利用python脚本,根据词条爬取百度图片(爬虫)
把广角,换成你的关键词就行
# -*- coding: utf-8 -*-
"""
Created on Wed Mar 29 10:17:50 2023
@author: MatpyMaster
"""
import requests
import os
import redef get_images_from_baidu(keyword, page_num, save_dir):header = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.108 Safari/537.36'}# 请求的 urlurl = 'https://image.baidu.com/search/acjson?'n = 0for pn in range(0, 30 * page_num, 30):# 请求参数param = {'tn': 'resultjson_com','logid': '7603311155072595725','ipn': 'rj','ct': 201326592,'is': '','fp': 'result','queryWord': keyword,'cl': 2,'lm': -1,'ie': 'utf-8','oe': 'utf-8','adpicid': '','st': -1,'z': '','ic': '','hd': '','latest': '','copyright': '','word': keyword,'s': '','se': '','tab': '','width': '','height': '','face': 0,'istype': 2,'qc': '','nc': '1','fr': '','expermode': '','force': '','cg': '', # 这个参数没公开,但是不可少'pn': pn, # 显示:30-60-90'rn': '30', # 每页显示 30 条'gsm': '1e','1618827096642': ''}request = requests.get(url=url, headers=header, params=param)if request.status_code == 200:print('Request success.')request.encoding = 'utf-8'# 正则方式提取图片链接html = request.textimage_url_list = re.findall('"thumbURL":"(.*?)",', html, re.S)if not os.path.exists(save_dir):os.makedirs(save_dir)for image_url in image_url_list:image_data = requests.get(url=image_url, headers=header).contentwith open(os.path.join(save_dir, f'{n:06d}.jpg'), 'wb') as fp:fp.write(image_data)n = n + 1
if __name__ == "__main__":keyword = '广角'page_num = 1page_num = int(page_num)save_dir = '.\\图片\\'+keywordget_images_from_baidu(keyword, page_num, save_dir)相关文章:
)
利用python脚本,根据词条爬取百度图片(爬虫)
把广角,换成你的关键词就行 # -*- coding: utf-8 -*- """ Created on Wed Mar 29 10:17:50 2023 author: MatpyMaster """ import requests import os import redef get_images_from_baidu(keyword, page_num, save_dir):header {Us…...

java复原IP 地址(力扣Leetcode93)
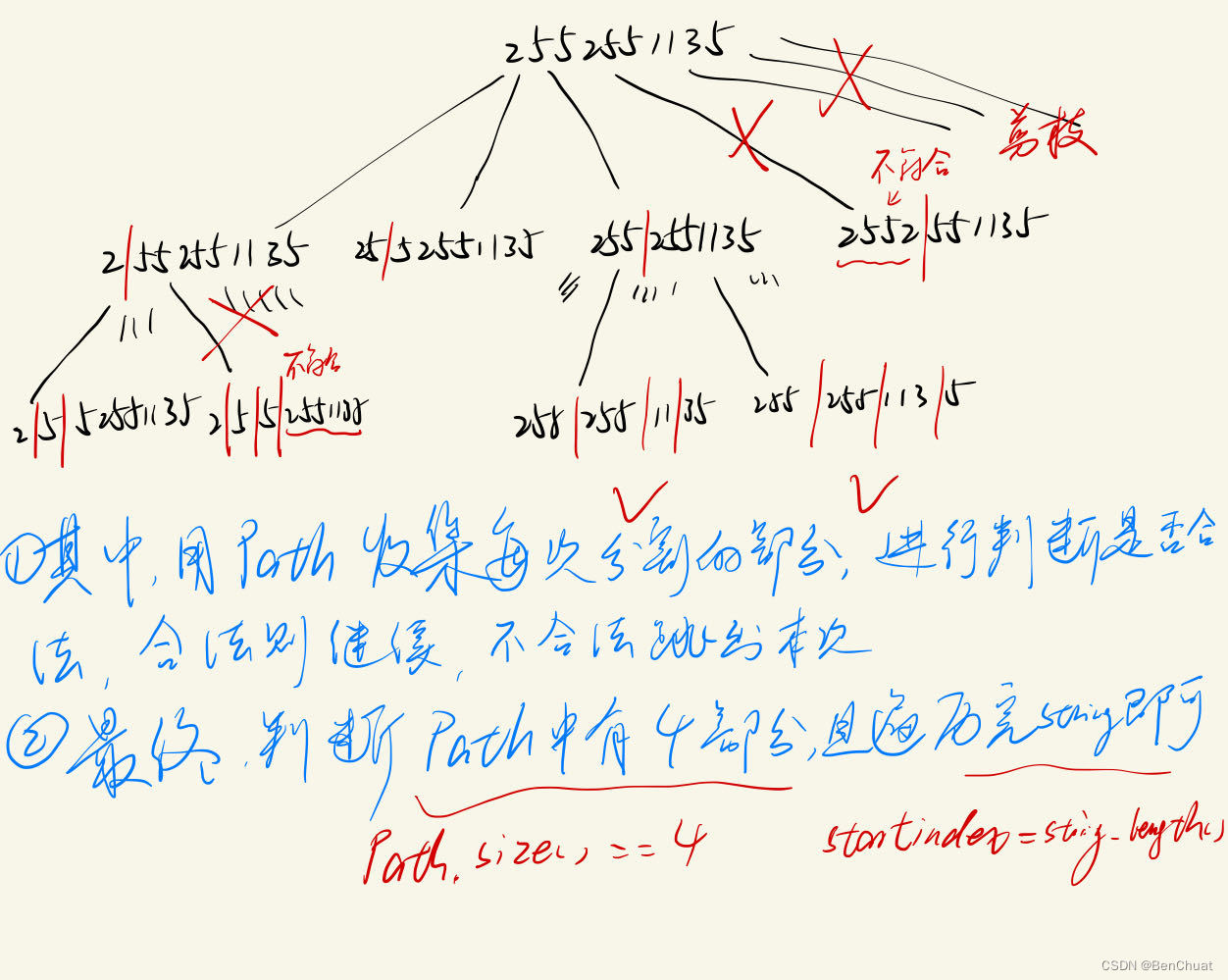
复原IP 地址 力扣原题链接 问题描述 有效 IP 地址正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 ‘.’ 分隔。 例如:“0.1.2.201” 和 “192.168.1.1” 是有效 IP 地址,…...

k8s的创建资源的流程图
背景 在k8s中创建资源需要经过几个流程的协作,包括认证模块,授权模块和资源管理模块的共同处理的结果 k8s的创建资源的流程图 第一步认证模块: k8s需要确保操作的客户端是合法的用户,并且不是仿冒的,也就是判断这个u…...

Android RecyclerView 滑动后选中的条目居中显示
话不多说先看效果: 实录效果视频如下 滚动居中 RecyclerView 在原有的RecyclerView 基础上操作,其他步骤不变,只是替换一下 manager 步骤 导入依赖 maven { url https://www.jitpack.io }//无限滚动implementation com.github.ZhaoChanghu:GalleryLayou…...

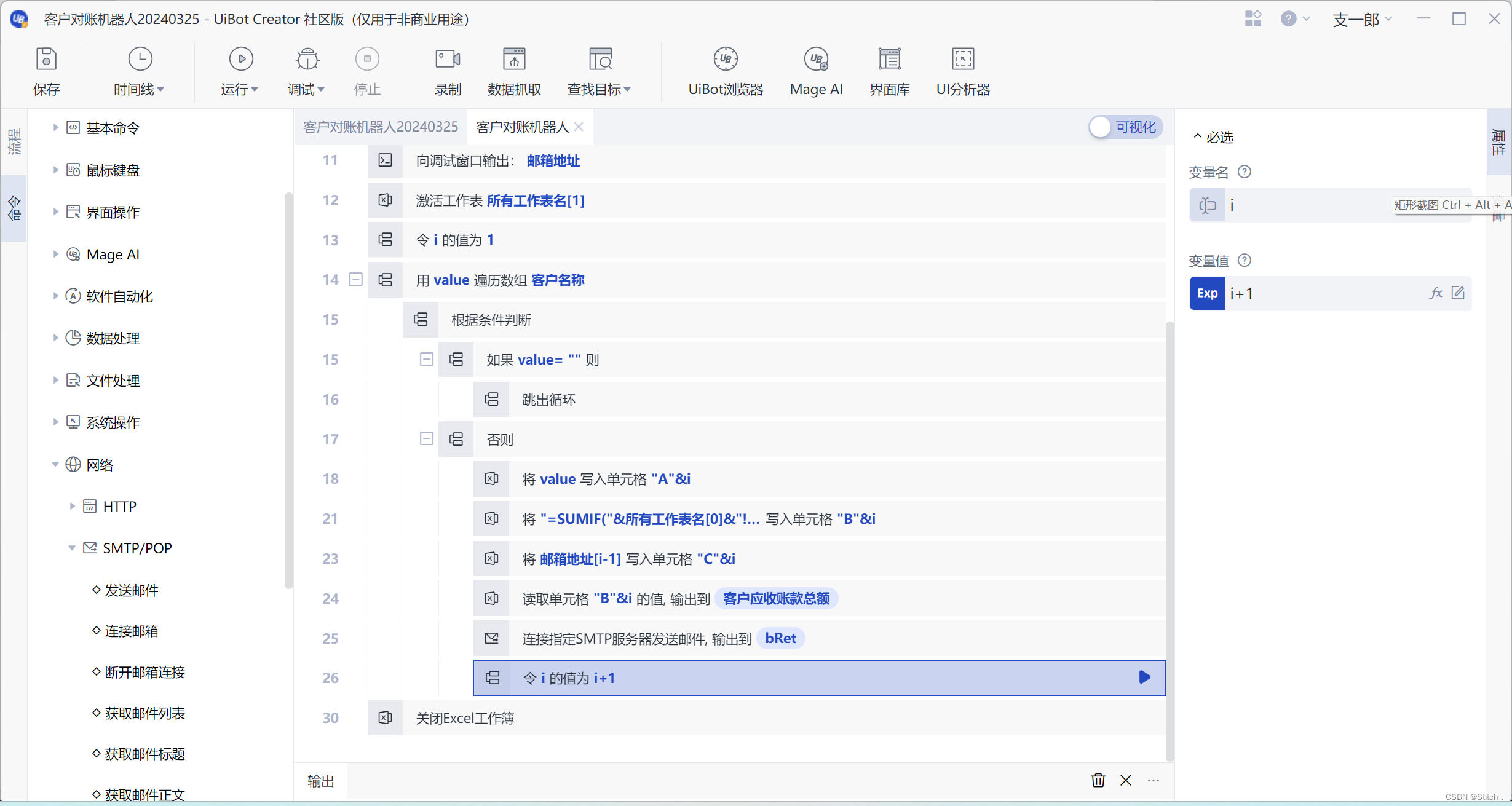
RPA-财务对账邮件应用自动化(客户对账机器人)
《财务对账邮件应用自动化》,将会使用邮箱的SMTP服务,小北把资源包绑定在这篇博客了 Uibot (RPA设计软件)———机器人的小项目友友们可以参考小北的课前材料五博客~ (本博客中会有部分课程ppt截屏,如有侵权请及请及时与小北我取得联系~) …...

Delphi模式编程
文章目录 Delphi模式编程涉及以下几个关键方面:**设计模式的应用****Delphi特性的利用****实际开发中的实践** Delphi模式编程的实例 Delphi模式编程是指在使用Delphi这一集成开发环境(IDE)和Object Pascal语言进行软件开发时,采用…...

flutter 自定义弹窗封装弹窗----在弹窗内实现部分窗体生命周期
小部件组件 可以在里面加装其他事件如HTTP接口访问 import package:flutter/material.dart;///执行弹窗动画封装 class ExecutionDialog extends StatefulWidget {// final String? title;// final String? message;// final Function? onExecute;//// const ExecutionDial…...

go语言 私用仓库包下载
设置私有仓库,这样访问的时候,url前缀就不加proxy和sumdb go env -w GOPRIVATE"code.xxx.cn" go env -w GONOPROXY"code.xxx.cn" go env -w GONOSUMDB"code.xxx.cn" 设置取消安全认证 go env -w GOINSECURE"code…...

Math类
java.lang.Math 提供了一系列静态方法用于科学计算,常用方法如下: abs 绝对值 acos,asin,atan,cos,sin,tan 三角函数 sqrt 平方根 pow(double a,double b) a的b次幂 max(double a,double b) 取大…...

Git 入门教程
Git 入门教程 一、Git 是什么? Git 是一个开源的分布式版本控制系统,用于追踪代码的改动。它可以帮助开发者协同工作,管理项目中的代码版本。 二、安装 Git 在开始使用 Git 之前,你需要在你的计算机上安装 Git。你可以从 Git …...

Linux网络配置(超详细)
Linux网络配置大全 Linux网络配置一.网络地址配置网络地址查看–ifconfig使用网络配置命令设置网络接口参数-ifconfig禁用(临时)或者重新激活网卡设置虚拟网络接口 修改网络配置文件网络接口配置文件 IP命令详解OPTIONS选项OBJECT对象 ip link 二、获取和修改主机名hostname查看…...

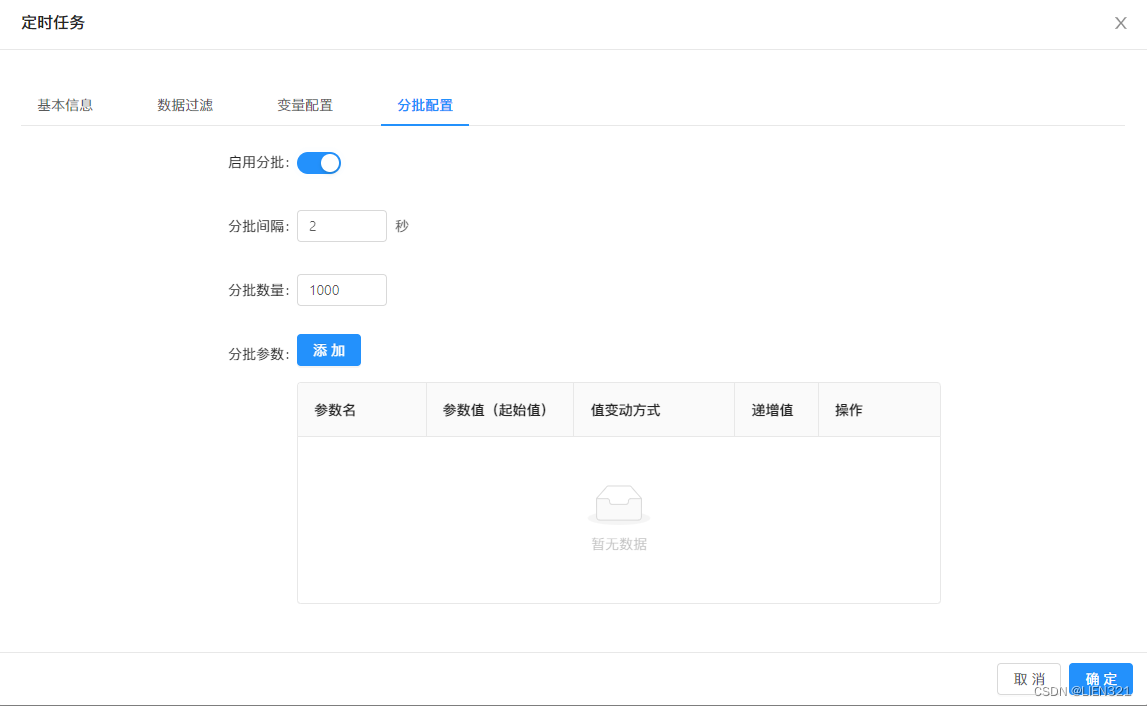
[自研开源] 数据集成之分批传输 v0.7
开源地址:gitee | github 详细介绍:MyData 基于 Web API 的数据集成平台 部署文档:用 Docker 部署 MyData 使用手册:MyData 使用手册 试用体验:https://demo.mydata.work 交流Q群:430089673 介绍 本篇基于…...

用 AI 编程-释放ChatGPT的力量
最近读了本书,是 Sean A Williams 写的,感觉上还是相当不错的。一本薄薄的英文书,还真是写的相当好。如果你想看,还找不到,可以考虑私信我吧。 ChatGPT for Coders Unlock the Power of AI with ChatGPT: A Comprehens…...

【快速解决】解决谷歌自动更新的问题,禁止谷歌自动更新,如何防止chrome自动升级 chrome浏览器禁止自动升级设置方法
目录 问题描述 解决方法 1、搜索栏搜索控制面板 2、搜索:服务 编辑 3、点击Windows工具 4、点击服务 5、禁止谷歌更新 问题描述 由于我现在需要装一个谷歌的驱动系统,但是目前的谷歌驱动系统的版本都太旧了,谷歌自身的版本又太新了…...

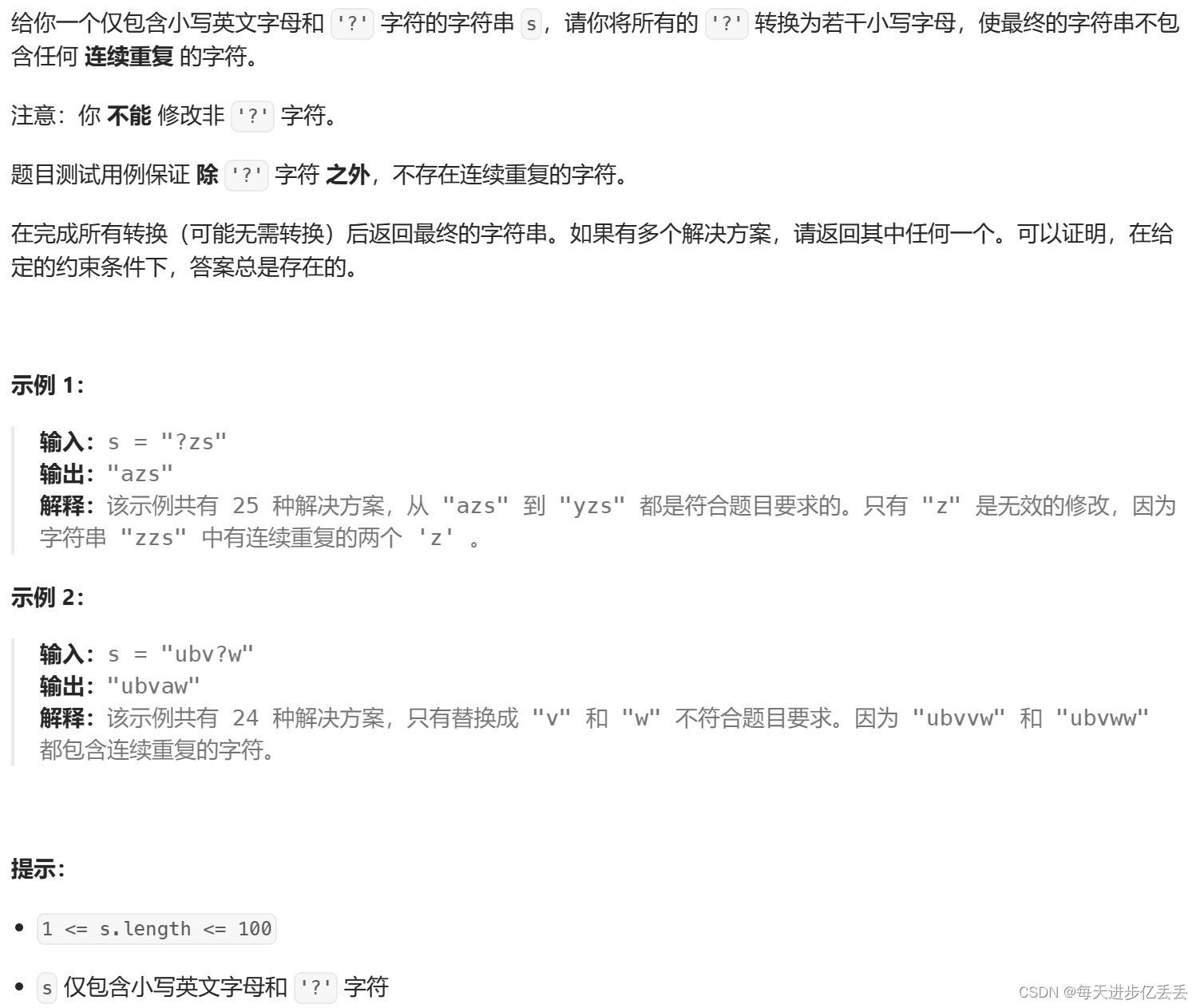
【Leetcode每日一题】模拟 - 替换所有的问号(难度⭐)(42)
1. 题目解析 题目链接:1576. 替换所有的问号 这个问题的理解其实相当简单,只需看一下示例,基本就能明白其含义了。 2.算法原理 遍历字符串:从左到右逐个处理字符。 处理问号字符:对于每个问号字符,我们需…...

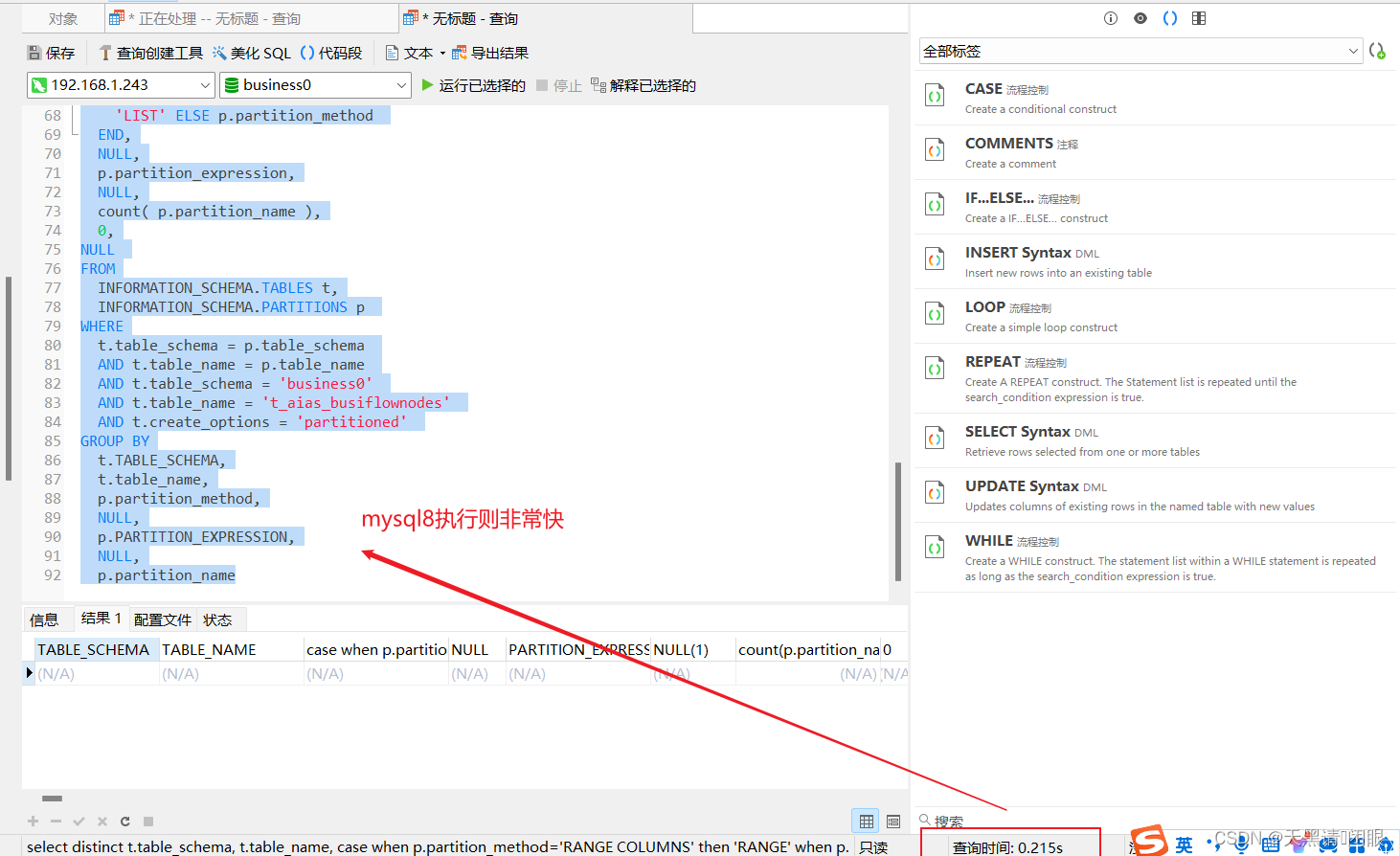
再见 mysql_upgrade
在数据库管理的世界里,随着技术的不断进步和业务的不断发展,数据库的版本升级成为了一个不可避免的过程。 MySQL 作为业界领先的开源关系型数据库管理系统,其版本迭代与功能优化同样不容忽视。 而在这个过程中,升级工具就显得尤为…...

.NET Core教程:入门与实践实例
.NET Core教程:入门与实践实例 在信息技术飞速发展的今天,掌握一门高效的编程技术成为了每个开发者不可或缺的技能。在众多编程框架中,.NET Core以其跨平台、高性能和易扩展的特性,受到了广大开发者的青睐。本文将通过实例&#…...

docker环境配置过程中的常见问题
1、pull镜像问题 docker pull jenkins/jenkins:lts Using default tag: latest Trying to pull repository docker.io/library/centos ... Get https://registry-1.docker.io/v2/library/centos/manifests/latest: Get https://auth.docker.io/token?scoperepository%3Alibr…...

精选2024年最佳项目管理系统!实用推荐与详细评测
随着企业规模的扩大,项目量也会呈几何倍的增长,项目管理系统就成了企业管理必不可少的一部分。2024年优秀的项目管理系统推荐。今年为大家带来Microsoft Project、Zoho Projects、Jira以及Wrike项目管理系统评测。 什么是项目管理系统? 项目…...

民航电子数据库:CAEMigrator迁移数据库时总是卡死
目录 一、场景二、异常情况三、排查四、应急方案 一、场景 1、对接民航电子数据库 2、将mysql数据库迁移到cae数据库 3、使用CAEMigrator迁移工具进行数据库迁移时,该工具会卡死(不清楚是否是部署cae服务的服务器资源导致) 二、异常情况 …...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
