Unity 基于Rigidbody2D模块的角色移动
制作好站立和移动的动画后
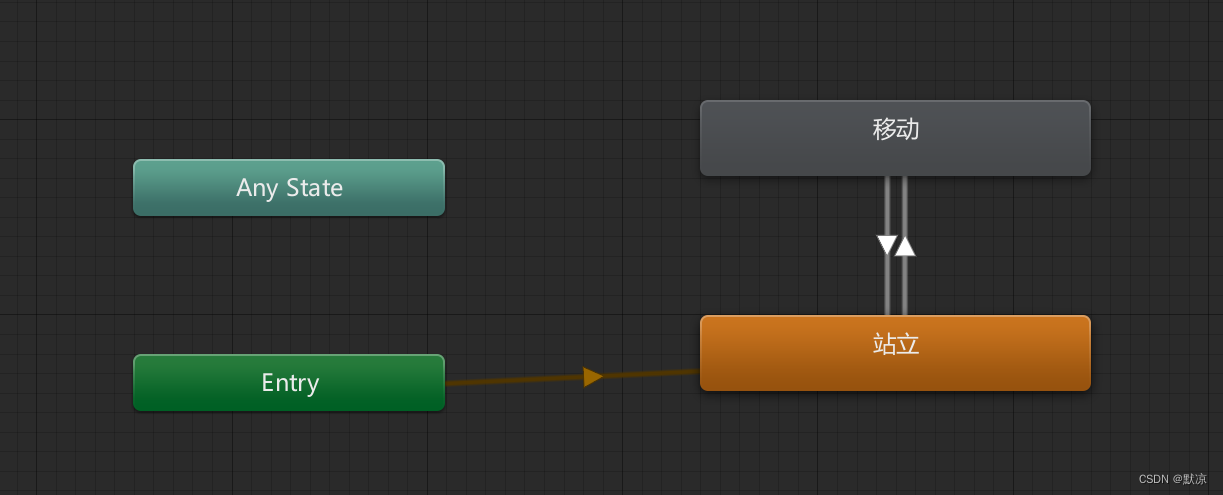
控制器设计

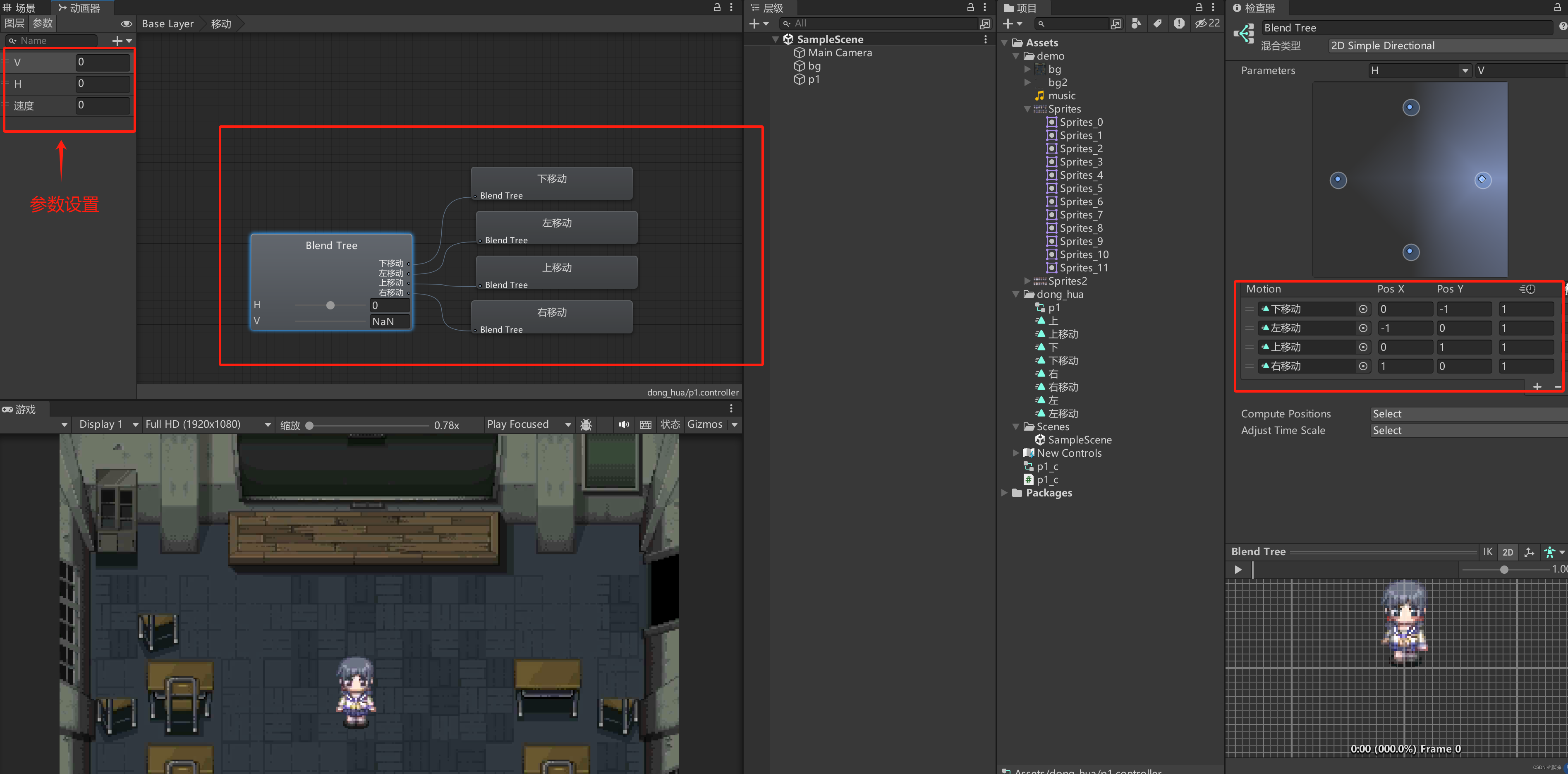
站立

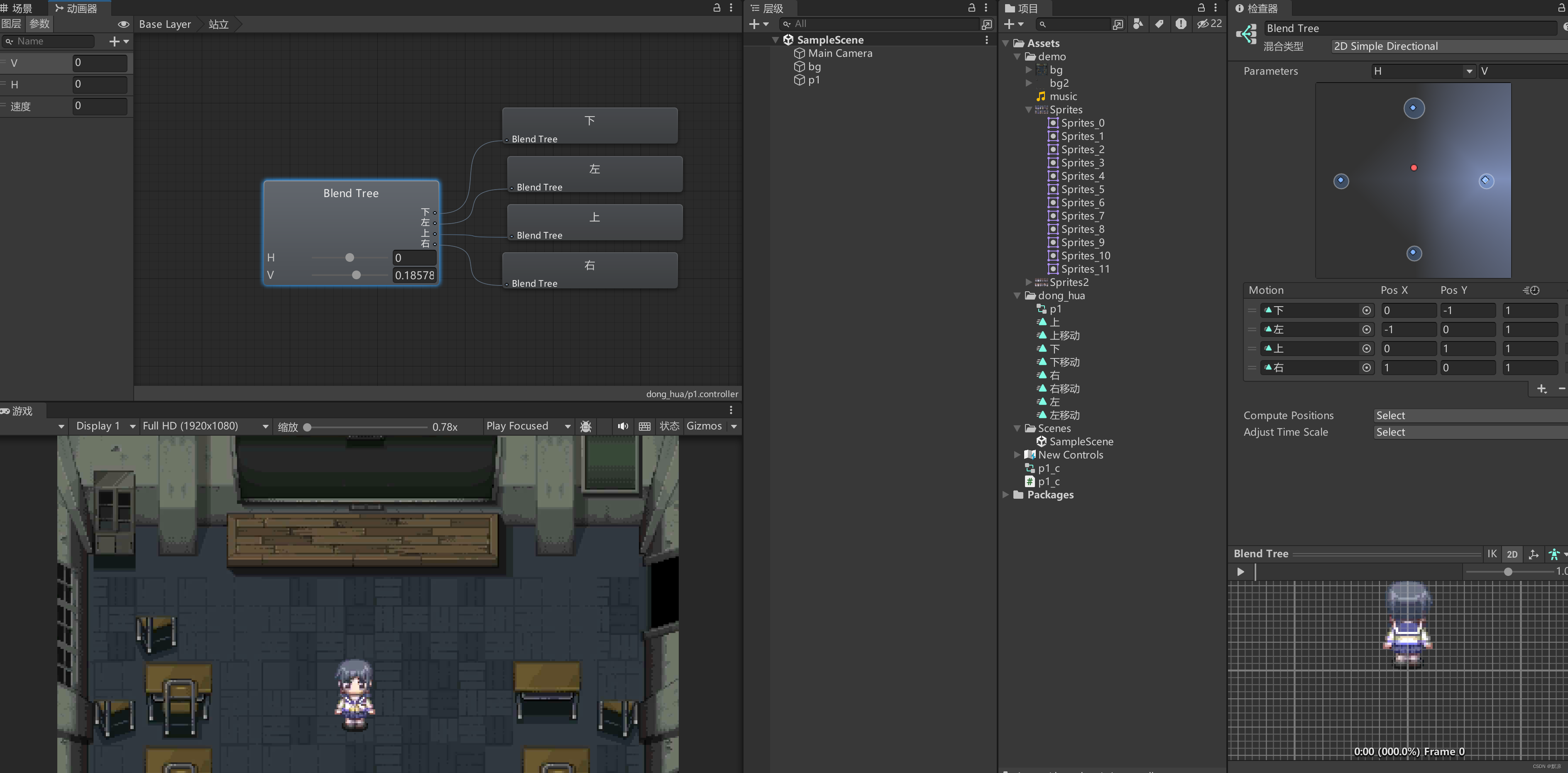
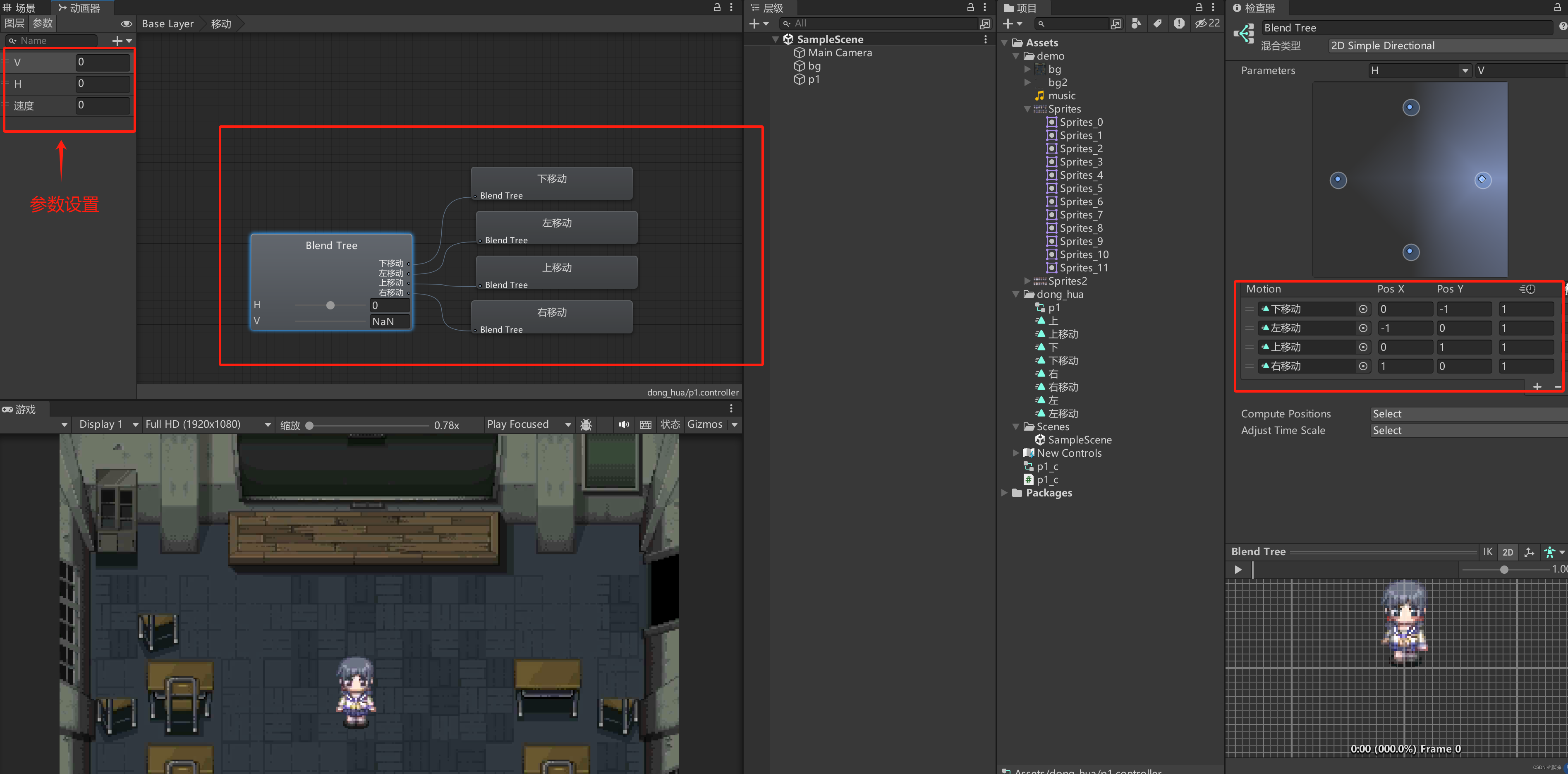
移动

角色移动代码如下:
using System.Collections;
using System.Collections.Generic;
using Unity.VisualScripting;
using UnityEngine;public class p1_c : MonoBehaviour
{// 获取动画组件private Animator ani;// 获取刚体组件 2Dprivate Rigidbody2D rBody;// 移动方向Vector2 dir = new Vector2(0, 0);// 站立方向Vector2 h_v = new Vector2(0, 0);// 10 右 -10 左 // 01 上 0-1 下 void Start(){// 加载两个组件ani = GetComponent<Animator>();rBody = GetComponent<Rigidbody2D>();}// Update is called once per framevoid Update(){//float h = Input.GetAxis("Horizontal");//float v = Input.GetAxis("Vertical");// 10 右 -10 左 // 01 上 0-1 下 // 左if (Input.GetKeyDown(KeyCode.A) || (Input.GetKey(KeyCode.A))){dir = dir + new Vector2(-1, 0);h_v = new Vector2(-1, 0);}// 右if (Input.GetKeyDown(KeyCode.D) || (Input.GetKey(KeyCode.D))){dir = dir + new Vector2(1, 0);h_v = new Vector2(1, 0);}// 上if (Input.GetKeyDown(KeyCode.W) || (Input.GetKey(KeyCode.W))){dir = dir + new Vector2(0, 1);h_v = new Vector2(0, 1);}// 下if (Input.GetKeyDown(KeyCode.S) || (Input.GetKey(KeyCode.S))){dir = dir + new Vector2(0, -1);h_v = new Vector2(0, -1);}if ((dir[0] != 0) || (dir[1] != 0)){if (dir[0] > 1){dir[0] = 1;}if (dir[0] < -1){dir[0] = -1;}if (dir[1] > 1){dir[1] = 1;}if (dir[1] < -1){dir[1] = -1;}}if ((h_v[0] != 0) || (h_v[1] != 0)){if (h_v[0] > 1){h_v[0] = 1;}if (h_v[0] < -1){h_v[0] = -1;}if (h_v[1] > 1){h_v[1] = 1;}if (h_v[1] < -1){h_v[1] = -1;}}// 右 10 左 -1 0// 上 11 下 0 -1ani.SetFloat("H", h_v[0]);ani.SetFloat("V", h_v[1]);// 刚体 方向速度rBody.velocity = dir * 1f;// 获取ani.SetFloat("速度", dir.magnitude);// 松开if (Input.GetKeyUp(KeyCode.A) ||Input.GetKeyUp(KeyCode.W) ||Input.GetKeyUp(KeyCode.S) ||Input.GetKeyUp(KeyCode.D)){//Debug.Log("松开AWSD键");dir = new Vector2(0, 0);}}
}相关文章:

Unity 基于Rigidbody2D模块的角色移动
制作好站立和移动的动画后 控制器设计 站立 移动 角色移动代码如下: using System.Collections; using System.Collections.Generic; using Unity.VisualScripting; using UnityEngine;public class p1_c : MonoBehaviour {// 获取动画组件private Animator …...

Stata 15 for Mac:数据统计分析新标杆,让研究更高效!
Stata 是一种统计分析软件,适用于数据管理、数据分析和绘图。Stata 15 for Mac 具有以下功能: 数据管理:Stata 提供强大的数据管理功能,用户可以轻松导入、清洗、整理和管理数据集。 统计分析:Stata 提供了广泛的统计…...

vue配置代理proxy
如何配置代理 在 vue devServer服务器配置文件 vue.config.js 的 devServer 选项中配置 proxy module.exports {// publicPath:process.env.NODE_ENV production ? /vue_workspac/aihuhuproject/ : /,//基本路径publicPath: ./,//默认的/是绝对路径,如果不确定在…...

.NET DES加密算法实现
简介: DES(Data Encryption Standard)加密算法作为一种历史悠久的对称加密算法,自1972年由美国国家标准局(NBS)发布以来,广泛应用于各种数据安全场景。本文将从算法原理、优缺点及替代方案等方…...

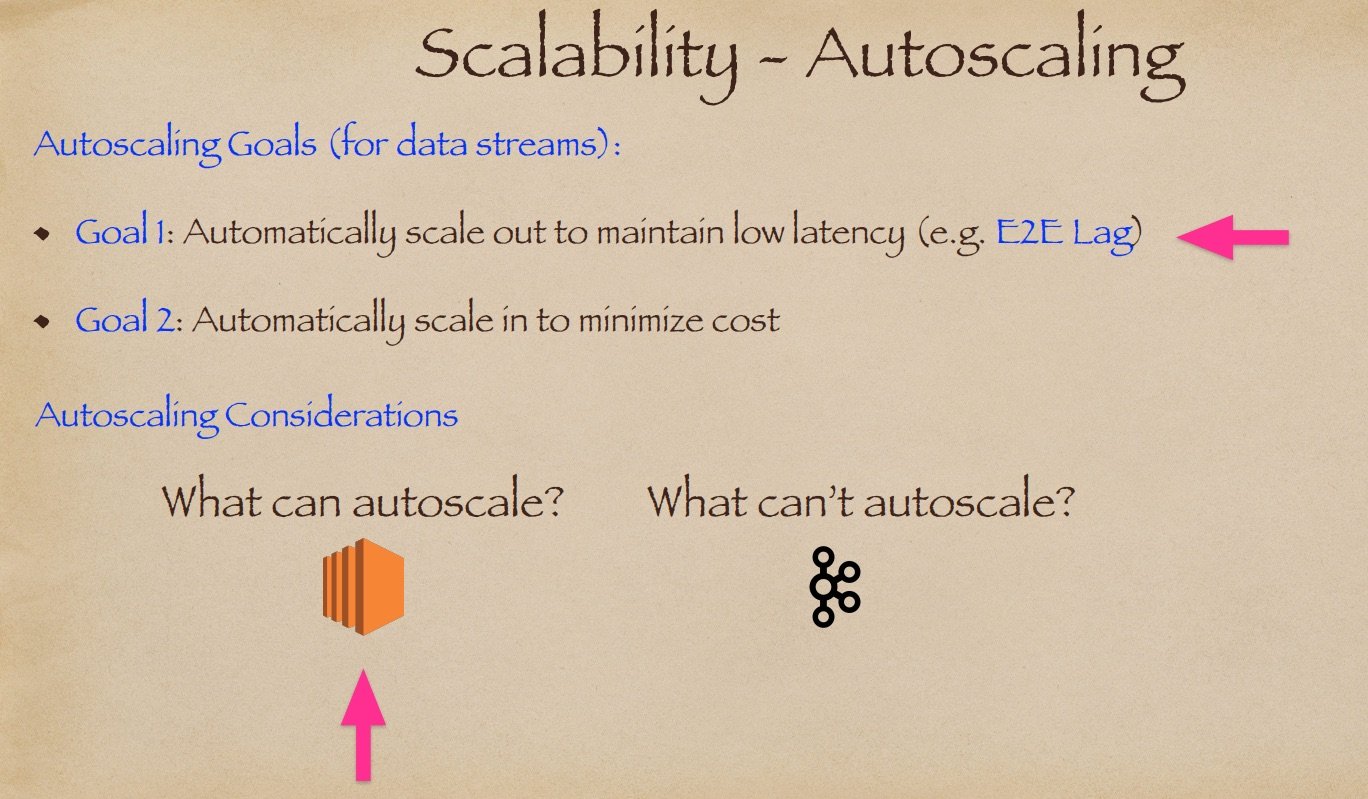
构建操作可靠的数据流系统
文章目录 前言数据流动遇到的困难先从简单开始可靠性延迟丢失 性能性能损失性能——分层重试 可扩展性总结 前言 在流式架构中,任何对非功能性需求的漏洞都可能导致严重后果。如果数据工程师没有将可伸缩性、可靠性和可操作性等非功能性需求作为首要考虑因素来构建…...

awesome-cheatsheets:超级速查表 - 编程语言、框架和开发工具的速查表
awesome-cheatsheets:超级速查表 - 编程语言、框架和开发工具的速查表,单个文件包含一切你需要知道的东西 官网:GitHub - skywind3000/awesome-cheatsheets: 超级速查表 - 编程语言、框架和开发工具的速查表,单个文件包含一切你需…...

GFW不起作用
闲着折腾,刷openwrt到一个小米3G路由器后,GFW不起作用。后面发现是自己电脑设置了DNS,解析完IP后,在经过代代,IP不在GFW的清单里,所以转发控制就没有起作用。 结论 在经过代代前的所有节点,都…...

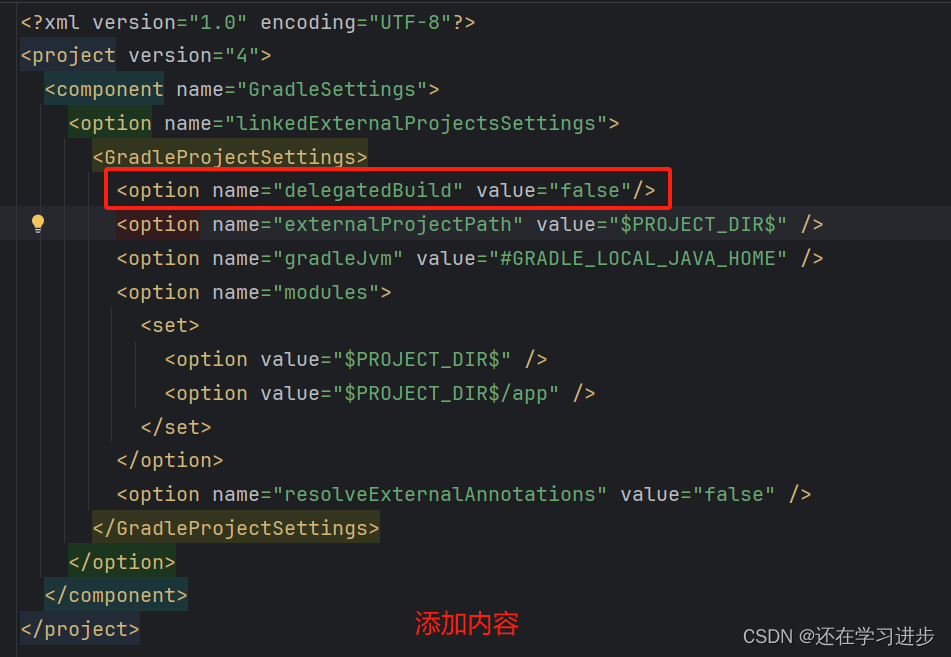
AndroidStudio出现类似 Could not create task ‘:app:ToolOperatorDemo.main()‘. 错误
先看我们的报错 翻译过来大概意思是:无法创建任务:app:ToolOperatorDemo.main()。 没有找到名称为“main”的源集。 解决方法: 在.idea文件夹下的gradle.xml文件中 <GradleProjectSettings>标签下添加<option name"delegatedBuild" value"f…...

一些常见的ClickHouse问题和答案
什么是ClickHouse?它与其他数据库系统有什么区别? ClickHouse是一个开源的列式数据库管理系统(DBMS),专门用于高性能、大规模数据分析。与传统的行式数据库相比,ClickHouse具有更高的查询性能、更高的数据…...

第九届蓝桥杯大赛个人赛省赛(软件类)真题C 语言 A 组-分数
solution1 直观上的分数处理 #include <iostream> using namespace std; int main() {printf("1048575/524288");return 0; }#include<stdio.h> #include<math.h> typedef long long ll; struct fraction{ll up, down; }; ll gcd(ll a, ll b){if…...

并发编程——4.线程池
这篇文章我们来讲一下线程池的相关内容 目录 1.什么是线程池 1.1为什么要用线程池 1.2线程池的优势 2.线程池的使用 3.线程池的关闭 4.线程池中的execute和submit方法的一些区别 5.线程池的参数和原理 6.自定义线程池 7.总结 1.什么是线程池 1.1为什么要用线程池 首…...

阿里云魔搭发起“ModelScope-Sora开源计划”,将为中国类Sora模型开发提供一站式工具链
在2024年3月23日的全球开发者先锋大会上,阿里云的魔搭社区宣布了一个新计划:“ModelScope-Sora开源计划”。这个计划旨在通过开源方式,帮助中国在Sora模型类型上做出更多创新。这个计划提供了一整套工具,包括处理数据的工具、多模…...

大模型与数据分析:探索Text-to-SQL
当今大模型如此火热,作为一名数据同学,持续在关注LLM是如何应用在数据分析中的,也关注到很多公司推出了AI数智助手的产品,比如火山引擎数智平台VeDI—AI助手、 Kyligence Copilot AI数智助理、ThoughtSpot等,通过接入人…...

Unity VisionOS开发流程
Unity开发环境 Unity Pro, Unity Enterprise and Unity Industry 国际版 Mac Unity Editor(Apple silicon) visionOS Build Support (experimental) 实验版 Unity 2022.3.11f1 NOTE: 国际版与国服版Pro账通用,需要激活Pro的许可证。官方模板v0.6.2,非Pro版本会打…...

聊聊k8s服务发现的优缺点
序 本文主要研究一下使用k8s服务发现的优缺点 spring cloud vs kubernetes 这里有张spring cloud与kubernetes的对比,如果将微服务部署到kubernetes上面,二者有不少功能是重复的,可否精简。 这里主要是讲述一下如果不使用独立的服务发现&am…...

Tomcat是如何处理并发请求的?
Tomcat处理请求流程: Tomcat是采用了扩展JDK线程池的方案 :先启动若干数量的线程,并让这些线程都处于睡眠状态,当客户端有一个新请求时,就会唤醒线程池中的某一个睡眠线程,让它来处理客户端的这个请求,当处…...

H12-831_561
单选题561、如图所示,R1使用Loopback0接口(IP地址为10.0.1.1/32)与R2的物理接口(IP地址为10.0.12.2/24)建立EBGP邻居关系,以下描述中正确的是哪一项? A.无需在R1和R2的BGP进程下指定ebgp-max-hop B.在R2的BGP进程下配置peer 10.0.1.1 ebgp-max-hop 2,且…...

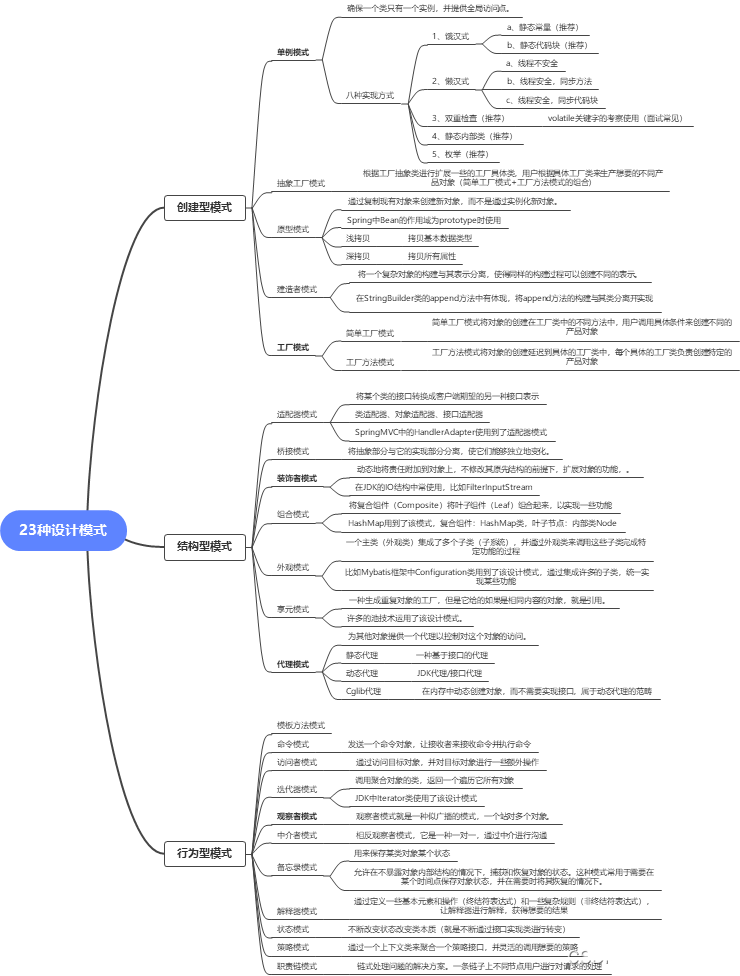
Java23种常见设计模式汇总
七大原则网站地址:设计模式7大原则+类图关系-CSDN博客 创建型设计模式:创建型设计模式合集-CSDN博客 七大结构型设计模式:7大结构型设计模式-CSDN博客 11种行为型设计模式: 11种行为型模式(上࿰…...

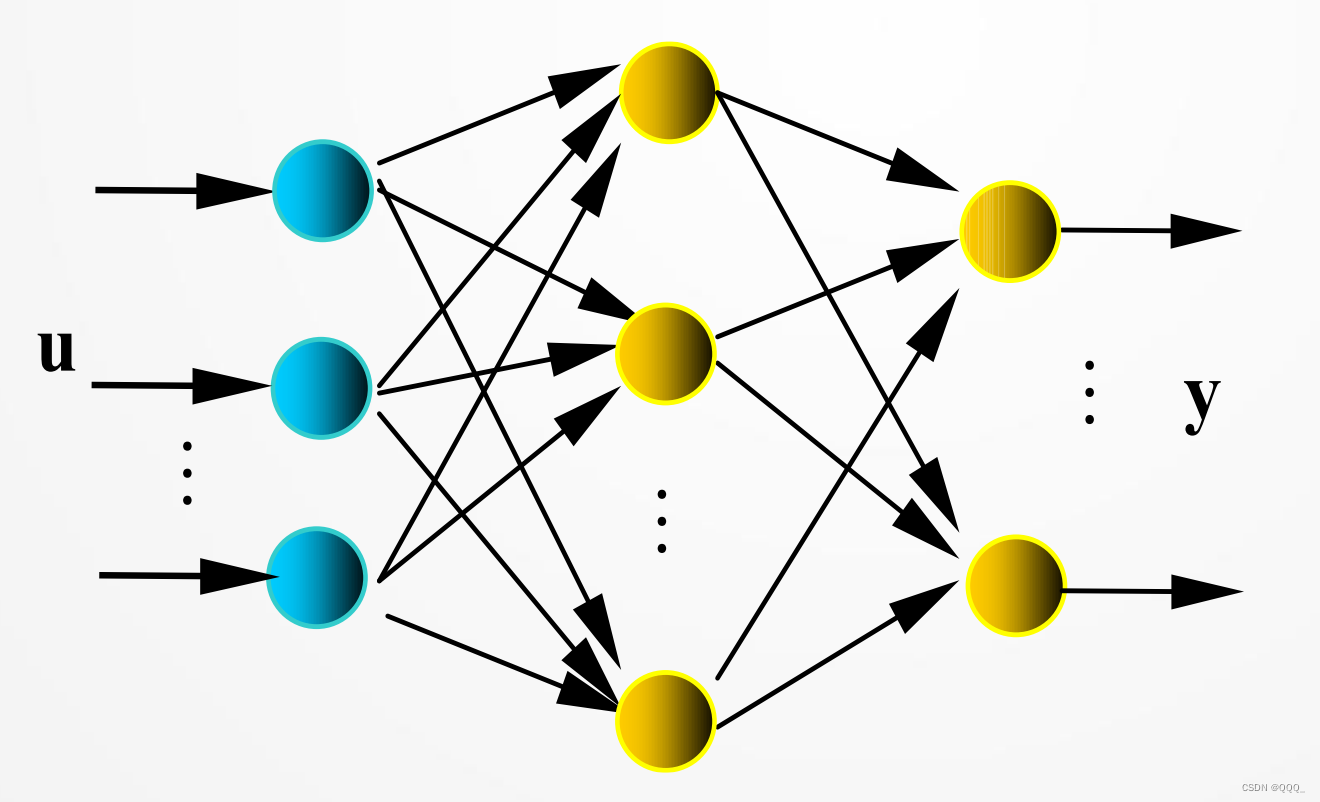
神经网络与深度学习(一)
线性回归 定义 利用数理统计中回归分析,来确定两种或两种以上变量间相互依赖的定量关系的一种统计分析方法 要素 训练集(训练数据)输出数据拟合函数数据条目数 场景 预测价格(房屋、股票等)、预测住院时间&#…...

算法学习——LeetCode力扣图论篇2
算法学习——LeetCode力扣图论篇2 1020. 飞地的数量 1020. 飞地的数量 - 力扣(LeetCode) 描述 给你一个大小为 m x n 的二进制矩阵 grid ,其中 0 表示一个海洋单元格、1 表示一个陆地单元格。 一次 移动 是指从一个陆地单元格走到另一个相…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
