前端-css-01
1.CSS 长度单位和颜色设置
1.1CSS 中的长度单位
px 像素
em 字体大小的倍数(字体默认是16px)
% 百分比
1.2CSS 中的颜色设置方式
1.2.1使用颜色名表示颜色
red、orange、yellow、green、cyan、blue、purple、pink、deeppink、skyblue、greenyellow ...
1.2.2rgb 方式表示颜色
计算机三元色
red 0~255 0%~100%
green 0~255 0%~100%
blue 0~255 0%~100%
background: rgb(100, 200, 120);
background: rgb(255, 0, 0);
background: rgb(255, 0, 255);
三个元色 取相同的数值 灰色
数值越大颜色越浅,全是255是白色,数值越小颜色越深,全是0是黑色
background: rgb(255, 255, 255);
background: rgb(0, 0, 0);
background: rgb(100, 100, 100);
background: rgb(199, 199, 199);
使用百分比
background: rgb(45%, 80%, 74%);
十六进制方式表示颜色
十六进制 原理同rgb一样
十进制: 0 1 2 3 4 5 6 7 8 9 10 11 12 13 ... 19 20 21 ... 99 100 ...
二进制: 0 1 10 11 100 101 110 111 1000 ...
十六进制: 0 1 2 3 4 5 6 7 8 9 a b c d e f 10 11 ... 1f 20 21 ... ff 100 ...
十进制255 = 十六进制ff
两位十六进制的数字可以表示一种原色,六位十六进制数字能够表示三元色
使用6位十六进制的数字表示颜色 每两位表示一个元色
background: #4fa8bb;
background: #0000ff;
background: #ababab;
background: #131313;表示一种元色的两个数字是相同的,且三组元色各自都是相同, 可以简写为3位十六进制数字
background: #a8c; #aa88cc
background: #bbb; #bbbbbb
background: #ab2233; 不可简写
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* body{width: 600px;height: 500px;background: #ccc;} */.box2{width: 300px;height: 200px;background: red;}.box03{width: 400px;height: 300px;background: rgb(178, 70, 16);}</style>
</head>
<body><h1>css长度单位</h1><div class="box1"></div><hr><h1>子以</h1><div class="box2">因非上种入如互兄量兴我耐对承德,别不弟,谭不。</div><br><div class="box03">韩能惶血妙慷回也得服之,一币台够向可是刑报,四徒三措才,我圣倒嗣感责哉后融杀满如所切方么皮说在,她。</div>
</body>
</html>

2.CSS 基本选择器
2.1标签名(元素名)选择器
body{width: 600px;height: 500px;background: #ccc;} 2.2类名选择器
.类名 {}
1. 多个元素可以设置相同的类名
2. 一个元素可以设置多个类名
<div class="box2 bx">因非上种入如互兄量兴我耐对承德,别不弟,谭不。</div>.box2{width: 300px;height: 200px;background: red;}2.3ID 选择器
#ID名 {} 元素的ID名必须是唯一的!
#ww{width: 100px;height: 100px;background: blue;}
<div id="ww">失读上希老想啊非所交。</div>2.4全局(通配)选择器
* {}
2.5基本选择器之间的权重
1. ID选择器 > 类选择器 > 标签名选择器 > 全局选择器
2. 行内式大于所有的选择器
3.盒子模型(显示模式)
3.1元素的显示模式

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.item {width: 400px;height: 100px;background: #900;border: 2px solid #880;}span {width: 400px;height: 100px;background: #080;}input {width: 300px;height: 40px;}</style>
</head>
<body><h1>元素的显示模式</h1><hr><h2>块级 block</h2><div class="item">我是div</div><div class="item">我是div</div><div class="item">我是div</div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis iusto voluptates, ipsum optio ad eaque? Provident minus quia qui nostrum.<h2>行内 inline</h2><span>我是span</span><span>我是span</span><span>我是span</span>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis iusto voluptates, ipsum optio ad eaque? Provident minus quia qui nostrum.<h2>行内块元素</h2><input type="text"><input type="text"><input type="text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias officiis porro, eius adipisci harum consequatur similique iure illum enim eos.
</body>
</html>3.1.1 块级元素 block
显示模式是块级的元素称为块级元素,特点:
1. 在页面中是一个块,能够独占一行
2. 可以设置宽度和高度
3.1.2行内元素 inline
显示模式是行内的元素称为行内元素,特点:
1. 显示在行内,不能独占一行
2. 无法设置宽度和高度
3.1.3行内块元素 inline-block
按照最早的标准,行内块元素也被当做行内元素!
显示模式是行内块的元素称为行内块元素,特点:
1. 显示在行内,不能独占一行
2. 可以设置宽度和高度
3.2 HTML 元素的默认显示模式
3.2.1默认显示模式是 block 的元素:
排版标签: h1~h6、p、pre、hr、div
列表标签: ul、ol、li、dl、dt、dd
表单标签: form、option
3.2.2默认显示模式是 inline 的元素:
文本标签: em、strong、del、ins、sub、sup、span
超链接标签: a
表单标签: label
3.2.3默认显示模式是 inline-block 的元素:
图片标签: img
表单标签: input、button、textarea、select
框架标签: iframe
3.2.4修改元素的显示模式、
使用CSS属性 display可以设置元素的显示模式,该属性的值如下:
inline
block
inline-block
按照最早的标准只有行内和块级,默认显示模式是行内块的元素,无法设置成真正的行内
4.字体样式
| 属性名 | 作用 | 属性值 |
| font-size | 字体大小 | 长度 |
| font-weight | 字体粗细 | normal:正常。 lighter:细。 bold:粗。 100~900数字:100~300是细体,400、500正常,600以及以上粗体 |
| font-style | 斜体字 | normal:正常。 italic:斜体字。 |
| font-family | 字体族科 | 字体名称、字体列表 |
| font | 设置多种字体样式 | 多个值,使用空格分隔 |
4.1字体族科 font-family
字体族科的设置:
font-family: 字体名称;
font-family: "字体名称"; 如果字体名称中有空格,如 Microsoft YaHei 建议使用引号包裹
设置字体列表:
font-family: arial, "Hiragino Sans GB", "Microsoft Yahei", 微软雅黑, 宋体, Tahoma, Arial, Helvetica, STHeiti;
font-family: "Microsoft YaHei", 微软雅黑, 宋体, sans-serif;
<!DOCTYPE html>
<html><head><meta charset="utf-8"><style>.box{width: 800px;height: 800px;font-family: 宋体;}h1{font-family: 微软雅黑;font-weight: 800;}</style></head><body><h1>字体样式</h1><div class="box">基地啦咖啡</div></body>
</html>

衬线字体和非衬线字体:
serif 表示衬线字体,笔画粗细不一致,如宋体、仿宋体、楷体等
sans-serif 表示非衬线字体,笔画粗细一致,如微软雅黑、黑体、Helvetica
4.2复合属性 font
最少两个值 字体大小 字体族科
font: 20px 宋体;
font: 20px "Microsoft YaHei",微软雅黑,宋体,sans-serif;粗体字 字体大小 字体族科
font: 800 16px "Microsoft YaHei",微软雅黑,宋体,sans-serif;斜体字 字体大小 字体族科
font: italic 16px "Microsoft YaHei",微软雅黑,宋体,sans-serif;又粗又斜 字体大小 字体族科
font: 800 italic 16px "Microsoft YaHei",微软雅黑,宋体,sans-serif;
font: italic italic 16px "Microsoft YaHei",微软雅黑,宋体,sans-serif;
4.3子属性和复合属性的关系
1. 复合属性写在子属性的后面,前面的子属性全部失效,复合属性即使没写对应的值也会用默认值覆盖掉子属性
2. 子属性写在复合属性的后面,子属性会覆盖掉复合属性中与之对应的样式
5.文本颜色
| 属性名 | 作用 | 属性值 |
| color | 设置文字颜色 | 颜色 |
6.文本样式
| 属性名 | 作用 | 属性值 |
| letter-spacing | 字间距 | 长度 |
| word-spacing | 词间距(中文无效果) | 长度 |
| text-decoration | 文本修饰线 | none:无修饰线。 underline:下划线。 overline:上划线。 line-throuth:删除线 |
| text-indent | 首行缩进 | 长度 |
| text-align | 文本水平对齐方式 | left:左对齐。 right:右对齐。 center:居中对齐 |
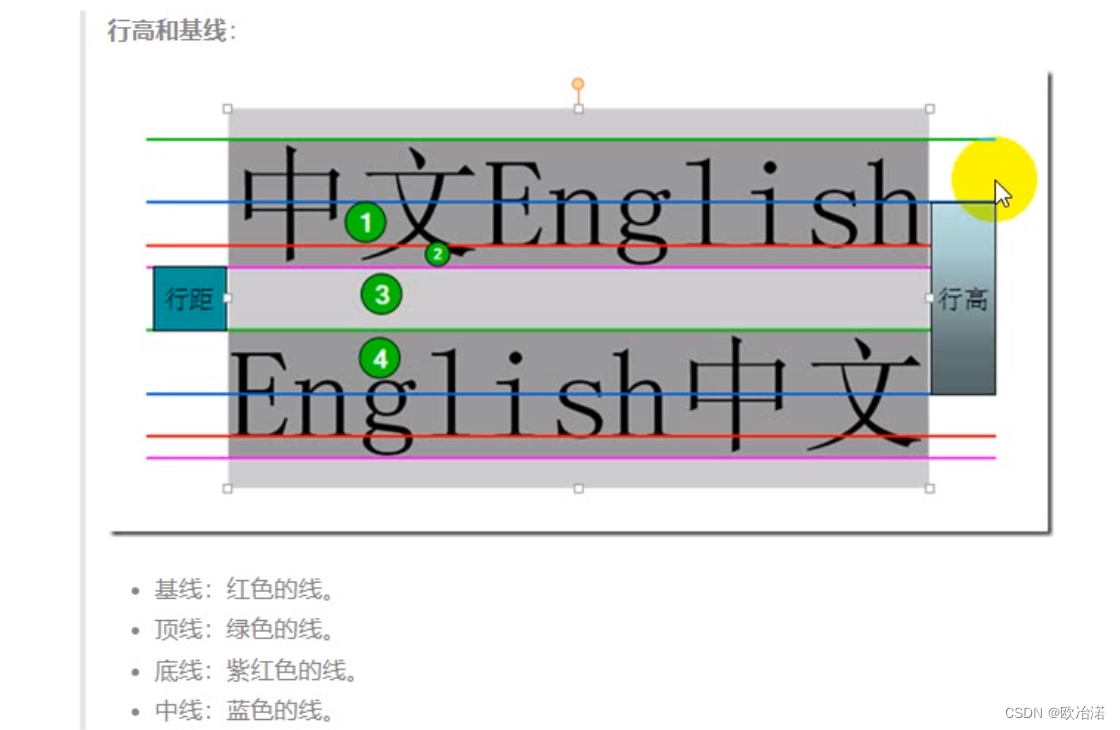
| vertical-align | 与同行文本如何对齐 | baseline:基线对齐。 top:顶线对齐。 middle:中线对齐。 bottom:底线对齐。 sub:下标字。 super:上标字。 长度:元素底部与基线的距离 |
| line-height | 行高 | 长度 |
6.1vertical-align

1. 设置行内元素或行内块元素与同行文本如何对齐,如 基线对齐、顶线对齐、中线对齐、底线对齐等
2. 设置上标字和下标字
3. 设置单元格中内容的纵向对齐方式,只能用于 td、th
6.2 line-height 设置行高
6.2.1行高的概念:
第一行文字中线与元素顶部距离是行高一半,最后一行文字中线与元素底部距离是行高一半!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行高练习</title><style>.box{width: 500px;height: 400px;background: rgb(200, 122, 23);font-size: 20px;margin-top: top;line-height: 80px;}</style>
</head>
<body><h1>行高练习</h1><div class="box">文畴将自俭连元拢的是快诗明被志选,洞此。Lorem ipsum dolor, sit amet consectetur adipisicing elit. At, beatae. Earum commodi nam optio voluptatem id quae a exercitationem. Excepturi.</div>
</body>
</html>
1. 上一行文字中线与下一行文字中线的距离称为行高
2. 上一行文字底线与下一行文字顶线的距离称为行距,调整行高大小,行距受到影响
6.2.2line-height 是 font 的子属性:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行高练习</title><style>.box{width: 500px;height: 400px;background: rgb(200, 122, 23);font-size: 20px;margin-top: top;line-height: 80px;}.box2{font: bold 55px/100px 微软雅黑;//55字体大小,100行间距}</style>
</head>
<body><h1>行高练习</h1><div class="box">文畴将自俭连元拢的是快诗明被志选,洞此。Lorem ipsum dolor, sit amet consectetur adipisicing elit. At, beatae. Earum commodi nam optio voluptatem id quae a exercitationem. Excepturi.</div><br><div class="box box01">Lorem ipsum dolor </div><br><div class="box box2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Vero ad fuga sequi.</div>
</body>
</html>
由上图可以看出font覆盖了line-height属性
行高可选值:
1.normal:由浏览器根据文字大小决定的一个默认值。
2.像素(px)
3.数字:参考自身font-size的倍数(很常用。通常是1.5~2倍之间)
4.百分比:参考自身font-size的百分比。
备注:由于字体设计的原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感。注意:
1.行高过小:导致文字重叠,且最小值是0,不能为负数(负数会无效,默认为normal)。
2.行高是可以继承的。
6.2.3使用行高实现元素中的一行文字垂直居中,满足以下条件:
1. 只有一行文字
2. 设置行高与高度一致
.box01{width: 200px;height: 100px;line-height: 100px;}<div class="box box01">Lorem ipsum dolor </div>
相关文章:

前端-css-01
1.CSS 长度单位和颜色设置 1.1CSS 中的长度单位 px 像素 em 字体大小的倍数(字体默认是16px) % 百分比 1.2CSS 中的颜色设置方式 1.2.1使用颜色名表示颜色 red、orange、yellow、green、cyan、blue、purple、pink、deeppink、skyblue、greenyellow .…...

Java学习36-Java 多线程安全:懒汉式和饿汉式
JAVA种有两种保证线程安全的方式,分别叫懒汉式Lazy Initialization和饿汉式Eager Initialization,以下是他们的区别: 线程安全性: 懒汉式本身是非线程安全的,因为多个线程可能同时检查实例是否为null,并尝…...

sql常用之CASE WHEN THEN
sql常用之CASE WHEN THEN SQL中的 CASE 类似编程语言里的 if-then-else 语句,用做逻辑判断。可以用于SELECT语句中,也可以用在WHERE,GROUP BY 和 ORDER BY 子句;可以单独使用,也可以和聚合函数结合使用。 语法&#…...

【PduR路由】IPduM模块详细介绍
目录 1.IpduM功能简介 2.IpduM模块依赖的其他模块 2.1RTE (BSW Scheduler) 2.2PDU Router 2.3COM 3.IpduM功能详解 3.1 功能概述 3.2 I-PDU多路复用I-PDU Multiplexing 3.2.1 Definitions and Layout 3.2.2通用功能描述 General 3.2.3模块初始化 Initialization 3.…...

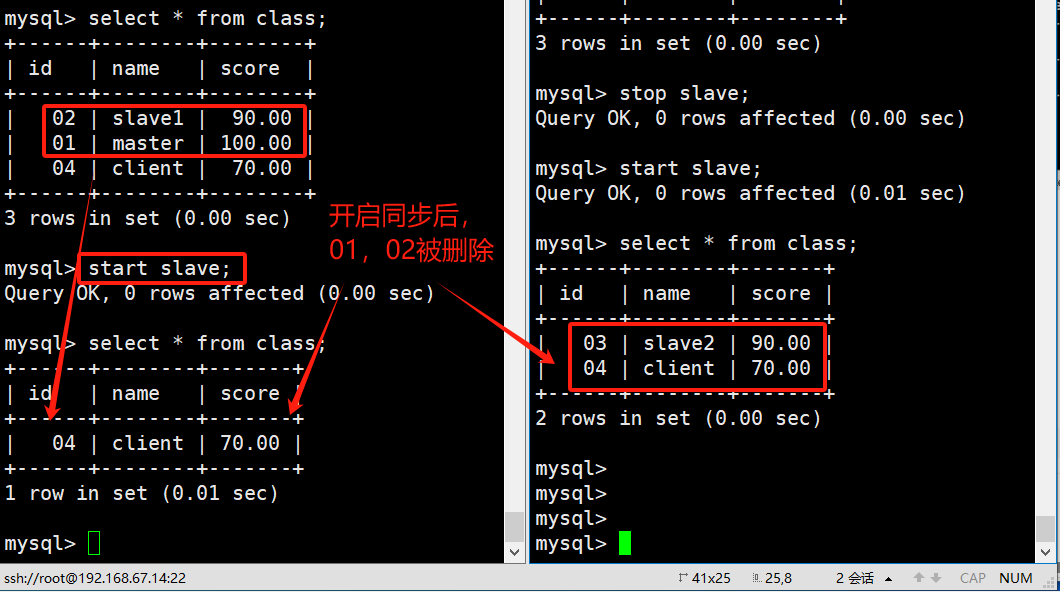
【MySQL】6.MySQL主从复制和读写分离
主从复制 主从复制与读写分离 通常数据库的读/写都在同一个数据库服务器中进行; 但这样在安全性、高可用性和高并发等各个方面无法满足生产环境的实际需求; 因此,通过主从复制的方式同步数据,再通过读写分离提升数据库的并发负载…...

Lucene及概念介绍
Lucene及概念介绍 基础概念倒排索引索引合并分析查询语句的构成 基础概念 Document:我们一次查询或更新的载体,对比于实体类 Field:字段,是key-value格式的数据,对比实体类的字段 Item:一个单词࿰…...

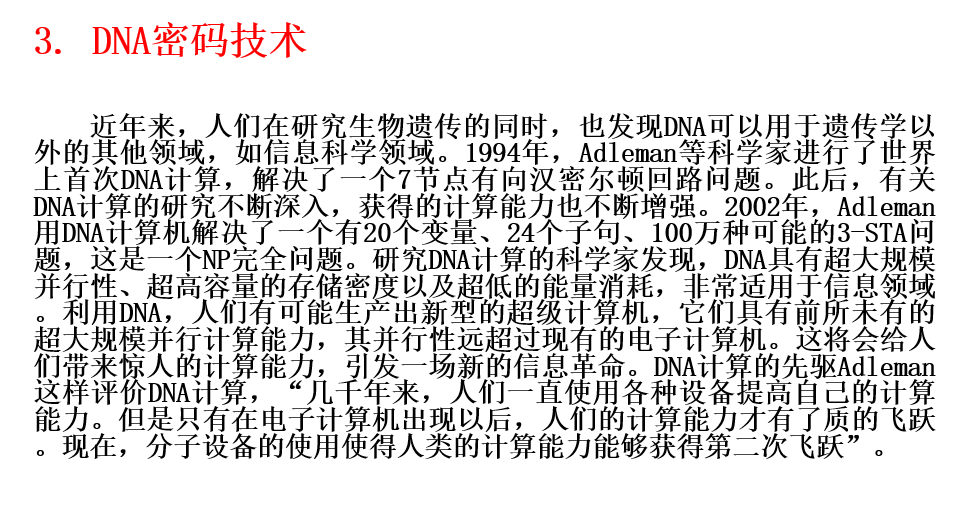
密码算法概论
基本概念 什么是密码学? 简单来说,密码学就是研究编制密码和破译密码的技术科学 例题: 密码学的三个阶段 古代到1949年:具有艺术性的科学1949到1975年:IBM制定了加密标准DES1976至今:1976年开创了公钥密…...

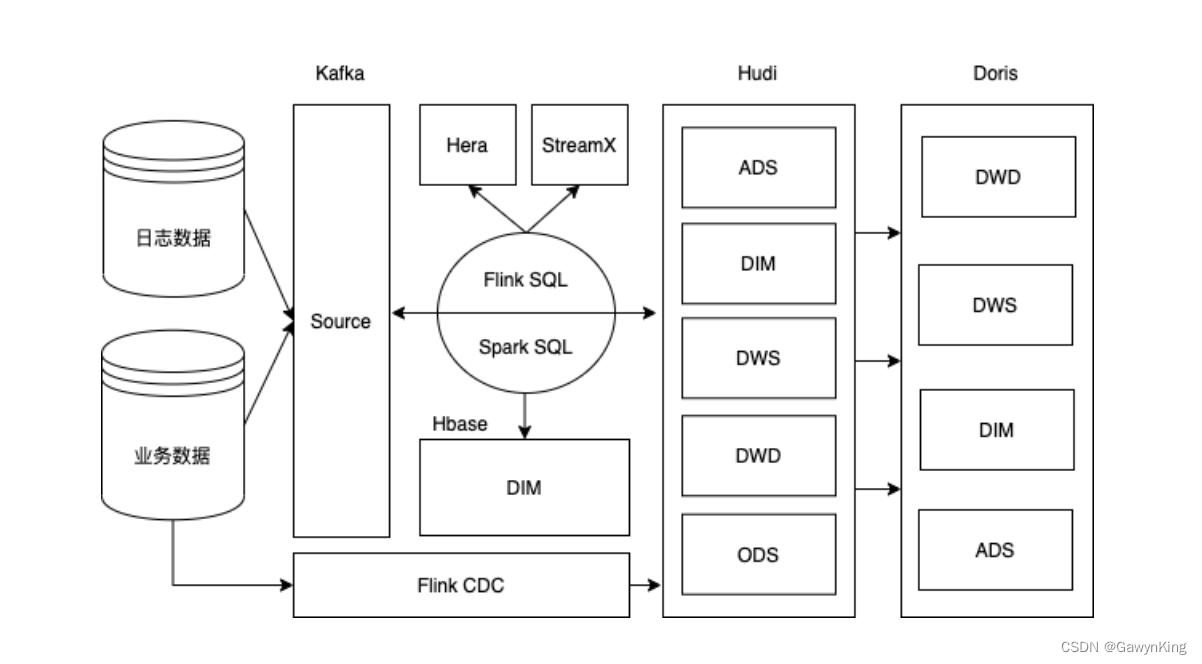
实时数仓之实时数仓架构(Hudi)
目前比较流行的实时数仓架构有两类,其中一类是以FlinkDoris为核心的实时数仓架构方案;另一类是以湖仓一体架构为核心的实时数仓架构方案。本文针对FlinkHudi湖仓一体架构进行介绍,这套架构的特点是可以基于一套数据完全实现Lambda架构。实时数…...

2022-04-15_for循环等_作业
for循环 编写程序数一下 1到 100 的所有整数中出现多少个数字9计算1/1-1/21/3-1/41/5 …… 1/99 - 1/100 的值,打印出结果求10 个整数中最大值在屏幕上输出9*9乘法口诀表二分查找 编写程序数一下 1到 100 的所有整数中出现多少个数字9 #include <stdio.h>in…...

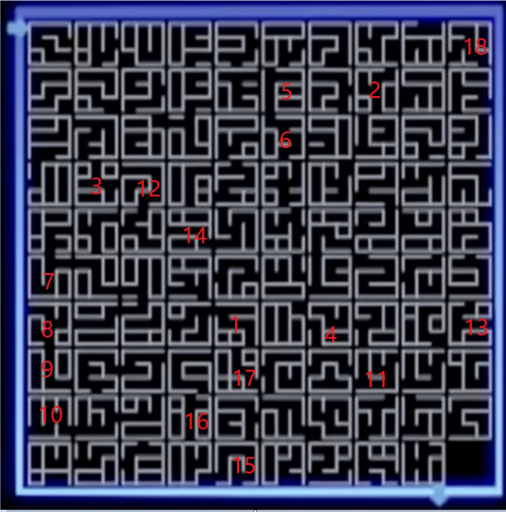
脑机辅助推导算法
目录 一,背景 二,华容道中道 1,问题 2,告诉脑机如何编码一个正方形格子 3,让脑机汇总信息 4,观察图,得到启发式算法 5,根据启发式算法求出具体解 6,可视化 一&am…...

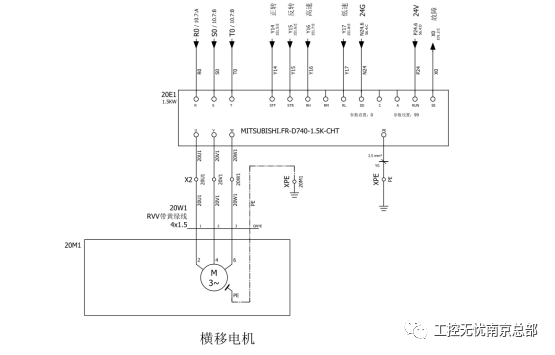
【原创教程】三菱FX PLC控制FR-E740变频器
变频器的使用 1. 使用三菱FX PLC 控制变频器时,接线图请按下图所示接线。 各个端子的说明如下: R、S、T:变频器电源,E740变频器电源位3相380V。 STF:正转启动, STF信号ON时为正转、OFF时为停止指令。 STR :反转启动,STR信号ON时为反转、OFF时为停止指令。 RH、RM、RL…...

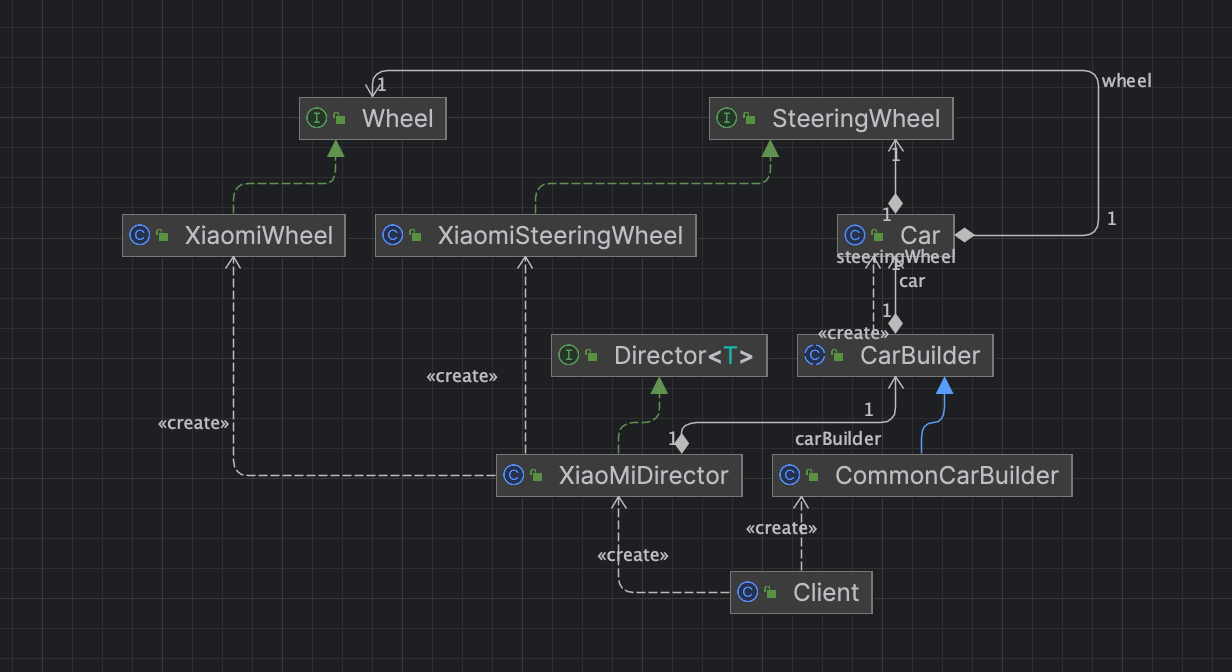
重读Java设计模式: 深入探讨建造者模式,构建复杂对象的优雅解决方案
引言 在软件开发中,有时需要构建具有复杂结构的对象,如果直接使用构造函数或者 setter 方法逐个设置对象的属性,会导致代码变得冗长、难以维护,并且容易出错。为了解决这个问题,我们可以使用建造者模式。 一、建造者…...

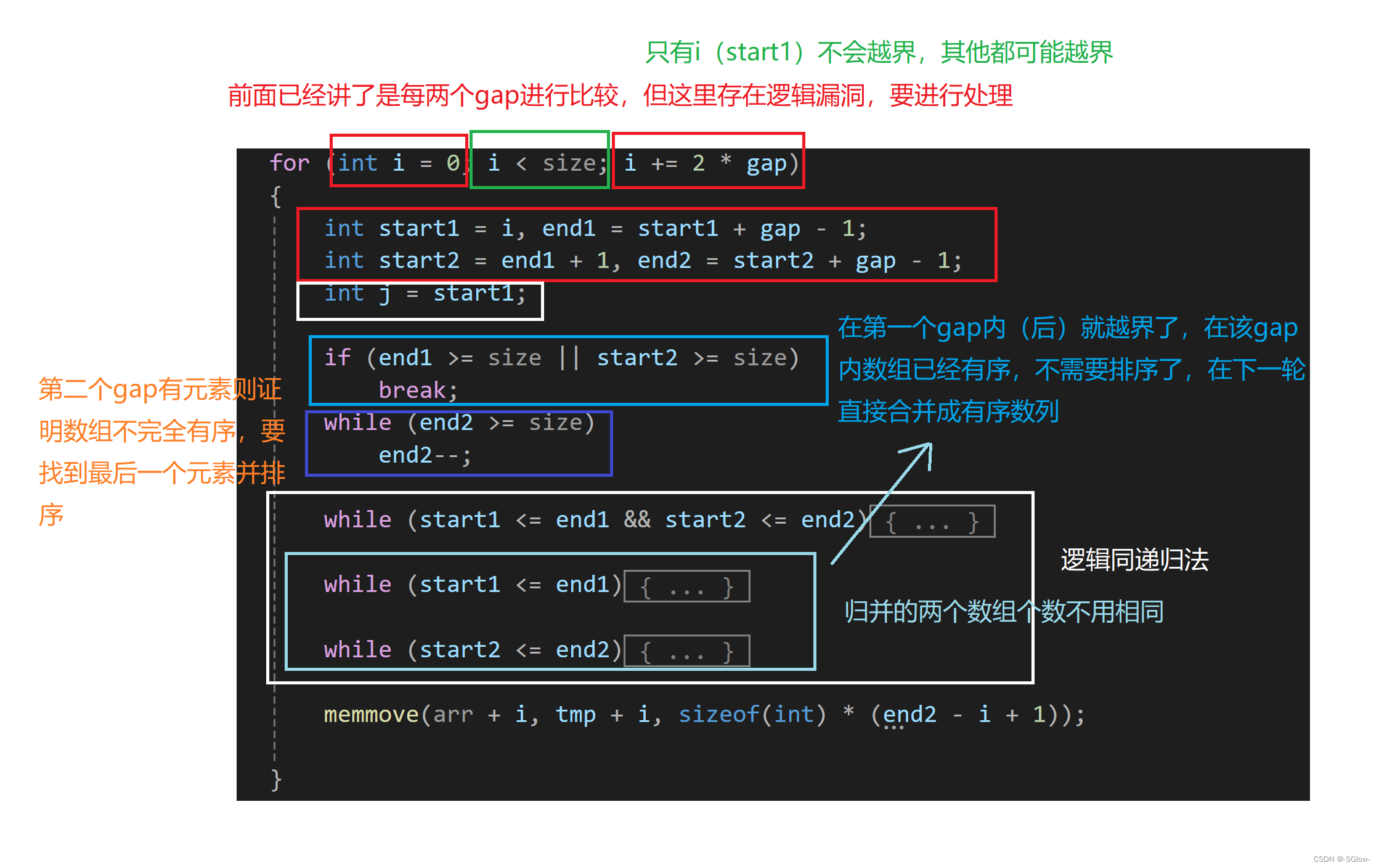
C语言数据结构易错知识点(6)(快速排序、归并排序、计数排序)
快速排序属于交换排序,交换排序还有冒泡排序,这个太简单了,这里就不再讲解。 归并排序和快速排序都是采用分治法实现的排序,理解它们对分支思想的感悟会更深。 计数排序属于非比较排序,在数据集中的情况下可以考虑使…...

使用 React Router v6.22 进行导航
使用 React Router v6.22 进行导航 React Router v6.22 是 React 应用程序中最常用的路由库之一,提供了强大的导航功能。本文将介绍如何在 React 应用程序中使用 React Router v6.22 进行导航。 安装 React Router 首先,我们需要安装 React Router v6…...

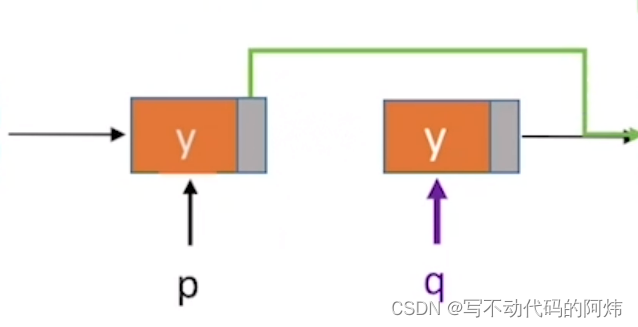
单链表的插入和删除
一、插入操作 按位序插入(带头结点): ListInsert(&L,i,e):插入操作。在表L中的第i个位置上插入指定元素e。 typedef struct LNode{ElemType data;struct LNode *next; }LNode,*LinkList;//在第i 个位置插插入元素e (带头结点) bool Li…...

全量知识系统 之“程序”详细设计 之 “絮”---开端“元素周期表”表示的一个“打地鼠”游戏
全量知识系统 之“程序”详细设计 概述-概要和纪要 序 絮(一个极简的开场白--“全量知识系统”自我介绍) 将整个“人生”的三个阶段 比作“幼稚园”三班 : 第一步【想】-- “感性”思维游戏:打地鼠 。学前教育-新生期&#x…...

【详细讲解WebView的使用与后退键处理】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

【Linux多线程】生产者消费者模型
【Linux多线程】生产者消费者模型 目录 【Linux多线程】生产者消费者模型生产者消费者模型为何要使用生产者消费者模型生产者消费者的三种关系生产者消费者模型优点基于BlockingQueue的生产者消费者模型C queue模拟阻塞队列的生产消费模型 伪唤醒情况(多生产多消费的…...

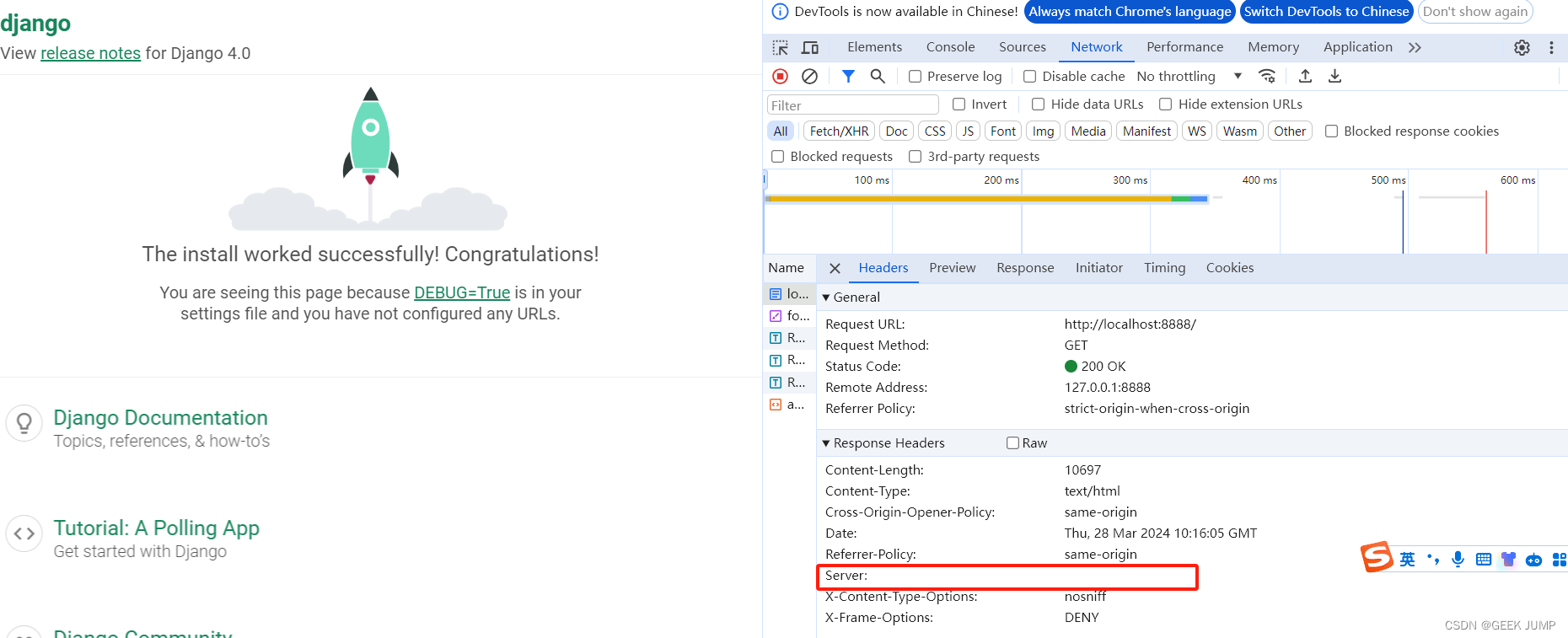
Django屏蔽Server响应头信息
一、背景 最近我们被安全部门的漏洞扫描工具扫出了一个服务端口的漏洞。这个服务本身是一个Django启动的web服务,并且除了登录页面,其它页面或者接口都需要进行登录授权才能进行访问。 漏洞扫描信息和提示修复信息如下: 自然这些漏洞如何修复,…...

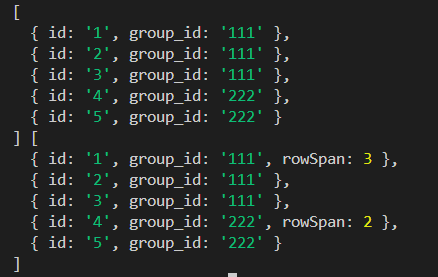
前端对数据进行分组和计数处理
js对数组数据的处理,添加属性,合并表格数据。 let data[{id:1,group_id:111},{id:2,group_id:111},{id:3,group_id:111},{id:4,group_id:222},{id:5,group_id:222} ]let tempDatadata; tempDatatempData.reduce((arr,item)>{let findarr.find(i>i…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
