前端三剑客 —— CSS (第二节)
目录
内容回顾:
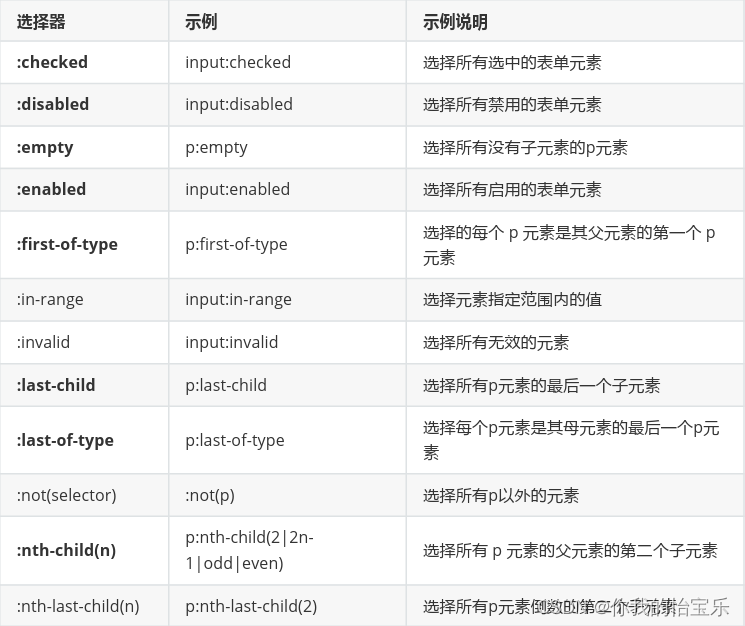
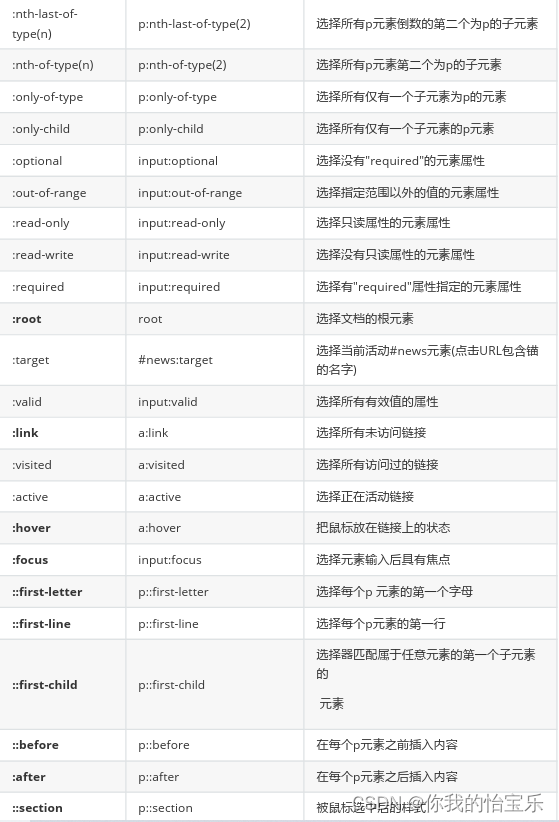
CSS选择器***
属性选择器
伪类选择器
1):link 超链接点击之前
2):visited 超链接点击之后
3):hover 鼠标悬停在某个标签上时
4):active 鼠标点击某个标签时,但没有松开
5):focus 某个标签获取焦点时的状态
部分伪类选择器样例示范:
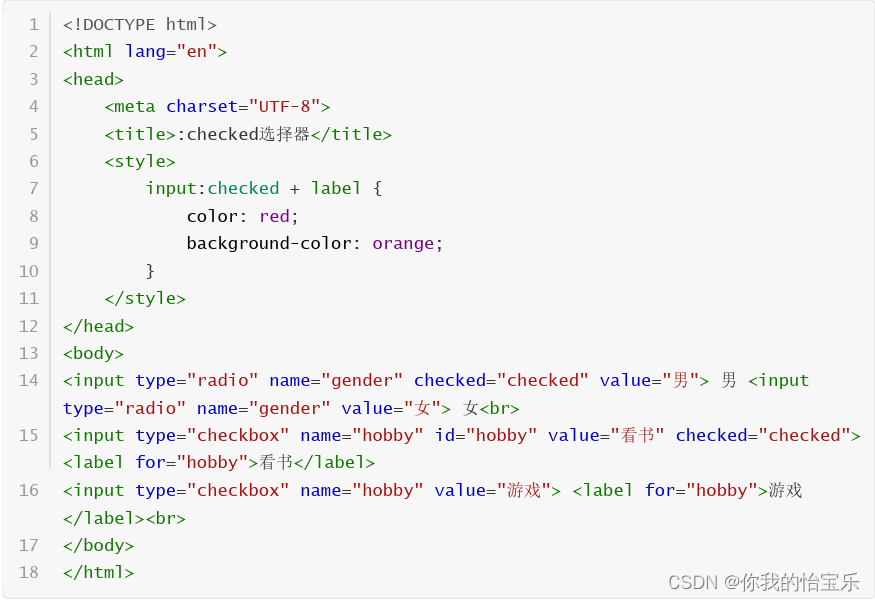
:checked
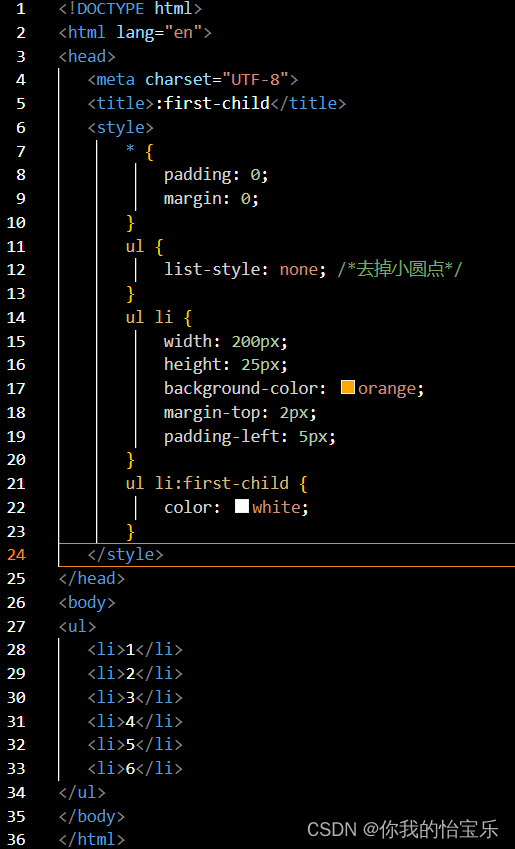
:first-child
:last-child
:nth-child(n)
案例:实现表格隔行变色效果。
伪元素选择器
伪元素的运用案例:
常见样式
基本语法
常见样式
编写样式:index.css
编写页面,index.html
内容回顾:
CSS的几种写法:
1.行内样式
2.内嵌样式
3.外链样式
4.@import
CSS选择器***
在CSS中,对于元素的修饰是通过选择器来获取到的,它有很多选择器。
---基本选择器
---包含选择器
---属性选择器
---伪类选择器
CSS选择器***
属性选择器
由于在HTML中标签的属性是很重要的元素,所以CSS中也提供了直接可以通过标签属性的方式来获取元素。属性选择是在使用过程需要使用到中括号([ ])
举例示范:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
/* 需求1:获取页面中所有带有 class 属性的元素 */
[class] {
color: blueviolet;
}
/* 需求2:获取带有 class 属性,并且值为 container 的元素 */
.container[class] {
color: white;
background-color: blue;
}
/* 需求3:获取页面中所有 div 且带有 title 属性的元素 */
div[title] {
margin-top: 5px;
margin-bottom: 5px;
border: 1px solid #0000ff;
}
/* 需求4:获取页面中所有 input 元素且有 type 属性的,同时这个属性的值必须是
text 的所有元素 */
input[type="text"] {
color: red;
border: 1px solid blue;
}
/* 需求5:获取所有 input 元素的 type 属性的值中包括字母 e 的所有元素 */
input[type*='e'] {
background-color: aquamarine;
}
/* 需求6:获取type属性的值中以字母 e 开头的所有元素 ^ 这个指的是开头 */
input[type^='e'] {
border: 1px dotted orange;
outline: none;
}
/* 需求7:获取 type 属性的值中以 rl 结尾的所有元素 $ 这个指的是结尾 */
input[type$='rl'] {
color: brown;
}
/* 需求8:通过类样式为 msg 元素来获取它的下一个元素 p + p 获取什么元素就用+ 相应的元素 */
div.msg + p {
border: 1px solid #ff0000;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">这是一个容器</div>
<p>第一个段落</p>
<p>第二个段落</p>
<div title="这是标题">这是第二个容器</div>
<input type="text" name="company" value="西安鸥鹏">
<input type="url" name="url" value="www.xianoupeng.com">
<input type="email" name="email" value="li@xianoupeng.com">
<hr>
<div class="msg">这是个人信息</div>
<p id="msg2">第三个段落</p>
</body>
</html>
属性选择器说明:
1.要使用属性选择器,必须合适中括号
2.可以直接使用属性,也可以使用属性名 = “属性值”的方式
3.还可以使用包含(*)、以什么开头(^)、以什么结尾($)的方式来获取
4.加号(+)表示某个元素之后紧跟着的第一个元素
伪类选择器
同一个标签,在不同的状态下,它具有不同的样式,这就叫伪类样式。伪类选择器使用冒号(:)来表示。
常见的状态主要有以下几种:
1):link 超链接点击之前
2):visited 超链接点击之后
3):hover 鼠标悬停在某个标签上时
4):active 鼠标点击某个标签时,但没有松开
5):focus 某个标签获取焦点时的状态
举例示范:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
/* 超链接点击之前的颜色 */
a:link {
color: orange;
}
/* 超链接点击之后的颜色 */
a:visited {
color: brown;
}
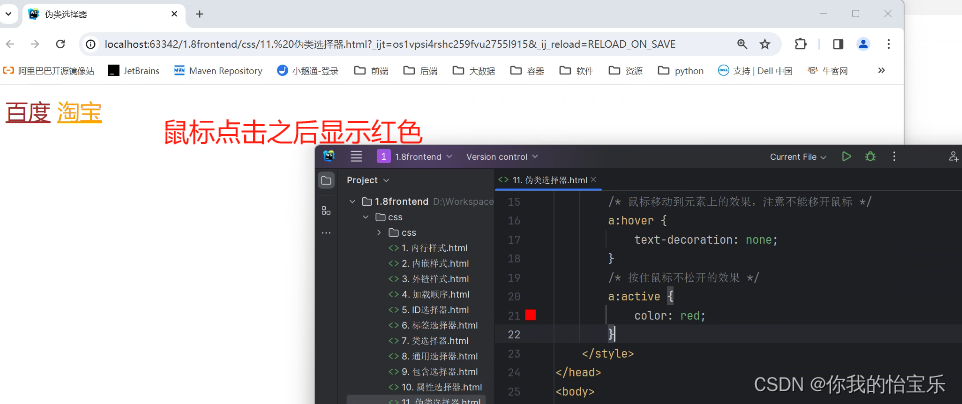
/* 鼠标移动到元素上的效果,注意不能移开鼠标 */
a:hover {
text-decoration: none;
}
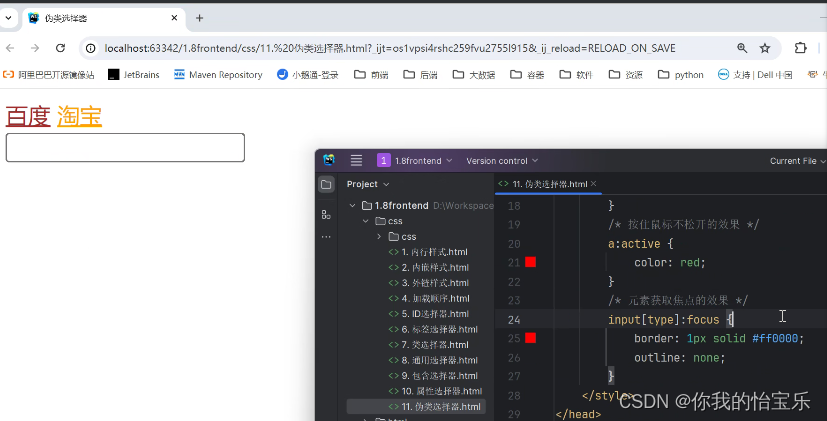
/* 按住鼠标不松开的效果 */
a:active {
color: red;
}
/* 元素获取焦点的效果 */
input[type]:focus {
border: 1px solid #ff0000;
outline: none;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度</a>
<a href="https://www.taobao.com" target="_blank">淘宝</a>
<br>
<input type="text" name="name">
</body>
</html>
页面显示如下:




部分伪类选择器样例示范:
在CSS中伪类选择器有很多


:checked
这个伪类选择器,是用于获取所有选中的元素。

:first-child
选择器匹配属于任意元素的第一个子元素的元素

:last-child
选择所有指定元素的最后一个子元素

:nth-child(n)
选择所有p元素的父元素的第二个子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:nth-child</title>
<style>
* {
padding: 0;
margin: 0;
}
ul {
list-style: none; /*去掉小圆点*/
}
ul li {
width: 200px;
height: 25px;
background-color: orange;
margin-top: 2px;
padding-left: 5px;
}
/*
ul li:first-child + li {
color: white;
}*/
/* 奇数行为白色 */
ul li:nth-child(odd) {
color: white;
}
/* 偶数行为兰色 */
ul li:nth-child(even) {
color: blue;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
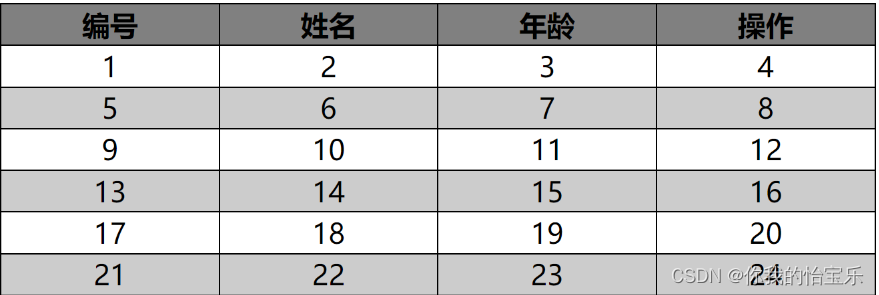
案例:实现表格隔行变色效果。

案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格隔行变色</title>
<style>
table {
width: 500px;
border-left: 1px solid #000000;
border-top: 1px solid #000000;
border-collapse: collapse;
}
td,th {
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
text-align: center;
}
tr:nth-child(odd) {
background-color: #cccccc;
}
tr:first-child {
background-color: grey;
}
</style>
</head>
<body>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
</tr>
</table>
</body>
</html>
伪元素选择器
在CSS3中出现了伪元素选择器,我们常用的有两个:
--- ::before 它是在元素的内容之前添加前前缀内容
--- ::after 它是在元素的内容之后添加后缀内容

伪元素的运用案例:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器运用</title>
<style>
.container {
width: 300px;
height: 200px;
background-color: #0B133A;
border: 2px solid #243A64;
position: relative;
}
.container img {
height: 200px;
width: 300px;
overflow: hidden;
}
.container::before {
content: '';
width: 10px;
height: 10px;
border-left: 2px solid #317FE5;
border-top: 2px solid #317FE5;
position: absolute;
left: -2px;
top: -2px;
}
.container::after {
content: '';
width: 10px;
height: 10px;
border-top: 2px solid #317FE5;
border-right: 2px solid #317FE5;
position: absolute;
right: -2px;
top: -2px;
}
.footer {
width: 100%;
height: 10px;
position: absolute;
left: 0;
bottom: 0;
}
.footer::before {
content: '';
width: 10px;
height: 10px;
border-left: 2px solid #317FE5;
border-bottom: 2px solid #317FE5;
position: absolute;
left: -2px;
bottom: -2px;
}
.footer::after {
content: '';
width: 10px;
height: 10px;
border-right: 2px solid #317FE5;
border-bottom: 2px solid #317FE5;
position: absolute;
right: -2px;
bottom: -2px;
}
</style>
</head>
<body>
<div class="container">
<img src="image/5.jpeg">
<div class="footer"></div>
</div>
</body>
</html>
常见样式
基本语法
CSS的样式编写的基本语法如下:

注意:每一个属性值后要用分号结束,属性与属性值之间要用英文冒号分割。
常见样式
以下以案例的方式给讲解样式编写。
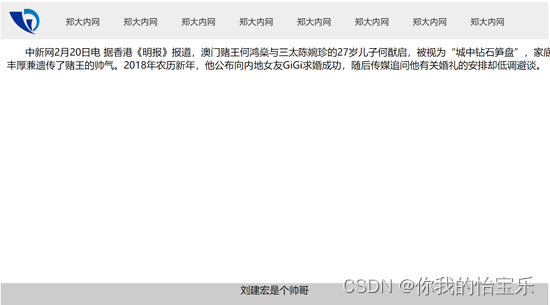
页面效果

编写样式:index.css
* {
margin: 0; /* 去掉元素的外边距,表示上、右、下、左都为 0 */
/**
有以下几种写法:
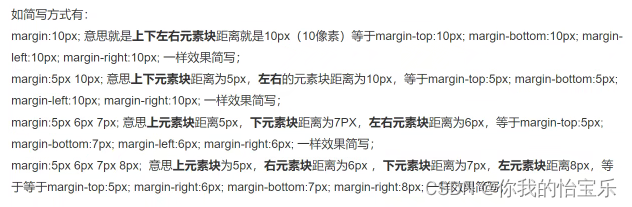
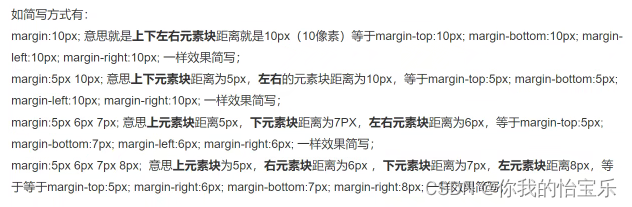
margin: 0 5px; 表示上下外边距为0,左右外边距为 5px
margin: 1px 2px 5px; 表示上为 1px,左右为 2px, 下为 5px */
margin: 1px 2px 3px 4px; 表示上为 1px,右为 2px,下为 3px,左为 4px
*/
padding: 0; /* 去掉元素的内边距,即元素内容和元素的边框之间的距离,当只有一个值时表示
上、右、下、左都一样 */
}
a {
*/
font-family: "微软雅黑"; /* 设置字体 */
font-weight: normal; /* 设置文字粗细 */
font-size: 14px; /* 设置文字大小 */
text-decoration: none; /* 去掉链接的下划线 */
/*color: #333333;*/
color: rgb(3, 3, 3);
/*color: rgba(3,3,3, .8);*/
opacity: 0.9; /* 设置透明度,它的值在 0 ~ 1 之间,0 表示完全透明,1表示完全不透明
}
a:hover {
color: #C44F00;
text-decoration: line-through;
}
.container {
width: 900px;
height: 500px;
background-color: #cccccc;
margin: auto; /* 设置容器居中显示 */
编写页面,index.html
}
.top {
width: 100%; /* 设置宽度,值可以是数字,也可以是百分比,如果是百分比,那么它的父组元
素一定要有值 */
height: 60px; /* 定义容器的高度,当值为 0 时可以不带单位,如果值为非 0 ,则必须带单
位 */
/*border: 1px solid red;*/ /* 定义边框样式*/
}
.top .nav {
width: 100%;
height: 100%;
background-color: #eeeeee;
position: relative; /* 相对定位 */
}
/* 定义logo 样式 */
.nav > img {
width: 60px; /* 设置logo图片宽度为 30px */
padding-left: 10px; /* 定义左内边距 */
}
.nav .title-nav {
width: 90%;
height: 100%;
/*background-color: #317FE5;*/
float: right; /* 定义浮动,它的值由 left、center 和 right */
}
ul.nav-first {
height: 100%;
list-style: none; /* 去掉无序列表的默认样式 */
}
ul li {
width: 90px;
height: 100%;
float: left;
text-align: center; /* 定义文字水平居中 */
line-height: 60px; /* 定义内容的行高 */
margin-right: 5px; /* 右外边距为 5px */
}
.content {
width: 100%;
height: 380px;
padding: 10px;
text-indent: 30px; /* 设置起始文字缩进 */
background-color: white;
}
.footer {
width: 100%;
height: 40px;
text-align: center;
background-color: #cccccc;
}
编写页面,index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见样式</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div class="container">
<div class="top">
<div class="nav">
<img src="image/logo.png"/>
<div class="title-nav">
<ul class="nav-first">
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
<li><a href="#">郑大内网</a></li>
</ul>
</div>
</div>
</div>
<div class="content">
中新网2月20日电 据香港《明报》报道,澳门赌王何鸿燊与三太陈婉珍的27岁儿子何猷启,被
视为“城中钻石笋盘”,家底丰厚兼遗传了赌王的帅气。2018年农历新年,他公布向内地女友GiGi求婚成
功,随后传媒追问他有关婚礼的安排却低调避谈。
</div>
<div class="footer">
<div class="msg">刘建宏是个帅哥</div>
<div class="box"></div>
</div>
</div>
</body>
</html>

相关文章:

前端三剑客 —— CSS (第二节)
目录 内容回顾: CSS选择器*** 属性选择器 伪类选择器 1):link 超链接点击之前 2):visited 超链接点击之后 3):hover 鼠标悬停在某个标签上时 4):active 鼠标点击某个标签时,但没有松开 5):fo…...

牛客NC31 第一个只出现一次的字符【simple map Java,Go,PHP】
题目 题目链接: https://www.nowcoder.com/practice/1c82e8cf713b4bbeb2a5b31cf5b0417c 核心 Map参考答案Java import java.util.*;public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可*…...
01)
软考系统架构设计师(摘抄)01
架构师承担的责任 系统架构师设计师是承担系统架构设计的核心角色,他不仅是连接用户需求和系统进一步设计与实现的桥梁,也是系统开发早期阶段质量保证的关键角色。系统架构师就是项目的总设计师,他是一个既需要掌控整体又需要洞悉局部瓶颈&a…...

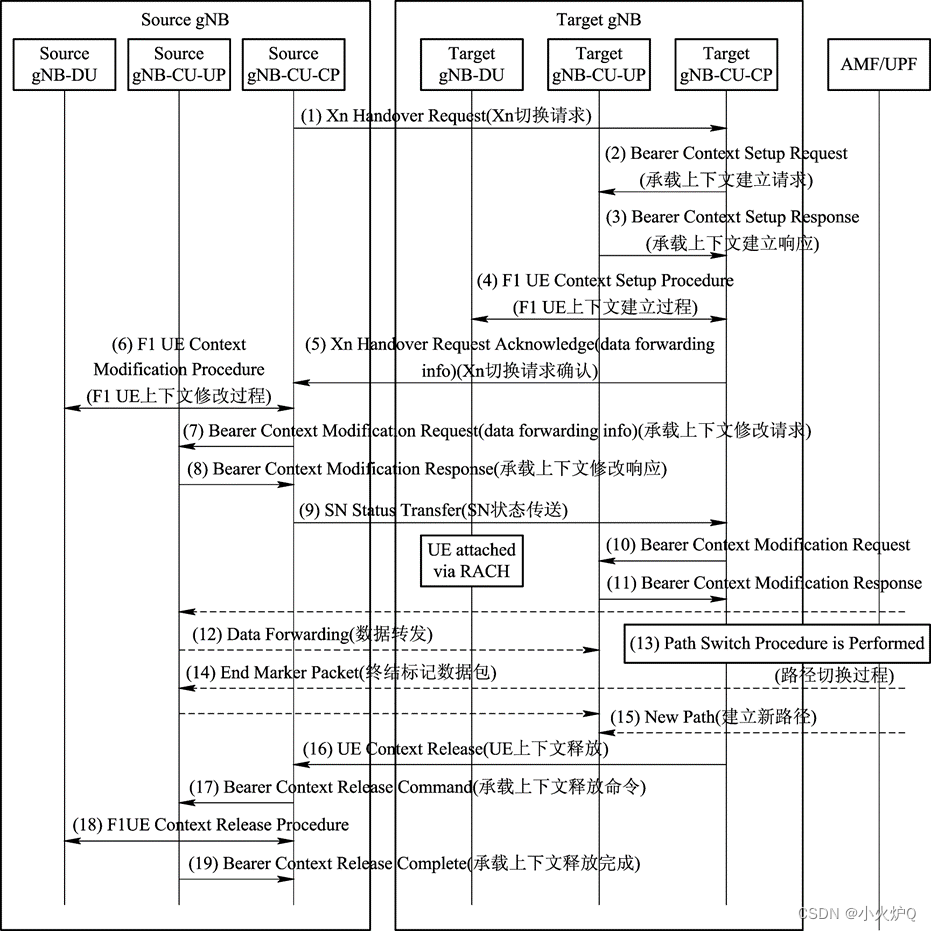
5G无线接入网和接口协议
**部分笔记** 4.3无线协议架构 NR无线协议分为两个平面:用户面和控制面。 用户面(UP):协议栈及用户数据采用的协议 控制面(Control Plane,CP)协议栈即系统的控制信令传输采用的协议簇。 虚线标注的是信令数据的流向。一个UE在…...

【力扣刷题日记】1173.即时食物配送I
前言 练习sql语句,所有题目来自于力扣(https://leetcode.cn/problemset/database/)的免费数据库练习题。 今日题目: 1173.即时食物配送I 表:Delivery 列名类型delivery_idintcustomer_idintorder_datedatecustomer…...

2024年github之node排行榜top50
如果有帮助到您还请动动手帮忙点赞,关注,评论转发,感谢啦!💕💕💕😘😘😘 本文由Butterfly一键发布工具发布 2024年github之node排行榜top50 语言star项目名称…...

当我们在地址栏输入URL的时候浏览器发生了什么
URL 解析 是否合法 首先判断你输入的是一个合法的 URL 还是一个待搜索的关键词,并且根据你输入的内容进行自动完成、字符编码等操作。检查http缓存 DNS 查询 浏览器缓存 -> 操作系统缓存 -> 路由器缓存 -> DNS缓存 -> 根域名服务器查询 TCP 连接 …...

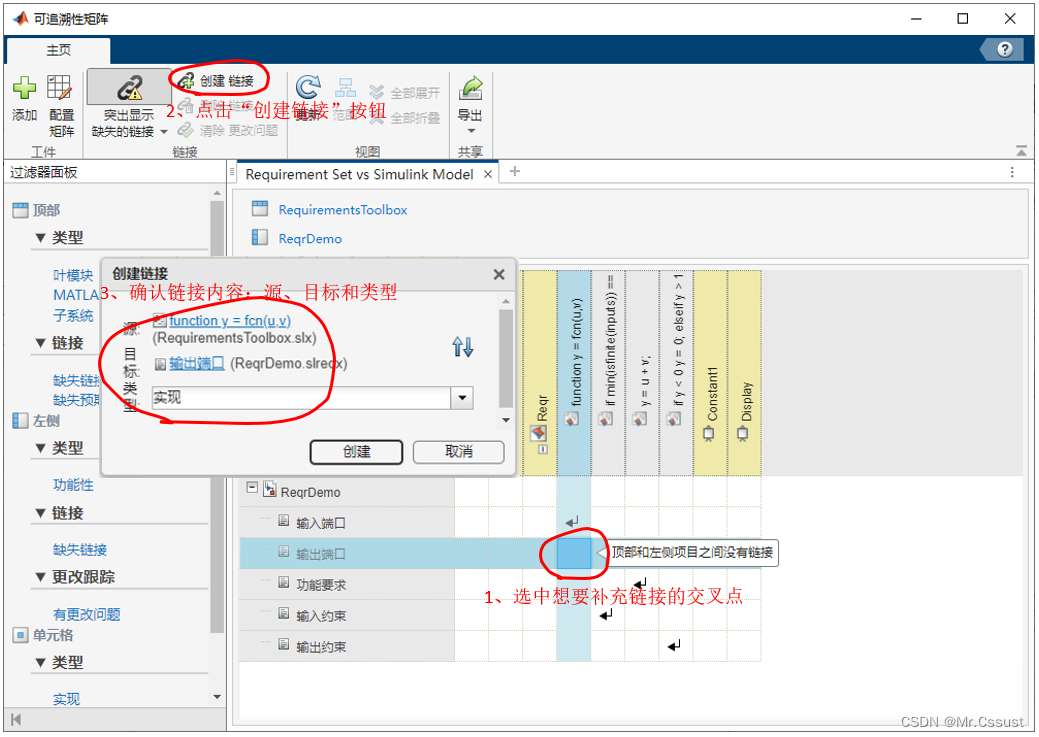
【研发日记】Matlab/Simulink开箱报告(十一)——Requirements Toolbox
目录 前言 Requirements Toolbox 编写需求 需求联接设计 需求跟踪开发进度 追溯性矩阵 分析和应用 总结 前言 见《开箱报告,Simulink Toolbox库模块使用指南(六)——S-Fuction模块(TLC)》 见《开箱报告&#x…...

Elastic 8.13:Elastic AI 助手中 Amazon Bedrock 的正式发布 (GA) 用于可观测性
作者:来自 Elastic Brian Bergholm 今天,我们很高兴地宣布 Elastic 8.13 的正式发布。 有什么新特性? 8.13 版本的三个最重要的组件包括 Elastic AI 助手中 Amazon Bedrock 支持的正式发布 (general availability - GA),新的向量…...
)
MFC 截取对话框生成图片、截取整个屏幕(可取黑白反色或者整体图片取反色)
HWND hwnd ::GetDesktopWindow();//截整个屏幕,用从这往下4句HDC hdc ::GetDC(hwnd);CDC dc;dc.Attach(hdc);CRect rc,rcw;GetWindowRect(&rcw);GetClientRect(&rc);//只截对话框,用这句//rc.SetRect(0, 0, GetSystemMetrics(SM_CXSCREEN), Ge…...

【LeetCode: 331. 验证二叉树的前序序列化 + DFS】
🚀 算法题 🚀 🌲 算法刷题专栏 | 面试必备算法 | 面试高频算法 🍀 🌲 越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨ 🌲 作者简介:硕风和炜,…...

【Consul】Linux安装Consul保姆级教程
【Consul】Linux安装Consul保姆级教程 大家好 我是寸铁👊 总结了一篇【Consul】Linux安装Consul保姆级教程✨ 喜欢的小伙伴可以点点关注 💝 前言 今天要把编写的go程序放到linux上进行测试Consul服务注册与发现,那怎么样才能实现这一过程&am…...

pytorch常用的模块函数汇总(1)
目录 torch:核心库,包含张量操作、数学函数等基本功能 torch.nn:神经网络模块,包括各种层、损失函数和优化器等 torch.optim:优化算法模块,提供了各种优化器,如随机梯度下降 (SGD)、Adam、RMS…...

素数的计数律:Π函数、歪斜数
相当多的数字! 一、说明 自从人类开始掌握最起码的算术概念以来,有一类数字一直处于最前沿——素数。素数定义简单,但难以捕捉,众所周知,素数是数学中一些最困难问题的罪魁祸首,让几代最优秀的数学家感到…...

图像识别在农业领域的应用
图像识别技术在农业领域的应用正在逐渐成熟,它通过分析处理拍摄的植物或农田的图像,为农业生产提供决策支持。以下是图像识别在农业中的一些关键应用: 病虫害检测:图像识别技术能够识别作物上的病斑、虫害或异常状况。通过比较高…...

【JavaSE】java刷题--数组练习
前言 本篇讲解了一些数组相关题目(主要以代码的形式呈现),主要目的在于巩固数组相关知识。 上一篇 数组 讲解了一维数组和二维数组的基础知识~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎…...

预处理、编译、汇编、链接过程
预处理、编译、汇编、链接过程 预处理 引入头文件 #include 展开宏定义 #define 处理条件编译指令 #ifdef 删除注释 添加行号 在Linux下可以使用gcc -E命令把hello.c文件预处理成hello.i文件。windows这些操作都集成在编译器visual studio这些里面了。 编译 进行语法分…...

3、Cocos Creator 节点和组件
目录 1、 节点和组件 2、 节点层级和显示顺序 3、坐标系和节点变换属性 坐标系 锚点 旋转 缩放 尺寸 4、 常用技巧 5、参考 1、 节点和组件 Cocos Creator 的工作流程是以组件式开发为核心的,组件式架构也称作 组件 — 实体系统(或 Entity-C…...

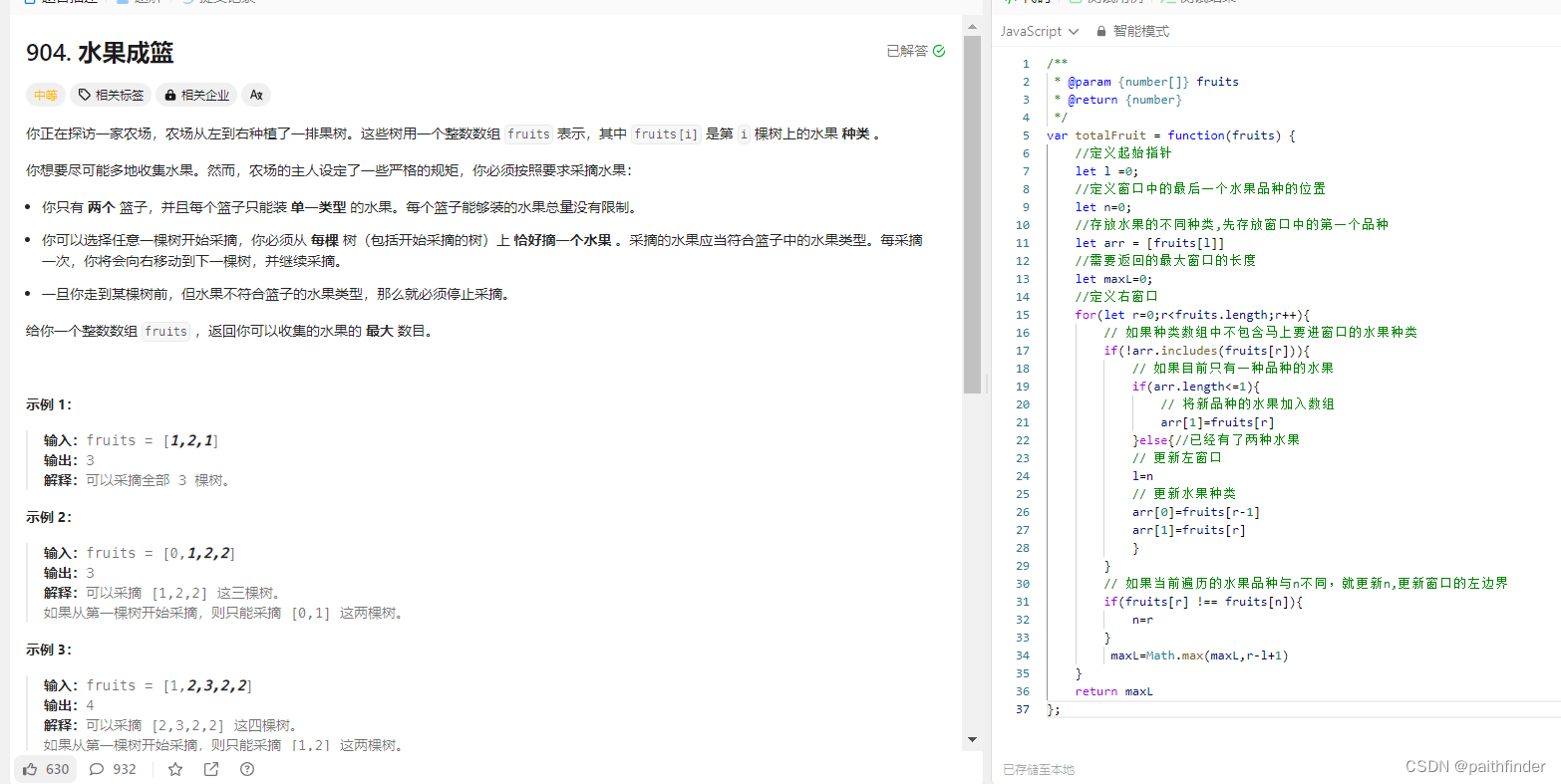
【js刷题:数据结构数组篇之长度最小的子数组】
长度最小的子数组 一、题目二、方法1.暴力解法2.滑动窗口是什么滑动窗口的起始位置滑动窗口的结束位置代码展示 3.力扣刷题水果成篮题目思路代码 一、题目 给定一个含有 n 个正整数的数组和一个正整数 s ,找出该数组中满足其和 ≥ s 的长度最小的 连续 子数组&…...

大话设计模式之装饰模式
装饰模式(Decorator Pattern)是一种结构型设计模式,它允许向现有对象动态地添加新功能,同时又不改变其结构。装饰模式通过将对象放入包装器中来实现,在包装器中可以动态地添加功能。 在装饰模式中,通常会有…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
