android 快速实现 图片获取并裁剪(更换头像)
1.获取图片框架:https://github.com/LuckSiege/PictureSelector
2.图片裁剪框架:https://github.com/jdamcd/android-crop
3.Glide图片加载框架:https://github.com/bumptech/glide
2.build.gradle依赖:
dependencies {// PictureSelector basic (Necessary)implementation 'io.github.lucksiege:pictureselector:v3.11.2'// image compress library (Not necessary)implementation 'io.github.lucksiege:compress:v3.11.2'// uCrop library (Not necessary)(图片裁剪框架,不支持横屏)//implementation 'io.github.lucksiege:ucrop:v3.11.2'//android-crop 图片裁剪框架,支持横屏implementation 'com.soundcloud.android:android-crop:1.0.1@aar'// simple camerax library (Not necessary)implementation 'io.github.lucksiege:camerax:v3.11.2'//Glideimplementation 'com.github.bumptech.glide:glide:4.16.0'annotationProcessor 'com.github.bumptech.glide:compiler:4.16.0'
}2.Activity 设置:
/*** 获取本地图片或拍照* @param ivBigCover*/private void pickerImage(ImageView ivBigCover) {PictureSelector.create(this).openGallery(SelectMimeType.ofImage()).setImageEngine(new GlideEngine()).setMaxSelectNum(1).setCropEngine(new CropFileEngine() {@Overridepublic void onStartCrop(Fragment fragment, Uri srcUri, Uri destinationUri, ArrayList<String> dataSource, int requestCode) {//android-crop图片裁剪Crop.of(srcUri, destinationUri).asSquare().start(fragment.getContext(), fragment, requestCode);}}).forResult(new OnResultCallbackListener<LocalMedia>() {@Overridepublic void onResult(ArrayList<LocalMedia> result) {Log.i(TAG, "onResult=" + result);if (result != null && result.get(0).getCutPath() != null) {ivBigCover.setImageURI(Uri.parse(result.get(0).getCutPath()));Log.i(TAG, "onResult=" + result.get(0).getCutPath());}}@Overridepublic void onCancel() {Log.i(TAG, "onCancel=");}});}3.GlideEngine:
package com.example.mygtest;import android.content.Context;
import android.widget.ImageView;import com.bumptech.glide.Glide;
import com.luck.picture.lib.engine.ImageEngine;
import com.luck.picture.lib.utils.ActivityCompatHelper;/*** @author:luck* @date:2019-11-13 17:02* @describe:Glide加载引擎*/
public class GlideEngine implements ImageEngine {/*** 加载图片** @param context 上下文* @param url 资源url* @param imageView 图片承载控件*/@Overridepublic void loadImage(Context context, String url, ImageView imageView) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).load(url).into(imageView);}@Overridepublic void loadImage(Context context, ImageView imageView, String url, int maxWidth, int maxHeight) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).load(url)//.override(maxWidth, maxHeight).into(imageView);}/*** 加载相册目录封面** @param context 上下文* @param url 图片路径* @param imageView 承载图片ImageView*/@Overridepublic void loadAlbumCover(Context context, String url, ImageView imageView) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).asBitmap().load(url)//.override(180, 180)//.sizeMultiplier(0.5f)//.transform(new CenterCrop(), new RoundedCorners(8))//.placeholder(R.mipmap.ic_launcher).into(imageView);}/*** 加载图片列表图片** @param context 上下文* @param url 图片路径* @param imageView 承载图片ImageView*/@Overridepublic void loadGridImage(Context context, String url, ImageView imageView) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).load(url)
// .override(200, 200)
// .centerCrop()
// .placeholder(R.mipmap.ic_launcher).into(imageView);}@Overridepublic void pauseRequests(Context context) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).pauseRequests();}@Overridepublic void resumeRequests(Context context) {if (!ActivityCompatHelper.assertValidRequest(context)) {return;}Glide.with(context).resumeRequests();}private static final class InstanceHolder {static final GlideEngine instance = new GlideEngine();}public static GlideEngine createGlideEngine() {return InstanceHolder.instance;}
}
相关文章:
)
android 快速实现 图片获取并裁剪(更换头像)
1.获取图片框架:https://github.com/LuckSiege/PictureSelector 2.图片裁剪框架:https://github.com/jdamcd/android-crop 3.Glide图片加载框架:https://github.com/bumptech/glide 2.build.gradle依赖: dependencies {// Pic…...

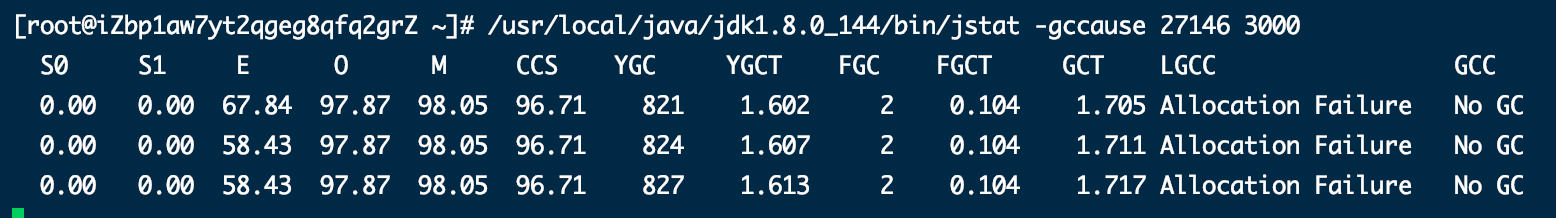
垃圾回收机制--GC 垃圾收集器--JVM调优-面试题
1.触发垃圾回收的条件 新生代 Eden区域满了,触发young gc (ygc)老年代区域满了,触发full gc (fgc)通过ygc后进入老年代的平均大小大于老年代的可用内存,触发full gc(fgc).程序中主动调用的System.gc()强制执行gc,是full gc,但是不必然执行。…...
)
Java基础知识总结(29)
Java虚拟机 运行时数据区 程序计数器 方法区:Java 8以后没有方法区,改为了元空间(MetaSpace) 虚拟机栈 堆 本地方法栈 程序计数器 它可以看作是当前线程所执行的字节码的行号指示器。在Java虚拟机的概念模型里,…...

vue js金额转中文
在Vue.js项目中,实现金额转中文的功能通常涉及编写一个JavaScript方法来处理数字转换逻辑,并在Vue组件中调用该方法。下面是一个基本的示例,展示如何在Vue组件中定义一个计算属性或方法来实现这一功能: /*** 思路: …...

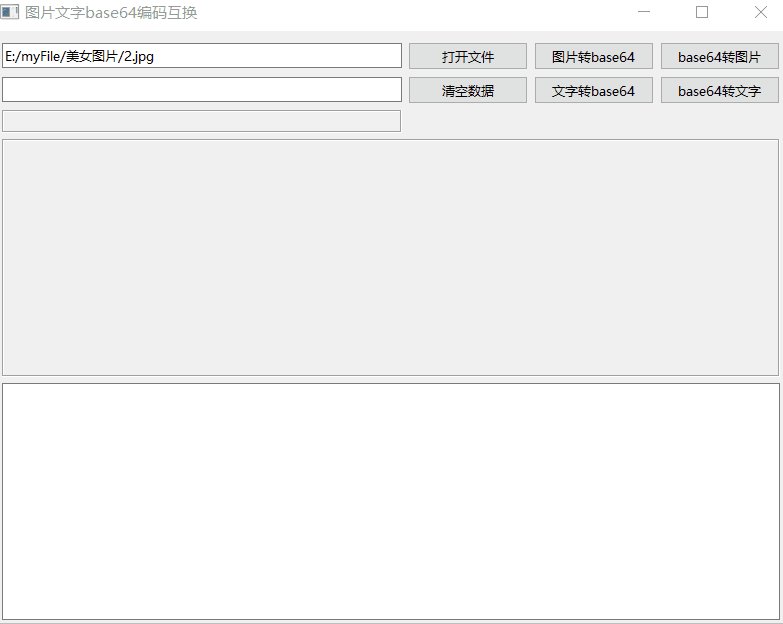
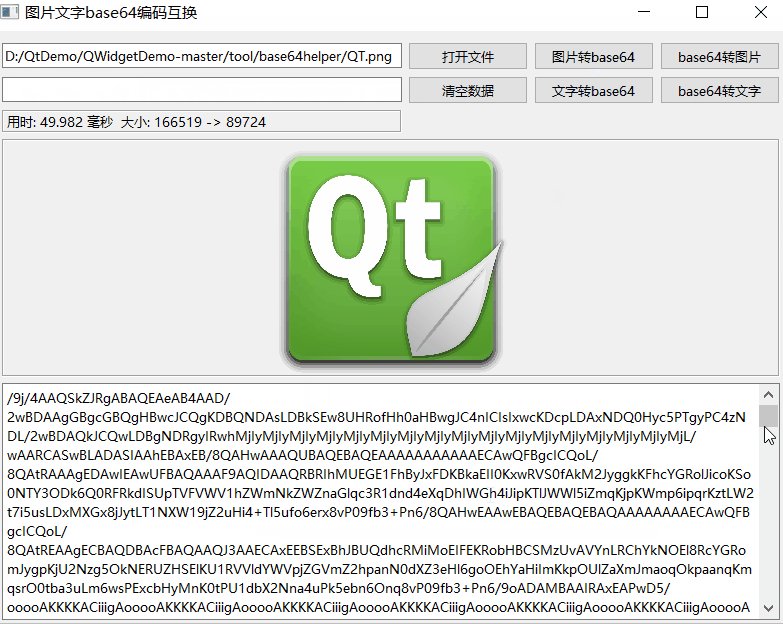
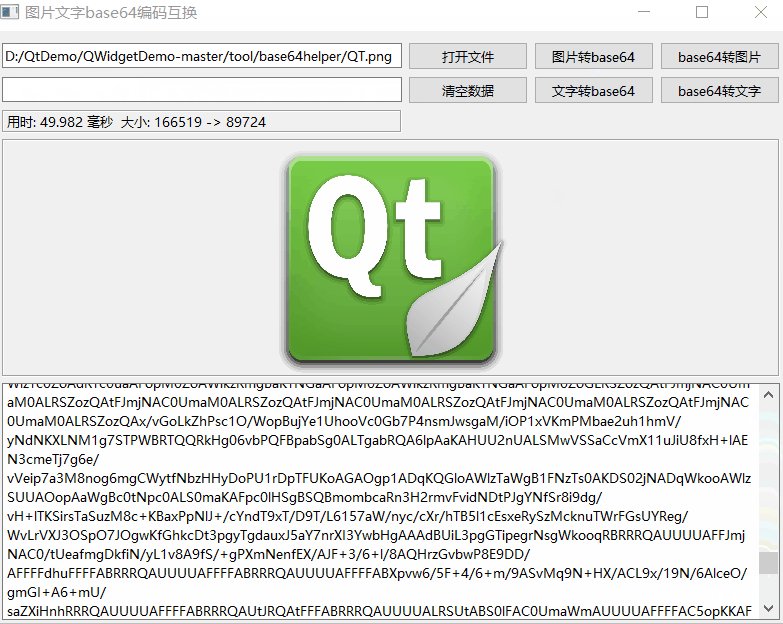
《QT实用小工具·二》图片文字转base64编码
1、概述 源码放在文章末尾 base64编码转换类 图片转base64字符串。base64字符串转图片。字符转base64字符串。base64字符串转字符。后期增加数据压缩。Qt6对base64编码转换进行了重写效率提升至少200%。 下面是demo演示: 项目部分代码如下所示: #ifn…...

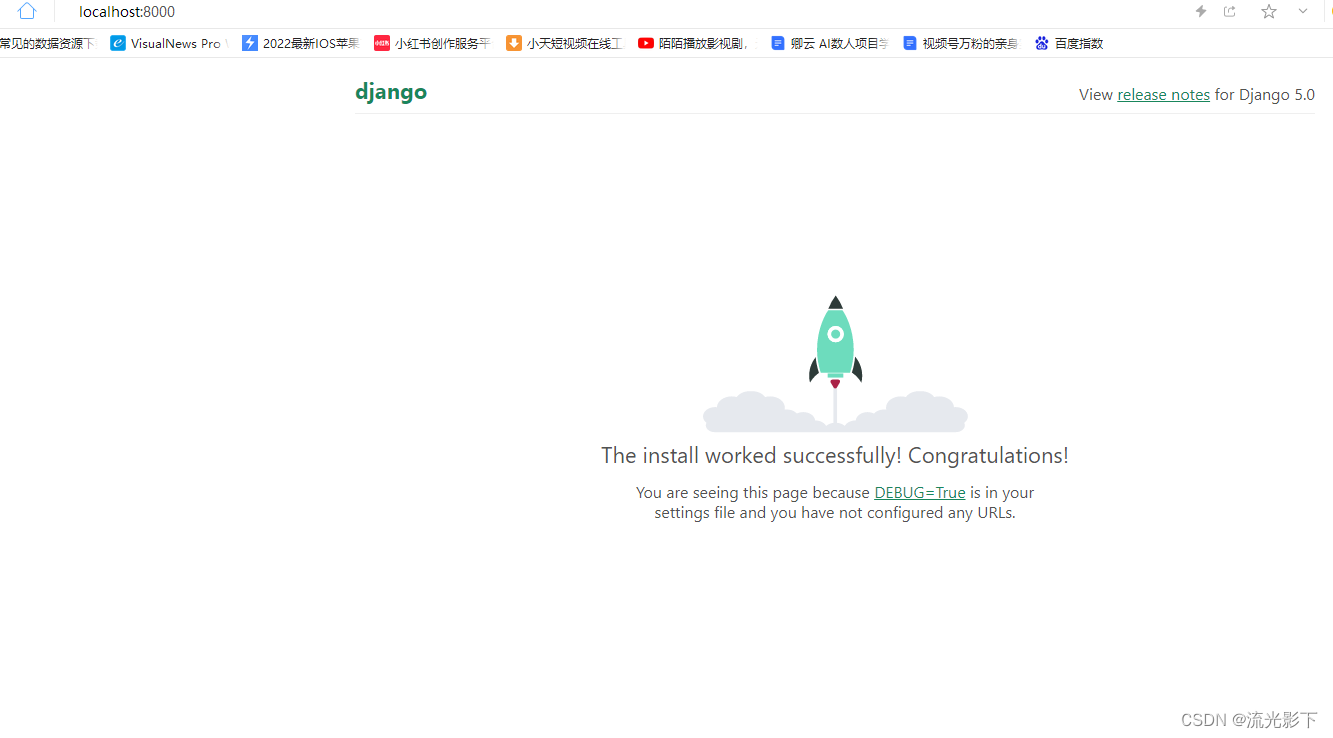
Django安装及第一个项目
1、安装python C:\Users\leell>py --version Python 3.10.6 可以看出我的环境python的版本3.10.6,比较新 2、 Python 虚拟环境创建 2.1 官网教程 目前,有两种常用工具可用于创建 Python 虚拟环境: venv 在 Python 3.3 及更高版本中默…...

专升本-物联网
物联网(IOT,Internet of things) 体系结构: 感知层(感知执行层) 网络层 应用层 基本特征: 全面感知 可靠传输 智能处理 作用: 信息采集、转换、收集 信息传递和处理 数据…...

二叉树的遍历C语言
二叉树作为FDS课程最核心的数据结构之一,要求每个人都掌握! 这是一道简单的二叉树问题! 我们将给出一颗二叉树,请你输出它的三种遍历,分别是先序遍历,中序遍历,后序遍历! 输入格式…...

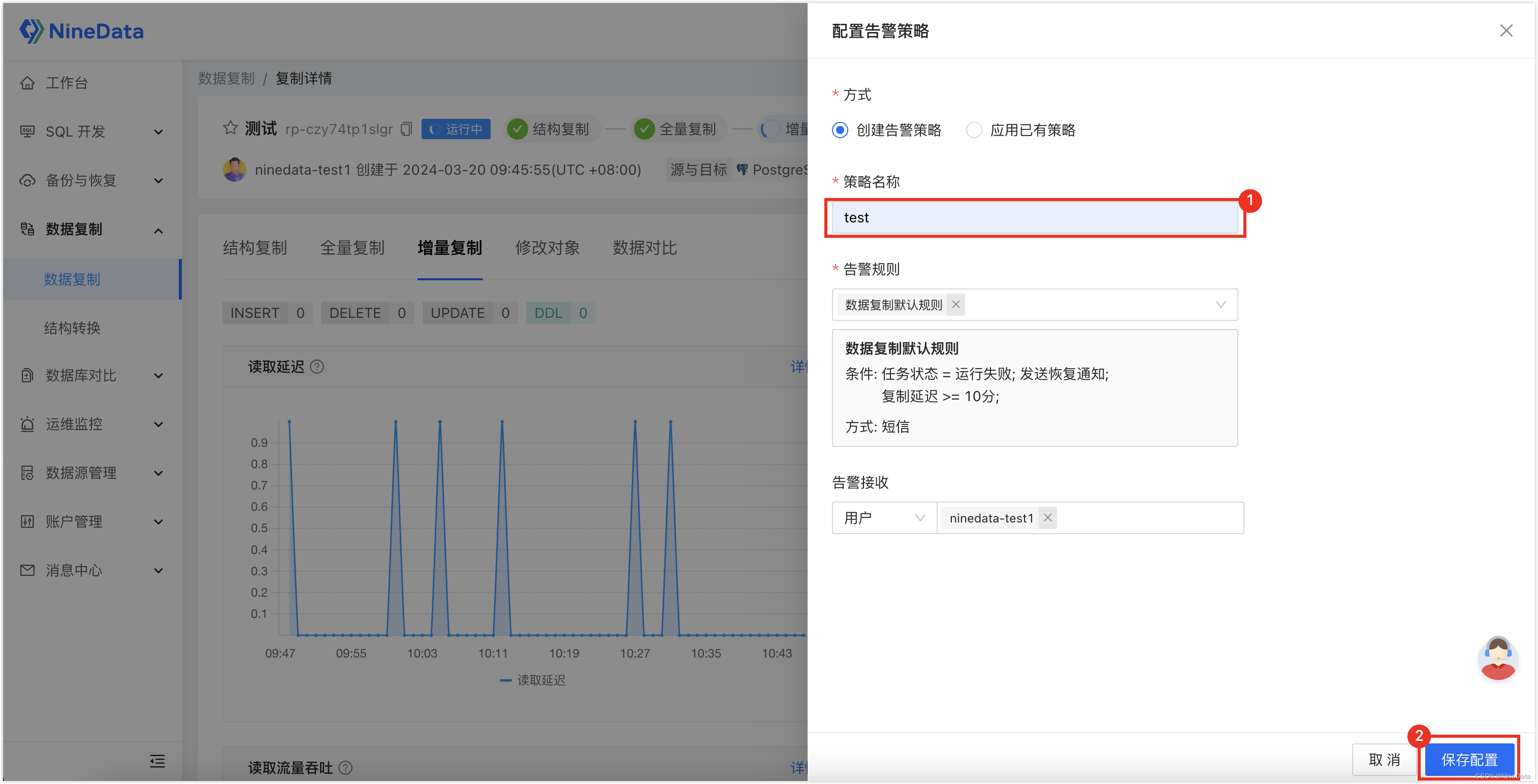
PostgreSQL到Doris的迁移技巧:实时数据同步新选择!
PostgreSQL可以说是目前比较抢手的关系型数据库了,除了兼具多样功能和强大性能之外,还具备非常优秀的可扩展性,更重要的是它还开源,能火不是没有理由的。 虽然PostgreSQL很强大,但是它也有短板,相对于专业…...

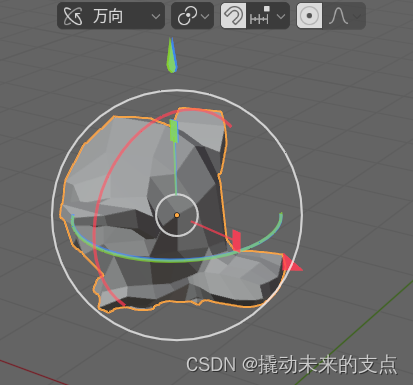
【三维】关于万向节锁的直白解释
1. 分析理解 万向节长什么样子,请参考这篇文章中的图片:https://zhuanlan.zhihu.com/p/42519819。 看了很多篇解释性的文章,没怎么看懂。因为我个人最关注的问题点在于: 现实物体旋转为什么没有所谓的万向节锁的bug,…...

程序员的修养 - 变量
变量几乎代码程序程序 中最基础的组成单元,程序员几乎无时无刻都在接触变量。但你对变量的理解真的足够吗? 首先,什么是变量?! 第一层理解:一个可以改变的量,区别于常量,用户可以修…...

判断一个元素是否在可视区域中
文章目录 一、用途二、实现方式offsetTop、scrollTop注意 getBoundingClientRectIntersection Observer创建观察者传入被观察者 三、案例分析 参考文献 一、用途 可视区域即我们浏览网页的设备肉眼可见的区域,如下图 在日常开发中,我们经常需要判断目标…...

【Monero】Wallet RPC | Wallet CLI | 门罗币命令行查询余额、种子、地址等命令方法教程
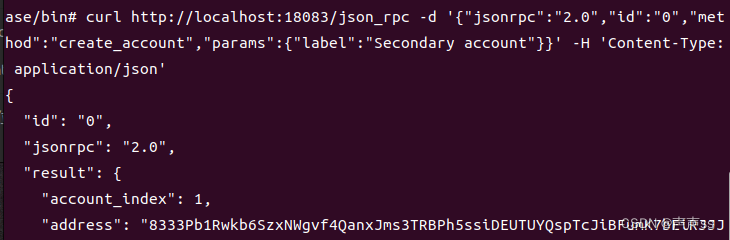
ubuntu22.04 首先在运行daemon,详细安装运行教程可参考:The Monero daemon (monerod) ./monerodWallet CLI run ./monero-wallet-cli如果还没有钱包就根据提示创建钱包即可 输入密码 查询余额 balance查询种子 seed其他可执行命令操作࿱…...

FPGA----ZCU106的petalinux 2019.1使用USB传输数据
1、实际项目中需要用到开发板的串口进行数据交互,之前讲的几节只是启动了网口(如下链接)。因此,本次给大家带来的官方自带串口例程的使用方法,本文的vivado工程和下述连接一样,PL端什么配置都没有。 FPGA-…...

备考ICA----Istio实验10---为单个主机配置TLS Istio Ingress Gateway实验
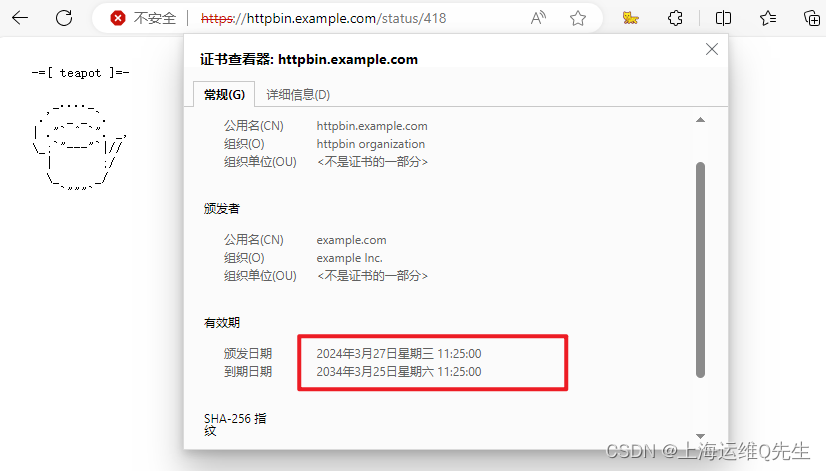
备考ICA----Istio实验10—为单个主机配置 TLS Istio Ingress Gateway实验 1. 环境准备 部署httpbin kubectl apply -f istio/samples/httpbin/httpbin.yaml 2. 证书生成 2.1 生成根证书 生成根证书keyfile和crt文件 mkdir example_certs_root openssl req -x509 -sha256 …...

【4】单链表(有虚拟头节点)
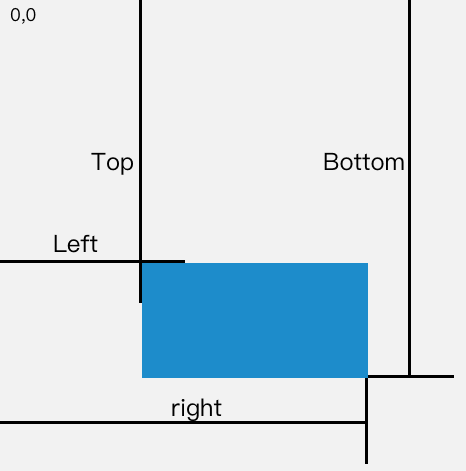
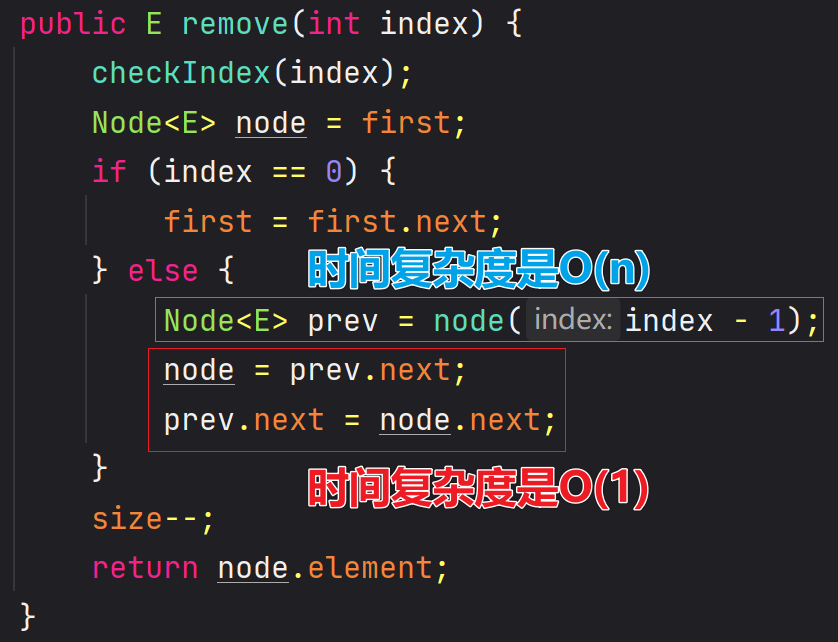
【4】单链表(有虚拟头节点) 1、虚拟头节点2、构造方法3、node(int index) 返回索引位置的节点4、添加5、删除6、ArrayList 复杂度分析(1) 复杂度分析(2) 数组的随机访问(3) 动态数组 add(E element) 复杂度分析(4) 动态数组的缩容(5) 复杂度震荡 7、单链…...

html第二次作业
骨架 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, initi…...

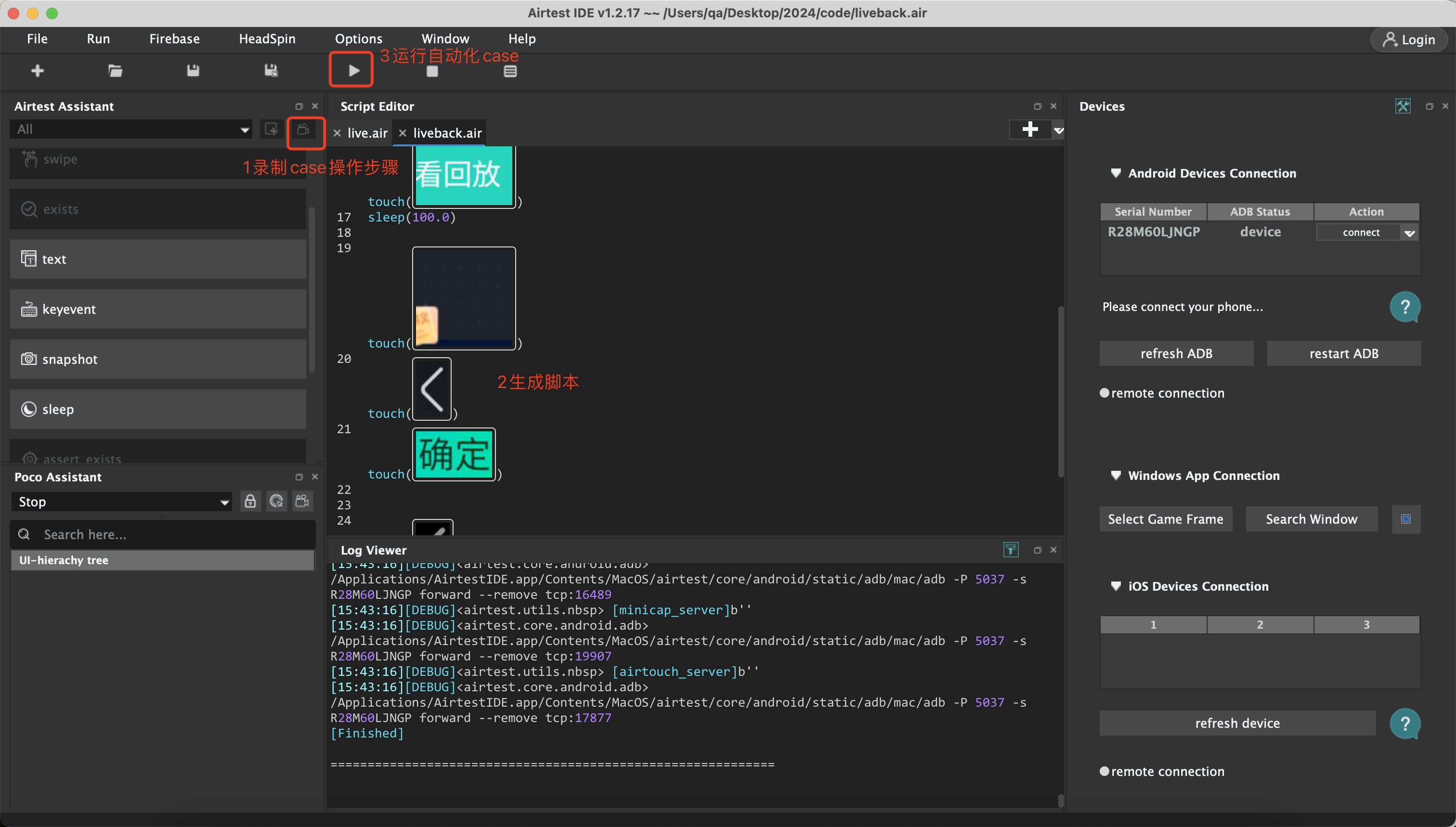
Android客户端自动化UI自动化airtest从0到1搭建macos+脚本设计demo演示+全网最全最详细保姆级有步骤有图
iOS客户端自动化UI自动化airtest从0到1搭建macosdemo演示-CSDN博客 一、基础环境 1. 安装jdk 选择jdk8 如果下载高版本 可能不匹配会失败 下载.dmg文件 苹果电脑 | macOS | jdk1.8 | 环境变量配置_jdk1.8 mac-CSDN博客 Java Downloads …...

基于单片机的自动浇灌系统的设计
本文设计了一款由单片机控制的自动浇灌系统。本设计的硬件电路采用AT89C51单片机作为主控芯片,采用YL-69土壤湿度传感器检测植物的湿度。通过单片机将采集湿度值与设定值分析处理后,控制报警电路和水泵浇灌电路的开启,从而实现植物的自动浇灌。 1 设计目的 随着生活水平的…...

WebStorm 与 VSCode 对比分析
WebStorm 与 VSCode 对比分析 1. 引言 简述WebStorm和VSCode的普及和重要性 WebStorm和Visual Studio Code(VSCode)是当前最受欢迎的代码编辑器之一,它们在现代软件开发中扮演着至关重要的角色。WebStorm,由JetBrains开发,是一个强大的IDE,特别受JavaScript开发者的欢…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
