【三维】关于万向节锁的直白解释
1. 分析理解
万向节长什么样子,请参考这篇文章中的图片:https://zhuanlan.zhihu.com/p/42519819。
看了很多篇解释性的文章,没怎么看懂。因为我个人最关注的问题点在于:
现实物体旋转为什么没有所谓的万向节锁的bug,而搞了个万向节就出了这种bug?这很反直觉。
答案是,只是因为万向节这个工具有bug,不是现实世界有bug。 这是把简单问题复杂化了。
现实世界中,我们想把一个物体摆一个姿态,其实就是先按某个轴旋转a°,再按某个轴旋转b°,最后按某个轴旋转c°。用大脑去想象的话,很简单,完全不会有问题。因为这种思考方式下,我们认为坐标轴/旋转轴是不变的,只有物体在变换姿态。就像是在3ds max或者blender里面旋转物体一样。
但是如果要用机械部件去真正的控制物体的姿态,一般就是用万向节这种机械部件,它本身有bug。为什么,因为万向节的旋转方向之间是有连接的,连接就是限制。在万向节的限制下,想要旋转物体到一定姿态,如果还按照先转a,再转b,最后转c,最后可能在某个位置卡住了,无法按照某个轴旋转。这种状态就是“万向节”锁住了。卡住的位置是在两个或者多个旋转平面重合的时候,就会消失一个旋转自由度。
数学上,使用欧拉角这种数学计算过程去旋转物体,和万向节是一样的,都会出现万向节锁的问题。使用欧拉角怎么计算旋转?就是使用矩阵。计算过程参考文章:欧拉角旋转。
产生万向节锁的本质原因是什么?使用万向节或欧拉角旋转物体的时候,TMD旋转轴也会跟着转,这就麻烦了,如果两个旋转轴重合,那就少了一个自由度,也就是某个方向转不动了。如果只转一个轴,用欧拉角矩阵来旋转物体,没有问题。谁知道多个轴复合起来计算,就不是自由旋转了,而是万向节旋转,就出现问题了。看了其他高手文章才知道,万向节旋转是以自身坐标系的坐标轴为轴进行旋转,旋转时,非旋转轴会跟着转,这样讲就更好理解了。
2. 直观演示
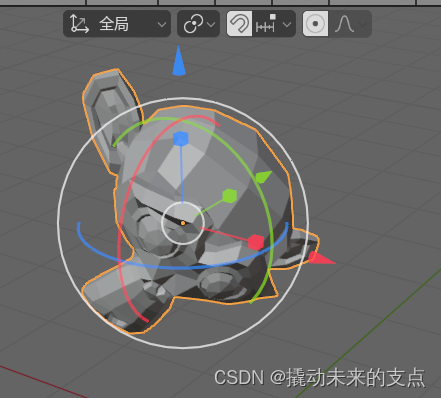
在blender里面选择全局操作模式,和万向节操作模式,可以看到不同的地方在于,全局模式下,有几个弯弯的曲线表示的平面和坐标轴都是不变的,两两垂直。
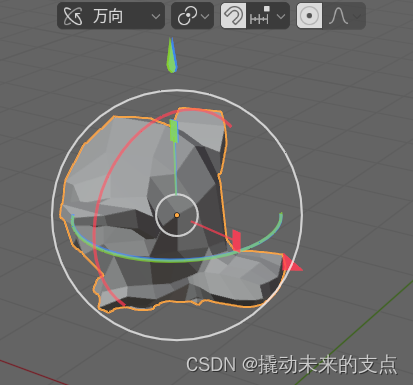
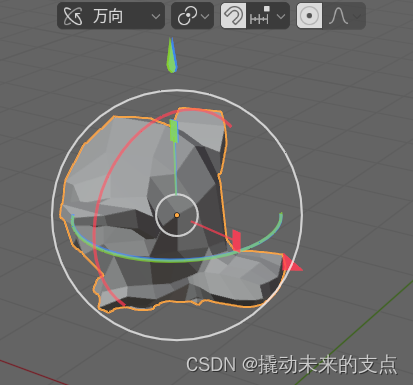
而在万向节操作模式下,旋转轴间的相对夹角,几个弯弯的曲线表示的平面都是在变的。如果某一时刻两个轴重合,我们就缺少一个可以操作的旋转轴了。
全局模式下,猴头歪了,坐标轴没变:

万向节模式下,如果旋转轴会动,重合时就产生了一个方向锁:

既然欧拉角旋转有万向节锁的问题,那么为什么,还要用它呢?正是因为它的旋转轴可以变换位置,旋转起来比较灵活。
3. 深度思考
既然欧拉角旋转不是自由旋转,那用什么工具来表示自由旋转呢?一种方案是使用四元数,这个我们后面再学习吧。
相关文章:

【三维】关于万向节锁的直白解释
1. 分析理解 万向节长什么样子,请参考这篇文章中的图片:https://zhuanlan.zhihu.com/p/42519819。 看了很多篇解释性的文章,没怎么看懂。因为我个人最关注的问题点在于: 现实物体旋转为什么没有所谓的万向节锁的bug,…...

程序员的修养 - 变量
变量几乎代码程序程序 中最基础的组成单元,程序员几乎无时无刻都在接触变量。但你对变量的理解真的足够吗? 首先,什么是变量?! 第一层理解:一个可以改变的量,区别于常量,用户可以修…...

判断一个元素是否在可视区域中
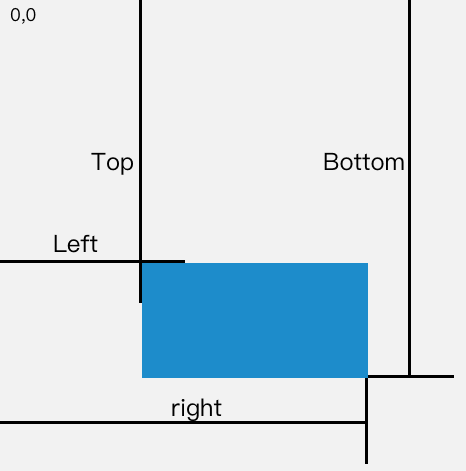
文章目录 一、用途二、实现方式offsetTop、scrollTop注意 getBoundingClientRectIntersection Observer创建观察者传入被观察者 三、案例分析 参考文献 一、用途 可视区域即我们浏览网页的设备肉眼可见的区域,如下图 在日常开发中,我们经常需要判断目标…...

【Monero】Wallet RPC | Wallet CLI | 门罗币命令行查询余额、种子、地址等命令方法教程
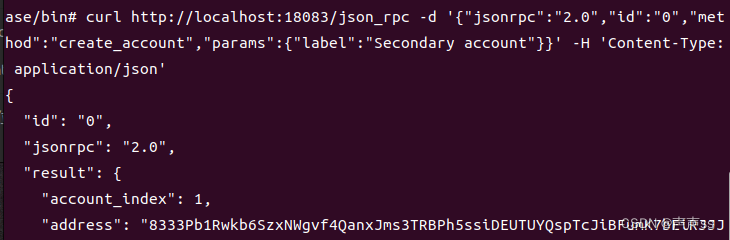
ubuntu22.04 首先在运行daemon,详细安装运行教程可参考:The Monero daemon (monerod) ./monerodWallet CLI run ./monero-wallet-cli如果还没有钱包就根据提示创建钱包即可 输入密码 查询余额 balance查询种子 seed其他可执行命令操作࿱…...

FPGA----ZCU106的petalinux 2019.1使用USB传输数据
1、实际项目中需要用到开发板的串口进行数据交互,之前讲的几节只是启动了网口(如下链接)。因此,本次给大家带来的官方自带串口例程的使用方法,本文的vivado工程和下述连接一样,PL端什么配置都没有。 FPGA-…...

备考ICA----Istio实验10---为单个主机配置TLS Istio Ingress Gateway实验
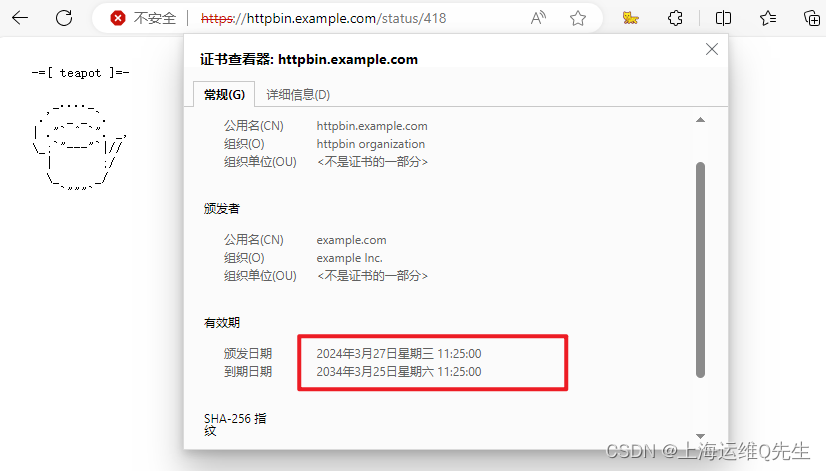
备考ICA----Istio实验10—为单个主机配置 TLS Istio Ingress Gateway实验 1. 环境准备 部署httpbin kubectl apply -f istio/samples/httpbin/httpbin.yaml 2. 证书生成 2.1 生成根证书 生成根证书keyfile和crt文件 mkdir example_certs_root openssl req -x509 -sha256 …...

【4】单链表(有虚拟头节点)
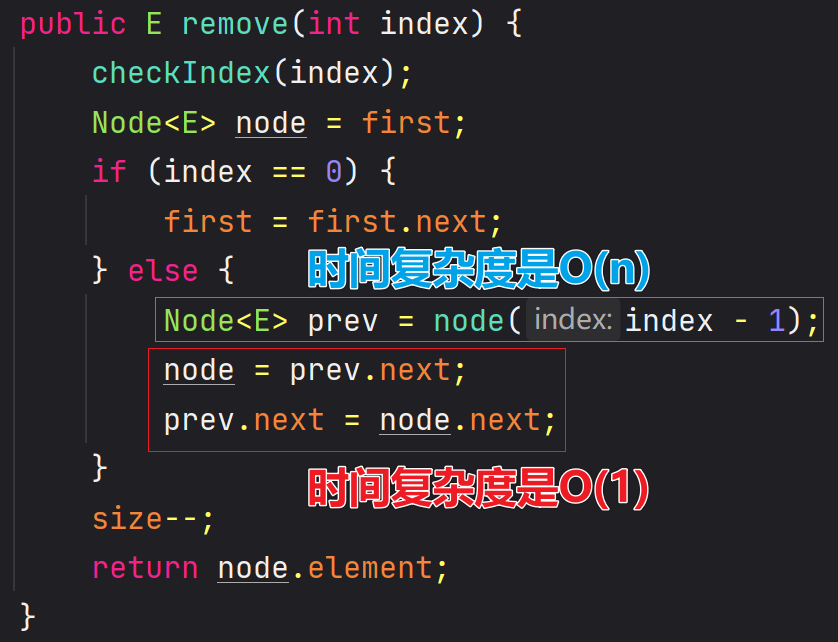
【4】单链表(有虚拟头节点) 1、虚拟头节点2、构造方法3、node(int index) 返回索引位置的节点4、添加5、删除6、ArrayList 复杂度分析(1) 复杂度分析(2) 数组的随机访问(3) 动态数组 add(E element) 复杂度分析(4) 动态数组的缩容(5) 复杂度震荡 7、单链…...

html第二次作业
骨架 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, initi…...

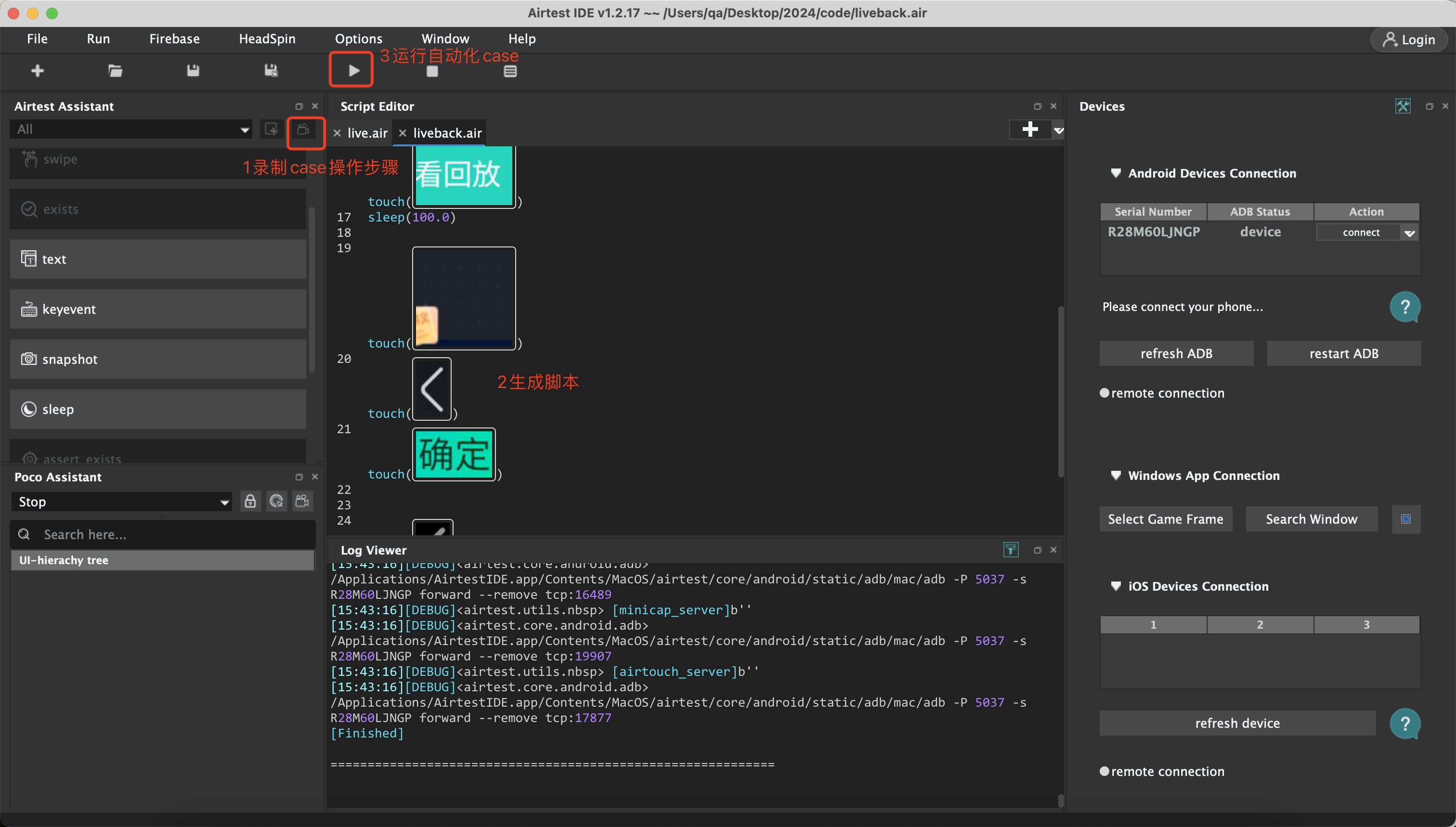
Android客户端自动化UI自动化airtest从0到1搭建macos+脚本设计demo演示+全网最全最详细保姆级有步骤有图
iOS客户端自动化UI自动化airtest从0到1搭建macosdemo演示-CSDN博客 一、基础环境 1. 安装jdk 选择jdk8 如果下载高版本 可能不匹配会失败 下载.dmg文件 苹果电脑 | macOS | jdk1.8 | 环境变量配置_jdk1.8 mac-CSDN博客 Java Downloads …...

基于单片机的自动浇灌系统的设计
本文设计了一款由单片机控制的自动浇灌系统。本设计的硬件电路采用AT89C51单片机作为主控芯片,采用YL-69土壤湿度传感器检测植物的湿度。通过单片机将采集湿度值与设定值分析处理后,控制报警电路和水泵浇灌电路的开启,从而实现植物的自动浇灌。 1 设计目的 随着生活水平的…...

WebStorm 与 VSCode 对比分析
WebStorm 与 VSCode 对比分析 1. 引言 简述WebStorm和VSCode的普及和重要性 WebStorm和Visual Studio Code(VSCode)是当前最受欢迎的代码编辑器之一,它们在现代软件开发中扮演着至关重要的角色。WebStorm,由JetBrains开发,是一个强大的IDE,特别受JavaScript开发者的欢…...

git命令-项目使用
项目中用到的git命令,记录下来,后续项目可以直接用 配置命令 一次性设置: git config --global user.name "Your Name" git config --global user.email "youremailaddress.com"git config --global alias.pl "pu…...

python安装删除以及pip的使用
目录 你无法想象新手到底会在什么地方出问题——十二个小时的血泪之言! 问题引入 python modify setup 隐藏文件夹 环境变量的配置 彻底删除python 其他零碎发现 管理员终端 删不掉的windous应用商店apps 发现问题 总结 你无法想象新手到底会在什么地方…...

7、鸿蒙学习-共享包概述
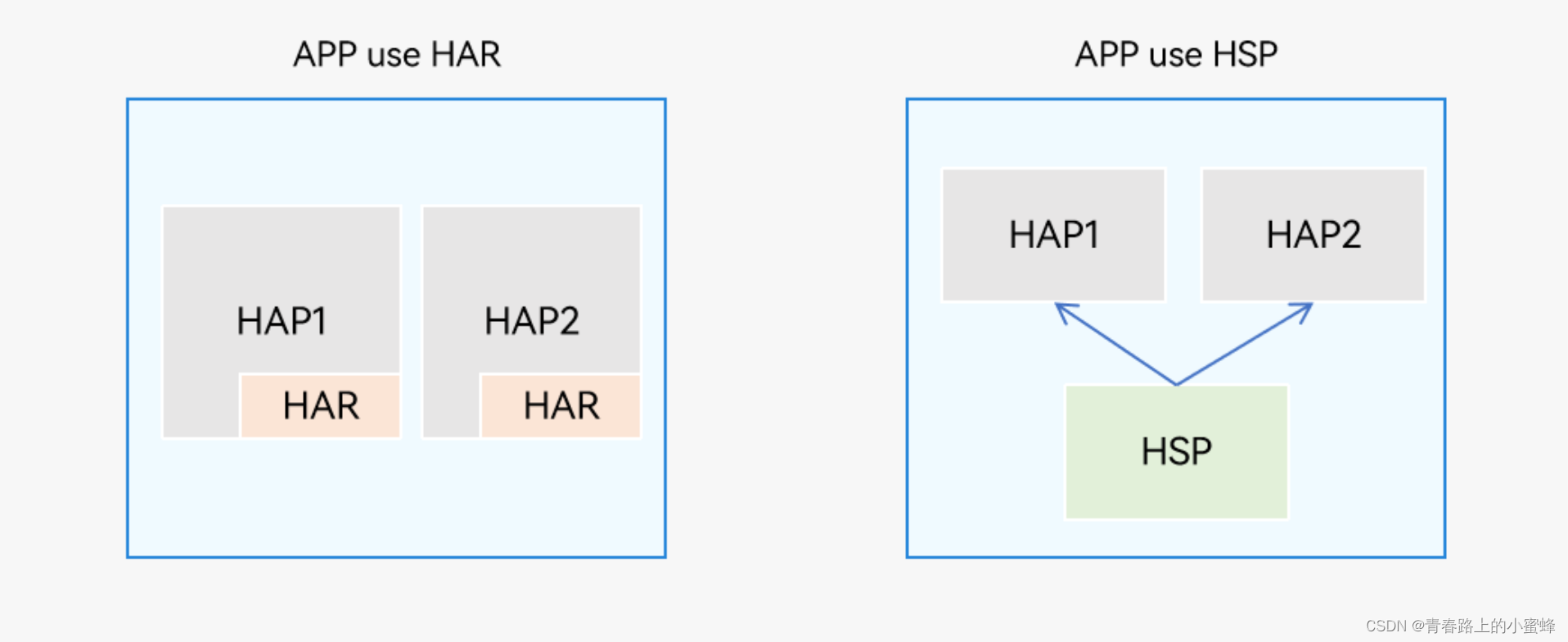
HarmonyOS提供了两种共享包,HAR(Harmony Archive)静态共享包,和HSP(Harmony Shared Package)动态共享包。 HAR与HSR都是为了实现代码和资源的共享,都可以包含代码、C库、资源和配置文件…...

亚马逊测评新策略:解决底层环境防关联,提升下单成功率
对于做测评的环境系统,确保稳定性和成功率是非常重要的。市面上有各种环境方案,如虚拟机、模拟机、gcs、云手机、VPS等。然而,这些方案不仅成本高,而且成功率很低。因此,一个好的环境系统是成功的基础。 亚马逊平台的…...

容器和注解开发
1.创建容器的两种方式 //1.加载类路径下的配置文件//ApplicationContext ctx new ClassPathXmlApplicationContext("applicationContext.xml"); //2.从文件系统下加载配置文件(绝对路径) ApplicationContext ctx new FileSystemXmlApplicationContex…...
浏览器内置对象讲解之Dom篇)
有趣且重要的JS知识合集(21)浏览器内置对象讲解之Dom篇
1、Dom 1.1、概念 Document Object Model(文档对象模型), 整个WEB页面, 所有的Dom元素都在Document整个文档里。DOM就是把整个文档页面当做一个对象进行操作, document 下 包含了 根据 html 创建 的 Dom 对象, 这个DOM对象, 以树形结构展示, 即DOM树 …...

3.两数相加 - 链表
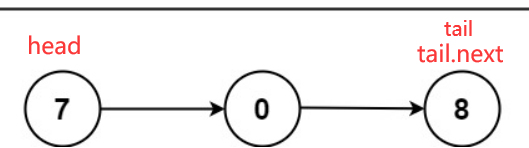
文章目录 题目简介题目解答代码: 题目链接 大家好,我是晓星航。今天为大家带来的是 两数相加 相关的讲解!😀 题目简介 题目解答 通过题目给的第一个示例来解析 图解如下: l1的2和l2的5首先相加变为7 这里相加结果为7…...
iptables 与 firewalld 防火墙
iptables iptables 是一款基于命令行的防火墙策略管理工具 四种防火墙策略: ACCEPT(允许流量通过) 流量发送方会看到响应超时的提醒,但是流量发送方无法判断流量是被拒绝,还是接收方主机当前不在线 REJECT(…...

Taskflow:异步任务(Asynchronous Tasking)
简单使用 tf::Executor 提供了异步执行Task的操作tf::Executor::async,并返回Future,用于保留该函数调用的结果。 #include <taskflow/taskflow.hpp>void print_str(char const* str) {std::cout << str << std::endl; }int main() …...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
