html+css 实现 熊猫样式
效果

html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title></title><style>* {box-sizing: border-box;}.ice {width: 198px;margin: 30px auto;position: relative;}.main-body {width: 198px;height: 232px;background: #fff;border: 2px solid #333;border-radius: 47% 47% 47% 47%/50%;}.ear {width: 37px;height: 37px;background: #000;border-radius: 50%;position: absolute;left: 18px;top: 6px;z-index: -1;}.ear.right {left: unset;right: 18px;}.arm-left {width: 71px;height: 31px;background: #000;border-radius: 50%;position: absolute;left: -22%;top: 54%;z-index: -1;transform: rotate(302deg);}.arm-right {width: 71px;height: 31px;background: #000;border-radius: 50%;position: absolute;right: -23%;top: 28%;z-index: -1;transform: rotate(300deg);}.hand-left {width: 27px;height: 30px;background: #000;border-radius: 50%;position: absolute;left: -16%;top: 63%;z-index: -1;}.hand-right {width: 30px;height: 28px;background: #000;border-radius: 50%;position: absolute;right: -17%;top: 19%;z-index: -1;}.heart {position: relative;transform: scale(0.045, 0.045) rotate(61deg);left: 123px;top: 53px;}.div1 {position: fixed;top: -26px;left: 100px;height: 0px;width: 0px;border: 100px solid #e51b1b;border-radius: 100px;}.div2 {position: fixed;top: 100px;left: -26px;height: 0px;width: 0px;border: 100px solid #e51b1b;border-radius: 100px;}.div3 {position: fixed;top: 100px;left: 100px;height: 0px;width: 0px;border: 100px solid #e51b1b;}.leg {width: 48px;height: 78px;background: #000;border-radius: 32%/55%;position: absolute;left: 19%;bottom: -9%;z-index: -1;}.foot {width: 37px;height: 15px;background: #000;border-radius: 50%;position: absolute;left: 23%;top: 104%;z-index: -1;}.leg.right {left: unset;right: 19%;bottom: -9%;}.foot.right {left: unset;right: 23%;top: 104%;}.face {width: 74%;height: 120px;margin: 24px auto;position: relative;border: 1px solid #125af5;border-radius: 50% 50% 38% 38%;box-shadow: 0 0 0 0.5px #ffffff, 0 0 0 1.2px black, 0 0 0 2.1px #ffffff, 0 0 0 3px rgb(47 245 47), 0 0 0 4px #ffffff, 0 0 0 5px yellow, 0 0 0 6px #ffffff, 0 0 0 6.8px red, 0 0 0 7.6px #ffffff, 0 0 0 8.4px pink, 0 0 0 9.2px #ffffff, 0 0 0 9.9px #9e02f8;}.face-circle {width: 72%;height: 122px;margin: 25px 26px auto;position: absolute;border: 1px solid black;border-radius: 50% 50% 57% 58%;z-index: 1;opacity: 0.5;box-shadow: 0 0 0 0.5px #ffffff, 0 0 0 1.2px rgb(22 134 226), 0 0 0 2.1px #ffffff, 0 0 0 3px rgb(243 13 128), 0 0 0 4px #ffffff, 0 0 0 5px rgb(245 135 32), 0 0 0 6px #ffffff, 0 0 0 6.8px rgb(167 22 235), 0 0 0 7.6px #ffffff, 0 0 0 8.4px rgb(71 250 167), 0 0 0 9.2px #ffffff, 0 0 0 9.9px #fddc47;}.blackeye {width: 41px;height: 64px;background: #000;top: 18%;left: 8%;border-radius: 46% 49% 47% 50%;position: absolute;transform: rotate(44deg);}.blackeye.right {left: unset;right: 8%;border-radius: 49% 46% 50% 47%;transform: rotate(-44deg);}.eye {width: 22px;height: 24px;background: #000;border-radius: 50%;border: 2px solid #fff;position: relative;transform: rotate(-45deg);top: 13px;left: 13px;}.eye1 {width: 7px;height: 8px;position: relative;border-radius: 50% 50% 50% 50%;box-shadow: 0px 0px 5px 4px #a6c3cd;-moz-box-shadow: 0 0 16px #DDD;-webkit-box-shadow: 1 22 22px #ddd;background: linear-gradient(-40deg, rgb(60 54 62) 0%, rgb(57 56 68) 52%, rgb(48 66 88) 100%);opacity: 0.6;top: 6px;left: 5.5px;}.eye2 {width: 5px;height: 5px;top: -6px;left: 9px;border-radius: 50%;background: white;position: relative;}.eye3 {width: 3px;height: 3px;top: 1px;left: 5px;border-radius: 50%;background: #91e3f58f;position: relative;}.eye4 {width: 1.5px;height: 3.5px;top: -13px;left: 2px;border-radius: 50%;background: #d0f7f3a8;transform: rotate(30deg);position: relative;}.eye5 {width: 7px;height: 8px;position: relative;border-radius: 50% 50% 50% 50%;box-shadow: 0px 0px 5px 4px #a6c3cd;-moz-box-shadow: 0 0 16px #DDD;-webkit-box-shadow: 1 22 22px #ddd;background: linear-gradient(-40deg, rgb(60 54 62) 0%, rgb(57 56 68) 52%, rgb(48 66 88) 100%);opacity: 0.6;top: -3px;left: 12.5px;transform: rotate(45deg);}.eye6 {width: 5px;height: 5px;top: -12px;left: 19px;border-radius: 50%;background: white;position: relative;}.eye7 {width: 3px;height: 3px;top: -11px;left: 9px;border-radius: 50%;background: #91e3f58f;position: relative;}.eye8 {width: 1.5px;height: 3.5px;top: -25px;left: 14px;border-radius: 50%;background: #d0f7f3a8;transform: rotate(30deg);position: relative;transform: rotate(70deg);}.eye.right {top: 13px;left: 5px;transform: rotate(45deg);}.nose {width: 15px;height: 11px;top: 44%;left: 50%;border-radius: 50% 50% 60% 60%/50% 50% 70% 70%;position: absolute;background-color: #000;transform: translateX(-50%);z-index: 1;}.nose-light {width: 5px;height: 10px;top: -1.5px;left: 5px;border-radius: 50%;background: linear-gradient(90deg, rgb(144 153 155) 0%, rgb(0 0 0) 100%);transform: rotate(90deg);position: relative;}.mouth {width: 31px;height: 16px;top: 50%;left: 50%;box-shadow: inset 0em -0.15em 0px 0em black;background-color: white;border-radius: 50%;position: absolute;transform: translateX(-50%);}.tongue {width: 2px;height: 12px;top: 8.8px;left: 14.6px;border-radius: 50%;background: linear-gradient(90deg, rgb(245 10 10) 0%, rgb(106 12 12) 100%);transform: rotate(90deg);position: relative;}/* .logo {margin: -24px auto 0;text-align: center;display: block;}.logo img {border-radius: 50%;top: 12px;} */
</style>
</head>
<body><div class="ice"><div class="ear"></div><div class="ear right"></div><div class="arm-left"></div><div class="arm-right"></div><div class="hand-left"></div><div class="hand-right"></div><div class="heart"><div class="div1"></div><div class="div2"></div><div class="div3"></div></div><div class="foot"></div><div class="foot right"></div><div class="leg"></div><div class="leg right"></div><div class="main-body"><div class="face-circle"></div><div class="face"><div class="blackeye"><div class="eye"><div class="eye1"></div><div class="eye2"></div><div class="eye3"></div><div class="eye4"></div></div></div><div class="blackeye right"><div class="eye right"></div><div class="eye5"></div><div class="eye6"></div><div class="eye7"></div><div class="eye8"></div></div><div class="nose"><div class="nose-light"></div></div><div class="mouth"><div class="tongue"></div></div></div><!-- <div class="logo"><img src="logo.png" width="120px"></div> --></div></div>
</body>
<script></script>
</html>
相关文章:

html+css 实现 熊猫样式
效果 html代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta http-equiv"X-UA-Compatible"…...

Vue基础19之插槽
Vue基础19插槽不使用插槽App.vueCategory.vue默认插槽:slotApp.vueCategory.vue具名插槽App.vueCategory.vue作用域插槽App.vueCategory.vue总结插槽 不使用插槽 App.vue <template><div class"bg"><Category :listData"food"…...

[Gin]框架底层实现理解(一)
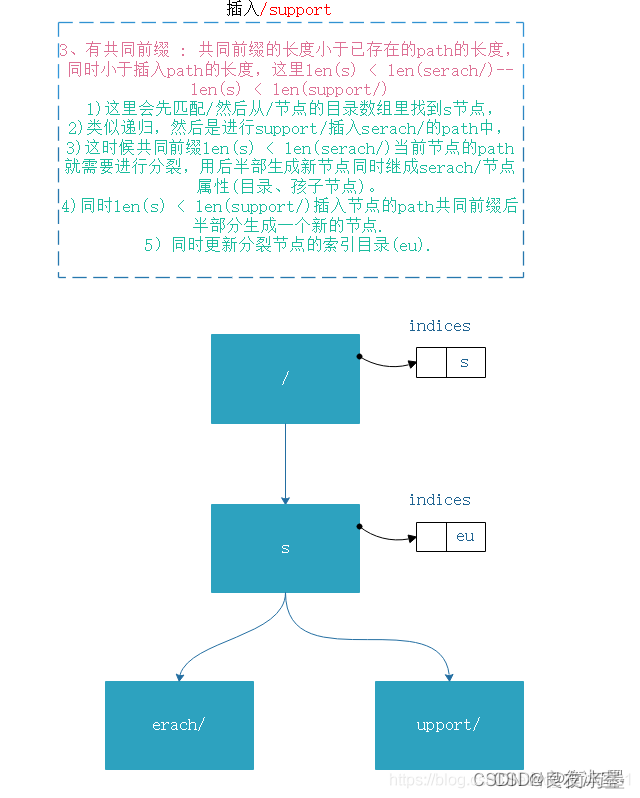
前言:路由原理———压缩字典 这边简单讲一下gin非常重要的一个基点,也就是他作为go web框架的一个亮点 也就是Trie树和压缩字典算法 gin 通过树来存储路由,讲路由的字符拆解为一个个的结点,在获取handler函数时,会…...

css3横向无限公告消息滚动功能
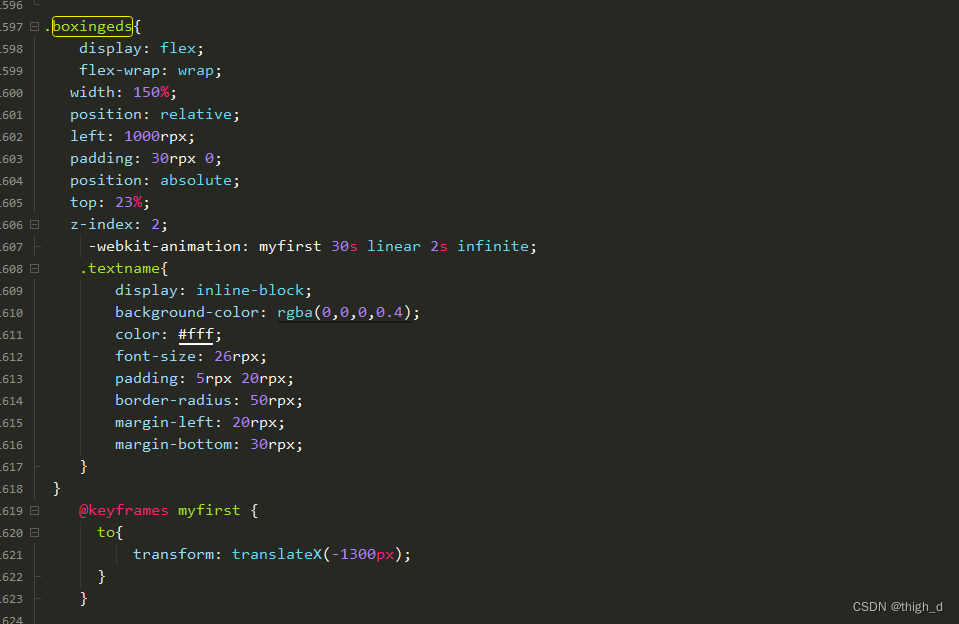
html部分 {{item}}css部分 .boxingeds{ display: flex; flex-wrap: wrap; width: 150%; position: relative; left: 1000rpx; padding: 30rpx 0; position: absolute; top: 23%; z-index: 2; -webkit-animation: myfirst 30s linear 2s infinite; .textname{ display: inlin…...

【Git】Git工作流程及使用
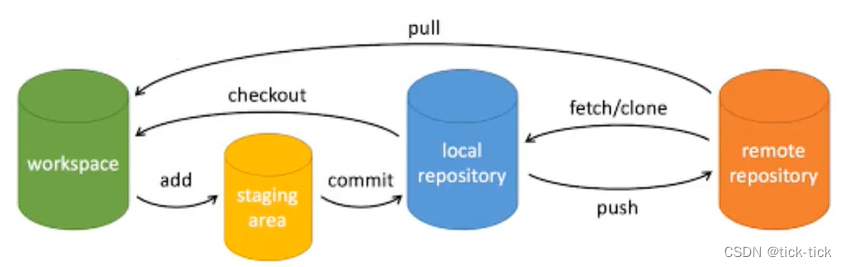
Git工作流程及使用Git工作流程与常用命令Git工作流程Git常用命令项目中使用Git的场景需求开发前的分支拉取流程,需求开发后的分支合并流程分支合并出现冲突如何解决线上出现事故代码如何回退Git工作流程与常用命令 Git工作流程 workspace:工作区 stagin…...

降本增效,合作伙伴营销助力业绩增长
事实上,SaaS品牌透过“推荐奖励计划” 带来的业务营收平均占比高达 30%。例如,Evernote超过11300万用户通过老用户推荐来到Everote;Trello每日注册用户中有35%来自用户推荐;PayPal自从推行“推荐奖励计划”以来,用户日…...
)
【独家】华为OD机试 - 运动会(C 语言解题)
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明本期…...

【每天学习一点新知识】JNDI注入
什么是JNDIJNDI是Java的一种API,为我们提供了查找和访问各种命名和目录服务的通用统一的接口。通过JNDI统一接口我们可以来访问各种不同类型的服务,例如远程方法调用(RMI),通用对象请求代理体系结构(CORBA&…...

Transwarp KunDB 实施方案
星环科技 KunDB 实施方案方案描述优点缺点定期全量逻辑备份基于kundb导入导出工具,定期向kundb导出全量的逻辑数据,恢复时向kundb导入最近全量的逻辑数据。如每天00:00进行一次全量逻辑备份。1. 数据可视化2.方便问题排查3.还原失败不影响数据库的运行状…...
)
Redis学习之主从复制(八)
这里写目录标题一、主从复制简介1.1原理1.2 主从复制的作用二、主从复制工作流程2.1 建立连接2.1.1 master和slave连接流程2.1.2 master和slave互联2.1.3主从断开连接(了解)2.1.4 授权访问(了解)2.2 数据同步2.3 命令传播2.3.1 命…...

mysql8.0安装
创建文件 mkdir /usr/local/mysql mkdir /usr/local/mysql/data cd /usr/local/mysql 下载 wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz 解压 xz -d mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz tar xvf mysql-8.0.20-…...
前端经典面试题(有答案)
代码输出结果var a 10var obj {a: 20,say: () > {console.log(this.a)}}obj.say() var anotherObj { a: 30 } obj.say.apply(anotherObj) 输出结果:10 10我么知道,箭头函数时不绑定this的,它的this来自原其父级所处的上下文,…...

华为云服务器安装mysql连接失败问题
新买了一个华为云服务器,装了一个宝塔linux工具,很好用,很好用。安装软件,管理软件都很方便。具体怎么操作官方文档很详细,不在这里赘述了。 问题:安装好mysql,安全组开放3306端口。修改root连接…...

合作伙伴管理软件VS CRM,企业应该选择哪一个?
当涉及到管理你公司的伙伴关系和与客户的关系时,有两个主要选择:合作伙伴管理软件和CRM(客户关系管理)软件。虽然这两种工具都可以帮助你跟踪商业关系的重要信息,但它们都有各自的优势和不足。 合作伙伴管理软件是专门…...

Matter 系列 #9|乐鑫 Matter 预配置服务加速设备生产
乐鑫 Matter 系列文章 #9 目录 Matter 预配置服务 1. 设备认证 (Device Attestation) 2. 独特性 (Uniqueness) 3. 安全性 (Security) 联系我们 如今,物联网行业蓬勃发展,大量市场参与者正在积极地构建 Matter 智能设备。 乐鑫一直致…...

手把手交叉编译mysql
1.下载mysql(注意下载boost版本,这样会少一步编译) 下载mysql的时候一定要看好交叉编译工具链的版本。因为mysql 8.0需要的工具链版本较高,所以有可能不支持 查看链接如下: MySQL :: MySQL 8.0 Reference Manual :: …...

升压模块直流隔离低压转高压稳压电源5v12v24v转50V100V110V150V200V250V400V500V600V800V1000V
特点效率高达80%以上1*2英寸标准封装单电压输出价格低稳压输出工作温度: -40℃~85℃阻燃封装,满足UL94-V0 要求温度特性好可直接焊在PCB 上应用HRB W2~40W 系列模块电源是一种DC-DC升压变换器。该模块电源的输入电压分为:4.5~9V、9~18V、及18~36VDC标准&…...

LeetCode:977 有序数组平方
给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1: 输入:nums [-4,-1,0,3,10] 输出:[0,1,9,16,100] 解释:平方后,数组变为 […...
)
JAVA环境配置多个环境(全,详细,简单)
下载java包:https://www.oracle.com/java/technologies/downloads (8版本稳定) 直接无脑安装java程序 (包括jdk-开发与jre-运行) 接下来是java环境配置: 创建系统变量 (用户变量也可以&#…...

10 Seata配置Nacos注册中心和配置中心
Seata配置Nacos注册中心和配置中心 Seata支持注册服务到Nacos,以及支持Seata所有配置放到Nacos配置中心,在Nacos中统一维护; 高可用(集群)模式下就需要配合Nacos来完成: 具体配置如下 注册中心 Seata-server端配置注册中心,…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...

JS面试常见问题——数据类型篇
这几周在进行系统的复习,这一篇来说一下自己复习的JS数据结构的常见面试题中比较重要的一部分 文章目录 一、JavaScript有哪些数据类型二、数据类型检测的方法1. typeof2. instanceof3. constructor4. Object.prototype.toString.call()5. type null会被判断为Obje…...

短视频时长预估算法调研
weighted LR o d d s T p 1 − p ( 1 − p ) o d d s T p ( T p o d d s ∗ p ) o d d s p o d d s T o d d s odds \frac{Tp}{1-p} \newline (1-p)odds Tp \newline (Tp odds * p) odds \newline p \frac{odds}{T odds} \newline odds1−pTp(1−p)oddsTp(Tpodds…...

【汇编逆向系列】三、函数调用包含单个参数之float类型-xmm0寄存器,sub,rep,stos,movss,mulss,addss指令
一、汇编代码 single_float_param:0000000000000060: F3 0F 11 44 24 08 movss dword ptr [rsp8],xmm00000000000000066: 57 push rdi0000000000000067: 48 83 EC 10 sub rsp,10h000000000000006B: 48 8B FC mov …...
