图片标注编辑平台搭建系列教程(2)——fabric.js简介
文章目录
- 综述
- 数据管理
- 图形渲染
- 图形编辑
- 事件监听
- 预告
综述
fabric提供了二维图形编辑需要的所有基础能力,包括:数据管理、图形渲染、图形编辑和事件监听。其中,图形编辑可以通过事件监听和图形渲染来实现,所以可以弃用。数据管理方便对业务数据做定制化管理。
数据管理
fabric提供了数据管理能力,能很方便地存取图形数据。
代码如下:
var canvas = new fabric.Canvas('a');
var rect = new fabric.Rect();// 新增object
canvas.add(rect);
// 按索引取object
canvas.item(0);
// 获取指定type的object
canvas.getObjects(type);
// 移除object
canvas.remove(rect);
// 遍历对象
canvas.forEachObject(callback);
图形渲染
fabric原生支持部分图形的渲染,Rect、Circle、Triangle、Polyline、Polygon、Point、Path、Text、Object等。通过这些类,你可以很方便地构建出对应的图形。
代码如下:
var circle = new fabric.Circle({ radius: 20, fill: 'green', left: 100, top: 100 });
var triangle = new fabric.Triangle({ width: 20, height: 30, fill: 'blue', left: 50, top: 50 });canvas.add(circle, triangle);// 设置背景图
canvas.setBackgroundImage('../assets/pug.jpg');// 获取样式
circle.get('fill'); // 'green'// 单独设置样式
circle.set('fill', 'blue');
circle.set('opacity', 0.7);
circle.set('stroke', 'red');
circle.set('strokeWidth', 5);// 批量设置样式
circle.set({ fill: 'yellow', opacity: 0.5 });// 触发重新渲染
canvas.renderAll();// 渲染并初始化图形
canvas.renderAndReset();// 选中object
canvas.setActiveObject(circle);// 添加文字标注
var text = new fabric.Text('hello world', { left: 100, top: 100, fill: 'blue', fontSize: 12 });canvas.add(text);
图形编辑
fabric原生支持了图形的编辑,例如平移、旋转和缩放。不过扩展性不强,本人不喜欢使用,禁用也很简单,如下。
用法如下:
circle.set({lockMovementX: true, // 禁止横向移动lockMovementY: true, // 禁止纵向移动lockRotation: true, // 禁止旋转lockScalingX: true, // 禁止横向缩放lockScalingY: true, // 禁止纵向缩放
});
事件监听
要想编辑功能强大,事件监听必不可少。fabric提供了很底层的事件监听,写法简单,如下:
// 鼠标事件
const mouseEvents = ['mouse:down', 'mouse:move', 'mouse:up']// 渲染事件
const renderEvents = ['after:render']// 选中事件
const selectEvents = ['selection:cleared', 'selection:created', 'selection:updated']// 对象事件
const objectEvents = ['modified', 'selected', 'added', 'removed', 'moving', 'scaling', 'rotating', 'resizing']canvas.on('mouse:down', (options) => { console.log(options.e.clientX, options.e.clientY); });canvas.on('selection:created', (options) => { console.log(options.selected); });canvas.on('object:added', (options) => { console.log(options.target); })
可以监听整个画布的鼠标事件,以及一些抽象后的事件。
预告
下一章,讲讲图片标注中,画布的拖拽、缩放涉及的坐标系相关知识。
相关文章:
——fabric.js简介)
图片标注编辑平台搭建系列教程(2)——fabric.js简介
文章目录 综述数据管理图形渲染图形编辑事件监听预告 综述 fabric提供了二维图形编辑需要的所有基础能力,包括:数据管理、图形渲染、图形编辑和事件监听。其中,图形编辑可以通过事件监听和图形渲染来实现,所以可以弃用。数据管理…...

Debian linux版本下运行的openmediavault网盘 千兆网卡升级万兆
一、适用场景 1、使用vmware ESXi虚拟化平台运行多种不同应用服务器时,其中网盘服务器采用开源的openmediavault搭建; 2、将老专业服务器升级千兆网为万兆网; 3、需要转移的数据量大的企业或用户; 4、从服务器到服务器的数据转移…...

前端 CSS 经典:grid 栅格布局
前言:Grid 布局是将容器划分成"行"和"列",产生单元格,然后将"项目"分配给划分好的单元格,因为有行和列,可以看作是二维布局。 一 术语 1. 容器 采用网格布局的区域,也就是…...

多输入多输出通道
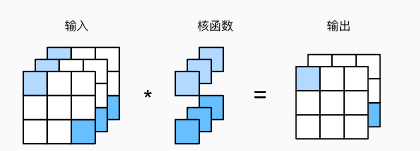
文章目录 图像卷积填充和步幅填充步幅 多输入多输出通道1x1卷积层 图像卷积 卷积原理: 就是将之前的大的图片,定义一个核函数,然后经过移动并运算将图片变小了.也就是将图像压缩提取整合特征值. 这里利用的时乘法. 填充和步幅 填充 在应用多层卷积时,我们常常…...

http响应练习—在服务器端渲染html(SSR)
一、什么是服务器端渲染(SSR) 简单说,就是在服务器上把网页生成好,整个的HTML页面生成出来,生成出的页面已经包含了所有必要的数据和结构信息,然后直接发给浏览器进行展现。 二、例题 要求搭建http服务&a…...
: std::deque的使用)
C++(8): std::deque的使用
1. std::deque std::deque 是 C 标准库中的一个双端队列容器。这个容器支持在序列的两端进行快速的插入和删除操作,其时间复杂度为常数时间 O(1)。同时,std::deque 也提供了对序列中任意元素的随机访问。 2. 特点 (1)双端操作&…...

openwrt开发包含路由器基本功能的web问题记录
1.这里的扫描怎么实现的先找一些luci代码,在openwrt21版本后,luci用js替换了lua写后台,先找一些代码路径 在openrwt15这部分代码是在这个目录下 feeds/luci/modules/luci-mod-admin-full/luasrc/view/admin_network/wifi_join.htm 里面包含…...

HarmonyOS ArkTS 骨架屏加载显示(二十五)
目录 前言1、骨架屏代码显示2、代码中引用3、效果图展示 前言 所谓骨架屏,就是在页面进行耗时加载时,先展示的等待 UI, 以告知用户程序目前正在运行,稍等即可。 等待的UI大部分是 loading 转圈的弹窗,有的是自己风格的小动画。其实…...

Ruoyi-Cloud-Plus_使用Docker部署分布式微服务系统_环境准备_001---SpringCloud工作笔记200
1.首先安装docker: 如果以前安装过首先执行: yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-selinux docker-engine-selinux docker-engine 去卸载docker 2.安装dokcer需要的工具包…...

RN封装的底部向上弹出的弹出层组件
组件代码 import React from react; import { View, StyleSheet, Modal, TouchableOpacity, Text, TouchableWithoutFeedback } from react-native;const BottomPopup ({ visible, onClose, children, leftButtonTitle, rightButtonTitle, onLeftButtonPress, onRightButtonP…...

基于深度学习YOLOv8+PyQt5的水底海底垃圾生物探测器检测识别系统(源码+数据集+配置说明)
wx供重浩:创享日记 对话框发送:323海底 获取完整源码7000张数据集配置说明文件说明远程操作配置环境跑通程序 效果展示 基于深度学习YOLOv8PyQt5的水底海底垃圾生物探测器检测识别系统设计(源码数据集配置文件) 各文件说明 程序运…...

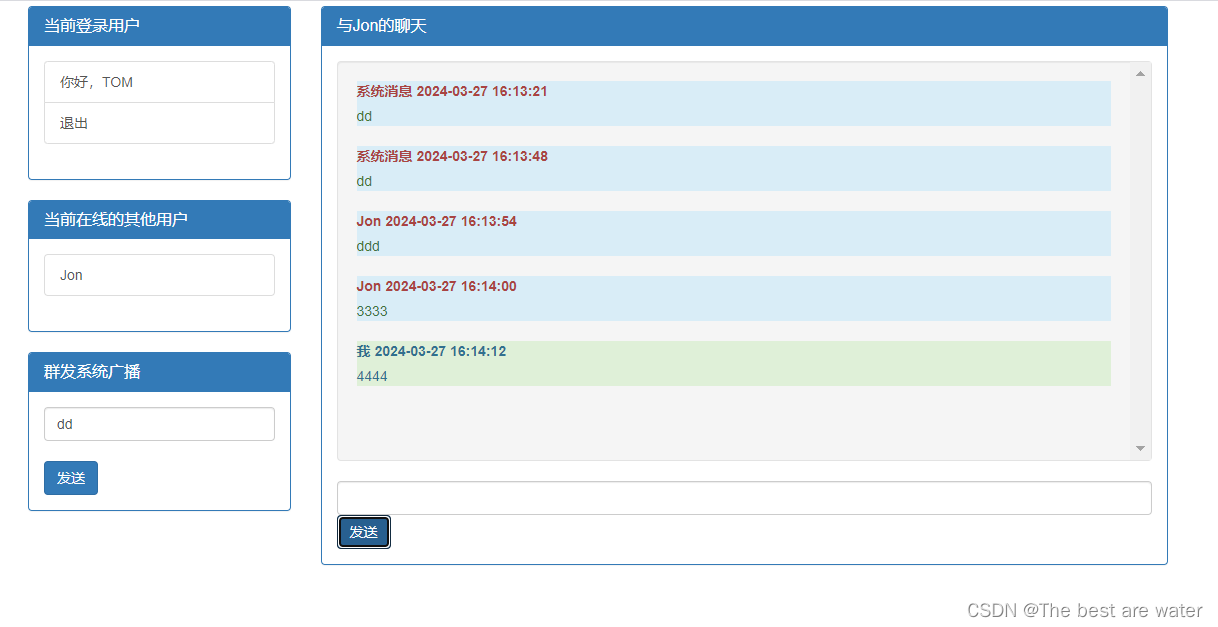
SpringBoot集成WebSocket实现简单的多人聊天室
上代码—gitee下载地址: https://gitee.com/bestwater/Spring-websocket.git下载代码,连上数据库执行SQL,就可以运行,最终效果...

如何使用固定公网地址远程访问内网Axure RP生成的网站原型web页面
文章目录 前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4.2 启动website隧道4.3 获取公网URL地址4.4. 公网远程访问内网web站点4.5 配置固定二级子域名公网访问内网web站点4.5.1创建一条固定…...
蓝桥杯习题
https://www.lanqiao.cn/problems/1265/learning/ 第一题---排序 给定一个长度为N的数组A,请你先从小到大输出它的每个元素,再从大到小输出他的每个元素。 输入描述: 第一行包含一个整数N 第二行包含N个整数a1,a2,a3,...an,表…...

AMS概念以及面试相关整理
1、ActivityManagerService是什么?什么时候初始化的?有什么作用? ActivityManagerService(AMS)是什么? ActivityManagerService(简称AMS)是Android操作系统中的一个核心服务&#…...

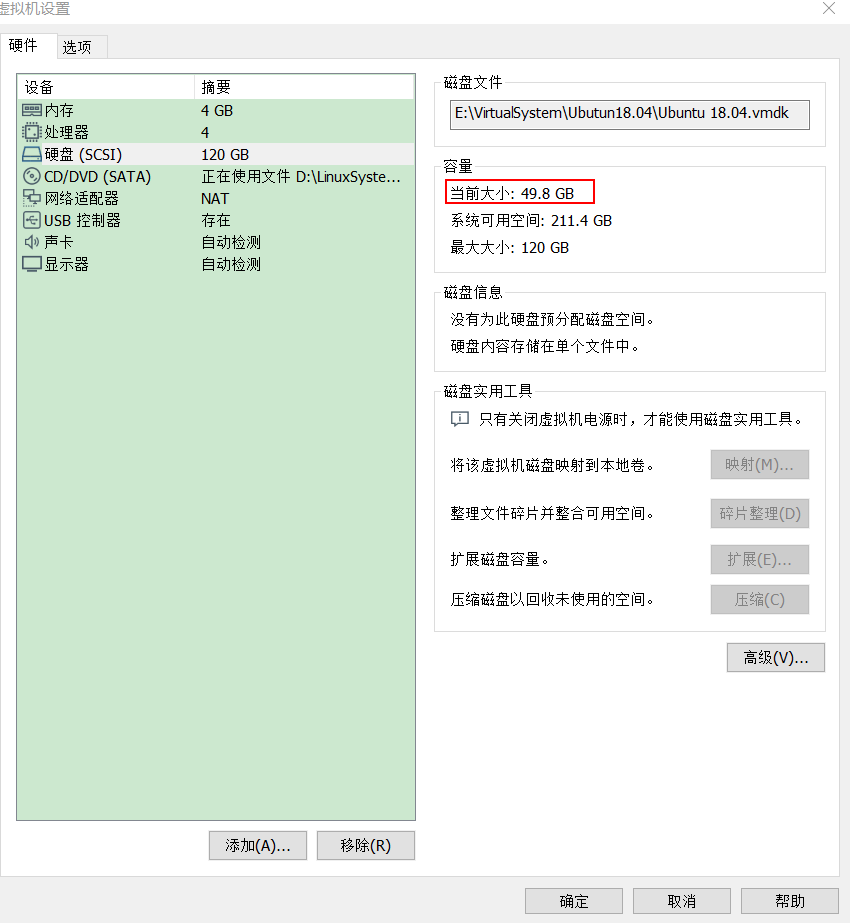
Vmware下减小Ubuntu系统占用系统盘大小
1、虚拟机设置下占用空间 如图,给虚拟机分配了120GB,已经占用116.9GB,开机会提示空间不足。 2、实际使用空间 ubuntu系统下使用“df -h”命令查看实际使用空间大小50GB左右 造成这个原因是,虚拟机的bug:在虚拟机的ub…...

面试题-Elasticsearch集群架构和调优手段(超全面)
对于Elasticsearch(ES),我了解并有经验。在我之前的公司,我们有一个相对大型的ES集群,以下是该集群的架构和一些调优手段的概述: 1. 集群架构 集群规模:我们的ES集群由15个节点组成,…...

python基础练习题6
1、找出10000以内能被5或6整除,但不能被两者同时整除的数(函数) def find_numbers(m,n):result []for num in range(m,n):if (num % 5 0 or num % 6 0) and not (num % 5 0 and num % 6 0):result.append(num)return resultprint(find_…...

Chrome 插件各模块使用 Fetch 进行接口请求
Chrome 插件各模块使用 Fetch 进行接口请求 常规网页可以使用 fetch() 或 XMLHttpRequest API 从远程服务器发送和接收数据,但受到同源政策的限制。 内容脚本会代表已注入内容脚本的网页源发起请求,因此内容脚本也受同源政策的约束,插件的来…...

内存可见性
内存可见性 一:内存可见性1.2: 二:解决内存可见性问题2.1 volatile关键字2.2:synchronized关键字解决内存可见性问题 一:内存可见性 public class Demo1 {public static int count 0;public static void main(String[] args) throws InterruptedException {Thread t1new Thre…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
