flutter 自定义弹窗封装弹窗----在弹窗内实现部分窗体生命周期
小部件组件
可以在里面加装其他事件如HTTP接口访问
import 'package:flutter/material.dart';///执行弹窗动画封装
class ExecutionDialog extends StatefulWidget {// final String? title;// final String? message;// final Function? onExecute;//// const ExecutionDialog({super.key, this.title, this.message, this.onExecute});const ExecutionDialog({super.key,});_ExecutionDialogState createState() => _ExecutionDialogState();
}//封装执行动画 完整的自我生命周期
class _ExecutionDialogState extends State<ExecutionDialog> {///固定预制参数Map<int, Widget> stateToWidgetMap = {0: Container(width: 65.0, // 设置容器的宽度height: 65.0, // 设置容器的高度child: const CircularProgressIndicator(strokeWidth: 5.0, // 设置进度圈的线宽valueColor: AlwaysStoppedAnimation<Color>(Colors.blue),),),1: const Image(image: AssetImage('assets/ic_timeout.png'),width: 65,),2: const Image(image: AssetImage('assets/ic_sucess.png'),width: 65,),3: const Image(image: AssetImage('assets/ic_failed.png'),width: 65,),// 添加更多状态和对应的Widget};var strlist = ["执行中..", "执行超时", "指令成功", "执行错误"];List<Color> listcolor=[Colors.blue,Colors.yellow[700]!,Colors.blue,Colors.red[700]!];///bool _isExecuting = false;int ixx = 0;void _incrementCounter() {// setState(() {//// });ixx++;if (ixx == strlist.length) {ixx = 0;}// else if (ixx == 2) {// Future.delayed(Duration(milliseconds: 500)).then((_) {// _incrementCounter();// Navigator.pop(context);// });// }setState(() {});}void _incrementCounter2() {// 模拟加载过程,这里使用Future.delayedFuture.delayed(Duration(seconds: 2)).then((_) {_incrementCounter();///(context as Element).markNeedsBuild();//ixx++;//setState(() {});// 加载完成后关闭弹窗// Navigator.pop(context);});// 模拟加载过程,这里使用Future.delayedFuture.delayed(Duration(seconds: 4)).then((_) {_incrementCounter();});// 模拟加载过程,这里使用Future.delayedFuture.delayed(Duration(seconds: 6)).then((_) {_incrementCounter();});Future.delayed(Duration(seconds: 8)).then((_) {_incrementCounter();});Future.delayed(Duration(seconds: 11)).then((_) {_incrementCounter();Navigator.pop(context);});}void initState() {super.initState();///模拟定时器_incrementCounter2();}Widget build(BuildContext context) {return AlertDialog(content: SizedBox(height: 160,child: Column(crossAxisAlignment: CrossAxisAlignment.center, // 水平居中mainAxisAlignment: MainAxisAlignment.center, // 垂直居中children: [/* const Text('提示',style: TextStyle(fontSize: 16,color: Colors.black,),),///分割线条Container(height: 2, // 线条的高度color: Colors.black, // 线条的颜色width: double.infinity, // 线条的宽度,尽可能宽margin:EdgeInsets.symmetric(horizontal: 40, vertical: 20), // 左右边距),*/stateToWidgetMap[ixx] ?? const Text('未知状态'),// CircularProgressIndicator(),],),),actions: <Widget>[Row(mainAxisAlignment: MainAxisAlignment.center,children: [Text(strlist[ixx],style: TextStyle(fontSize: 16,color: listcolor[ixx] ?? Colors.black,//fontWeight: FontWeight.bold,),),],)],);}void dispose() {stateToWidgetMap.clear();strlist.clear();listcolor.clear();///回收界面super.dispose();}
}使用 ----以弹窗形式
void _showDialog2() {showDialog(context: context,//点击背景不消失barrierDismissible: false,builder: (BuildContext context) {// 使用StatefulBuilder来局部管理Dialog中的状态return const ExecutionDialog();},);}///点击触发弹窗
ElevatedButton(onPressed: _showDialog2,child: Text('Show Dialog'),),相关文章:

flutter 自定义弹窗封装弹窗----在弹窗内实现部分窗体生命周期
小部件组件 可以在里面加装其他事件如HTTP接口访问 import package:flutter/material.dart;///执行弹窗动画封装 class ExecutionDialog extends StatefulWidget {// final String? title;// final String? message;// final Function? onExecute;//// const ExecutionDial…...

go语言 私用仓库包下载
设置私有仓库,这样访问的时候,url前缀就不加proxy和sumdb go env -w GOPRIVATE"code.xxx.cn" go env -w GONOPROXY"code.xxx.cn" go env -w GONOSUMDB"code.xxx.cn" 设置取消安全认证 go env -w GOINSECURE"code…...

Math类
java.lang.Math 提供了一系列静态方法用于科学计算,常用方法如下: abs 绝对值 acos,asin,atan,cos,sin,tan 三角函数 sqrt 平方根 pow(double a,double b) a的b次幂 max(double a,double b) 取大…...

Git 入门教程
Git 入门教程 一、Git 是什么? Git 是一个开源的分布式版本控制系统,用于追踪代码的改动。它可以帮助开发者协同工作,管理项目中的代码版本。 二、安装 Git 在开始使用 Git 之前,你需要在你的计算机上安装 Git。你可以从 Git …...

Linux网络配置(超详细)
Linux网络配置大全 Linux网络配置一.网络地址配置网络地址查看–ifconfig使用网络配置命令设置网络接口参数-ifconfig禁用(临时)或者重新激活网卡设置虚拟网络接口 修改网络配置文件网络接口配置文件 IP命令详解OPTIONS选项OBJECT对象 ip link 二、获取和修改主机名hostname查看…...

[自研开源] 数据集成之分批传输 v0.7
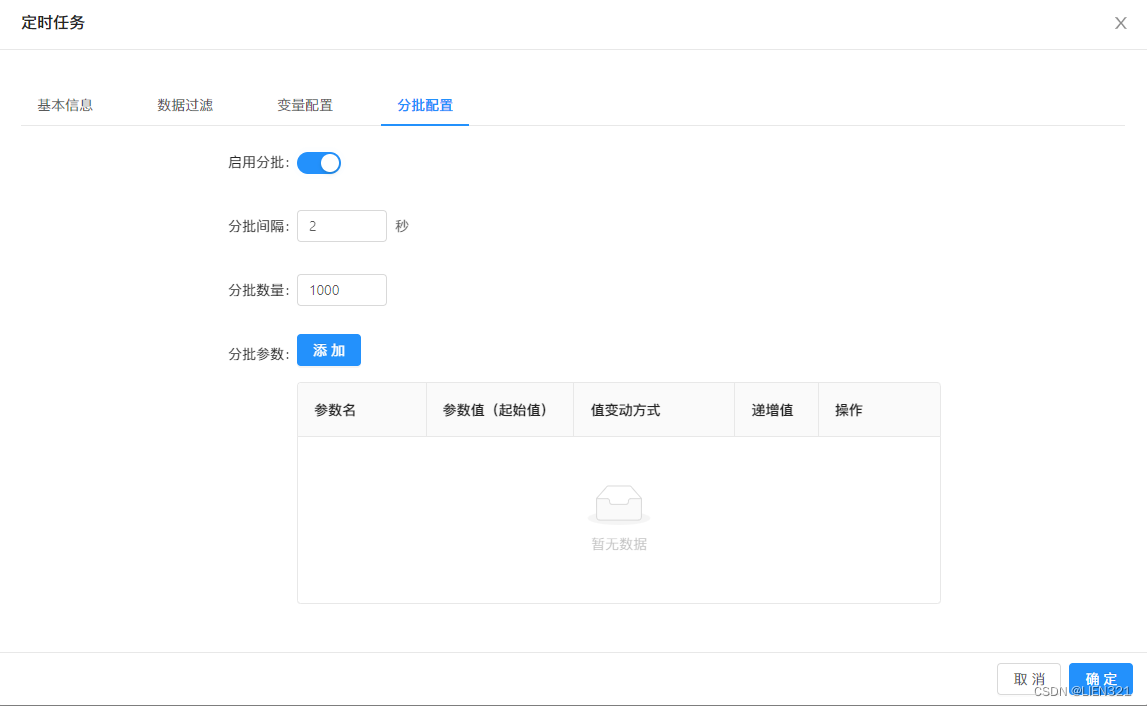
开源地址:gitee | github 详细介绍:MyData 基于 Web API 的数据集成平台 部署文档:用 Docker 部署 MyData 使用手册:MyData 使用手册 试用体验:https://demo.mydata.work 交流Q群:430089673 介绍 本篇基于…...

用 AI 编程-释放ChatGPT的力量
最近读了本书,是 Sean A Williams 写的,感觉上还是相当不错的。一本薄薄的英文书,还真是写的相当好。如果你想看,还找不到,可以考虑私信我吧。 ChatGPT for Coders Unlock the Power of AI with ChatGPT: A Comprehens…...

【快速解决】解决谷歌自动更新的问题,禁止谷歌自动更新,如何防止chrome自动升级 chrome浏览器禁止自动升级设置方法
目录 问题描述 解决方法 1、搜索栏搜索控制面板 2、搜索:服务 编辑 3、点击Windows工具 4、点击服务 5、禁止谷歌更新 问题描述 由于我现在需要装一个谷歌的驱动系统,但是目前的谷歌驱动系统的版本都太旧了,谷歌自身的版本又太新了…...

【Leetcode每日一题】模拟 - 替换所有的问号(难度⭐)(42)
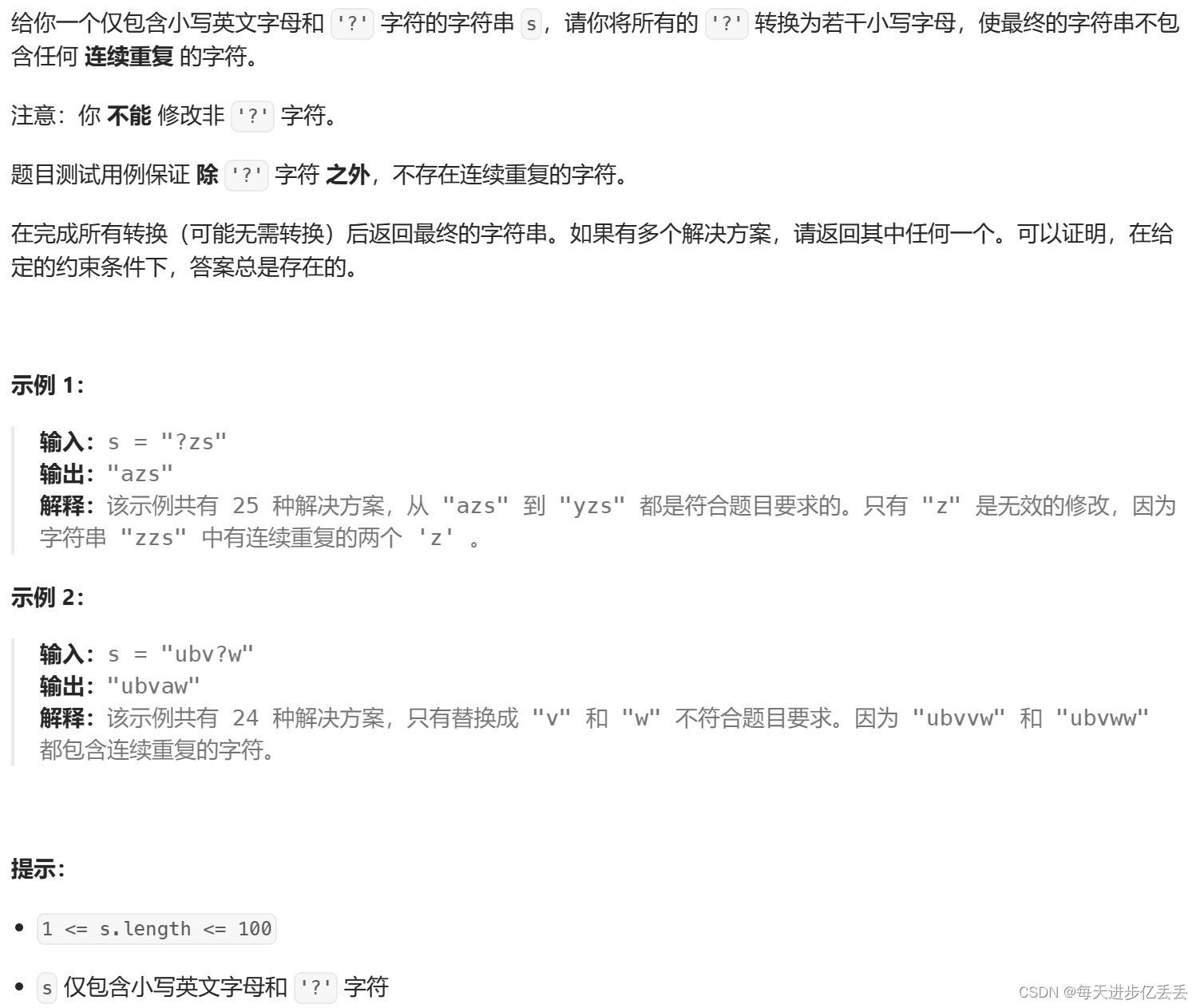
1. 题目解析 题目链接:1576. 替换所有的问号 这个问题的理解其实相当简单,只需看一下示例,基本就能明白其含义了。 2.算法原理 遍历字符串:从左到右逐个处理字符。 处理问号字符:对于每个问号字符,我们需…...

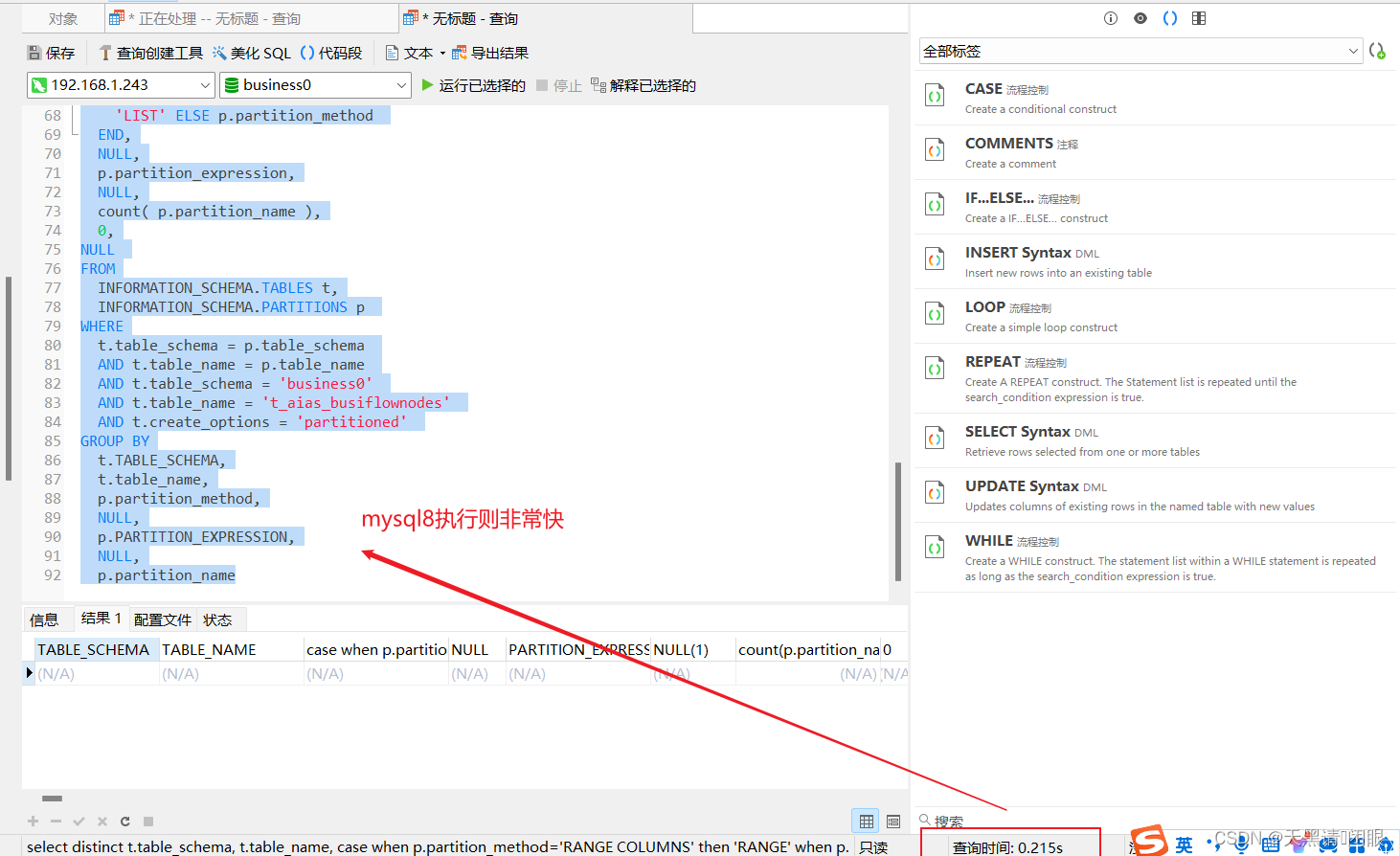
再见 mysql_upgrade
在数据库管理的世界里,随着技术的不断进步和业务的不断发展,数据库的版本升级成为了一个不可避免的过程。 MySQL 作为业界领先的开源关系型数据库管理系统,其版本迭代与功能优化同样不容忽视。 而在这个过程中,升级工具就显得尤为…...

.NET Core教程:入门与实践实例
.NET Core教程:入门与实践实例 在信息技术飞速发展的今天,掌握一门高效的编程技术成为了每个开发者不可或缺的技能。在众多编程框架中,.NET Core以其跨平台、高性能和易扩展的特性,受到了广大开发者的青睐。本文将通过实例&#…...

docker环境配置过程中的常见问题
1、pull镜像问题 docker pull jenkins/jenkins:lts Using default tag: latest Trying to pull repository docker.io/library/centos ... Get https://registry-1.docker.io/v2/library/centos/manifests/latest: Get https://auth.docker.io/token?scoperepository%3Alibr…...

精选2024年最佳项目管理系统!实用推荐与详细评测
随着企业规模的扩大,项目量也会呈几何倍的增长,项目管理系统就成了企业管理必不可少的一部分。2024年优秀的项目管理系统推荐。今年为大家带来Microsoft Project、Zoho Projects、Jira以及Wrike项目管理系统评测。 什么是项目管理系统? 项目…...

民航电子数据库:CAEMigrator迁移数据库时总是卡死
目录 一、场景二、异常情况三、排查四、应急方案 一、场景 1、对接民航电子数据库 2、将mysql数据库迁移到cae数据库 3、使用CAEMigrator迁移工具进行数据库迁移时,该工具会卡死(不清楚是否是部署cae服务的服务器资源导致) 二、异常情况 …...
)
数据结构 第6章 图(一轮习题总结)
数据结构 第6章 图 6.1 图的基本概念6.2 图的存储及基本操作6.3 图的遍历6.4 图的应用 6.1 图的基本概念(2 4 11) 6.2 图的存储及基本操作(1 12 13 15 16) 6.3 图的遍历(2 3 5 16) 6.4 图的应用 6.1 图的基…...

如何在智能交通系统中使用物联网技术提高道路安全和效率
在智能交通系统中,物联网(IoT)技术可以通过多种方式提高道路安全和效率。以下是利用物联网技术提高智能交通系统效能的具体方法: 1. 车与路、车与车通信(V2X):通过在道路上部署传感器和路侧单元…...

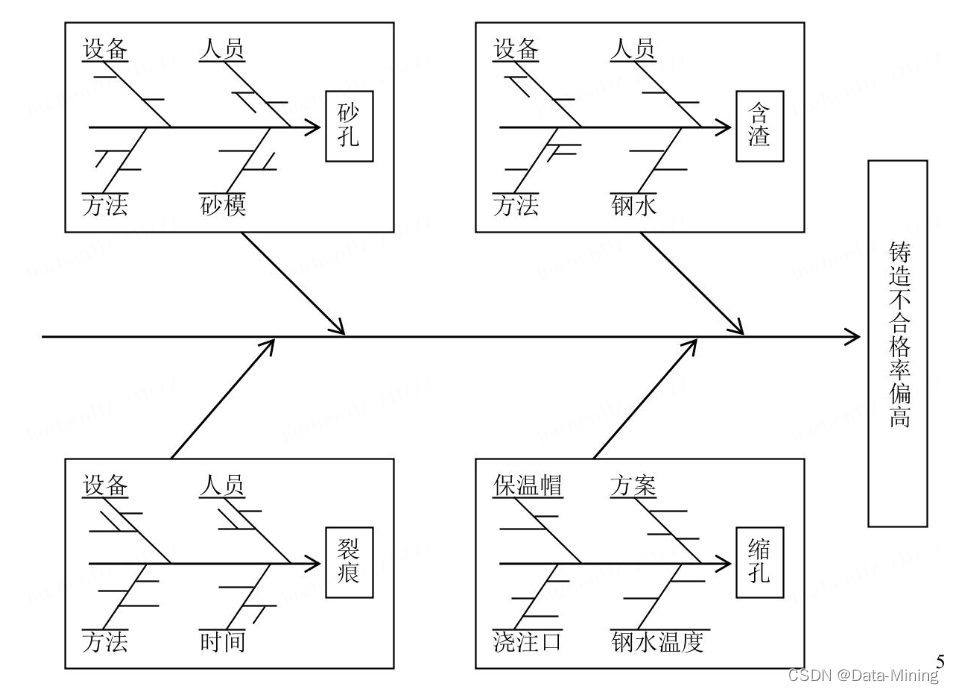
七大 QC 工具图的定义与示例(看这篇就够了)
前言 七大 QC 工具图是通过数值的方式进行数据分析的工具,分别是鱼骨图、直方图、柏拉图、散布图、管制图、检查图和层别图。其实,我们在日常生活与工作中经常看到它们,只是样子和名字对不上而已,今天写这篇文章就是为了帮助自己…...

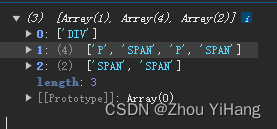
【JavaScript算法】DOM树层级显示
题目描述: 上述表达式的输出结果为 [DIV] [P, SPAN, P, SPAN] [SPAN, SPAN]直接上代码 let tree document.querySelector(".a"); function traverseElRoot(elRoot) {const result [];function traverse(element, level) {if (!result[level]) {resul…...

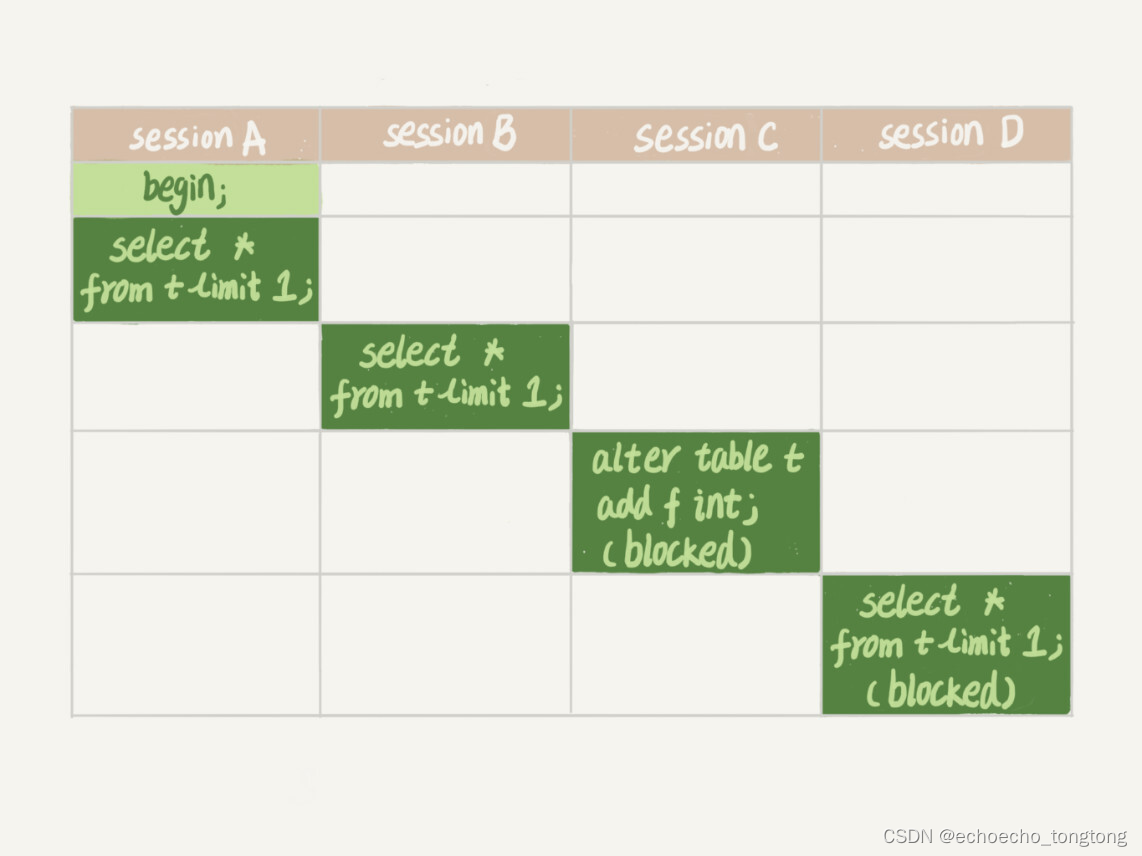
MySql实战--全局锁和表锁 :给表加个字段怎么有这么多阻碍
今天我要跟你聊聊MySQL的锁。数据库锁设计的初衷是处理并发问题。作为多用户共享的资源,当出现并发访问的时候,数据库需要合理地控制资源的访问规则。而锁就是用来实现这些访问规则的重要数据结构。 根据加锁的范围,MySQL里面的锁大致可以分成…...

axios请求类型是文件流怎么显示报错信息
axios请求类型是文件流,但是报错信息的话没法显示,在request.js文件中更改一下request拦截器代码: service.interceptors.request.use(config > { ...... , error > { console.log(error, 报错报错) // 处理请求错误 if (error.respons…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
