快速入门Kotlin①基本语法
前言
23年底读了一遍“Kotlin官方文档”,官方文档大而全,阅读下来,大有裨益。
此系列文章的目的是记录学习进程,同时,若能让读者迅速掌握重点内容并快速上手,那就再好不过了。
函数
带有两个 Int 参数、返回 Int 的函数。Unit返回值类型可省略。
fun sum(x: Int, y: Int): Int {return x + y
}将表达式作为函数体、返回值类型自动推断的函数:
fun sum(x: Int, y: Int) = x + y变量
val:不可变变量,val变量相当于Java中的final变量。优先使⽤val来避免副作⽤。副作用的产生往往与可变数据及共享状态有关。
val a: Int = 1 // 立即赋值
val b = 2 // 自动推断出 `Int` 类型
val c: Int // 如果没有初始值类型不能省略
c = 3 // 明确赋值var:可变变量,一般用于声明局部变量。
var x = 5 // 自动推断出 `Int` 类型
x += 1字符串模板
字符串模板使用美元符号($)和花括号({})来嵌入变量或表达式。
var a = 1
val s1 = "a is $a"
println(s1) //输出:a is 1a =2
val s2 = "${s1.replace("is", "was")}, but now is $a"
println(s2) //输出:a was 1, but now is 2条件表达式
if..else...
fun maxOf(x: Int, y: Int): Int {if (x > y) {return x} else {return y}
}fun maxOf(x: Int, y: Int): Int = if (x > y) x else ywhen 表达式
fun describe(obj: Any): String =when (obj) {1 -> "One""Hello" -> "Greeting"is Long -> "Long"!is String -> "Not a string"else -> "Unknown"}空值与 null 检测
编译时检查和处理空引用,避免出现空指针异常。
| 可空类型 | ? | 安全转换操作符 | as? | Else操作符 | ?: |
| 安全操作符 | ?. | 非空断言操作符 | !! |
fun main() {val nullableString: String? = nullval nonNullString: String? = "Hello"// 安全调用操作符 (?.)println(nullableString?.length) // 输出: nullprintln(nonNullString?.length) // 输出: 5// 安全转换操作符 (as?)val tmpStr: Any? = nullval length: String? = tmpStr as? Stringprintln(length) // 输出: null// 非空断言操作符 (!!)try {val length2: Int = nullableString!!.lengthprintln(length2)} catch (e: NullPointerException) {println("发生了空指针异常")}// Else操作符 (?:)val result = nullableString ?: "默认值"println(result) // 输出: 默认值
}类型检测与自动类型转换
is运算符检测一个表达式是否是某类型的示例,如果已经判断为A类型,则检测分支可以直接当A类型使用。
fun getStringLength(obj: Any): Int? {if (obj is String) {// `obj` 在该条件分支内自动转换成 `String`return obj.length}// 在离开类型检测分支后,`obj` 仍然是 `Any` 类型return null
}循环
for循环:
fun main() {val list = listOf("apple", "banana", "otherfruit")for (item in list) {println(item)}for (index in list.indices) {println("item at $index is ${list[index]}")}
}输出:
apple
banana
otherfruit
item at 0 is apple
item at 1 is banana
item at 2 is otherfruitwhile循环:
fun main() {val list = listOf("apple", "banana", "otherfruit")var index = 0while (index < list.size) {println("item at $index is ${list[index]}")index++}
}范围
使用 in 、step、downTo等运算符。
fun main() {val x = 9val y = 10//使用 in 运算符来检测某个数字是否在指定区间内if (x in 1..y+1) {println("fits in range")}//区间迭代for (x in 1..5) {print(x)}println()//数列迭代for (x in 1..10 step 2) {print(x)}println()for (x in 9 downTo 0 step 3) {print(x)}
}输出:
fits in range
12345
13579
9630集合
集合提供了循环遍历、判断是否包含其中、Lambda表达式表示过滤和映射等能力。
fun main() {val fruits = listOf("banana", "avocado", "apple", "kiwifruit")//对集合进行循环遍历for (item in fruits) {println(item)}//使用in运算符判断集合是否包含某实例when {"orange" in fruits -> println("juicy")"apple" in fruits -> println("apple juice")}//Lambda表达式表示过滤和映射组合。fruits.filter { it.startsWith("a") }.sortedBy { it }.map { it.toUpperCase() }.forEach{println(it)}
}输出:
banana
avocado
apple
kiwifruit
apple juice
APPLE
AVOCADO创建基本类及其实例
val rectangle = Rectangle(5.0, 2.0)相关文章:

快速入门Kotlin①基本语法
前言 23年底读了一遍“Kotlin官方文档”,官方文档大而全,阅读下来,大有裨益。 此系列文章的目的是记录学习进程,同时,若能让读者迅速掌握重点内容并快速上手,那就再好不过了。 函数 带有两个 Int 参数、…...

【理解指针(四)】
文章目录 一、指针数组二、指针数组来模拟二维数组三、字符指针变量注意: 字符串的例子(曾经的一道笔试题) 四、数组指针变量1、什么是数组指针变量2、数组指针怎么初始化 五、二维数组传参的本质六、函数指针1、什么是函数指针变量2、函数的…...

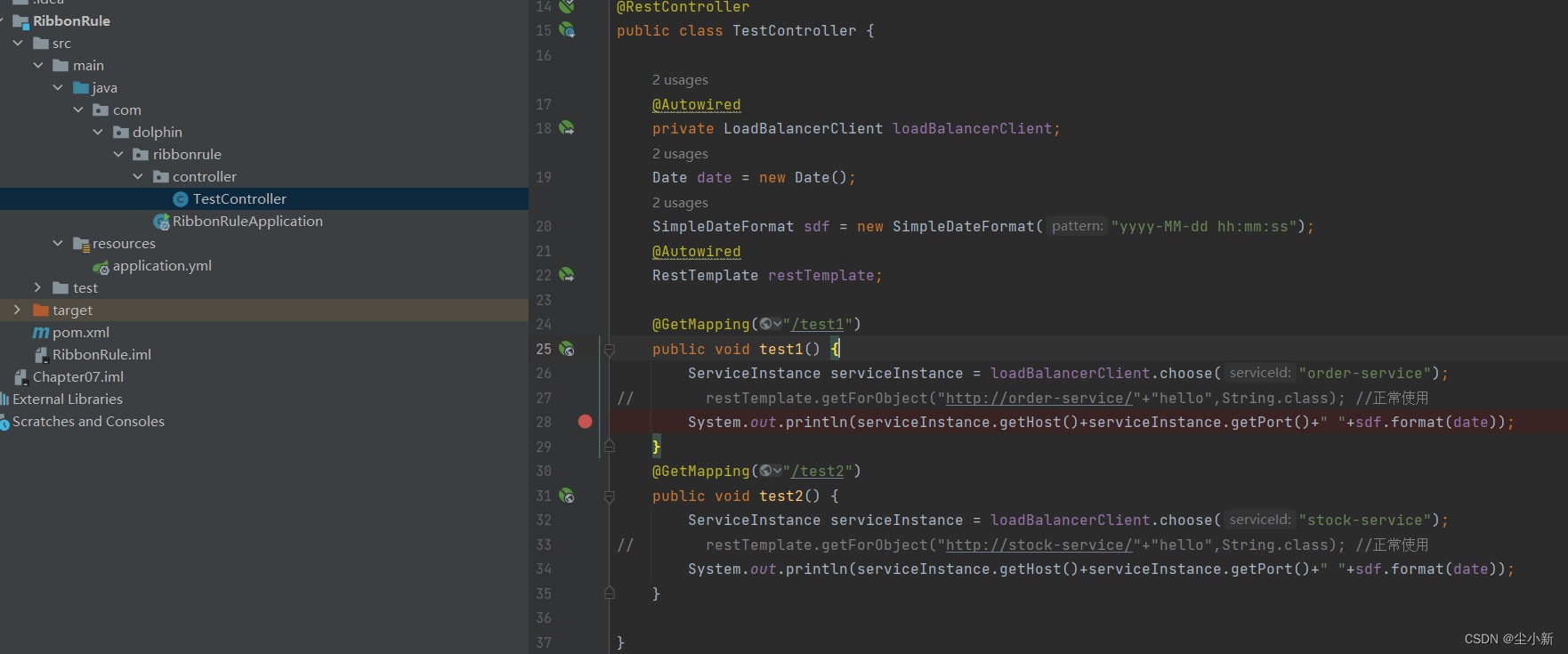
Ribbon简介
目录 一 、概念介绍 1、Ribbon是什么 2、认识负载均衡 2.1 服务器端的负载均衡 2.2 客户端的负载均衡 3、Ribbon工作原理 4、Ribbon的主要组件 IClientConfig ServerList ServerListFilter IRule Iping ILoadBalancer ServerListUpdater 5、Ribbon支持…...

【感悟《剑指offer》典型编程题的极练之路】02字符串篇!
个人主页:秋风起,再归来~ 文章所属专栏:《剑指offer》典型编程题的极练之路 个人格言:悟已往之不谏,知来者犹可追 克心守己,…...

通过 Docker 实现国产数据库 OpenGauss 开发环境搭建
通过 Docker 实现国产数据库 OpenGauss 开发环境搭建 一 前置准备 2.1 下载镜像 docker pull enmotech/opengauss:5.0.1构建镜像的 Dockerfile,方便后期实现个性化定制: FROM ubuntu:22.04 as builderARG TARGETARCHWORKDIR /warehouseRUN set -eux;…...

【Java】LinkedList模拟实现
目录 整体框架IMyLinkedList接口IndexNotLegalException异常类MyLinkedList类成员变量(节点信息)addFirst(头插)addLast(尾插)在指定位置插入数据判断是否存在移除第一个相等的节点移除所有相等的节点链表的长度打印链表释放回收链表 整体框架 IMyLinkedList接口 这个接口用来…...

ubuntu下mysql常用命令
1. 登录数据库 mysql -u root -p 2.创建数据库 create database 数据库名字 mysql> create database yourdb; Query OK, 1 row affected (0.03 sec)3.显示数据库 show databases; 实操结果如下 mysql> show databases; -------------------- | Database | ---…...

燃气官网安全运行监测系统-阀井燃气监测仪-旭华智能
近年来,燃气爆炸事故频发,造成了重大人员伤亡和财产损失。这也再次为我们敲响警钟,燃气是我们日常生活中不可或缺的能源,但其潜在的危险性也是不容小觑。因此在重要节点加装燃气阀井气体监测仪,并将数据上传到系统平台…...
)
vue 文件预览(docx、.xlsx、pdf)
1.ifream <iframe src"" ></iframe> 注: src里面是文件地址 2.vue-office 支持vue2和vue3提供docx、.xlsx、pdf多种文档的在线预览方案 2.1安装 #docx文档预览组件 npm install vue-office/docx vue-demi#excel文档预览组件 npm install vue-office…...

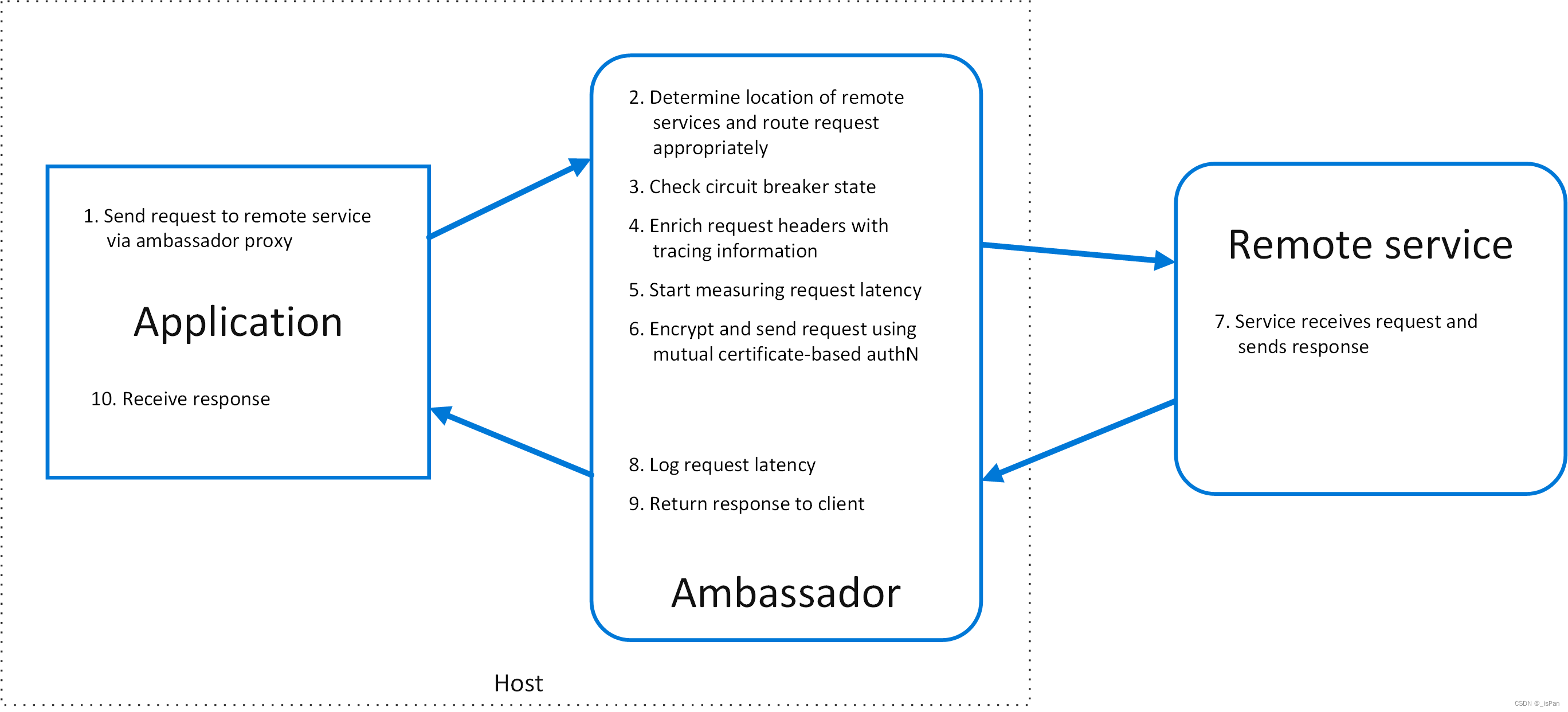
云架构(二) 大使模式
Ambassador pattern (https://learn.microsoft.com/en-us/azure/architecture/patterns/ambassador) 简单描述 创建一个助手服务,这个服务代表消费服务或者应用程序发送网络请求。大使服务可以看做是与客户机同一个位置的进程外代理。 这种…...

.NET Path类库的特殊方法
在.NET中Path类库是非常常用的一个类库,包含很多我们常用的方法,常用的方法这里就不详细说明了,这里记录下几个非常规的方法。 获取随机文件名: //将返回随机的文件名Console.WriteLine(Path.GetRandomFileName()); 获取禁止在路…...

【JVM】JVM常用性能调优参数详细介绍
JVM常用性能调优参数详细介绍 一、何时进行JVM调优二、性能调优三、JVM调优的基本原则四、JVM调优目标五、JVM调优的步骤六、JVM参数七、JVM参数解析及调优八、JVM参数使用手册8.1 内存相关8.2 GC策略相关8.3 GC日志相关8.4 异常相关8.5 问题定位及优化相关九、参考文档一、何时…...

React中的受控组件与非受控组件
受控组件与非受控组件 受控组件 组件(input, select)的状态与state的值绑定,组件的状态全程响应外部数据 class TestComponent extends React.Component {constructor (props) {super(props);this.state { username: lindaidai };}render () {return <input …...

uniapp实现u-datetime-picker时间选择器的默认日期定位,解决default-value不生效问题
uniapp实现u-datetime-picker,设置默认定位日期,解决default-value不生效问题 想实现的效果是点开时间选择器默认显示当前日期,而不是该选择器最早的日期 给选择器添加ref属性,如下: <u-datetime-picker :show&q…...

react native 使用ScrollView实现下拉更新,上拉加载更多
在React Native中,要实现下拉更新和上拉加载更多的功能,你需要自定义ScrollView组件,监听滚动事件并根据滚动的位置来判断何时触发更新和加载更多的操作。以下是一个基本的实现思路: 监听滚动事件:使用ScrollView的on…...

vue2完结
笔记 关于不同版本的Vue: 1.vue.js与vue.runtime.xxx.js的区别:(1)vue.js是完整版的Vue,包含:核心功能模板解析器(2)vue.runtime.xxx.js是运行版本的Vue,只包含核心功能,没有模板解析器 2.因为…...

前端网页之间传递参数
在多页面应用中,我们可能面临着前端页面之间传递参数的情况,在一个页面获取到一些参数信息后,到另一个页面去进行后续处理,需要将前一个页面得到的一些参数带到第二个页面。当参数较少时,可以在跳转第二个页面时通过se…...

【常见面试题】Golang中,协程数最多可以开多少个?
参考: Goroutine 究竟可以开多少? 一、先说结论: 能开多少个协程,取决于单个协程处理方法所占用的CPU和内存资源(也就是看你计算机运行的应用程序的具体代码逻辑)。 二、具体来说: 如果是C…...

RabbitMQ基础笔记
视频链接:【黑马程序员RabbitMQ入门到实战教程】 文章目录 1.初识MQ1.1.同步调用1.2.异步调用1.3.技术选型 2.RabbitMQ2.1.安装2.1.1 Docker2.1.1 Linux2.1.1 Windows 2.2.收发消息2.2.1.交换机2.2.2.队列2.2.3.绑定关系2.2.4.发送消息 2.3.数据隔离2.3.1.用户管理2…...

大型项目管理神器:掌握yarn monorepo的安装和使用
I. 引言 在当今的前端开发中,由于项目规模的不断增长和多团队协同,Monorepo成为了越来越流行的开发模式。Monorepo指的是将多个相关项目或者模块打包在一起的软件开发模式,它可以让开发人员更好地组织管理代码,减少重复的代码&am…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
