JavaScript 语句、注释和代码块实例集合
文章目录
- JavaScript 语句、注释和代码块实例集合
- JavaScript 语句
- JavaScript 代码块
- JavaScript 单行注释
- JavaScript 多行注释
- 使用单行注释来防止执行
- 使用多行注释来防止执行
JavaScript 语句、注释和代码块实例集合

JavaScript 语句
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="demo">一个段落。</p>
<div id="myDIV">一个 DIV。</div>
<script>
document.getElementById("demo").innerHTML="你好 Dolly";
document.getElementById("myDIV").innerHTML="你最近怎么样?";
</script>
</body>
</html>
- 运行效果

JavaScript 代码块
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<h1>我的 Web 页面</h1>
<p id="myPar">我是一个段落。</p>
<div id="myDiv">我是一个div。</div>
<p>
<button type="button" onclick="myFunction()">点击这里</button>
</p>
<script>
function myFunction(){document.getElementById("myPar").innerHTML="你好世界!";document.getElementById("myDiv").innerHTML="你最近怎么样?";
}
</script>
<p>当您点击上面的按钮时,两个元素会改变。</p>
</body>
</html>
- 运行效果

JavaScript 单行注释
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<h1 id="myH1"></h1>
<p id="myP"></p>
<script>
// 输出标题:
document.getElementById("myH1").innerHTML="Welcome to my Homepage";
// 输出段落:
document.getElementById("myP").innerHTML="This is my first paragraph.";
</script>
<p><b>注释:</b>注释不会被执行。</p>
</body>
</html>
- 运行效果

JavaScript 多行注释
- 源码
<!DOCTYPE html>
<html>
<head>
<title>梁辰兴实例</title>
<meta charset="utf-8">
</head>
<body>
<h1 id="myH1"></h1>
<p id="myP"></p>
<script>
/*
下面的这些代码会输出
一个标题和一个段落
并将代表主页的开始
*/
document.getElementById("myH1").innerHTML="欢迎来到CSDN";
document.getElementById("myP").innerHTML="这是一个段落。";
</script>
<p><b>注释:</b>注释块不会被执行。</p>
</body>
</html>
- 运行效果

使用单行注释来防止执行
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<h1 id="myH1"></h1>
<p id="myP"></p>
<script>
//document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";
</script>
<p><strong>注意:</strong> 注释块不会被执行</p>
</body>
</html>
- 运行效果

使用多行注释来防止执行
- 源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>梁辰兴实例</title>
</head>
<body>
<h1 id="myH1"></h1>
<p id="myP"></p>
<script>
/*
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";
*/
</script>
<p><strong>注意:</strong>注释块不会被执行。</p>
</body>
</html>
- 运行效果

相关文章:

JavaScript 语句、注释和代码块实例集合
文章目录JavaScript 语句、注释和代码块实例集合JavaScript 语句JavaScript 代码块JavaScript 单行注释JavaScript 多行注释使用单行注释来防止执行使用多行注释来防止执行JavaScript 语句、注释和代码块实例集合 JavaScript 语句 源码 <!DOCTYPE html> <html> &…...

华为机试题:HJ103 Redraiment的走法(python)
文章目录(1)题目描述(2)Python3实现(3)知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方…...

html+css 实现 熊猫样式
效果 html代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv"X-UA-Compatible"…...

Vue基础19之插槽
Vue基础19插槽不使用插槽App.vueCategory.vue默认插槽:slotApp.vueCategory.vue具名插槽App.vueCategory.vue作用域插槽App.vueCategory.vue总结插槽 不使用插槽 App.vue <template><div class"bg"><Category :listData"food"…...

[Gin]框架底层实现理解(一)
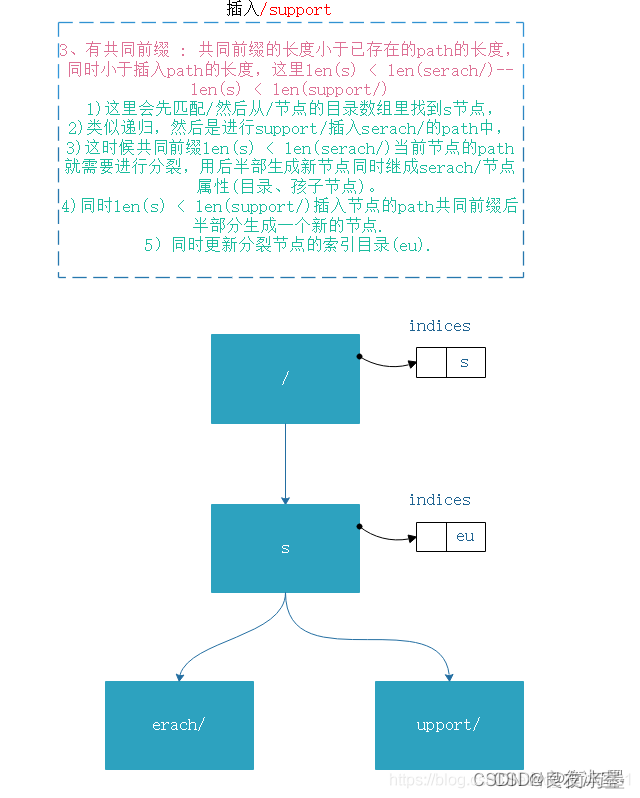
前言:路由原理———压缩字典 这边简单讲一下gin非常重要的一个基点,也就是他作为go web框架的一个亮点 也就是Trie树和压缩字典算法 gin 通过树来存储路由,讲路由的字符拆解为一个个的结点,在获取handler函数时,会…...

css3横向无限公告消息滚动功能
html部分 {{item}}css部分 .boxingeds{ display: flex; flex-wrap: wrap; width: 150%; position: relative; left: 1000rpx; padding: 30rpx 0; position: absolute; top: 23%; z-index: 2; -webkit-animation: myfirst 30s linear 2s infinite; .textname{ display: inlin…...

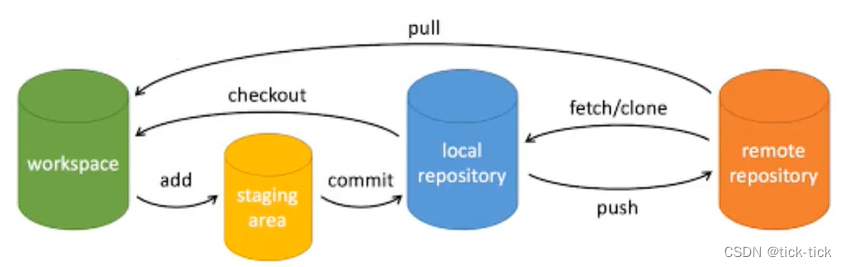
【Git】Git工作流程及使用
Git工作流程及使用Git工作流程与常用命令Git工作流程Git常用命令项目中使用Git的场景需求开发前的分支拉取流程,需求开发后的分支合并流程分支合并出现冲突如何解决线上出现事故代码如何回退Git工作流程与常用命令 Git工作流程 workspace:工作区 stagin…...

降本增效,合作伙伴营销助力业绩增长
事实上,SaaS品牌透过“推荐奖励计划” 带来的业务营收平均占比高达 30%。例如,Evernote超过11300万用户通过老用户推荐来到Everote;Trello每日注册用户中有35%来自用户推荐;PayPal自从推行“推荐奖励计划”以来,用户日…...
)
【独家】华为OD机试 - 运动会(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

【每天学习一点新知识】JNDI注入
什么是JNDIJNDI是Java的一种API,为我们提供了查找和访问各种命名和目录服务的通用统一的接口。通过JNDI统一接口我们可以来访问各种不同类型的服务,例如远程方法调用(RMI),通用对象请求代理体系结构(CORBA&…...

Transwarp KunDB 实施方案
星环科技 KunDB 实施方案方案描述优点缺点定期全量逻辑备份基于kundb导入导出工具,定期向kundb导出全量的逻辑数据,恢复时向kundb导入最近全量的逻辑数据。如每天00:00进行一次全量逻辑备份。1. 数据可视化2.方便问题排查3.还原失败不影响数据库的运行状…...
)
Redis学习之主从复制(八)
这里写目录标题一、主从复制简介1.1原理1.2 主从复制的作用二、主从复制工作流程2.1 建立连接2.1.1 master和slave连接流程2.1.2 master和slave互联2.1.3主从断开连接(了解)2.1.4 授权访问(了解)2.2 数据同步2.3 命令传播2.3.1 命…...

mysql8.0安装
创建文件 mkdir /usr/local/mysql mkdir /usr/local/mysql/data cd /usr/local/mysql 下载 wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz 解压 xz -d mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz tar xvf mysql-8.0.20-…...
前端经典面试题(有答案)
代码输出结果var a 10var obj {a: 20,say: () > {console.log(this.a)}}obj.say() var anotherObj { a: 30 } obj.say.apply(anotherObj) 输出结果:10 10我么知道,箭头函数时不绑定this的,它的this来自原其父级所处的上下文,…...

华为云服务器安装mysql连接失败问题
新买了一个华为云服务器,装了一个宝塔linux工具,很好用,很好用。安装软件,管理软件都很方便。具体怎么操作官方文档很详细,不在这里赘述了。 问题:安装好mysql,安全组开放3306端口。修改root连接…...

合作伙伴管理软件VS CRM,企业应该选择哪一个?
当涉及到管理你公司的伙伴关系和与客户的关系时,有两个主要选择:合作伙伴管理软件和CRM(客户关系管理)软件。虽然这两种工具都可以帮助你跟踪商业关系的重要信息,但它们都有各自的优势和不足。 合作伙伴管理软件是专门…...

Matter 系列 #9|乐鑫 Matter 预配置服务加速设备生产
乐鑫 Matter 系列文章 #9 目录 Matter 预配置服务 1. 设备认证 (Device Attestation) 2. 独特性 (Uniqueness) 3. 安全性 (Security) 联系我们 如今,物联网行业蓬勃发展,大量市场参与者正在积极地构建 Matter 智能设备。 乐鑫一直致…...

手把手交叉编译mysql
1.下载mysql(注意下载boost版本,这样会少一步编译) 下载mysql的时候一定要看好交叉编译工具链的版本。因为mysql 8.0需要的工具链版本较高,所以有可能不支持 查看链接如下: MySQL :: MySQL 8.0 Reference Manual :: …...

升压模块直流隔离低压转高压稳压电源5v12v24v转50V100V110V150V200V250V400V500V600V800V1000V
特点效率高达80%以上1*2英寸标准封装单电压输出价格低稳压输出工作温度: -40℃~85℃阻燃封装,满足UL94-V0 要求温度特性好可直接焊在PCB 上应用HRB W2~40W 系列模块电源是一种DC-DC升压变换器。该模块电源的输入电压分为:4.5~9V、9~18V、及18~36VDC标准&…...

LeetCode:977 有序数组平方
给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1: 输入:nums [-4,-1,0,3,10] 输出:[0,1,9,16,100] 解释:平方后,数组变为 […...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
