JavaScript笔记 09
目录
01 DOM操作事件的体验
02 获取元素对象的五种方式
03 事件中this指向问题
04循环绑定事件
05 DOM节点对象的常用操作
06 点亮盒子的案例
07 节点访问关系
08 设置和获取节点内容的属性
09 以上内容的小总结
01 DOM操作事件的体验
js本身是受事件驱动的脚本语言
什么是事件?
一系列状态 比如: 点击事件 鼠标离开事件 页面加载事件
驱动: 驱使程序动起来
页面元素绑定事件的步骤:
1.获取页面元素对象
2.元素对象.on事件名称=匿名函数(js系统提供好了很多事件)
3.在匿名函数里面定义执行的功能代码
02 获取元素对象的五种方式
获取页面元素的五种方式:
1.通过id获取元素对象
var 变量=document.getElementById('元素id')
2.通过class获取元素对象 返回的是一个伪数组对象
var 变量=document.getElementByClassName('标签class属性')
不能直接拿来当做节点对象操作
要想使用其中的元素对象,必须通过伪数组[索引值]
取出里面指定索引值的元素对象再践行操作
3.通过标签名获取 返回值是伪数组
var 变量=document.getElementsByTagName('标签名')
4.通过选择器获取单个元素
var 变量=document.querySelector('css选择器')
只能选中单个元素
5.通过选择器获取多个元素
var 变量=document.querySelectorAll('选择器')
伪数组:
只有索引功能和length属性 但是没有数组的那些常用的函数(push pop shift...)
循环遍历伪数组:
for(var i=0;i<伪数组名.length;i++){
lis[i].style.backgroundColor='red'
}
03 事件中this指向问题
事件源:
var box=document.getElementById('box');
var box=document.querySelector('#box')
console.log(box)
事件名称 事件驱动函数
事件源.on事件名称=事件驱动函数(匿名函数)
box.οnclick=function(){
alert('你好')
}
在事件当中的this 指向的是当前绑定这个事件的事件源对象
也就是本次触发这个事件的事件源
总结: 谁触发了这个事件 this就指向谁
04循环绑定事件
如果页面多个元素 想要绑定同一个事件 并且事件代码功能也相同,
那么就可以使用循环遍历的方式绑定.
var btnArr=document.querySelectorAll('button');
console.log(btnArr);
for(var i=0;i<btnArr.length;i++){
btnArr[i].οnclick=function(){
// 这个函数是页面加载时 循环给每一个按钮绑定的事件驱动函数
// 只有点击的时候才执行里面的代码
// 页面加载时只是绑定了函数
// 所以等到函数执行的时候也就是你点击的时候页面早就加载完毕了
// 页面加载完毕了 也就以为这这个循环早就结束了 也就是这个循环执行完了
// 那么这个 i 变量的值就已经是5了
// console.log(btnArr[i]);
// btnArr[i].style.backgroundColor='blue'
console.log(this);
this.style.backgroundColor='blue'
}
}
05 DOM节点对象的常用操作
操作元素的class
获取: 元素对象.className
设置: 元素对象.className='新类名1 新类名2...'
通过className属性改变标签类名 会全部设置上新赋的值
如果想要原本的类名 需要在赋值的时候也增加上
设置行内样式:
元素.style.css 属性名='属性值'
操作图片标签的src属性: 图片对象.src
操作元素的title属性: 元素对象.title
小总结:
对象.属性 不写等号就是获取
对象.属性=值 写等号就是设置/修改
06 点亮盒子的案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>*{margin: 0;padding: 0;}nav{height: 40px;line-height: 40px;text-align: center;width: 500px;margin:50px auto;}nav>div{float: left;height: 40px;padding: 0 20px;background-color: hotpink;margin-right: 5px;cursor: pointer;color:#fff;}nav>div.current{background-color: orange;}</style>
</head>
<body><nav><div class="current">首页</div><div>商品页</div><div>购物车页</div><div >个人中心</div><div>联系我们</div></nav><script>// 排他思想// 干掉所有人 留下我自己var divArr=document.getElementsByTagName('div')// console.log(divArr);// 循环绑定鼠标移入事件 onmouseover 鼠标进入事件 只会触发一次for(var i=0;i<divArr.length;i++){// console.log(i);divArr[i].onmouseover=function(){// console.log(111);// this.style.backgroundColor='orange'// 排他思想 干掉所有人for(var i=0;i<divArr.length;i++){divArr[i].className=''}// 留下我自己this.className='current'}}</script>
</body>
</html>07 节点访问关系
利用节点与节点之间的关系 找到指定的元素
获取父节点对象: parentNode
获取第一个子节点:firstElementChild
获取最后一个子节点:lastElementChild
获取上一个兄弟节点:previousElementSibling
获取下一个兄弟节点:nextElementSibling
获取所有子节点:
childNodes
children(常用)
08 设置和获取节点内容的属性
元素对象.innerHtml
元素对象.innerText
获取时:
innerHTML可以获取内部所有的内容包括标签
innerText只能后去内部素有的标签内的文本内容 获取不到标签
设置时:
他们两个都能把内部的内容全部清空然后替换成我们赋值的内容
如果字符串中带有标签
那么innerHTML会把标签渲染出来呈现在页面中
innerText不会吧标签渲染出来 只会按照普通字符串的形式展示
09 以上内容的小总结
元素获取的五种方式:
1.id 2.className 3.tagName 4.querySelector("选择器") 5.querySelectorAll("选择器")
this指向问题:
构造函数中的this指向新创建的对象
普通函数中的this指向函数的调用者
元素事件驱动函数中的this指向当前触发事件的那个元素
循环绑定事件:
多个元素绑定同一个事件 通过this获取当前触发事件的那个元素对象
DOM节点的常用操作:
操作样式:
元素对象.style.css属性名=属性值
操作class:
元素对象.className=''
操作标签的其他的属性:
元素对象.src title href
点亮盒子:
排他思想
节点访问关系:
父节点 parentNode
第一个子节点:firstElementChild
最后一个子节点:lastElementChild
上一个兄弟:previousElementSibling
下一个兄弟:nextElementSibling
所有子节点:children childNodes(包括文本节点)
元素对象内容:
innerHTML
innerText
相关文章:

JavaScript笔记 09
目录 01 DOM操作事件的体验 02 获取元素对象的五种方式 03 事件中this指向问题 04循环绑定事件 05 DOM节点对象的常用操作 06 点亮盒子的案例 07 节点访问关系 08 设置和获取节点内容的属性 09 以上内容的小总结 01 DOM操作事件的体验 js本身是受事件驱动的脚本语言 什…...

操作教程|在MeterSphere中通过SSH登录服务器的两种方法
MeterSphere开源持续测试平台拥有非常强大的插件集成机制,用户可以通过插件实现平台能力的拓展,借助插件或脚本实现多种功能。在测试过程中,测试人员有时需要通过SSH协议登录至服务器,以获取某些配置文件和日志文件,或…...

Swashbuckle.AspNetCore介绍
使用 ASP.NET Core 构建的 API 的 Swagger 工具。直接从您的路由、控制器和模型生成精美的 API 文档,包括用于探索和测试操作的 UI。 除了 Swagger 2.0 和 OpenAPI 3.0 生成器外,Swashbuckle 还提供了由生成的 Swagger JSON 提供支持的令人敬畏的 swagg…...

【Spring】通过Spring收集自定义注解标识的方法
文章目录 前言1. 声明注解2. 使用 Spring 的工厂拓展3. 收集策略4. 完整的代码后记 前言 需求: 用key找到对应的方法实现。使用注解的形式增量开发。 MyComponent public class Sample1 {MyMethod(key "key1")public String test2() {return "She…...

基于深度学习的图书管理推荐系统(python版)
基于深度学习的图书管理推荐系统 1、效果图 1/1 [] - 0s 270ms/step [13 11 4 19 16 18 8 6 9 0] [0.1780757 0.17474999 0.17390694 0.17207369 0.17157653 0.168248440.1668652 0.16665359 0.16656876 0.16519257] keras_recommended_book_ids深度学习推荐列表 [9137…...

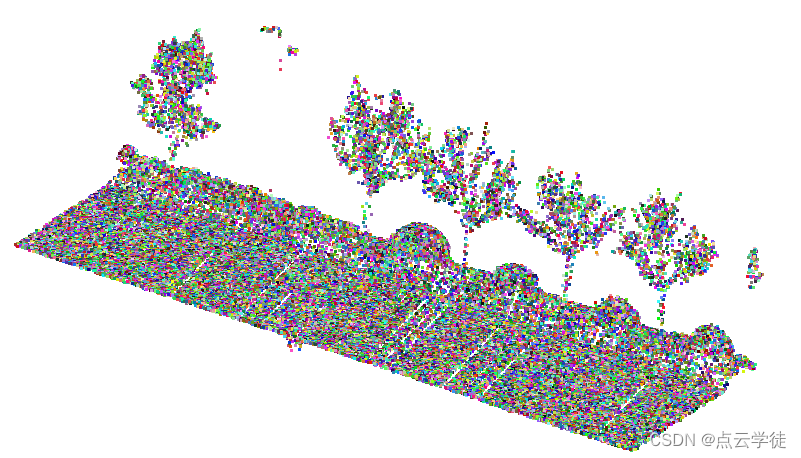
MATLAB 点云随机渲染赋色(51)
MATLAB 点云随机渲染赋色(51) 一、算法介绍二、算法实现1.代码2.效果总结一、算法介绍 为点云中的每个点随机赋予一种颜色,步骤和效果如图: 1、读取点云 (ply格式) 2、随机为每个点的RGB颜色字段赋值 3、保存结果 (ply格式) 二、算法实现 1.代码 代码如下(示例):…...

通过一篇文章让你完全掌握VS和电脑常用快捷键的使用方法
VS常用快捷键 前言一、 VS常用快捷键常用VS运行调试程序快捷键常用VS编辑程序快捷键 二、常用windows系统操作快捷键 前言 VS(Visual Studio)是一款强大的开发工具,提供了许多常用快捷键,以提高开发效率。这些快捷键包括文件操作…...

ChatGPT指引:借助ChatGPT撰写学术论文的技巧
ChatGPT无限次数:点击直达 ChatGPT指引:借助ChatGPT撰写学术论文的技巧 在当今信息技术高度发达的时代,人工智能技术的不断发展为学术研究者提供了更多的便利和可能。其中,自然语言处理技术中的ChatGPT无疑是一种强大的工具,它能…...

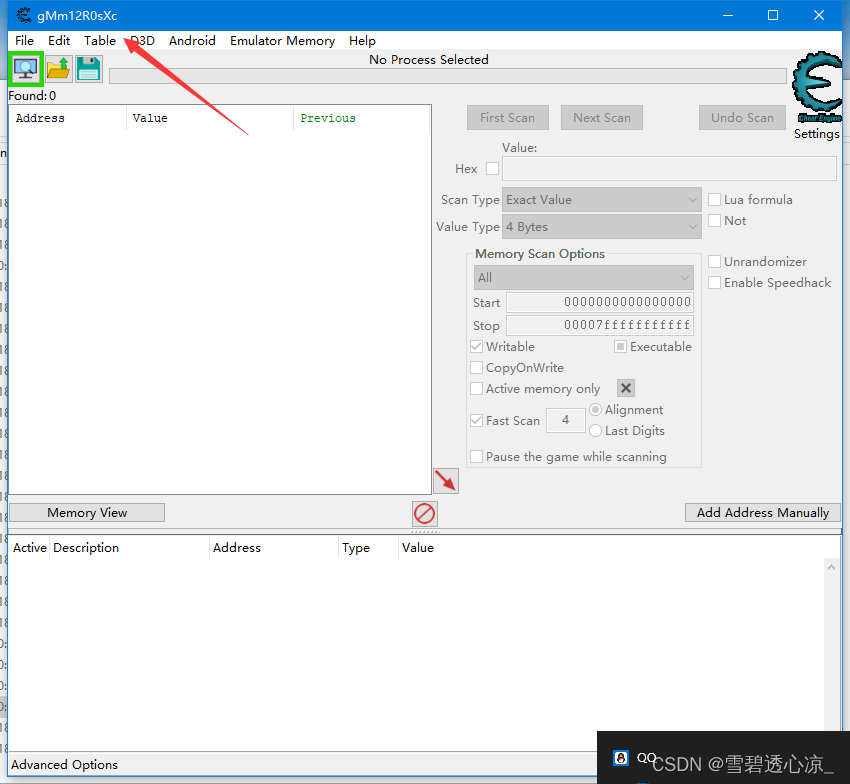
魔改一个过游戏保护的CE
csdn审核不通过 网易云课堂有配套的免费视频 int0x3 - 主页 文章都传到github了 Notes/外挂/魔改CE at master MrXiao7/Notes GitHub 为什么要编译自己的CE 在游戏逆向的过程中,很多游戏有保护,我们运行原版CE的时候会被检测到 比如我们开着CE运…...

rust嵌入式开发之await
嵌入式经常有类似通过串口发送指令然后等待响应再做出进一步反应的需求。比如,通过串口以AT命令来操作蓝牙模块执行扫描、连接,需要根据实际情况进行操作,复杂的可能需要执行7、8条指令才能完成连接。 对于这样的需求,如果用异步…...

UE4_碰撞_碰撞蓝图节点——Line Trace For Objects(对象的线条检测)
一、Line Trace For Objects(对象的线条检测):沿给定线条执行碰撞检测并返回遭遇的首个命中,这只会找到由Object types指定类型的对象。注意他与Line Trace By Channel(由通道检测线条)的区别,一个通过Obje…...

抽象类和接口的简单认识
目录 一、抽象类 1.什么是抽象类 2.抽象类的注意事项 3.抽象类与普通类的对比 二、接口 1.接口的简单使用 2.接口的特性 3.接口的使用案例 4.接口和抽象类的异同 一、抽象类 所谓抽象类,就是更加抽象的类,也就是说,这个类不能具体描…...

python-pytorch获取FashionMNIST实际图片标签数据集
在查看pytorch官方文档的时候,在这里链接中https://pytorch.org/tutorials/beginner/basics/data_tutorial.html的Creating a Custom Dataset for your files章节,有提到要自定义数据集,需要用到实际的图片和标签。 在网上找了半天没找到&a…...

深入探秘Python生成器:揭开神秘的面纱
一、问题起源: 想象一下,您掌握了一种魔法,在代码世界里,您可以轻松呼唤出一个整数。然而,事情并不总是看起来那样简单。在Python的奇妙王国中,我遇到了一个有趣的谜题: def tst():try:print(…...

红队攻防渗透技术实战流程:红队目标信息收集之批量信息收集
红队资产信息收集 1. 自动化信息收集1.1 自动化信息收集工具1.2 自动域名转换IP工具1.3 自动企业信息查询工具1.4 APP敏感信息扫描工具1.5 自动化信息工具的使用1.5.1 资产灯塔系统(ARL)1.5.1.1 docker环境安装1.2.2.9.1 水泽-信息收集自动化工具1. 自动化信息收集 1.1 自动化…...

【vue3学习笔记(二)】(第141-143节)初识setup;ref函数_处理基本类型;ref函数_处理对象类型
尚硅谷Vue2.0Vue3.0全套教程丨vuejs从入门到精通 本篇内容对应课程第141-143节 课程 P141节 《初识setup》笔记 1、setup是所有组合式API“表演的舞台”,组件中所用到的所有数据、方法、监视数据、生命周期钩子等都需要配置在setup中。 2、setup的两种返回值&…...

若依框架学习使用
若依官网项目拉取下来介绍 | RuoYi 项目运行: 1.idea安装,可以运行前后端 编辑器idea、jdk环境安装、数据库mysql、navicat工具、redis(redis-server启动)安装 2.navicat数据库连接, 创建数据库ry-vue并导入数据脚本ry_2021xxxx.sql,qua…...

蓝桥杯_数学模板
1.试除法判定质数 #include <iostream> using namespace std;bool is_zs(int x) {if(x<2) return false;for(int i2;i<x/i;i)if(x%i0)return false;return true; }int main() {int n; cin>>n;while(n--){int x; cin>>x;if(is_zs(x)) cout<<&quo…...

稀碎从零算法笔记Day31-LeetCode:接雨水
半月一去,望舒一轮,明天开始攻坚哈德题了 前言:非常经典的一道笔试题,看了保证血赚(今天银泰星笔试第四题就是这个) 题型:dp、模拟、双指针…… 链接:42. 接雨水 - 力扣ÿ…...

微前端的使用和注意事项 - qiankun
一、为什么使用微前端 微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用(Frontend Monolith)后,随之而来的应用不可维护的问题。微前端的核心目标是将巨石应用拆解成…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
