有趣且重要的JS知识合集(21)浏览器内置对象讲解之Dom篇
1、Dom
1.1、概念
Document Object Model(文档对象模型), 整个WEB页面, 所有的Dom元素都在Document整个文档里。DOM就是把整个文档页面当做一个对象进行操作, document 下 包含了 根据 html 创建 的 Dom 对象, 这个DOM对象, 以树形结构展示, 即DOM树
1.2、Node类型
- Node.ELEMENT_NODE:数值1,对应元素节点Element。
- Node.ATTRIBUTE_NODE:数值2,对应属性节点Attr。
- Node.TEXT_NODE:数值3,对应文本节点Text。
- Node.CDATA_SECTION_NODE:数值4,对应文档中CDATA部(不会由解析器解析的文本)。
- Node.ENTITY_REFERENCE_NODE:数值5,对应实体引用。
- Node.ENTITY_NODE:数值6,对应实体类型Entity。
- Node.PROCESSING_INSTRUCTION_NODE:数值7,对应处理指令。
- Node.COMMENT_NODE:数值8,对应注释节点Comment。
- Node.DOCUMENT_NODE:数值9,对应文档节点Document。
- Node.DOCUMENT_TYPE_NODE:数值10,对应文档类型节点DocumentType。
- Node.DOCUMENT_FRAGMENT_NODE:数值11,对应文档片段节点DocumentFragment。
- Node.NOTATION_NODE:数值12,对应DTD中声明的符号
1.3、节点和元素
元素也是节点的一种,所以是包含关系,元素对应类型为ELEMENT_NODE
节点:
- 父节点:parentNode
- 前兄弟节点:previousSibling
- 后兄弟节点:nextSibling
- 子节点:childNodes
- 第一个子节点:fristChild
- 最后一个子节点:lastChild
元素:
- 父元素:parentElement
- 前兄弟节点:previousElementSibling
- 后兄弟节点:nextElementSibling
- 子节点:children
- 第一个子节点:firstElementChild
- 最后一个子节点:lastElementChild
2、DOM操作
2.1、创建
1、document.write
这是我们最开始学习html会遇到的:文档流
浏览器在打开页面时会开启一个文档流,来渲染每个标签,从上到下执行完了后会关闭文档流,
但要是执行完后,再添加document.write,就会输出覆盖body下的所有内容,目前来看,此用法没啥使用场景
2、innerHTML
看到这个会想起innerText和textContent,其实这三区别主要是innerText和textContent是纯文本内容,内部不能插入标签因为不会被解析,而innerHTML可以解析插入的标签,而innerText和textContent区别,我会在最后疑难讲解中仔细说
如果直接用等号(=),会覆盖原来的值,用加等(+=),从视觉角度没有覆盖,就是增加新元素,本质上是把原来的元素取出来,再和新的元素一起添加进去,其实也是覆盖了原来的内容,它会让原来的元素事件失效
textContent 是 Node 对象的属性;
innerHTML 是 Element 对象的属性;
innerText 是 HTMLElement 对象的属性;
3、createElement
创建一个元素
document.createElement(tagName[, options])
tagName: 指定要创建元素类型的字符串
options: 这是高阶用法了,基本没用到
其值是包含一个属性名为 is 的对象,该对象的值是用 customElements.define() 方法定义过的一个自定义元素的标签名
// 定义新元素
customElements.define('expanding-list', ExpandingList, { extends: "ul" });
let expandingList = document.createElement("ul", { is: "expanding-list" });
2.2、增加
2.2.1、appendChild
增到到最后面,即追加:父元素.appendChild(标签名) 注意:这个标签名是变量,不能加引号
2.2.2、insertBefore
增加到某一子元素前面,即插入:父元素.insertBefore(标签名,在哪个元素之前插入)
如果添加的是新创建的元素,就是添加,否则相当于是移动
2.2.3、cloneNode
浅克隆:cloneNode(),只克隆样式(即标签),无内容
深克隆:cloneNode(true),克隆了样式和内容,但是没有方法
2.3、删除
父元素.removeChild(要被删除的元素)
2.4、查找
1、获取单个DOM对象:document.getElementById(‘id’)
2、获取DOM伪数组
xxx.getElementsByTagName(‘标签名’)
xxx.getElementsByClassName(‘类名’)
xxx.querySelector
xxx.quertSelectorAll
获取父元素:parentNode
获取父元素下的子元素:children
- children 属性是 Element 对象的一个只读属性,返回一个只包含元素节点(Element 节点)的 HTMLCollection。
- children 只会包含元素节点,不包括其他类型的节点(如文本节点或注释节点)。
- children 不会包含那些隐藏的元素,比如使用 CSS 的 display: none; 或 visibility: hidden; 隐藏的元素。
- 例如,如果一个 div 元素下有若干个子元素,div.children 将返回一个包含这些子元素的 HTMLCollection。
获取父元素下的所有元素childNodes - childNodes 属性是 Node 对象的一个只读属性,返回一个包含所有子节点的 NodeList。
- childNodes 包含父元素下的所有子节点,包括元素节点、文本节点、注释节点等。
- childNodes 返回的是一个动态的 NodeList,会随着 DOM 结构的变化而更新。
- 例如,如果一个 div 元素下有若干个子节点,包括元素节点、文本节点和注释节点,div.childNodes 将返回包含所有这些子节点的 NodeList。
2.5、修改元素属性
常见:src、href、tittle等
表单:disabled(是否禁用)、checked(单复选框是否选中)、selected(下拉菜单是否选中),这些属性,在js中是写上就代表使用了,因此修改的时候,赋值为true 或false即可
修改样式:dom.style.xxx = ‘xxx’
修改类名:dom.className = ‘’
classList:是一个伪数组,它保存当前这个元素所有的类
- add() 添加一个类
如果要添加多个类,用逗号隔开,每个类都是独立的一个参数 - remove() 删除一个类
如果要删除多个类,用逗号隔开,每个类都是独立的一个参数 - contains() 判断是否有某个类
如果有得到true,如果没有得到false - toggle() 切换一个类
原来有这个类就删除,原来没有这个类就添加 - replace() 替换一个类
参数1:被替换的类
参数2:要替换的新类1
2.6、修改自定义属性(拓展)
- 新增或设置DOM的属性值:setAttribute()
- 获取DOM的属性值:getAttibute()
- 移除DOM的属性值(自定义和非自定义都可以移除):removeAttibute()
- dateset:
自定义属性写法规范:以用data-开头,方便识别哪些是自定义的属性
方法:元素.dataset
它是一个对象,可以获取所有以data-开头的自定义的属性
获取单个属性,用元素.dataset.属性名
设置元素属性,元素.dataset.属性名 = 数据
3、疑难讲解
3.1、innerText和textContent区别?
对浏览器来说,有textContent会优先使用textContent,因为innerText的返回值依赖于页面的显示,而textContent依赖于代码的内容,所以innerText设置会引起浏览器的回流(reflow),至于回流和重绘我就不细讲了,textContent则不会,所以textContent不会导致浏览器有性能问题
innerText被设置 display: none 时,会返回对应节点文本
innerText被设置 visibility: hidden 时,不会返回对应节点文本
3.2 children和childNodes这种伪数组如何遍历?
1、最简单的都是伪数组转数组
Array.from(伪数组).forEach(() => {})
[].slice.call(伪数组, () => {})
[].forEach.call(伪数组, () => {})
2、NodeList类型的伪数组默认可以调用forEach, for
3、HTMLCollection类型的伪数组默认可以调用for
3.3、各种节点类型的详解
3.3.1 Document
JavaScript通过Document类型表示文档。浏览器中的document对象是HTMLDocument的一个实例,表示整个HTML页面。Document节点具有以下特征:
- nodeType为Node.DOCUMENT_NODE,值为9。
- nodeName的值为#document。
- nodeValue的值为null。
- parentNode的值为null。
- ownerDocument的值为null。
- 其子结点可能是一个DocumentType、Element、ProcessingInstruction或Comment。
3.3.2 Element
Element类型用于表现XML或HTML元素,提供对元素标签名、子节点及特性的访问。例如和
- nodeType为Node.ELEMENT_NODE,值为1。
- nodeName的值为元素的标签名。
- nodeValue的值为null。
- parentNode可能是Document或Element。
- 其子节点可能是Element、Text、Comment、ProcessingInstruction、CDATASection或EntityReference。
3.3.3 Attr
Attr类型在DOM表示元素特性。特性是位于元素attributes属性中的节点。具有下列特征:
- nodeType为Node.TEXT_NODE,值为3。
- nodeName的值是特性的名称。
- nodeValue的值是特性的名称。
- parentNode的值为null。
- 在HTML中不支持子节点(没有子节点)。
- 在XML中子节点可以是Text或EntityReference
3.3.4 Text
文本节点由Text类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的HTML字符,但不能包含HTML代码。Text节点具有以下特征:
- nodeType为Node.TEXT_NODE,值为3。
- nodeName的值为#text。
- nodeValue的值为节点所包含的文本。
- parentNode是一个Element。
- 不支持子节点(没有子节点)。
3.3.5 Comment
注释在DOM中是通过Comment类型来表示的。Comment节点具有下列特征:
- nodeType为Node.COMMENT_NODE,数值为8。
- nodeName的值为#comment。
- nodeValue的值是注释的内容。
- parentNode可能是Document或Element。
- 不支持子节点(没有子节点)。
3.3.6 CDATASection
CDATASection类型只针对基于XML文档,表示的是CDATA区域。与Comment类似,CDATASection类型继承自Text类型,因此拥有除splitText()之外的所有字符串操作方法。CDATASection节点具有以下特征:
- nodeType为CDATA_SECTION_NODE,值为4。
- nodeName的值为#cdata-section。
- nodeValue的值是CDATA区域中的内容。
- parentNode可能是Document或Element。
- 不支持子节点(没有子节点)。
3.3.7 DocumentType
DocumentType类型在Web浏览器中并不常用。DocumentType包含着与文档有关的doctype有关的所有信息,它具有下列特征:
- nodeType为Node.DOCUMENT_TYPE_NODE,值为10。
- nodeName的值为doctype的名称。
- nodeValue的值为null。
- parentNode是Document类型。
- 没有子节点。
3.3.8 DocumentFragment
DocumentFragment是文档片段,一种"轻量级"文档,可以包含和控制节点,但不像完整文档那样占用额外资源。可以将它作为"仓库"使用。具有下列特征:
- nodeType为Node.DOCUMENT_FRAGMENT_NODE,值为11。
- nodeName的值为#document-fragment。
- nodeValue的值为null。
- parentNode的值为null。
- 子节点可以是Element、ProcessingInstruction、Comment、Text、CDATASection或EntityReference。
相关文章:
浏览器内置对象讲解之Dom篇)
有趣且重要的JS知识合集(21)浏览器内置对象讲解之Dom篇
1、Dom 1.1、概念 Document Object Model(文档对象模型), 整个WEB页面, 所有的Dom元素都在Document整个文档里。DOM就是把整个文档页面当做一个对象进行操作, document 下 包含了 根据 html 创建 的 Dom 对象, 这个DOM对象, 以树形结构展示, 即DOM树 …...

3.两数相加 - 链表
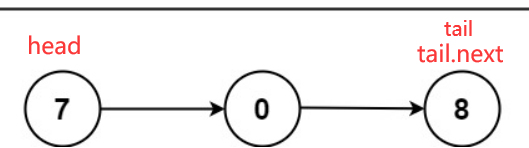
文章目录 题目简介题目解答代码: 题目链接 大家好,我是晓星航。今天为大家带来的是 两数相加 相关的讲解!😀 题目简介 题目解答 通过题目给的第一个示例来解析 图解如下: l1的2和l2的5首先相加变为7 这里相加结果为7…...
iptables 与 firewalld 防火墙
iptables iptables 是一款基于命令行的防火墙策略管理工具 四种防火墙策略: ACCEPT(允许流量通过) 流量发送方会看到响应超时的提醒,但是流量发送方无法判断流量是被拒绝,还是接收方主机当前不在线 REJECT(…...

Taskflow:异步任务(Asynchronous Tasking)
简单使用 tf::Executor 提供了异步执行Task的操作tf::Executor::async,并返回Future,用于保留该函数调用的结果。 #include <taskflow/taskflow.hpp>void print_str(char const* str) {std::cout << str << std::endl; }int main() …...

学习鸿蒙基础(9)
目录 一、鸿蒙国际化配置 二、鸿蒙常用组件介绍 三、鸿蒙像素单位介绍 四、鸿蒙布局介绍 1、Row与Column线性布局 2、层叠布局-Stack 3、弹性布局 4、栅格布局 5、网格布局 一、鸿蒙国际化配置 base目录下为默认的string。en_US对应美国的。zh_CN对应中国的。新增一个s…...

spring boot的小数位丢失.00 或者.0
1、背景 在使用spring boot时,前端的界面展示的数据是2 ,在数据库中存储的是小数。但是导出Excel的时候数据是 2.00 。奇了怪了为啥会不一样,数据都是一样的没有做过处理。 2、排查问题 经过层层的debug 发现数据库返回的数据是2.00&#x…...

nginx如何清理页面缓存
在 Nginx 中,清理页面缓存通常涉及配置缓存头以控制缓存行为,或者使用外部工具或机制来清除缓存。以下是一些建议来管理和清理 Nginx 的页面缓存: 配置缓存头: Nginx 本身不直接提供缓存机制,但可以通过配置 proxy_cac…...

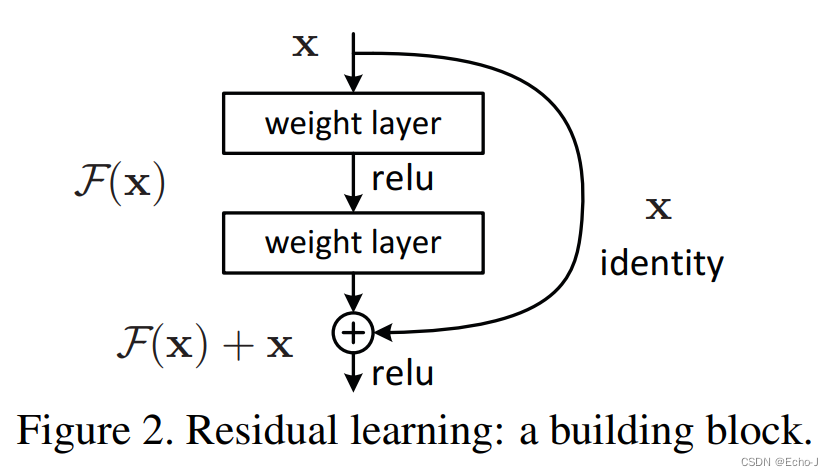
深度学习pytorch——经典卷积网络之ResNet(持续更新)
错误率前五的神经网络(图-1): 图-1 可以很直观的看到,随着层数的增加Error也在逐渐降低,因此深度是非常重要的,但是学习更好的网络模型和堆叠层数一样简单吗?通过实现表明(图-2&…...

react 面试题(2024 最新版)
1. 对 React 的理解、特性 React 是靠数据驱动视图改变的一种框架,它的核心驱动方法就是用其提供的 setState 方法设置 state 中的数据从而驱动存放在内存中的虚拟 DOM 树的更新 更新方法就是通过 React 的 Diff 算法比较旧虚拟 DOM 树和新虚拟 DOM 树之间的 Chan…...

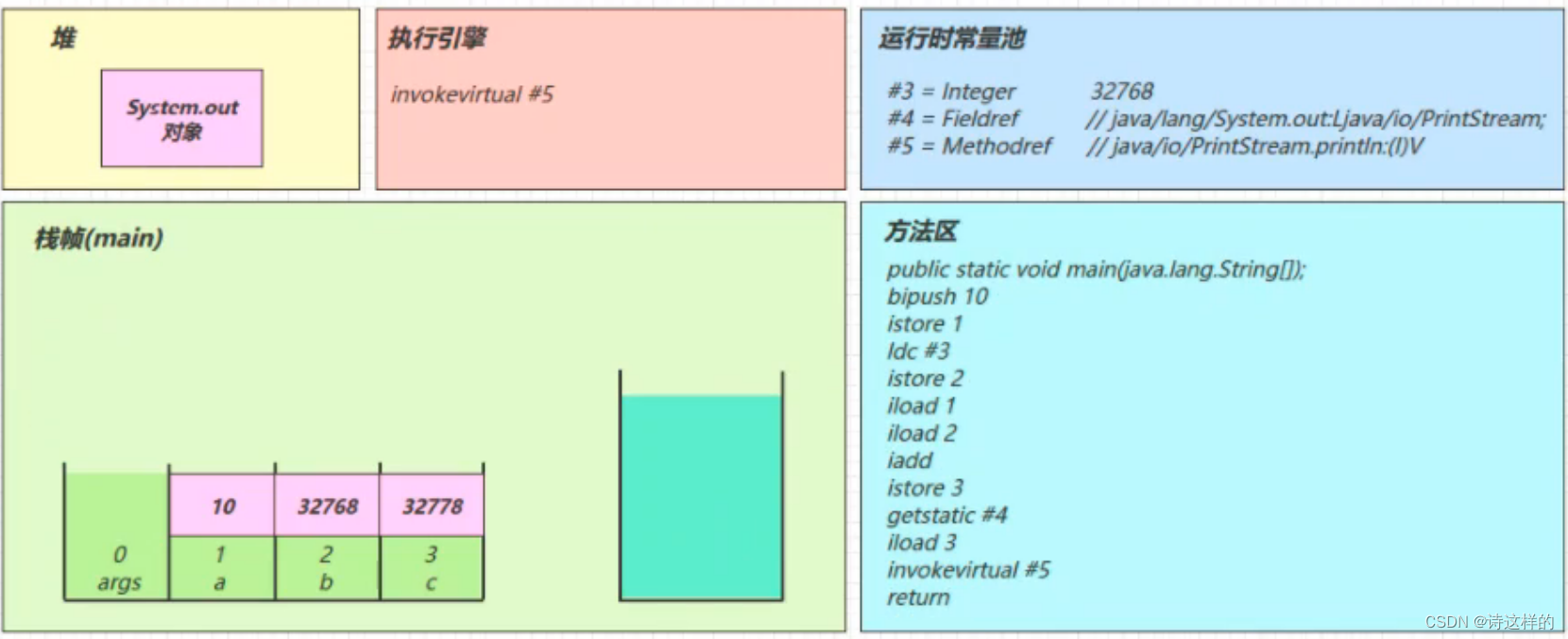
JVM(三)——字节码技术
三、字节码技术 1、类文件结构 一个简单的 HelloWorld.java package com.mysite.jvm.t5; // HelloWorld 示例 public class HelloWorld {public static void main(String[] args) {System.out.println("hello world");} }执行 javac -parameters -d . HellowWorld.…...

HarmonyOS 应用开发之Stage模型绑定FA模型ServiceAbility
本小节介绍Stage模型的两种应用组件如何绑定FA模型ServiceAbility组件。 UIAbility关联访问ServiceAbility UIAbility关联访问ServiceAbility和UIAbility关联访问ServiceExtensionAbility的方式完全相同。 import common from ohos.app.ability.common; import hilog from o…...

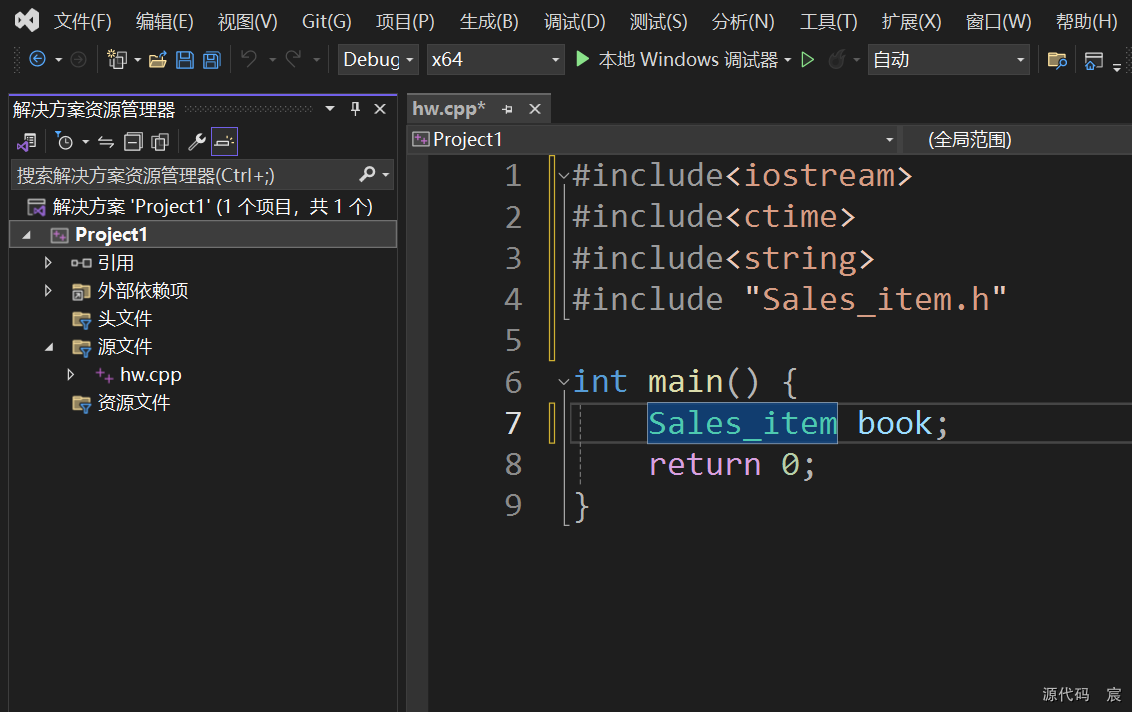
高效解决Visual Studio无法识别到自定义头文件
文章目录 问题解决方案 问题 说明你没有好好配置项目属性 解决方案 把头文件都集中存放到一个文件夹里 之后我会持续更新,如果喜欢我的文章,请记得一键三连哦,点赞关注收藏,你的每一个赞每一份关注每一次收藏都将是我前进路…...

[数据集][目标检测]道路行人车辆坑洞锥形桶检测数据集VOC+YOLO格式6275张4类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):6275 标注数量(xml文件个数):6275 标注数量(txt文件个数):6275 标注…...

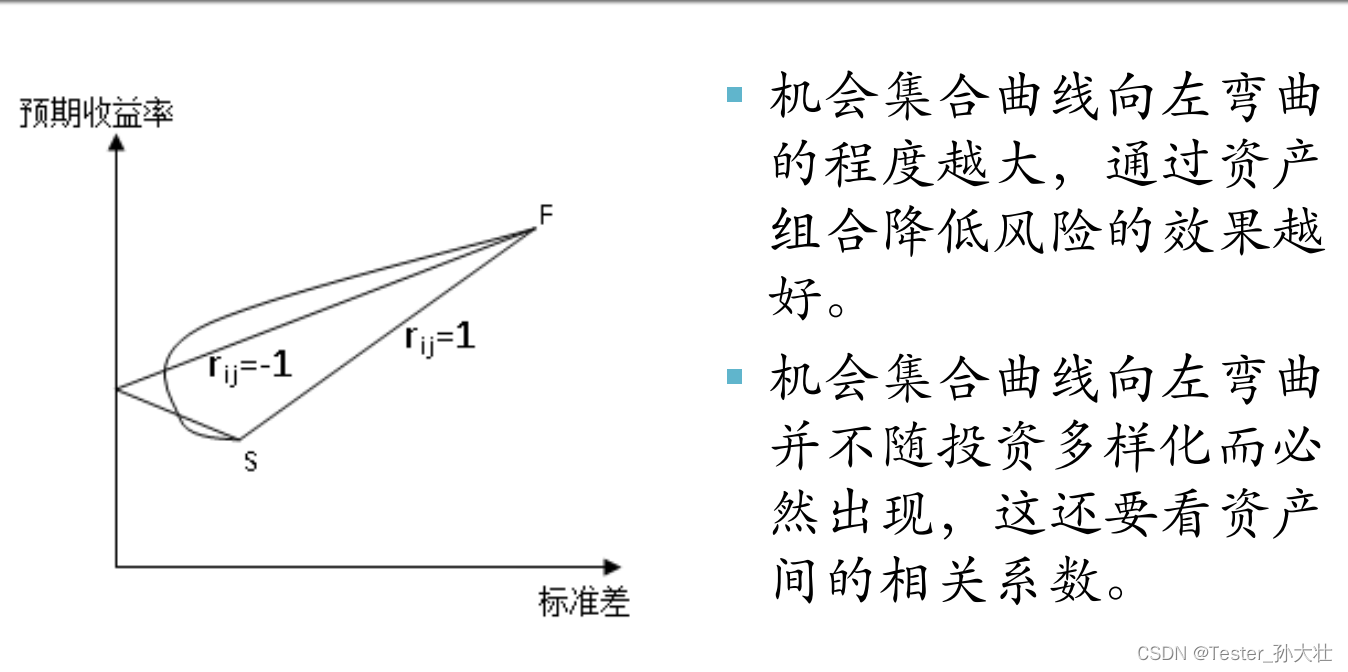
风险与收益
风险与收益 影响资产需求的主要因素财富总量预期收益率资产的流动性影响流动性的主要因素 风险 如何降低风险系统风险和非系统风险机会集合与有效集合资产组合理论 影响资产需求的主要因素 影响资产需求的主要因素包括:财富总量、预期收益率、资产的流动性和风险。…...

linux服务器安装mysql8
1.下载MYSQL 近几天在linux服务器已安装过2次mysql8,亲测有效,没有遇到任何问题,文档已写的很清楚,按步骤来即可。如果按文档有遇到要使用yum命令的话,需要服务器开通外网。 1.1官网下载 进入官网下拉到最后&#x…...

亚信安全荣获2023年度5G创新应用评优活动两项大奖
近日,“关于2023 年度5G 创新应用评优活动评选结果”正式公布,亚信安全凭借在5G安全领域的深厚积累和创新实践,成功荣获“5G技术创新的优秀代表”和“5G应用创新的杰出实践”两项大奖。 面向异构安全能力的5G安全自动化响应系统 作为5G技术创…...

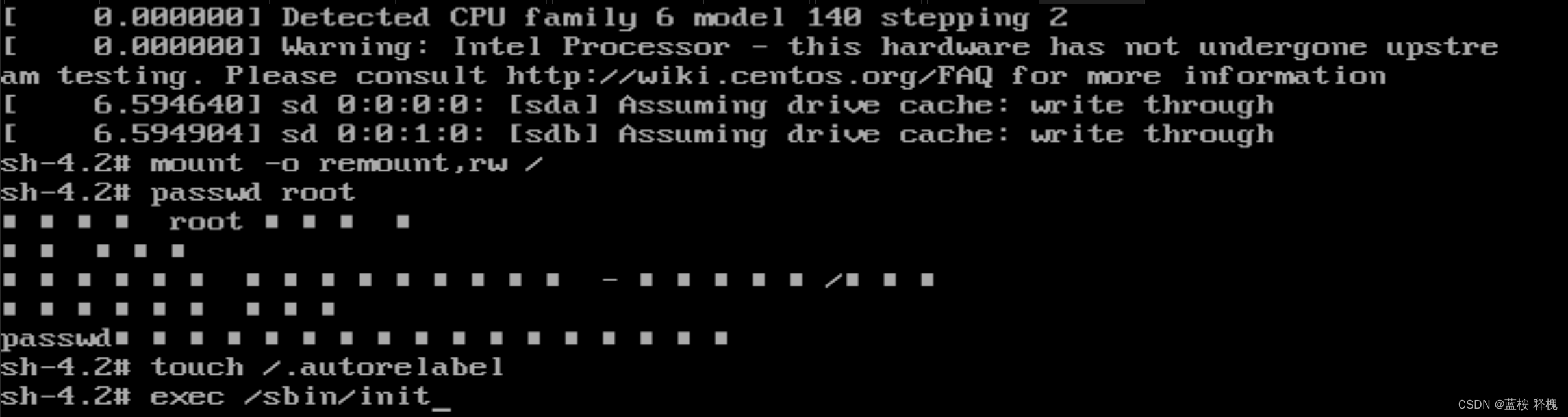
linux之忘记root密码
一,开机到如下地方按下e进入紧急模式 然后再如下位置输入init/bin/bash 然后Ctrlx 二, 修改密码 以上操作分别为 1),重新挂载根目录 mount -o remount,rw / 2),修改密码 passwd root 3)&a…...

jspm智能仓储系统
开发语言:Java 框架:ssm 技术:JSP JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7(一定要5.7版本) 数据库工具:Navicat11 开发软件:eclipse/myeclip…...

深入理解数据结构(3):栈和队列详解
文章主题:顺序表和链表详解🌱所属专栏:深入理解数据结构📘作者简介:更新有关深入理解数据结构知识的博主一枚,记录分享自己对数据结构的深入解读。😄个人主页:[₽]的个人主页&#x…...

单例设计模式(3)
单例模式(3) 实现集群环境下的分布式单例类 如何理解单例模式中的唯一性? 单例模式创建的对象是进程唯一的。以springboot应用程序为例,他是一个进程,可能包含多个线程,单例代表在这个进程的某个类是唯一…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
