flutter路由跳转
Navigator.of(context).push(); //路由跳转(模块方式)
Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const Page() ;//Page()指页面},
))Navigator.pushNamed(context, "/") //路由跳转(路由方式)
Navigator.pop(context)//返回上级
路由对象 widget
获取/使用路由参数 (widget.id / widget.title) 使用${widget.title}
1.基本路由
button按钮点击跳转示例(传参)
//button按钮点击事件
//在button页面内引入Page
//import './page.dart';
IconButton(onPressed: () => {Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context)=>const PageWidget(title:'小刀刀',id:12);))},icon: const Icon(Icons.keyboard_arrow_right), //设置图标
)//page页面
import 'package:flutter/material.dart';class PageWidget extends StatefulWidget {final String title;final int id;const PageWidget({super.key, this.title = "我是系统设置", required this.id});@overrideState<PageWidget> createState() => _PageWidgetState();
}class _PageWidgetState extends State<PageWidget> {String str = '';@overridevoid initState() {super.initState();//根据传递的id参数, 格式化数据str = "传递参数为${widget.id}";}@overrideWidget build(BuildContext context) {return Scaffold(floatingActionButton: FloatingActionButton(onPressed: () => Navigator.pop(context),child: const Icon(Icons.arrow_left_outlined),),appBar: AppBar(title: const Text("路由传参"),centerTitle: true,),body: Center(child: Text("${widget.title}:$str",style: const TextStyle(color: Colors.pink))),);}
}2.命名路由-不携带参数
Navigator.pushNamed(context, "/") //路由跳转(路由方式)
在main.dart的MaterialApp的routes中配置整体路由 格式routes:{key:()=>Widget(),....}
initialRoute默认路由
//main.dart
void main() {runApp(MaterialApp(title: 'contaniner', initialRoute: "/", routes: {"/": (context) => const HomeWidget(),"/page": (context) => const PageWidget(),}));
}//home.dartimport 'package:flutter/material.dart';class HomeWidget extends StatefulWidget {const HomeWidget({super.key});@overrideState<HomeWidget> createState() => _HomeWidgetState();
}class _HomeWidgetState extends State<HomeWidget> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("首页"),centerTitle: true,),body: ElevatedButton(onPressed: () => Navigator.pushNamed(context, "/page"),child: const Text("我是命名路由"),),);}
}//page页面
import 'package:flutter/material.dart';class PageWidget extends StatefulWidget {const PageWidget({super.key});@overrideState<PageWidget> createState() => _PageWidgetState();
}class _PageWidgetState extends State<PageWidget> {@overrideWidget build(BuildContext context) {return Scaffold(floatingActionButton: FloatingActionButton(onPressed: () => Navigator.pop(context),child: const Icon(Icons.arrow_left_outlined),),appBar: AppBar(title: const Text("命名路由"),centerTitle: true,),body: Center(child: Text("我是Page页面")),);}
}3.命名路由-传参
注意点:
A.创建路由Map
B.main.dart的MaterialApp添加onGenerateRoute
C.接收使用参数:
final Map arguments;
const PageWidget({super.key, required this.arguments });
print(widget.arguments);
//main.dart
import 'package:flutter/material.dart';
import './router/page.dart';
import './router/home.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});@overrideWidget build(BuildContext context) {final Map _routerMap = {"/": (context) => HomeWidget(),"/page": (context, {arguments}) => PageWidget(arguments: arguments),};return MaterialApp(title: 'contaniner',initialRoute: "/",onGenerateRoute: (RouteSettings settings) {//settings.name 路由地址//settings.arguments 携带参数// 统一处理final String? name = settings.name;final Function? pageContentBuilder = _routerMap[name];if (pageContentBuilder != null) {if (settings.arguments != null) {final Route route = MaterialPageRoute(builder: (context) =>pageContentBuilder(context, arguments: settings.arguments));return route;} else {final Route route = MaterialPageRoute(builder: (context) => pageContentBuilder(context));return route;}}return null;},);}
}//home.dartimport 'package:flutter/material.dart';class HomeWidget extends StatefulWidget {const HomeWidget({super.key});@overrideState<HomeWidget> createState() => _HomeWidgetState();
}class _HomeWidgetState extends State<HomeWidget> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("首页"),centerTitle: true,),body: ElevatedButton(onPressed: () => Navigator.pushNamed(context, "/page",arguments: {"title": '我是命名路由传值', "id": 20}),child: const Text("我是命名路由传参"), //设置图标),);}
}//page.dart
import 'package:flutter/material.dart';class PageWidget extends StatefulWidget {//接收参数final Map arguments;const PageWidget({super.key, required this.arguments });@overrideState<PageWidget> createState() => _PageWidgetState();
}class _PageWidgetState extends State<PageWidget> {@overridevoid initState() {super.initState();// str = "传递参数为${widget.id}";print(widget.arguments);}@overrideWidget build(BuildContext context) {return Scaffold(floatingActionButton: FloatingActionButton(onPressed: () => Navigator.pop(context),child: const Icon(Icons.arrow_left_outlined),),appBar: AppBar(title: const Text("Page页面"),centerTitle: true,),body: Text("${widget.arguments}"),);}
}相关文章:

flutter路由跳转
Navigator.of(context).push(); //路由跳转(模块方式) Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) {return const Page() ;//Page()指页面}, )) Navigator.pushNamed(context, "/") //路由跳转(路由方式) Navigator.pop(cont…...

微服务项目小结1
01.微服务的概念 单体、分布式、集群 (面试用到)微服务把之前的大的应用,按照业务功能拆分成若干个小的模块,每个模块都是独立的开发,测试,上线,维护缺点: 开发成本高,众多服务出错的处理(容错),分布式事务…...

【小熊猫 ide】更新支持mingw 支持c++20
没有format 头文件 GCC版本对C++的支持情况即使我使用11,也没有format 头文件小熊猫 ide https://wwe.lanzoui.com/b01os0mwd最新11可以自己更新https://royqh1979.gitee.io/redpandacpp/docsy/docs/gcc13 才支持format [7GCC 13 has added support for std::format.](https:/…...

ESD保护二极管ESD9B3.3ST5G 以更小的空间实现强大的保护 车规级TVS二极管更给力
什么是汽车级TVS二极管? TVS二极管是一种用于保护电子电路的电子元件。它主要用于电路中的过电压保护,防止电压过高而损坏其他部件。TVS二极管通常被称为“汽车级”是因为它们能够满足汽车电子系统的特殊要求。 在汽车电子系统中,由于车辆启…...

SAP BTP云上一个JVM与DB Connection纠缠的案例
前言 最近在CF (Cloud Foundry) 云平台上遇到一个比较经典的案例。因为牵扯到JVM (app进程)与数据库连接两大块,稍有不慎,很容易引起不快。 在云环境下,有时候相互扯皮的事蛮多。如果是DB的问题,就会找DB…...

Linux进程的基本概念
冯诺依曼体系结构 我们常见的计算机,如笔记本。我们不常见的计算机,如服务器,大部分都遵守冯诺依曼体系。 截至目前,我们所认识的计算机,都是有一个个的硬件组件组成 输入单元:包括键盘 , 鼠标…...

设计模式深度解析:AI如何影响装饰器模式与组合模式的选择与应用
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 AI如何影响装饰器模式与组合模式的选择与应用 在今天这个快速发展的技术时代&#…...

JAVA面试大全之微服务篇
目录 1、Spring Cloud 1.1、什么是微服务?谈谈你对微服务的理解? 1.2、什么是Spring Cloud? 1.3、springcloud中的组件有那些? 1.4、具体说说SpringCloud主要项目...

WiFiSpoof for Mac wifi地址修改工具
WiFiSpoof for Mac,一款专为Mac用户打造的网络隐私守护神器,让您在畅游互联网的同时,轻松保护个人信息安全。 软件下载:WiFiSpoof for Mac下载 在这个信息爆炸的时代,网络安全问题日益凸显。WiFiSpoof通过伪装MAC地址&…...

14 - grace数据处理 - 泄露误差改正 - 空域滤波法(Mascon法)
@[TOC](grace数据处理 - 泄露误差改正 - 空域滤波法(Mascon法)) 空域法的基本思想是假设地面某区域的质量变化是由一系列位置已知、质量未知的质量块(小范围区域)引起的,那么将GRACE反演的结果归算到n个质量块上的过程就是泄露信号恢复的过程。个人理解是这样的:假定已知研…...

openGauss MySQL兼容性增强
MySQL兼容性增强 可获得性 本特性自openGauss 3.0.0版本开始引入。 特性简介 本特性主要从以下几方面增强openGauss与MySQL的兼容性(只列举部分典型语法,详情请参见《数据迁移指南》中“MySQL兼容性说明”章节):。 支持用户锁…...

【跟小嘉学 Linux 系统架构与开发】二、Linux发型版介绍与基础常用命令介绍
系列文章目录 【跟小嘉学 Linux 系统架构与开发】一、学习环境的准备与Linux系统介绍 【跟小嘉学 Linux 系统架构与开发】二、Linux发型版介绍与基础常用命令介绍 文章目录 系列文章目录[TOC](文章目录) 前言一、 Linux 发行版(Linux distribution)介绍二、Centos 虚拟机初始化…...

EMD关于信号的重建,心率提取
关于EMD的俩个假设: IMF 有两个假设条件: 在整个数据段内,极值点的个数和过零点的个数必须相等或相差最多不能超过一 个;在任意时刻,由局部极大值点形成的上包络线和由局部极小值点形成的下包络线 的平均值为零&#x…...

HEVC的Profile和Level介绍
文章目录 HEVCProfile(配置):Level(级别):划分标准 HEVC HEVC(High Efficiency Video Coding),也称为H.265,是一种视频压缩标准,旨在提供比先前的…...

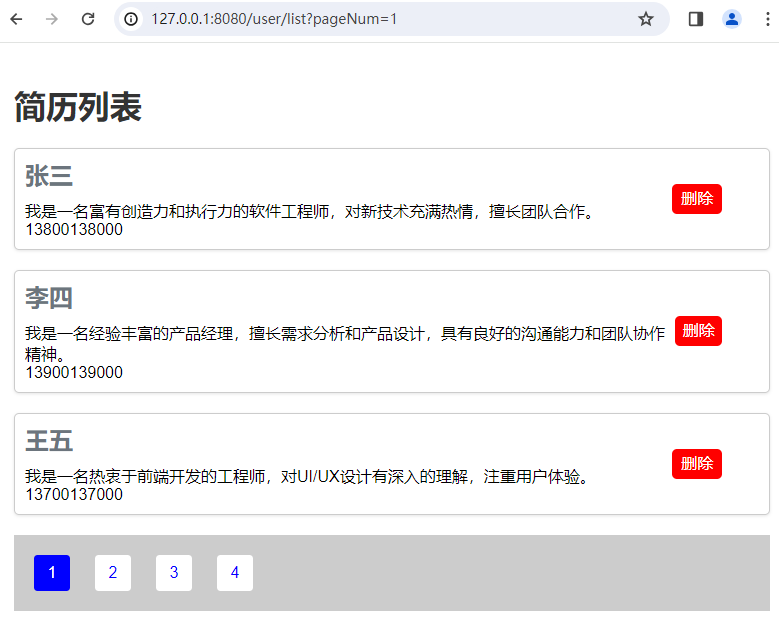
Springboot Thymeleaf 实现数据添加、修改、查询、删除
1、引言 在Spring Boot中使用Thymeleaf模板引擎实现数据的添加、修改、查询和删除功能,通常步骤如下: 在Controller类中,定义处理HTTP请求的方法。创建Thymeleaf模板来处理表单的显示和数据的绑定。 2、用户数据添加 1、 在Controller类中…...

关于 UnityEditorWindow
想要使用UnityEditorWindow作为调试窗口吗? 这样做可以很方便的针对游戏中的重要对象做调试。 但是有一个很不方便的地方,OnGUI 的刷新频率不高,或者说需要鼠标点击之后才会重绘,如何解决这一问题? 可以如下操作&am…...

小狐狸JSON-RPC:wallet_addEthereumChain(添加指定链)
wallet_addethereumchain(添加网络) var res await window.ethereum.request({"method": "wallet_addEthereumChain","params": [{"chainId": "0x64", // 链 ID (必填)"…...

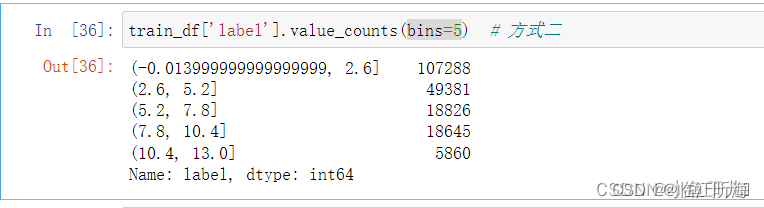
Pandas | value_counts() 的详细用法
value_counts() 函数得作用 用来统计数据表中,指定列里有多少个不同的数据值,并计算每个不同值有在该列中的个数,同时还能根据指定得参数返回排序后结果。 返回得是Series对象 value_counts(values,sortTrue, ascendingFalse, normalizeFal…...

上岸美团了!
Hello,大家好,最近春招正在如火如荼,给大家分享一份美团的面经,作者是一份某双非的硕(只如初见668),刚刚通过了美团的3轮面试,已经拿到offer,以下是他的一些分享。 一面&…...

Gemma开源AI指南
近几个月来,谷歌推出了 Gemini 模型,在人工智能领域掀起了波澜。 现在,谷歌推出了 Gemma,再次引领创新潮流,这是向开源人工智能世界的一次变革性飞跃。 与前代产品不同,Gemma 是一款轻量级、小型模型&…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
