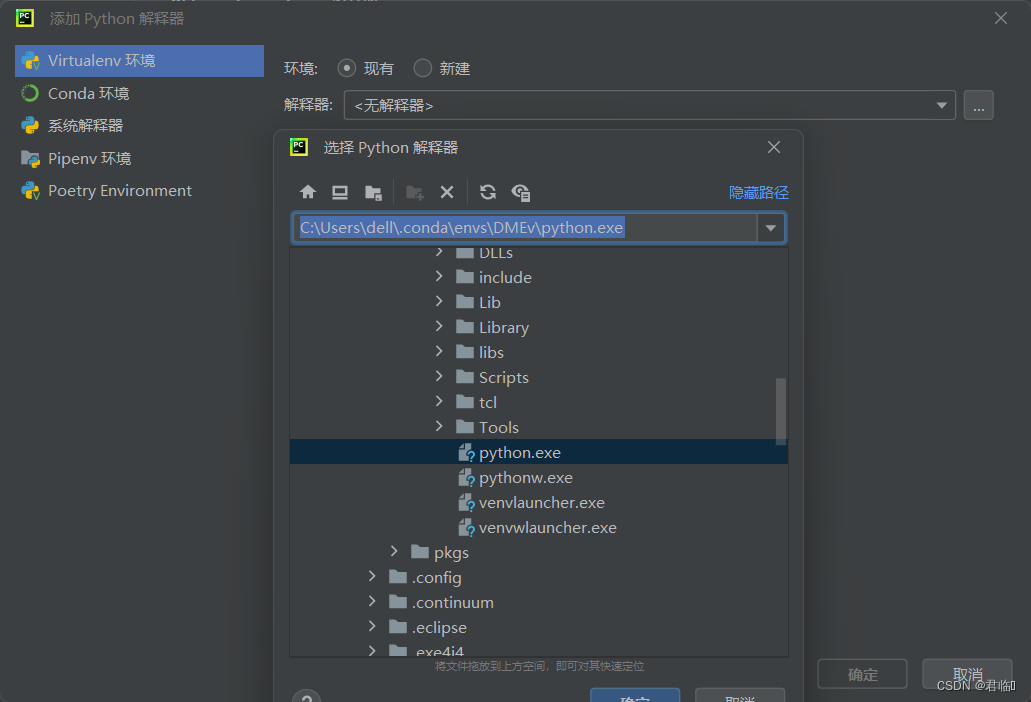
实验开始前先配置环境 以实验室2023安装的版本为例: 1、安装anaconda:(anaconda自带Python,安装了anaconda就不用再安装Python了) 下载并安装 Anaconda3-2022.10-Windows-x86_64.exe 自己选择安装路径,其他使用默认…...

【UE4 RTS游戏】01-项目准备
步骤新建一个工程,选择俯视角游戏模板我命名工程如下:删除场景内的所有cube再删除Floor和Wall删除TopDownCharacter删除“NavgationMeshBoundVolume”删除“TamplateLabel”和“RecastNavMesh-Default”删除LightmassImportanceVolume、PostProcessVolum…...
)
登录系统账号检测--课后程序(Python程序开发案例教程-黑马程序员编著-第3章-课后作业)
实例8:登录系统账号检测 登录系统一般具有账号密码检测功能,即检测用户输入的账号密码是否正确。若用户输入的账号或密码不正确,提示 “用户名或密码错误”和“您还有*次机会”; 若用户输入的账号和密码正确,提示“登…...

CentOS8基础篇12:使用RPM管理telnet-server软件包
一、RPM包管理工具简介 RedHat软件包管理工具(RedHat Package Manager,RPM) RPM软件包工具常用于软件包的安装、查询、更新升级、校验、卸载以及生成.rpm格式的软件包等操作。 RPM软件包工具只能管理后缀是.rpm的软件包。软件包的命名格式: 软件名称…...

IT女神文章记录之自己
匆匆时光,一转眼自己已经从一个学生转变成一个职场工作者了刚出校园的时候,对职场充满了憧憬,觉得自己可以大展身手然后其实在我毕业后2年内,踏入码农阶段的时候,是一段非常压抑的工作,不知道谁能体会到那种…...

Compose 动画 (四) : AnimatedVisibility 各种入场和出场动画效果
AnimatedVisibility中的EnterTransition 和 ExitTransition ,用来配置入场/出场时候的动画效果。 默认的入场效果是 fadeIn() expandVertically() 默认的出场效果是 fadeOut() shrinkVertically() 1. EnterTransition和ExitTransition支持的动画 enter的参数类…...

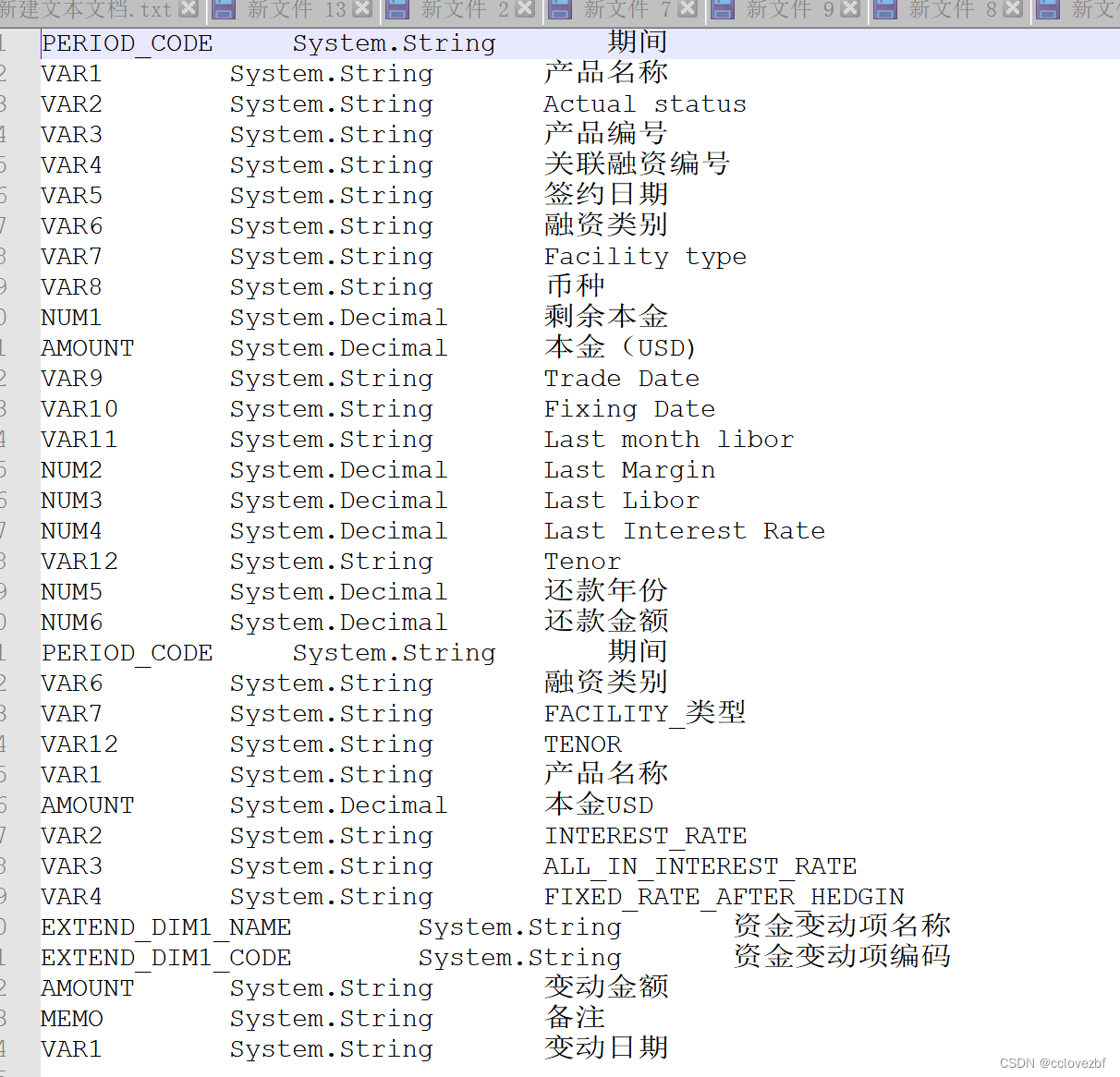
notepad++学习小技巧
不要小瞧了notepadd 这个可是我们的cv好帮手。。。 实战1背景,我找一个同事要表结构 结果他给我了一个xml。顿时一懵,我也不知道为啥好像是从前端扣下来的。 建表我只需要 columnName, displayName当作是comment, dataTypeNamecolumnType借鉴…...

Android supports-screens 屏幕适配
基本概念 supports-screens用于设置屏幕相关,处于Manifest的子标签中。 使您能够指定应用支持的屏幕尺寸,并为比应用支持的最大屏幕还大的屏幕启用屏幕兼容性模式。请务必始终在应用中使用此元素指定应用支持的屏幕尺寸。 注意:建议不要在屏…...

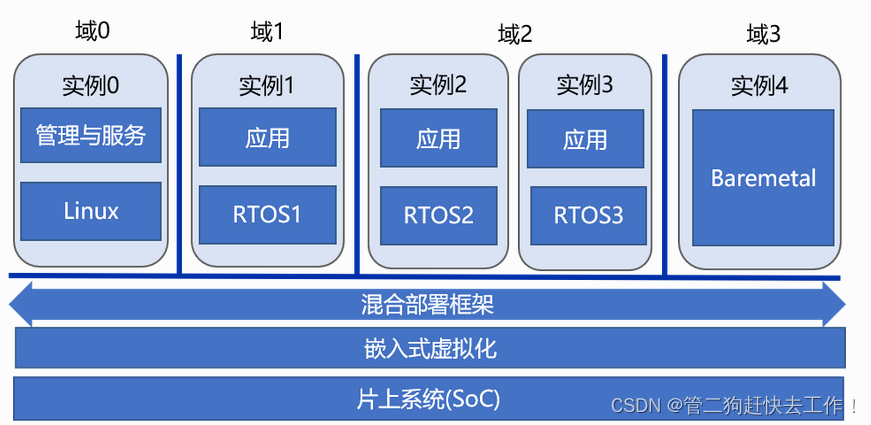
操作系统基础知识介绍之Mixed CriticalitySystems——混合关键系统
一、发展背景 在嵌入式场景中,虽然Linux已经得到了广泛应用,但并不能覆盖所有需求,例如高实时、高可靠、高安全的场合。这些场合往往是实时操作系统 的用武之地。有些应用场景既需要Linux的管理能力、丰富的生态又需要实时操作系统的高实时、…...

【数据结构初阶】详解链表OJ题
目录一.删除链表中等于给定值的节点二.合并有序链表并返回三.链表的回文结构1.反转单链表2.返回非空链表的中间节点四.输出链表倒数第K个节点五.基于给定值x分割单链表六.返回两个链表的第一个中间节点一.删除链表中等于给定值的节点 我们先来看第一题(题目链接): 因为我们需…...

Java基本数据类型变量自动提升、强制类型转换、String基本类型使用
文章目录基本数据类型变量自动提升特殊情况强制类型转换String基本类型使用基本数据类型变量自动提升 规则: 将取值范围小(或容量小)的类型自动提升为取值范围大(或容量大)的类型 。 byte、short、char-->int-->…...

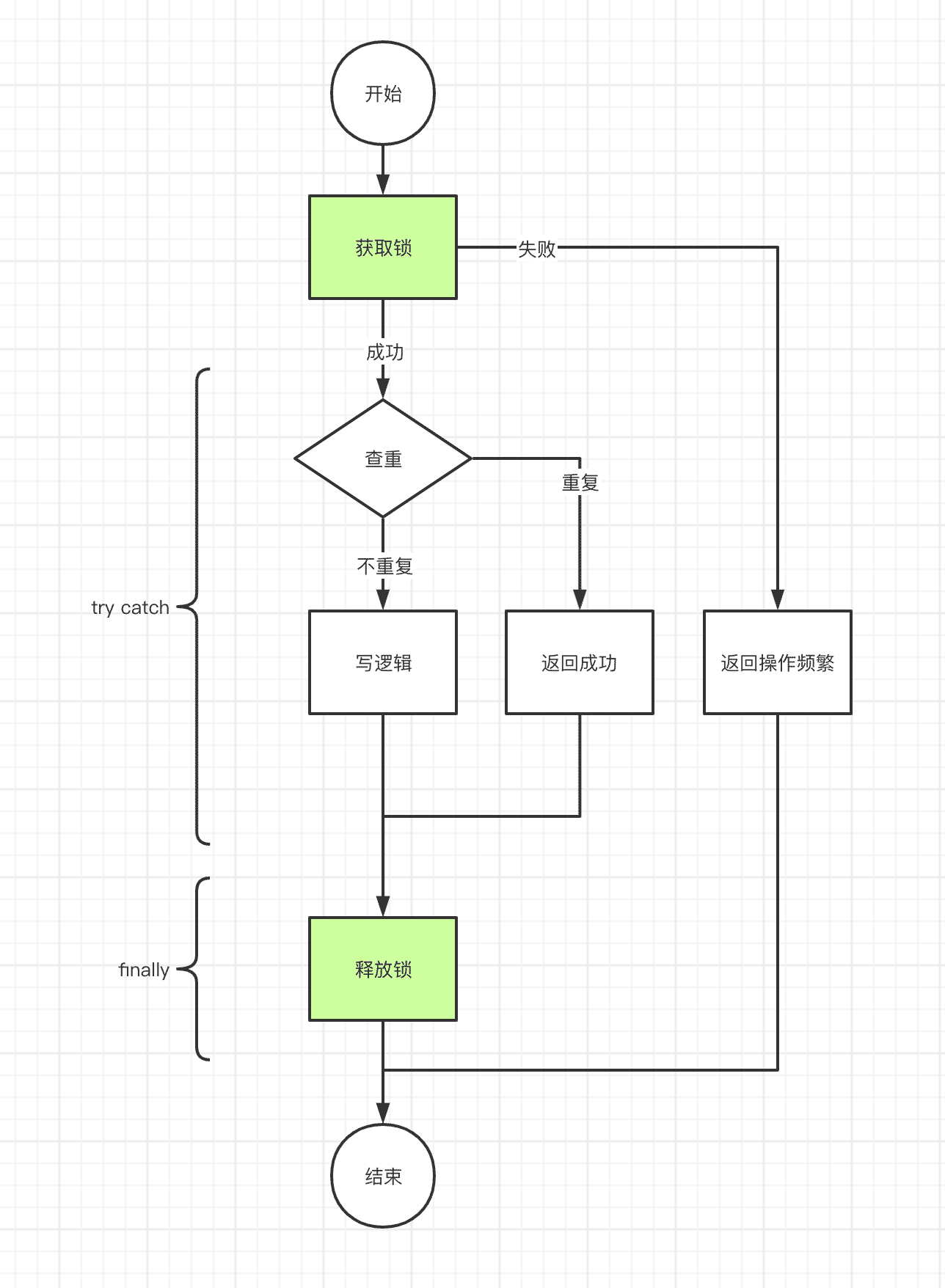
Redis锁与幂等性不得不说的故事
前言: 相信很多小伙伴对缓存锁都不陌生,但是简单的缓存锁想要用好还是需要一些功力。本文总结了笔者多年使用缓存所的一些心得,欢迎交流探讨~ 幂等模型: 幂等场景一般由查重写入两步操作组成,两步操作组成一个最小完…...

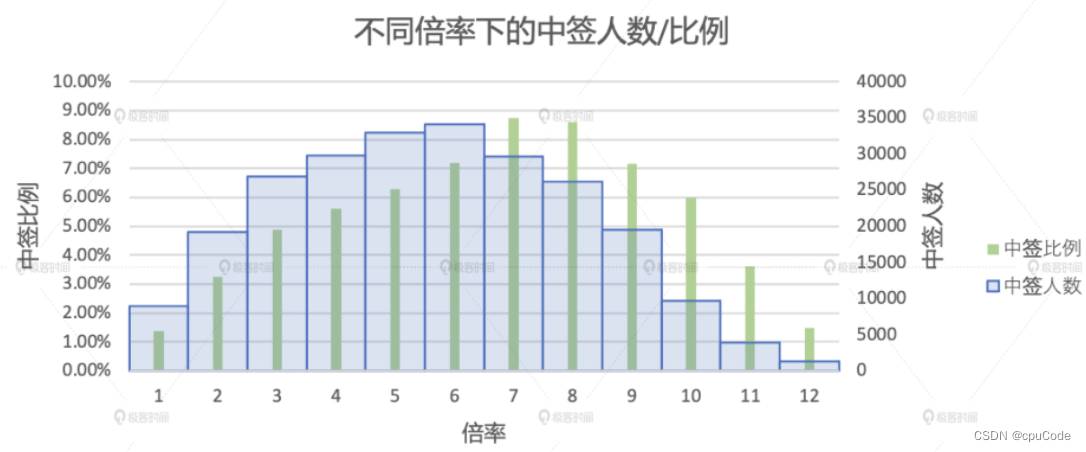
Spark 应用调优
Spark 应用调优人数统计优化摇号次数分布优化Shuffle 常规优化数据分区合并加 Cache优化中签率的变化趋势中签率局部洞察优化倍率分析优化表信息 : apply : 申请者 : 事实表lucky : 中签者表 : 维度表两张表的 Schema ( batchNum,carNum ) : ( 摇号批次,…...

synchronized 与 volatile 关键字
目录1.前言1.synchronized 关键字1. 互斥2.保证内存可见性3.可重入2. volatile 关键字1.保证内存可见性2.无法保证原子性3.synchronized 与 volatile 的区别1.前言 synchronized关键字和volatile是大家在Java多线程学习时接触的两个关键字,很多同学可能学习完就忘记…...

【0成本搭建个人博客】——Hexo+Node.js+Gitee Pages
目录 1、下载安装Git 2、下载安装Node.js 3、使用Hexo进行博客的搭建 4、更改博客样式 5、将博客上传到Gitee 6、更新博客 首先看一下Hexo的博客的效果。 1、下载安装Git Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本…...

【面试实战】认证授权流程及原理分析
认证授权流程及原理分析 1、认证 (Authentication) 和授权 (Authorization)的区别是什么?2、什么是Cookie ? Cookie的作用是什么?如何在服务端使用 Cookie ?3、Cookie 和 Session 有什么区别?如何使用Session进行身份验证?1、认证 (Authentication) 和授权 (Authorizatio…...

TPM命令解析之tpm2_startauthsession
参考网址链接:tpm2-tools/tpm2_startauthsession.1.md at master tpm2-software/tpm2-tools GitHub 命令名称 tpm2_startauthsession 功能 启动一个TPM会话。 命令形式 tpm2_startauthsession [OPTIONS] 描述 启动一个TPM会话。默认是启动一个试验(…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
