react native 使用ScrollView实现下拉更新,上拉加载更多
在React Native中,要实现下拉更新和上拉加载更多的功能,你需要自定义ScrollView组件,监听滚动事件并根据滚动的位置来判断何时触发更新和加载更多的操作。以下是一个基本的实现思路:
- 监听滚动事件:使用
ScrollView的onScroll属性来监听滚动事件。 - 判断滚动位置:在
onScroll的回调函数中,通过event.nativeEvent.contentOffset.y来获取滚动的垂直偏移量。 - 下拉更新:当滚动到顶部附近时(即
contentOffset.y接近0),触发下拉更新操作。 - 上拉加载更多:当滚动到底部附近时(即
contentOffset.y接近contentSize.height - layoutMeasurement.height),触发上拉加载更多操作。
以下是一个简单的代码示例:
import React, { useRef, useEffect, useState } from 'react';
import { ScrollView, View, Text, Button } from 'react-native';const ScrollableList = () => {const scrollViewRef = useRef(null);const [data, setData] = useState(initialData); // 初始数据const [loading, setLoading] = useState(false); // 加载状态const [refreshing, setRefreshing] = useState(false); // 刷新状态// 下拉刷新const onRefresh = async () => {setRefreshing(true);// 模拟异步数据加载await new Promise((resolve) => setTimeout(resolve, 1000));// 更新数据setData(newData); // newData 是新的数据setRefreshing(false);};// 上拉加载更多const onLoadMore = async () => {if (loading) return; // 如果已经在加载中,则不执行setLoading(true);// 模拟异步数据加载await new Promise((resolve) => setTimeout(resolve, 1000));// 追加数据setData((prevData) => [...prevData, ...moreData]); // moreData 是要追加的数据setLoading(false);};// 滚动监听const onScroll = (event) => {const { contentOffset, contentSize, layoutMeasurement } = event.nativeEvent;const isNearTop = contentOffset.y <= 10; // 10是阈值,可以根据需要调整const isNearBottom = contentOffset.y + layoutMeasurement.height >= contentSize.height - 10; // 10是阈值,可以根据需要调整if (isNearTop && refreshing === false) {onRefresh();}if (isNearBottom && loading === false) {onLoadMore();}};return (<ScrollViewref={scrollViewRef}onScroll={onScroll}refreshing={refreshing}onRefresh={onRefresh}contentContainerStyle={{ paddingVertical: 20 }}>{data.map((item, index) => (<View key={index} style={{ marginBottom: 10 }}><Text>{item}</Text></View>))}{loading && <Text>Loading...</Text>}<Buttontitle="Load More"onPress={onLoadMore}disabled={loading}style={{ marginTop: 10 }}/></ScrollView>);
};export default ScrollableList;
注意:
- 上述代码中的
initialData、newData和moreData都是示例数据,你需要根据实际情况替换为真实的数据。 - 阈值(如上述代码中的10)可以根据实际需求进行调整,以优化用户体验。
- 如果你的列表项高度是固定的,你也可以通过计算列表项的数量来判断是否到达顶部或底部。
- 上面的代码使用了
ScrollView的refreshing和onRefresh属性来实现下拉刷新,这是React Native原生的下拉刷新功能。如果你需要自定义下拉刷新的样式或行为,可以考虑使用第三方库,如react-native-pull-to-refresh。
相关文章:

react native 使用ScrollView实现下拉更新,上拉加载更多
在React Native中,要实现下拉更新和上拉加载更多的功能,你需要自定义ScrollView组件,监听滚动事件并根据滚动的位置来判断何时触发更新和加载更多的操作。以下是一个基本的实现思路: 监听滚动事件:使用ScrollView的on…...

vue2完结
笔记 关于不同版本的Vue: 1.vue.js与vue.runtime.xxx.js的区别:(1)vue.js是完整版的Vue,包含:核心功能模板解析器(2)vue.runtime.xxx.js是运行版本的Vue,只包含核心功能,没有模板解析器 2.因为…...

前端网页之间传递参数
在多页面应用中,我们可能面临着前端页面之间传递参数的情况,在一个页面获取到一些参数信息后,到另一个页面去进行后续处理,需要将前一个页面得到的一些参数带到第二个页面。当参数较少时,可以在跳转第二个页面时通过se…...

【常见面试题】Golang中,协程数最多可以开多少个?
参考: Goroutine 究竟可以开多少? 一、先说结论: 能开多少个协程,取决于单个协程处理方法所占用的CPU和内存资源(也就是看你计算机运行的应用程序的具体代码逻辑)。 二、具体来说: 如果是C…...

RabbitMQ基础笔记
视频链接:【黑马程序员RabbitMQ入门到实战教程】 文章目录 1.初识MQ1.1.同步调用1.2.异步调用1.3.技术选型 2.RabbitMQ2.1.安装2.1.1 Docker2.1.1 Linux2.1.1 Windows 2.2.收发消息2.2.1.交换机2.2.2.队列2.2.3.绑定关系2.2.4.发送消息 2.3.数据隔离2.3.1.用户管理2…...

大型项目管理神器:掌握yarn monorepo的安装和使用
I. 引言 在当今的前端开发中,由于项目规模的不断增长和多团队协同,Monorepo成为了越来越流行的开发模式。Monorepo指的是将多个相关项目或者模块打包在一起的软件开发模式,它可以让开发人员更好地组织管理代码,减少重复的代码&am…...

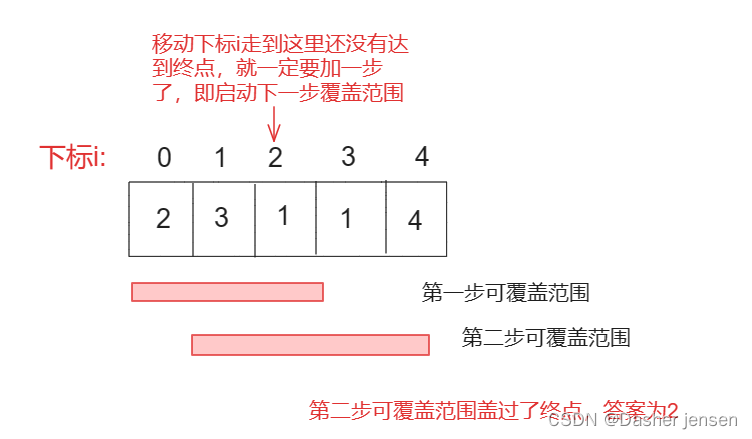
算法打卡day28|贪心算法篇02|Leetcode 122.买卖股票的最佳时机 II、55. 跳跃游戏、45.跳跃游戏 II
算法题 Leetcode 122.买卖股票的最佳时机 II 题目链接:122.买卖股票的最佳时机 II 大佬视频讲解:买卖股票的最佳时机 II视频讲解 个人思路 因为只有一只股票,且两天作一个交易单元,那每次只收集正利润就可以最终最多可以获取的利润…...

2013年认证杯SPSSPRO杯数学建模A题(第一阶段)护岸框架全过程文档及程序
2013年认证杯SPSSPRO杯数学建模 A题 护岸框架 原题再现: 在江河中,堤岸、江心洲的迎水区域被水流长期冲刷侵蚀。在河道整治工程中,需要在受侵蚀严重的部位设置一些人工设施,以减弱水流的冲刷,促进该处泥沙的淤积&…...

【3】3道链表力扣题:删除链表中的节点、反转链表、判断一个链表是否有环
3道链表力扣题 一、删除链表中的节点🌏 题目链接📕 示例🍀 分析💻 代码 二、反转链表🌏 题目链接📕 示例🍀 分析① 递归② 迭代 三、判断一个链表是否有环🌏 题目链接📕 …...

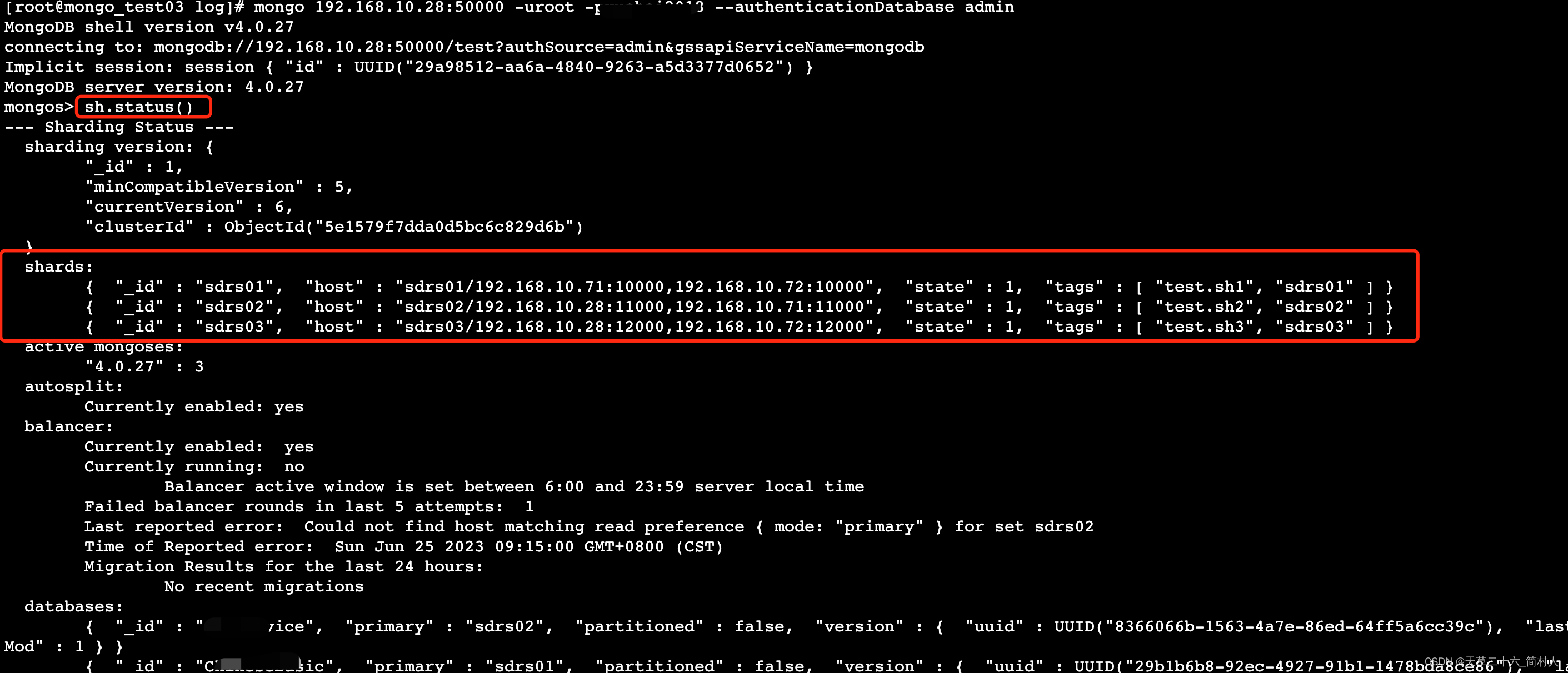
mongodb sharding分片模式的集群数据库,日志治理缺失导致写入数据库报错MongoWriteConcernException的问题总结(上)
一、背景 常见的mongodb集群模式有以下三种: 主从复制(Master-Slave)模式副本集(Replica Set)模式分片(Sharding)模式 公司测试环境搭建的集群采用分片模式,有同事反馈说…...

苹果Mac OS系统上安装brew
1.命令行安装brew Homebrew是 mac的包管理器,仅需执行相应的命令,就能下载安装需要的软件包,可以省掉自己去下载、解压、拖拽(安装)等繁琐的步骤。 a. 打开HomeBrew官网:https://brew.sh/index.html b. 点击页面上的复制按钮,打…...

应用侧渲染流程
应用侧渲染流程 《Android应用程序UI硬件加速渲染环境初始化过程分析》 https://blog.csdn.net/Luoshengyang/article/details/45769759 《Android HWUI绘制流程》 https://wizzie.top/android/android_HWUI_Draw/#1-gpu%E6%B8%B2%E6%9F%93%E7%A1%AC%E4%BB%B6%E5%8A%A0%E9%…...

学生党开放式运动耳机怎么选?五款超高销量高性价比品牌推荐
开放式运动耳机成为了许多人的运动首选装备,想要在众多的开放式耳机中找到一款价格亲民,且性能在线高性价比的开放式运动耳机可并非那么简单,所以今天我就来为大家推荐五款超高销量、高性价比的运动耳机品牌。 在推荐之前,整理了…...

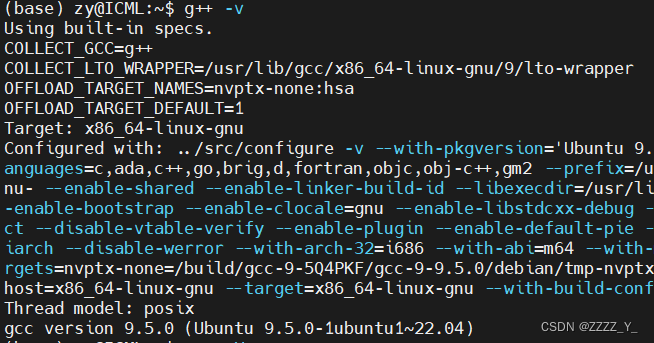
服务器中有g++,但是查询不到,Command ‘g++‘ not found
有gcc但是查询不到g,gcc版本为9.5.0 (base) zyICML:~$ g -V Command g not found, but can be installed with: apt install g Please ask your administrator. 突然就出现这个问题,导致detectron装不上,现在有时间了专门研究下怎么解决 这…...
,split() ,sys.stdin.readline() ,matrix.append, input().strip())
count(“0“),split() ,sys.stdin.readline() ,matrix.append, input().strip()
目录 count() 方法主要用于计算一个序列(例如列表、元组或字符串)中某个元素出现的次数...

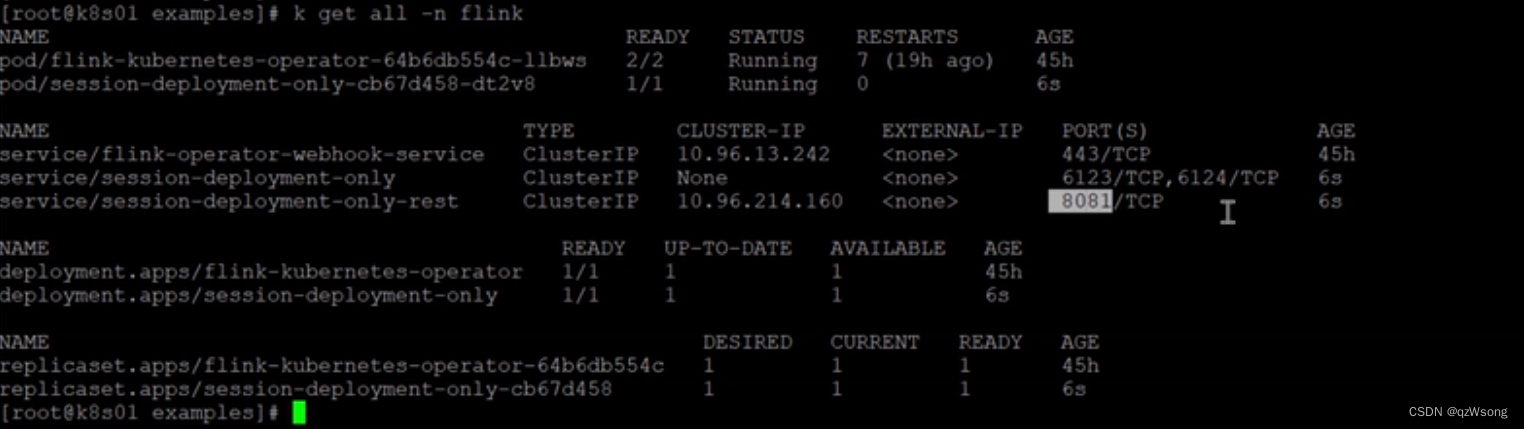
Flink on Kubernetes (flink-operator) 部署Flink
flink on k8s 官网 https://nightlies.apache.org/flink/flink-kubernetes-operator-docs-release-1.1/docs/try-flink-kubernetes-operator/quick-start/ 我的部署脚本和官网不一样,有些地方官网不够详细 部署k8s集群 注意,按照默认配置至少有两台wo…...

代码随想录算法训练营第三十二天|122.买卖股票的最佳时机II、55. 跳跃游戏、45.跳跃游戏II
122.买卖股票的最佳时机II - 🔗 讲解 - 🔗 方法一: 💡这道题自己想到的办法没有解析那么清晰,大致思路就是第一步先找到第一个可以买进的时间(也就是第一个prices[i] < prices[i 1]的i)&…...

常见数据库分类介绍及其适用场景
一、引言 数据库是指在计算机系统中,为了结构化地管理和存储数据而建立起来的一种数据管理系统。它以高效、安全和可靠的方式存储和管理用户所需的各种数据,并提供了强大的数据处理和查询功能。随着信息技术的不断发展,数据库已经成为现代计…...
)
周末总结(2024/03/30)
工作 接受破烂现状,改变状态 上周一周的工作都感觉是摸鱼状态,每天只有三个小时左右的时间聚焦在工作上,其他时间都在胡思乱想。但是我发现可以在工作中学习和下班相关的技术栈。我无意改变自己的工作状态,只想在5月底找好下家然后…...
爬楼梯)
(75)爬楼梯
文章目录 1. 每日一言2. 题目2.1 解题思路2.1.1 递归2.1.2 记忆化搜索2.1.3 动态规划2.1.4 动态规划空间优化 2.2 代码2.2.1 递归2.2.2 记忆化搜索2.2.3 动态规划2.2.4 动态规划空间优化 3. 结语 1. 每日一言 Happy life lies in a peaceful mind. 幸福的生活存在于心绪的宁静…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
