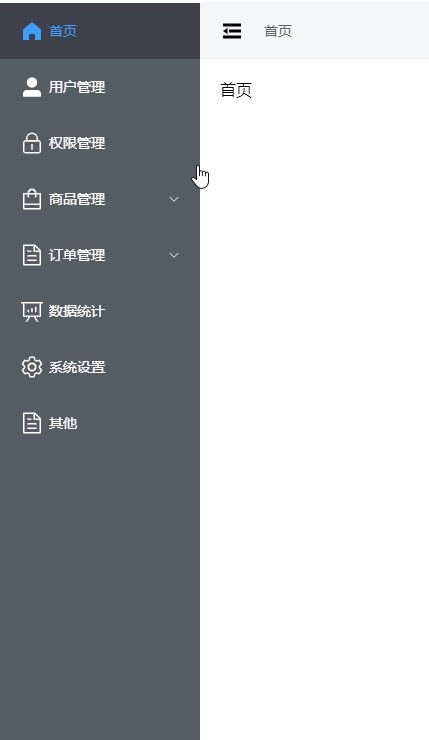
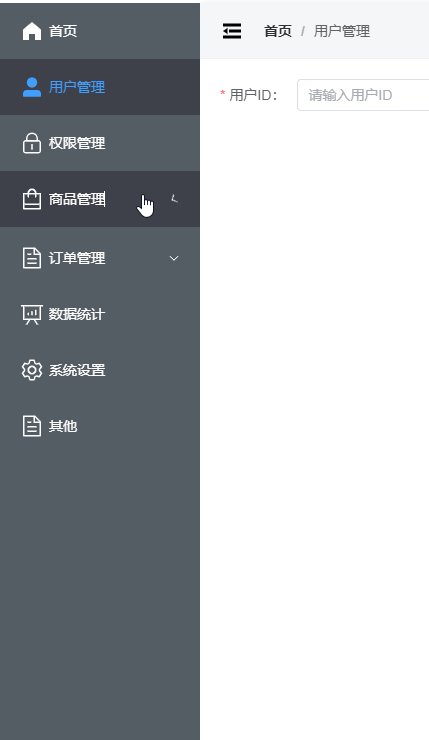
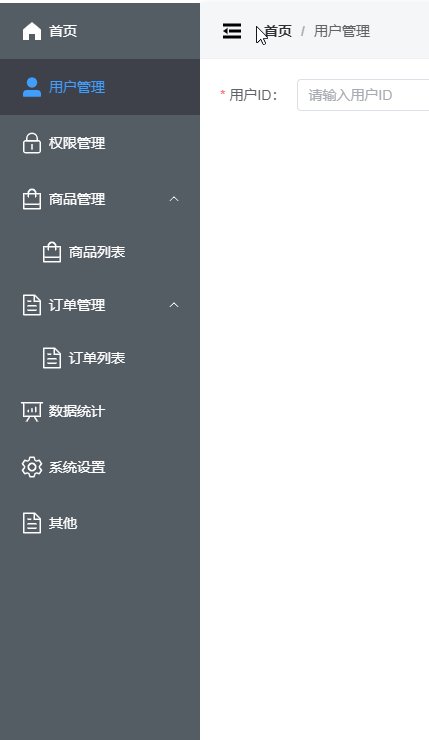
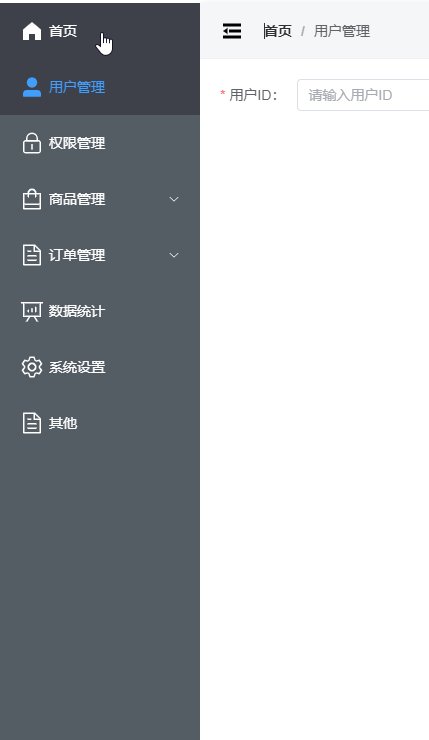
vue3封装Element导航菜单

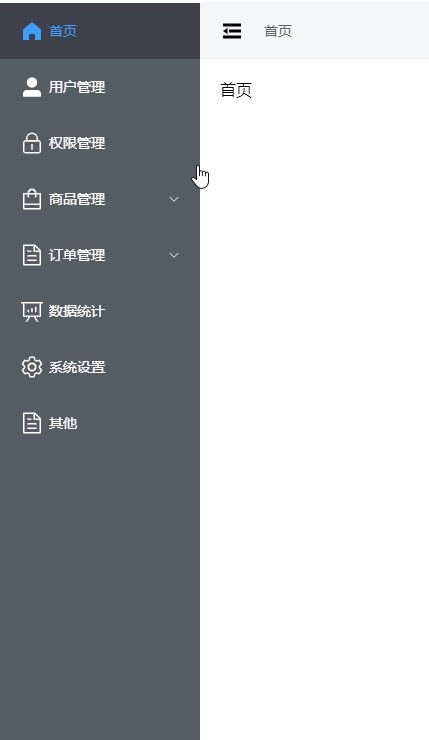
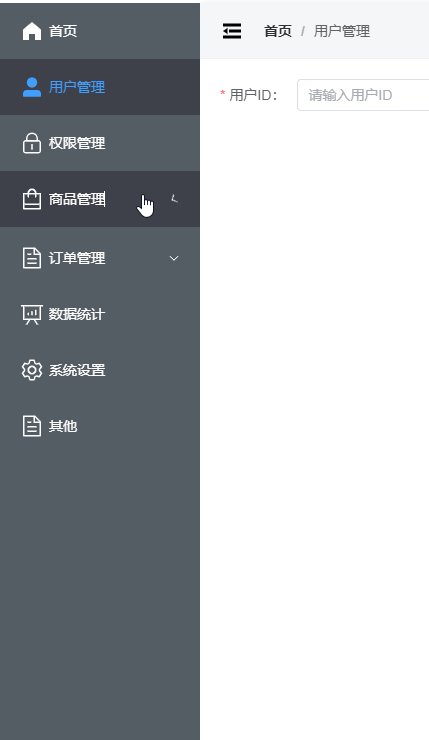
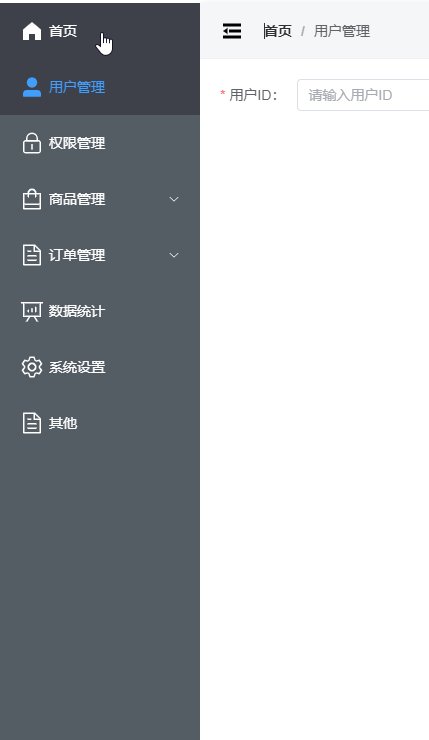
1. 导航外层布局 AsideView.vue
<template><el-menu:default-active="defaultActive"class="my-menu":collapse="isCollapse":collapse-transition="false"@open="handleOpen"@close="handleClose"><menu-item :menuList="menuList"></menu-item></el-menu>
</template><script lang="ts" setup>
import { useRoute } from "vue-router";import MenuItem from "./components/MenuItem.vue";
const collapseStore = useCollapseStore();
const isCollapse = computed(() => collapseStore.collapse);
const store = useMenuStore();
const menuList = store.menuList;
const flattenMenuList = store.flattenMenuList();
const defaultActive = ref("");
onMounted(() => {const route = useRoute();watch(() => route.fullPath,(newPath, oldPath) => {getDefaultActive(newPath);},{immediate: true,});
});const getDefaultActive = (path) => {const currentMenu = flattenMenuList.find((item) => item.path === path);if (currentMenu) {defaultActive.value = currentMenu.id;}console.log("defaultActive", defaultActive.value);
};const handleOpen = (key: string, keyPath: string[]) => {console.log(key, keyPath);
};
const handleClose = (key: string, keyPath: string[]) => {console.log(key, keyPath);
};
</script><style lang="scss">
.icon-collapse {cursor: pointer;width: 64px;height: 30px;margin: 0 auto;
}
.my-menu {background-color: #545c64;border-right: none;color: #fff;height: 100%;overflow-x: hidden;overflow-y: auto;
}
.el-menu-item,
.el-sub-menu__title {background-color: #545c64;color: #fff;
}
.el-menu-item:hover,
.el-sub-menu__title:hover {background: rgb(62, 64, 74);
}
.el-menu-item.is-active,
.el-sub-menu__title.is-active {background: rgb(62, 64, 74);
}
/* 滚动条 */
::-webkit-scrollbar {/*滚动条整体样式*/width: 7px; /*高宽分别对应横竖滚动条的尺寸*/height: 7px;&-thumb {/*滚动条里面小方块*/border-radius: 7px;background-color: #d0d0d0;&:hover {/*滚动条里面小方块*/background-color: #b7b7b7;}}&-track {/*滚动条里面轨道*/border-radius: 7px;background-color: #fff;}
}
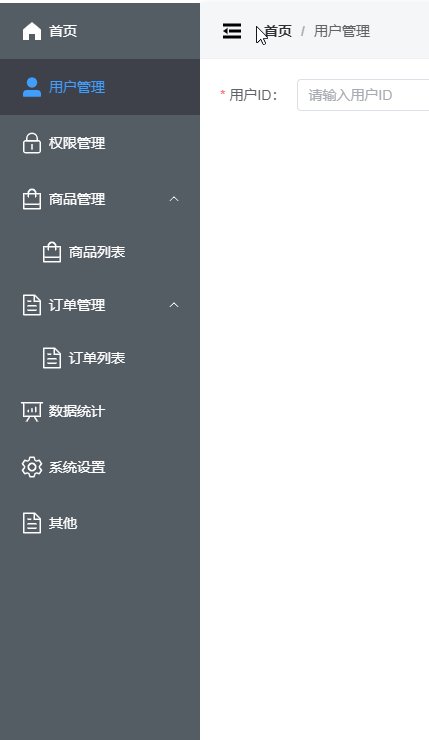
</style>2. 单个导航菜单封装 MenuItem.vue
<template><template v-for="item in menuList" :key="item.id"><el-sub-menu:index="item.id"v-if="item.children && item.children.length > 0"><template #title><el-icon :size="30"><component class="fold-menu" :is="item.icon"></component></el-icon><span>{{ item.name }}</span></template><menu-item :menuList="item.children"></menu-item></el-sub-menu><el-menu-item :index="item.id" v-else @click="handleJump(item)"><el-icon :size="30"><component class="fold-menu" :is="item.icon"></component></el-icon><template #title>{{ item.name }}</template></el-menu-item></template>
</template>
<script setup lang="ts">
import { useRouter } from "vue-router";
import type { MenuInfo } from "~/types/menu";
const router = useRouter();const props = defineProps({menuList: {type: Array<MenuInfo>,},
});const handleJump = (item: MenuInfo) => {if (item.path) {router.push(item.path);}
};
</script><style lang="scss" scoped></style>3. 控制导航收缩 stores/collapse.ts
import { ref } from 'vue'
import { defineStore } from 'pinia'export const useCollapseStore = defineStore('collapse', () => {const collapse = ref(false)const changeCollapse = function changeCollapse() {collapse.value = !collapse.value}return { collapse, changeCollapse }
})4. 菜单数据格式示例
const menuList = ref<MenuInfo[]>([{id: '1',name: '首页',path: '/',icon: 'HomeFilled',},{id: '2',name: '用户管理',path: '/user-manage',icon: 'UserFilled',},{id: '3',name: '权限管理',path: '/permission',icon: 'Lock',},{id: '4',name: '商品管理',path: '/product',icon: 'ShoppingBag',children: [{id: '4-1',name: '商品列表',path: '/product/list',icon: 'ShoppingBag'}]},{id: '5',name: '订单管理',path: '/order',icon: 'Document',children: [{id: '5-1',name: '订单列表',path: '/order/list',icon: 'Document'}]},{id: '6',name: '数据统计',path: '/data',icon: 'DataAnalysis'},{id: '7',name: '系统设置',path: '/system',icon: 'Setting'},{id: '8',name: '其他',path: '/other',icon: 'Document'}])
相关文章:

vue3封装Element导航菜单
1. 导航外层布局 AsideView.vue <template><el-menu:default-active"defaultActive"class"my-menu":collapse"isCollapse":collapse-transition"false"open"handleOpen"close"handleClose"><menu…...

字符串的函数
头文件 # include <string.h> 五大函数: strlen()、strcpy、strcat()、strcmp()、strstr() 用法: strlen():计算字符串长度,但不计\0这个字符 #include <string.h> int main() {char arr[] "abcdef"…...

Linux安装redis(基于CentOS系统,Ubuntu也可参考)
前言:本文内容为实操记录,仅供参考! 一、下载并解压Redis 1、执行下面的命令下载redis:wget https://download.redis.io/releases/redis-6.2.6.tar.gz 2、解压redis:tar xzf redis-6.2.6.tar.gz 3、移动redis目录&a…...

ChatGPT引领量化交易革命:AI在金融创新的浪潮中崭露头角
随着科技的飞速发展,金融领域正迎来一场前所未有的创新浪潮。在这场变革中,ChatGPT凭借其卓越的自然语言处理能力和深度学习能力,正引领量化交易进入新时代。 量化交易,作为现代金融领域的一种重要交易方式,依赖于复杂的数学模型和大量的历史数据来制定交易策略。然而,传…...

无忧微服务:如何实现大流量下新版本的发布自由
作者:项良、十眠 微服务上云门槛降低,用好微服务才是关键 据调研数据显示,约 70% 的生产故障是由变更引起的。在阿里云上的企业应用如茶百道、极氪汽车和来电等,他们是如何解决变更引起的稳定性风险,实现了在白天高流…...

Halcon3D表面平面度检测-平面差值法
//倾斜平面矫正 https://blog.csdn.net/m0_51559565/article/details/137146179 //平面度和平面缺陷检测,平面矫正法 https://blog.csdn.net/m0_51559565/article/details/137163729前言 通常我们对表面平面度进行检测时,通常使用2种方式。1:…...

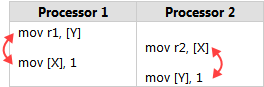
golang 在多线程中避免 CPU 指令重排
发布日期:2024-03-26 16:29:39 起因 golang 的发明初衷便是多线程,是一门专门用于多线程高并发的编程语言。其独创的 GMP 模型在多线程的开发上提供了很大的便利。 现代计算机基本上都是多核 CPU 的结构。CPU 在进行指令运行的时候,为了提高…...

自动化更新包文件--shell脚本
自动化更新包文件--shell脚本 背景手动更包自动化更包 背景 作为一名实施工程师,当然也协助做些测试的工作,当产品功能开发后,研发会将本次迭代涉及的前后端包文件提供过来。有时会因为一些原因研发没法现场开发,那就需要我们配合…...

Vue element-plus 导航栏 [el-menu]
导航栏 [el-menu] Menu 菜单 | Element Plus el-menu有很多属性和子标签,为网站提供导航功能的菜单。 常用标签: 它里面有两个子标签。el-menu-item,它其实就是el-menu每一个里面的item,item就是真实匹配到路由的每个栏目&#…...

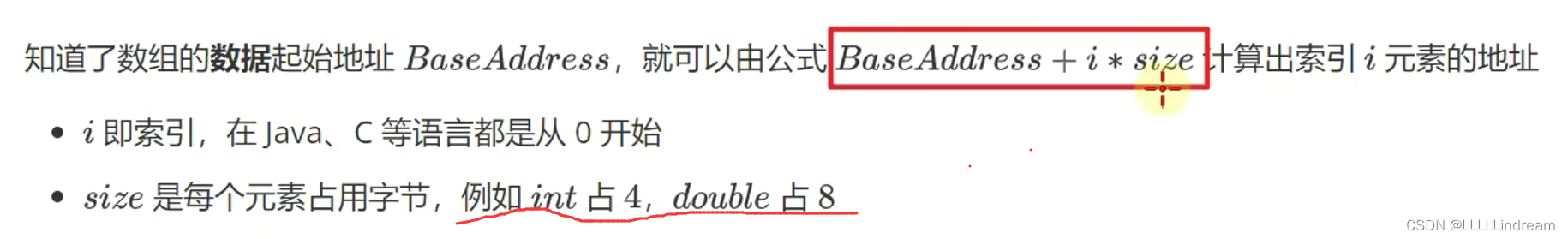
数据结构——数组
数组定义: 在计算机科学中,数组是由一组元素(值或变量)组成的数据结构,每个元素有至少一个索引或键来标识。 因为数组内的元素是连续存储的,所以数组中元素的地址,可以通过其索引计算出来。 性…...

python asyncio websockets server
python websocket server在收到接受消息处理完后会默认关闭连接。需要在msg_handler里面加个while true就能一直保持连接了。 start_server websockets.serve(msg_handler, "0.0.0.0", 29967) asyncio.get_event_loop().run_until_complete(start_server) asyncio.…...

视频素材免费网站有哪些?8个视频素材库网站下载推荐
在视频创作领域,选择正确的高质量无水印素材网站能够极大地丰富您的作品,让每一帧都鲜活起来。下面,我们继续为您介绍更多优质的视频素材网站,每一个都是您创作旅程中的宝贵资源。 1. 蛙学府(中国) 集合了…...

ChatGPT与传统搜索引擎的区别:智能对话与关键词匹配的差异
引言 随着互联网的快速发展,信息的获取变得比以往任何时候都更加便捷。在数字化时代,人们对于获取准确、及时信息的需求愈发迫切。传统搜索引擎通过关键词匹配的方式为用户提供了大量的信息,然而,这种机械式的检索方式有时候并不…...
)
xargs后调用bash自定义函数(写该函数文本到脚本, 并引导PATH)
xargs后调用bash自定义函数 需要3步骤,如下 function to_markdown_href_func() { fp$1 #echo $fpecho -e "\n[${fp}](${PREFIX}/${fp})" }BIN/tmp/bin/ F$BIN/to_markdown_href_func.sh mkdir -p $BIN 获得函数to_markdown_href_func的文本 ,写文本到 /tmp/bin/to_ma…...

学术论文写作新利器:ChatGPT技巧详解
ChatGPT无限次数:点击直达 学术论文写作新利器:ChatGPT技巧详解 在如今信息爆炸的时代,学术论文写作变得愈发重要且具有挑战性。随着人工智能技术的不断发展,ChatGPT作为一种强大的写作辅助工具,为学术论文创作者提供了全新的可能…...

Spring整合JDBC
1、引入依赖 <properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><depen…...

详解Qt中的布局管理器
Qt中的布局管理是用于组织用户界面中控件(如按钮、文本框、标签等)位置和尺寸调整的一种机制。说白了就是创建了一种规则,随着窗口变化其中的控件大小位置跟着变化。Qt提供了多种布局管理器,每种都有其特定用途和特点。以下是对Qt…...

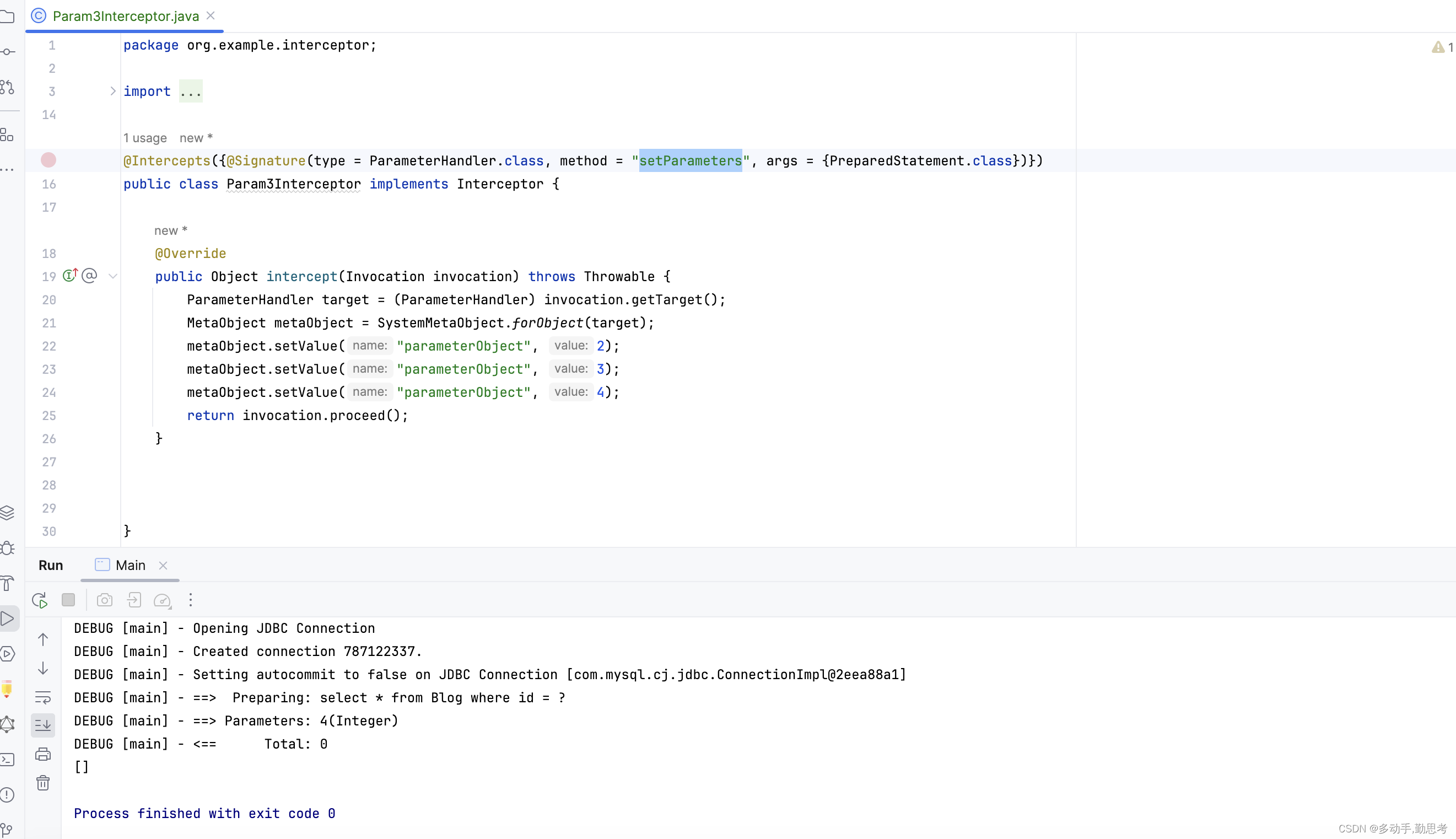
MyBatis 参数重复打印的bug
现象 最近有个需求,需要在mybatis对数据库进行写入操作的时候,根据条件对对象中的某个值进行置空,然后再进行写入,这样数据库中的值就会为空了。 根据网上查看的资料,选择在 StatementHandler 类执行 update 的时候进…...

ES6学习之路:迭代器Iterator和生成器Generator
迭代器 一、知识背景 什么是迭代器 迭代器就是在一个数据集合中不断取出数据的过程迭代和遍历的区别 遍历是把所有数据都取出迭代器注重的是依次取出数据,它不会在意有多少数据,也不会保证能够取出多少或者能够把数据都取完。比如斐波那契额数列&#…...

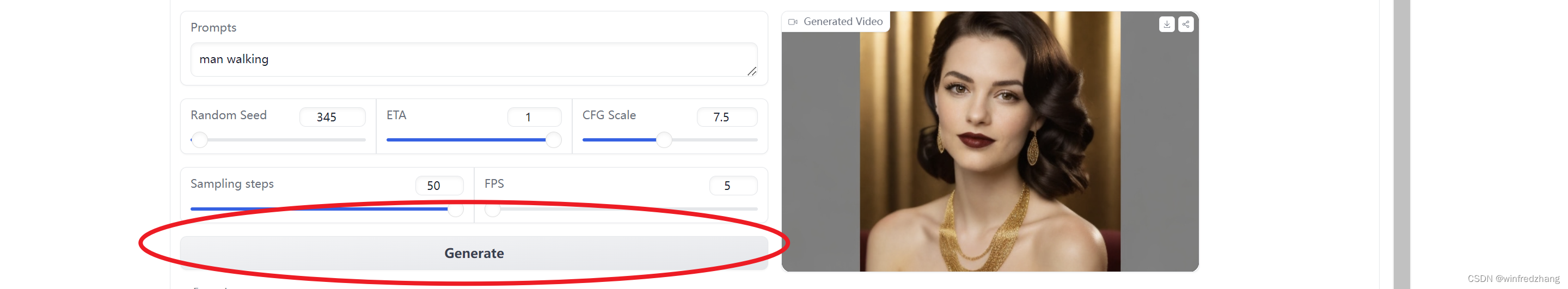
如何使用 DynamiCrafter Interp Loop 无缝连接两张照片
DynamiCrafter Interp Loop 是一个基于 AI 的工具,可以用来无缝连接两张照片。它使用深度学习技术来生成中间帧,从而使两张照片之间的过渡更加自然流畅。 使用步骤 访问 DynamiCrafter Interp Loop 网站:https://huggingface.co/spaces/Dou…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
